Bagaimana Membangun Aplikasi Web React Progressive?
Diterbitkan: 2021-08-24Raksasa teknologi seperti Google dan Microsoft telah membuka jalan bagi aplikasi web progresif (atau PWA) sejak 4-5 tahun yang lalu. Kini, PWA telah menjadi teknologi yang wajib dimiliki oleh perusahaan besar maupun startup kecil. Twitter, Starbucks, Google, dan AliExpress menggunakan pembuat aplikasi web progresif untuk meningkatkan citra online mereka.
PWA adalah aplikasi web yang menangkap keunggulan aplikasi asli dan web. Ini menyediakan fungsi perangkat keras dan disertakan dalam bagian utama aplikasi lintas platform. Dibandingkan dengan aplikasi asli, pembuatan dan pemeliharaannya lebih cepat, lebih sederhana, dan lebih murah.
PWA mendukung fungsi yang tidak dapat diakses untuk situs normal. Ini menggabungkan pekerjaan offline, pemberitahuan push, akses ke lokasi geografis, kamera, mikrofon, dll. PWA bahkan dapat bekerja di luar browser, memanfaatkan shell aplikasi lokal yang dapat dikirim saat startup.
- Studi Statista mengatakan, lebih dari 40% perusahaan dan programmer independen di seluruh dunia lebih suka bekerja dengan React menjadikannya kerangka kerja web paling populer di tahun 2021.
- React juga disebut sebagai teknologi bintang di GitHub, dengan 85 repositori kolektif menjadikannya kerangka kerja sumber terbuka yang paling mudah diakses.
- Sesuai beberapa laporan dan studi yang dilakukan oleh 30 laporan PWA teratas , ada tingkat konversi rata-rata 36% lebih tinggi untuk pembuat aplikasi web progresif yang bereaksi daripada yang untuk aplikasi seluler asli.
- Menurut Smashing Ideas, perusahaan dengan PWA memiliki peningkatan 50% dalam keterlibatan pelanggan .
- Laporan yang sama dengan menghancurkan ide juga menyatakan penurunan 33% dalam pengembangan dan pemeliharaan . Laporan ini juga memberikan informasi tentang penghematan pengembangan dan pemeliharaan yang mungkin lebih besar dari 33% jika PWA dapat melayani semua kebutuhan web seluler, menghilangkan kebutuhan akan aplikasi baru atau yang sudah ada.
PWA dan Bereaksi
Karena Anda telah mengetahui pentingnya PWA. Ada beberapa cara untuk membuat aplikasi react PWA atau aplikasi web progresif. Anda dapat menggunakan vanilla JS, HTML, CSS dengan mudah dan memilih kerangka kerja dan pustaka Anda. Beberapa pilihan yang populer adalah Ionic, Vue, Angular, Polymer, dan tentunya React.

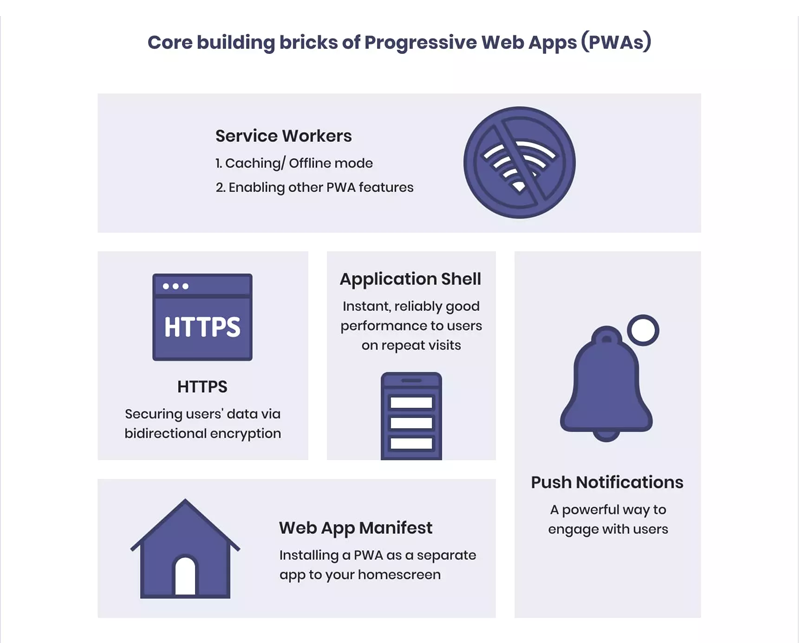
Teknologi web untuk PWA:
- Manifes web
- Agen layanan
- Cangkang aplikasi
- HTTPS
Bagaimana Cara Membangun Aplikasi React?
Untuk memulai dengan cara membuat aplikasi web, pertama-tama pastikan Anda telah menginstal Node versi terbaru dan editor kode yang sudah dikenal. Sebagian besar Visual Studio Code digunakan oleh banyak orang sebagai pilihan populer.
Tapi, jika Anda memiliki aplikasi web reaksi yang Anda perlukan dengan fitur progresif maka itu luar biasa. Jika tidak, pastikan untuk menginstal untuk mendapatkan manfaat penuh dari pengembangan aplikasi asli React . Alat CreateReactApp Facebook dapat membantu dalam hal ini. Anda bahkan dapat mengimpor aplikasi respons yang sudah jadi dari GitHub.

Membangun PWA Dengan Create-React-App
Siapkan Aplikasi React Sederhana
Langkah pertama adalah membangun PWA. Untuk itu Anda perlu menggunakan create-react-app seperti yang dibahas pada paragraf di atas. Jika Anda belum menginstalnya di sistem Anda, maka Anda dapat menjalankan perintah ini menggunakan kode di bawah ini:
npm saya membuat-bereaksi-aplikasi -g
Untuk membangun aplikasi TypeScript React menggunakan create-react-app, masukkan perintah npx yang diberikan di bawah ini:
npx create-react-app pwa-react-typescript –template Typescript
Langkah-langkah ini akan membuat aplikasi web React yang dibuat untuk Anda dengan TypeScript, yang dapat diuji secara lokal dengan:
cd pwa-react-typescript
benang mulai
Metode lain untuk membuat aplikasi React adalah dengan:
buat-reaksi-aplikasi-reaksi-pwa
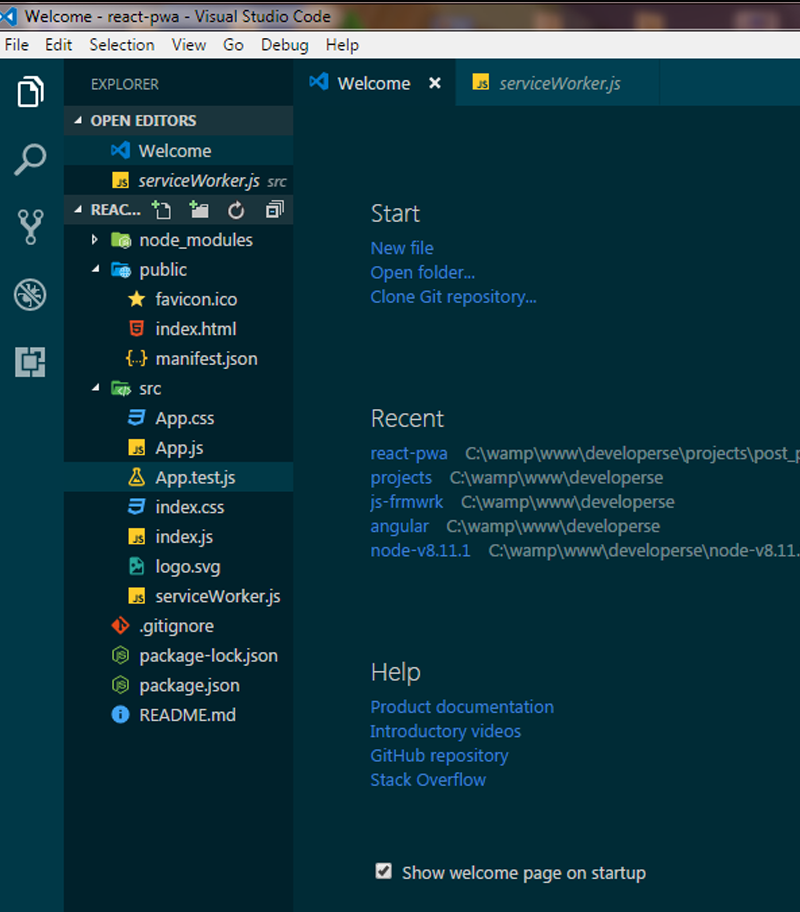
Gambar yang diberikan di bawah ini menunjukkan kepada Anda file yang akan dibuat di folder react-app.

Daftarkan Service Worker
Create-react-app (CRA) menawarkan alat untuk memberikan solusi untuk pertanyaan- bagaimana membuat aplikasi PWA dengan React untuk bisnis Anda ?
Tetapi jika Anda memikirkan cara membuat aplikasi web progresif yang dapat dijalankan dalam mode offline? Kemudian Anda harus mengonfigurasi file pekerja layanan yang dibuat secara otomatis.

Direktori proyek yang baru dibuat berisi file index.js. Ketika Anda membukanya, Anda akan menemukan kode yang diberikan di bawah ini:
Dalam file Anda mungkin melihat Service Worker, yang tidak terdaftar. Untuk mendaftarkannya, Anda harus mengubah panggilan unregister() menjadi register().
Dengan demikian, pertanyaan tentang cara membuat aplikasi reaksi atau membuat aplikasi PWA dengan pekerja layanan menggunakan React terpecahkan?

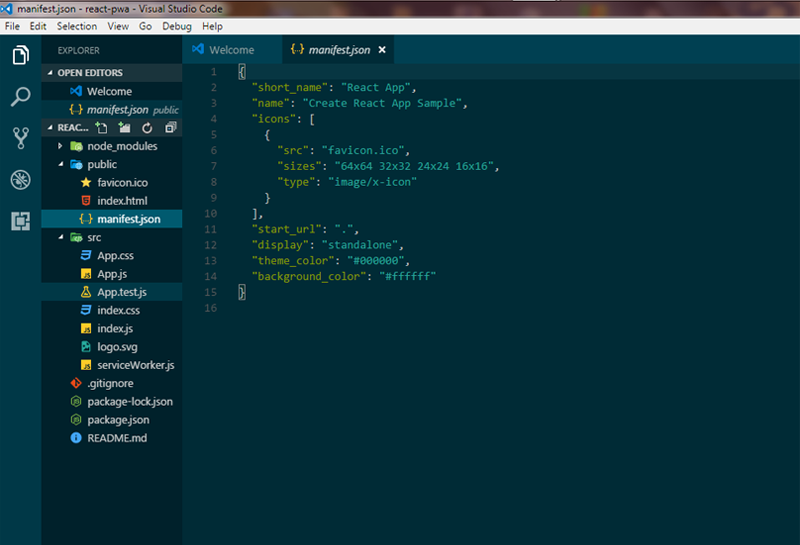
Konfigurasikan Manifes Aplikasi Web
Anda harus tahu bahwa manifest.js di folder publik memuat metadata alias informasi yang mengontrol bagaimana aplikasi terjadi pada pengguna dan menjelaskan penampilannya saat diluncurkan.

Manifest.json ditautkan dalam file public/index.html:
<link rel=”manifest” href=”%PUBLIC_URL%/manifest.json” />
Catatan: Penggunaan %PUBLIC_URL% pada tag di atas. Ini akan bertukar dengan URL folder publik selama pengembangan. Perhatikan juga bahwa hanya file yang ada di dalam folder publik yang dapat diambil dari HTML.
Memiliki manifest.json diperlukan oleh Chrome untuk menambahkan PWA Anda ke layar Utama.
ServiceWorker.js mendaftarkan file service worker kami. Untuk menjawab pertanyaan Anda di mana file pekerja akan didaftarkan? File akan dibuat dengan CRA saat aplikasi dibuat, yaitu saat sedang dibuat untuk produksi:
npm menjalankan build
Menjelaskan komponen file, ini dia:
- Perintah membangun proyek dan menyimpannya di folder build.
- Semua file js dan css disimpan oleh folder statis.
- Index.html adalah halaman utama yang memuat semua file React yang disimpan di folder static/js dan juga CSS yang disimpan di folder static/css.
- Dalam file service-worker.js semua kode service worker disimpan.
- Semua file yang di-cache oleh service worker dalam sebuah larik disimpan oleh file precache-man aifest.*.js.
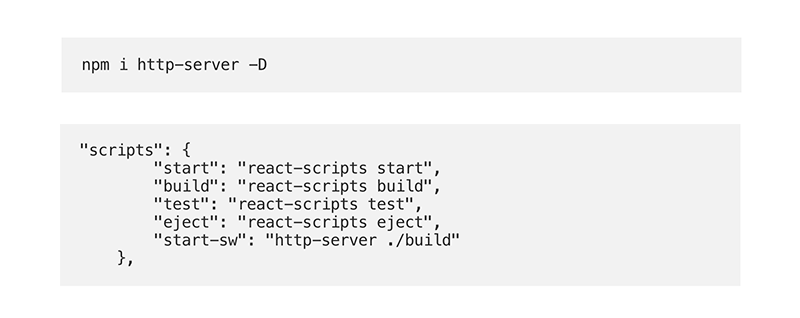
- Agar semuanya berjalan sesuai rencana, Anda harus memuat folder build di browser tetapi pertama-tama, Anda memerlukan browser. Instal http-server
- Langkah selanjutnya adalah menambahkan start di bagian skrip package.json.

Menguji PWA
Setelah membuat React PWA. Langkah selanjutnya terkait dengan pengujian aplikasi.
Untuk menjalankan aplikasi dalam mode produksi, ketik perintah berikut yang diberikan pada gambar di bawah ini:

Sekarang Anda telah membangun aplikasi Anda, dan inilah saatnya untuk mengujinya. Google telah membuat daftar periksa di PWA, dan Anda dapat menilai aplikasi web Anda menggunakan Lighthouse. Ini adalah alat yang terletak di tab yaitu Chrome DevTools.
Mengapa Memilih Bereaksi untuk Membangun Aplikasi Web Progresif?
Bereaksi menjadi perpustakaan sumber terbuka untuk JavaScript yang awalnya dibuat oleh Jordan Walke dari Facebook pada tahun 2013, itu dibangun untuk mengembangkan UI dengan cara yang cepat, mendasar, dan mudah beradaptasi. Grup Facebook mengikuti perpustakaan, dan saat ini dijalankan di item mereka seperti Facebook dan Instagram.
React populer dengan jumlah unduhan JavaScript yang mencapai 8+ juta unduhan setiap minggu. Salah satu dari banyak alasan orang akan bereaksi terhadap pengembangan aplikasi asli .
Catatan Akhir
Mengembangkan PWA React untuk startup sedang dalam tren karena memberdayakan desain, pengembangan, penyampaian, dan penerbitan PWA untuk miliaran perangkat yang memanfaatkan teknologi yang mereka kenal. Aplikasi React yang ada juga dapat diubah menjadi PWA.
PWA dengan bantuan perusahaan pengembang aplikasi pwa mudah dibuat dan didistribusikan, dan meningkatkan nilai klien dengan memberikan wawasan lokal, komitmen yang lebih baik melalui komponen, misalnya, menambah layar beranda, pesan pop-up, dan lainnya tanpa pendirian interaksi.
Jika Anda memerlukan bantuan untuk membangun reaksi aplikasi web progresif untuk bisnis Anda, tim kami yang terdiri dari perusahaan pengembang aplikasi web progresif berpengalaman siap untuk memahami pertanyaan Anda dan memberi nasihat tentang pengembangan reaksi aplikasi web progresif. Demikian juga, Anda dapat menemukan salah satu investigasi kontekstual PWA nomor satu kami.
