10+ Cara Mempercantik Desain Postingan Blog Anda
Diterbitkan: 2017-10-15Desain posting blog Anda mengatakan banyak tentang merek Anda, dan dapat memiliki dampak penting pada pembaca Anda. Pada artikel ini, kami akan memberi Anda ide-ide inspirasional untuk meningkatkan tampilan dan nuansa posting blog WordPress Anda.
Dengan demikian, memasukkan elemen desain yang unik dan menarik ke dalam blog Anda adalah suatu keharusan. Namun, Anda mungkin menemukan inspirasi sulit didapat, dan tugas itu mungkin tampak luar biasa jika Anda bukan seorang profesional desain.
Untungnya, blog berkinerja tinggi adalah sumber inspirasi yang bagus saat Anda mencari ide desain. Selain itu, Anda tidak perlu menjadi seorang profesional desain untuk mereplikasi dan memasukkan elemen-elemen ini ke dalam blog Anda sendiri. Sebagai gantinya, Anda dapat menggunakan Elementor untuk membuat pekerjaan Anda cepat dan mudah.
Dalam posting ini, kami akan menyoroti 12 desain blog teratas yang ditemukan di blog berkinerja tinggi. Kemudian kami akan menunjukkan cara menerapkan setiap rahasia desain ke blog Anda menggunakan Page Builder kami. Mari kita mulai!
1. InVision (Drop Caps)

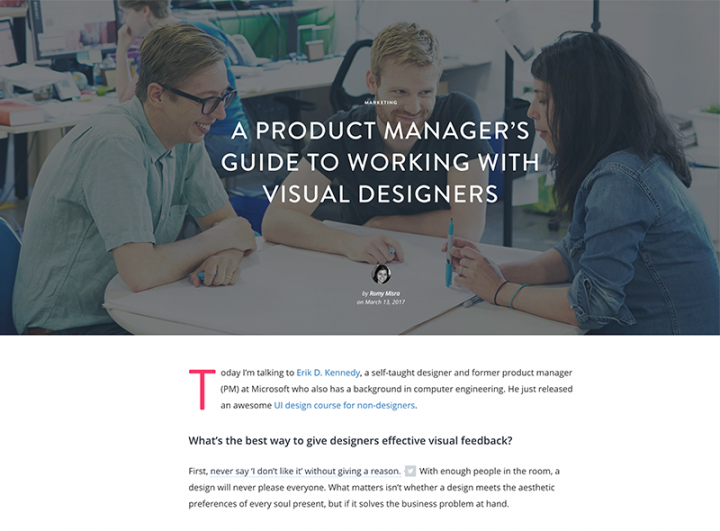
InVision adalah platform kolaborasi dan alur kerja teratas, dan karena itu, mereka menangani desain blog mereka dengan sangat serius. Secara keseluruhan, ini adalah blog yang sangat bersih, dengan banyak penggunaan ruang negatif, animasi yang menarik (seperti penggunaan header paralaks), dan tipografi yang mudah dibaca dan diatur dengan baik.
Kami sangat menyukai penggunaan drop caps dalam pengenalan posting mereka. Ini adalah cara yang bagus untuk menarik perhatian pada konten, dan efeknya sangat mudah untuk ditiru menggunakan Elementor.
Cara Mencapai Drop Caps di Elementor

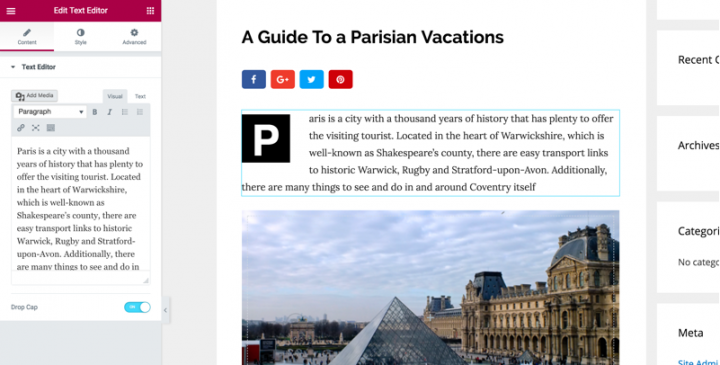
Kepala ke Elementor . Dari sini, tambahkan bagian baru, lalu seret dan lepas widget Editor Teks . Terakhir, tambahkan teks yang Anda inginkan ke dalam editor dan itu akan muncul di layar utama.
Untuk menambahkan huruf kapital, gulir ke bawah melewati Editor Teks di menu sebelah kiri. Anda akan melihat pilihan Jatuhkan Cap - hanya mengaktifkan fitur On, dan Anda sudah siap!
Elementor memungkinkan Anda mendesain dan menyesuaikan Drop Cap dengan beragam kemungkinan desain:
Pilih tampilan yang akan 'ditumpuk' hingga 'dibingkai'
Ubah warna primer dan sekunder, Spasi antara drop cap dan paragraf, ubah ukuran bingkai dan radius batasnya dan ubah tipografi drop cap.
Ikuti langkah ini:
- Tambahkan Widget Teks
- Nyalakan Drop Cap
- Sesuaikan gaya Drop Cap
2. Lifehacker (Perbatasan Berwarna)

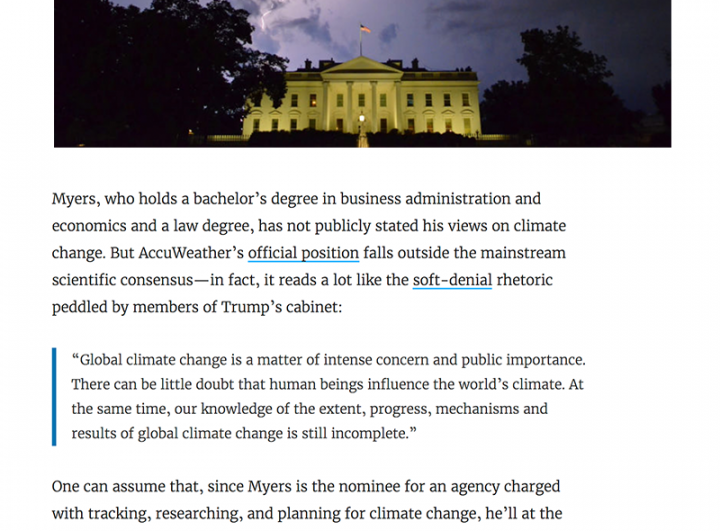
Lifehacker adalah blog gaya hidup dan produktivitas dengan pengikut yang kuat. Menggunakan desain sederhana yang menggabungkan banyak ruang putih dengan kombinasi font sans-serif/serif klasik, blog ini memiliki nuansa yang berfokus pada konten. Singkatnya, Lifehacker tahu bagaimana membuat pembaca tetap terlibat dan kembali lagi.
Salah satu metode yang digunakan Lifehacker untuk memecah dan menawarkan fokus pada konten mereka adalah dengan menggunakan batas kiri berwarna untuk elemen tertentu. Ini memberikan penekanan, dan bagus untuk digunakan sebagai kutipan atau aspek penting dari konten Anda.
Cara Menambahkan Batas Berwarna Tunggal di Elementor

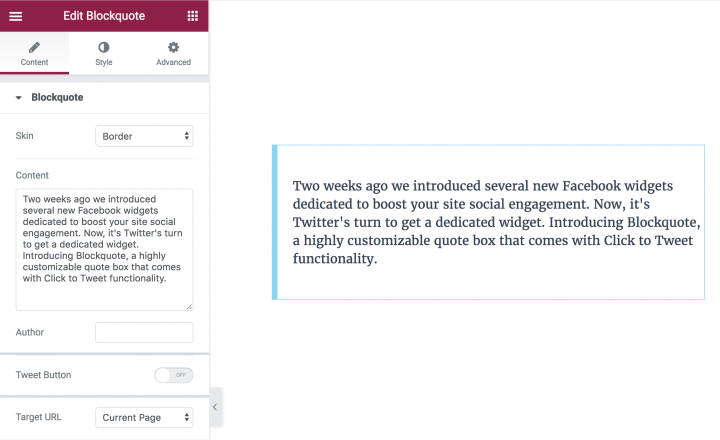
Elementor memungkinkan Anda membuat efek ini menggunakan widget Blockquote. Ini berarti Anda dapat menerapkannya di situs Anda sendiri dalam hitungan detik.
Dari editor , seret dan lepas widget Blockquote . Tambahkan teks yang ingin Anda tampilkan, dan pilih kulit tepi, lalu sesuaikan warna dan lebar tepi.
Ikuti langkah ini:
- Tambahkan Widget Blockquote
- Tempel kontennya
- Pilih kulit perbatasan
- Sesuaikan gaya perbatasan
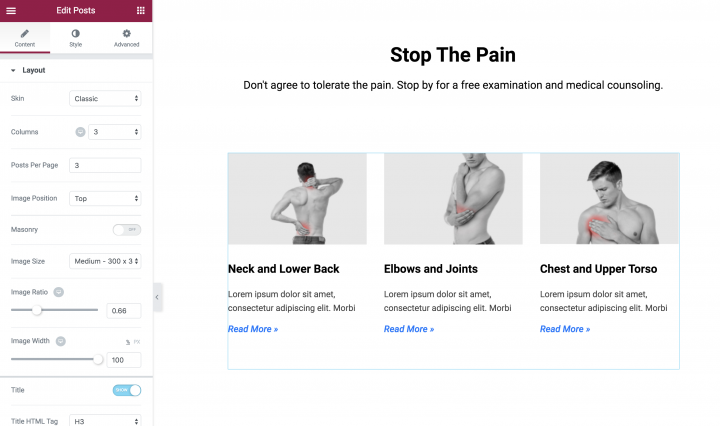
3. Sumo (Bayangan Bayangan)

Sebagai ahli di bidang pemasaran email, Sumo adalah blog dengan pemahaman yang kuat tentang konten, desain, dan cara menggabungkan keduanya untuk hasil terbaik. Blog mereka menggunakan margin yang cukup sempit, dengan teks yang lebih besar dari biasanya yang terlihat menarik bagi pembaca.
Tanpa kedalaman gaya, blog bisa terlihat cukup datar. Bayangan gambar, meskipun mungkin tampak tidak perlu, adalah jawabannya, dan Sumo menerapkannya ke semua gambar. Ini membantu memecah konten lebih jauh, dan menambahkan sentuhan profesional ke blog atau situs web mana pun.
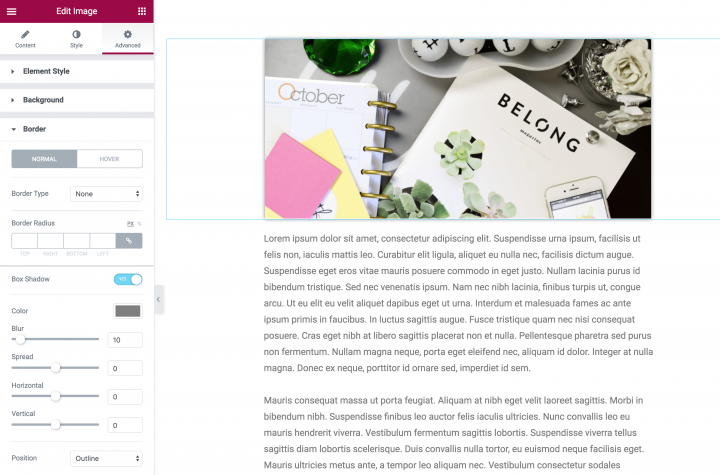
Cara Mencapai Bayangan Gambar di Elementor

Untuk menambahkan elemen ini, cukup seret dan lepas widget Gambar dari menu Elemen ke bagian baru halaman Anda. Selanjutnya, pilih gambar yang ingin Anda gunakan, lalu sesuaikan sesuai kebutuhan. Dalam contoh kami, kami telah memusatkan gambar dan membuatnya menjadi ukuran penuh:
Untuk menambahkan bayangan, buka Style > Box Shadow dan aktifkan pengaturannya. Dari sini, Anda dapat menyesuaikan bagaimana bayangan muncul dengan mengubah berbagai opsi (seperti Color , Blur , dan Spread ).
Sementara Warna dan Blur cukup jelas, Spread mirip dengan batas, di mana nilainya menunjukkan seberapa jauh bayangan akan meluas di semua sisi gambar. Tingkatkan nilai untuk jangkauan yang meningkat, atau turunkan untuk efek sebaliknya.
Ikuti langkah ini:
- Tambahkan widget Gambar
- Setel Bayangan Kotak
- Sesuaikan pengaturan bayangan yang berbeda
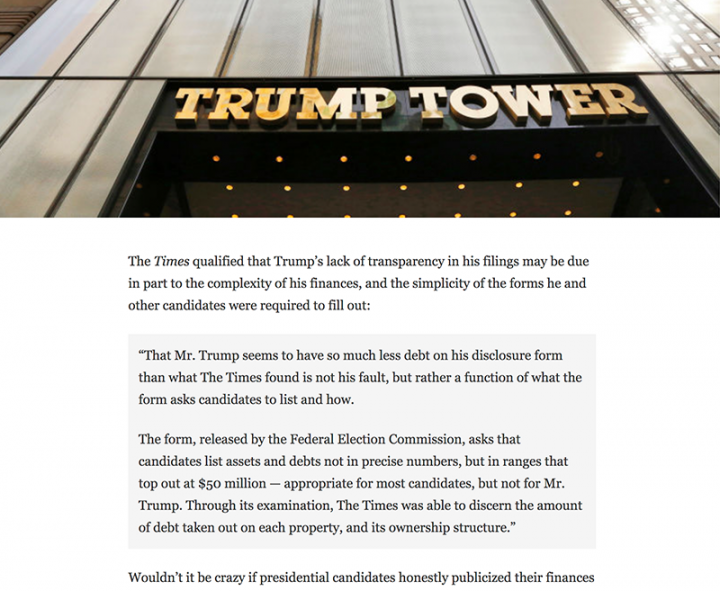
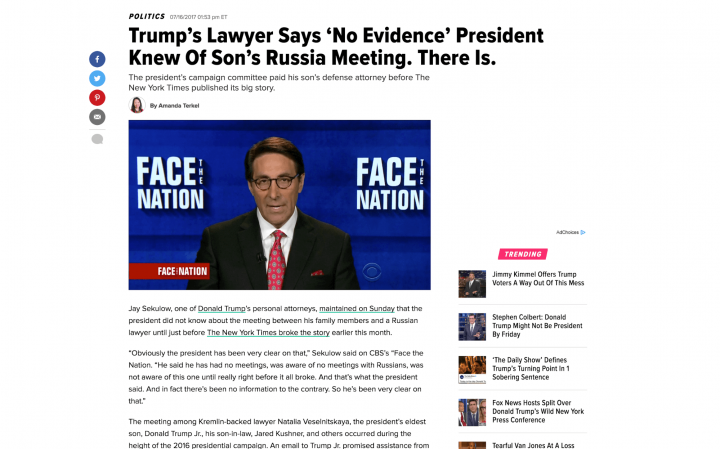
4. Gawker (BlockQuotes)

Gawker adalah jaringan blog media yang sangat aktif yang ditutup secara resmi pada Agustus 2016. Namun, masih banyak yang dapat kita pelajari dari desain situs web, seperti skema warna monokrom (yang menempatkan konten di depan dan di tengah), dan cara kutipan ditampilkan.
Ini adalah fitur hebat untuk blog yang banyak mengutip (seperti blog berita dan politik), meskipun dapat digunakan di hampir semua situs web untuk menambahkan penekanan pada bagian konten tertentu.
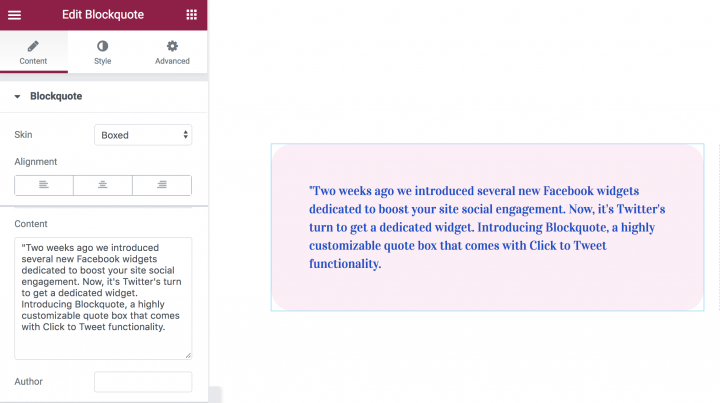
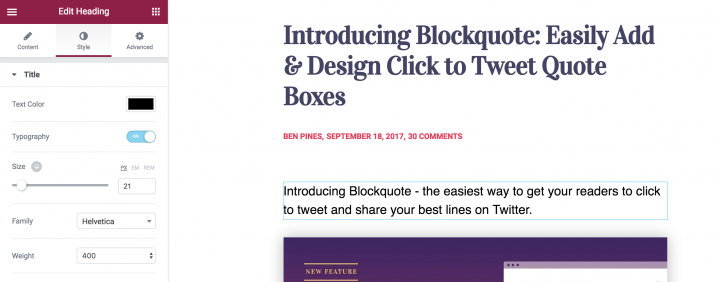
Cara Menampilkan Kutipan di Elementor

Untuk mencapai ini di dalam Elementor – meskipun dengan sedikit 'keuletan' ekstra dari aslinya – pertama-tama seret dan lepas widget Blockquote ke halaman Anda dan tambahkan teks sesuai keinginan Anda. Anda dapat menyesuaikan teks sesuai keinginan – termasuk ukuran, warna, dan gaya font.
Berikut adalah beberapa pengaturan yang kami gunakan untuk mencapai tampilan ini:
Berkenaan dengan tab Konten, Kulit yang kami pilih adalah Kutipan, perataan berada di tengah. Untuk tampilan tombol tweet adalah ikon dan kulit adalah gelembung.
Berkenaan dengan tab Gaya, fontnya adalah Tampilan Playfair untuk kutipan, dan Helvetica untuk penulis. Warna ikon kutipan adalah #004fce.
Untuk kotak, buka tab Gaya, di bawah kotak, pilih warna #ffedf6, tambahkan radio dan padding kotak.
Jangan ragu untuk bermain dengan nilai-nilai sampai Anda mencapai tampilan yang Anda inginkan.
Ikuti langkah ini:
- Tambahkan widget Blockquote
- Tempel teks untuk kutipan dan penulis
- Warna kotak, bantalan, dan radio yang disesuaikan
5. Huffington Post (Teks Awal)

The Huffington Post adalah situs jurnalisme populer dan, dengan demikian, elemen desainnya sebagian besar berfokus pada penyampaian konten terbaik. Tidak seperti blog lain dalam daftar ini, Huffington Post menggunakan tata letak dua kolom, dan mengemas banyak konten ke dalamnya termasuk iklan, pos yang sedang tren, dan banyak lagi. Namun, sementara situs ini sibuk, tidak kalah menarik untuk dibaca.
Salah satu aspek yang menjadi inspirasi headline situs kami adalah 'teks awal' – pada dasarnya adalah baris pembuka besar yang menawarkan manfaat serupa dengan huruf besar.
Cara Mencapai Teks Awal di Elementor

Untuk memulai, tambahkan widget Heading di bawah heading utama Anda. Tempel teks untuk sub-judul, dan mulai mendesain tipografi.
Warnanya #000 (hitam), font Helvetica, berat font 300, dan di bawah padding set lanjutan ke 0.
Itu dia! Sangat mudah untuk ditambahkan, dan memudahkan pembaca Anda untuk memahami tentang apa postingan Anda.
Ikuti langkah ini:
- Seret widget judul
- Tempel teksnya
- Mengatur tipografi
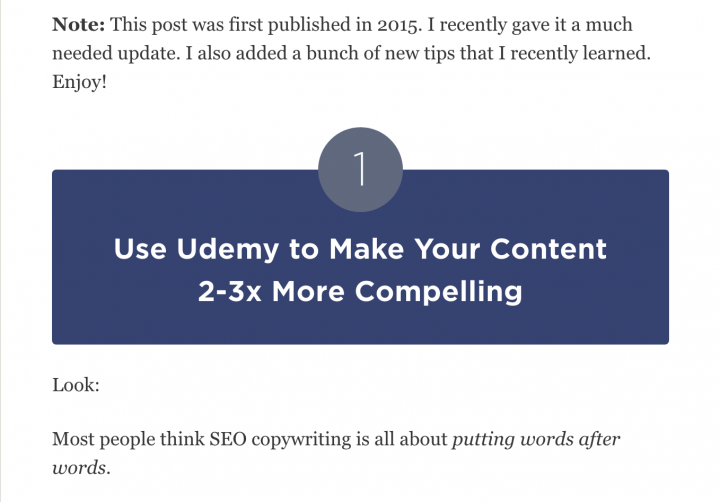
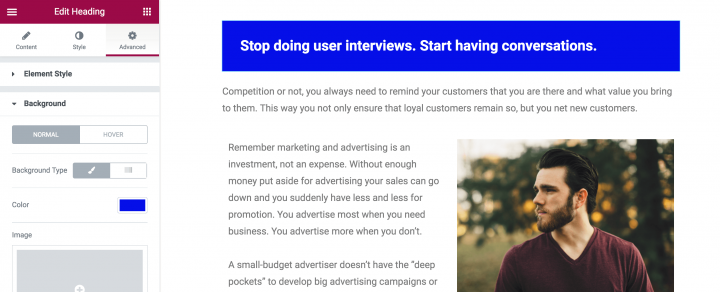
6. Backlinko (Sub-Judul)

Backlinko adalah blog yang membangun lalu lintas dengan fokus pada mengarahkan dan melibatkan lalu lintas yang Anda terima ke situs web Anda. Seperti Huffington Post, blog dua kolom ini sibuk, tetapi tidak mengorbankan keterbacaan. Skema warnanya juga cerah dan mengundang, yang cocok dengan nada percakapan dari kontennya.
Ini membawa kita ke elemen desain yang menonjol bagi kita: sub-judul. Ini adalah warna yang jauh lebih gelap daripada yang lainnya di blog, dan sifatnya yang kontras berarti mereka menarik dan menawan.
Cara Menampilkan Sub-Judul di Elementor

Sebagian besar artikel memiliki setidaknya beberapa sub-judul, yang berarti kemungkinan besar Anda akan sering menggunakan opsi ini. Sub-judul semacam ini sangat bagus untuk posting tutorial langkah demi langkah, karena setiap langkah dipisahkan dengan jelas dan memudahkan pengunjung untuk mengikutinya.
Pertama, seret widget Judul. Tempel teks, tengahkan menggunakan opsi perataan. Lalu, buka tab gaya, dan atur warna, font, dan pengaturan tipografi lainnya untuk teks. Sekarang buka tab lanjutan, dan atur warna latar belakang ke #EC4950. Tambahkan padding atas dan bawah sebanyak 50.
Saya sarankan Anda menyimpan widget ini sebagai widget global, jadi lain kali Anda ingin menggunakannya dari posting saat ini atau dari posting lain yang akan Anda buat, itu akan tersedia dengan drag dan drop sederhana dari tab global di daftar widget panel. Langkah ini relevan untuk semua efek blog yang tercantum dalam artikel ini, tetapi terutama untuk sub-judul latar belakang, karena sering digunakan.
Ikuti langkah ini:
- Seret widget judul
- Tempel teksnya
- Tengahkan perataan teks
- Mengatur warna latar belakang
- Langkah opsional: simpan sebagai widget global
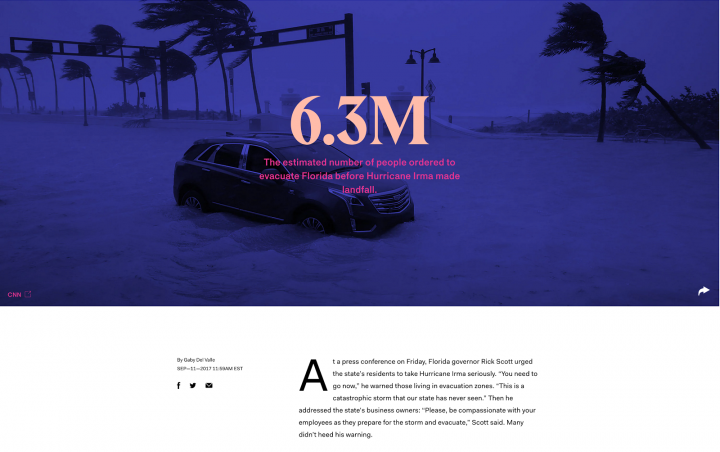
7. Garis Besar (Judul Postingan Dengan Gambar Latar Belakang)

The Outline adalah perusahaan media digital yang berbasis di New York dengan blog yang agak tidak biasa namun menawan. Ini fitur artikel mendalam tentang berbagai subjek, dengan fokus utama pada kekuasaan, budaya dan masa depan.

Sementara judul yang menarik adalah keharusan mutlak, terkadang itu saja tidak cukup untuk memikat pembaca. Dengan gambar latar belakang yang disertakan dalam judul posting, Anda berpotensi menawarkan pengalaman yang lebih kaya kepada pembaca.
Cara Menampilkan Judul Postingan Dengan Gambar Latar Belakang di Elementor

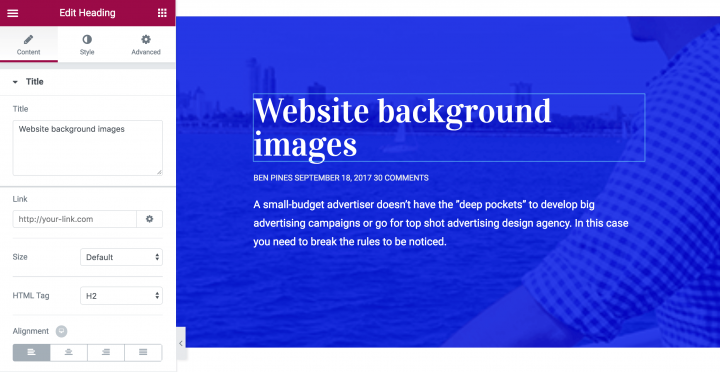
Sebelum kita menambahkan gambar latar belakang, pertama-tama kita menempatkan widget Heading dan Text Editor . Tambahkan bagian baru ke halaman, lalu tambahkan tiga widget ( Judul , Editor Teks , dan Editor Teks ) yang ditumpuk satu sama lain:
Untuk menambahkan warna latar belakang, klik Edit Bagian (seperti yang Anda lakukan untuk sub-judul) dan Style . Di sini, Anda dapat mengedit tata letak latar belakang, termasuk warnanya, gambar (yang akan kita bahas nanti), batas, dan banyak lagi.
Anda dapat menyesuaikan masing-masing widget ini (dan tata letak) sesuai keinginan. Untuk menambahkan batas atas, kembali ke pengaturan Tata Letak , lalu ke Gaya > Batas dan batalkan tautan nilainya. Pilih jenis perbatasan yang Anda inginkan ( Solid , Dotted , Double , atau Dashed ) dan tingkatkan nilai TOP hingga sesuai dengan keinginan Anda. Selain itu, Anda dapat memilih warna di bawah nilai:
Selanjutnya, menambahkan gambar latar belakang sederhana. Kembali ke Tata Letak dan buka tab Gaya . Gulir ke bawah ke Background Overlay dan pilih kuas. Anda dapat menambahkan gambar dengan mengklik tanda tambah di bawah Gambar , lalu masukkan salah satu perpustakaan WordPress Anda, atau unggah satu dari komputer Anda.
Anda sekarang memiliki sejumlah opsi, termasuk Position , Repeat, Size , dan Opacity . Mainkan dengan opsi ini sampai Anda mendapatkan tampilan yang Anda inginkan.
Untuk mendapatkan detail blog seperti tanggal dan penulis, gunakan plugin Press Elements untuk menggambar atribut ini ke Elementor.
Ikuti langkah ini:
- Atur gambar latar belakang untuk bagian
- Tambahkan hamparan gambar
- Seret judul dan elemen lainnya.
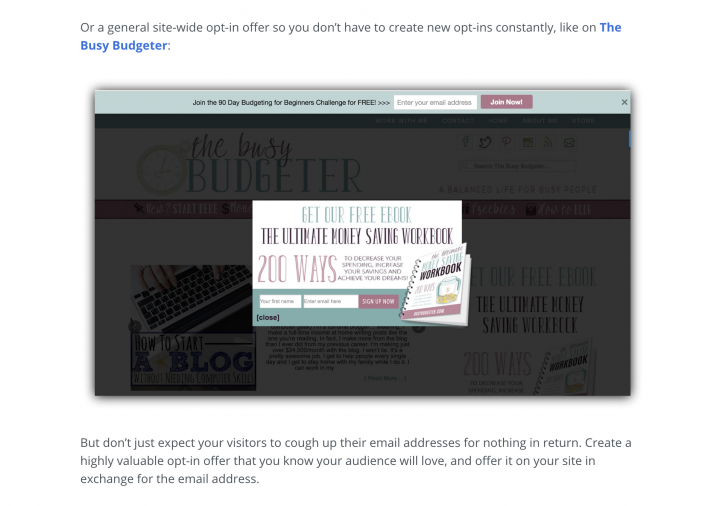
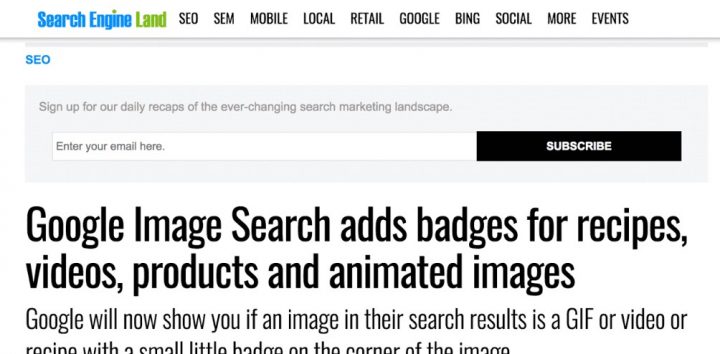
8. Search Engine Land (Formulir Berlangganan)

Sebuah blog terkemuka di industri Search Engine Optimization (SEO), Search Engine Land memiliki sejumlah elemen desain unik yang tergabung di dalamnya. Tata letak dua kolom bisa dibilang yang paling padat di seluruh daftar ini, dan desainnya bagus untuk tetap fokus pada konten. Namun, kami tertarik pada formulir berlangganan yang sering ditampilkan di bagian atas postingan.
Agar efektif secara optimal, formulir berlangganan harus semenarik mungkin. Untungnya, Elementor memungkinkan Anda membuat formulir seperti Search Engine Land untuk situs Anda. Begini caranya!
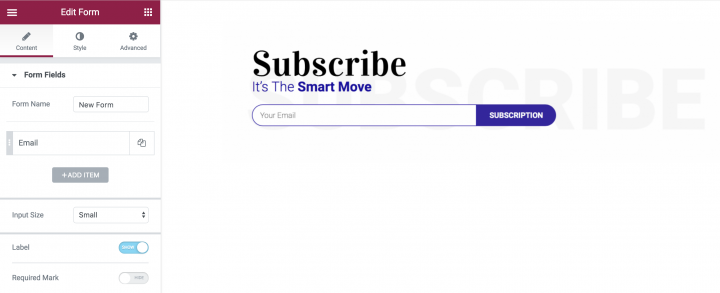
Cara Menambahkan Formulir Berlangganan di Elementor

Untuk memulai, tambahkan dua widget ke bagian baru halaman Anda. Widget atas harus Heading , sedangkan bawah harus Text Editor . Tambahkan teks Anda, dan sesuaikan masing-masing dengan kebutuhan Anda sendiri.
Selanjutnya, elemen terpenting dari formulir berlangganan dapat ditambahkan dengan peningkatan ke Elementor Pro: widget Formulir .
Untuk menambahkan ini, seret dan lepas widget ke bagian, ubah bidang input dan teks tombol, lalu beri gaya yang sesuai. Dalam contoh kami, Anda juga akan melihat tidak ada celah antara dua elemen (kotak input dan tombol formulir). Untuk mencapai tampilan ini, cukup buka Style > Form > Column Gap dan atur nilainya menjadi 0 .
Untuk menambahkan gambar latar belakang, buka Edit Bagian > Gaya > Latar Belakang . Anda kemudian dapat menambahkan gambar yang Anda pilih, atau bahkan memilih warna latar belakang atau gradien.
Ikuti langkah ini:
- Seret 2 widget heading, bersama dengan widget formulir
- Hapus semua bidang formulir kecuali bidang email.
- Atur lebar bidang dan kolom tombol sehingga muncul dalam satu baris
- Di bawah Gaya, atur celah ke 0
- Atur radius batas atas dan kiri bidang
- Atur radius batas bawah dan kanan tombol
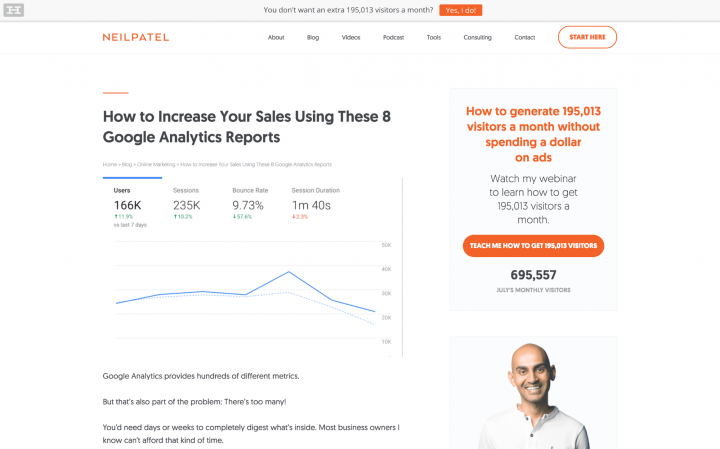
9. Neil Patel (Ajakan Bertindak - Kotak CTA)

Neil Patel terkenal karena kontennya yang panjang dan salinannya yang bernas. Namun, dia juga menggunakan desain yang berani namun jarang untuk situs webnya, yang cocok dengan nada tulisannya.
Ajakan Bertindak (CTA) adalah salah satu tambahan terpenting untuk situs web apa pun, karena persyaratannya untuk memaksa pengguna mengambil tindakan. Mereka juga sangat serbaguna. Tentu saja, semakin menarik desainnya, semakin baik konversi yang akan Anda lihat.
Cara Membuat Kotak Ajakan Bertindak di Elementor

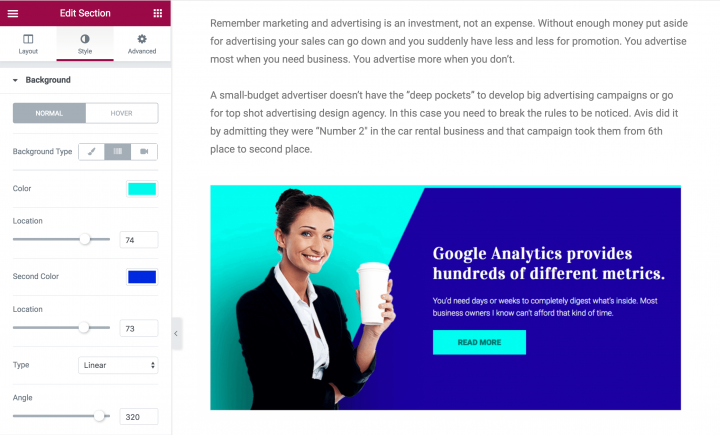
Termasuk tata letak (yang Anda pelajari cara menata gaya di bagian sebelumnya), ada total lima elemen dalam desain ini. Contoh kami dibagi menjadi dua bagian yang sama berdampingan, dan ini memungkinkan beberapa penyesuaian lebih lanjut.
Yang pertama adalah gambar di sebelah kiri. Pilihan khusus ini menyatu dengan baik ke latar belakang dan menambahkan aliran mulus ke desain. Ini dapat dilakukan dengan menggunakan gambar PNG, jenis file yang menggabungkan transparansi ke latar belakang.
Selanjutnya adalah sisi kanan desain yang terdiri dari widget Heading , Text Editor , dan Button . Untuk menambahkan widget ini bersama-sama dengan mulus, cukup seret dan lepas setiap widget – satu per satu – ke dalam bagian. Mereka akan secara otomatis menumpuk agar pas di dalam bagian, dan ini memudahkan untuk menjaga agar desain tetap terlihat sempurna.
Widget Heading didesain sama seperti widget lainnya yang kami tampilkan: Widget ini disetel ke H2 , disejajarkan ke kiri, dan disetel ke bobot font 900. Terakhir, widget Button mudah diatur dan disesuaikan. Seperti widget lainnya, tombol dapat disesuaikan agar selaras dengan blog Anda.
Di sini, Anda dapat mengedit teks, ukuran, dan perataan (dalam tab Konten ), menyesuaikan bentuk, latar belakang, dan warna teks (dalam tab Gaya ), dan menambahkan batas atau bantalan (dalam tab Lanjutan ).
Ikuti langkah ini:
- Tetapkan bagian dua kolom
- Tambahkan gambar ke kolom kiri
- Tambahkan dua widget heading dan sebuah tombol di kolom kanan
- Atur latar belakang gradien dan ubah menjadi layar terpisah (Anda akan menemukan tutorial video untuk ini di sini)
- Sesuaikan warna, spasi, dan tipografi judul dan tombol
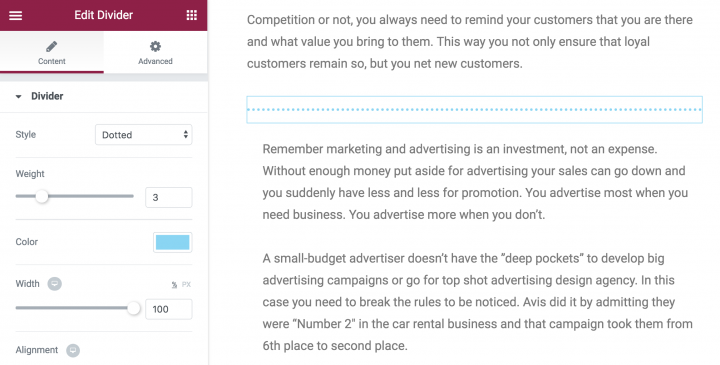
10. Elementor (Pembagi)

Berikut adalah contoh lain yang diambil dari posting blog kita sendiri. Terkadang, saat Anda membuat konten formulir panjang, Anda perlu memisahkan antara paragraf yang berbeda. Judul dan spasi adalah cara yang baik untuk melakukannya, tetapi terkadang itu tidak cukup. Dengan menggunakan widget Pembagi, Anda dapat membuat pemisahan yang halus antar paragraf, sehingga memudahkan pembaca untuk memahami di mana satu bagian artikel berakhir, dan bagian lain dimulai.
Cara Menampilkan Pembagi di Elementor

Untuk menambahkan pembatas ke halaman atau postingan Anda, seret dan lepas widget Pembagi ke area yang Anda pilih. Defaultnya adalah garis gelap dan solid dengan lebar 100% (ini berarti memanjangkan panjang area konten), dan ada empat gaya berbeda untuk dipilih, termasuk Solid , Double , Dotted , dan Dashed .
Contoh kita menggunakan gaya putus-putus dengan bobot 9 . Namun, Anda dapat bereksperimen dengan gaya, warna pembagi, celah (antara titik dan garis), lebar, dan berat.
Ikuti langkah ini:
- Seret widget Pembagi
- Setel ke titik-titik
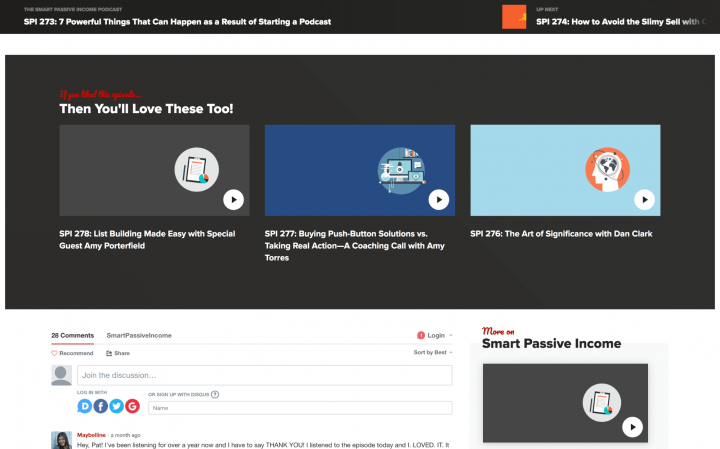
11. Smart Passive Income (Related Posts)

Smart Passive Income adalah blog yang sangat sukses dijalankan oleh pengusaha Pat Flynn. Kolom situs web sangat lebar, yang berfungsi untuk menyebarkan tata letaknya yang sibuk, dan juga berarti bahwa elemen desain seperti bagian Related Posts memiliki cukup ruang untuk bermanuver.
Ini bisa dibilang desain yang paling rumit dalam daftar kami, tetapi meskipun demikian, Anda hanya perlu beberapa menit untuk menyusunnya menggunakan Elementor.
Cara Menampilkan Posting Terkait di Elementor

Di dalam Page Builder , tambahkan bagian dan edit tata letaknya. Kami menggunakan warna latar belakang dan batas dalam desain kami, tetapi Anda dapat mencampurnya sesuka Anda. Selanjutnya, tambahkan dua widget Heading , satu di atas yang lain.
Elemen terakhir yang ditambahkan adalah widget Posts , sebuah fitur Elementor Pro dengan berbagai kegunaan. Untuk memasukkan ini ke dalam bagian, tambahkan area baru ke bagian, lalu seret dan lepas widget Postingan ke tempatnya. Pengaturan default mencakup tiga kolom dan enam posting secara total, meskipun Anda dapat mengubah kedua pengaturan sesuai keinginan Anda.
Selain itu, widget Posts akan menampilkan judul, tanggal penerbitan, dan kutipan untuk setiap posting. Namun, Anda dapat dengan mudah mengubah tampilannya dari Content > Layout . Misalnya, gambar di atas hanya menampilkan gambar dan judul postingan, dan ini sangat cocok untuk elemen desain khusus ini.
Ikuti langkah ini:
- Seret widget Posting
- Di bawah Query, atur Order By > Random
- Tambahkan judul dengan teks ajakan bertindak 'Baca Selengkapnya'
Kesimpulan
Konten memainkan peran penting dalam keberhasilan blog Anda. Namun, bagaimana Anda menampilkan konten Anda bisa sama pentingnya dengan apa yang dikatakannya. Dengan pemikiran ini, mudah untuk melihat mengapa memasukkan desain yang unik dan menarik ke dalam blog Anda sangat penting.
Dalam posting ini, kami telah memperkenalkan Anda ke 11 elemen desain yang ditampilkan di blog berkinerja tinggi. Kami juga telah menunjukkan kepada Anda bagaimana menerapkan setiap trik desain ke blog Anda sendiri dengan bantuan Elementor dan banyak fiturnya – termasuk 28 (dan terus bertambah!) widget dan lebih dari 100 template yang telah dirancang sebelumnya.
Apakah Anda memiliki pertanyaan tentang proses desain atau bagaimana Elementor Page Builder dapat membantu? Beri tahu kami di bagian komentar di bawah!
