8 Desain Website Teknologi Terbaik yang Menginspirasi Inovasi
Diterbitkan: 2021-09-30
Konsumen AS diperkirakan akan menghabiskan $461 miliar untuk teknologi tradisional dan baru pada tahun 2021. Ini membuka jalan bagi pendapatan pasar teknologi global yang diharapkan sebesar $1,2 miliar pada tahun 2025.
Untuk berkembang dalam industri kejam ini didorong oleh inovasi konstan, para pemain membutuhkan keunggulan kompetitif. Salah satu caranya adalah melalui desain situs web mutakhir yang memberi mereka keunggulan dalam pemasaran dan periklanan mereka.
Dapatkan semua yang paham teknologi bersama kami karena kami membuat daftar desain situs web teknologi terbaik yang melakukan keadilan merek mereka dalam penampilan dan departemen kegunaan.
Daftar isi
- Pertama Oleh Studio & Lainnya
- Flip Tech By KP Design
- Robe Transferable Engine Oleh KHS
- Mekar Dengan Logika Terangkat
- Joy Hub Oleh Zajno
- Tu Sederhana Oleh Global Grid Agency
- Cloud Untuk Mencetak Dengan Membuat Situs Web Lebih Baik
- Wyss Center By AREA 17
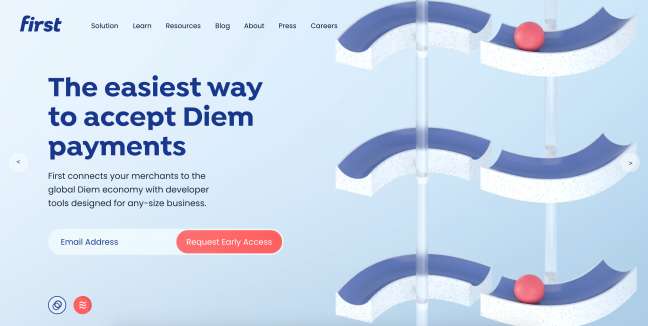
1. Pertama Oleh Studio & Lainnya

Fitur menonjol:
- Animasi beranda yang memuaskan
- Menu utama yang jelas dan lengket
- Tombol CTA yang hidup
Pertama adalah perusahaan fintech yang mengkhususkan diri dalam mata uang digital seperti Stablecoin dan Libra. Situs web mereka, yang dirancang oleh agensi desain Studio & More, mengomunikasikan nilai dan kekuatan mereka melalui animasi yang rumit dan palet warna yang terdefinisi dengan baik.
Header situs web menyampaikan “perasaan koneksi tanpa batas dan tanpa batas”, yang mewakili integrasi teknologi sederhana yang terkenal dengan First. Setiap segmen korsel dilengkapi dengan animasi yang menampilkan bola yang tetap berada di garis melalui transisi yang mengalir. Ini mewakili ekosistem Libra, seperti yang diungkapkan oleh tokoh-tokoh animasi.
Agensi menggunakan grafik, palet warna, dan gradien yang konsisten di seluruh situs, memberikannya desain holistik.
Logo cair yang didesain ulang mencerminkan kepercayaan merek. Palet lima warna, dengan tiga warna biru yang berbeda, terdiri dari warna merek. Font Poppins dan Isidora, keduanya sans-serif dan tanpa basa-basi, menambah citra perusahaan yang dapat dipercaya.
2. Teknologi Balik Oleh Desain KP

Fitur menonjol:
- Banyak animasi dan efek gerak
- Menu utama yang apik
- Halaman layanan yang dijalankan dengan baik
Flip Tech menyediakan rekayasa perangkat lunak dan layanan desain interaksi manusia untuk berbagai jenis bisnis, termasuk perusahaan rintisan. KP Design, agensi desain dari India, membuat situs web yang sangat bersemangat dan kaya akan gerakan yang menekankan kedekatan merek dengan sains dan teknologi.
Animasi mulus yang menampilkan iterasi 3D dari logo membuka perjalanan pengguna sebelum mendarat di beranda hitam putih tempat pengguna dapat mengklik dan menyeret melintasi layar untuk melihat pesawat ruang angkasa animasi yang melaju menuju pusaran.
Judul multi-perspektif menjelaskan manfaat mempekerjakan perusahaan ini untuk layanan mereka. Mengklik item menu di sebelah kanan akan membuka navigasi layar penuh dengan latar belakang ruang animasi. Melayang di atas setiap item menu menciptakan efek acak yang bagus.
Halaman lain di situs web ini mengikuti filosofi halaman arahan yang menawan secara visual. Halaman layanan, misalnya, menggunakan banyak efek gerakan dan animasi yang mengilustrasikan setiap layanan. Salinannya hadir dalam font sans-serif sederhana dengan warna yang kontras dengan lingkungan sekitarnya.
3. Robe Transferable Engine Oleh KHS

Fitur menonjol:
- Corong halaman arahan yang menjelaskan manfaat suatu produk
- Deskripsi produk efek gerak
- Tata letak minimal
Robe adalah produsen solusi pencahayaan dan peralatan untuk pertunjukan teater, acara TV, dan konser. Produk andalan mereka, Transferrable Engine, memiliki situs web sendiri milik KHS, agensi digital dari Praha.
Situs web terlihat sangat minimalis, meskipun cukup jauh dari pendekatan gaya ini. Beranda terbuka dengan gambar sederhana proyektor pencahayaan dengan latar belakang putih penuh, dengan ikon menu di kanan atas dan logo perusahaan di kiri atas.
Mengklik ikon menu tempel akan membuka item navigasi di seluruh halaman.
Saat pengunjung mulai menggulir beranda, situs web menjadi hidup. Proyektor mengubah posisi dan, dalam prosesnya, menawarkan mengintip ke interior teknisnya. Produk diperkecil saat komponennya diperbesar. Pengguliran berkelanjutan mengungkapkan manfaat produk dalam font besar, gambar bagian terpenting, dan beberapa gambar HQ dari konser langsung.
Singkatnya, beranda situs web adalah saluran konversi tersendiri, karena memberikan cerita lengkap tentang kemampuan, kapasitas, dan manfaat produk bagi pengguna.
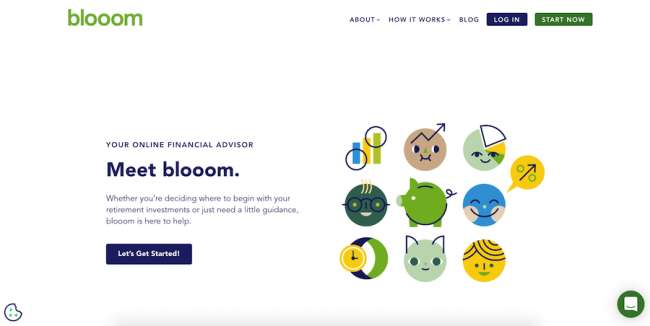
4. Mekar Dengan Logika Terangkat

Fitur menonjol:

- Dukungan pelanggan manusia melalui chatbot
- Pesan informal dan visual yang melengkapinya
- Palet warna yang dibangun dengan baik
Blooom adalah penasihat keuangan online yang situs webnya, diproduksi oleh agen desain web Kansas City, Lifted Logic, menggunakan banyak ruang putih dan ikon warna-warni (yang semuanya bergantung pada palet yang konsisten) untuk memberikan efek "eye-popping" yang sangat dibutuhkan.
Logo hijau di kiri atas dan navigasi utama di kanan memberikan momentum landasan di seluruh perjalanan pengguna beranda. Layar paruh atas menampilkan pesan yang sangat ringkas, CTA yang mudah dipahami, dan sejumlah ilustrasi khusus. Minimalisme layar pertama memberikan kesederhanaan yang diperlukan untuk industri kompleks yang dilayani situs web.
Suara mereknya ramah dan informal - semangat yang direplikasi dengan sempurna di seluruh situs web. Setelah serangkaian kalimat pendek menjelaskan apa yang dilakukan Blooom, formulir sederhana mengundang pengunjung untuk mengajukan pertanyaan terkait keuangan yang mereka perlukan jawabannya.
Di sudut kanan bawah adalah fungsi chatbot yang menghubungkan pengunjung ke agen manusia selama jam kerja untuk interaksi yang lebih langsung dan personal.
5. Joy Hub Oleh Zajno

Fitur menonjol:
- Penggunaan satu warna yang bagus untuk seluruh situs web
- Elemen animasi yang membantu dalam mendongeng
- Penggunaan teks yang ekonomis
JoyHub adalah penyedia solusi intelijen bisnis yang mengotomatiskan alur kerja manajemen apartemen pemilik sewa dan operator. Desain situs web mereka adalah gagasan dari agensi kreatif Zajno dan menggunakan visual 3D animasi yang menyelaraskan tampilan situs web dengan sifat bisnis.
Menurut agensi itu sendiri, desain menerjemahkan gagasan seperti "berbasis data," "teknologi" dan "otomatisasi" dengan "pola chip dan motif kode biner." Warna biru tua dan grafis situs web yang mengingatkan pada cetak biru adalah pilihan yang disadari karena biru umumnya dikaitkan dengan industri teknologi.
Situs web itu sendiri tidak dikemas dengan konten tekstual. Alih-alih, ini mengomunikasikan layanan dan manfaat perusahaan melalui serangkaian visual dan perjalanan pengguna dan UX yang dipikirkan dengan matang. Tampilan visual antarmuka JoyHub sangat membantu dalam hal itu dan begitu juga video penjelasan yang terintegrasi dengan baik.
Navigasinya sendiri sangat ringkas, hanya terdiri dari CTA “Produk”, “Tentang”, dan “Jadwalkan Demo”. Konten di beranda cukup bagi pengunjung untuk mempelajari semua yang perlu diketahui tentang perusahaan dan produknya.
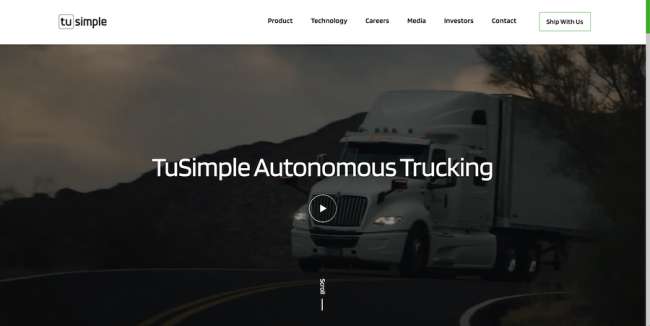
6. Tu Sederhana Oleh Global Grid Agency

Fitur menonjol:
- Aksen hijau halus
- Beranda yang komprehensif
- Penggunaan strategis video explainer
TuSimple adalah perusahaan teknologi yang mengkhususkan diri dalam pengembangan sistem self-driving untuk truk tugas berat. Dirancang dan dikembangkan oleh Global Grid Agency, situs web mereka menggabungkan berbagai multimedia untuk mendidik pengunjung tentang subjek yang kompleks secara langsung, berdasarkan manfaat.
Situs web ini bertujuan untuk menampilkan budaya di balik teknologi yang mengganggu melalui beberapa vertikal untuk interaksi pengguna, seperti tampilan produk, platform pencarian yang imersif, halaman investor langsung, dan banyak lagi. Menu utama menyusut sedikit segera setelah pengguna mulai menggulir dan tetap berada di halaman, sementara video dari sistem beraksi menembus halaman di beberapa tempat, termasuk paro atas.
Sebagian besar berwarna putih, dengan tambahan kualitas tinggi, gambar truk bergerak yang diedit dengan cermat, situs web mengomunikasikan proposisi nilai unik dalam jumlah teks yang cukup, dengan aksen hijau halus yang menunjukkan aspek pesan penting.
Peta, video penjelasan layar penuh, kasus penggunaan, dan bentuk bukti sosial lainnya menyediakan berbagai konten ke beranda yang sangat komprehensif. Navigasi menu utama yang sangat menyeluruh berisi banyak tautan ke halaman lain bagi siapa saja yang tertarik untuk mempelajari lebih lanjut tentang TuSimple.
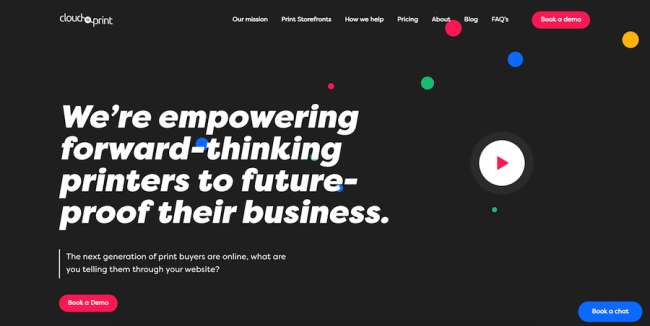
7. Cloud Untuk Mencetak Dengan Membuat Situs Web Lebih Baik

Fitur menonjol:
- Percikan warna animasi
- Mode gelap
- Tata letak yang tidak rata dan tidak dapat diprediksi
Cloud to Print adalah perusahaan yang bertujuan untuk membawa solusi printer secara online dan melengkapinya dengan serangkaian kemampuan yang belum pernah dilihat sebelumnya. Dibuat oleh Membuat Situs Web Lebih Baik, fitur desain situs web mereka yang paling menonjol adalah tetesan dan noda warna yang menandakan kartrid cetak.
Selain permen mata ini yang hadir dalam berbagai bentuk dan ukuran, tema gelap memisahkan diri dari sebagian besar situs web putih saat ini. Tipografi putih, CTA merah cerah, dan judul mulai dari sedang hingga besar memberikan inkonsistensi yang indah dan faktor kejutan pada tampilan situs web.
Tata letak beranda cukup eksentrik dan menggerakkan pengunjung melalui semua jenis insentif tertulis dan visual, termasuk bagian ulasan pengguna yang dirancang dengan baik di dekat bagian bawah.
Situs web ini juga menampilkan dua CTA serupa: Pesan Obrolan dan Pesan Demo. Kedua CTA tetap bersama pengunjung selama sesi di halaman mereka.
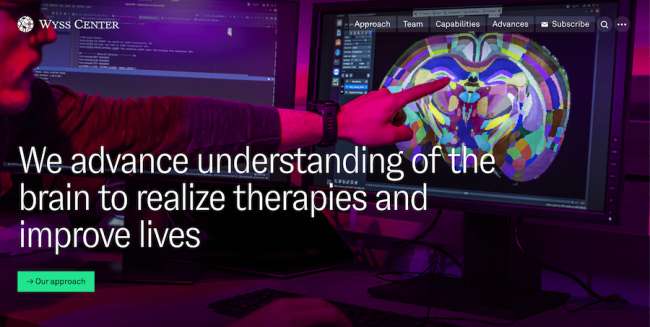
8. Wyss Center Oleh AREA 17

Fitur menonjol:
- Menu utama sederhana
- Warna pasca produksi yang jelas pada foto
- Penggunaan gambar dan font besar yang murah hati
Wyss Center adalah divisi Universitas Harvard untuk penelitian bioteknologi. Situs webnya, disusun dan disampaikan oleh AREA 17, menggunakan warna-warna cerah, tipografi bergaya, dan navigasi minimal untuk memicu minat dan mempromosikan pemahaman tentang ilmu saraf dan teknologi.
Beranda situs web mempromosikan pembaruan terkini, sementara "daging" konten ada di halaman lain - baik itu tinjauan luas dari tim ilmiah masing-masing departemen atau wawasan tentang kemampuan Wyss Center.
Visual yang paling mencolok adalah foto-foto yang hidup dan jenuh. Tipografi adatnya, di sisi lain, adalah jenis sans-serif. Bagian-bagian tertentu hadir dengan warna biru tua untuk membedakannya dari konten lainnya.
Navigasi menu utama terletak di sudut kanan atas dan terdiri dari ikon pencarian dan tiga titik yang membuka panel layar penuh dengan tautan. Menu mengambil tata letak yang lebih tradisional di halaman lain setelah beranda.
