Manakah Plugin Editor CSS WordPress Terbaik? Perbandingan Pahlawan Microthemer vs CSS
Diterbitkan: 2015-06-28Ada beberapa kasus ketika kita membutuhkan plugin editor CSS WordPress. Misalnya, ketika kita menggunakan tema WordPress yang tidak memiliki opsi untuk menyesuaikan latar belakang menu.
Dalam kondisi ini, kita perlu menemukan pemilih CSS unik yang mengontrol latar belakang menu. Terkadang tugas itu bisa menjadi sangat rumit. Khususnya untuk seseorang yang baru mengenal WordPress atau seseorang yang tidak tahu cara bekerja dengan kode tersebut.
Contoh lain adalah posisi dan ukuran logo. Banyak tema tidak menawarkan posisi dan pengubahan ukuran logo khusus. Ini bisa sangat memusingkan jika Anda bukan ahli dalam CSS dan HTML.
Di sinilah plugin penyesuai CSS masuk dan memungkinkan untuk mengedit CSS secara langsung di frontend WordPress. Plugin ini menyimpan perubahan yang disimpan dalam database yang tidak terhapus dengan pembaruan tema atau bahkan setelah menghapus plugin editor CSS WordPress.
Jika Anda menjalankan situs web WordPress, dan Anda bukan ahli CSS, plugin CSS WordPress yang luar biasa dapat berguna. Biasanya, orang menggunakan opsi browser bawaan yang disebut " inspeksi elemen " untuk mengetahui pemilih CSS untuk elemen tertentu atau menginstal plugin pembuat halaman seperti Elementor, WPBakery, Beaver Builder atau Divi (periksa perbandingan Divi vs Elementor).
Tetapi pikirkan betapa menyenangkannya jika Anda dapat mengedit CSS langsung di frontend WordPress dan semua perubahan akan disimpan dalam tabel database yang aman yang dapat diekspor ke mana saja.
Dan ini benar-benar dimungkinkan dengan plugin yang disebutkan di bawah ini. Pahlawan CSS dan Mikroterm. Tapi mana yang lebih baik? Untuk menentukan bahwa saya telah membandingkan fitur mereka sehingga Anda dapat memutuskan sendiri tergantung apa yang Anda butuhkan dari plugin editor CSS WordPress.
Plugin Editor CSS WordPress Terbaik
Pernahkah Anda berharap bisa mengklik elemen mana pun dari tema WordPress Anda dan mengedit gaya CSS ? Dan bukan hanya itu. Tetapi juga memiliki kemampuan untuk melihat perubahan yang Anda buat dengan segera, semua tanpa harus menulis kode CSS.
Atau mungkin Anda sebenarnya tidak keberatan dengan sedikit pengkodean, tetapi Anda masih berharap dapat melihat perubahan yang Anda buat tanpa harus mengedit, menyimpan, menyegarkan, melihat tampilannya, dan mengulangi langkah yang sama lagi.
Dua plugin editor CSS premium memisahkan diri dari yang lain. Yaitu CSS Hero dan Microthemer . Kedua plugin editor visual CSS ini luar biasa, dan keduanya pada dasarnya memiliki fitur hebat yang sama.
Perbandingan Pahlawan Microthemer vs CSS

- Pahlawan CSS
- Kompatibel dengan tema dan plugin yang dipilih sajaCSS Hero hadir dengan fitur eksperimental yang saat ini masih dalam versi beta. Ini disebut Deteksi Otomatis Mode Roket. Mode Roket mencoba menebak pemilih CSS dari tema Anda sendiri.
- Paket pemula berharga $29 per tahun untuk satu situs, Paket pribadi untuk hingga 5 situs dan biaya $59 per tahun dan paket Pro hingga 999 situs seharga $199 per tahun.

- Plugin
- Kompatibilitas Tema dan Plugin
- Mengedit di Frontend
- Kemampuan untuk Mengurungkan Perubahan
- Pratinjau Langsung
- Sesuaikan Situs untuk Perangkat Seluler
- Simpan Preset untuk Setiap Tema
- Mode Bebas Gangguan
- Uji Coba Gratis
- Pengaturan Tetap Bahkan Setelah Penonaktifan Plugin
- Harga

- Mikroterm
- Klaim agar kompatibel dengan semua tema dan plugin WordPress.
- Paket standar berharga $45 untuk hingga 3 situs, sedangkan paket Pengembang berharga $90. Ini adalah biaya satu kali dengan pembaruan dan dukungan seumur hidup.
Saya telah membandingkan Microthemer vs CSS Hero berdasarkan fitur inti mereka. Masing-masing plugin ini memiliki lebih banyak opsi yang tersedia. Perhatikan bahwa beberapa fitur dapat dihapus atau ditambahkan, jadi selalu periksa situs resmi untuk informasi yang paling akurat.
Ulasan Pahlawan CSS
HARGA: CSS Hero memiliki beberapa paket tergantung pada berapa banyak situs WordPress yang ingin Anda gunakan. Paket pemula berharga $29 per tahun untuk satu situs, paket Pribadi untuk hingga 5 situs dan biaya $59 per tahun dan paket Pro hingga 999 situs seharga $199 per tahun.
Semua paket termasuk : Peningkatan satu tahun, dukungan satu tahun, fitur ekspor mudah Pahlawan CSS untuk mengekspor semua suntingan Anda dan menggunakannya tanpa Pahlawan CSS
CATATAN: Hanya kompatibel dengan tema dan plugin tertentu! Ini dapat bekerja dengan tema WordPress lain jika mereka mengikuti standar pengkodean WordPress.
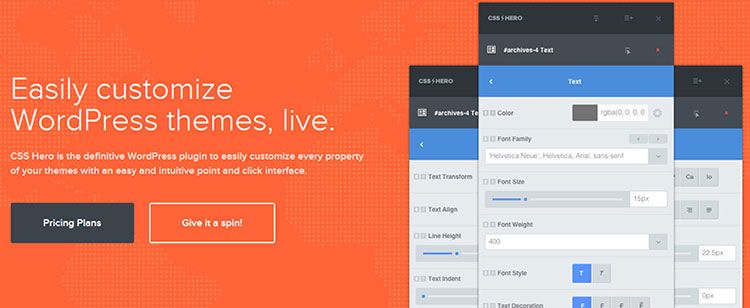
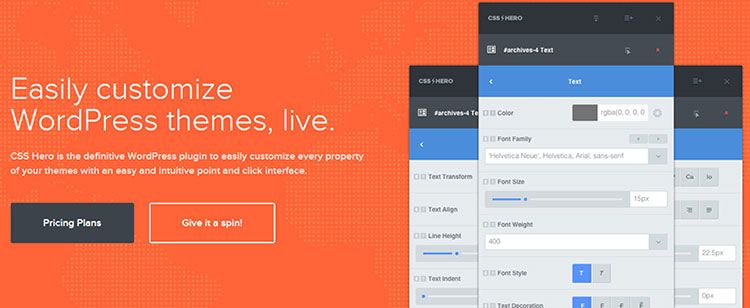
Jika Anda salah satu dari banyak pemula yang ingin menyesuaikan desain situs WordPress Anda tanpa menyentuh CSS, maka Anda beruntung. CSS Hero adalah plugin editor CSS WordPress premium yang hebat untuk pengeditan CSS langsung.
Berkat plugin ini Anda dapat mengedit CSS elemen apa pun di situs secara langsung dan perubahan segera dilakukan di frontend. Saat Anda mengaktifkan pahlawan CSS , itu menunjukkan jendela pop-up di sisi kanan situs web Anda.
Jendela sembulan dapat diseret ke mana saja di halaman (saat masuk sebagai admin). Jika Anda mengklik tombol lingkaran, pahlawan CSS diaktifkan di halaman, dan mendeteksi elemen halaman.
Dengan mouse hover Anda dapat mengedit properti CSS dari elemen tersebut di panel opsi pop-up pahlawan CSS. Anda dapat mengedit properti CSS seperti padding, margin, gaya font, ukuran dan warna, posisi, drop shadow, bayangan 3D, dll.
Anda bahkan dapat menandai nilai CSS yang diberikan sebagai penting untuk mengganti gaya yang ada untuk elemen tersebut.
Fungsionalitas setiap tombol:
- Pemicu Editor Utama – Ini mengedit elemen apa pun di halaman.
- Mode Perangkat – Mode ini digunakan untuk beralih antara mode pratinjau desktop, tablet, dan perangkat seluler untuk melihat sekilas bagaimana pekerjaan akan ditampilkan di perangkat genggam.
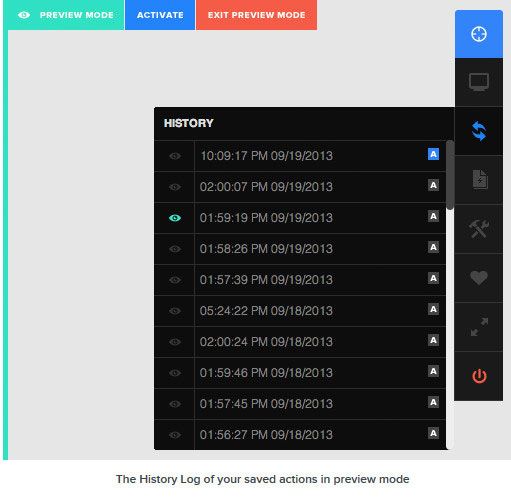
- Riwayat – Memungkinkan untuk mengelola dan menelusuri riwayat suntingan untuk tema saat ini, daftar terperinci dari riwayat suntingan berdasarkan tanggal\waktu akan disimpan di sini.
- Preset – Ini adalah serangkaian opsi yang disimpan dan disimpan. Pengguna dapat menyimpan preset tak terbatas untuk setiap tema.
- Alat – Ikon ini membantu pengguna untuk mengatur ulang pengaturan ke default tema, menghapus riwayat atau menampilkan CSS yang dihasilkan.
- Berbagi Media Sosial – Ikon ini dibuat untuk berbagi plugin Pahlawan CSS di media sosial.
- Mode Layar Penuh – Fitur ini membawa Anda ke mode pengeditan layar penuh.
- Mode Shutdown – Matikan plugin CSS Hero dan kembali ke penjelajahan normal.
Seperti yang telah disebutkan, CSS Hero adalah plugin WordPress editor CSS premium yang memungkinkan Anda mendesain tema WordPress Anda sendiri tanpa menulis satu baris kode pun. Tidak diperlukan HTML atau CSS .
Mirip dengan pembuat halaman visual, CSS Hero bekerja dengan memungkinkan Anda memilih dan mengubah elemen situs web Anda melalui editor visual langsung. Editor ditampilkan di ujung depan situs web Anda dan menyesuaikan setiap elemen semudah menunjuk dan mengklik.
Penyesuaian diterapkan secara terpisah ke gaya tema asli Anda, dengan membuat lembar gaya CSS tambahan. Kode baru hanya akan menggantikan yang lama, membiarkannya tetap utuh.
Anda memiliki kemampuan untuk membatalkan perubahan jika Anda ingin kembali ke default di kemudian hari. Semua perubahan disimpan sebagai stylesheet tambahan, yang berarti Anda dapat meningkatkan tema WordPress Anda tanpa khawatir kehilangan perubahan.
CSS Hero dapat menghemat banyak waktu dan frustrasi Anda saat membuat penyesuaian desain.
Fitur utama meliputi:
- Sesuaikan font Anda dengan font web Google
- Ubah warna hampir semua hal
- Gunakan penggeser untuk mengubah margin, tinggi teks, dan lebar kolom
- Pilih efek khusus seperti gradien, transisi, dan bayangan
- Output CSS bersih dan diperkecil
- Berisi riwayat lengkap perubahan jika Anda ingin membatalkan sesuatu
- Mode pratinjau responsif untuk berbagai ukuran layar
Bagaimana Menggunakan Pahlawan CSS untuk Menyesuaikan Tema WordPress Anda?
Pertama, Anda perlu menginstal dan mengaktifkan plugin CSS Hero. Tujuan dari CSS Hero adalah untuk menyediakan antarmuka WYSIWYG (apa yang Anda lihat adalah apa yang Anda dapatkan) untuk mengedit tema Anda.
Setelah menginstal Plugin CSS Hero WordPress, di setiap halaman publik situs Anda, Anda akan melihat ikon Lightning Bolt berwarna biru di sudut kanan atas. Ikon ini hanya ditampilkan kepada administrator situs dan terlihat seperti ini :

Mengklik tombol akan mengubah situs Anda menjadi pratinjau langsung. Anda sekarang akan dapat melihat toolbar CSS Hero . Item pertama pada bilah alat adalah alat seleksi . Cukup klik di atasnya dan kemudian klik elemen apa pun di situs web Anda.
CSS Hero akan menunjukkan kepada Anda pemilih CSS yang digunakan oleh tema Anda untuk elemen tertentu. Setelah Anda memilih selector , Anda akan dapat melihat semua hal yang dapat Anda modifikasi untuk elemen tersebut. Ini termasuk teks, margin, padding, latar belakang, dll.
Ketika Anda mengklik sebuah properti, itu akan menunjukkan kepada Anda semua opsi yang dapat Anda ubah. Saat Anda mengedit nilai , Anda akan melihat perubahan diterapkan ke situs Anda di pratinjau langsung.
Setelah Anda puas dengan perubahan yang Anda buat, cukup klik tombol Simpan untuk menyimpan perubahan Anda. Ulangi proses untuk memodifikasi elemen apa pun di halaman mana pun di situs Anda.
Menyesuaikan Situs Anda untuk Perangkat Seluler dengan Pahlawan CSS
Anda perlu memastikan bahwa situs web Anda terlihat sama bagusnya di semua perangkat dan ukuran layar . CSS Hero hadir dengan alat pratinjau bawaan untuk juga memeriksa aspek ini.
Cukup klik ikon desktop di bilah alat Pahlawan CSS, lalu klik jenis perangkat. Anda dapat memilih dari perangkat seluler, tablet, dan desktop. Area pratinjau akan berubah menjadi perangkat yang Anda pilih.

Anda sekarang dapat mengedit situs Anda sambil melihat pratinjaunya untuk perangkat seluler. Alat ini sangat berguna untuk mengubah tema Anda untuk perangkat genggam.
Bagaimana Mengurungkan Perubahan yang dibuat di Pahlawan CSS?
Di sinilah Undo/Redo – Ikon sejarah ikut bermain. Salah satu fitur berharga dari Pahlawan CSS adalah kemampuan untuk membatalkan perubahan apa pun yang Anda buat kapan saja. CSS Hero menyimpan riwayat semua perubahan yang Anda buat pada tema Anda. Cukup klik tombol history di toolbar CSS Hero untuk melihat daftar perubahan.


Klik ikon pratinjau di sebelah tanggal dan waktu untuk melihat tampilan situs Anda saat itu. Jika Anda ingin kembali ke keadaan itu, maka Anda perlu mengklik ikon Aktifkan. Bagaimana jika Anda hanya ingin mengembalikan perubahan yang Anda buat pada item tertentu?
Dalam hal ini, Anda tidak perlu menggunakan alat riwayat. Cukup klik pada elemen yang ingin Anda kembalikan dan kemudian klik tombol reset. Ini akan mengubah item kembali ke pengaturan default yang ditentukan oleh tema WordPress Anda.
Kompatibilitas Tema Pahlawan CSS
Situs web resmi Pahlawan CSS memiliki daftar tema yang kompatibel. Daftar ini terus diperbarui dengan tema baru yang kompatibel dengan plugin CSS Hero.
Daftar ini mencakup banyak tema WordPress gratis yang populer. Ini juga memiliki tema premium paling populer dari Elegant Themes, StudioPress, dan WooThemes.
Ini kompatibel dengan kerangka tema WordPress paling populer seperti Genesis, Thematic, Pagelines, dll. Bagaimana dengan tema yang tidak ada dalam daftar kompatibilitas?
CSS Hero hadir dengan fitur eksperimental yang saat ini masih dalam versi beta. Ini disebut Deteksi Otomatis Mode Roket . Jika Anda menggunakan tema yang tidak tercantum dalam daftar kompatibilitas tema, maka CSS Hero akan merekomendasikan Anda untuk mencoba Mode Roket.
Mode Roket mencoba menebak pemilih CSS dari tema Anda sendiri. Ini bekerja sebagian besar waktu. Jika tema Anda mengikuti standar pengkodean WordPress, maka Anda akan dapat mengedit hampir semuanya. Anda mungkin juga ingin menghubungi pengembang tema Anda dan meminta mereka untuk menyediakan kompatibilitas dengan Pahlawan CSS.
Kompatibilitas Plugin Dengan Pahlawan CSS
CSS Hero kompatibel dengan beberapa plugin WordPress yang paling populer dan umum digunakan. Daftar tersebut mencakup Formulir Gravitasi, Formulir Kontak 7, Jawaban Pertanyaan DW, Polling WP, dll.
Jika Anda menggunakan plugin WordPress yang menghasilkan output yang tidak dapat diedit oleh CSS Hero, Anda dapat meminta pembuat plugin untuk melakukannya. Mereka benar-benar tidak perlu berbuat banyak untuk menyediakan kompatibilitas dengan CSS Hero.
Kelebihan dan Kekurangan Plugin Pahlawan CSS
Plugin CSS Hero sangat mudah dan mudah digunakan . Tujuan utama dari plugin ini adalah untuk memberikan dukungan kustomisasi tema. Ini membantu dalam mengedit elemen atau halaman apa pun dan mengubahnya menjadi warna dan bentuk pilihan. Plugin Pahlawan CSS berfungsi pada tema responsif.
Setiap perubahan yang dibuat pada CSS tema menggunakan Pahlawan CSS dapat diekspor untuk digunakan di situs lain. Ini berarti Anda tidak terkunci ke dalam plugin ini jika Anda ingin mentransfer desain khusus ke situs klien atau yang serupa.
Plugin ini dilengkapi dengan dokumentasi ekstensif dan tutorial video di bagian CSS Hero Academy. CSS Hero berfungsi dengan baik pada tema css hero-ready , tetapi cukup terkelupas pada yang lain. Mode Roket (dalam versi beta) bertujuan untuk menyelesaikan ini, tetapi masih sangat bermasalah.
Siap-pahlawan tidak berarti 100% dapat diedit juga . Itu semua tergantung pada seberapa banyak upaya yang dilakukan untuk membuat file siap-pahlawan dan berapa banyak elemen yang dibuat "siap" untuk tema tertentu.
CSS Hero adalah editor Tema WYSIWYG untuk WordPress yang akan membantu Anda membuat perubahan visual pada situs web Anda dengan antarmuka titik dan klik. CSS Hero akan secara otomatis menghasilkan kode CSS yang diperlukan, dan menyebarkannya ke situs web Anda setelah disimpan.
Bagaimana jika saya melakukan kesalahan? Anda selalu dapat membatalkan atau bahkan mengatur ulang properti tunggal. Personalisasi dapat dihapus, dan elemen akan kembali ke definisi Tema default.
Ringkasan Ulasan Pahlawan CSS
Ada begitu banyak potensi dalam plugin kecil ini. Bagi mereka yang memiliki kebutuhan dasar, fitur-fitur ini akan menyediakan semua yang Anda butuhkan untuk melakukan perubahan yang Anda inginkan.
Dokumentasinya mudah diakses dari situs web Pahlawan CSS dan berisi banyak tutorial untuk menggunakan pengaturan setiap plugin. Pembaruan dan dukungan hanya tersedia selama satu tahun setelah pembelian (jika Anda tidak memperbarui lisensi Anda).
Anda dapat terus menggunakan plugin di situs tempat Anda telah menginstal dan mengaktifkannya. Namun Anda tidak akan mendapatkan pembaruan dan dukungan. Secara keseluruhan CSS Hero ringan, mudah digunakan, dan menghilangkan kesulitan dalam menyesuaikan tema WordPress Anda.
Jika Anda sudah memiliki beberapa keterampilan dalam desain, plugin ini akan membuat prosesnya jauh lebih cepat, sementara pengguna tanpa pengalaman akhirnya dapat menyesuaikan situs mereka tanpa membayar mahal dalam biaya desain web.
CSS Hero adalah plugin WordPress otoritatif untuk menyesuaikan setiap properti tema Anda dengan mudah dengan antarmuka titik dan klik yang sederhana dan naluriah.
Ulasan Microthemer – Editor Visual CSS WordPress
HARGA: Microthemer adalah plugin premium dan memiliki dua paket harga. Paket standar berharga $45 untuk hingga 3 situs, sedangkan paket Pengembang berharga $90. Dengan paket harga Pengembang, Anda dapat menggunakan Microthemer di situs dalam jumlah tak terbatas.
Yang terpenting, tidak seperti CSS Hero yang dibayar setiap tahun, setelah dibayar Anda tidak perlu membayar lagi. Ini adalah biaya satu kali dengan pembaruan dan dukungan seumur hidup.
CATATAN: Themeover akan memberikan upgrade gratis seumur hidup untuk semua pelanggan yang membeli Microthemer. Dalam waktu dekat, mereka mungkin beralih ke model lisensi tahunan dengan upgrade berbayar setiap tahun.

Microthemer adalah plugin editor CSS WordPress langsung yang mengklaim kompatibel dengan tema atau plugin apa pun. Plugin ini menghasilkan CSS sendiri untuk elemen tema apa pun dan menjaganya tetap aman terlepas dari pembaruan tema.
Microthemer mengedit CSS secara visual di frontend dan menyimpan perubahan di mana pun Anda inginkan. Perubahan terlihat segera setelah disimpan.

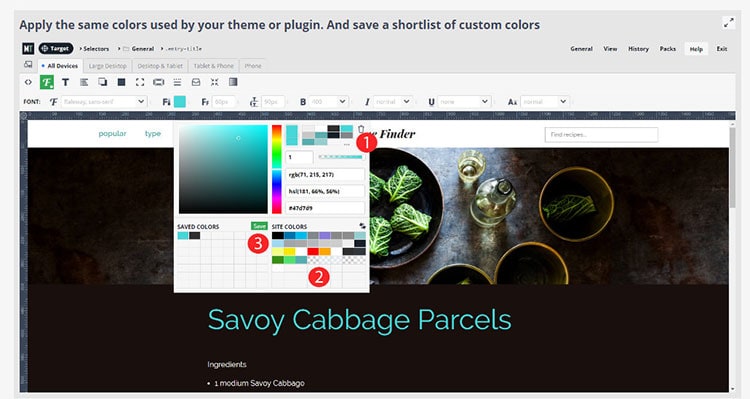
Microthemer membuat kode CSS secara otomatis untuk pemilih CSS yang dipilih. Anda diberikan panel CSS di mana Anda dapat menyesuaikan properti CSS dari elemen yang dipilih. Ini menyimpan CSS yang dibuat di folder kustomnya sendiri yang terletak di direktori wp-content.
Itu membuat CSS khusus Anda disimpan bahkan setelah penonaktifan plugin (Anda dapat menyalin dan menempelkan gaya CSS ke lembar gaya tema Anda jika Anda tidak ingin menggunakan plugin di masa mendatang).
Plugin CSS Real-Time Sepenuhnya Frontend
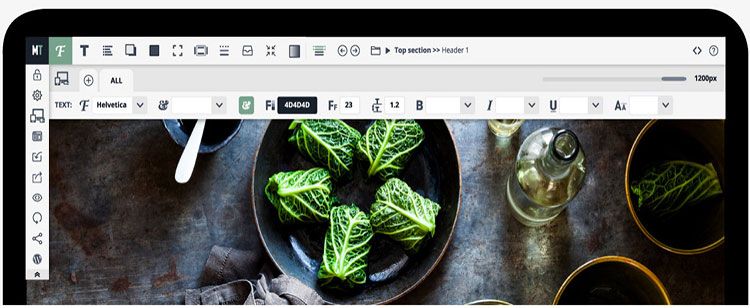
Ketika Anda mengklik tombol Microthemer di backend, Anda akan diarahkan ke beranda situs yang dikelilingi oleh antarmuka Microthemer. Anda dapat menavigasi ke mana saja di situs dari sini dan menata elemen apa pun. Untuk menargetkan elemen apa pun, Anda perlu mengklik dua kali di atasnya.
Microthemer kemudian akan meminta Anda untuk menyimpan gaya CSS Anda dengan nama khusus dan dalam folder khusus jika Anda mau. Jika tidak, pilih dari folder yang ada. Anda bebas menyesuaikan properti CSS apa pun seperti margin, padding, posisi, latar belakang, jenis font, ukuran, teks, gradien, dll.
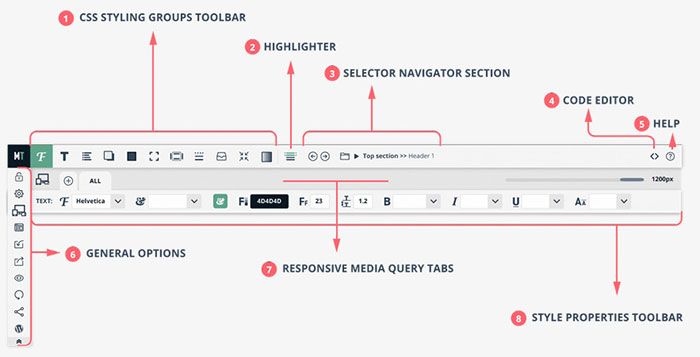
Segera setelah Anda mengubah properti CSS apa pun, Microthemer akan menyimpannya dan segera menampilkan perubahan tersebut di laman langsung . Antarmuka Microthemer berada di atas situs web Anda sehingga Anda dapat melihat perubahan gaya Anda saat itu terjadi. Semua alat dan opsi diatur ke dalam delapan bagian .

1. Grup penataan CSS
Microthemer mengelompokkan lebih dari 80 opsi gaya CSS ke dalam 11 kategori: font, teks, daftar, bayangan, latar belakang, dimensi, margin & padding, perilaku, batas, posisi, dan gradien.
2. Penyorot
Bagian ini menyoroti elemen (atau beberapa elemen) yang ditargetkan oleh "pemilih" saat ini di halaman web Anda. Anda perlu menargetkan elemen halaman dengan pemilih sebelum Anda dapat menata ulang.
3. Bagian navigator pemilih
Memungkinkan Anda dengan cepat beralih di antara pemilih yang berdekatan. Menu utama memungkinkan navigasi yang lebih maju antara pemilih di folder yang berbeda.
4. Editor kode
Beralih dengan mudah ke pengeditan kode CSS khusus menggunakan editor kode ACE dengan penyorotan sintaks.
5. Bagian bantuan
Muat dokumentasi online dari jendela pop-up tanpa harus meninggalkan antarmuka Microthemer.
6. Opsi umum
Buka kunci Microthemer, kelola preferensi global, atur kueri media responsif Anda sendiri, tentukan lebar layar pratinjau, pulihkan pengaturan Anda dari titik penyimpanan sebelumnya….
7. Tab kueri media responsif
Tentukan gaya yang hanya akan berpengaruh pada lebar layar tertentu (misalnya kurang dari 480 piksel, atau lebih dari 760 piksel). Slider dapat digunakan untuk melihat pratinjau tampilan situs Anda pada lebar layar yang berbeda.
8. Toolbar properti gaya
Menampilkan properti gaya CSS individual untuk masing-masing dari 11 grup gaya (misalnya font-family, warna, dan ukuran font pada grup opsi "font"). Dengan cara ini Anda dapat memeriksa dan mengedit gaya CSS di satu tempat.
Microthemer tidak mengenkripsi gaya CSS yang dibuatnya, dan Anda sepenuhnya bebas untuk menyalin dan menempelkan gaya ini di tempat lain di situs web.
Ini berarti jika Anda menonaktifkan plugin dan menyalin dan menempelkan CSS yang dibuat ke lembar gaya tema atau lembar gaya lainnya yang ditautkan ke situs web Anda, gaya yang dibuat Microthemer akan tetap berfungsi.
Microthemer hadir dengan lebih dari 80 pilihan gaya CSS . Sebagian besar properti, seperti font-family dan box-shadow relatif intuitif untuk dipahami tanpa pengetahuan CSS sebelumnya. Lainnya, seperti "tampilan" atau "mengambang", mungkin perlu sedikit membiasakan diri.
Microthemer mengelompokkan berbagai opsi gaya ke dalam 11 kategori : font, teks, daftar, bayangan, latar belakang, dimensi, padding dan margin, batas, perilaku, posisi, dan gradien.
Sorotan Microthemer – Edit CSS Live di WordPress Frontend
Berikut adalah beberapa fitur penting di Microthemer:
- Tidak Perlu Pengkodean – Tidak perlu takut lagi dengan HTML atau CSS. Bahkan, tidak perlu tahu sedikit kode.
- Sesuaikan Penampilan – Apa pun tema WordPress yang Anda gunakan, Microthemer akan selalu ada untuk Anda. Ini memungkinkan Anda menyesuaikan tema atau plugin WordPress apa pun.
- Edit Langsung Di Situs Web Anda – Opsi pengeditan dimuat tepat di atas situs Anda yang sebenarnya. Cukup arahkan dan klik situs Anda dan edit templatenya!
- Banyak Font Baru – Dengan Microthemer, Anda dapat menelusuri font secara visual di dalam plugin itu sendiri.
- Rollback History – Termasuk sejarah revisi, sehingga Anda dapat memutar kembali ke salah satu dari 50 revisi sebelumnya jika Anda membuat kesalahan.
- Desain Responsif untuk Beberapa Perangkat – Terapkan gaya yang berbeda untuk setiap ukuran perangkat tertentu.
- 80+ Properti CSS – Plugin hadir dengan pilihan lebih dari 80 properti CSS untuk menata setiap elemen dalam tema Anda.
- Fitur Impor – Arsipkan desain Anda, lalu impor salah satunya kapan saja. Beralih di antara desain yang berbeda sangat mudah.
Jika Anda tidak yakin apakah ini plugin editor CSS yang tepat untuk kebutuhan Anda, Anda selalu dapat mencoba uji coba Microthemer gratis. Uji coba gratis Microthemer Lite memberi Anda fitur pengeditan penuh dan dukungan pelanggan.
Satu-satunya perbedaan adalah membatasi Anda untuk mengedit/membuat 9 'selector'. Pemilih menargetkan elemen individual pada halaman (misalnya tombol) atau sekumpulan elemen seperti 'semua tombol di situs web'. Uji coba gratis tidak memiliki tanggal kedaluwarsa.



Kelebihan dan Kekurangan Plugin Microthemer CSS
Kelebihan Mikroterm:
- Sesuaikan tema atau plugin apa pun (klaim tebal)
- Lihat dalam mode perangkat yang berbeda (desktop, ponsel tablet)
- Penataan lintas-browser (bahkan IE6) dengan menggunakan CSS3 Pie
- Jelajahi font Google dan tambahkan dengan satu klik, tetapi Microthemer hanya mengunduh font yang Anda gunakan
- Edit riwayat
- Anda dapat menonaktifkan atau menghapus sepenuhnya Microthemer dan masih menggunakan gaya yang Anda buat dengan memanggil lembar gaya Microthemer secara manual melalui file functions.php Anda
- Paket harga dengan lisensi pengembang dan penggunaan seumur hidup
Kekurangan Mikroterm:
- Konflik pratinjau langsung dengan beberapa tema atau plugin
FAQ Plugin Editor CSS Microthemer WordPress
T: Apa yang terjadi pada gaya yang ditambahkan dengan Microthemer ketika saya memperbarui tema saya?
J: Gaya Microthemer Anda sepenuhnya aman saat Anda memperbarui tema orang tua atau anak Anda.
T: Jika saya menonaktifkan atau menghapus plugin Microthemer setelah menata situs, apakah gaya yang ditambahkan akan hilang?
J: Anda dapat menonaktifkan atau mencopot pemasangan Microthemer sepenuhnya dan tetap menggunakan gaya yang dibuatnya dengan memanggil lembar gaya active-styles.css secara manual. Anda hanya perlu menambahkan kode kecil ke file function.php tema Anda.
T: Dapatkah saya mengekspor stylesheet yang dihasilkan Microthemer dan menggunakannya di situs lain?
J: Ya, Anda dapat mengekspor pekerjaan Anda (folder, pemilih, gaya, CSS kode tangan) di Microthemer menggunakan opsi Ekspor.
T: Apakah saya perlu mengetahui CSS dan HTML untuk menggunakan Microthemer?
J: Tidak. Microthemer telah dirancang untuk orang yang tidak tahu HTML atau CSS.
Ringkasan Ulasan Mikroterm
MicroThemer adalah plugin WordPress yang kuat dari ThemeOver yang memungkinkan Anda menyesuaikan tema secara visual. Digambarkan sebagai “ Opsi tema WordPress pada steroid ,” ini adalah plugin yang bagus untuk Anda yang tidak nyaman memodifikasi tema menggunakan CSS dan HTML.
Plugin editor CSS Microthemer mudah digunakan. Anda mungkin perlu waktu untuk membiasakan diri, tetapi begitu Anda melakukannya, Anda dapat melakukan keajaiban di situs WordPress Anda. Dokumentasinya luas , dan ada banyak video untuk membantu Anda. Saya sangat merekomendasikan Microthemer untuk setiap perubahan CSS di situs.
PS: Microthemer juga kompatibel dengan plugin pembuat halaman populer, Beaver Builder.
Alternatif Plugin Editor CSS WordPress Gratis Terbaik
Jika Anda tidak ingin mengeluarkan uang atau hanya membutuhkan beberapa tugas pengeditan CSS sederhana, Anda mungkin tertarik dengan solusi gratis untuk pengeditan CSS tema WordPress Anda.
Dalam hal ini, saya telah memeriksa beberapa plugin yang tersedia, gratis untuk digunakan, layak, dan relatif diperbarui dari repositori WordPress. Yang mengejutkan saya, tidak ada banyak alternatif gratis yang baru saja diperbarui. Yang berhasil saya temukan adalah di bawah tiga:
1. CSS Asal Situs
SiteOrigin CSS adalah editor CSS sederhana namun kuat untuk WordPress. Ini memberi Anda kontrol visual yang memungkinkan Anda mengedit tampilan dan nuansa situs Anda secara real-time.
Pemula akan menyukai kontrol visual sederhana dan pratinjau waktu nyata. Pengguna tingkat lanjut akan menyukai penyelesaian otomatis kode yang membuat penulisan CSS lebih cepat dari sebelumnya.
2. Mikrotermer Lite
Microthemer Lite adalah uji coba gratis yang memberi Anda fitur pengeditan penuh dan dukungan pelanggan yang sama dengan yang diterima pelanggan berbayar. Satu-satunya perbedaan adalah membatasi Anda untuk mengedit/membuat 9 'selector'.
3. WP Live CSS Editor (tidak diperbarui dari tahun 2013)
Editor langsung CSS yang memungkinkan Anda untuk melihat pratinjau perubahan CSS waktu nyata dan kemudian menyimpan perubahan Anda. Ini menyimpan cadangan tanggal dari setiap penyimpanan, sehingga Anda dapat kembali jika rusak, dan Anda harus menghapus cadangan sesekali.
Kesimpulan Plugin Editor CSS WordPress Terbaik
Jika kita mempertimbangkan harga , Microthemer adalah pilihan terbaik. Tidak ada biaya berulang (biaya satu kali), dukungan dan pembaruan seumur hidup dan juga mereka mengklaim bahwa Microthemer dapat bekerja dengan setiap tema dan plugin WordPress.
Sejauh menyangkut pengeditan langsung , Pahlawan CSS mungkin sedikit lebih baik. Tapi saya belum menguji salah satu plugin secara ekstensif jadi saya mungkin bukan orang terbaik untuk dikatakan lebih baik dalam mengedit CSS.
Dari aspek kompatibilitas tema dan plugin , jika kami yakin bahwa Microthemer kompatibel dengan tema dan plugin apa pun, maka Microthemer akan menjadi pemenangnya.
Tapi itu harus kita ambil dengan dosis keraguan. Saya yakin kedua plugin memiliki tema atau plugin yang kinerjanya tidak baik.
Jika tema WordPress yang Anda gunakan ada dalam daftar kompatibilitas Pahlawan CSS, maka itu akan menjadi keputusan yang cerdas untuk menggunakan Pahlawan CSS karena dalam hal ini Anda dapat yakin bahwa Anda akan dapat mengedit aspek apa pun dengan sempurna.
Namun, jika Anda menggunakan tema atau plugin yang tidak ada dalam daftar mereka, Anda mungkin menghadapi masalah saat menggunakan CSS Hero. Dalam hal ini, saya akan merekomendasikan Microthemer.
Anda mungkin harus melakukan sedikit riset dan melihat apa yang dikatakan orang lain tentang kompatibilitas dengan tema Anda untuk setiap plugin editor CSS WordPress (jika ada info sama sekali).