Halaman Hubungi Kami Terbaik: Cara Membuat Satu Untuk Situs Web Anda & 10 Contoh yang Ingin Anda Salin
Diterbitkan: 2018-07-04
Banyak merek menghabiskan waktu berbulan-bulan untuk memastikan bahwa situs web mereka terlihat bersih, profesional, dan memberikan pengalaman yang mulus. Desain mereka menarik, skema warnanya sesuai merek dan menawan, dan mereka memastikan menggunakan ruang putih untuk menyorot elemen terpenting di setiap halaman. Sederhananya, beberapa perusahaan tahu cara mendesain situs web yang hampir sempurna.
Tapi tahukah Anda halaman web apa yang sering terlihat ketinggalan zaman, seolah-olah terjebak kembali di masa lalu Internet?
Halaman “Hubungi Kami”.
Mengapa bisnis mengabaikan satu bagian dari situs web mereka yang benar-benar dapat membuat perbedaan dalam hal hubungan pelanggan dan akuisisi pelanggan? Meskipun beranda dan halaman arahan sangat penting, halaman Hubungi Kami sama pentingnya. Semua bisnis harus berusaha untuk memberikan pengalaman menyenangkan yang sama, dan pada gilirannya, meningkatkan tingkat konversi mereka.
Lagi pula, 51 persen orang berpikir bahwa banyak situs web perusahaan kehilangan informasi kontak menyeluruh yang mereka cari.
Berita bagus? Kami telah menyiapkan kiat, trik, dan 10 contoh hebat yang dapat ditindaklanjuti untuk membantu Anda membuat halaman kontak yang sangat berkonversi yang mudah ditemukan dan diisi oleh pengguna Anda.
10 Tips Untuk Mendesain Halaman Web Hubungi Kami yang Efektif

1. Sertakan Informasi Kontak Anda Di Bagian Atas Dan Bawah Halaman Web
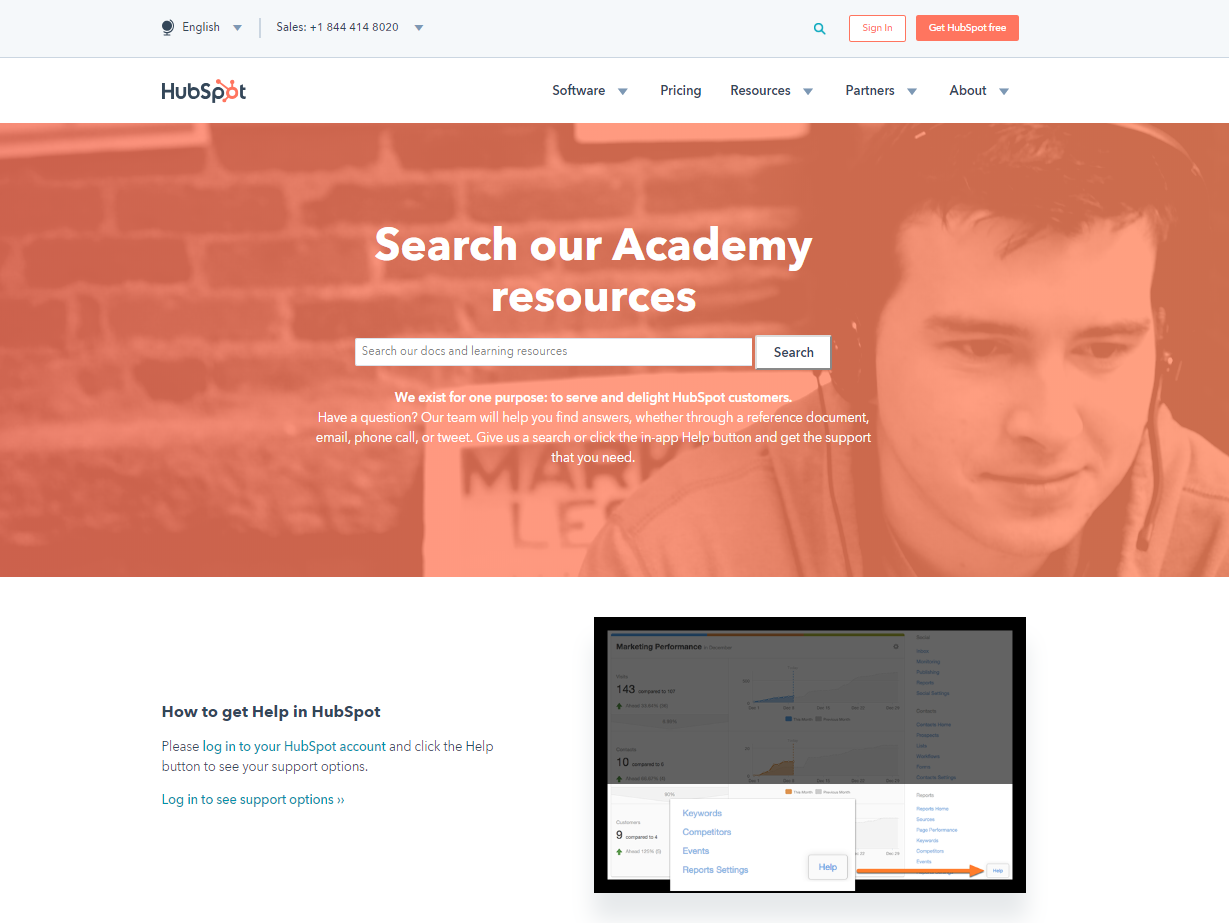
Situs Web yang Melakukannya Dengan Baik: Hubspot
Jangan membuat pengunjung Anda berburu halaman kontak. Sebenarnya, adalah ide bagus untuk menempatkan informasi kontak Anda di footer setiap halaman di situs Anda. Dengan begitu, jika pengunjung tiba-tiba memutuskan bahwa dia membutuhkan informasi tambahan, mereka dapat segera menghubungi Anda tanpa harus menghabiskan waktu ekstra untuk mencari detail kontak Anda.
Paling tidak, cobalah untuk menyimpan informasi kontak paling dasar -- seperti alamat email dan nomor telepon Anda -- di bagian atas dan bawah setiap halaman. Hal terakhir yang Anda inginkan, terutama jika Anda adalah bisnis baru, adalah kehilangan pelanggan potensial karena mereka membutuhkan waktu terlalu lama untuk menemukan cara menjangkau Anda dan mereka menyerah begitu saja.
Hubspot bukanlah bisnis baru, tetapi mereka mengirimkan pesan yang jelas bahwa korespondensi Anda penting bagi mereka. Tingkat pertama navigasi menu adalah tombol Hubungi Kami di bagian atas halaman. Tidak hanya nyaman, tetapi juga secara tidak sadar memberi tahu orang-orang bahwa mereka menantikan kontak itu.

2. Coba Formulir Kontak Sederhana
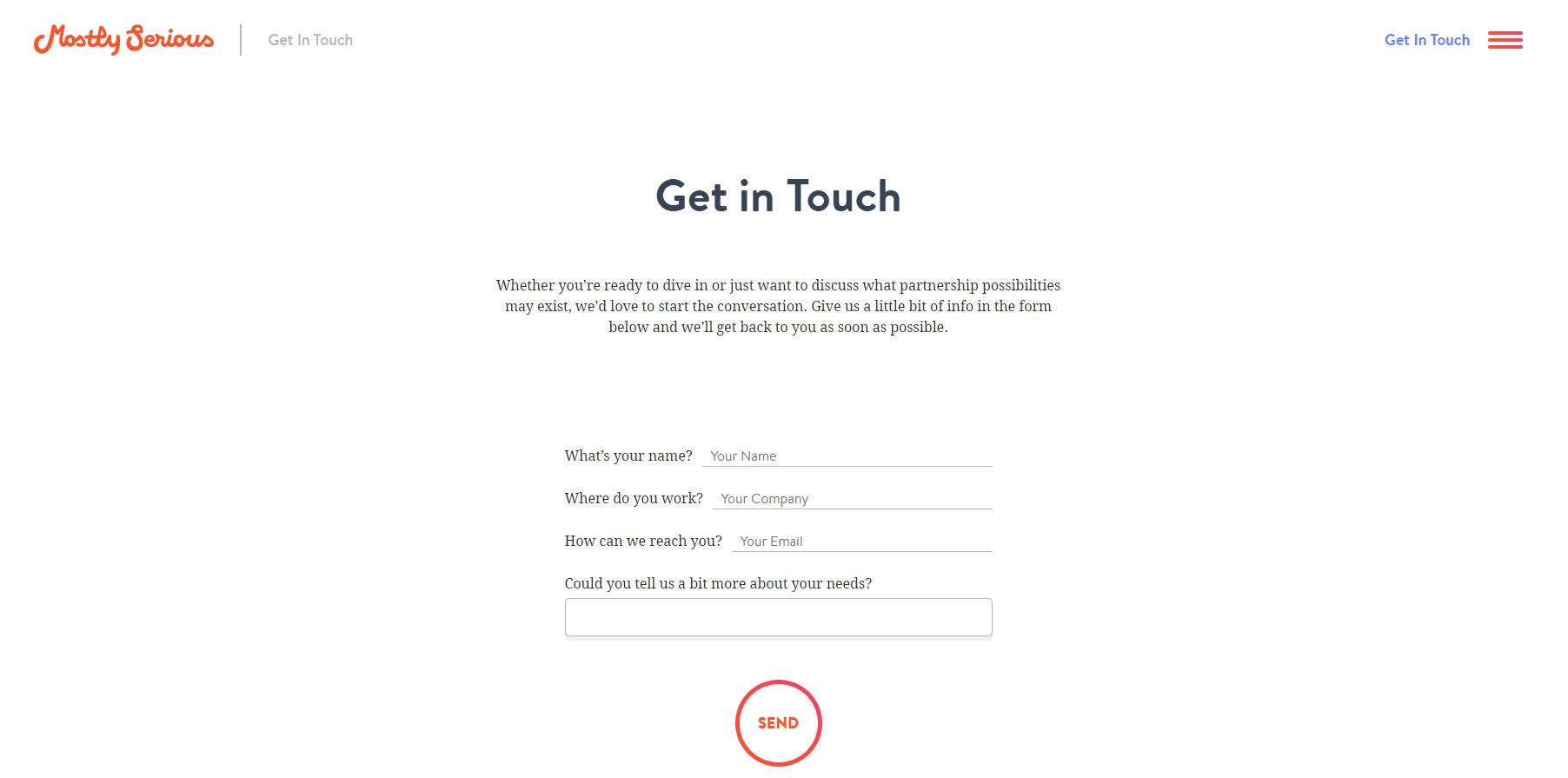
Situs Web yang Melakukannya Dengan Baik: Sebagian Besar Serius
Sebagian besar situs web perusahaan tidak memerlukan lebih dari tiga hingga empat bidang dalam formulir kontak. Lebih dari itu hanya membuang-buang waktu dan kesabaran pengunjung Anda. Tidak hanya itu, mereka mungkin mulai frustrasi jika mereka diminta untuk mengisi berbagai bidang hanya untuk menjawab beberapa pertanyaan sederhana.
Ide formulir sederhana yang berhasil juga didukung oleh statistik – jika Anda memiliki tiga bidang dalam formulir kontak Anda, tingkat konversi yang optimal adalah sekitar 25 persen. Jika Anda memiliki 3-5 bidang, tingkat konversi turun menjadi 20 persen, dan 15 persen untuk enam bidang atau lebih. Metode KISS bekerja paling baik dalam desain formulir kontak – Keep It Short and Simple . Buatlah semudah mungkin bagi pengunjung untuk menghubungi Anda.

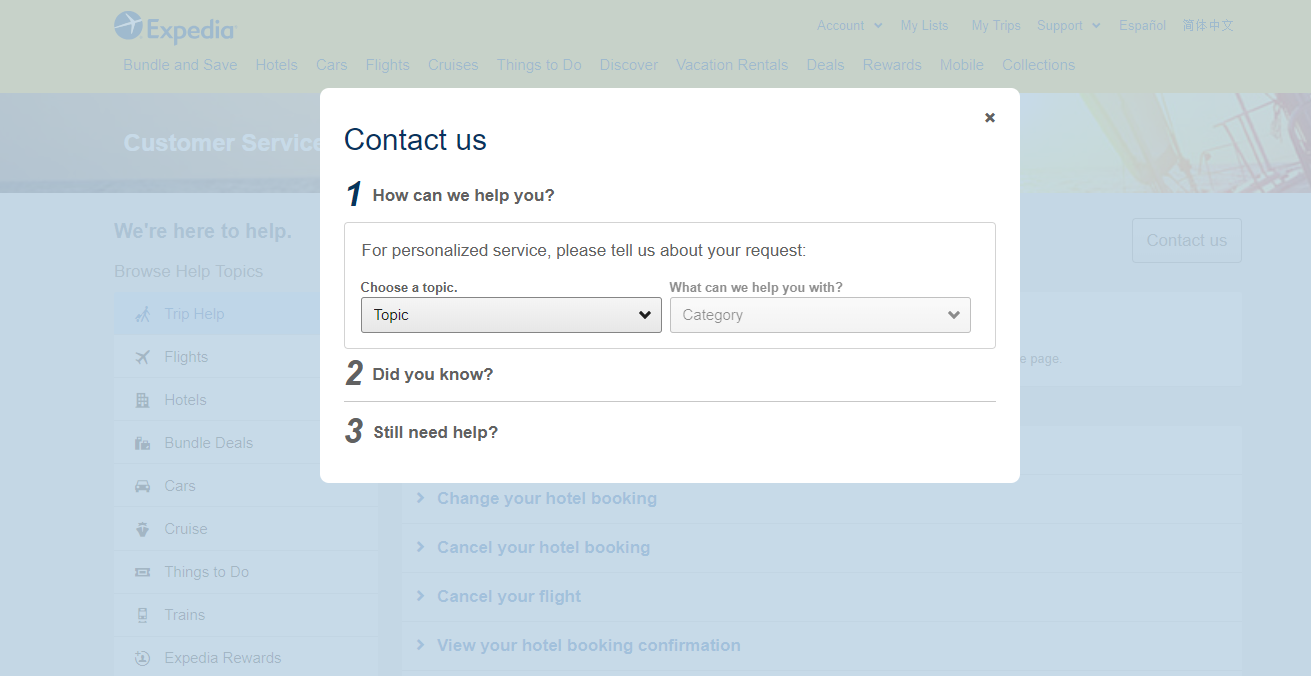
Perlu contoh kehidupan nyata untuk membuktikannya? Expedia menghilangkan hanya SATU bidang, tetapi ini menghasilkan konversi yang menghasilkan keuntungan $12 juta. Jika Anda bertanya-tanya mana yang mereka singkirkan – itu adalah bidang nama perusahaan. Ya, hanya itu. Dan bidang yang tidak terlalu penting untuk bisnis.
Tetapi untuk melihat lebih banyak, haruskah kita katakan, formulir kontak sederhana yang menyenangkan secara estetika dalam tindakan, lihat Mostly Serious. Bentuknya yang bersih dan terorganisir cocok dengan estetika minimalnya dan menciptakan pengalaman komunikasi yang mudah bagi pengguna.

3. Tambahkan Ajakan Bertindak ke Halaman Hubungi Kami
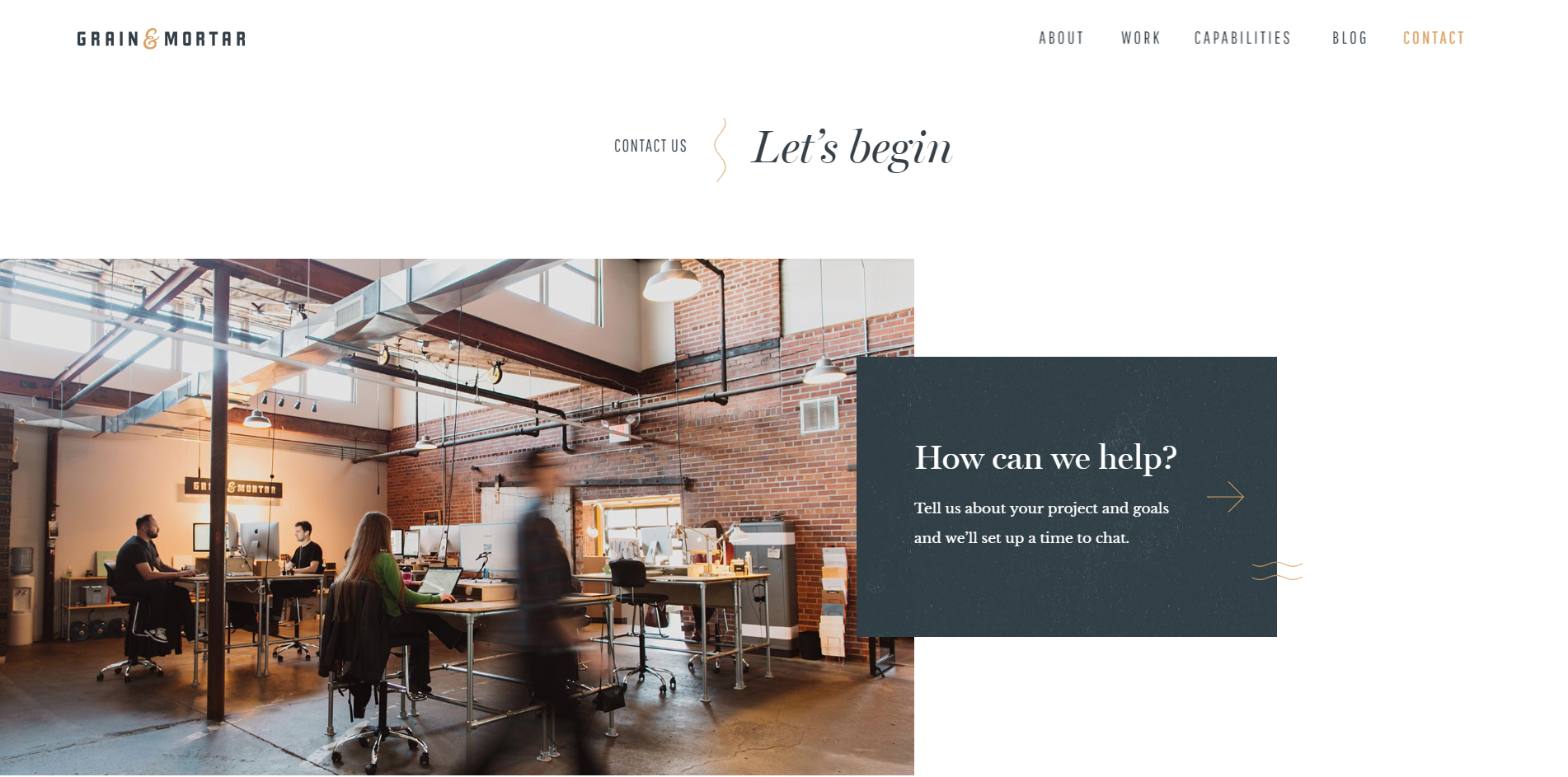
Situs Web yang Melakukannya Dengan Baik: Gandum & Mortar
Pastikan pengunjung Anda memiliki waktu yang mudah untuk menghubungi Anda dan memberi mereka pengalaman intuitif. Letakkan semuanya di luar sana sehingga mereka dapat melihatnya dalam beberapa detik pertama setelah mendarat di situs web Anda, lalu gunakan ajakan bertindak untuk membantu membimbing mereka.
Beri pengunjung Anda arahan yang jelas dan ringkas sehingga mereka tidak membuang banyak waktu untuk memikirkan apa yang harus dilakukan selanjutnya -- seperti yang dilakukan Grain & Mortar di halaman kontak mereka. CTA mereka sederhana – beri tahu kami tentang bisnis Anda. Namun, sementara Grain & Mortar adalah contoh positif yang bagus dari CTA dalam halaman web kontak, itu juga merupakan contoh negatif untuk bagian kontak mereka. Mereka meminta nomor telepon orang, dan inilah mengapa itu ide yang buruk.
Jika orang harus membagikan nomor telepon bisnis mereka dan menunggu panggilan, mereka akan sering meninggalkan halaman hubungi kami. Faktanya, 37 persen orang ditemukan meninggalkan halaman hubungi kami ketika mereka dimintai nomor telepon mereka. Ketika Expedia menempatkan kata opsional di sebelah bidang nomor telepon, mereka menggandakan tingkat konversi mereka – dari 42,6 persen menjadi 80 persen!

4. Dorong Pengunjung untuk Mengekspresikan Diri Melalui Halaman Kontak Anda
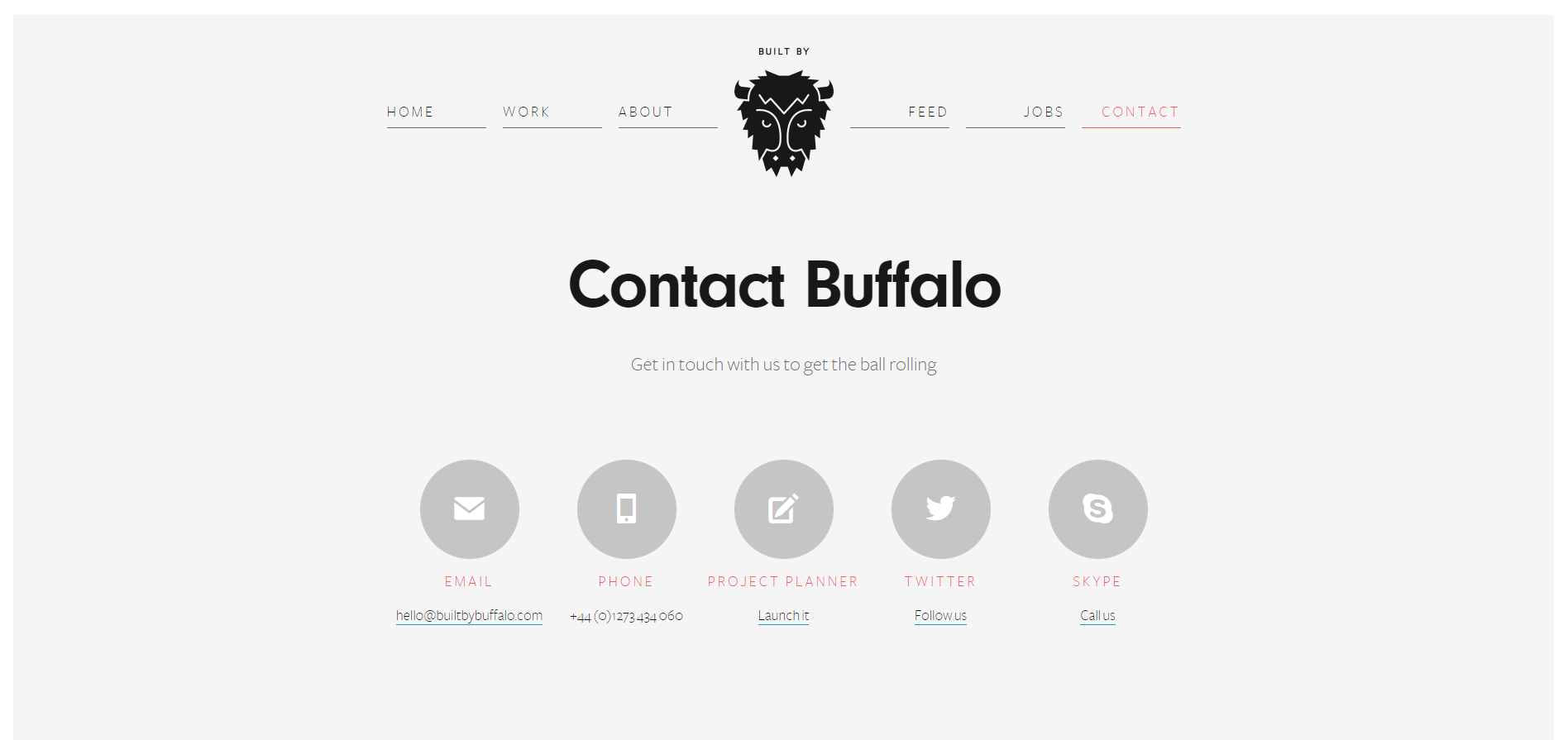
Situs Web yang Melakukannya Dengan Baik: Dibangun Oleh Buffalo
Konsumen ingin mengetahui bahwa kebutuhan dan masalah mereka didengarkan dan bahwa merek akan mengambil tindakan untuk menyelesaikannya. Layanan pelanggan profesional adalah alat yang sangat baik yang dapat membujuk prospek untuk memilih bisnis Anda daripada pesaing Anda.
Gunakan halaman kontak Anda untuk terhubung dengan prospek Anda secara mendalam dan emosional. Tanyakan kepada mereka tentang masalah mereka atau bagaimana perasaan mereka. Dengan begitu, Anda tidak hanya menunjukkan kepada pelanggan bahwa Anda peduli dengan mereka, tetapi Anda juga memudahkan tim dukungan pelanggan Anda untuk menangani masalah mereka dengan perhatian dan dedikasi yang tulus.
Daftar ke buletin kami untuk mendapatkan kiat desain situs web teratas yang akan memastikan situs Anda berkonversi.
Halaman kontak yang mendorong pengunjung untuk menunjukkan perasaan atau pikiran mereka dengan lebih jujur dapat menjadi cara yang bagus untuk mengetahui apakah Anda berurusan dengan pelanggan yang frustrasi atau marah. Anda juga akan memiliki kesempatan yang lebih baik untuk memberi mereka dukungan yang mereka butuhkan.
Dan jika Anda berhasil melakukan semua itu dan menyajikan halaman kontak Anda dengan grafik gerak yang akan melibatkan pengguna dan menggambarkan desain web yang indah, maka Anda memenangkan tantangan Hubungi Kami -- seperti halnya Buffalo. Halaman kontak mereka juga menggabungkan elemen-elemen yang dipikirkan dengan baik dari halaman Tentang Kami karena mereka ingin pelanggan mereka mengenal mereka dan membentuk kesan yang bertahan lama. Jadi, mengapa mereka menambahkan gambar keren dari studio mereka di bawah bagian Peta.

5. Kurangi Pesan Spam
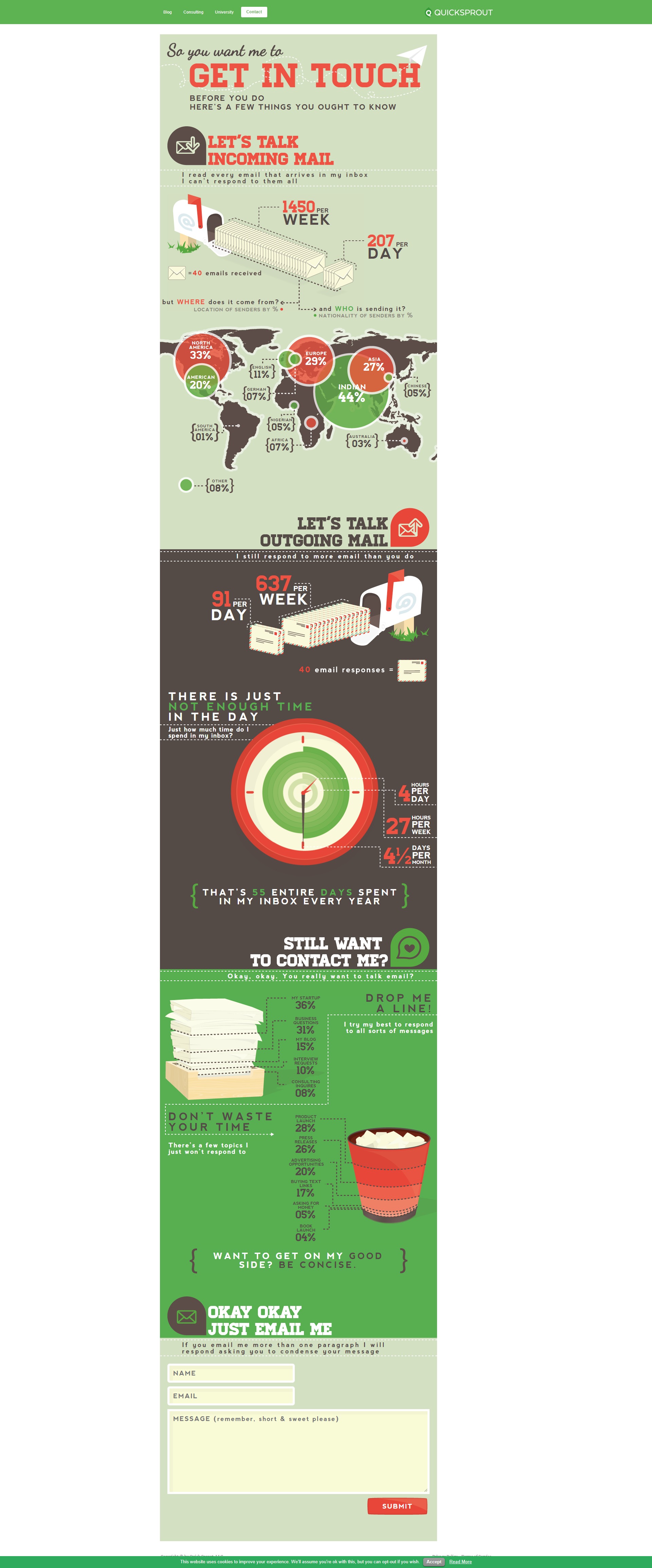
Situs Web yang Melakukannya dengan Baik: QuickSprout
Terlalu sering kita melihat bisnis yang hanya melakukan minimal ketika datang ke halaman "Hubungi Kami". Sekali lagi, kita berbicara tentang bagian dari situs web Anda yang dapat membuka gerbang komunikasi dengan prospek Anda. Anda harus melakukan lebih dari sekadar melemparkan formulir kontak.
Itulah mengapa ini adalah contoh yang sangat baik dari QuickSprout. Ini lebih menarik, menarik, dan meninggalkan kesan yang lebih baik daripada formulir kontak sederhana.
QuickSprout terkenal di dunia dan kemungkinan memiliki kotak masuk yang dikemas setiap saat. Tetapi karena mereka masih ingin mempertahankan tingkat respons yang bagus, mereka membuat panduan infografis. Itu solusi yang bagus (atau upaya untuk satu) karena desain yang menarik memikat pengunjung dan mendorong mereka untuk membaca sambil tetap memberdayakan merek untuk menyaring email bahkan sebelum dikirim.
QuickSprout dengan jelas menguraikan kondisi yang harus Anda penuhi untuk mengirimi mereka email. Ada daftar topik yang tidak akan dijawab, dan ada instruksi singkat tentang jenis email apa yang dapat Anda kirim – hanya satu paragraf. Ini tidak hanya mengurangi spam tanpa CAPTCHA yang ditakuti, ini adalah cara cerdas untuk menetapkan harapan lebih lanjut. Anda tidak bisa marah pada QuickSprout jika mereka tidak menanggapi Anda.

6. Tawarkan Opsi Komunikasi Berbeda Di Halaman Kontak Anda
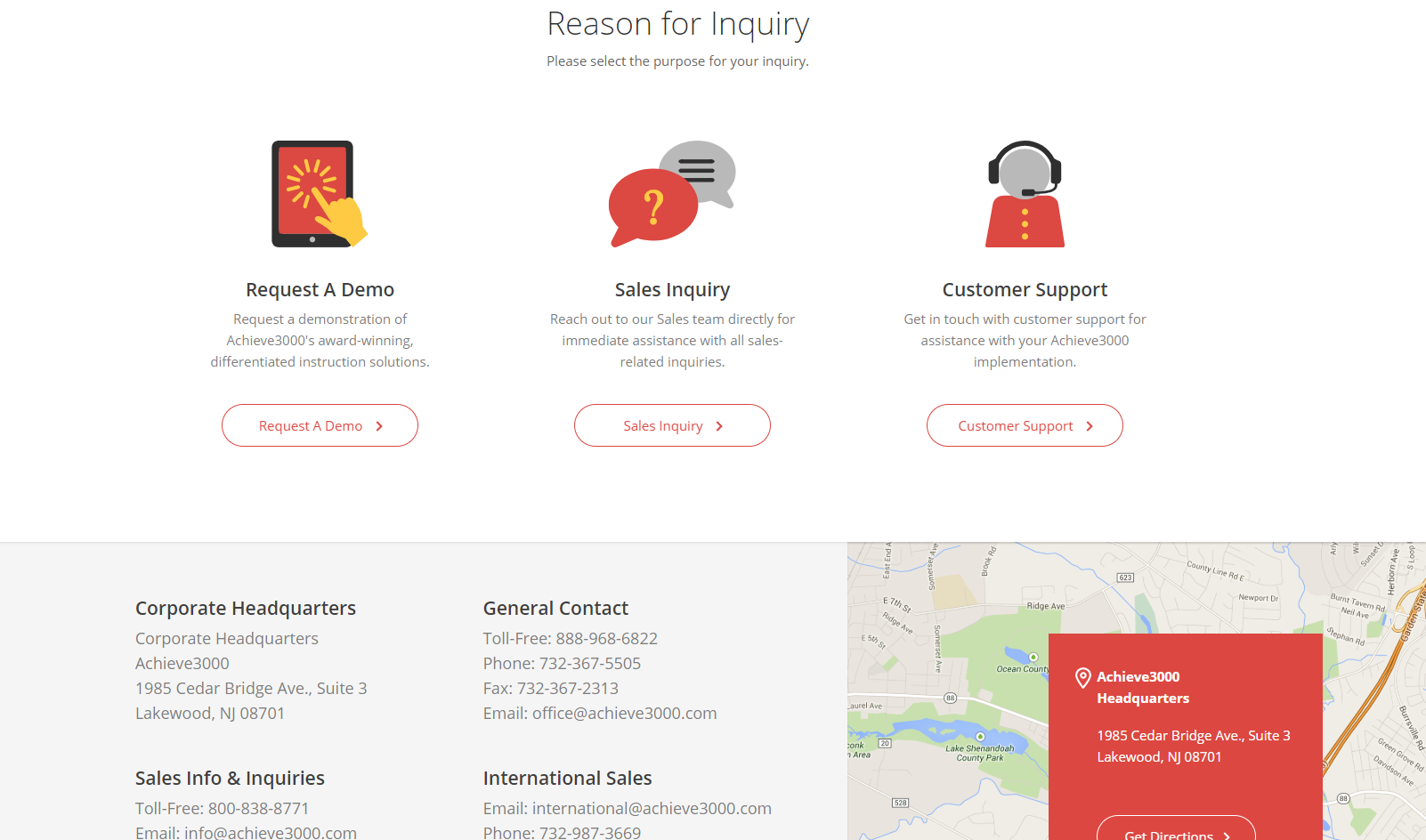
Situs Web yang Melakukannya Dengan Baik: Mencapai3000
Setiap formulir Hubungi Kami ada untuk, baik, mencapai kontak dengan pelanggan. Namun, terkadang formulir yang terlalu sederhana tidak akan memotongnya. Dan ketika Anda memiliki bisnis yang dihubungi karena berbagai alasan, Anda sebaiknya memisahkannya di halaman kontak Anda. Misalnya, Achieve3000 telah memisahkan halaman web Hubungi Kami menjadi tiga alasan paling umum orang menghubungi mereka.
Alasan pertama adalah untuk meminta demo produk mereka, yang berarti ditujukan untuk calon pelanggan baru.
Tipe kedua adalah mengelola pertanyaan masuk yang mereka terima yang berkaitan dengan penjualan.
Terakhir, tetapi tentu saja bukan sewa, adalah bagian layanan pelanggan mereka. Ketiga elemen berada di baris yang sama, dan tata letak tidak memilih segmen mana pun. Dengan begitu, Achieve3000 jelas bahwa sama pentingnya bagi mereka untuk menjangkau konsumen baru, menanggapi semua pertanyaan, dan memberikan dukungan pelanggan yang hebat kepada semua yang membutuhkannya.

7. Jangan Lupakan Saluran Media Sosial Anda
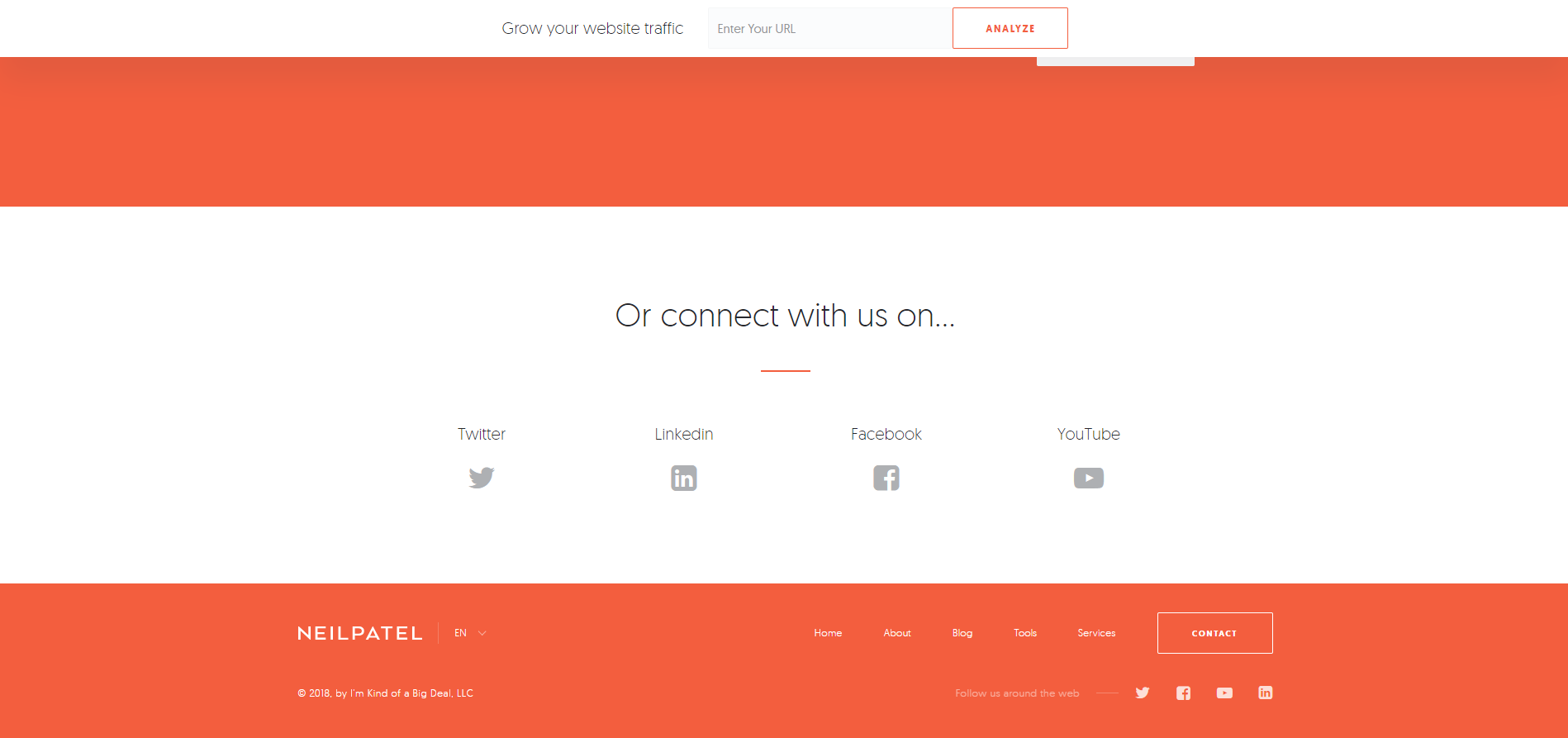
Situs Web yang Melakukannya Dengan Baik: Neil Patel
Sebagian besar pengunjung situs web Anda akan lebih suka mengajukan pertanyaan mereka secara pribadi dan tetap seperti itu. Tapi, kita hidup di zaman sosial. Semakin banyak orang merasa lebih mudah untuk terhubung dengan merek di media sosial daripada menelepon atau mengirim email. Jadi, jangan lupa untuk menautkan ke saluran media sosial Anda di halaman kontak Anda.

Selain itu, pastikan Anda memberikan setiap informasi kontak lain yang mungkin dicari atau dibutuhkan pengguna. Meskipun tahun 2018 dan hampir semua dari kita terhubung, beberapa orang lebih suka mengangkat telepon, menelepon perusahaan, dan menyelesaikan masalah mereka dengan cepat, sementara yang lain lebih cemas dan lebih suka mengisi formulir daripada berbicara dengan orang asing. .
Jadi mengapa halaman kontak Neil Patel bergoyang? Yah, ini bisa dibilang desain paling sederhana yang kami miliki di seluruh daftar ini, namun berisi semua yang dibutuhkan pengguna dalam formulir kontak, sementara setiap elemen yang tidak perlu dihilangkan begitu saja. Misalnya, hanya ada tiga bidang dengan salinan materi iklan dan satu menu tarik-turun. Dan, jika Anda ingat, jumlah bidang yang paling optimal untuk rasio konversi maksimum adalah tiga. Menu tarik-turun juga memungkinkan Neil untuk mengelompokkan pesan dan meresponsnya.
Akhirnya, Neil Patel memberikan perhatian khusus pada ikon media sosial yang sangat penting itu karena dia mengenal audiensnya. Secara default, audiens targetnya diisi dengan profesional pemasaran digital yang kemungkinan besar hidup dan bernafas di media sosial.

8. Jadilah Kreatif Di Halaman Kontak Anda
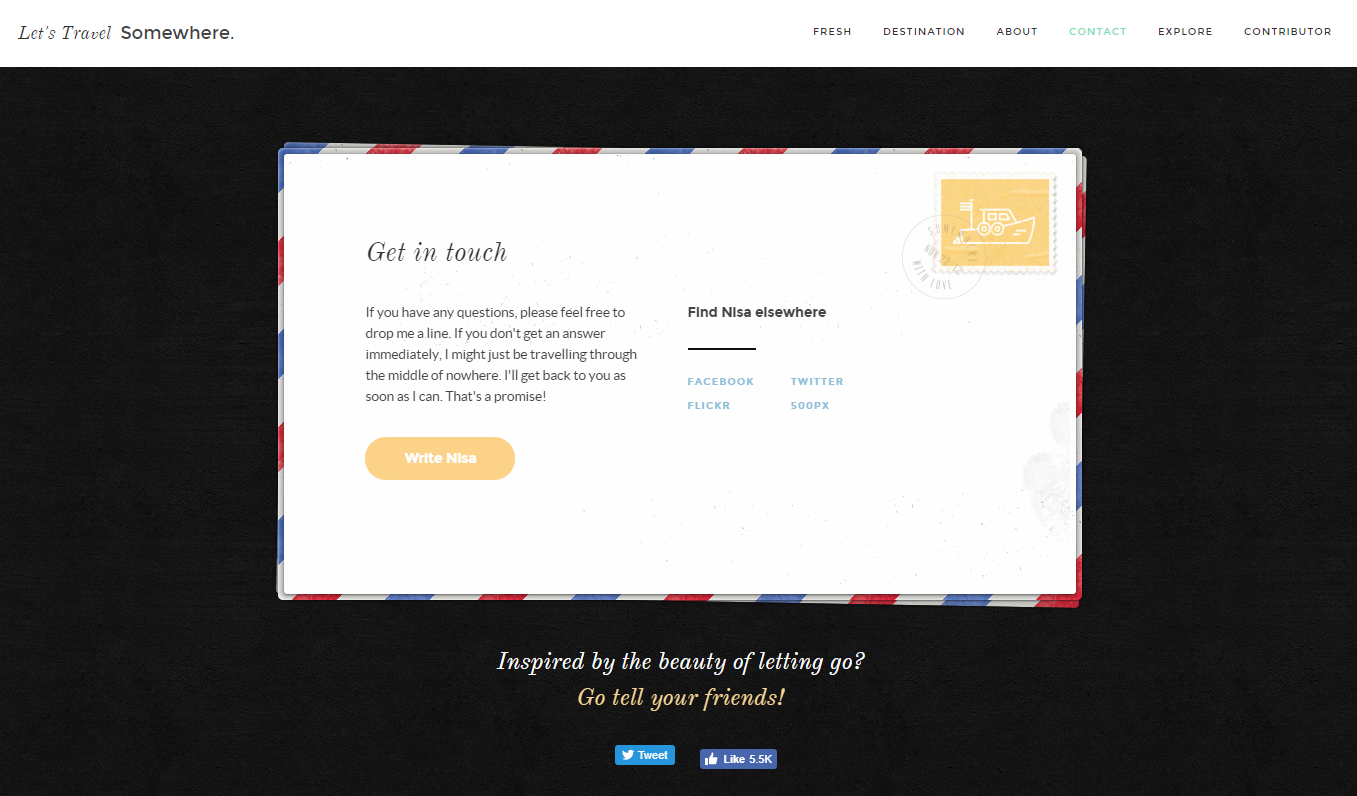
Situs Web yang Melakukannya dengan Baik: Ayo Bepergian ke Suatu Tempat
Ya, kami tahu bahwa tip ini lebih mudah diucapkan daripada dilakukan, tetapi sebenarnya membuat halaman web kontak yang efektif bermuara pada -- sesuatu yang menarik dan kreatif yang akan menarik perhatian pengguna dan membujuk mereka untuk menghubungi Anda.
Jadi bagaimana Anda bisa menjadi kreatif? Ekspresikan merek Anda melalui warna yang dapat dikenali, pesan dalam merek, dan visual yang unik. Ini akan memajukan identitas merek Anda, membuat pengguna merasa nyaman, dan pada akhirnya meningkatkan keaslian dan kepercayaan Anda. Dan kepercayaan itu menginspirasi pengunjung untuk berkonversi, menyelesaikan pembelian, atau menghubungi merek.
Misalnya, situs panduan perjalanan online Let's Travel Somewhere memanfaatkan misi mereka -- untuk menginspirasi orang agar melepaskan dan melihat dunia -- dengan mereplikasi kartu pos. Bentuknya minimal dan mudah dipahami, tetapi tetap mewakili tujuan website. Trim halus dan stempel sederhana membingkai bentuknya sendiri. Sementara itu, bagian bawah halaman dipenuhi dengan ajakan bertindak yang mendorong pengunjung untuk berbagi situs dengan teman-teman mereka atau menginspirasi mereka untuk menjelajahi banyak panduan perjalanan.

9. Coba Gunakan Chatbots Alih-alih Formulir Kontak Tradisional
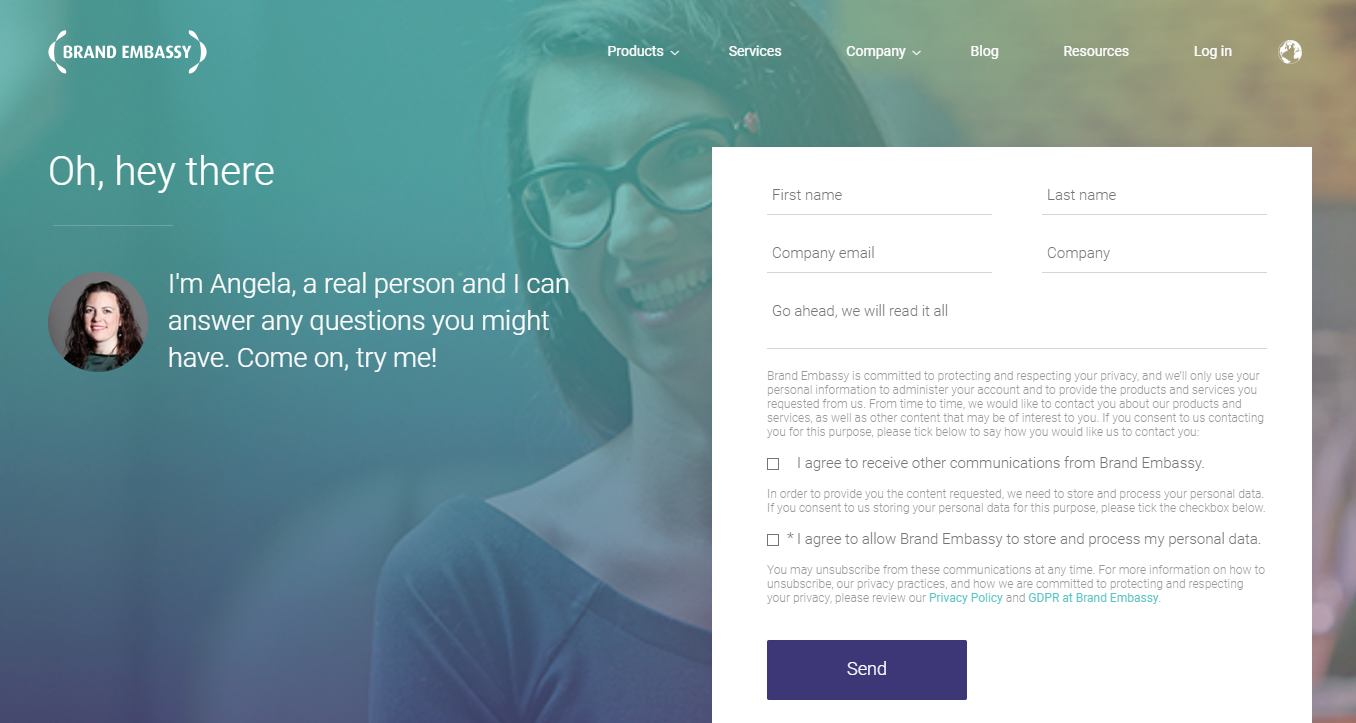
Situs Web yang Melakukannya Dengan Baik: Brand Embassy
Anda mungkin telah menemukan satu atau dua bot dalam penjelajahan web Anda sejauh ini, dan mungkin Anda bahkan mengobrol dengan beberapa orang tanpa menyadari bahwa mereka adalah bot. Tapi, chatbot akan tetap ada dan mereka sudah mengubah industri layanan pelanggan.
Ada beberapa alasan mengapa chatbot adalah solusi yang baik. Pertama, ini adalah teknologi baru. Tidak semua website memiliki chatbot, sehingga yang tampil modern, keren, dan intrik membuat orang tertarik dengan layanan atau brand mereka. Plus, ketika orang tahu bahwa mereka berinteraksi dengan chatbot, mereka mungkin lebih bersedia untuk menguji dan terlibat dengan layanan perusahaan, meskipun hanya chatbot yang menarik minat mereka.
Tapi, Anda mungkin bertanya, apa hebatnya halaman hubungi kami di Brand Embassy? Yah ... Mereka tidak benar - benar memilikinya! Mereka benar-benar tidak membutuhkannya karena yang harus Anda lakukan untuk menghubungi mereka adalah memulai percakapan dengan chatbot di sudut kanan bawah beranda (walaupun Anda dapat menemukan halaman kontak yang sedikit lebih formal yang mendorong pengguna untuk berinteraksi dengan chatbot ).
Brand Embassy berfungsi sebagai contoh yang bagus tentang cara menyalurkan fokus pengguna pada alat dan layanan Anda melalui cara-cara lain yang berpusat pada konsumen. Dalam kasus mereka, menggabungkan alat chatbot pintar memiliki kemungkinan meningkatkan layanan pelanggan sekaligus mencerminkan bisnis itu sendiri.

10. Kumpulkan Email Dari Halaman Hubungi Kami
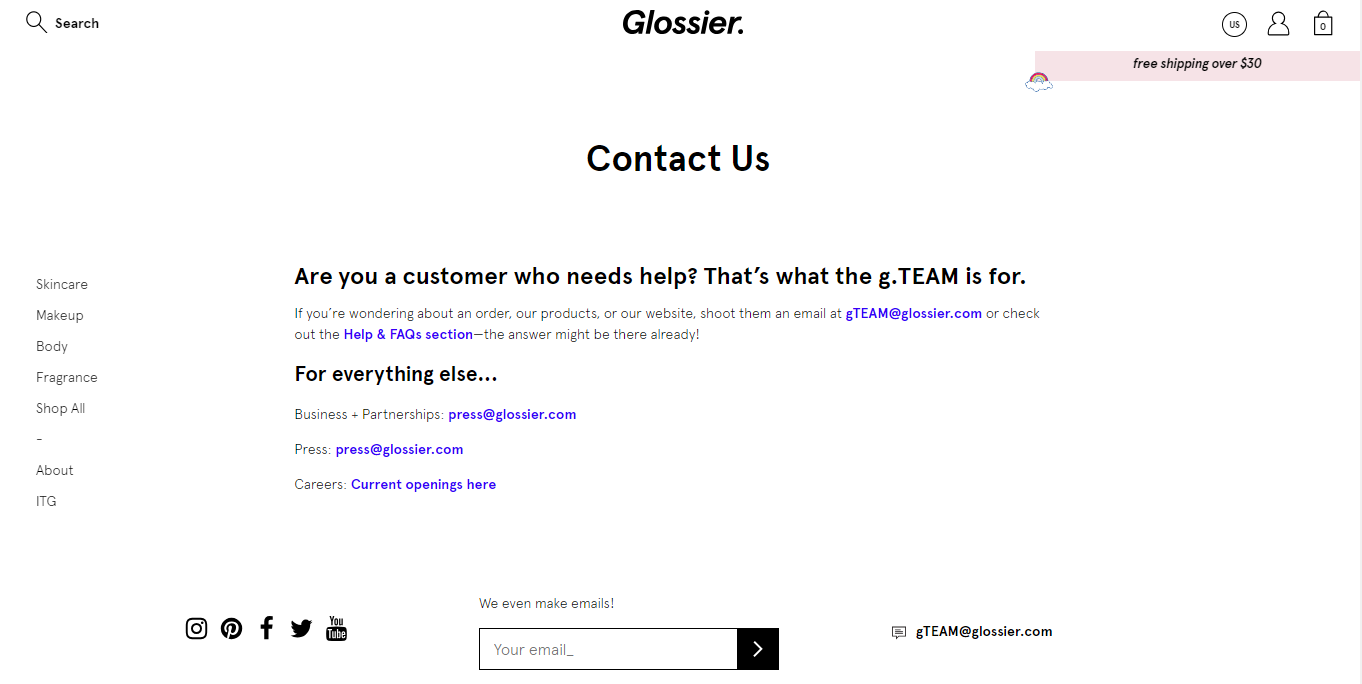
Situs Web yang Melakukannya Dengan Baik: Glossier
Merek kosmetik Buzzy Millennial-centric Glossier secara teknis memiliki halaman kontak, tetapi tidak ada bentuk yang terlihat. Sebagai gantinya, startup mengarahkan pengunjung ke alamat email yang relevan, memberi tahu pengguna apa yang akan dibantu oleh kotak masuk tersebut. Selain itu, mereka mendorong pengguna untuk mengunjungi halaman FAQ mereka yang kuat, yang bertujuan untuk meringankan banyak pekerjaan layanan pelanggan.
Tetapi yang paling menonjol, Glossier memprioritaskan membangun daftar pemasaran email mereka di halaman Hubungi Kami. Salinan yang kering dan menyindir mendorong demografis yang lebih muda untuk memasukkan email mereka, yang membangun basis penggemar dan jangkauan merek Glossier melalui kampanye buletin yang sama minimalnya.
Ingin mempelajari praktik terbaik pemasaran email teratas? Baca panduan lengkap kami di bagian Tren & Wawasan DesignRush.
Cara Membuat Halaman "Hubungi Kami" Terbaik Untuk Merek Anda
Seperti yang telah kita lihat dalam semua contoh di atas, semua bisnis ini telah membuat halaman kontak yang benar-benar melengkapi identitas merek mereka dan memenuhi kebutuhan mereka. Sekarang, setiap tip di atas mungkin tidak sesuai dengan merek Anda. Anda harus memilih yang melakukan dan menerapkannya dalam desain Anda. Tetapi untuk membuat proses pembuatan halaman kontak lebih mudah, berikut adalah delapan peretasan yang dapat ditindaklanjuti yang akan membawa hasil dan memastikan halaman kontak Anda menonjol dan mengubah lebih banyak pengunjung menjadi konsumen.
1. Jadikan Halaman "Hubungi Kami" Terlihat
Maksud kami, itu harus ditempatkan dengan jelas di hierarki menu utama. Tujuannya adalah agar pengguna menghubungi Anda, jadi pastikan itu mudah dilakukan. Sesederhana itu. Jika Anda membuatnya bermasalah bagi mereka, ingatlah, 44 persen pengunjung situs web pergi jika mereka tidak dapat menemukan informasi kontak.
2. Jangan Gunakan Teks Tombol Default
Triknya adalah menjadi kreatif. Cobalah untuk menggunakan teks yang relevan yang tidak akan mengintimidasi pengunjung. "Hubungi" selalu lebih baik daripada "Kirim" generik. Bahkan, dengan menggunakan ajakan bertindak "Kirim", Anda dapat melihat penurunan rasio konversi sebesar 3 persen secara instan. Bahkan CTA "Klik Di Sini" yang sudah dikenal memiliki rasio konversi 30 persen lebih baik daripada "Kirim".
3. Gunakan Tata Letak Sempit Untuk Label
Menurut studi perbandingan eBay dan Yahoo, ketika ada kesenjangan yang lebih sempit antara dua bidang, pengguna lebih memperhatikan. Ini dilakukan dengan teknologi eye-tracking. Dalam contoh khusus ini, orang membayar 30 hingga 40 detik lebih banyak ke formulir eBay daripada ke Yahoo.
4. Uji Halaman Kontak Anda
Lakukan pengujian halaman situs web komparatif dan lihat sendiri apa yang berfungsi lebih baik. Apakah ini ukuran tombolnya? Tata letak formulir kontak? Mungkin itu salinan situs web? Uji satu parameter untuk menemukan kombinasi yang tepat untuk halaman hubungi kami yang paling sukses.
5. Orang Membaca Dalam Pola F
Kami membaca dari kiri ke kanan. Otak kita dirancang untuk lebih memperhatikan konten rata kiri karena di situlah kita memulai perjalanan membaca kita setiap saat. Juga, itulah fakta mengapa label yang disejajarkan ke kiri lebih alami bagi otak kita.
6. Bereksperimen Dengan Judul
Mengubah hanya satu judul pada halaman Anda dapat membawa Anda lebih dari 100 persen lompatan dalam tingkat konversi. Juga, jangan takut untuk mengubah bentuk dan desain sebenarnya dari judul Anda, karena ini juga dapat membawa tingkat konversi yang positif.
7. Ucapan Terima Kasih Sangat Bermanfaat
Setelah pengunjung mengirimkan formulir kontak, Anda harus mengarahkan mereka ke halaman Terima Kasih. Ini adalah cara yang bagus untuk melacak metrik yang lebih spesifik, seperti berapa kali pengguna telah mengirimkan formulir sepenuhnya. Selain itu, Anda dapat menjelaskan lebih lanjut bagaimana (dan kapan) Anda akan menghubungi mereka kembali sekarang setelah mereka mengirimi Anda pesan.
8. Gunakan Salinan Kreatif
Jangan lupa bahwa kata-kata memiliki kekuatan untuk menggerakkan orang. Ketika Anda memiliki halaman Hubungi Kami, itu berarti Anda perlu memindahkannya tanpa membuat mereka bosan atau membebani mereka dengan terlalu banyak konten. Ini memungkinkan Anda sebagai merek kesempatan untuk menjadi pribadi dan memberi tahu pengguna bahwa, bagi Anda, mereka adalah pelanggan yang berharga. Untuk memulai, hindari frasa umum dan gunakan teks sambutan, ramah, atau pribadi sebagai gantinya.
Mari kita simpulkan
Kami telah melihat contoh yang bagus dari halaman Hubungi Kami yang telah memasukkan tips terbaik yang diperlukan untuk sukses dan membuat daftar strategi teratas yang ditampilkan untuk membuat halaman web kontak yang sangat berkonversi dan berguna.
Jangan lupa, kehadiran online lebih seperti alat pemasaran, menginformasikan pelanggan tentang merek Anda di ruang digital. Untuk terus menjangkau calon konsumen, Anda harus mengikuti perkembangan zaman dan menyediakan situs web modern yang ramah pengguna – termasuk halaman Hubungi Kami. Situs web usang dengan konten yang tidak dioptimalkan dan kecepatan pemuatan yang lambat dapat meningkatkan rasio pentalan Anda dan menghukum perusahaan Anda dalam peringkat pencarian dan kemampuan untuk ditemukan. Untuk mempelajari cara mengoptimalkan situs web Anda dan peringkat lebih tinggi, lihat panduan masuk kami untuk praktik terbaik SEO.
Plus, selain halaman kontak formal, pastikan Anda menyertakan semua info kontak baik di header atau footer sehingga Anda dapat membantu orang-orang untuk berhubungan setiap saat – bahkan tanpa mengunjungi halaman arahan. Informasi harus dapat diakses, terutama jika Anda adalah bisnis baru yang mencoba keluar dari bayang-bayang dan berkembang.
Saran Terbaik Untuk Membuat Halaman Web Kontak
Buatlah tentang bisnis Anda. Bahkan jika Anda menggunakan semua tip yang tepat di atas, Anda mungkin akan berakhir dengan halaman yang jelas-jelas melompat keluar dari kereta musik. Gunakan panduan gaya yang sama, skema warna dan biarkan halaman bernafas dengan banyak ruang negatif. Padatkan label formulir kontak Anda, dan jangan gunakan terlalu banyak. Pertanyaan yang lebih pribadi, seperti meminta nomor telepon, alamat, dan semacamnya, hanya menurunkan tingkat konversi.
Hindari menu drop-down jika Anda bisa, karena orang tidak terlalu menyukainya. Menambahkan satu menu tarik-turun sebenarnya menurunkan rasio klik-tayang -- jika Anda memiliki satu menu tarik-turun, rasio konversi total sekitar 15 persen, yang cukup rendah. Memasukkan lebih banyak dari mereka hanya menurunkan konversi lebih jauh.
Secara keseluruhan – lakukan keadilan merek Anda, ikuti tips di atas yang berlaku untuk bisnis Anda, uji berbagai elemen dan fitur, lalu pertahankan yang berfungsi. Itulah cara jitu untuk membuat halaman Hubungi Kami yang pasti menonjol dan mengesankan pengunjung. Kami akan senang melihat hasil Anda, jadi jangan ragu untuk membagikannya kepada kami di komentar di bawah.
Jika Anda membutuhkan bantuan dengan halaman Hubungi Kami, Anda selalu dapat mencari melalui bagian Daftar Agensi DesignRush. Anda akan menemukan daftar kuat perusahaan desain dan pengembangan situs web hebat yang dapat membuat tujuan digital yang sangat berkonversi.
Ingin lebih banyak tips desain web untuk mengembangkan bisnis online Anda? Mendaftar untuk Dosis Harian DesignRush!
