20 Tutorial Tipografi Terbaik untuk Desainer Web
Diterbitkan: 2021-04-28Beberapa desainer web mungkin menganggap tipografi sebagai salah satu elemen desain web yang paling tidak penting, tetapi tipografi dapat membuat atau menghancurkan pengalaman pengguna dalam beberapa cara.
Pilihan tipografi yang baik dapat memperkuat keterbacaan, keterbacaan, identitas merek, aksesibilitas, dan tingkat konversi. Pilihan tipografi yang buruk, di sisi lain, dapat melemahkan faktor-faktor tersebut dan merusak pengalaman pengguna.
Tipografi, kemudian, merupakan aspek penting dari desain web, dan sesuatu yang harus dipelajari setiap desainer ketika mereka memulai bisnis desain web. Untungnya, web ini penuh dengan tutorial dan kursus tipografi yang bermanfaat untuk desainer web.
Pada artikel ini, kita akan mengulas 20 tutorial desain web. Meskipun banyak dari tutorial ini tersedia secara online gratis, kami juga menyertakan beberapa kursus online berbayar. Lagi pula, ketika Anda mencoba mencari pekerjaan desain web, Anda harus dapat membedakan diri Anda, dan memiliki sertifikat kelulusan dari lembaga atau penyedia kursus yang diakui dapat membantu dalam hal itu.
Daftar isi
- 20 Tutorial Tipografi Online yang Menakjubkan
- 1. Tipografi Web: Panduan Lengkap untuk Desainer
- 2. Cara Menambahkan Font Kustom ke Situs WordPress Anda
- 3. Cara Menggunakan Warna & Font Global Elementor
- 4. Panduan Utama Tipografi Dasar
- 5. Tutorial Tipografi untuk Pemula: Semua yang Anda Butuhkan Untuk Mempelajari Dasar-dasar Tipografi
- 6. Pengantar Tipografi
- 7. Psikologi Font (Font Yang Membangkitkan Emosi)
- 8. Tipografi Web untuk Desainer & Pengembang
- 9. Elemen Tekstual Desain: Font, Tipografi, dan Spasi
- 10. Tipografi untuk Desainer & Pengembang - Jangan Menyebalkan Desain
- 11. Kapan Menggunakan Setiap Jenis Font (dan Kapan Tidak)!
- 12. Bagaimana Cara Mengetahui Apakah Sebuah Font Bagus atau Menyebalkan?
- 13. Memilih Font Web: Panduan Pemula
- 14. Cara Memilih Font untuk Desain Anda
- 15. Cara Memilih Font
- 16. Panduan Saku Untuk Menggabungkan Tipografi
- 17. Cara Mengubah Font di Tema WordPress (Tema Apa Saja)
- 18. Teknik CSS Modern Untuk Meningkatkan Keterbacaan
- 19. Pengenalan Font Variabel di Web
- 20. Pelajari Cara Menggunakan Jenis— Kritik Tipografi Manual
20 Tutorial Tipografi Online yang Menakjubkan
Dari istilah tipografi dasar hingga pengoptimalan font dengan CSS, kami telah mengumpulkan tutorial tipografi terbaik untuk desainer.
1. Tipografi Web: Panduan Lengkap untuk Desainer

Tingkat keterampilan: Pemula hingga Menengah
Durasi: 30 menit
Biaya: Gratis
Tutorial tipografi ini berasal dari Elementor, yang berarti Anda akan belajar lebih dari sekadar cara menggunakan tipografi dalam desain web. Anda akan belajar bagaimana mempraktikkan semua ini — hal-hal seperti memformat, membangun hierarki visual, membuat sistem desain, dan sebagainya — dalam konteks WordPress dan Elementor.
2. Cara Menambahkan Font Kustom ke Situs WordPress Anda

Tingkat keterampilan: Pemula hingga Menengah
Panjang: 17:31
Biaya: Gratis
Dalam beberapa kasus, WordPress tidak akan memiliki font khusus yang ingin Anda gunakan. Jadi, dengan tutorial tipografi dari Elementor ini, Anda akan mempelajari pilihan Anda untuk menambahkan font khusus ke situs WordPress. Anda dapat menambahkannya secara manual ke WordPress dengan menggunakan CSS atau Anda dapat mengunggahnya ke Elementor dan menggunakannya dari editor.
3. Cara Menggunakan Warna & Font Global Elementor

Tingkat keterampilan: Pemula hingga Menengah
Panjang: 6:50
Biaya: Gratis
Dalam video dari Elementor ini, Anda akan mempelajari semua tentang fitur Pengaturan Global di editor Elementor. Tutorial ini akan menunjukkan kepada Anda bagaimana menggunakan fitur ini untuk mengatur warna dan font dan kemudian melihat saat mereka diterapkan di seluruh situs. Jadi, jika Anda ingin menghemat waktu dalam membuat pembaruan pada font Anda dan ingin membawa konsistensi yang lebih besar ke setiap situs yang Anda buat, tutorial video singkat ini harus ditonton.
4. Panduan Utama Tipografi Dasar

Tingkat keterampilan: Pemula
Panjang: 10:33
Biaya: Gratis
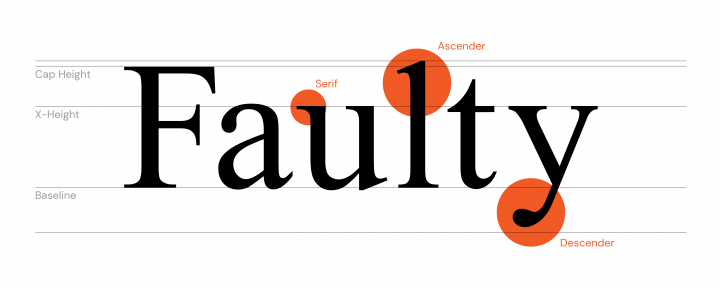
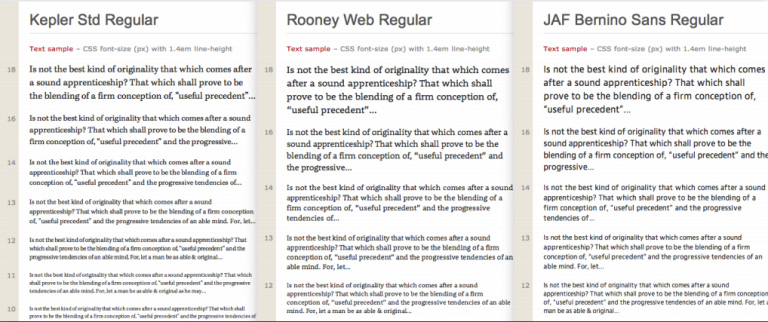
Nama video tutorial dari Envato Tuts+ ini agak menyesatkan. Apa yang seharusnya disebut adalah "Panduan Utama untuk Terminologi Tipografi Dasar". Yang mengatakan, jika Anda baru mengenal tipografi, ini adalah langkah pertama yang penting untuk Anda ambil. Kenali istilah yang terkait dengan tipografi, font, jenis file, struktur jenis huruf, pengaturan huruf, dan banyak lagi.
5. Tutorial Tipografi untuk Pemula: Semua yang Anda Butuhkan Untuk Mempelajari Dasar-dasar Tipografi

Tingkat keterampilan: Pemula
Durasi: 18 menit dibaca
Biaya: Gratis
Tutorial tipografi dari Hubspot ini adalah pengantar lain yang berguna untuk tipografi dalam desain. Anda akan mempelajari istilah umum, gaya tipografi yang berbeda, serta dari mana sumber font Anda.
6. Pengantar Tipografi

Tingkat keterampilan: Pemula
Durasi: 8 jam
Biaya: Gratis
Jika Anda mencari sesuatu yang lebih mendalam untuk pengantar tipografi Anda, kursus dari California Institute of the Arts ini adalah pilihan yang baik. Tidak ada biaya untuk mendaftar di kursus ini, yang merupakan nilai tambah yang besar karena Anda akan mendapatkan banyak informasi berguna darinya. Anda akan belajar tentang sejarah tipografi, strukturnya, cara menggunakannya untuk menceritakan sebuah kisah, memanipulasi penampilannya, dan banyak lagi.
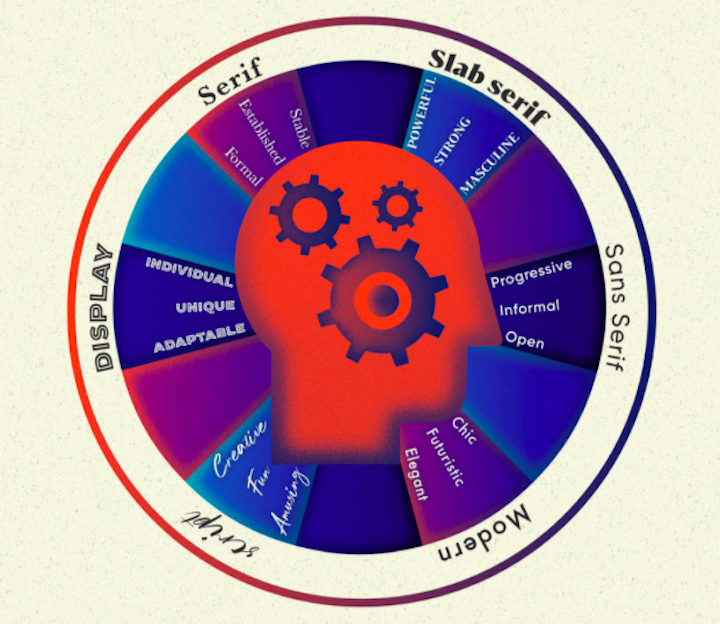
7. Psikologi Font (Font Yang Membangkitkan Emosi)

Tingkat keterampilan: Pemula
Durasi: 15 menit
Biaya: Gratis
Jika Anda baru dalam mendesain, tutorial dari Envato Tuts+ ini akan berfungsi sebagai pengantar yang bagus untuk psikologi font. Mirip dengan psikologi warna, Anda akan mempelajari respons emosional umum dan asosiasi dengan jenis font tertentu dan mendapatkan tip tentang cara menggunakannya untuk keuntungan Anda.
8. Tipografi Web untuk Desainer & Pengembang

Tingkat keterampilan: Pemula hingga Menengah
Durasi: 6,5 jam
Biaya: $109,99
Kursus Udemy tentang tipografi web ini diajarkan oleh Rob Sutcliffe dari Interface School. Ini adalah ikhtisar tipografi yang cukup teknis, memeriksa berbagai jenis klasifikasi, tip memilih dan memasangkan font, membuat tipografi web Anda mudah dibaca dan responsif, dan banyak lagi.
Untuk mendapatkan hasil maksimal dari kursus ini, Anda harus memiliki pengetahuan tentang HTML, CSS, dan JavaScript. Itu tidak berarti Anda tidak boleh mendaftar jika Anda seorang desainer baru — Anda mendapatkan akses seumur hidup untuk itu, sehingga Anda dapat kembali ke sana setelah Anda mengasah keterampilan Anda di bidang itu.
9. Elemen Tekstual Desain: Font, Tipografi, dan Spasi

Tingkat keterampilan: Pemula
Durasi: 13 jam
Biaya: Gratis
Kursus dari University of Colorado Boulder ini tersedia di situs web Coursera. Ini adalah kursus yang panjang, di mana Anda akan belajar bagaimana memanipulasi elemen tekstual untuk menceritakan sebuah kisah dengan desain Anda. Kursus ini membahas dasar-dasar dan kemudian bercabang menjadi spasi tipografi, memilih font, memasangkan font, dan banyak lagi.
10. Tipografi untuk Desainer & Pengembang - Jangan Menyebalkan Desain

Tingkat keahlian: Menengah
Durasi: 8.5 jam
Biaya: $99,99
Muhammad Ahsan Pervaiz adalah pencipta kursus tipografi bintang 4,5 Udemy ini. Jika Anda ingin menerima pelatihan komprehensif tentang dasar-dasar tipografi, menyesuaikan tipografi, memilih dan memasangkan font, dan banyak lagi, ini adalah kursus yang fantastis untuk diambil. Latihan dimasukkan ke dalam kursus, jadi Anda juga akan mendapatkan pengalaman langsung menerapkan semua yang Anda pelajari saat Anda melakukannya.
11. Kapan Menggunakan Setiap Jenis Font (dan Kapan Tidak)!

Tingkat keterampilan: Pemula
Panjang: 12:55
Biaya: Gratis
Banyak tutorial dan kursus yang Anda lihat dalam daftar ini sejauh ini telah menyentuh topik jenis font. Namun, tutorial Envato Tuts+ ini benar-benar mendalami materi pelajaran, memecah berbagai jenis dan sub-kategori font. Dengan mempelajari cara mengidentifikasi perbedaan dalam struktur masing-masing, Anda akan lebih mudah memilih gaya tipografi yang tepat untuk situs Anda.
12. Bagaimana Cara Mengetahui Apakah Sebuah Font Bagus atau Menyebalkan?

Tingkat keterampilan: Pemula
Panjang: 9:58
Biaya: Gratis
Tutorial tipografi dari Flux ini adalah tentang menemukan font berkualitas untuk situs web Anda. Diskusi ini terutama berkisar pada bagaimana desainer web dapat menemukan pengecoran font dan situs web berkualitas tinggi untuk sumber font mereka. Karena, bahkan jika Anda memahami jenis font yang Anda butuhkan, font yang dibuat dengan buruk (bahkan jika cocok dengan gaya itu) dapat membatalkan semua kerja keras Anda. Tutorial ini akan membantu Anda menghindari masalah itu.
13. Memilih Font Web: Panduan Pemula

Tingkat keterampilan: Pemula
Durasi: 10 menit
Biaya: Gratis
Ini adalah panduan praktis dari Google Design tentang cara menentukan font web mana yang tepat untuk setiap situs web yang Anda buat. Tutorial ini akan membawa Anda melalui serangkaian faktor, seperti ruang lingkup proyek dan desain multibahasa, dan kemudian mengarahkan Anda ke Google Font yang memenuhi kebutuhan proyek Anda.
14. Cara Memilih Font untuk Desain Anda

Tingkat keterampilan: Pemula
Panjang: 7:35
Biaya: Gratis
Dalam panduan langkah demi langkah dari Satori Graphics ini, Anda akan mendapatkan panduan praktis dan tip dalam memilih font untuk proyek Anda. Meskipun ada penekanan besar di sini pada desain grafis, Anda dapat menerapkan lima langkah yang sama untuk memilih dan memasangkan font untuk apa pun yang Anda kerjakan, baik itu situs web, aplikasi, logo, atau jenis jaminan bermerek lainnya.
15. Cara Memilih Font

Tingkat keterampilan: Pemula
Panjang: 9:41
Biaya: Gratis
Tutorial YouTube dari Flux ini akan mengajari Anda cara beralih dari membuat pilihan font berdasarkan asumsi atau apa yang dikatakan usus Anda. Sebagai gantinya, Anda akan mendekati pemilihan font berdasarkan utilitarianisme. Dan Anda akan mendapatkan bantuan untuk menemukan pengecoran font yang menyediakan sampel grafik, jadi, sekali lagi, Anda tidak hanya melakukan apa yang dikatakan usus Anda tentang seberapa bagus tampilan font.
16. Panduan Saku Untuk Menggabungkan Tipografi

Tingkat keterampilan: Pemula hingga Menengah

Durasi: 1 jam
Biaya: Gratis
Pasangan font jelas merupakan seni. Jadi, jika Anda ingin belajar bagaimana melakukannya, itu harus dari salah satu pemimpin di bidang desain. Panduan saku ini dibuat oleh Tim Brown, Kepala Tipografi untuk Adobe Typekit & Adobe Type. Panduan ini akan mengajari Anda cara menentukan pekerjaan apa yang harus dipenuhi oleh font Anda, cara memilih font jangkar, cara mengidentifikasi font yang melengkapi jangkar, dan kemudian menilai pasangan Anda secara objektif.
17. Cara Mengubah Font di Tema WordPress (Tema Apa Saja)

Tingkat keterampilan: Pemula
Durasi: 10 menit
Biaya: Gratis
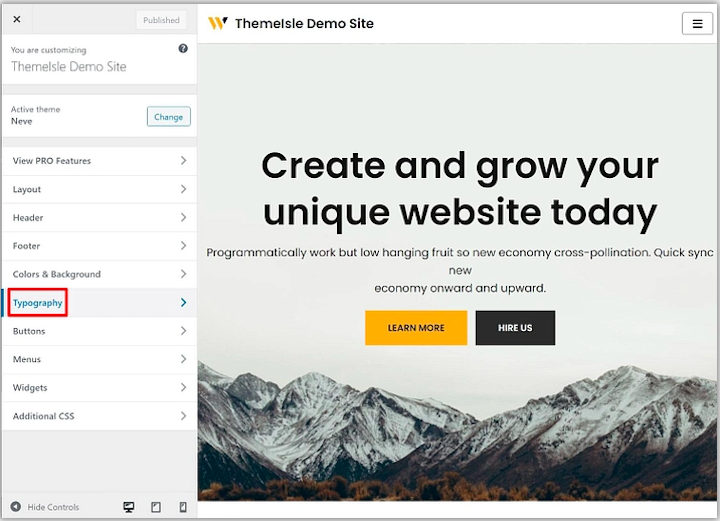
Tutorial sederhana dari ThemeIsle ini akan memberi Anda dua opsi untuk mengubah font di WordPress. Anda dapat memilih font web dari WordPress Customizer. Atau Anda dapat menginstal plugin Easy Google Fonts dan mengatur Google Fonts menggunakan Customizer. Meskipun ada opsi bonus yang disertakan, yang terbaik adalah menggunakan pengaturan font universal WordPress daripada mengubah font berdasarkan blok atau halaman.
18. Teknik CSS Modern Untuk Meningkatkan Keterbacaan

Tingkat keterampilan: Menengah hingga Mahir
Durasi: 11 menit
Biaya: Gratis
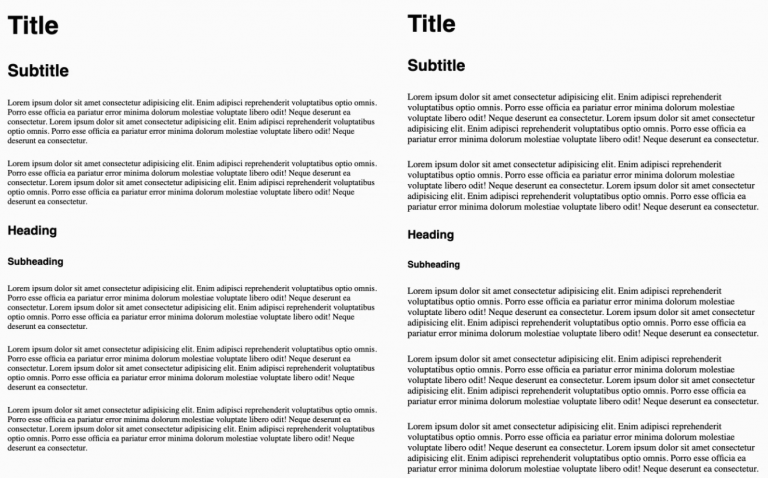
Edoarda Cavazza menulis artikel bagus ini untuk Smashing Magazine yang membahas penggunaan CSS untuk meningkatkan keterbacaan dan aksesibilitas tipografi situs web Anda. Secara khusus, tutorial ini menggunakan spasi untuk menciptakan jenis pengalaman membaca terbaik bagi pengunjung. Jika Anda belum belajar tentang kerning, leading, atau tracking atau tidak memiliki pemahaman dasar tentang CSS, mulailah dari awal daftar tutorial tipografi ini dan kembali ke yang ini nanti.
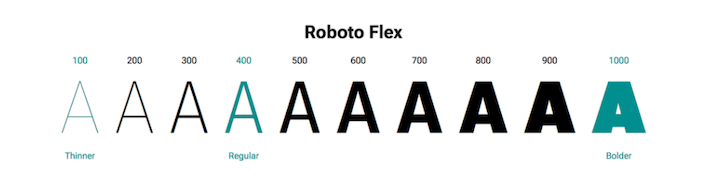
19. Pengenalan Font Variabel di Web

Tingkat keterampilan: Menengah hingga Mahir
Durasi: 20 menit
Biaya: Gratis
Font variabel adalah hal yang relatif baru, tetapi mereka dengan cepat mendapatkan dukungan di seluruh browser yang berarti sudah waktunya bagi desainer dan pengembang untuk mulai menggunakannya (jika Anda belum melakukannya). Seperti yang dijelaskan oleh tim Pengembang Google dalam panduan ini untuk font variabel, font ini sangat berharga dalam hal kinerja situs web karena memungkinkan Anda menyimpan variasi font yang berbeda ke satu file. Untuk mempelajari cara melakukannya, Anda memerlukan pengetahuan tentang CSS.
20. Pelajari Cara Menggunakan Jenis— Kritik Tipografi Manual

Tingkat keterampilan: Pemula hingga Mahir
Panjang: 30:14
Biaya: Gratis
Ini adalah tutorial yang menarik karena ini bukan tutorial sama sekali. Selama 30 menit, Anda akan menyaksikan The Futur menilai tipografi yang digunakan dalam membuat Tipografi Manual mereka sendiri. Sementara mereka mengevaluasi manual tercetak, ini masih merupakan latihan yang bermanfaat untuk diikuti karena akan mengajari Anda cara meninjau pekerjaan Anda sendiri dan membiasakan diri membuat pilihan yang lebih cerdas untuk tipografi Anda sejak awal.
Kuasai Seni Tipografi dan Tingkatkan Pengalaman Pengguna Anda
Setelah Anda menghabiskan beberapa waktu dengan tutorial tipografi ini dan memiliki pegangan yang baik pada hal-hal penting, inilah saatnya untuk mempraktikkan semuanya.
Satu hal yang perlu diingat adalah bahwa tipografi, seperti semua hal lain dalam desain, akan berkembang seiring waktu. Prinsip dan pedoman yang mendasarinya akan tetap sama, tetapi dalam hal selera orang dalam tipografi, berharap itu akan berubah.
Jadi, pastikan bahwa selain menguasai dasar-dasar tipografi, Anda juga mengikuti tren tipografi.
