Situs Web Teknologi Terbaik yang Melibatkan Konsumen Pada Tahun 2021
Diterbitkan: 2020-09-29
73% perusahaan berinvestasi dalam desain web untuk membedakan bisnis mereka dari yang lain di industri mereka.
Di ruang teknologi B2B dan B2C yang semakin jenuh, diferensiasi dalam desain ini dapat membantu perusahaan meningkatkan visibilitas mereka, yang secara langsung berdampak pada kesadaran merek, retensi, dan perjalanan pelanggan mereka.
Tambahkan fakta bahwa 90% rasio pentalan situs web terkait dengan desain dan Anda mendapatkan gambaran betapa pentingnya belajar dari contoh desain web terbaik dan menerapkan pengetahuan tersebut ke merek Anda.
Sangat mengesankan untuk melihat bagaimana industri ini telah berkembang. Hal-hal seperti pengembangan web kustom telah menjadi mudah, dapat diakses dan mungkin serta desain web elit.
Sebelum kita melihat situs web teknologi terbaik tahun 2021, mari kita bahas praktik desain web yang akan diterapkan tahun ini.
Praktik ini berfungsi sebagai kriteria pemilihan kami untuk situs web teknologi B2B dan B2C yang akan Anda temukan di bawah.
Daftar isi
- Praktik Desain Web yang Harus Diadopsi Merek Teknologi Pada tahun 2020
- Situs Web Teknologi Terbaik yang Memukau Pelanggan di Tahun 2020
- 7 Tren Desain Web Yang Akan Membuat Gelombang Di 2020
- 5 Agen Desain Situs Web Teratas Untuk Perusahaan Teknologi
- Takeaways Di Situs Web Teknologi Terbaik
Praktik Desain Web yang Harus Diadopsi Merek Teknologi Pada 2021
Beberapa praktik desain web terbaik ini muncul dari keadaan yang ditentukan oleh SEO, perilaku pengguna, dan kemajuan teknologi. Lainnya "hijau abadi" dan menjadi lebih penting dari sebelumnya - untuk alasan yang sama.
Bagaimanapun - situs web teknologi terbaik mematuhinya karena mereka menjamin lebih banyak kesuksesan.
Pencitraan Situs Web yang Konsisten
Presentasi merek yang konsisten meningkatkan pendapatan sebesar 33%. (Sumber: LucidPress)
Situs web yang tidak memiliki konsistensi dalam pencitraan merek visual ada di mana-mana dan bahkan dapat membuat pengunjung stres.
Pengguna akan mengalami kesulitan untuk fokus pada tujuan dan layanan situs web saat mencoba menavigasi terlalu banyak warna dan gambar.
Aturan praktis yang tidak akan pernah hilang, untuk situs web B2B dan B2C, adalah menggunakan hanya beberapa warna merek, logo, dan font yang telah ditentukan di seluruh situs web.
Ini berlaku untuk gambar, video, dan bentuk konten lainnya. Cara yang baik untuk menerapkan konsistensi branding dalam desain web adalah dengan membuat dan mengikuti buku merek.

CTA yang kuat
Setelah situs web berhasil menarik prospek yang berkualitas, langkah tujuan penting dalam: memberi tahu calon pelanggan apa yang Anda tawarkan dan membujuk mereka untuk menyelesaikan suatu tindakan.
Konversi ini dengan menyelesaikan suatu tindakan dapat berupa apa saja mulai dari mendaftar ke buletin, mengunduh ebook hingga membeli produk. Itulah yang harus memotivasi pengguna untuk melakukan ajakan bertindak (CTA) yang kuat.
CTA yang paling efektif harus menjadi bagian integral dari desain web. Praktik CTA terbaik mengatakan bahwa mereka harus mencolok dan berani dalam desain dan diposisikan di suatu tempat di tata letak keseluruhan yang masuk akal tergantung pada tindakannya.
Misalnya, tombol "Pelajari Lebih Lanjut" dapat ditempatkan lebih tinggi di halaman web, sedangkan tombol "Hubungi Kami" harus berada di dekat bagian bawah halaman setelah pengguna membaca konten pendidikan terlebih dahulu.
Waktu Muat Halaman Cepat
Waktu pemuatan situs web harus dijaga seminimal mungkin, yang dapat menjadi tantangan besar karena situs web menjadi lebih besar dan lebih kompleks. Ada beberapa hal yang dapat dilakukan pembuat situs web untuk menjaga waktu pemuatan tetap cepat:
- Mengaktifkan kompresi : Mengompresi gambar dan kode dapat mengurangi ukuran file yang dikirim situs web melalui jaringan.
- Mengurangi penggunaan plugin : Semakin banyak plugin yang digunakan situs web, semakin banyak waktu yang dibutuhkan untuk memuat. Terlepas dari fitur yang dapat mereka bawa, plugin harus dijaga seminimal mungkin.
- Menggunakan cache browser : Ini menyimpan versi cache dari sumber daya situs yang meningkatkan kecepatan memuat halaman secara signifikan.
- Menerapkan jaringan pengiriman konten (CDN) : Ini mengirimkan file statis seperti gambar ke server yang dekat dengan lokasi pengguna, membuat situs web memuat lebih cepat.
- Kurangi ukuran gambar : Gambar berkontribusi lebih dari 60% dari berat situs web. Mengoptimalkan gambar untuk situs web dapat mengurangi bobotnya hingga 70%.
Desain Mobile-First
Desain yang ramah seluler dan responsif telah menjadi persyaratan standar untuk situs web selama bertahun-tahun sekarang, tetapi tidak pernah lebih penting daripada sekarang ketika 50% dari semua lalu lintas internet terjadi di perangkat seluler.
Desain responsif menjaga situs web teknologi terbaik agar tidak terlihat tidak teratur, berantakan, dan sulit dinavigasi di perangkat seluler.
Secara otomatis menyesuaikan situs web Anda dengan perangkat, ukuran layar, dan browser. Ini meningkatkan UX dan UI, memungkinkan pengguna untuk dengan mudah menemukan informasi yang mereka butuhkan di smartphone dan tablet.
Navigasi dan Pemosisian Elemen yang Ramah Pengguna
Pengguna mengharapkan situs web menjadi jelas dan sederhana dalam hal navigasi sehingga mereka dapat menemukan apa yang mereka cari secepat mungkin.
Salah satu praktik desain web terbaik tahun ini adalah mengoptimalkan pengalaman bernavigasi bagi pengguna Anda dan membuat konten yang paling penting lebih mudah diakses. Berikut adalah beberapa hal yang dapat Anda lakukan untuk mewujudkannya:
- Jaga agar menu Anda tetap ringkas dan terletak di header : Sebagian besar situs web memiliki menu utama yang terletak di bagian atas halaman karena paling terlihat di posisi itu. Selain itu, tidak boleh lebih dari 4-6 item menu, agar pengunjung tidak merasa kewalahan.
- Gunakan remah roti : Ini memberi tahu pengguna di mana mereka berada di situs Anda dan sangat berguna di eCommerce dan situs lain dengan banyak halaman, kategori, dan subkategori.
Simpan info kontak dan bidang pencarian di dekat bagian atas: 44% situs web memiliki tombol kontak di sudut kanan atas setiap halaman. - Jadikan proposisi nilai Anda menonjol : 80% situs web B2B menempatkan proposisi nilainya di halaman beranda, untuk menjelaskan nilainya kepada pengunjung segera.
- Gunakan footer situs Anda sesuai dengan harapan orang : Footer situs adalah tempat umum untuk peta situs, informasi hukum, privasi, dan hak cipta di footer, serta formulir pendaftaran dan langganan email.
- Tambahkan tombol “kembali ke atas” yang melekat : Mereka memungkinkan pengguna untuk menggulir ke bawah atau mencadangkan halaman situs Anda dengan sangat cepat.
Fotografi Hebat
Sebagian besar pengguna lebih suka melihat konten visual daripada membaca teks dan foto berkualitas tinggi dapat membantu audiens Anda mencerna konten Anda dengan lebih mudah.
Fotografi yang menakjubkan dapat:
- Hasilkan lebih banyak kunjungan dan tampilan ke situs Anda
- Tingkatkan keterlibatan pengguna
- Tingkatkan tingkat tinggal halaman situs
- Turunkan rasio pentalan, yang meningkatkan peringkat
- Ciptakan ikatan antara merek Anda dan pelanggan Anda
Dengan cara ini, fotografi yang hebat dapat berkontribusi langsung ke salah satu tujuan terpenting dari situs web teknologi terbaik, yaitu mengubah prospek menjadi pelanggan.
Situs Web Teknologi Terbaik yang Memukau Pelanggan di Tahun 2020

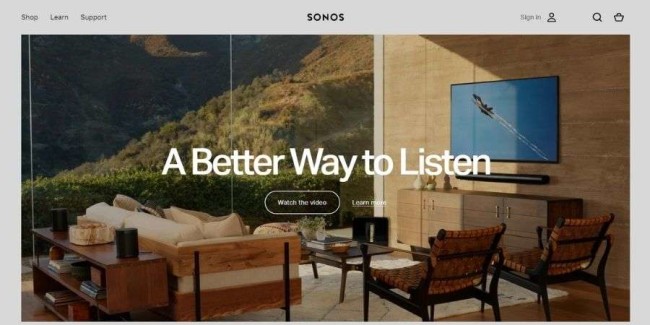
1. Sonos
Ini adalah situs web teknologi yang memahami produknya, memahami bahwa audiensnya siap untuk menghubungkan keduanya. Ini cerdas, intuitif, dan menawan. Ini menyederhanakan produknya dan menunjukkan kepada pengguna penggunaannya dengan mudah dan puas.
Sebagai produsen sistem suara nirkabel, Sonos adalah salah satu merek B2C yang paling dihormati di industrinya dan reputasi ini secara alami berkembang ke situs webnya yang semuanya tentang CTA yang kuat dan langsung, gambar besar, dan penggunaan menu tersembunyi yang cerdas.
Didorong secara visual dan bersih, situs web Sonos mengarahkan perhatian pada citra yang berfokus pada produk dan perjalanan pembeli. Lipatan pertama memiliki dua CTA, "Tonton Video" dan "Pelajari lebih lanjut".
Pilihan produk yang dikategorikan menurut kamar dan lingkungan berikut. Lebih jauh di bawah, keahlian auditif dan proposisi nilai perusahaan mendidik dan meyakinkan prospek nilai produk.
Di sudut kiri atas, menu minimal terbuka di seluruh layar dengan satu klik untuk mengungkap kategori produk, pusat pembelajaran dan dukungan, dan pilihan pembicara unggulan yang dapat dicantumkan.
Situs web Sonos adalah campuran pesan bernilai tinggi, CTA langsung, dan tata letak bersih yang memungkinkan produk menjadi pusat perhatian dengan citra mereka. Ini berbicara, melalui desain serta nada suara, bahwa ia memahami audiensnya serta memahami produknya.

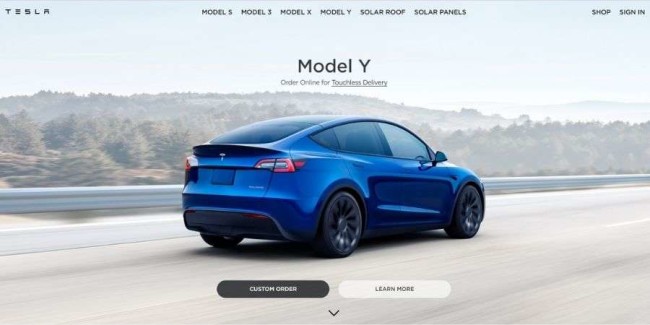
2. Tesla
Tesla adalah perusahaan otomotif yang berspesialisasi dalam mobil listrik. Ini adalah merek yang dikenal dengan teknologi mutakhir, teknik inovatif, dan fitur-fitur terdepan.
Dan untuk lebih mendorong keyakinan dan motivasi ini, situs web Tesla adalah desain yang berani, intuitif, dan sangat menarik yang menginformasikan, menggairahkan, dan memancarkan.
Fokus dari desain ini sepenuhnya pada produk dan fitur yang paling ingin dipelajari konsumen.
Tidak perlu bersusah payah untuk mempromosikan keunggulan teknisnya yang inovatif tepat di halaman manual. Tidak, sebaliknya ia menawarkan konsumen semua lonceng dan peluit yang ingin mereka dengar.
Situs web ini dibuat dengan mempertimbangkan pembeli mobil. Gambar yang berani, gerakan interaktif, dan CTA yang jelas, semuanya mengarahkan pengguna ke jalan yang benar — di mana mereka dapat mempelajari lebih lanjut tentang mobil, apa yang ada di dalamnya, dan fitur apa yang menarik bagi mereka. Berikut adalah beberapa info tentang driver logitech.
Ini bukan situs web yang menggembar-gemborkan keunggulannya sendiri — meskipun mereknya berada di puncak permainannya. Tidak dapat disangkal bahwa - tetapi konsumen sudah tahu itu. Mereka tahu tentang sifat berpikiran maju dari merek dan perjuangannya menuju kesuksesan.
Tapi mereka tidak tahu berapa banyak kursi yang datang dalam versi tertentu, atau tahu fitur keselamatan apa yang disertakan. Jadi situs web dengan jelas menampilkan informasi ini bagi konsumen untuk dilihat, diserap, dan dibiarkan bergoyang.
Situs web Tesla benar-benar inovatif — ada gerakan dinamis, navigasi yang lancar, dan visual yang menakjubkan. Tapi itu dibuat dengan mempertimbangkan pelanggannya dan itulah kuncinya.

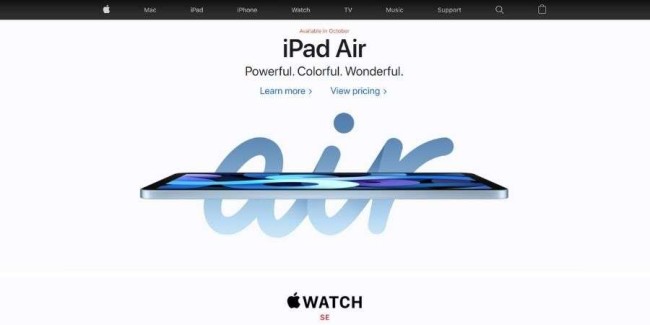
3. apel
Kita semua tahu Apple — merek teknologi terkemuka di smartphone, jam tangan pintar, komputer tablet, dan banyak lagi. Ini adalah merek yang bangkit dari nol menjadi merek yang kebanyakan orang di seluruh dunia tidak dapat hidup tanpanya. Apple adalah ikon. Produk-produknya tidak diragukan lagi. Desainnya revolusioner.
Dan situs webnya tidak berbeda.
Situs web Apple bersih, berfokus pada produk, dan menuntut. Gambar produk membentuk sebagian besar desain. Apple sangat bergantung pada gambar produk yang menakjubkan untuk terlibat dengan pengguna dan memuji keunggulannya.
Tidak perlu kata-kata — tidak ketika buktinya begitu jelas hanya dengan melihat produk-produk yang ramping dan canggih ini.
Situs web yang terorganisir dan efisien ini menguraikan fitur-fiturnya dengan cara yang bersih dan tajam di bilah menu minimalnya. Tapi itu terutama karena ketika pengguna membuka halaman web, mereka mungkin sudah tahu apa yang mereka cari, jadi Apple mencoba membuat prosesnya mudah bagi mereka di masa mendatang.
Apple tidak perlu banyak menjelaskan — baik merek maupun produknya — sehingga perusahaan menghilangkan salinan yang tidak perlu dalam desain situs webnya. Gambar adalah fokusnya, dan gambar inilah yang mendorong penjualan.
Ini membuat situs web tetap bersih dan rapi, mudah digunakan dan menyenangkan untuk dinavigasi. Situs web Apple mengatur konten dalam piramida terbalik, menjaganya tetap konsisten saat Anda melihat salinannya. Tetapi bahkan ini sederhana, efisien dan minimal.

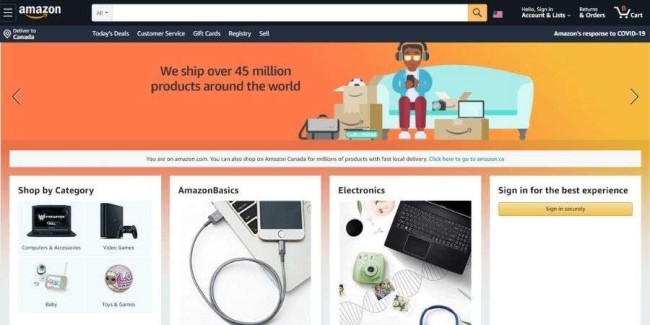
4. Amazon
Amazon adalah pengecer pembangkit tenaga listrik yang telah menggemparkan dunia dalam beberapa tahun terakhir. Ini adalah distributor online yang menghubungkan konsumen dengan produk yang mereka inginkan — produk ini berkisar dari buku, film, mainan anak-anak, dan banyak lagi.
Mempertimbangkan penawaran komprehensif yang ditawarkan merek ini, masuk akal jika situs web mereka sama-sama komprehensif — tetapi itu tidak berarti itu berantakan, tidak teratur, atau rumit.
Faktanya, Amazon adalah salah satu situs e-niaga termudah untuk dinavigasi berkat tata letaknya yang terbuka, struktur kisi, dan perincian kategoris yang menyeluruh.
Struktur organisasi Amazon yang jelas — dengan produk dan kategori yang berjajar dengan jelas di sepanjang halaman, dalam blok di layar dan di menu drop-down — cocok untuk desain yang intuitif dan ramping. Mudah dinavigasi, menyenangkan untuk dijelajahi, dan menarik untuk ditelusuri.
Ada banyak ruang bersih yang menggairahkan, warna-warna cerah yang memikat, gambar hidup yang menarik perhatian dan CTA yang mendorong tindakan.
Pengalaman pengguna yang mulus ini memudahkan konsumen untuk tersesat di situs dan menemukan produk yang mereka cari, dan mendapatkan inspirasi untuk lebih banyak pilihan.
Situs ini ditata dengan jelas, diberi kode warna, dan mudah dibaca. Ini adalah desain situs web yang menyenangkan dan memuaskan yang menempatkan pengalaman pembelanja di depan dan di tengah, sambil tetap menawarkan produk dan layanannya sendiri untuk menarik perhatian pengguna.
Meskipun antarmuka pengguna Amazon tidak diragukan lagi mengesankan, peran penting dimainkan oleh Situs Afiliasi Amazon untuk menangkap imajinasi pengguna.
Situs web seperti Reviewcrush.com bekerja sama dengan Amazon untuk mempromosikan produk berkualitas tinggi, sehingga memudahkan pembeli untuk berbelanja online.

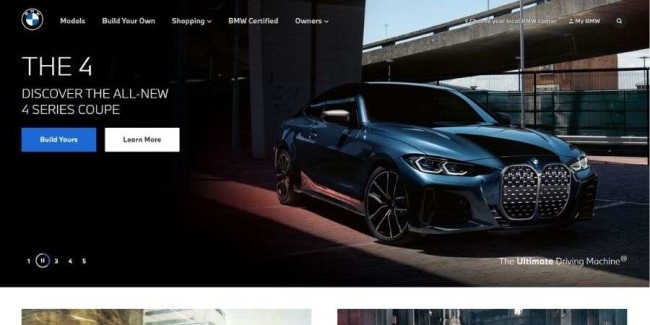
5. BMW
BMW adalah dealer mobil besar lainnya dengan dorongan menuju masa depan. Dan desain situs webnya berbicara banyak tentang efek itu.
Situs web BMW terorganisir, bersih, dan dinamis. Putar otomatis video, gambar meluncur, dan navigasi mulus berkat tata letak keseluruhan.
Gambar dan video berada dalam struktur seperti kisi, setiap kotak duduk secara abstrak dalam ukuran yang berbeda. Ini adalah tata letak yang sangat modern dan bersih yang membuat mata Anda tertarik ke setiap sudut.
Strukturnya teratur dan menyenangkan, dan tipografinya jelas. Teks dilapis dengan berani di atas gambar dan video sehingga memudahkan pengguna untuk mendapatkan aspek situs web yang mereka cari.
Produk ditampilkan dengan bersih dan jelas dalam desain ini, begitu juga dengan inovasi dan berita.
Situs web BMW membuat titik untuk berbagi dengan konsumen tentang kesuksesan, inovasi, dan proyek mereka untuk memicu minat dan menjaga merek tetap hidup di benak konsumen di seluruh dunia.
Ini adalah merek yang ingin pencapaiannya dilacak — sebagian untuk ketenaran, tetapi juga untuk memberi tahu konsumen bahwa merek tersebut tidak menyerah atau menghentikan gerakan majunya dalam waktu dekat.
Situs web BMW diatur dengan cerdik, dinamis, dan menyenangkan. Ini menekankan pada inovasi otomotif untuk menjaga konsumen, dan kemungkinan investor tertarik terlibat dan siap untuk berinteraksi.

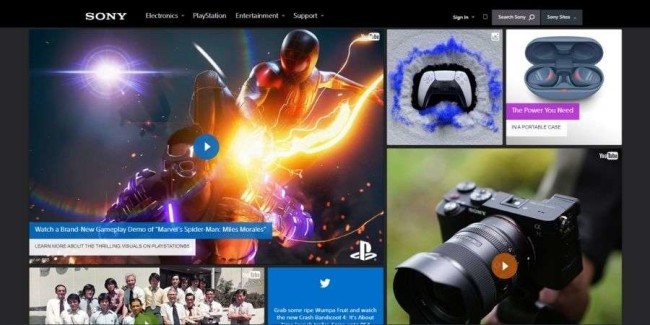
6. Sony
Sony adalah salah satu produsen peralatan elektronik terlama yang telah berhasil mendiversifikasi penawaran produknya dan situs web gelap dan mutakhir menunjukkannya.
Navigasi menu minimal membuka jalan bagi kisi foto, video, dan pos media sosial merek dalam berbagai ukuran. Tata letak yang tidak rata ini menambahkan suasana dinamisme dan kreativitas sambil membiarkan item tertentu ditekankan di atas yang lain, memberi mereka rasa prioritas.
Menu tarik-turun membuka rangkaian lengkap kategori produk saat mengarahkan kursor, bahkan item menu tertentu disajikan sebagai gambar, bukan teks.
Halaman beranda bergantung pada fotografi item dengan salinan yang bijaksana namun efektif. Sama seperti semua entri dalam daftar ini, situs web sepenuhnya responsif dan dapat disesuaikan dengan ukuran layar atau perangkat apa pun.
Pelajaran Sony membuat alasan untuk berusaha menyajikan sebanyak mungkin kepada audiens di satu halaman, tanpa merasa berantakan.

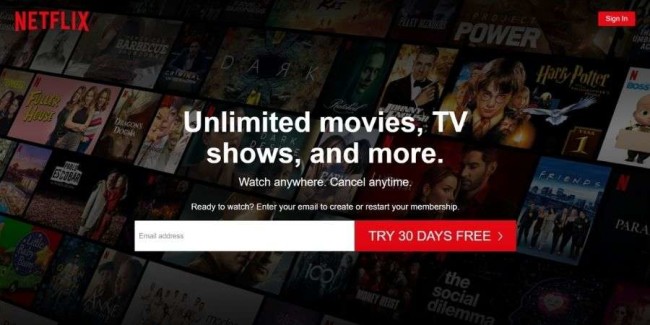
7. Netflix
Kita semua tahu Netflix. Kita semua mungkin menyukai Netflix. Ini adalah layanan streaming video populer yang, untuk langganan bulanan, memungkinkan kami menonton sepatu dan film favorit kami dalam waktu lama. Saya bahkan tidak bisa menghitung berapa jam saya hilang terpaku pada dokumen baru.
Dan itu sebagian karena desain webnya.
Desain situs web yang gelap, murung, dan menggoda ini membuat Anda tunduk. Ini mengatur nada untuk malam film — bahkan jika matahari terbenam dan jam tiga sore. Warna gelap langsung membuat Anda merasa nyaman dan membawa Anda ke dalam pola pikir menonton film.
Dan navigasinya sempurna. Menu tarik-turun yang praktis berada di bagian atas, memungkinkan pengguna memilih kategori video yang mereka inginkan. Demikian pula, organisasi konten sangat mudah. Kotak horizontal mencantumkan judul dan genre yang diringkas menjadi blok yang praktis dan jelas.
Ada kualitas pribadi dan intuitif untuk situs ini juga. Ini merekomendasikan judul berdasarkan riwayat tontonan sebelumnya dan menawarkannya kepada Anda di depan dan di tengah.
Ini membuat keseluruhan pengalaman menjadi lebih sederhana, dengan situs web memberi tahu Anda apa yang harus ditonton alih-alih membuat Anda menghabiskan berjam-jam mencari.
Situs web yang dipersonalisasi, intuitif, dan menarik ini tidak dapat dikalahkan.

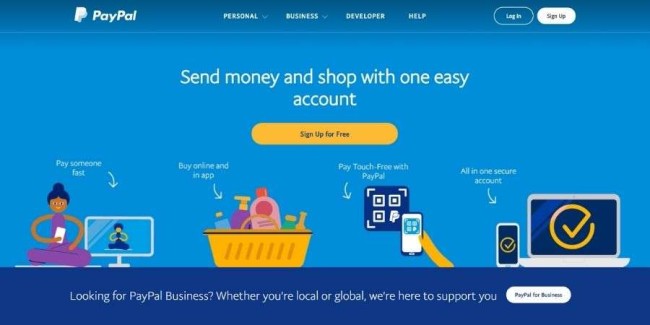
8. Paypal
Paypal adalah desain situs web sederhana, modern, dan efisien yang membantu pengguna mengirim dan menerima uang di seluruh dunia. Layanan ini bertujuan untuk menyederhanakan pengiriman uang, dan melakukannya dengan kehadiran online yang komprehensif dan navigasi yang sederhana.
Situs web terbuka dengan citra interaktif dan menarik, dilapis dengan teks sederhana. Orang dapat memilih untuk menggunakan layanan untuk kebutuhan pribadi atau bisnis dan layanan menyimpang dari sana.
Tetapi tema utama situs web Paypal adalah kesederhanaan, dengan fokus pada gambar yang sederhana, minimal salinan, dan semi-transparan.
Ilustrasi cerdas menambahkan konteks ke layanan dan penggunaannya, dan CTA yang jelas memudahkan pengguna untuk menavigasi situs dan membuka portal transfer uang atau halaman akun untuk mengirim dan menerima uang.

PayPal ingin membuat prosesnya sederhana. Ia ingin menghilangkan dugaan yang masuk ke mencari tahu bagaimana mendapatkan uang di mana dan tingkat konversi apa yang mungkin terlibat. Keuangan cukup sulit seperti itu.
Pasangkan navigasi sederhana ini dengan skema warna biru dan pengguna segera merasa nyaman untuk menikmati layanan tanpa stres atau kecemasan.
Situs web ini bersih, mulus, dan langsung ke intinya — persis seperti apa seharusnya layanan pengiriman uang.

9. Fitbit
Fitbit adalah pelacak kebugaran — ia melacak asupan dan pengeluaran kalori, langkah, detak jantung, kemajuan, dan banyak lagi. Ini adalah produk inovatif yang terhubung dengan aplikasi di ponsel Anda sehingga Anda dapat melacak kemajuan Anda ke mana pun Anda pergi.
Fitbit adalah merek yang mendorong pengguna untuk menjalani kehidupan terbaik mereka dan untuk melakukan itu, Fitbit membuat situs web yang membuat kebugaran menjadi menyenangkan — setidaknya secara online.
Situs webnya cerah, bersih, dan memukau secara visual. Bidikan produk yang berani diatur dengan latar belakang warna-warni, dengan CTA sederhana dan jelas yang mengarahkan pengguna ke produk, halaman informasi, dan banyak lagi.
Situs web secara keseluruhan sederhana dan menyenangkan. Blok gambar dan teks memberi pengguna informasi berharga tentang Fitbit mereka serta berbagai layanan yang disediakan merek.
Ini menawarkan wawasan, inovasi, dan berita tentang merek juga.
Ini adalah situs web yang sangat mudah didekati dan ramah. Itu tidak terlalu teknis atau mendalam, sebaliknya, memandu pengguna dengan lancar sepanjang desainnya dengan cara yang ditentukan, kreatif, dan teratur.
Menggunakan warna, ilustrasi cerdas, dan nada yang mudah didekati, situs web Fitbit memudahkan pengguna untuk mulai memperhatikan kebugaran dengan lebih serius.

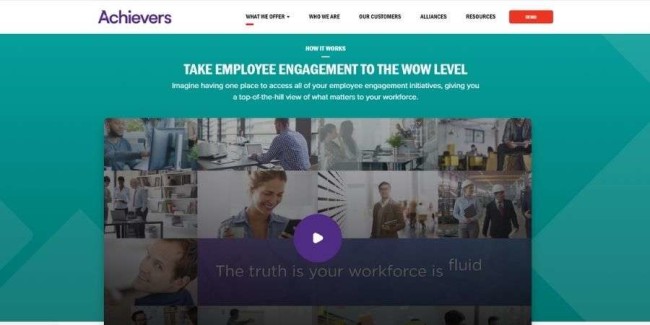
11. Berprestasi
Achievers adalah platform keterlibatan karyawan yang situs webnya mutakhir dalam hal multimedia yang digunakannya dan caranya mengarahkan prospek ke halaman beranda ke tombol konversi "Minta demo".
Calon pembeli dapat mempelajari nilai mereka hanya dengan menggulir ke bawah dan menemukan materi pembelajaran yang disajikan dengan cara yang bersih dan rapi. Pada halaman Achievers' Services, merek tersebut menjawab pertanyaan tentang menerjemahkan pekerjaan menjadi ROI yang nyata dan memberikan bukti bahwa mereka memiliki solusi untuk itu.
Menu utama diperbaiki dan tetap di layar saat Anda menggulir ke bawah. Item menu "Demo" merah muncul secara efektif. Menggunakan skema warna yang sederhana dan banyak ruang putih membuat video, CTA, dan elemen konten menonjol dengan cara yang menarik.
Dengan tidak banyak eksperimen, Achievers membuktikan bahwa struktur dan desain situs B2B yang cukup khas seringkali merupakan pilihan terbaik. Mereka menggunakan beberapa elemen trendi, seperti fotografi besar, ruang putih, dan CTA yang kuat dalam dosis yang tepat untuk menciptakan pengalaman pengguna yang seimbang.

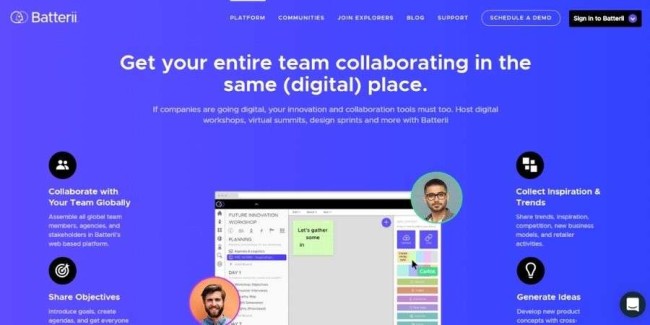
12. Baterai
Dengan menggunakan palet warna pastel yang mencolok, Batterii membuat formulir pengajuan di layar pertama halaman beranda menonjol. Menambah keterusterangan dan kedekatan ini adalah menu navigasi yang sangat ramping yang menunjuk ke halaman yang memberikan lebih banyak proposisi nilai.
Menggulir ke bawah, skema warna-warni membagi blok konten yang memberikan wawasan tentang komunitas konsumen, bagian "Cara kerjanya" tiga langkah sederhana dan daftar mitra B2B yang menggunakan produk ini.
Calon pembeli dapat mengidentifikasi tujuan merek dan cara memberikan solusi dalam hitungan detik. Seluruh salinan mereka difokuskan di sekitar metode Batterii memberikan solusi - dan desain web melayani tujuan itu dengan sangat efektif.
Skema warna tanpa batas bekerja dua kali lipat: sebagai pernyataan estetika merek dan sebagai sarana untuk mengarahkan perhatian ke segmen konten seperti formulir pengiriman dan proposisi nilai yang berbeda.

13. Rocka
Tugas Rocka adalah membantu bisnis dan startup meluncurkan perusahaan digital mereka - dan cara apa yang lebih baik untuk meyakinkan prospek dalam efektivitas digital selain dengan situs web yang dirancang dengan indah.
Situs ini tidak menggunakan ruang putih sama sekali dan malah berfokus pada elemen besar yang menutupi seluruh layar. Ini menggabungkan fotografi dengan warna-warna berani dan animasi minimalis bentuk geometris.
Setiap solusi dan proposisi nilai disertai dengan gambar, warna, dan nuansa tertentu saat pengguna menggulir ke bawah ke langganan dan titik konversi formulir kontak.
Rocka dinominasikan untuk Awwward dalam desain, kreativitas, dan inovasi untuk cara situs web menggunakan desain dan bahasa untuk menjelaskan layanan dengan cara yang paling langsung dan mudah diingat.

14. Menentang Arus
Defy the Current, atau D.FY, menggunakan videografi menawan untuk menekankan kualitas produk digital mereka yang mencakup produksi video.
Halaman beranda yang menarik secara visual menggunakan video untuk membantu menunjukkan siapa mereka sebagai sebuah merek. Penggunaan video dengan latar belakang situs ini adalah tren yang mengambil alih dan menggantikan konten tertulis di bagian situs ini.
Pilihan animasi karya menunggu saat pengguna menggulir ke bawah, dikelilingi oleh ruang putih yang memfokuskan pandangan pemirsa pada portofolio.
Untuk memberi ruang bagi konten yang menarik perhatian ini, situs web menggunakan navigasi yang disederhanakan dalam bentuk menu tersembunyi di sisi kanan yang membuka tautan utama di seluruh layar.
CTA bisa ada di lebih dari satu tempat di halaman beranda, bukan hanya di footer. Bisnis dapat menempatkannya di urutan pertama untuk prospek yang sudah akrab dengan produk dan hanya ingin menggunakannya sebagai jalan pintas untuk membuka halaman pembelian produk atau titik konversi lainnya.

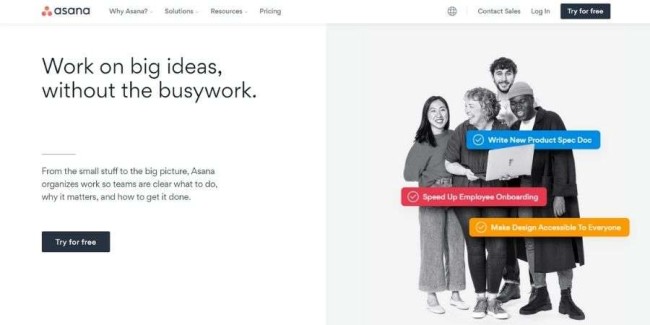
15. Asana
Situs web Asana adalah latihan minimalis dan ruang putih yang dimanfaatkan dengan baik - untuk penempatan CTA dan konten pendidikan yang lebih baik.
Lipatan pertama di halaman beranda menjelaskan apa itu Asana dan mengundang prospek untuk mencobanya secara gratis. Berikut animasi yang menarik yang menampilkan produk dalam tindakan, video demo, dan testimonial klien.
Situs web ini sangat baik dalam memimpin prospek mereka melalui corong konversi dan mengoptimalkan proses pembelajaran mereka agar konversi terjadi.
Situs web untuk produk yang memiliki banyak fungsi dan fitur seperti Asana harus memiliki gangguan visual sesedikit mungkin. Merek ini menggunakan spasi untuk menekankan bagian yang paling menguntungkan dari suatu produk dan materi pendidikan yang cepat.

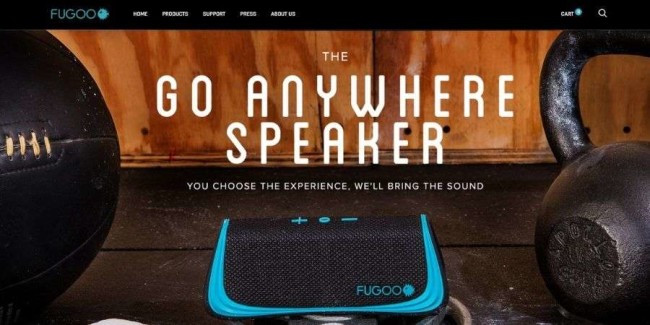
16. Fugo
Fugoo memproduksi, mengiklankan, dan menjual produk yang sangat khusus: speaker Bluetooth tahan air untuk outdoor.
Situs eCommerce Fugoo yang menawan menggunakan kekuatan fotografi berkualitas tinggi untuk menangkap esensi mereknya: speaker kelas atas yang ditempatkan di berbagai lokasi di seluruh dunia. Ini membantu menyampaikan lebih dari sekadar pesan tentang produk yang bagus - ini mengomunikasikan gaya hidup.
Situs web merek ini berdasarkan pengalaman dan ramah konversi. Fotografi, dicampur dengan ruang putih untuk menekankan kualitas dan ciri utama suatu produk, serta penggunaan video dalam tindakan, membuat halaman beranda yang penuh konten - dengan cara yang sangat tidak menarik.
Pendekatan merek pertama Fugoo dan penggunaan blogging yang menonjol di situs web visual mereka yang jelas telah menjadi sumber kredibilitas besar bagi perusahaan dan pendorong utama kesuksesan mereka, menurut CEO, Gary Elsasser.

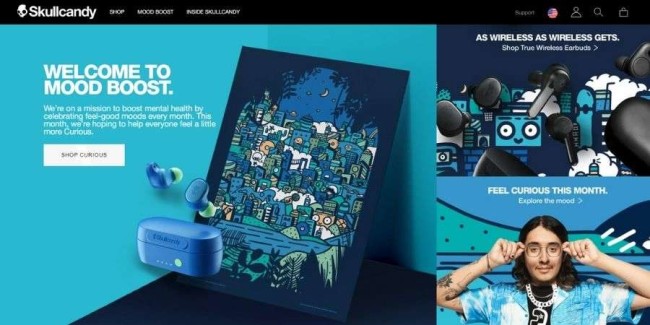
17. Permen Tengkorak
Fotografi yang luar biasa, penggunaan warna yang halus, dan penggunaan ruang yang sangat ringkas adalah yang menjadikan situs web pertama Skullcandy untuk seluler.
Merek menciptakan perangkat audio, terutama headphone, yang merupakan pengalaman sonik daripada produk. Apa yang membuat situs web merek ini berbeda adalah bahwa beranda mereka menampilkan lebih sedikit item dan hanya berfokus pada beberapa penawaran utama - sebelum proposal pendaftaran buletin muncul di bagian bawah.
Sebuah situs membuat proposisi nilai yang menarik bagi semua yang mendaftar: akses eksklusif ke cerita atlet, pertunjukan, dan produk edisi terbatas.
Menu utama sangat minim sehingga hanya menunjuk ke dua halaman lain: 12 Moods yang sangat berwarna-warni dengan jenis produk yang terdaftar menurut bulan yang sesuai dan eShop yang sangat bersih.
Bagian 12 Moods di situs ini adalah contoh yang bagus dari perpaduan merek dan produk untuk - dibantu oleh desain yang memukau dan penggunaan warna yang tajam - menciptakan pengalaman yang lebih hebat daripada keseluruhan bagian-bagiannya.

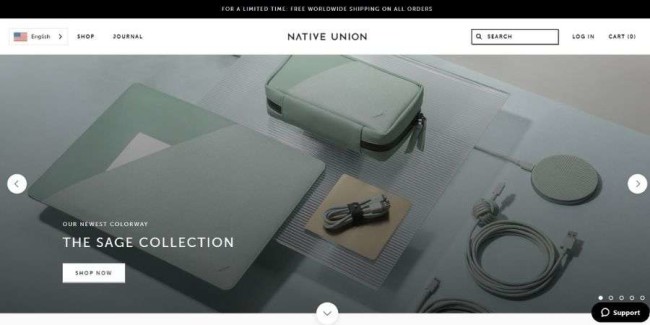
18. Persatuan Asli
Native Union membuat dan menjual aksesoris hi-tech dan hal yang paling mencolok dari situs web mereka adalah carousel/sliding banner yang memutar gambar serta video yang memiliki CTA masing-masing.
Ini menambahkan dosis interaktivitas dan aksesibilitas yang lebih besar karena pengguna dapat menavigasi ke halaman ini dengan sangat mudah. Karena ini adalah merek teknologi B2C lain yang mengandalkan aspek visual produknya, citranya jauh lebih hadir dan lebih menarik daripada salinannya.
Elemen seperti tombol kembali ke atas dan ke bawah yang lengket dan hotspot interaktif pada gambar yang menjelaskan produk meningkatkan pengalaman pengguna. Menu tersembunyi berisi kategori dan subkategori yang terungkap tanpa melompat ke halaman lain.
Manfaat tambahan adalah bahwa ikon digunakan bagi pengguna untuk dengan mudah mengidentifikasi apa yang akan mereka klik.
Penggunaan ruang yang ekonomis memungkinkan beberapa jenis media hidup berdampingan dalam posisi situs yang sama. Gambar dapat memberikan lebih dari sekadar eye candy dengan elemen hotspot yang mengungkapkan info produk.
7 Tren Desain Web Yang Akan Membuat Gelombang Di Tahun 2021
Tren desain web mungkin datang dan pergi - tetapi ini akan tetap ada sepanjang tahun 2021 dan, sangat mungkin, setelahnya. Dan semua situs web teknologi terbaik yang tercantum di atas menggunakannya!
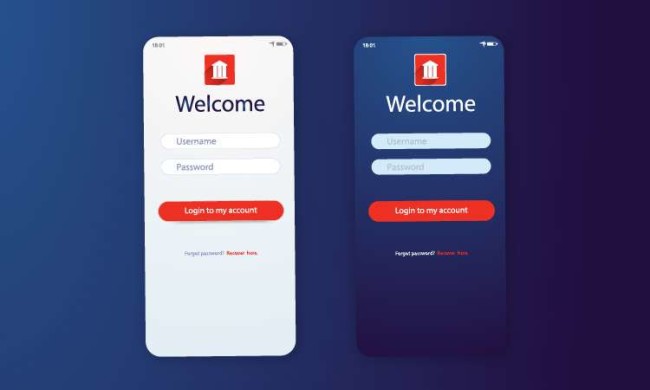
1. Mode Gelap/Malam
Semakin banyak aplikasi dan layanan email telah menerapkan mode "gelap" atau "malam" selama setahun terakhir. Situs web teknologi terbaik juga ikut serta dalam kereta musik estetika gelap ini.
Alasan mengapa antarmuka gelap mendapatkan popularitas adalah karena mereka melengkapi tren besar lainnya dalam desain web yang akan kita bicarakan: warna-warna cerah dan aksen bercahaya. Mereka juga membuat desain yang mudah dibaca ketika dipasangkan dengan tipografi yang mudah dibaca yang muncul.

2. Elemen 3D Immersive
Saat teknologi 3D berkembang pesat dan label harganya turun, 3D imersif yang menarik pengguna akan tampil jauh lebih menonjol di situs web mulai tahun 2021 dan seterusnya.
Sekarang jauh lebih mudah untuk membuat teknologi 3D yang membenamkan semua indera ke dalam pengalaman. 3D hiper-realistis akan mengambil seluruh layar situs web tidak hanya untuk efek visual dan estetika.
Ini juga meningkatkan pengalaman pengguna karena mendorong pengguna untuk tinggal lebih lama di situs web dan memperpanjang waktu tinggal halaman mereka.

3. Minimalisme Dan Ruang Putih
Minimalisme telah sangat trendi dalam desain web selama beberapa waktu dan tidak akan hilang dalam waktu dekat.
Estetika klasik ini terus berkembang, sehingga pada tahun 2021 akan dilengkapi dengan ruang putih dalam jumlah besar.
Alasan mengapa tren dalam desain web ini akan bekerja dengan baik dengan situs web teknologi terbaik adalah karena ia memberikan keanggunan dan kegunaan yang tinggi, membuatnya sangat mudah dinavigasi dan tetap fokus.

4. Kolase Fotografi Dan Grafis
Untuk menciptakan pengalaman visual yang tak terlupakan, trendsetter desain web menggunakan fotografi yang menakjubkan dan menggabungkannya dengan grafik khusus.
Teknik kolase ini membuka banyak kemungkinan kreatif dan menambahkan sentuhan kepribadian pada merek yang menggunakannya.
Ini dapat memberikan pesona khusus pada fotografi yang mungkin terasa hambar dengan sendirinya. Ini juga dapat meningkatkan citra dan meningkatkan komunikasi konsep teknologi dengan memberikan informasi dan atribut nilai lainnya.
Penting untuk tetap berada di jalur dengan konsistensi merek Anda saat menggunakan tren ini dan mencocokkan gaya visual khusus ini dengan visual merek Anda.
5. Skema Warna yang Jelas
Situs web teknologi terbaik pada tahun 2021 akan menggunakan huruf tebal, cerah, bersemangat, dan bercahaya!
Warna yang sangat jenuh adalah hal yang populer, dan mereka akan bergabung untuk menciptakan skema warna futuristik yang bersinar dan membuat elemen konten menonjol. Desainer web akan menggunakan pasangan warna ini secara strategis untuk memadukan warna neon dan warna yang menggetarkan dengan latar belakang yang lebih kalem dan lebih konservatif untuk efek yang menarik.
Pada tahun 2021, situs web akan menggunakan desain web duotone yang mengandalkan warna neon dengan latar belakang yang kontras dan mencolok. Skema warna yang unik bisa sangat efektif untuk situs web yang memilih ini, terutama saat mereka berenang di lautan persaingan menggunakan minimalis dan ruang putih.

6. Animasi Cair
Animasi sudah menjadi bagian yang tidak dapat dilewatkan dari setiap desain web yang menonjol. Untuk membawa ini ke tingkat berikutnya pada tahun 2021, ada efek gerakan seperti air.
Animasi cair dapat bekerja sendiri untuk membenamkan pengguna dalam desain, sebagai cara untuk mentransisikan video atau sebagai efek kursor mouse di atas elemen yang dapat diklik.
Beberapa situs web menggunakannya untuk membawa gerakan ke halaman statis, yang lain menggunakannya pada elemen tertentu seperti judul dan potongan teks. Desainer web perlu menjalankan teknik ini dengan sempurna agar berjalan lancar dan serealistis mungkin.

7. Navigasi Minimal
Navigasi yang ramping dan minimal adalah tren yang menggantikan elemen navigasi yang kuat seperti menu utama
Alasan menggunakan jenis navigasi ini adalah bahwa lebih sedikit navigasi menciptakan lebih banyak ruang di mana pengguna dapat terlibat dengan desain. Itu juga membuat lebih banyak ruang untuk konten dan pesan.
Jenis navigasi minimal yang paling umum adalah menyembunyikan item menu di dalam ikon yang membuka menu navigasi ke dalam daftar opsi hanya ketika pengguna mengkliknya.

5 Agen Desain Situs Web Teratas Untuk Perusahaan Teknologi
DesignRush menampilkan agensi desain web teratas dari seluruh dunia. Beberapa perusahaan desain situs web terbaik adalah:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
