Mengapa email teks biasa masih berharga di tahun 2021 (dan bagaimana membuatnya terlihat kuat)
Diterbitkan: 2021-04-29Kami sering bingung tentang email HTML. Baik itu menganalisis tren desain seperti representasi atau elemen geometris, atau menulis tentang tip dan trik seperti mengaktifkan Mode Gelap, banyak konten kami berfokus pada pembuatan kampanye email HTML yang indah dan fungsional. Dan, kami tidak sendirian—sebagian besar artikel terkait email di luar sana berfokus pada email dengan grafik, gambar, warna, dan tautan—semuanya memerlukan HTML. Tapi, bagaimana dengan email teks biasa yang sama pentingnya namun sering diabaikan?
Email teks biasa hanya itu—teks biasa. Itu adalah email yang setara dengan surat yang ditulis di mesin tik—tidak ada gambar, tidak ada font cantik, tidak ada hyperlink. Meskipun mereka mungkin tidak semenarik email berbasis HTML, mereka memainkan peran penting dalam strategi pemasaran email yang menyeluruh.
Dalam posting ini, kami akan memberikan email teks biasa perhatian yang pantas mereka dapatkan—berfokus pada mengapa mereka penting dan bagaimana membangunnya dengan benar, sambil memberikan banyak contoh email teks biasa di sepanjang jalan.
- Apakah email dikirim dalam teks biasa? (petunjuk: ya, dan inilah mengapa mereka masih penting)
- Bagaimana cara membuat email teks biasa?
- Cara membuat format email teks biasa terlihat bagus
- Template email teks biasa yang bisa Anda mulai
 | Pratinjau HTML dan email teks Anda Ingin melihat tampilan email Anda dalam teks biasa dan juga dalam HTML di klien desktop, seluler, dan email web populer? Jangan pernah lupa untuk menyertakan teks biasa sebagai bagian dari kampanye email Anda berikutnya dengan Uji Litmus. MULAI PENGUJIAN SEKARANG → |
Apakah email dikirim dalam teks biasa?
Salah satu alasan Anda harus tetap menggunakan teks biasa adalah: Banyak email yang otomatis terkirim bersama mereka! Bahkan ketika Anda mengirim email HTML, versi email teks biasa sangat penting. Multi-part MIME (Multipurpose Internet Mail Extensions)—protokol yang memungkinkan pengiriman semua kampanye pemasaran email kami—menggabungkan versi teks biasa yang disederhanakan dari email Anda bersama dengan versi HTML email Anda.
Kecuali jika Anda hanya mengirim email teks biasa (yang relatif jarang), Anda harus fokus untuk menciptakan pengalaman pelanggan yang baik di HTML dan email teks biasa.
Ada beberapa alasan mengapa:
- Filter spam suka melihat alternatif teks biasa. Email khusus HTML adalah tanda bahaya untuk filter spam. Spammer yang malas tidak akan meluangkan waktu untuk membuat alternatif teks biasa, jadi pastikan Anda melakukannya!
- Beberapa orang hanya lebih menyukainya. Polos dan sederhana—beberapa orang lebih suka email hanya teks. Karena berbagai klien email memberikan opsi untuk hanya menerima versi teks dari email, penting untuk mengirim dalam format MIME multi-bagian. Jika tidak, mereka mungkin tidak menerima email Anda sama sekali.
- Beberapa orang melihat email HTML sebagai risiko keamanan dan privasi dan memilih untuk tidak memuat gambar apa pun, atau mereka menginginkan visibilitas atas semua tautan yang disertakan dalam email.
- Beberapa daerah memiliki sedikit atau tidak ada bandwidth. Peningkatan bandwidth (dan ruang penyimpanan) yang cenderung digunakan oleh email dengan banyak gambar adalah penyebab lain mengapa orang lebih memilih teks biasa.
- Kotak masuk non-tradisional dapat menggunakan versi teks biasa. Jam tangan pintar, perangkat game, dan asisten suara cenderung menggunakan email teks biasa melalui HTML saat menampilkan atau membaca email kepada pengguna. Email teks biasa yang ditulis dan diformat dengan benar akan bekerja jauh lebih baik di Apple Watch daripada yang setara dengan HTML, dan kemungkinan besar akan berfungsi di kotak masuk non-tradisional di masa mendatang yang bahkan belum pernah kita lihat.
Kami telah melihat banyak penelitian dan perdebatan selama bertahun-tahun tentang teks biasa vs. email HTML, termasuk pengujian A/B kami sendiri, tetapi sebagian besar tidak meyakinkan. Sementara sebagian besar pemasar email lebih memilih versi HTML daripada gaya teks biasa, komunitas email terbagi atas pendekatan mana yang terbaik.
Pencitraan merek dan visual yang paling banyak dikutip sebagai alasan penting untuk menggunakan email berbasis HTML, tetapi beberapa lebih menyukai nuansa pribadi dan kesederhanaan email hanya teks. Mereka dapat digunakan untuk tujuan yang berbeda tetapi, idealnya, Anda mengirim versi teks biasa bersama dengan kampanye HTML Anda untuk membantu pengiriman, aksesibilitas, dan pengalaman pelanggan Anda.
Bagaimana cara membuat email teks biasa?
Untungnya, membuat teks biasa email yang bagus relatif mudah. Sebagian besar penyedia layanan email (ESP) memiliki area di mana Anda dapat menambahkan atau mengedit versi teks kampanye Anda. Beberapa menyertakan alat yang secara otomatis menghasilkan teks biasa saat Anda mengunggah HTML.
Namun, meskipun tidak, membuat versi teks Anda hanya memerlukan sedikit waktu dan editor teks—yang secara default disertakan oleh setiap sistem operasi. Anda mungkin ingin membuat versi teks Anda sendiri karena versi yang dibuat secara otomatis cenderung terlihat berantakan.
Kami akan membahas praktik terbaik pemformatan teks biasa sebentar lagi, tetapi pertama-tama…
Apa yang terjadi jika Anda tidak menyertakan versi teks?
Jika email khusus HTML Anda berhasil masuk ke kotak masuk pelanggan Anda, dan mereka tidak dapat melihat email HTML (baik karena preferensi atau karena kemampuan klien email mereka), apa yang akan mereka lihat?
Jika klien email atau aplikasi hanya dapat menampilkan versi teks biasa dari email, tetapi tidak ada versi teks biasa, sebagian besar klien email akan menampilkan HTML mentah pesan atau mencoba memformatnya menjadi teks biasa, yang keduanya membuat pengalaman yang kurang ideal bagi pelanggan.

Saat meneliti contoh untuk posting ini, kami terkejut dengan jumlah pengirim yang tidak menggunakan MIME multi-bagian—termasuk merek yang unggul dalam strategi pemasaran email mereka. Antara masalah keterkiriman dan aksesibilitas, pengiriman dalam format itu seharusnya tidak perlu dipikirkan lagi.
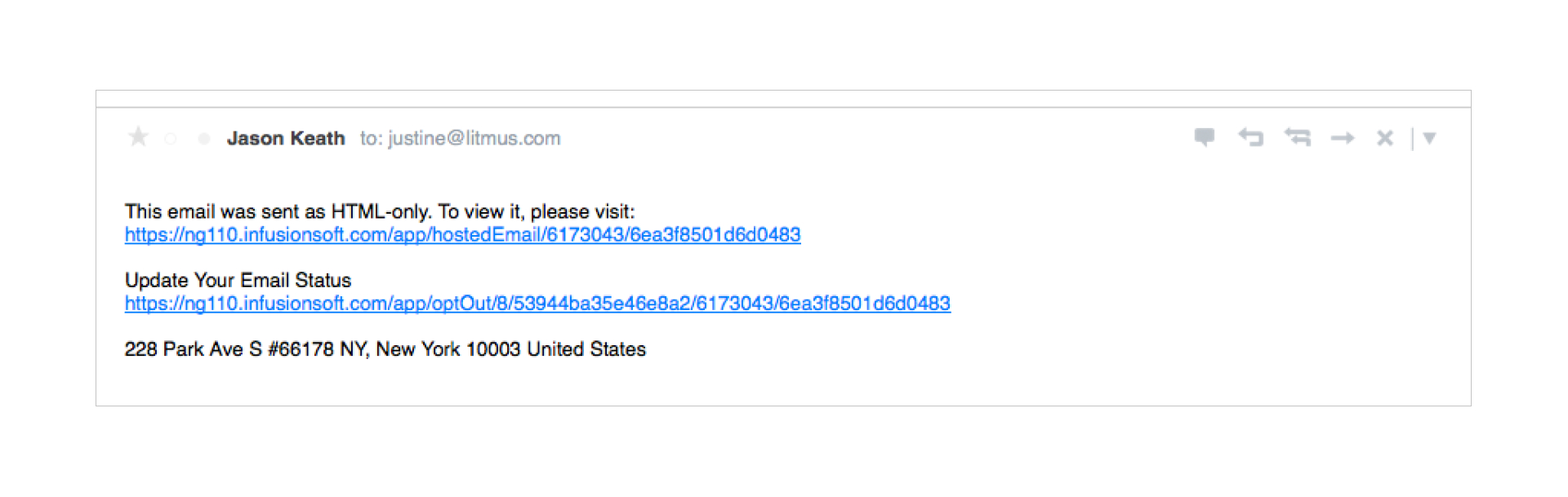
Kami juga menemukan bahwa sejumlah perusahaan secara teknis mengirimkan MIME multi-bagian, tetapi versi teks biasa benar-benar kosong. Misalnya, lihat email ini:

Meskipun ini mungkin terlihat kurang abrasif daripada rendering kode HTML, pelanggan mungkin bingung dengan menerima email kosong. Dan ini dapat menyebabkan peningkatan masalah dukungan pelanggan atau ditandai sebagai spam, yang dapat merusak reputasi pengirim Anda.
Memahami bahwa mengabaikan versi teks dari email adalah satu hal. Tetapi menyediakan teks biasa yang berguna dan dirancang dengan baik adalah hal lain. Untungnya, dengan mengikuti beberapa kiat kami di bawah ini, Anda dapat mengoptimalkan email teks biasa dan menciptakan pengalaman yang lebih baik bagi pelanggan Anda—bahkan ketika mereka tidak menginginkan (atau tidak dapat melihat) kampanye HTML Anda yang dirancang dengan indah.
Cara membuat format email teks biasa terlihat bagus
Salah satu kunci email yang baik adalah kemampuan memindai—kualitas yang mudah dibaca dan dipahami oleh pelanggan. Ini berlaku untuk versi HTML dan teks biasa Anda.
Sebagian besar ESP akan mengirimkan MIME multi-bagian secara otomatis, atau memandu Anda melalui pengaturan ini sebagai opsi. Namun, versi teks yang dibuat secara otomatis biasanya tidak teratur dan sulit dibaca.
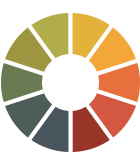
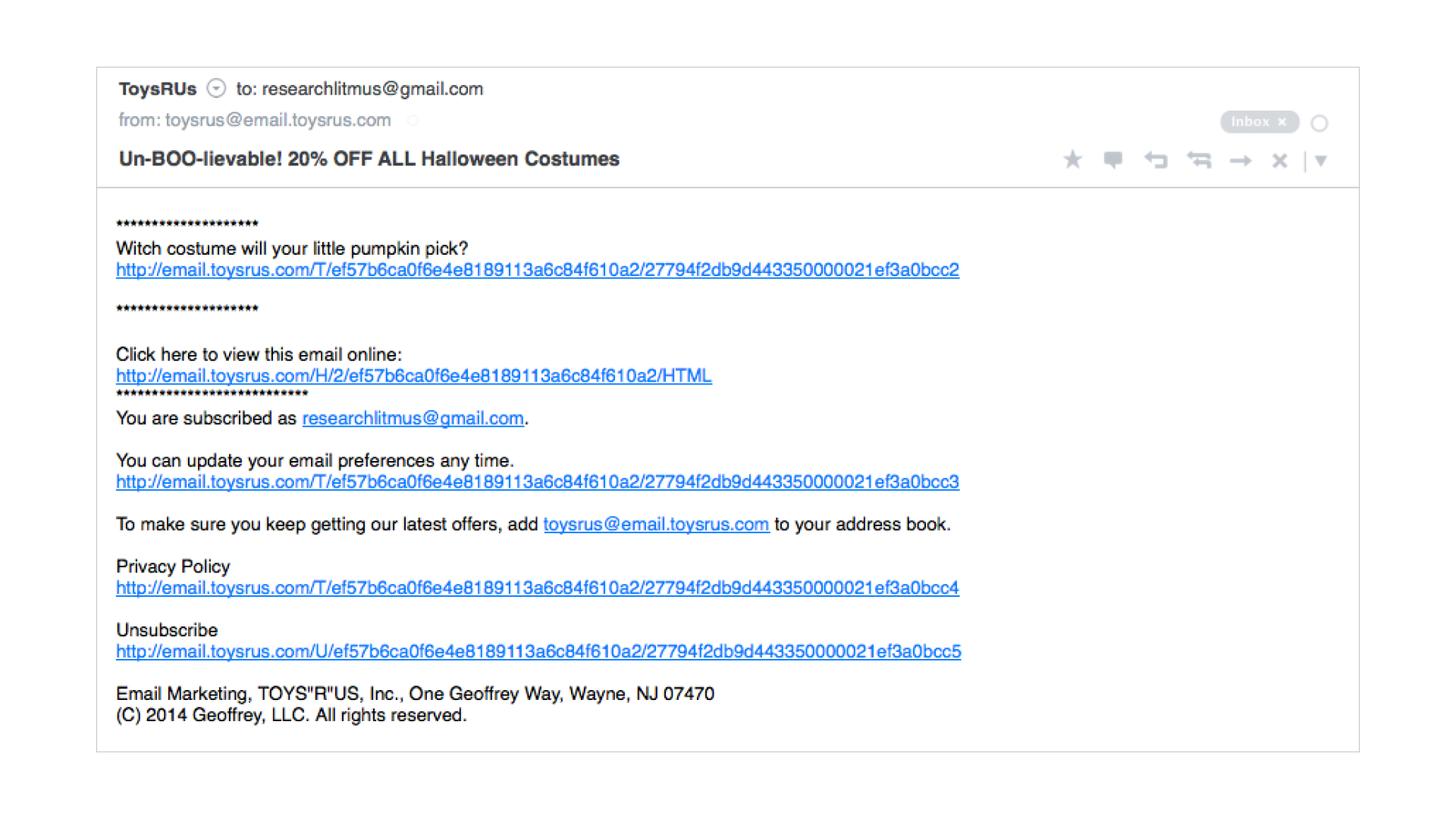
Misalnya, email teks biasa di bawah ini diisi dengan tautan bolak-balik. Tidak ada ajakan bertindak (CTA) yang jelas, dan ini secara keseluruhan merupakan pengalaman pelanggan yang buruk.

Meskipun menggunakan versi yang dibuat secara otomatis ini dapat menghemat waktu Anda, pastikan untuk meluangkan waktu beberapa menit untuk mengeditnya sesuai kebutuhan. Mungkin ada spasi tambahan di antara paragraf, karakter yang rusak (karakter ASCII seperti merek dagang, hak cipta, dan kutipan cerdas, dll. yang mungkin tidak didukung), dan tautan serta teks yang tidak diperlukan.
Baik Anda membuat versi teks biasa sendiri atau menggunakan versi yang dibuat secara otomatis dari ESP Anda, penting untuk memastikan email mudah dibaca dan ditindaklanjuti. Tanpa elemen desain HTML seperti warna latar belakang, teks yang lebih besar untuk judul, dan citra, Anda harus menggunakan elemen lain untuk mencapai keterbacaan.
Kemampuan pemindaian biasanya terdiri dari salinan pendek dan ringkas, spasi yang cukup di antara bagian, dan judul yang jelas yang dapat dengan cepat dilihat oleh pelanggan. Ini biasanya dicapai dengan CSS dalam kampanye email, tetapi karena kami hanya menggunakan teks, kami perlu mengandalkan teknik lain untuk membuat email yang dapat dipindai.
1. Gunakan tajuk yang jelas untuk memisahkan bagian
Meskipun Anda tidak dapat menggunakan teks yang lebih besar atau warna berbeda untuk memisahkan judul dari konten, ada beberapa strategi yang berhasil, seperti menggunakan huruf besar atau simbol semua untuk memisahkan bagian.
Misalnya, judul dalam contoh ini jelas dan menonjol:


Dengan tanda bintang ganda (**) di samping setiap judul dan deretan tanda hubung di bawahnya, tajuknya jelas, yang membuat email mudah dipindai.
Anda juga bisa menggunakan octothorpes (atau simbol hashtag atau pound, tergantung dari mana Anda berasal), yang mungkin tidak asing bagi banyak orang yang menggunakan penurunan harga untuk memformat dokumen. Penurunan harga menggunakan sejumlah octothorpes untuk menunjukkan level heading tertentu (misalnya # adalah Heading Level 1, ## adalah Heading Level 2, dan seterusnya). Ini tidak hanya menyediakan perangkat yang jelas untuk kemampuan pemindaian, tetapi juga menyediakan beberapa konteks semantik tentang betapa pentingnya setiap judul tersebut.
Jika Anda tidak menetapkan judul utama dalam email teks biasa (atau HTML Anda!), pelanggan Anda tidak akan memiliki jalur pembacaan yang jelas (alias skimming).
Buat beberapa judul jika belum ada, terapkan konvensi untuk menata judul tersebut dalam teks biasa, dan terapkan secara konsisten konvensi tersebut dari kampanye ke kampanye. Pelanggan teks biasa Anda akan berterima kasih untuk itu!
2. Biarkan saluran Anda berjalan bebas
Di masa lalu, banyak klien email mengizinkan teks berjalan sangat lama sebelum membungkusnya di baris baru. Akibatnya, itu adalah praktik terbaik untuk menambahkan jeda baris setiap 60 karakter atau lebih dalam teks biasa Anda untuk meningkatkan keterbacaan. Namun, waktu berubah. Dengan klien email yang lebih modern (terutama masuknya klien seluler), teks biasanya dicegah agar tidak berjalan terlalu lama atau diubah ukurannya agar pas di jendela.
Saat ini, menggunakan jeda baris dapat membuat email Anda terlihat canggung dan compang-camping:

Jangan buang waktu menggunakan jeda baris—kecuali saat memperkenalkan spasi kosong di antara elemen dan bagian. Berbicara tentang spasi…
3. Manfaatkan spasi putih
Elemen penting lainnya untuk kemampuan pemindaian adalah spasi putih—yang melibatkan penyertaan jeda baris di antara berbagai bagian konten, tajuk utama, dan CTA. Selain membuat bagian yang jelas dalam email teks biasa, spasi memungkinkan tautan mudah diklik dan ramah sentuhan di perangkat seluler.
Jangan lakukan ini: Email teks biasa ini hampir tidak memiliki spasi—sehingga sulit untuk membaca dan mengikuti CTA mana pun.

Lakukan ini: Di ujung lain spektrum, contoh ini menggunakan spasi dengan tepat. Penggunaan spasi antar paragraf, tautan, dan bahkan tanda sama dengan (=) menciptakan hierarki.

4. Format dengan daftar berpoin
Menggunakan daftar adalah taktik hebat lainnya untuk membuat hierarki dalam email teks biasa. Meskipun poin-poin aktual tidak didukung, Anda dapat menggunakan karakter lain seperti -, *, atau + sebagai gantinya.
Misalnya, teks biasa email ini menggunakan tanda hubung untuk mencantumkan fitur khusus yang disertakan dalam kesepakatan tertentu:

Dengan menggunakan tanda hubung, hierarki email tetap utuh—meskipun tidak ada elemen HTML yang mewah—dan mata pembaca tertarik pada aspek email tersebut.
5. Memiliki CTA yang terdefinisi dengan jelas
Tidak masalah jika Anda mengirim email HTML atau teks biasa, CTA Anda harus selalu menonjol. Jangan membuat pelanggan Anda memburu mereka!
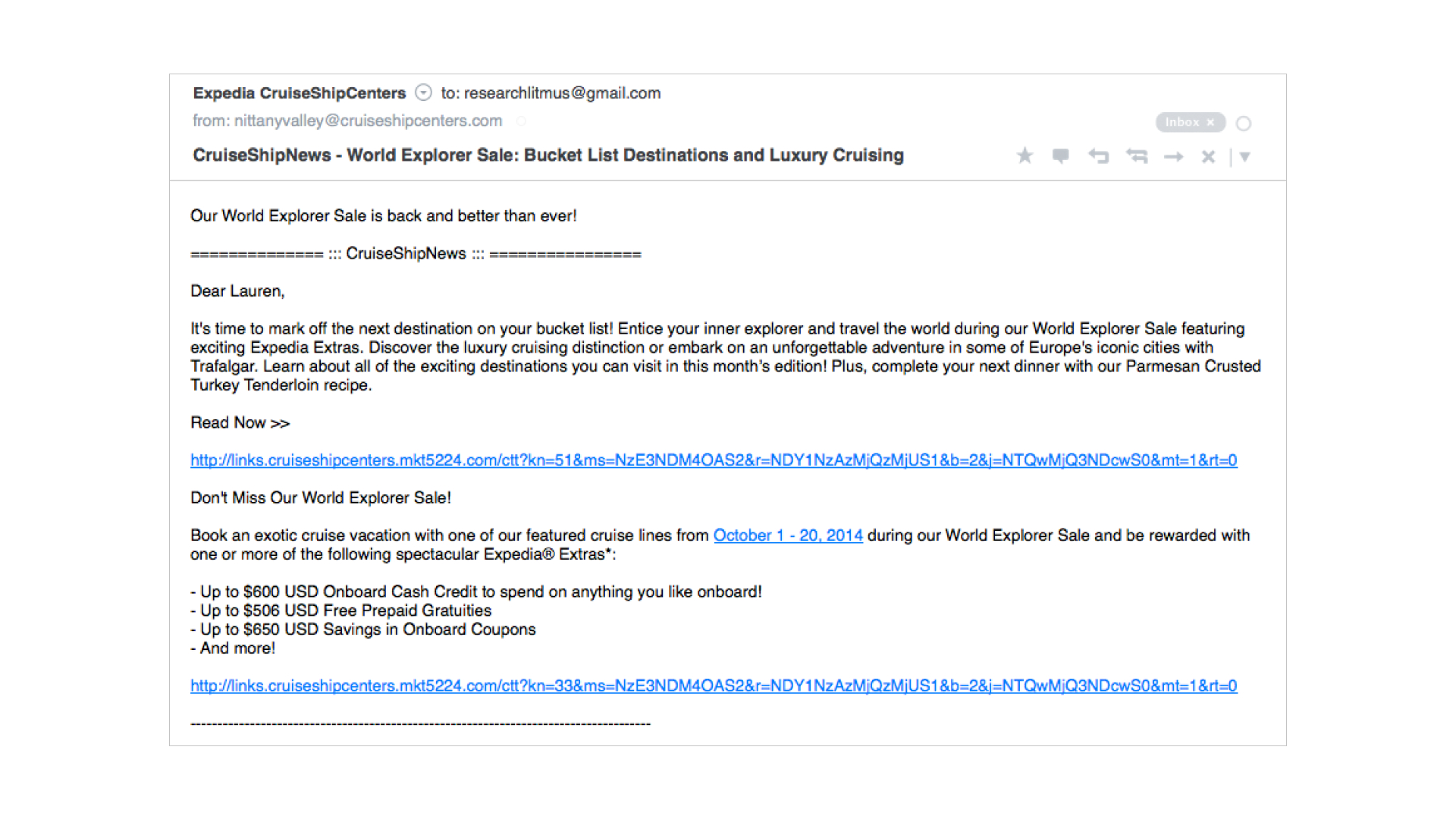
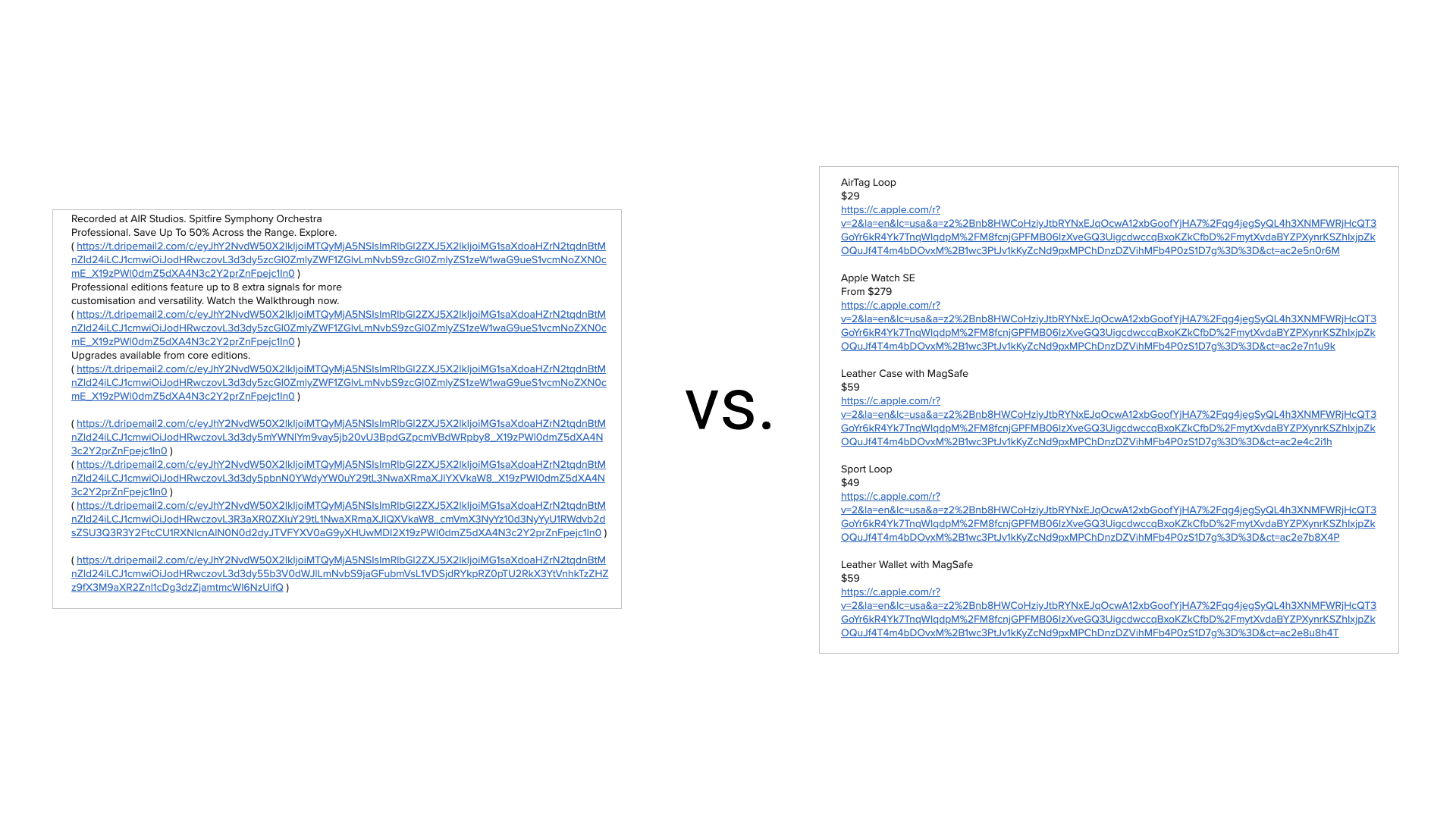
Misalnya, di email pertama ini, semua tautan dan CTA serupa dan tidak ada yang menonjol:

Meskipun sedikit lebih sulit untuk membuat CTA menonjol tanpa bantuan tombol antipeluru berbasis HTML yang berwarna-warni, ada taktik lain yang dapat Anda gunakan untuk teks biasa.
Contoh kedua menggunakan teks, harga, dan jeda baris untuk membuat email dapat dibaca dan CTA menonjol di email (dan mudah untuk mengetuk untuk pelanggan seluler).
6. Tapi jangan berlebihan dengan link
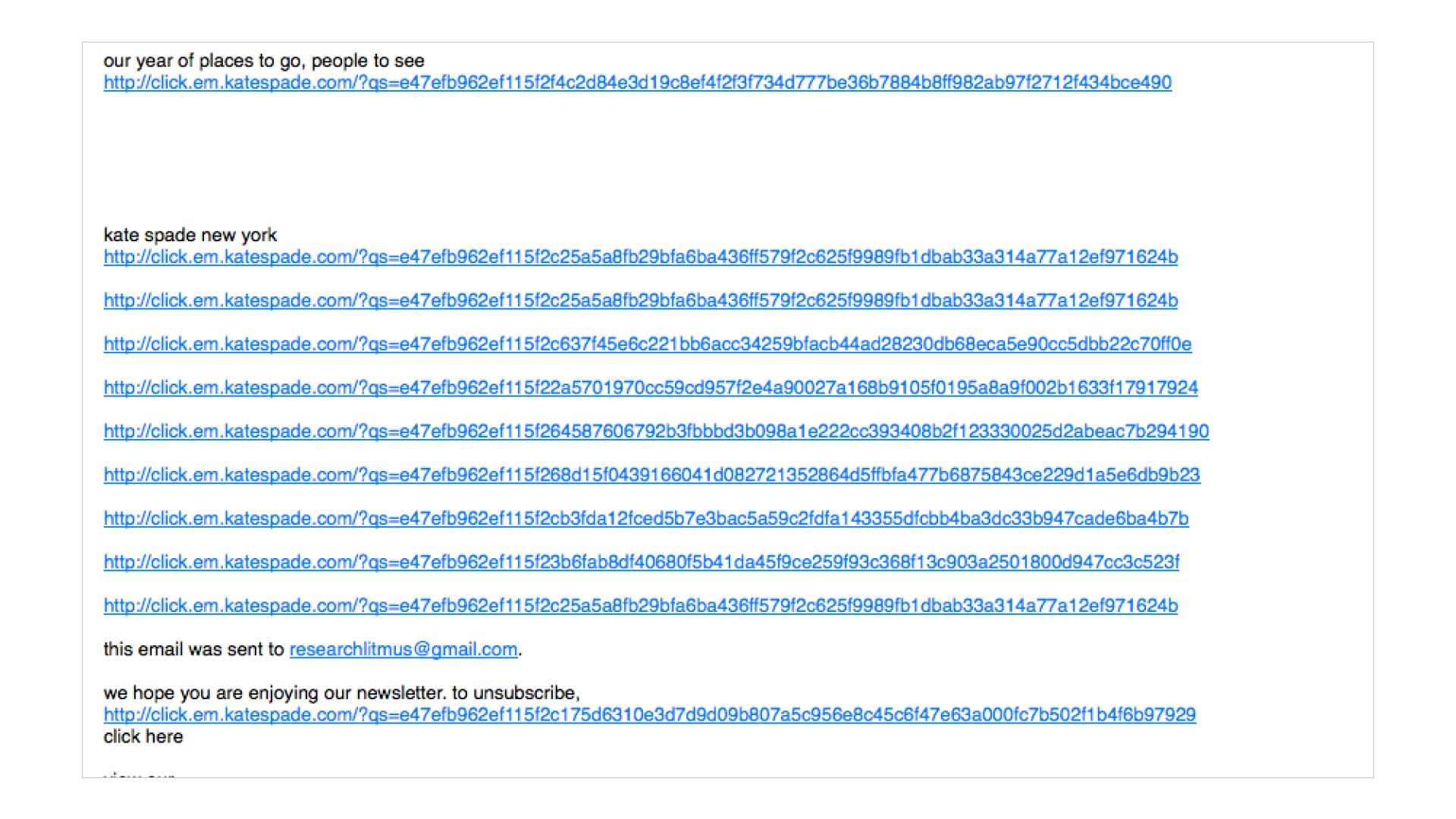
Jika Anda membuka email berbasis HTML dan penuh dengan tombol CTA, Anda akan kewalahan. Jika Anda membuka email hanya teks dan penuh dengan tautan, Anda mendapatkan reaksi yang sama.

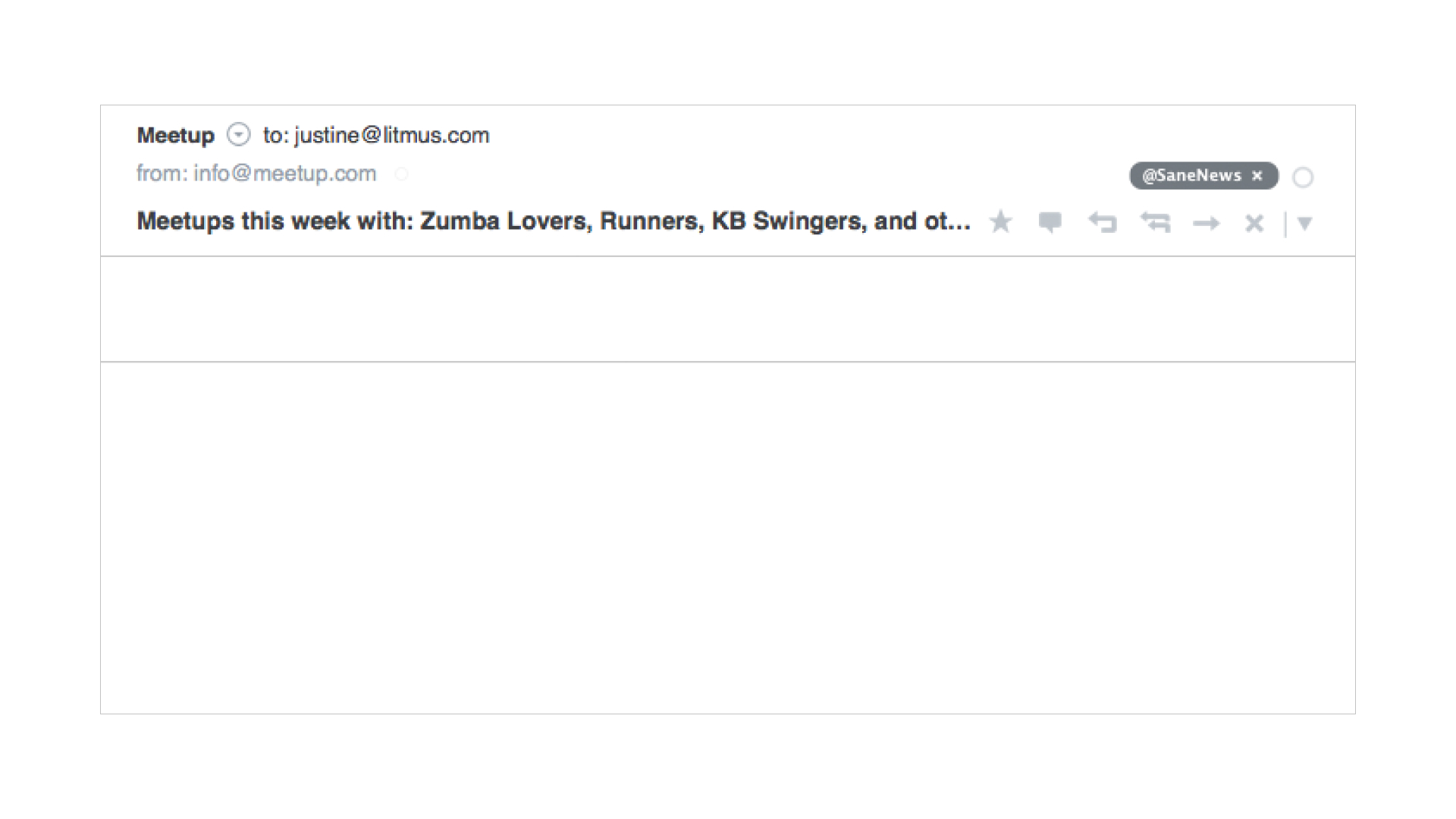
Tautan suci! Tidak hanya mereka tidak berlabel, tetapi ada begitu banyak dari mereka.
Meskipun tidak ada aturan baku untuk ini, pendekatan tautan minimalis adalah cara kami melakukan tautan dalam teks biasa kami sendiri. Ini memberi pelanggan pengalaman email yang lebih baik:

7. Selamat bersenang-senang
Email teks biasa tidak harus membosankan. Ambil satu halaman dari sejarah internet dan bawa kembali seni ASCII di email teks Anda. Seni ASCII adalah karya seni yang membuat ilustrasi hanya dengan menggunakan karakter teks.
Misalnya, potret singkat The Beatles dari Koleksi Seni ASCII Christopher Johnson ini:

Anda dapat menyertakan grafik ASCII dalam teks biasa Anda sendiri untuk menciptakan rasa senang bagi pelanggan Anda. Bahkan ada alat online seperti pembuat seni ASCII ini yang memungkinkan Anda mengunggah grafik dan akan menghasilkan seni ASCII untuk Anda, membuatnya lebih mudah dari sebelumnya untuk membuat kampanye teks biasa yang menonjol di kotak masuk.
Pendekatan minimalis lainnya
Saat meneliti contoh untuk posting ini, kami melihat banyak merek membuat email teks mereka sangat sederhana dan hanya menyertakan URL untuk melihat email lengkap di browser web. Meskipun ini, tidak diragukan lagi, merupakan pendekatan yang lebih baik daripada tidak mengirim MIME multi-bagian sama sekali (atau mengirim versi teks kosong), itu masih terasa sedikit ceroboh.

Meskipun jelas merupakan penghemat waktu untuk masuk ke tautan "lihat di browser", ada baiknya beberapa saat ekstra untuk menghormati preferensi pelanggan Anda.
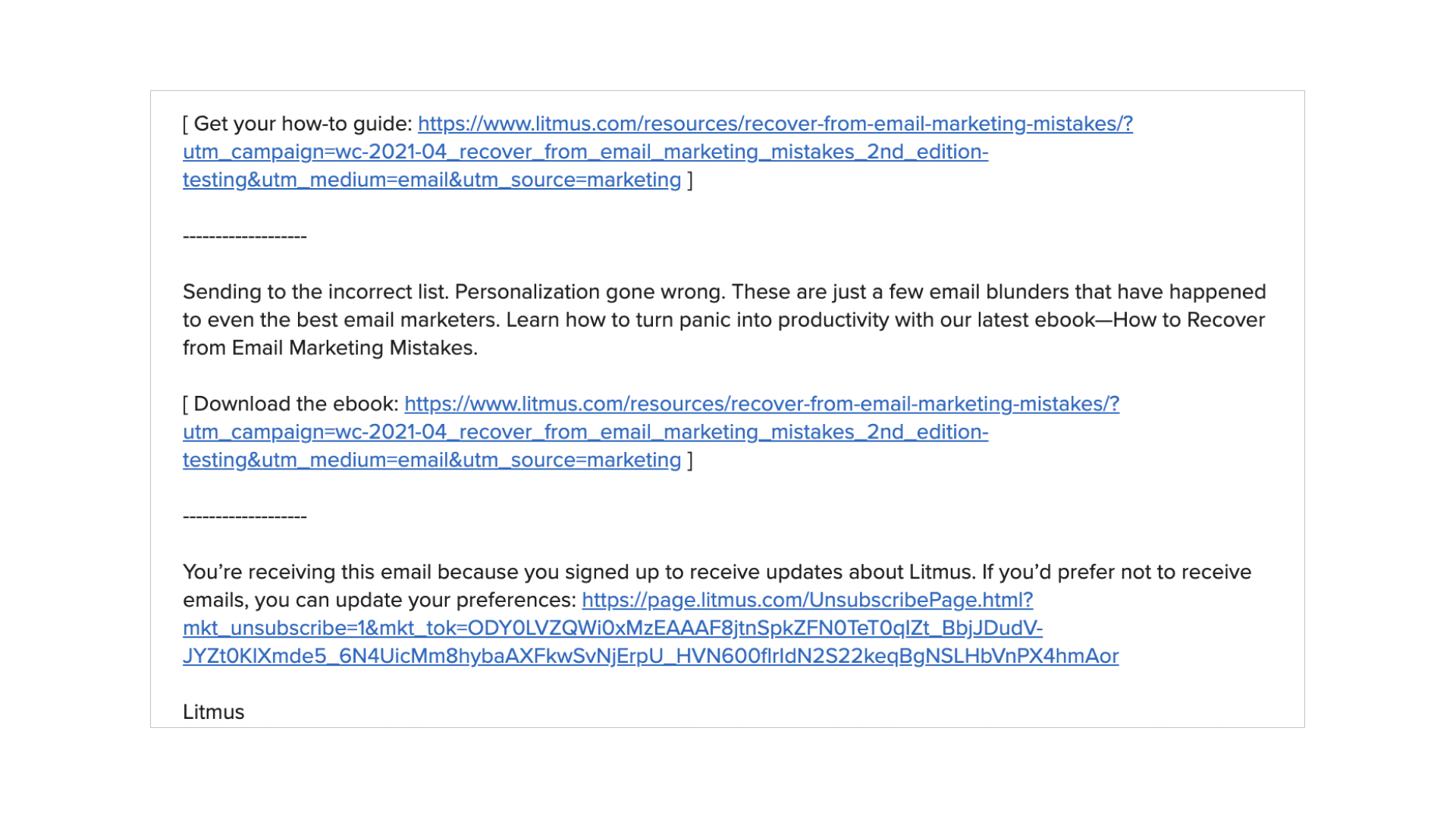
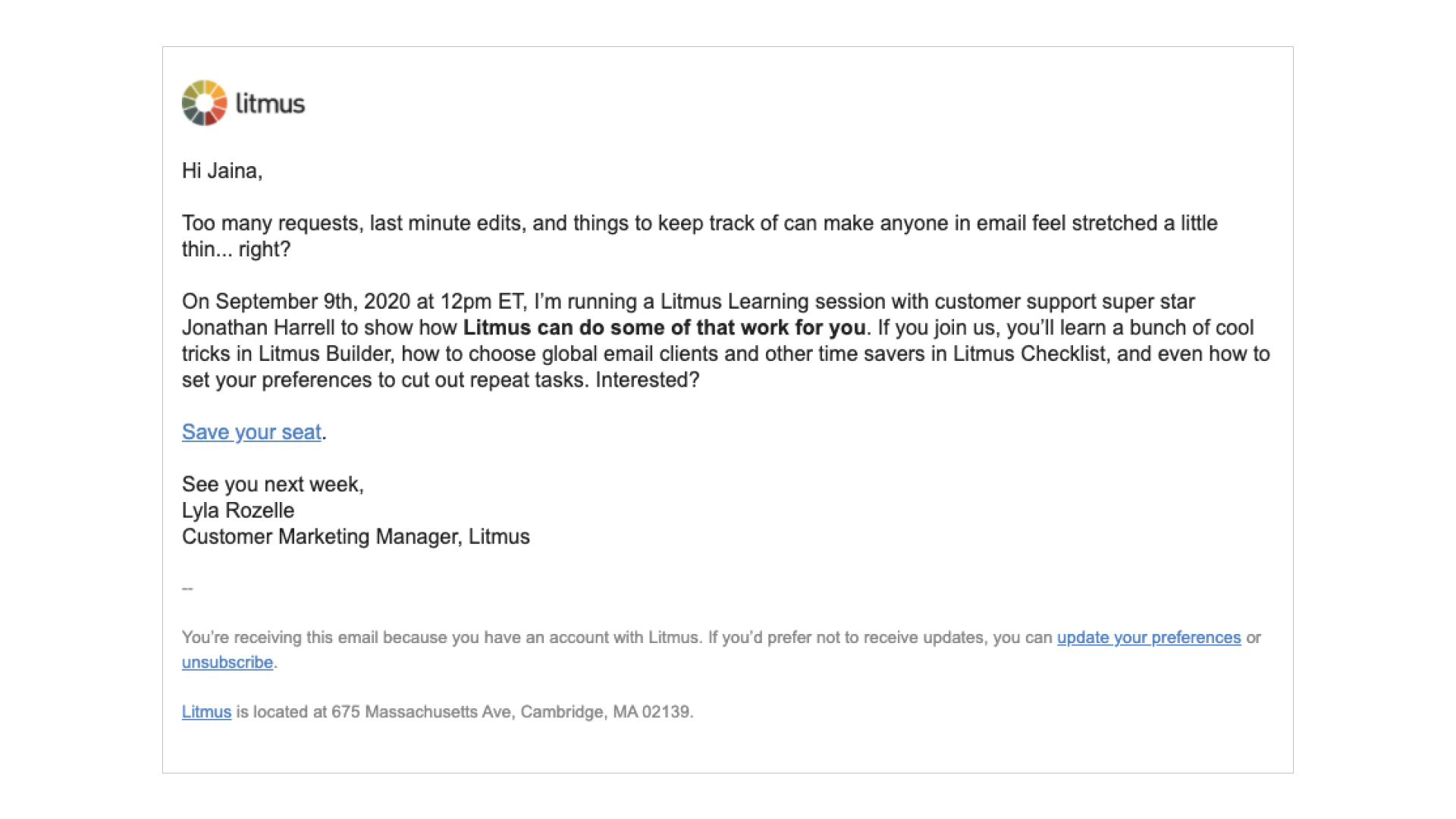
Pendekatan lain yang kami lihat adalah praktik hanya menyertakan CTA utama, serta tampilan di tautan browser, dalam versi teks biasa. Ini sepertinya jalan tengah yang bagus—menyediakan konten dari bagian HTML pesan kepada pelanggan Anda, tanpa menghabiskan banyak waktu untuk memformatnya:

Sementara email HTML menampilkan beberapa CTA, versi teks biasa hanya menyertakan pesan utama. Ini berhasil menyediakan pelanggan dengan konten yang relevan dan CTA, serta kesempatan untuk melihat email lengkap melalui tampilan di tautan browser.
Jika Anda kekurangan waktu, salah satu dari pendekatan di atas dapat berhasil.
Tapi, sejujurnya, membuat email teks biasa yang diformat dengan baik, dapat dipindai, dan dapat diakses tidak membutuhkan waktu lama. Anda harus berusaha untuk menghormati preferensi pelanggan Anda dan menciptakan pengalaman terbaik, apa pun format yang Anda kirimi kampanye.
Pendekatan lain, yang telah kami lihat di banyak merek selama satu atau dua tahun terakhir, adalah membuat versi email "seperti teks biasa".

Email biasa seperti—atau alat tulis, seperti yang kadang-kadang kita sebut—email sebenarnya adalah kampanye HTML yang terlihat seperti email teks biasa atau kaya. Mereka biasanya tidak memiliki gambar selain logo atau avatar pengirim, tetapi mereka menggunakan HTML untuk membuat tautan bergaya dan mengaktifkan pelacakan analitik email.
Ini bisa menjadi gaya email yang bagus untuk tujuan tertentu, seperti saat Anda mengirim dari individu dari perusahaan Anda, bukan ke seluruh organisasi. Tapi itu masih membutuhkan versi teks biasa dari email yang disertakan, sama seperti kampanye email HTML Anda yang lain.
Mulailah dengan template email teks biasa kami
Ingin memulai lebih awal dalam membuat email teks biasa yang mematikan? Kami menyusun template menggunakan semua saran di atas yang dapat Anda salin, tempel, dan perbarui untuk kampanye Anda sendiri.
Bagaimana Anda membuat teks biasa email Anda?
Email teks biasa adalah komponen penting dalam program pemasaran email yang sukses. Meskipun sering diabaikan, mereka dapat membantu menciptakan pengalaman yang lebih baik bagi pelanggan dengan sedikit usaha. Kami ingin mendengar bagaimana Anda membuat email teks biasa yang keren. Berikan komentar di bawah dan bergabunglah dalam percakapan!
Awalnya diterbitkan pada 4 Desember 2017, oleh Lauren Smith. Terakhir diperbarui 29 April 2021.
