Tip Desain: Membuat Gambar Header yang Efektif
Diterbitkan: 2020-01-22Gambar header sering kali menjadi hal pertama yang diperhatikan pengunjung ketika mereka tiba di situs web, halaman arahan, atau kampanye pemasaran Anda. Ini menjadikannya salah satu alat terpenting untuk menyampaikan apa yang Anda ingin pengunjung ketahui tentang situs dan bisnis Anda. Sekarang, jangan biarkan saya membodohi Anda, saya bukan ahli desain. Namun, saya berbicara dengan guru desain grafis residen kami, untuk mempelajari lebih lanjut tentang proses yang dia gunakan untuk membuat gambar header yang efektif. Dia membagikan praktik terbaik tentang cara menggabungkan teks untuk berbagai kasus penggunaan, jenis gambar apa yang paling berhasil, dan di mana menemukan gambar untuk kampanye Anda.
Teks Langsung vs Teks Grafis
Untuk memulai, penting untuk memikirkan teks yang ingin Anda gunakan dengan gambar header Anda, jika ada. Sebagian besar gambar header menyertakan teks dalam salah satu dari dua cara, baik sebagai teks langsung atau sebagai teks grafik yang dimasukkan ke dalam gambar.
Apa itu teks langsung?
Teks langsung adalah teks yang ditambahkan di atas gambar latar belakang. Di ShortStack, Anda dapat menambahkan teks ini menggunakan Teks Kaya atau Widget Teks. Keuntungan menggunakan teks langsung meliputi:
Kemampuan Pencarian : Teks langsung yang ditambahkan ke kampanye Anda dapat dicari oleh browser, memberikan kekuatan SEO ekstra pada situs Anda;
Ketanggapan teks : Teks langsung akan secara otomatis diubah ukurannya dengan lebar perangkat tempat pemirsa mengakses kampanye Anda; dan
Dapat diedit : Teks langsung dapat dengan mudah diedit di dalam Pembuat Kampanye ShortStack Anda.
WAWASAN : Kami menggunakan teks langsung dalam template kami karena keuntungan yang diberikan opsi ini.
Apa itu teks grafis?
Teks grafis adalah teks yang merupakan bagian dari sebuah gambar. Anda dapat membuat gambar yang menyertakan teks grafik menggunakan program desain seperti Photoshop atau alat online seperti Canva. Keuntungan menggunakan teks grafis meliputi:
Kebebasan kreatif yang lebih besar : Teks grafis memungkinkan Anda untuk menggunakan font apa pun yang Anda inginkan dan untuk menata teks sesuai pilihan Anda; dan
Responsivitas gambar : Bergantung pada desain Anda, penggunaan teks grafis memungkinkan Anda lebih fleksibel dalam hal responsivitas gambar pada berbagai ukuran layar. Namun, jika Anda memiliki jenis kecil pada gambar Anda, ini dapat mengurangi keterbacaan teks saat diperkecil pada perangkat seluler.

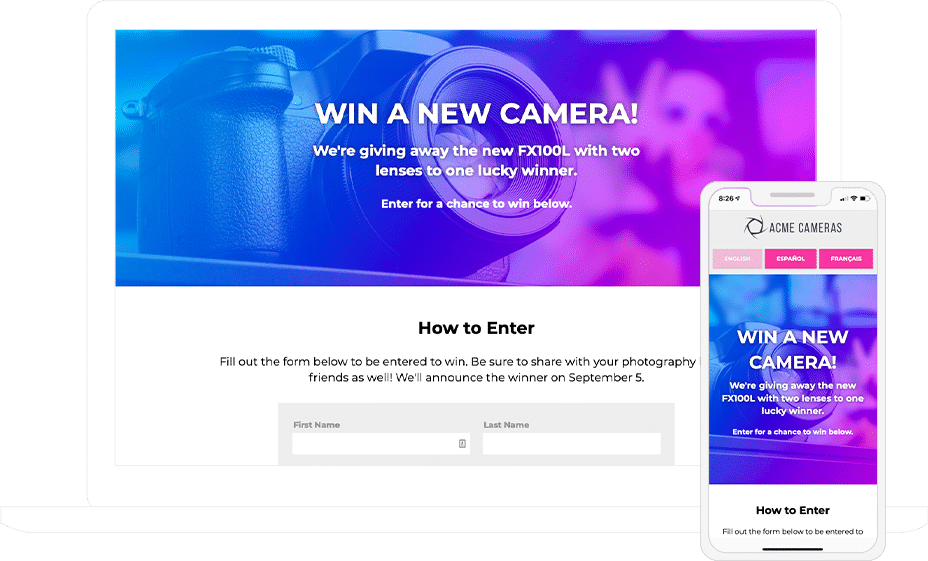
Header kampanye ini menggunakan teks langsung, membuat keterbacaan lebih baik di seluler.
Memilih Gambar
Setelah Anda menentukan jenis teks apa yang akan Anda gunakan, sekarang saatnya untuk memutuskan jenis gambar apa yang akan Anda gunakan untuk melengkapi teks Anda. Anda mungkin mempertimbangkan untuk menggunakan:
Pola berulang : Jenis gambar ini bagus untuk daya tanggap, karena tidak masalah seberapa lebar gambar untuk konten yang sama ditampilkan;
Gambar sederhana : Gambar yang tidak "sibuk" lebih baik untuk overlay teks daripada gambar dengan terlalu banyak hal;
Gambar makro dengan efek bokeh : Gambar makro adalah bidikan close-up subjek, dan menambahkan efek bokeh akan mengaburkan latar belakang gambar, yang membawa fokus ke subjek header Anda;
Gambar dengan subjek disetel ke satu sisi : Mengatur subjek gambar ke satu sisi menyisakan ruang untuk teks pada layar lebar yang meningkatkan keterbacaan teks; atau
Gambar n yang menyatu dengan warna latar belakang kampanye Anda : Jenis gambar ini berfungsi dengan baik untuk responsivitas dan melihat kampanye di perangkat seluler, karena Anda tidak perlu khawatir tentang seberapa tinggi kampanye Anda saat membuat gambar.


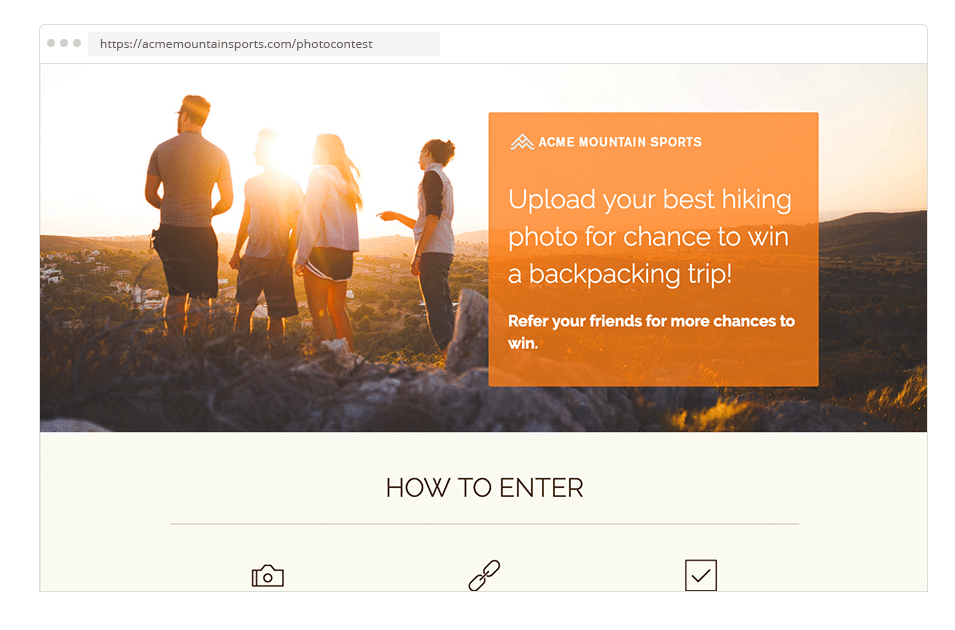
Header ini memiliki subjek gambar yang terdapat di satu sisi meninggalkan ruang untuk blok teks di sisi lain.
Tidak yakin di mana menemukan gambar? Kami menyarankan Shutterstock, Pixabay atau Adobe Stock. Jika tidak, Anda dapat mengambil foto Anda sendiri atau membuat gambar Anda sendiri dan menggunakannya sebagai gantinya.
Rasio Aspek Gambar
Saat memilih gambar, penting untuk mempertimbangkan rasio aspek gambar. Gambar sempit yang tinggi mungkin berfungsi dengan baik di seluler, tetapi mungkin tidak terlihat bagus di desktop. Atau, gambar lebar dengan detail kecil akan kehilangan pengaruhnya (dan, berpotensi, beberapa konten) saat diperkecil di perangkat seluler. Terkadang yang terbaik adalah memiliki dua gambar, satu untuk seluler dan satu untuk desktop. Anda dapat menggunakan setelan keterlihatan khusus perangkat kami untuk menampilkan konten yang berbeda di seluler versus desktop.

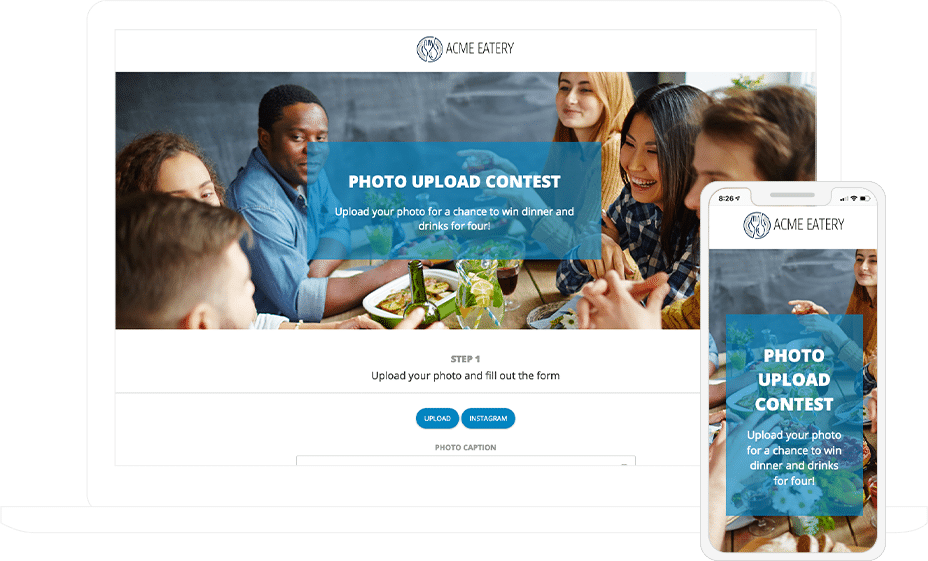
Gambar lebar ini berfungsi dengan baik di desktop, namun, di seluler Anda kehilangan subjek utama foto.
Gaya Teks
Setelah Anda menyelesaikan gambar untuk header Anda, saatnya untuk menambahkan teks Anda. Hal terpenting yang perlu diingat saat menambahkan teks adalah keterbacaan. Teknik berikut dapat membantu meningkatkan keterbacaan teks di header Anda:
Tambahkan blok warna di belakang teks : Warna solid di belakang teks Anda akan memberikan penghalang antara gambar latar belakang dan teks header Anda;
Tingkatkan transparansi gambar : Menerapkan transparansi ke gambar latar akan memungkinkan teks tanpa transparansi menonjol di latar belakang;
Terapkan bayangan teks : Menggunakan bayangan di sekitar karakter teks untuk memberi mereka lebih banyak kedalaman;
Gunakan font yang lebih tebal : Font yang lebih tebal memberi karakter teks bobot yang lebih besar;
Kontras warna teks dengan warna gambar : Menggunakan warna kontras akan menarik perhatian pemirsa ke teks header; dan
Gunakan ukuran font yang berbeda untuk teks penting : Memecah teks dengan ukuran font yang berbeda memungkinkan informasi yang paling penting untuk menonjol.

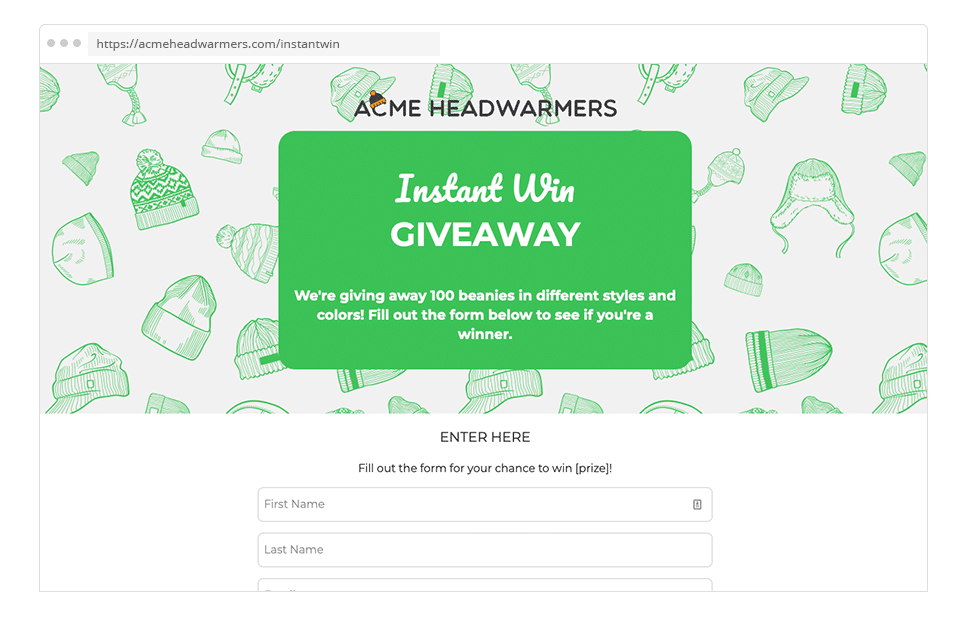
Header ini menggunakan pola latar belakang berulang dan blok warna di belakang teks, membuatnya menonjol.
Daya tanggap
Pikirkan Anda sudah selesai? Tidak begitu cepat. Anda perlu memastikan gambar header Anda terlihat bagus di desktop dan perangkat seluler. Ingatlah pertimbangan berikut saat mendesain tajuk Anda untuk menghindari masalah apa pun:
Rasio aspek : Seberapa lebar dan tinggi gambar Anda memengaruhi tampilannya di perangkat seluler (lihat catatan di atas);
Pengubahan ukuran gambar : Pastikan teks dan elemen gambar penting masih terbaca saat gambar diubah ukurannya di perangkat seluler; dan
Pengguliran gambar : Gambar mungkin meningkatkan jumlah pengguliran yang harus dilakukan pengunjung pada perangkat seluler, jadi pastikan bahwa informasi penting tidak memerlukan banyak pengguliran.
Di sana Anda memilikinya! Kiat teratas untuk mendesain gambar header yang efektif. Ada pertanyaan tentang gaya kampanye Anda? Kirim pesan kepada tim dukungan kami: theteam@shortstacklab.com.
Ingin lebih banyak tips dan ide desain? Lihat artikel di seri Desain kami.
