Pembicaraan Nyata: PWA E-niaga dan Tantangan Membangunnya
Diterbitkan: 2022-03-02Pada tahun 2016, e-niaga mencapai tonggak penting: Perangkat seluler mengambil alih desktop dan laptop sebagai cara paling populer untuk menjelajah internet.
Toko online tidak bisa lagi memperlakukan pengguna ponsel mereka sebagai renungan. Sekarang, pengalaman seluler adalah aspek terpenting dari situs e-niaga.
Toko online menanggapi perubahan ini dengan membuat situs mereka responsif, yang berarti mereka secara otomatis menyesuaikan dengan layar perangkat seluler yang lebih kecil.
Banyak toko juga mengembangkan aplikasi asli mereka sendiri untuk perangkat seluler, karena aplikasi asli memiliki fungsi offline dan lebih cepat daripada situs responsif. Kecepatan sangat penting untuk pengalaman seluler — menurut Google, 53% pengguna seluler akan meninggalkan halaman jika memuat lebih dari tiga detik.
Keuntungan lain untuk aplikasi asli? Pengguna dapat memasang ikon untuk mereka di layar beranda, yang membuat merek Anda tetap segar di pikiran mereka dan menghasilkan lebih banyak penjualan untuk toko Anda.
Namun, aplikasi asli juga memiliki masalah. Untuk satu hal, mereka tidak nyaman. Pengguna harus mencarinya di platform distribusi seperti Apple App Store atau Google Play dan kemudian mengunduhnya untuk menggunakannya.
Apa itu PWA?
Aplikasi web progresif (PWA) telah muncul sebagai solusi untuk masalah ini.
PWA berfungsi sebagai kombinasi antara situs responsif dan aplikasi asli. Seperti aplikasi asli, mereka cepat, memiliki fungsi offline dan dapat diatur sebagai ikon layar beranda. Tetapi tidak seperti aplikasi asli, mereka tidak perlu diunduh dari toko aplikasi. PWA dapat diakses hanya dengan mengklik tautan atau memasukkan URL ke bilah alamat browser Anda, sama seperti situs web lainnya.
Tertarik membuat PWA untuk toko online Anda? Anda harus menyadari bahwa ini adalah proses yang sangat kompleks dan mahal yang memerlukan koordinasi antara tim teknik dan beberapa vendor teknologi. Biaya di muka dapat berkisar dari $ 250.000 hingga lebih dari $ 1.000.000 berdasarkan kompleksitas pembuatan dan tambahan $ 3.000 hingga $ 10.000 + dalam biaya berlangganan bulanan tergantung pada vendor.
Kami akan merinci semua yang diperlukan untuk membuat PWA di bawah ini.
Teknologi yang Dibutuhkan untuk Membangun PWA
Mengingat kemampuan PWA yang canggih, seharusnya tidak mengherankan bahwa mereka bisa sulit dan memakan waktu untuk dikembangkan. Ada banyak teknologi berbeda yang terlibat dalam proses tersebut, dan pedagang e-niaga harus menemukan ahli untuk masing-masing teknologi ini dan seringkali perlu menyewa beberapa vendor untuk membangun PWA mereka.
Secara khusus, delapan teknologi berikut membentuk dasar PWA:
1. PIM/OMS Tanpa Kepala
Setiap toko online membutuhkan sistem manajemen informasi produk (PIM) atau sistem manajemen pesanan (OMS). Ini berfungsi sebagai backend situs Anda, memungkinkan Anda untuk mengedit daftar Anda dan melacak inventaris, pesanan, dan pengiriman Anda secara real-time.
Untuk membuat PWA, PIM atau OMS Anda juga harus tanpa kepala, yang berarti Anda dapat menghubungkannya ke sistem terpisah untuk pengalaman frontend/menghadapi pengguna Anda.
Untungnya, platform PIM dan OMS yang populer telah berinvestasi dalam membuat sistem mereka kompatibel dengan perdagangan tanpa kepala. Shopify, BigCommerce, dan Magento memiliki antarmuka pemrograman aplikasi (API) yang kuat yang memungkinkan Anda menghubungkan teknologi mereka ke sistem lain.
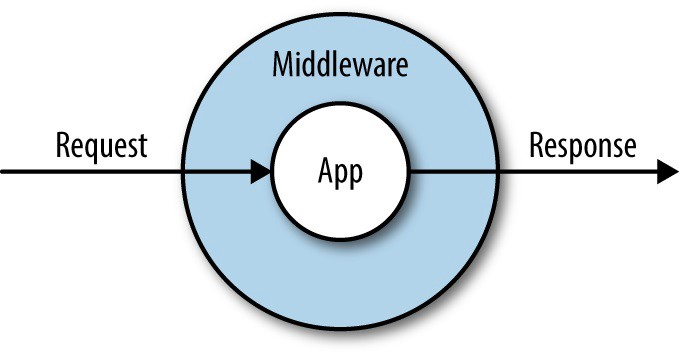
2. Lapisan Middleware
Lapisan middleware diperlukan untuk mengirim data dari backend e-niaga Anda ke etalase frontend Anda dan sebaliknya.
API yang disediakan oleh Shopify, BigCommerce, dll. pada dasarnya adalah garis besar yang memberi tahu pengembang Anda cara mengintegrasikan platform mereka dengan platform lain. Middleware adalah perangkat lunak yang bekerja dengan API untuk memfasilitasi komunikasi antara dua platform.

3. CDN
Seperti disebutkan di atas, kecepatan adalah segalanya dalam hal PWA. Pengguna seluler tidak akan mentolerir kinerja yang buruk.
Jarak fisik memainkan peran kunci dalam kecepatan situs. Semakin jauh pengguna dari salah satu server Anda, semakin lama waktu yang dibutuhkan elemen di situs Anda untuk memuatnya.

Jaringan pengiriman konten (CDN) seperti Fastly memelihara lusinan server dan pusat data yang didistribusikan di seluruh dunia. Pemilik toko dapat mengakses infrastruktur CDN untuk meningkatkan kecepatan situs mereka dengan imbalan biaya berulang.
4. SSR
Render sisi server (SSR) adalah teknik lain yang digunakan untuk meningkatkan kinerja PWA.
Dengan SSR, halaman dirender sepenuhnya di server dan kemudian dikirim ke browser pengguna, yang menghasilkan waktu buka halaman yang lebih cepat dan pengalaman pengguna yang lebih baik.
SSR juga memiliki manfaat optimasi mesin pencari (SEO). Mesin telusur tidak dapat secara efektif mengindeks aplikasi yang dirender di browser pengguna (ini juga dikenal sebagai rendering sisi klien, atau CSR), tetapi mereka tidak memiliki masalah dengan SSR. Waktu muat yang cepat juga membantu SEO, karena mendorong pengunjung untuk tetap berada di situs Anda alih-alih mundur. Meningkatkan jumlah rata-rata waktu yang dihabiskan orang di situs Anda akan meningkatkan posisi Anda di peringkat pencarian.
Tidak mungkin untuk melebih-lebihkan pentingnya SEO. Empat puluh tiga persen lalu lintas ke situs e-niaga berasal dari pencarian organik — ini jauh lebih banyak daripada sumber lainnya. Faktanya, ini lebih dari gabungan lalu lintas langsung (20%), iklan pencarian berbayar (18%) dan pemasaran email (4%).
Tanpa peringkat tinggi dalam hasil pencarian, toko Anda mungkin tidak menerima jumlah lalu lintas yang dibutuhkan untuk bertahan hidup. SSR akan meningkatkan kecepatan Anda, meningkatkan peringkat pencarian Anda dan meningkatkan lalu lintas ke toko Anda.
5. Pekerja Layanan
Pekerja layanan adalah skrip yang membuat cache dan kemudian mengambil sumber daya dari cache ini bila diperlukan. Ini berjalan di latar belakang browser, terpisah dari halaman — ini adalah bagaimana PWA dapat berfungsi bahkan ketika tidak ada koneksi internet.
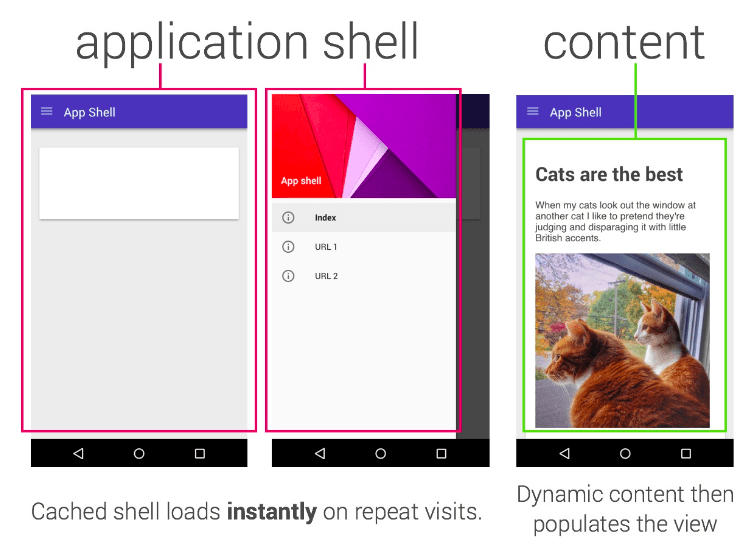
6. Aplikasi Shell
Cache yang dibuat oleh service worker juga memungkinkan Anda menggunakan shell aplikasi, yang merupakan kode minimal yang diperlukan untuk antarmuka pengguna PWA. Shell aplikasi membuat PWA Anda lebih cepat karena menyimpan konten statis dalam cache dan siap, jadi hanya konten dinamis yang perlu dimuat.

7. Manifes Aplikasi Web
Sejumlah informasi tertentu diperlukan browser untuk mengetahui apa yang harus dilakukan ketika pengguna mengklik ikon layar beranda PWA Anda. Manifes aplikasi web menyediakan informasi ini, yang mencakup tautan ke gambar ikon PWA Anda serta tautan ke PWA Anda sendiri.
8. Etalase
Terakhir, Anda harus membuat kode khusus etalase menggunakan kerangka kerja React atau Vue untuk PWA Anda. Di sinilah pengguna benar-benar berinteraksi dengan situs Anda, menjadikannya sangat penting, memakan waktu, dan mahal untuk dikembangkan.
Anda tidak bisa berhemat pada aspek aplikasi Anda ini. Desain yang tidak menarik atau sulit dinavigasi akan menyebabkan Anda kehilangan potensi penjualan dan mengarahkan pengunjung ke pesaing Anda.
Garis bawah
Metode tradisional untuk mengembangkan PWA mungkin tidak layak untuk usaha kecil dan menengah.
Untuk melakukan ini sendiri, Anda harus membayar lebih banyak jam kerja dari pengembang Anda. Selain itu, pengembang Anda saat ini mungkin tidak memiliki keterampilan yang diperlukan untuk membangun PWA. Dalam hal ini, Anda perlu menambahkan pekerja baru yang sangat terampil ke dalam daftar gaji Anda. Bisakah Anda membayar itu?
Pilihan lainnya adalah mengalihdayakan beberapa atau semua tugas pengembangan ini ke vendor pihak ketiga. Tapi sekali lagi, itu biaya yang cukup besar. Dan selain biaya pembuatan PWA, Anda harus mempertimbangkan bahwa Anda juga harus membayar banyak pemeliharaan dan pengelolaan dari waktu ke waktu.
Tidak ada jalan lain — mengembangkan PWA dengan cara tradisional akan sangat merugikan Anda.
Adam Ritchie adalah seorang penulis lepas yang tinggal di Silver Spring, Maryland. Dia saat ini menulis untuk Shogun, dan klien sebelumnya termasuk Groupon, Clutch dan New Theory.
