Cara Membangun Basis Pengetahuan Dukungan yang Ramah SEO: Panduan Lengkap untuk Solusi Dokumentasi yang Dapat Diskalakan
Diterbitkan: 2016-10-26Setelah basis pengguna startup Anda tumbuh, dukungan menjadi bagian mendasar dari bisnis Anda. Menyiapkan solusi Basis Pengetahuan yang solid adalah investasi jangka panjang yang penting, yang diharapkan, jika dilakukan dengan benar, akan terbayar dengan mengurangi beban dukungan, memperluas jangkauan SEO situs Anda, dan menghasilkan prospek baru yang sebelumnya tidak akan diperoleh.
Ini adalah panduan langkah demi langkah yang komprehensif dan teknis untuk pengembang. Jika Anda bukan seorang pengembang, Anda mungkin harus mengirimkan artikel ini ke CTO Anda. Dia akan berterima kasih untuk itu.
TL;DR: Kami akhirnya membangun dan merilis Basis Pengetahuan semi-statis kami, berbasis penurunan harga untuk platform monetisasi kami Freemius, menggunakan WordPress. Saya membagikan buku masak lengkap dari penelitian kami di sini; mengapa kami memilih WordPress daripada solusi SaaS dan generator statis; bagaimana kami melakukannya (termasuk semua penyesuaian kode dan konfigurasi tingkat server), apa yang telah kami pelajari, dan bagaimana Anda dapat mereplikasi proses itu untuk menghemat waktu yang berharga, dan menyiapkan kilat Anda sendiri dengan cepat, terukur, berkelanjutan, aman, dan semi- static KB (Basis Pengetahuan) untuk plugin, tema, atau produk digital Anda sendiri.
Panduan 15 menit ini akan menghemat 44 jam (kami menggunakan pelacakan waktu) penelitian, penyesuaian, pengujian, dan pengoptimalan. Jika Anda masih belum pada tahap menyiapkan pusat dokumentasi Anda sendiri, cukup tandai halaman ini dan kembalilah ketika waktunya tepat.
Apakah kamu siap? Ini dia.
- Motivasi
- Apa yang Harus Anda Cari dalam Solusi Dokumentasi?
- Terukur dan Tahan Lama
- Kantor Belakang yang Ramah Pengguna
- Berkelanjutan
- SEO Dioptimalkan
- Merek Kompatibel
- Memilih Platform Dokumentasi yang Tepat Itu Sulit!
- Perangkat Lunak Basis Pengetahuan sebagai Layanan
- Basis Pengetahuan Statis
- Basis Pengetahuan Bertenaga WordPress
- Mengapa Kami Tidak Memilih Help Scout Docs atau Basis Pengetahuan SaaSy Lainnya
- Mengapa Kami Memilih WordPress Daripada Generator Situs Statis untuk Basis Pengetahuan Kami
- Mengapa Kami Memilih Plugin WordPress weDocs untuk Basis Pengetahuan kami?
- Menginstal dan Menyesuaikan Solusi Dokumentasi weDocs
- Menambahkan Metadata Rich-Snippet Breadcrumbs
- Menyesuaikan Struktur URL Basis Pengetahuan (Permalinks)
- Menambahkan Beranda Cantik ke Basis Pengetahuan weDocs
- Menjadikan weDocs Mobile Friendly / Responsif
- Menggunakan Penurunan Harga Alih-alih Pengeditan Kaya HTML
- Memilih dan Memasang Plugin WordPress Markdown
- Menambahkan Dukungan Penurunan Harga YouTube dan Vimeo
- Menambahkan Dukungan Shortcode Callouts Bagus
- Menambahkan SyntaxHighlighter untuk Pretty Code
- Bagaimana Kami Membuat Basis Pengetahuan WordPress Kami Super Cepat?
- Menambahkan Izin Disk
- Mengaktifkan Caching
- Mengonfigurasi Caching Tingkat Server
- Menambahkan CDN
- Bagaimana Kami Menyesuaikan Pencarian KB untuk Melayani Data Cache?
- Bagaimana Kami Mengamankan Basis Pengetahuan WordPress Kami?
- Kamu sekarang
Motivasi
Dokumentasi selalu ada dalam daftar TODO kami sejak awal Freemius. Karena itu, ketika produk dalam tahap awal, tidak masuk akal untuk terburu-buru dan mendokumentasikannya. Fokusnya harus semua tentang memvalidasi asumsi dan iterasi cepat, sampai Anda mendapatkan kecocokan pasar produk yang memuaskan. Kami telah memulai Freemius sekitar satu setengah tahun yang lalu, dan kami akhirnya merasa sudah waktunya untuk memprioritaskan dokumentasi.
Apa yang Harus Anda Cari dalam Solusi Dokumentasi?
Sebelum bergegas ke solusi, saya ingin memiliki semacam rencana. Oleh karena itu, saya membuat daftar persyaratan berikut:
Terukur dan Tahan Lama
Seperti solusi berbasis web lainnya, solusi ini harus mampu menskalakan dengan lalu lintas kami sambil mempertahankan kinerja yang sama. Itu juga HARUS terus mencari jawaban dengan mudah ketika basis pengetahuan tumbuh melampaui selusin artikel. Dengan kata lain – pencarian yang bagus!
Kantor Belakang yang Ramah Pengguna
Menambahkan dan mengedit artikel dokumentasi harus mudah dilakukan oleh setiap anggota tim, baik mereka pengembang atau bukan.
Berkelanjutan
Tak ada yang abadi. Tren desain berubah dan teknologi berkembang sepanjang waktu. Oleh karena itu, seharusnya relatif mudah untuk memodifikasi UI Basis Pengetahuan, dan dalam kasus ekstrim, dengan mudah mengekspor data dan bermigrasi ke sistem yang berbeda sama sekali.
SEO Dioptimalkan
Dokumentasi adalah konten. Tidak seperti posting blog Anda, dokumentasi Basis Pengetahuan hanya berfokus pada produk Anda. Kata kunci Anda. Ini adalah cara yang bagus untuk memberdayakan otoritas SEO Anda dalam apa pun yang Anda jual.
Selain itu, ketika pengguna mencari sesuatu, kebiasaan umum adalah langsung menggunakan mesin pencari. Ini lebih mudah daripada membuka situs Anda, mencari tautan Basis Pengetahuan / Pusat Bantuan / Dokumen, dan baru kemudian mencari solusi. Oleh karena itu, Anda sebaiknya memastikan konten dokumentasi Anda terlihat oleh mesin pencari dan dioptimalkan untuk mereka, terutama Google jika Anda menargetkan pasar berbahasa Inggris.
Merek Kompatibel
Tampilan & nuansa Basis Pengetahuan harus sesuai dengan bahasa desain dan merek perusahaan kami. Ini termasuk warna, font, gaya header dan footer, dll.
Memilih Platform Dokumentasi yang Tepat Itu Sulit!
Mengikuti aliran penemuan alami saya, saya pergi untuk meminta saran dari Google. Kali ini, Google tidak membantu. Hasil pencarian sangat banyak. Tidak hanya karena ada begitu banyak pilihan di pasar, solusinya juga berbeda.
Google tidak membantu. Ada begitu banyak pilihan di pasar dan solusinya secara inheren berbeda. Tweet
Perangkat Lunak Basis Pengetahuan sebagai Layanan
Ada solusi Perangkat Lunak Basis Pengetahuan yang ditunjuk yang didukung oleh perusahaan meja bantuan seperti Help Scout Docs dan Zendesk Help Center.
Basis Pengetahuan Statis
Generator situs statis menjadi semakin populer. Jika Anda tidak terbiasa dengan konsepnya, ide umumnya adalah bahwa sebagian besar situs web cukup statis (termasuk blog WordPress Anda) dan tidak ada alasan nyata untuk menjalankan tumpukan backend yang menguras seperti WordPress / PHP / MySql. Alih-alih, pindahkan pekerjaan berat ke mesin pra-penerapan yang akan menghasilkan halaman HTML statis yang dapat di-host di CDN bahkan tanpa menyentuh server Anda. Ini hemat biaya, terukur, dan aman.
Ada ratusan generator di luar sana, dan mesin seperti Jekyll dan Hugo sangat diadopsi di antara komunitas pengembang hardcore (untuk alasan yang bagus!).
Basis Pengetahuan Bertenaga WordPress
Saya menemukan lebih dari 20 plugin Basis Pengetahuan gratis di repositori WordPress.org, selusin plugin dokumentasi berbayar lainnya di CodeCanyon dan Google, dan selusin tema Pusat Bantuan lainnya.
Merasa bingung? Saya pasti melakukannya \(°_o)/¯
Seperti yang Anda lihat, terlalu banyak pilihan. Saya memutuskan untuk mencoba strategi lain – meminta rekomendasi dari orang-orang yang pendapatnya saya percayai. Saya adalah anggota grup Facebook yang disebut Menjual Produk WordPress di mana banyak teman saya dan orang-orang produk WordPress terkemuka menjadi bagiannya. Saya cukup yakin bahwa 90% dari mereka telah menghadapi tantangan yang sama sebelum saya, jadi itu pasti patut dicoba.
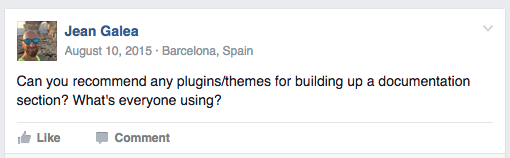
Sebelum saya mengunggah pertanyaan saya, saya melakukan pencarian dan menemukan utas dari tahun 2015, dimulai oleh Jean Galea dari WP Walikota, yang menanyakan pertanyaan yang sama persis:

Luar biasa! Saya berpikir sendiri. Dan kemudian saya mulai membaca jawabannya…
- Adrian Labos menggunakan Meja Bantuan Zendesk
- Pippin Williamson (Plugin Pippin) dan Adam Pickering (Astoundify) menggunakan Help Scout Docs
- Phil Derksen menggunakan WordPress dengan tema KnowHow
- Dejan Markovic (Hype Social) menggunakan WordPress dengan plugin weDocs
- Devin Walker (WordImpress) menggunakan WordPress dengan CPT dan plugin ACF.
- Ahmad Awais, yang telah membangun tema DocPress mengatakan bahwa “mempertahankan situs dokumen dengan WordPress menjadi tidak efisien ketika jumlah produk bertambah” dan sekarang dia membangun Basis Pengetahuan statis dengan mesin templating Jade.
- Tom Hemsley (Mega Menu Plugin) merekomendasikan untuk menggunakan WordPress dengan plugin Heroic Knowledge Base.
- Ada tiga tanggapan lain tentang plugin WordPress tambahan oleh penulisnya yang merupakan bagian dari grup.
Seperti yang Anda lihat, tidak ada konsensus. Sayangnya, ini tidak terlalu membantu.
Sial - saatnya untuk beberapa penelitian ...
TIP: Sebagai catatan tambahan, jika Anda adalah orang produk di lingkungan WordPress, saya sangat menyarankan untuk melamar grup ini.
Berlangganan dan dapatkan salinan gratis dari kami
Buku Bisnis Plugin WordPress
Tepatnya bagaimana membuat bisnis plugin WordPress yang makmur dalam ekonomi berlangganan.
Berbagi dengan teman
Masukkan alamat email teman Anda. Kami hanya akan mengirim email kepada mereka buku ini, scout's honor.
Terima kasih sudah berbagi
Luar biasa - salinan 'Buku Bisnis Plugin WordPress' baru saja dikirim ke . Ingin membantu kami menyebarkan berita lebih banyak lagi? Ayo, bagikan buku ini dengan teman dan kolega Anda.
Terima kasih telah berlangganan!
- kami baru saja mengirimkan salinan 'Buku Bisnis Plugin WordPress' Anda ke .
Ada salah ketik di email Anda? klik di sini untuk mengedit alamat email dan mengirim lagi.
Mengapa Kami Tidak Memilih Help Scout Docs atau Basis Pengetahuan SaaSy Lainnya
Saya penggemar Help Scout dan kami menggunakannya untuk sistem tiket dukungan kami. Bahkan, saya berteman dengan para pendiri. Kembali pada tahun 2011 kami bekerja meja 2 meja dan nongkrong bersama selama 4 bulan, saat berpartisipasi dalam program akselerator Techstars di Boston. Itu dulu ketika Help Scout hanya Denny, Jared, dan Nick.
Documents adalah solusi dokumentasi yang cukup solid dan mungkin cara termudah dan tercepat untuk melakukannya. Ini juga dapat disesuaikan secara mengejutkan. Tetapi seperti platform SaaS lainnya, ia hadir dengan kelemahan SEO.
1. Menyiapkan Basis Pengetahuan, atau konten lainnya, di subdirektori masih jauh lebih baik daripada di subdomain dalam hal peringkat pencarian. Rand Fishkin, pendiri MOZ (perusahaan SEO terkemuka di dunia) memiliki video hebat dari tahun 2015 dengan kasus penggunaan nyata yang membahas topik itu.
Sayangnya, karena cara kerja file Zona DNS, tidak ada cara untuk menyiapkan CNAME ke subdirektori.
Untuk memastikan saya tidak melewatkan solusi apa pun, saya menghubungi tim dukungan Help Scout dan inilah tanggapan yang saya terima:
“Tidak suka datang membawa berita buruk, tetapi tidak ada cara untuk memiliki Dokumen di subdirektori. Kami memiliki API untuk Dokumen yang memungkinkan Anda mengekspor situs dan menghostingnya sendiri, tetapi Anda harus membangun kembali beberapa tampilan dan fungsionalitas: http://developer.helpscout.net/docs-api/
Saya khawatir ini akan menjadi satu-satunya solusi jika Anda masih ingin menggunakan Documents dan menjadikannya sebagai subdirektori.
2. Saya tidak memeriksa solusi lain karena alasan sebelumnya, tetapi Help Scout Docs khususnya, tidak menyertakan metadata Rich-Snippet untuk remah roti dan pencarian.
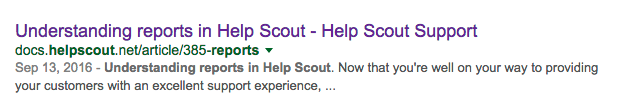
Ini adalah tampilan hasil dari Help Scout Docs di SERP Google (halaman hasil mesin pencari):

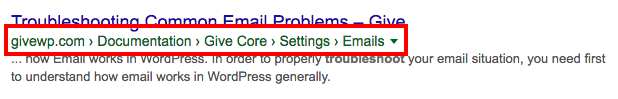
Berikut adalah hasil halaman yang memiliki metadata cuplikan kaya breadcrumb:

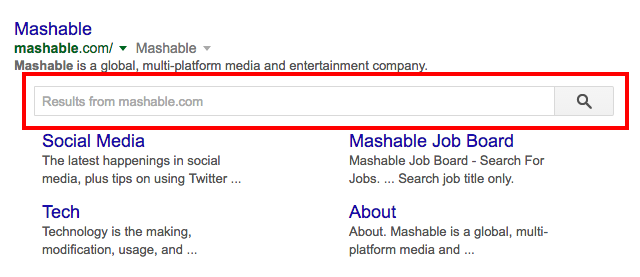
Dan inilah hasil halaman yang memiliki metadata cuplikan kaya penelusuran:

Saya tidak akan membahas topik itu lebih dalam, tetapi secara umum, metadata cuplikan kaya membantu mesin telusur untuk lebih memahami konten situs Anda dan strukturnya. Mesin pencari terkemuka di dunia: Google, Yahoo, dan Bing; dapat menerjemahkan data ini ke dalam visual yang meningkatkan RKT penelusuran (rasio klik tayang). Intinya – Anda akan mendapatkan lebih banyak lalu lintas.
Saya juga melakukan ping ke Chris Mooney, salah satu pendiri HeroThemes, sebuah perusahaan yang berfokus sendirian pada solusi Basis Pengetahuan, dan dia mengkonfirmasi bahwa SEO adalah salah satu alasan utama pelanggan bermigrasi ke solusi dokumentasi lokal mereka.
Hanya untuk menekankan pentingnya nilai SEO yang bisa Anda dapatkan dari dokumentasi yang ditulis dengan baik, saya ingin berbagi cerita singkat. Pada tahun 2011 saya bertemu dengan Elad Eran, VP Customer Solutions di WiX. Eran dengan bangga menjelaskan bahwa Perangkat Lunak dan Forum Dukungan Basis Pengetahuan mereka adalah salah satu katalis utama yang membantu WiX mendapatkan peringkat tinggi di Google dan mendapatkan lalu lintas organik gratis berkualitas tinggi.
Perangkat Lunak Basis Pengetahuan dan Forum Dukungan adalah salah satu katalis utama yang membantu WiX mendapatkan peringkat tinggi di Google dan mendapatkan lalu lintas organik gratis berkualitas tinggi.Tweet
Jika itu bagus untuk WiX, itu juga bagus untuk kita
Mengapa Kami Memilih WordPress Daripada Generator Situs Statis untuk Basis Pengetahuan Kami
Manfaat utama menggunakan mesin statis seperti Jekyll adalah kecepatan, skalabilitas, dan keamanan.
Bisakah kita mendapatkannya dengan WordPress? Jawabannya adalah – hampir.
Karena halaman dokumentasi bersifat statis (kecuali untuk pencarian), kita dapat dengan mudah menginstal salah satu dari lusinan plugin caching WordPress gratis, mengonfigurasi Nginx untuk menyajikan file yang di-cache langsung dari disk sambil melewatkan mesin WordPress, dan juga menggunakan layanan CDN gratis seperti CloudFlare untuk mendistribusikan file kami di pusat data yang berbeda di seluruh dunia. Ini mungkin terdengar rumit, tetapi sebenarnya tidak, dan saya akan menjelaskan semuanya segera.
Itu akan mengubah frontend dokumentasi kita menjadi benar-benar statis. Ini akan berskala besar dan akan menjadi sangat cepat (karena statis). W00t! W00t!
Dalam hal keamanan, tidak ada yang sempurna Tapi, kita dapat mengambil beberapa tindakan pencegahan dasar menggunakan beberapa plugin gratis dan beberapa konfigurasi tingkat server, yang akan mengurangi kemungkinan serangan sebesar 99,9%. Saya akan secara eksplisit membahasnya sedikit, termasuk semua bahannya.
Di sisi lain, kontra dari pendekatan statis untuk tim kami adalah:
- Sebagai sebuah tim, kita harus memperoleh keahlian teknis baru, menyiapkan lingkungan pengembangan tambahan, dan memiliki proses penerapan berkelanjutan untuk memastikan bahwa menambahkan atau mengedit file tidak memerlukan intervensi pengembang. Ini pasti bisa dilakukan, tapi butuh waktu.
- Pencarian (kebanyakan) adalah fungsi dinamis, jadi jika kita menjadi statis, kita harus menerapkan beberapa API RESTful atau mengintegrasikan layanan pencarian pihak ketiga seperti Algolia. Sakit kepala lain yang harus dihadapi.
- Kontrol versi bukan CMS. Meskipun saya menyukai GitHub dan BitBucket, mereka mungkin menakutkan bagi orang yang tidak paham teknologi. Meskipun semua anggota tim kami adalah pengembang di latar belakang mereka, ini kemungkinan akan berubah di masa mendatang.
TIP: Perlu disebutkan bahwa selama penelitian saya, saya menemukan proyek bagus bernama Prose.io yang menyediakan pengeditan konten WYSIWYG sederhana untuk file GitHub dan BitBucket.
Singkatnya, kita bisa mendapatkan sebagian besar manfaat dari situs statis tanpa kehilangan fleksibilitas WordPress, menjaga editor CMS yang ramah pengguna dan mendapatkan pengeditan waktu nyata tanpa proses penerapan berkelanjutan.
Mengapa Kami Memilih Plugin WordPress weDocs untuk Basis Pengetahuan kami?
Seperti yang disebutkan sebelumnya, saya telah melihat setidaknya 30 plugin dan tema WordPress untuk Basis Pengetahuan.
Karena kami menjalankan startup, mengevaluasi semuanya tidak mungkin dilakukan. Jadi mari kita coba untuk pergi dengan eliminasi.
Tema Basis Pengetahuan sudah keluar!
Kami memilih untuk tidak menggunakan tema dokumentasi apa pun karena kebanyakan dari mereka menggunakan objek post default dan taksonomi category untuk artikel dokumentasi. Solusi ini dapat berfungsi jika Anda menyiapkan instans WordPress khusus hanya untuk aplikasi Basis Pengetahuan Anda. Jika Anda ingin semua situs Anda terpasang di WordPress yang sama, termasuk blog Anda, semuanya bisa, dan mungkin akan berantakan karena campuran tipe konten.
Yay – kami sekarang hanya memiliki 20 plugin untuk diuji…
Saya menguji empat plugin gratis yang berbeda:
- Basis Pengetahuan CPT
- Basis Pengetahuan WP
- Bantuan WP
- weDocs
Cukup cepat saya menemukan mereka semua memanfaatkan WordPress CPT (Jenis Posting Kustom) dan taksonomi khusus untuk tag dan kategori. Perbedaan utama dan satu-satunya yang signifikan adalah dalam hierarki struktur data.
Basis Pengetahuan CPT dan Basis Pengetahuan WP datar. Seperti halnya posting blog, ada kategori, tag, dan artikel. Tidak ada cara untuk mengaitkan artikel dengan artikel induk.
Jadi struktur Basis Pengetahuan dengan plugin tersebut akan menjadi kategori sebagai bagian, dan posting sebagai dokumen.
Kategori 1 Dok 1 Dok 2 Kategori 2 Dok 3 Dok 4
Manfaat dari struktur tersebut adalah Anda dapat mengaitkan dokumen dengan beberapa kategori, dan membuatnya muncul di bawah beberapa bagian.
Kategori 1 Dok 1 ... Kategori 2 Dok 3 Dok 1
Di sisi lain, struktur artikel Bantuan WP dan weDocs mirip dengan halaman. Setiap dokumen dapat dikaitkan dengan dokumen lain sebagai induk. Tapi, itu hanya bisa dikaitkan dengan satu orang tua (tidak seperti dengan kategori).
Dok 1 Dok 2 Dok 3 Dok 4 Dok 5 Dok 6
Ada dua manfaat untuk struktur itu:
- Ini lebih terstruktur. Ini memaksa Anda untuk berpikir di mana sebenarnya tempat yang paling tepat untuk menambahkan artikel dokumentasi.
- Kategori tidak memiliki "urutan" tertentu. Oleh karena itu, tidak ada cara out-of-the-box untuk mengatur kategori seperti yang mungkin dilakukan dengan posting yang memiliki properti
menu_order.
Alasan di atas adalah persisnya mengapa kami memutuskan untuk menggunakan plugin hierarkis.
Hebat – sekarang saya tahu jenis struktur data yang kami butuhkan untuk dokumentasi kami.
Saya kemudian menghabiskan waktu membaca tentang dua plugin premium – wpDocs (versi pro dari WP Knowledge Base), dan Heroic Knowledge Base. Keduanya terlihat mengesankan secara visual, tetapi…
- Saya tidak dapat menemukan perbedaan yang berarti antara kedua plugin premium tersebut dan plugin gratis.
- Kedua plugin menggunakan struktur data datar, yang kami putuskan untuk tidak digunakan.
Jadi ya – mungkin ada 10 plugin lain yang bahkan tidak saya lihat, tetapi polanya jelas.
Kami memutuskan untuk menggunakan weDocs melalui WP Help karena beberapa alasan:
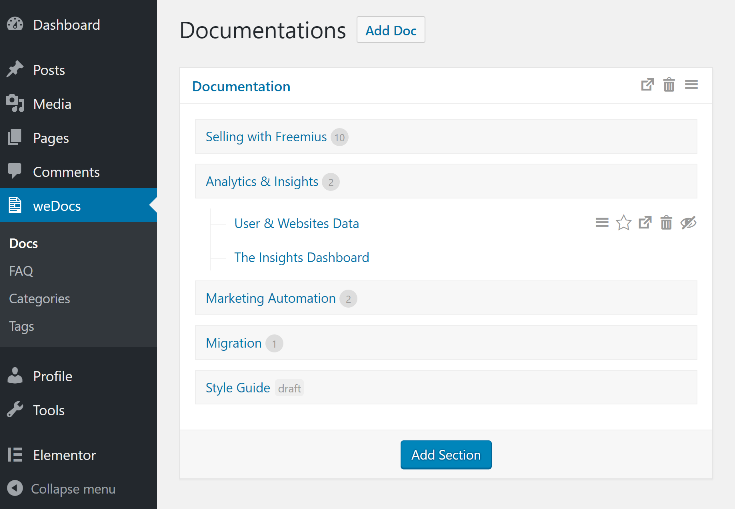
- Pengaturan admin drag & drop UI weDocs modern, ramah pengguna dan menarik secara visual.

- Bantuan WP tidak dilengkapi dengan taksonomi khusus untuk dokumen. Yang berarti bahwa kategori dan tag tidak dikirim begitu saja.
- Bantuan WP tidak mendukung remah roti sama sekali.
- weDocs dikirimkan dengan satu set templat khusus yang akan langsung membuat dokumentasi terlihat bagus (jelas memerlukan beberapa penyesuaian UI).
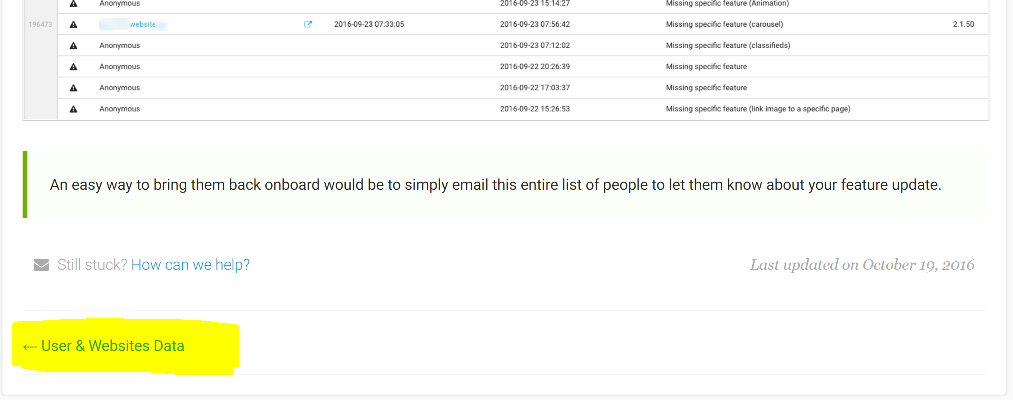
- weDocs memiliki aliran UI yang berkelanjutan. Di akhir setiap artikel, Anda dapat menavigasi ke baris berikutnya.

Mari beralih ke bagian yang menyenangkan – implementasinya…
Menginstal dan Menyesuaikan Solusi Dokumentasi weDocs
Untuk memulai, unduh dan instal weDocs langsung dari repo WordPress.org:
https://wordpress.org/plugins/wedocs/
Sekarang saatnya untuk membuat beberapa penyesuaian:
Menambahkan Metadata Rich-Snippet Breadcrumbs
Karena kami tidak ingin mengubah plugin yang sebenarnya (jika mungkin), kami menggunakan templating weDocs dan functions.php tema untuk mengganti rendering remah roti default.

- Salin
/wedocs/templates/single-docs.phpke/your-theme/wedocs/single-docs.php. - Tambahkan kode berikut ke file
functions.phptema: - Buka
/your-theme/wedocs/single-docs.phpdan ganti panggilan kewedocs_breadcrumbs()denganfreemius_wedocs_breadcrumbs(). - Karena kami juga memodifikasi struktur HTML remah roti ke daftar yang tidak berurutan (
<ul>) untuk semantik yang lebih baik, tambahkan kode SASS berikut ke tema Anda: - Untuk menyelesaikan Cuplikan Kaya, Anda harus menambahkan kode berikut ke tag
<body>Anda:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Menyesuaikan Struktur URL Basis Pengetahuan (Permalinks)
weDocs dikirimkan dengan struktur permalink default berikut:
your-site.com/wordpress-root/docs/
Kami ingin memiliki dokumentasi kami di freemius.com/help/documentation/ yang seharusnya berperingkat lebih baik dalam SEO saat mencari dokumentasi. Kami juga ingin mempertahankan halaman "bantuan" untuk menambahkan Pusat Bantuan di masa mendatang sehingga kami dapat menggunakan struktur URL seperti /help/faq/ untuk halaman FAQ dan /help/forum/ untuk forum.
Kita dapat dengan mudah mencapainya dengan memodifikasi aturan penulisan ulang docs CPT dalam kode plugin. Tetapi karena kami ingin menghindari perubahan kode plugin, kami menemukan cara untuk melakukannya secara tidak langsung di file functions.php tema:
Selain itu, kami telah menambahkan dukungan untuk kutipan artikel (kami membutuhkannya untuk penyesuaian berikutnya), penulis dokumen, bidang khusus, dan atribut halaman. Penting: weDocs disusun secara default untuk Basis Pengetahuan multi-produk. Jadi, jika Anda ingin memiliki struktur /help/documentation/ , pastikan bahwa Doc tingkat atas yang Anda buat di back office disebut Documentation (slug must be documentation ).
Menambahkan Beranda Cantik ke Basis Pengetahuan weDocs
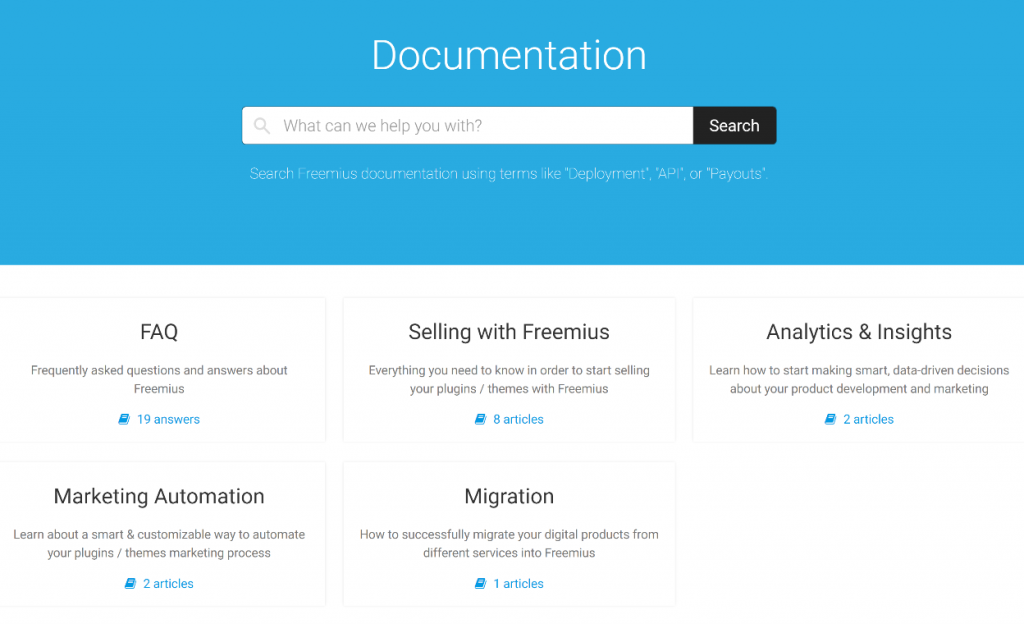
Secara default, weDocs dikirimkan dengan kode pendek yang dapat membantu Anda membuat beranda yang akan terlihat seperti itu: 
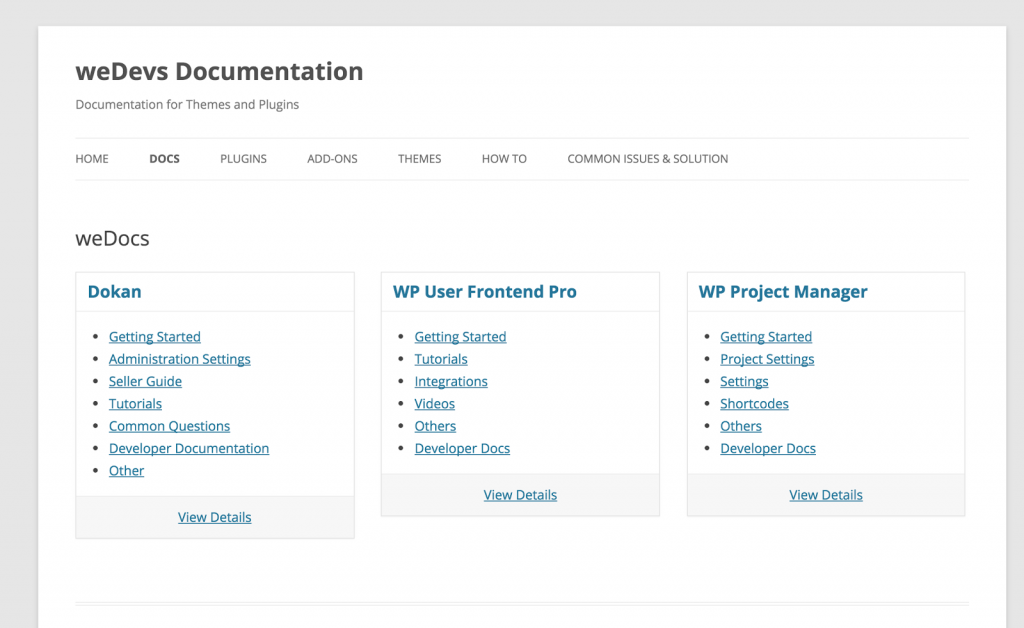
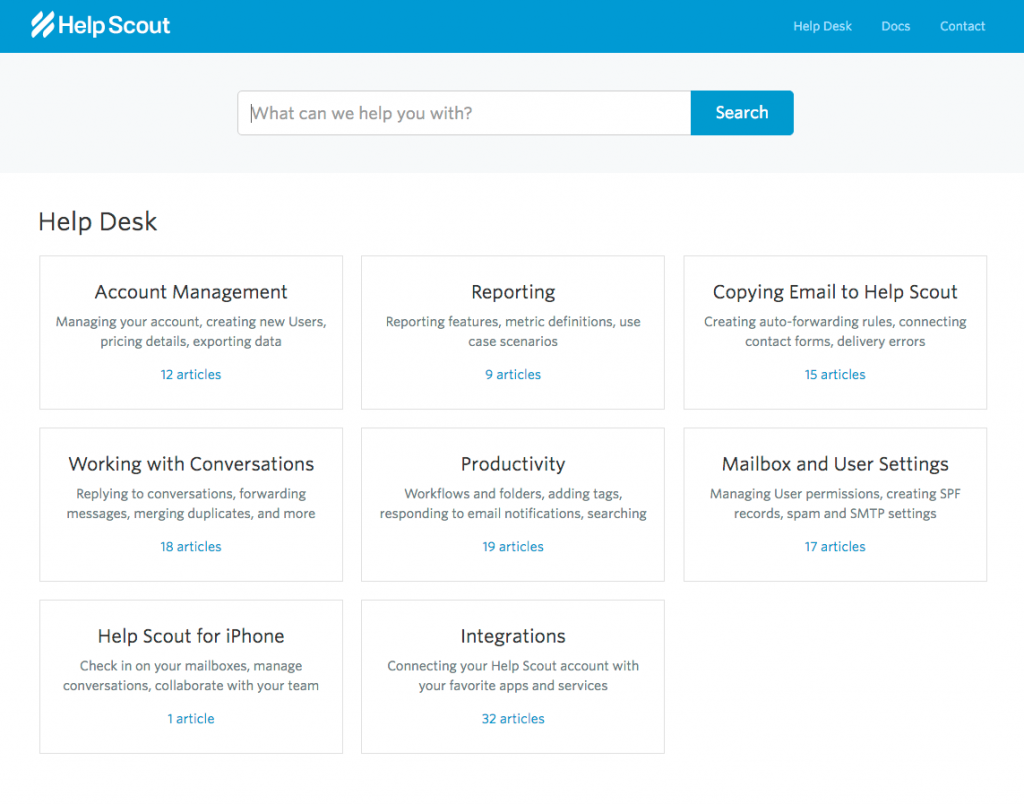
Itu tidak buruk, tetapi saya pribadi lebih suka tata letak yang dihasilkan oleh Help Scout Docs : 
Ini memberikan deskripsi singkat tentang setiap bagian, dan terlihat lebih menarik secara visual bagi saya. Pertama, mari kita buat template PHP dengan menambahkan docs-header-main.php dan docs-sections.php ke dalam folder /your-theme/wedocs/ . Anda dapat menemukan kode di Gist berikut: https://Gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 Jika Anda menyelami kode file docs-header-main.php , Anda akan melihat bahwa saya juga menyelinap dalam pencarian kaya potongan metadata. Sekarang, karena artikel /help/documentation/ , hanyalah artikel lain di Basis Pengetahuan, template default yang akan digunakan WordPress adalah /wedocs/single-docs.php . Jadi, kita perlu menambahkan potongan kode berikut ke bagian atas file itu, untuk memuat templat bagian baru saat induk artikel tidak disetel:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

Menjadikan weDocs Mobile Friendly / Responsif
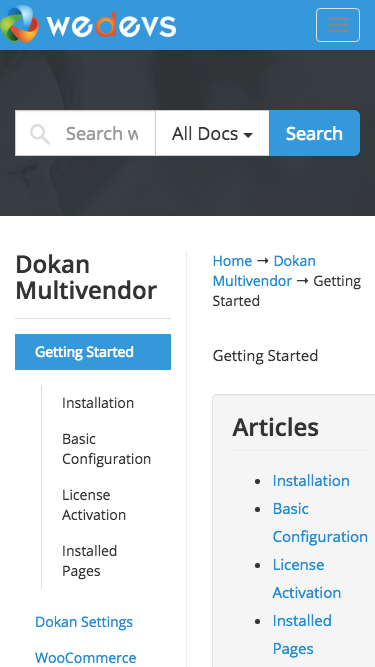
Sayangnya, weDocs tidak dikirimkan dengan aturan CSS responsif. Berikut tampilannya di Basis Pengetahuan weDevs (pengembang weDocs):
Saya tidak akan membahas CSS, tetapi secara umum, kami menambahkan kueri media yang:
- Sembunyikan remah roti.
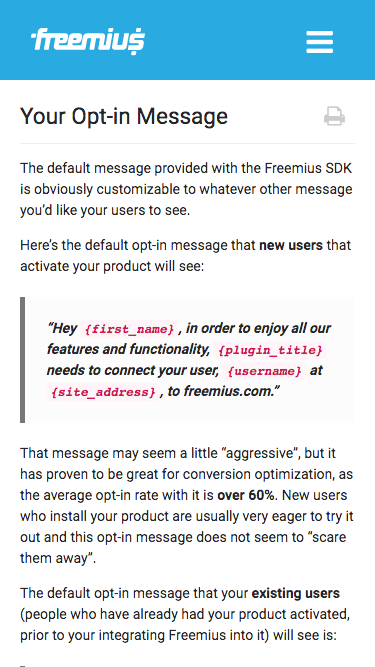
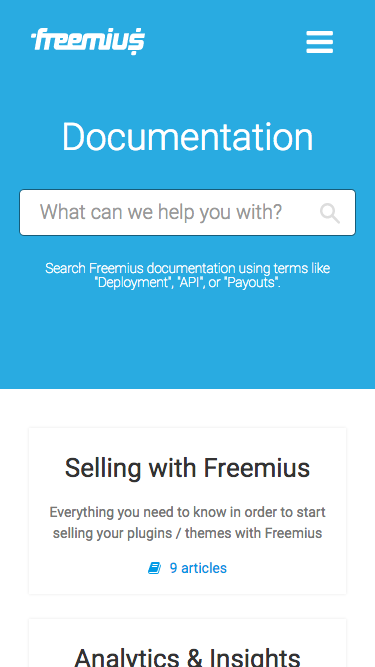
- Buat konten lebar penuh dengan padding yang bagus.
- Memindahkan sidebar navigasi dan pencarian ke bawah, tepat sebelum footer.
Berikut hasilnya: 
Dan inilah tampilan halaman bagian: 
Besar! Kami selesai dengan kustomisasi weDocs.
Menggunakan Penurunan Harga Alih-alih Pengeditan Kaya HTML
Salah satu persyaratan awal KB adalah keberlanjutan – kemampuan untuk dengan mudah mengubah desain dan berpotensi menjadi platform (ingat?). Menggunakan pengeditan konten kaya HTML adalah pedang bermata dua. Di satu sisi, ini sangat fleksibel dan memberikan kebebasan untuk menyesuaikan gaya konten sesuai keinginan. Di sisi lain, kurangnya struktur ini, memungkinkan setiap penulis konten untuk melakukan apa pun yang mereka inginkan. Ini tidak berkelanjutan, membuat perubahan desain menjadi rumit dan migrasi semakin sulit. Misalnya, menggunakan <strong> vs. <b> . Atau menggunakan tabel berbasis <table> vs. <div> . Itu adalah keputusan terkait sintaks, dan setiap orang memiliki gaya penulisan yang unik.
Apa yang harus benar-benar menjadi fokus penulis konten adalah konten dan semantik, bukan desain.
Ada banyak bahasa markup dengan sintaks pemformatan teks biasa, meskipun Penurunan harga adalah pilihan alami karena banyak digunakan oleh raksasa seperti GitHub, Atlassian, dan WordPress itu sendiri.
Memilih dan Memasang Plugin WordPress Markdown
Hanya ada dua plugin Markdown di repo WordPress.org yang memiliki lebih dari 1.000 pemasangan aktif. WP-Markdown dan JP Markdown. Ya, Jetpack juga memiliki modul Markdown, tetapi tidak masuk akal untuk menginstal "monster" ini hanya untuk satu modul. Awalnya, saya menginstal WP-Markdown karena berdasarkan tangkapan layar, ia memiliki opsi untuk dengan mudah memilih jenis posting mana yang akan mendukung penurunan harga. Sayangnya, plugin tidak berfungsi (pembaruan terakhir lebih dari 3 tahun yang lalu) jadi kami akhirnya tidak menggunakannya. Kemudian, saya menginstal JP Markdown. Plugin berfungsi tetapi memiliki beberapa hal yang tidak saya sukai:
- Penurunan harga secara otomatis diaktifkan pada semua posting dan halaman.
- Sintaks penurunan harga tidak dipertahankan, secara otomatis dikonversi ke gaya HTML:

Ini buruk karena data disimpan ke dalam Database sebagai HTML yang kaya dan bukan sebagai penurunan harga (saya memverifikasi itu). Juga, itu tidak menambahkan batasan apa pun pada pengeditan HTML yang kaya. Jadi jika di masa mendatang kami ingin bermigrasi ke sistem lain, tidak ada cara untuk mengekspor penurunan harga.
Kemudian saya menemukan WP Markdown Editor yang menggunakan modul Markdown dari Jetpack, dan itulah yang akhirnya kami gunakan. Meskipun kami masih harus melakukan beberapa penyesuaian:
- Plugin menonaktifkan pengeditan kaya dari semua posting dan halaman setelah aktivasi. Kami ingin menyingkirkan pengeditan kaya hanya di halaman dokumentasi kami.
- Plugin menimpa editor yang ada dengan editor penurunan harga sendiri untuk semua posting dan halaman. Sekali lagi, kami ingin memilikinya hanya di halaman dokumentasi kami.
Anda dapat melihat perubahan tersebut di sini:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
Anda dapat mengunduh versi bercabang dari sini (hanya beberapa perubahan kecil):
https://github.com/Freemius/wp-markdown-editor
Kemudian, kami menambahkan fungsi singkat yang mendaftarkan CPT docs untuk mendukung pengeditan penurunan harga, dan membatalkan pendaftaran jenis post dan page untuk menjaga editor kaya HTML:
Akhirnya, kami harus mengubah fungsi ekspor default WordPress sehingga akan mengekspor kode penurunan harga dan bukan konten yang kaya HTML. Kami melakukannya dengan menghubungkan ke filter the_content_export :
Luar biasa – KB kami didukung oleh penurunan harga dan dapat dengan mudah diekspor.
Menambahkan Dukungan Penurunan Harga YouTube dan Vimeo
Video adalah bagian penting dari Basis Pengetahuan apa pun. Sayangnya, penurunan harga tidak mendukung video. Untungnya, WordPress membuatnya sangat mudah untuk menambahkan kode pendek dan dengan beberapa baris kode. Kami memperkaya sintaks Markdown kami untuk mendukung penambahan video YouTube dan Vimeo:
Sebagai bonus, kami membuat ukuran video responsif dan mobile friendly dan penambahan video sekarang intuitif dan mudah dengan ID video:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
Menambahkan Dukungan Shortcode Callouts Bagus
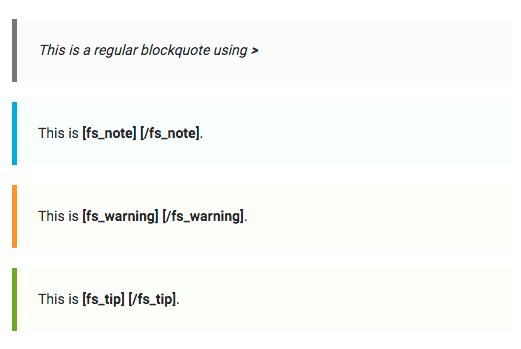
Sintaks penurunan harga default mendukung kutipan blok, tetapi tidak disertai dengan semantik untuk info yang berbeda seperti tip dan peringatan yang tidak wajib, tetapi penting untuk Basis Pengetahuan yang baik.
Kode pendek WordPress untuk menyelamatkan lagi
Dan inilah tampilannya di frontend:
Kami telah menambahkan awalan fs_ untuk mencegah potensi konflik dengan plugin yang mungkin kami instal di masa mendatang.
Menambahkan SyntaxHighlighter untuk Pretty Code
Baik WordPress maupun WP Markdown Editor, hadir dengan penyorotan sintaks kode. Karena Freemius adalah platform untuk pengembang dan dokumentasi kami dilengkapi dengan contoh kode, penambahan penyorotan sintaks sangat penting. Kami memilih untuk menggunakan SyntaxHighlighter Evolved karena didukung oleh Automattic, seperti modul Markdown inti Jetpack yang digunakan oleh plugin WP Markdown Editor. Melihat kode rendering penurunan harga mengungkapkan bahwa mereka benar-benar terintegrasi bersama:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Luar biasa! Benar? Sayangnya, sepertinya tidak ada yang sempurna di luar kotak dan kode diberikan dengan tidak benar. Itu mengacaukan bagian kode multi-baris penurunan harga dengan mengeluarkan karakter khusus ke entitas HTML yang sesuai. Tidak hanya itu "melanggar" kode yang diberikan di frontend, itu menyimpan versi HTML yang lolos dari bagian kode Markdown di Database. Dan itu buruk untuk pelestarian konten dan potensi ekspor data. Jadi, kami tidak punya pilihan selain melakukan beberapa penyesuaian pada kode plugin. Anda dapat melihat perubahan persisnya di sini:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Sekarang kami memiliki Basis Pengetahuan berbasis penurunan harga yang indah, ramah seluler, dengan dukungan video, info, dan penyorotan sintaks kode. Ya!
Kita masih perlu membuatnya cepat dan aman (hampir sampai!).
Bagaimana Kami Membuat Basis Pengetahuan WordPress Kami Super Cepat?
Kami memilih WP Super Cache karena sangat populer (lebih dari 1 juta pemasangan aktif), dikembangkan dan dikelola oleh Automattic, gratis, dan relatif mudah diatur.
Menambahkan Izin Disk
Buat folder caching yang dapat ditulis: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache Jika baris izin tidak berfungsi, gunakan yang berikut ini: chmod 777 /path/to/your/wordpress/wp-content/cache/
Mengaktifkan Caching
Aktifkan caching dengan menambahkan yang berikut ini ke wp-config.php Anda:
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
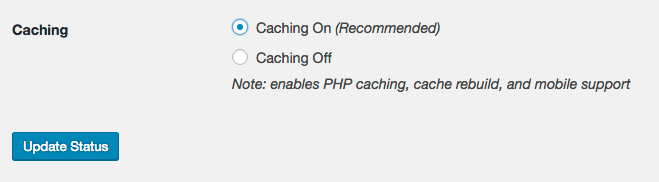
Sekarang yang kita butuhkan hanyalah mengaktifkan caching, Anda dapat melakukannya melalui WP Admin → Pengaturan → WP Super Cache: Jangan lupa klik tombol “Perbarui Status” untuk menyimpan. Anda dapat memverifikasi bahwa caching berfungsi dengan membuka halaman frontend apa pun di situs WordPress Anda dalam mode penyamaran, dan memeriksa kode sumbernya. Saat WP Super Cache berfungsi, Anda akan melihat komentar HTML berikut di bagian bawah kode sumber halaman:
Jangan lupa klik tombol “Perbarui Status” untuk menyimpan. Anda dapat memverifikasi bahwa caching berfungsi dengan membuka halaman frontend apa pun di situs WordPress Anda dalam mode penyamaran, dan memeriksa kode sumbernya. Saat WP Super Cache berfungsi, Anda akan melihat komentar HTML berikut di bagian bawah kode sumber halaman:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
Itu sudah jauh lebih baik daripada menyajikan halaman tanpa caching. Tapi, ini masih memicu seluruh tumpukan PHP, WordPress, dan MySql. Jika kita ingin membuat situs kita secepat kilat, kita perlu menambahkan caching tingkat server.
Mengonfigurasi Caching Tingkat Server
Jika Anda menggunakan Nginx, seperti kami, berikut konfigurasi yang kami gunakan: Aturan Konfigurasi WP Super Cache Nginx TIP: Aturan konfigurasi Nginx menyertakan sekumpulan aturan if . Untuk menghemat waktu Anda yang berharga, pastikan bahwa semua if aturan berada di luar arahan location , jika tidak, itu akan merusak seluruh pemrosesan (saya membuang beberapa jam untuk mencari tahu ini). Jika Anda menggunakan Apache, Anda dapat menemukan aturan .htaccess mod_rewrite tepat di halaman petunjuk pemasangan plugin di WordPress.org: https://wordpress.org/plugins/wp-super-cache/installation/ Cara termudah untuk menguji caching tingkat server tanpa memengaruhi situs Anda adalah dengan mengikuti langkah-langkah berikut:
- Buat dan publikasikan posting dummy, setel slug berikut `dummy-cache-test`.
- Muat halaman dalam mode browser penyamaran, pastikan halaman tersebut di-cache.
- Tambahkan kode berikut ke bagian atas
wp-config.phpAnda:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - Setelah menambahkan kode, muat ulang halaman dalam mode browser penyamaran yang sama. Jika halaman dimuat dengan benar – cache level server AKTIF Jika Anda mendapatkan pesan “Server caching tidak aktif”, berarti ada yang salah.
Jangan lupa untuk menghapus tambahan itu dari wp-config.php , dan juga menghapus dummy post setelah Anda selesai. Fantastis – kami telah mengatur caching, semua halaman sekarang disajikan langsung dari file HTML cache statis, melewatkan PHP dan WordPress.
Menambahkan CDN
Meskipun KB sudah dalam kondisi yang cukup baik, setiap tampilan halaman dari browser baru akan “menabrak” server kita. Jadi, saya ingin menghilangkannya dengan menambahkan satu lapisan lagi – CDN.
Manfaat yang jelas dari CDN adalah distribusi pusat data global, ketersediaan tinggi, dan penurunan besar-besaran dalam sumber daya server, terutama ketika semuanya statis. Halaman akan dimuat langsung dari CDN bahkan tanpa “menyentuh” server kami.
Saya tidak dapat berbicara cukup banyak tentang CloudFlare. Kami telah menggunakan CDN mereka (dan barang ekstra mereka) selama bertahun-tahun, dan apa yang gila dari semua itu – Anda dapat menggunakannya secara gratis! Itu benar – benar-benar gratis untuk 95% fitur mereka.
Sebagai contoh, katakanlah Anda memiliki halaman statis populer di situs yang mendapat 5 juta kunjungan unik setiap hari. Mengabaikan server proxy dan caching ISP, ini akan memicu setidaknya 5 juta hit harian ke server Anda. Saat Anda menggunakan CDN seperti CloudFlare, halaman statis ini hanya akan dimuat dari situs Anda beberapa kali sehari (berdasarkan frekuensi pembersihan cache CDN).
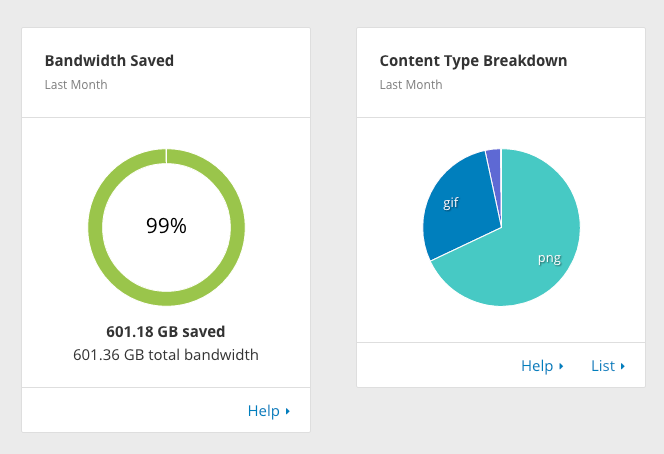
Berikut beberapa statistik nyata dari subdomain yang kami miliki yang hanya menyajikan gambar: 
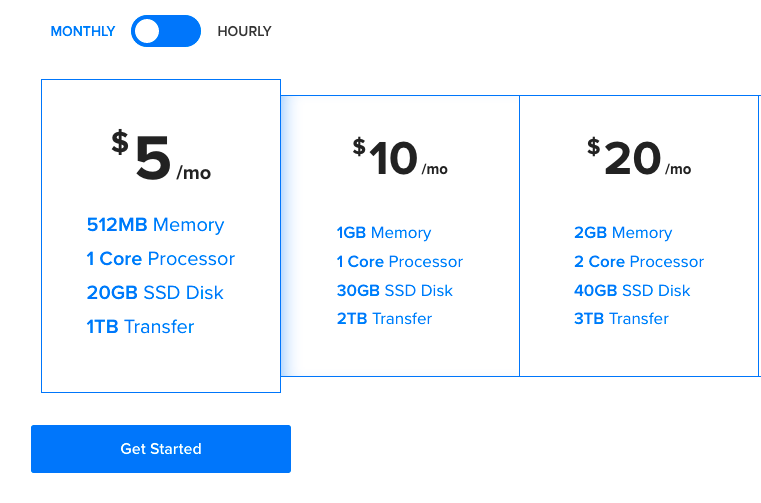
Lihat angka-angka itu – kami menghemat lebih dari 600 GB bandwidth untuk server kami. Jika Anda mengatur WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN, Anda mungkin dapat menggunakan tetesan DigitalOcean $5 / bln tanpa masalah penskalaan!

Mari kita berhitung bersama… WordPress gratis, WP Super Cache gratis, CloudFlare CDN gratis… Oh – hanya $5 / bln untuk WordPress yang dapat diskalakan. Gila, kan?!
Bagaimana Kami Menyesuaikan Pencarian KB untuk Melayani Data Cache?
Secara default, struktur permalink pencarian WordPress menggunakan parameter string kueri s= untuk meneruskan kueri pencarian. Untuk alasan yang baik, WP Super Cache mengabaikan string kueri. Oleh karena itu, kami harus membuat beberapa penyesuaian kecil dalam struktur URL pencarian untuk membuatnya berfungsi:
Pembaruan ini mengubah struktur URL menjadi freemius.com/help/documentation/search/{query}/ yang di-cache oleh WP Super Cache.
Ledakan! Bahkan hasil pencarian kami di-cache sekarang.
Bagaimana Kami Mengamankan Basis Pengetahuan WordPress Kami?
Keamanan adalah kuncinya. Hal terakhir yang ingin dihadapi oleh perusahaan mana pun, terutama startup, adalah pelanggaran keamanan. Ini dapat merusak reputasi Anda, mempertaruhkan IP Anda (Kekayaan Intelektual), dan menghabiskan waktu berjam-jam, terkadang bahkan berhari-hari, untuk memulihkan kontrol dan data.
Banyak pengembang suka berbicara omong kosong tentang WordPress dan mengatakan itu tidak aman. Berdasarkan angka – ya, mereka mungkin benar. Karena WordPress adalah platform web paling populer, itu juga merupakan target # 1 bagi peretas, dan jumlahnya masuk akal – Duh…
Apa yang tidak mereka pahami adalah bahwa WordPress sebagai platform mungkin merupakan salah satu proyek yang paling aman. Kerentanan terutama berasal dari versi WordPress lama yang sudah ketinggalan zaman, plugin dan tema pihak ketiga, dan dari pengguna yang menyiapkan kata sandi yang lemah.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let's get rid of that by adding the following code to the theme's functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
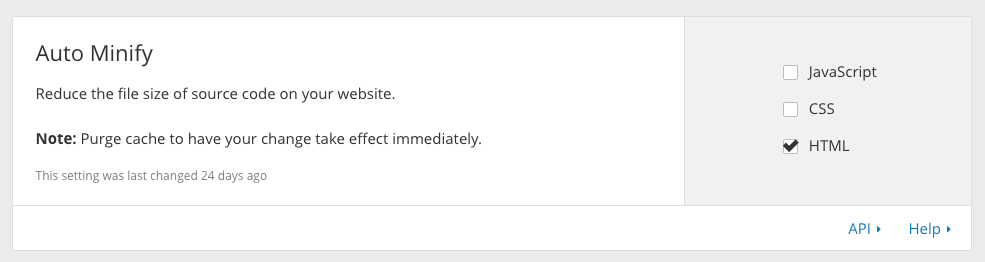
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Done!
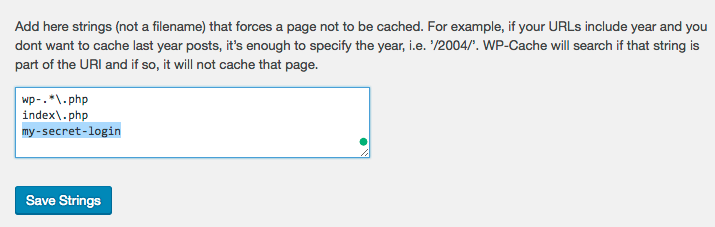
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced: 
Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a 'strong passwords' policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
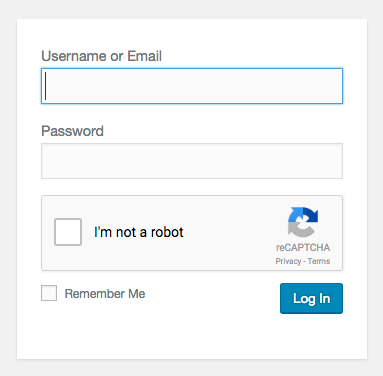
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can't really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it's a human being:
Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it's widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php , hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB's frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that's rare, and I'm NOT calling anyone for a challenge).
Now you
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there's a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What's more important is to grasp the line of thought that lead the decision making and choosing & picking what's right for us. It was not easy because as I've shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
Semoga beruntung!
