Tutorial: Cara Membuat Email Pemblokiran Warna
Diterbitkan: 2018-09-04Dalam artikel ini
Kami sangat menyukai semua hal warna dalam email . Salah satu gaya yang sangat kami sukai (dan sering dilihat) adalah pemblokiran warna, di mana sekitar setengah email memiliki warna latar belakang yang berani dan setengah lainnya berwarna putih. Ini adalah teknik sederhana yang berjalan jauh di kotak masuk. Dalam tutorial ini, kami akan menunjukkan cara membuat email pemblokiran warna Anda sendiri dalam beberapa langkah mudah. Kami juga akan mempelajari cara:
- Tambahkan beberapa warna latar belakang HTML dalam email
- Buat beberapa kolom
- Format teks (warna, ukuran, tinggi garis, tautan, dll.)
- Poles email dengan menyesuaikan spasi dan padding
Inspirasi: Pengiriman di Luar Layar
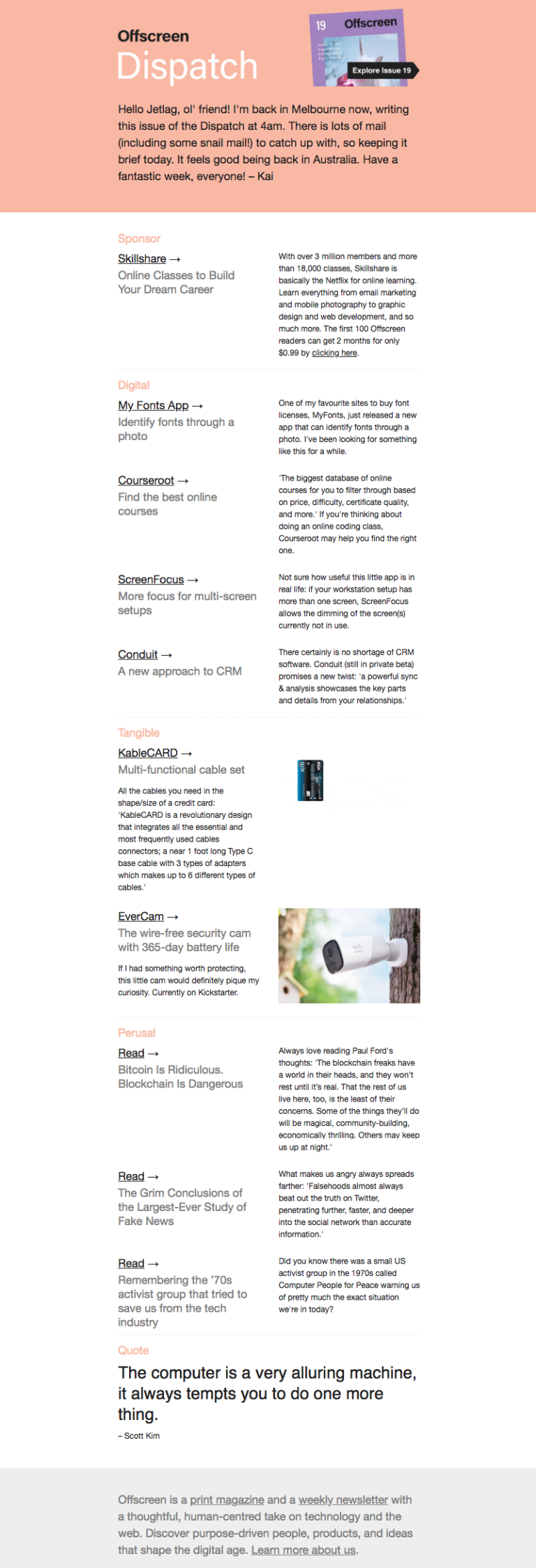
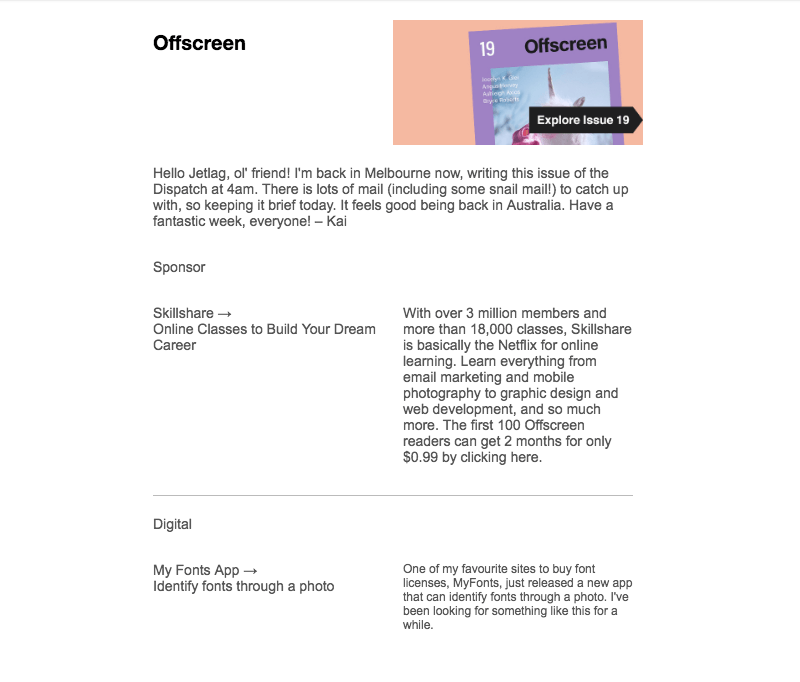
Offscreen adalah majalah cetak dan buletin mingguan “dengan pandangan yang bijaksana dan berpusat pada manusia tentang teknologi dan web.” Buletinnya disebut Offscreen Dispatch, dan kami telah lama mengagumi desainnya yang sederhana dan berbeda. Offscreen menggunakan teknik pemblokiran warna yang sama di setiap email, dan efek yang sangat cantik membuat email terlihat seperti halaman di majalah. Bagian atas—tempat desainer web Kai Brach menulis catatan untuk pelanggan—selalu berwarna merah muda. Sisa email selalu berwarna putih. Coba lihat:

Tidak ada yang istimewa di sini—tidak ada seni atau fotografi—tetapi tata letak yang dinamis, teks yang diformat dengan baik, dan desain yang diblokir warna menyatukan email ini.
Langkah 1: Bangun strukturnya
Buka editor BEE di MailUp dan mulai dengan template dasar satu kolom kosong.
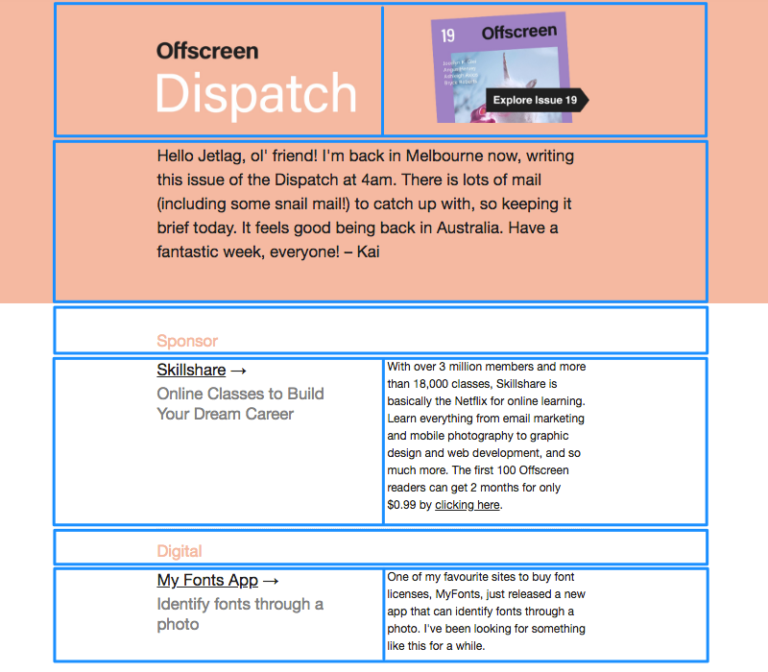
Sebelum kita mulai menyeret elemen struktur, mari luangkan waktu sebentar untuk memeriksa email Offscreen Dispatch dan mengidentifikasi komponen tata letak. Berikut adalah versi mark-up:

Email bergantian antara struktur satu kolom dan dua kolom, yang mudah dipasang di BEE.
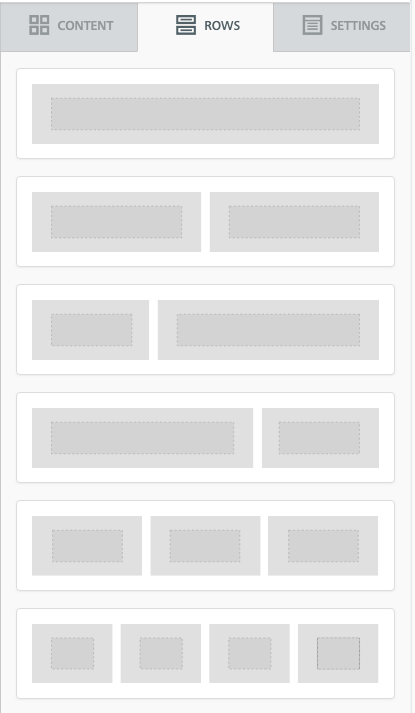
Seret formasi baris yang sesuai dari menu Baris di sebelah kanan. Kami memerlukan dua opsi teratas untuk email ini:

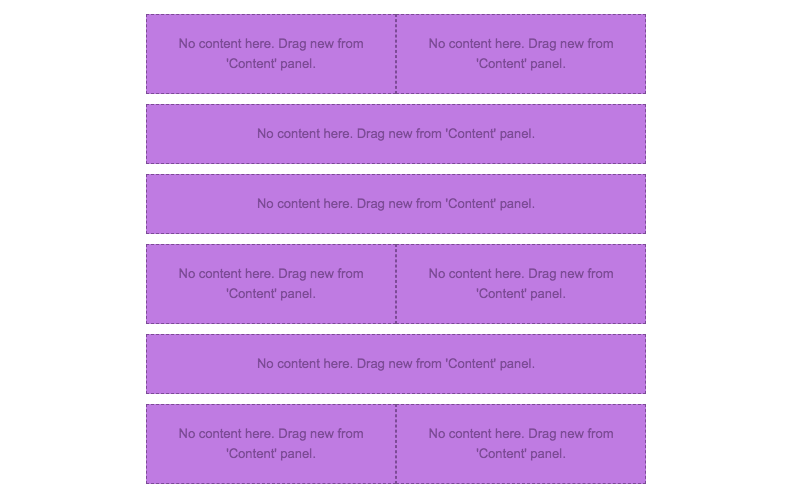
Begini tampilan email kami dengan struktur baris di tempatnya:

Langkah 2: Atur blok konten dengan teks/gambar
Sekarang setelah kita mengumpulkan tulang-tulang email kita, seret blok konten yang sesuai dengan tipe konten—teks dan/atau gambar—yang kita inginkan di setiap bagian. Kemudian, rekatkan teks dan seret ke dalam gambar.
Berikut adalah 1-2-3 tentang cara menempatkan konten Anda. Dimulai dengan baris pertama—tajuk—berikut caranya:
(1) Tarik struktur dua kolom:

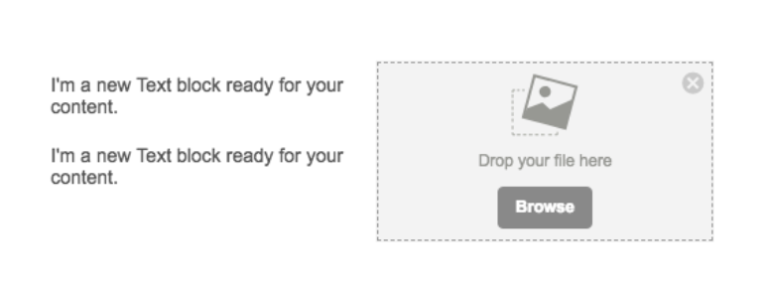
(2) Tambahkan blok teks di sebelah kiri; blok konten gambar di sebelah kanan:

(3) Masukkan teks dan gambar Anda:

Mari kita menelusuri setiap baris untuk mengatur konten.
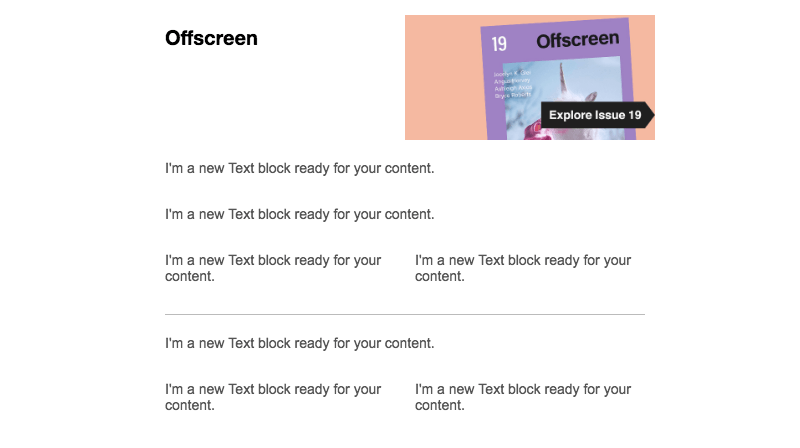
Inilah email kami dengan blok konten yang tersisa:

Sekarang, kita akan selesai menambahkan teks:

Voila! Selanjutnya, mari kita format.
Langkah 3: Format warna latar belakang
Sekarang untuk bagian yang menyenangkan. Perhatikan betapa mudahnya membuat efek pemblokiran warna.
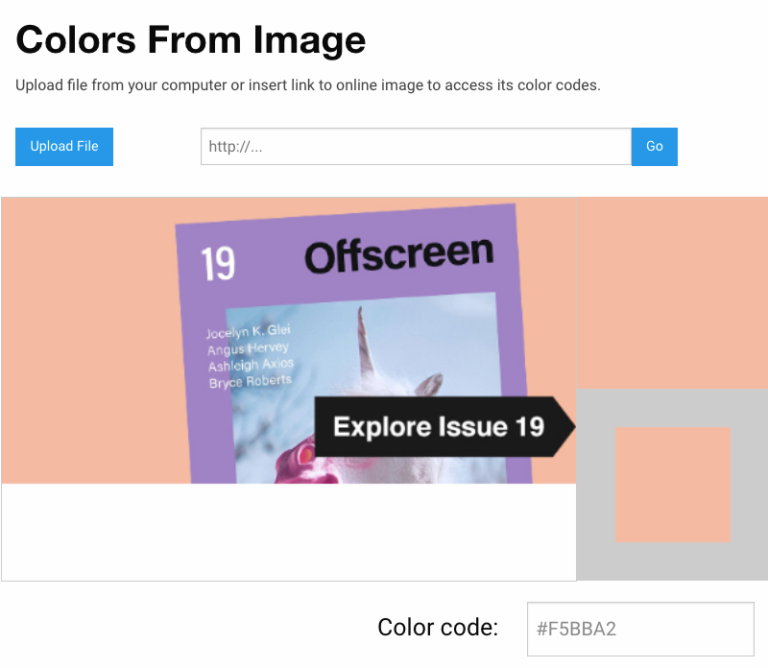
Pertama, untuk mencocokkan warna merah muda pucat yang tepat dari email Offscreen Dispatch, kami menggunakan HTML-Color-Codes.info untuk mengidentifikasi warna dari gambar di header.

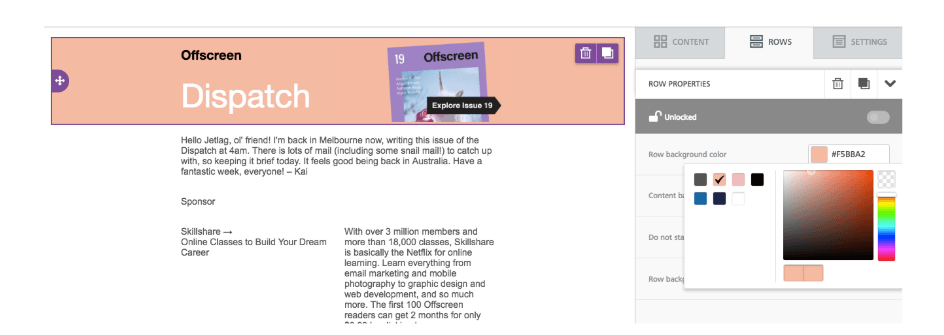
Kode Warna HTML mengidentifikasi kode hex sebagai #F5BBA2. Untuk membuat baris pertama menjadi warna yang tepat, kita akan:

- Pilih baris
- Arahkan ke Warna Latar Baris di menu di sebelah kanan
- Tempelkan kode warna (atau pilih secara manual)

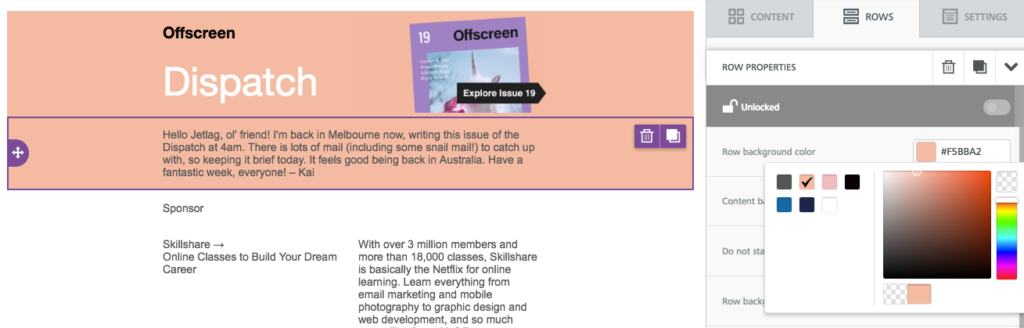
Warna tepi-ke-tepi yang mulus! Sekarang mari kita selesaikan blok warna pink. Kami hanya akan memilih baris berikut dan melakukan hal yang sama lagi.

Sekarang, email kami diblokir warna. Ya, itu yang mudah.
Langkah 4: Format teks
Mari selesaikan desain email ini dengan beberapa sentuhan pemformatan. Kita akan mulai dengan teks.
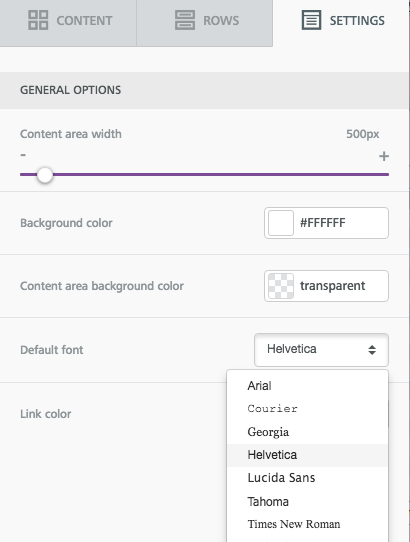
Pilih font default untuk email
Daripada menelusuri setiap blok konten individu untuk memilih font email Anda , navigasikan ke menu Pengaturan di sebelah kanan dan pilih font yang ingin Anda gunakan untuk seluruh email.

Setelah itu, Anda dapat mengubah font header atau memilih bagian yang Anda inginkan.
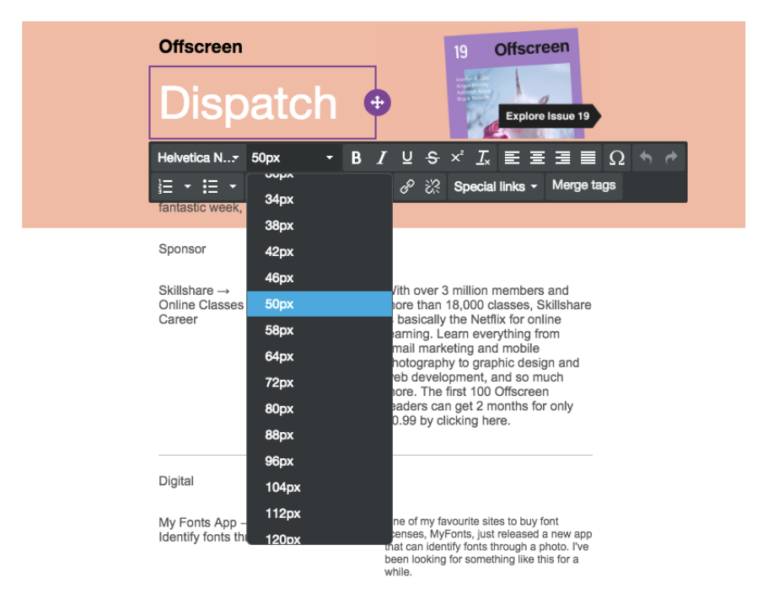
Sesuaikan ukuran font
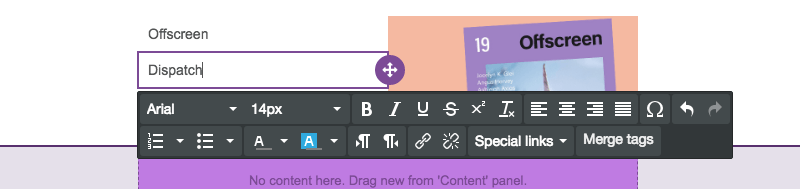
Ketuk blok teks mana saja dan gunakan menu tarik-turun untuk menyempurnakan ukuran font.

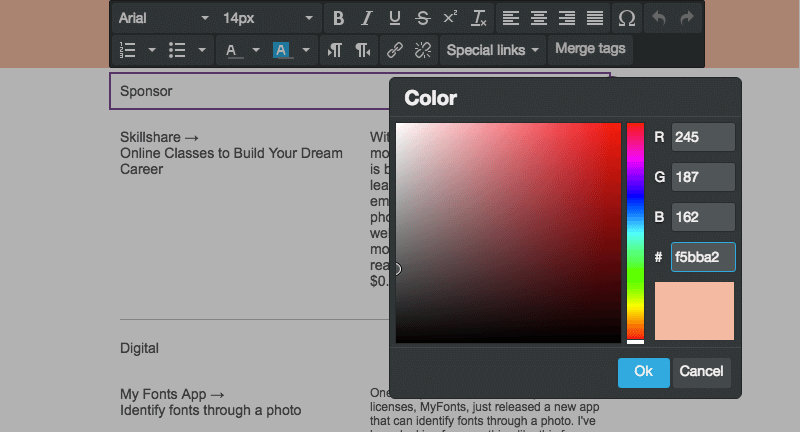
Sesuaikan warna teks
Gunakan menu yang sama untuk memilih warna yang Anda inginkan. Sekali lagi, gunakan kode warna yang sama untuk mendapatkan warna yang tepat yang dibutuhkan.

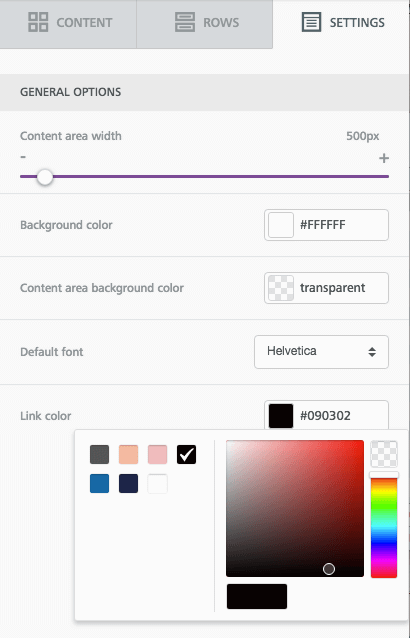
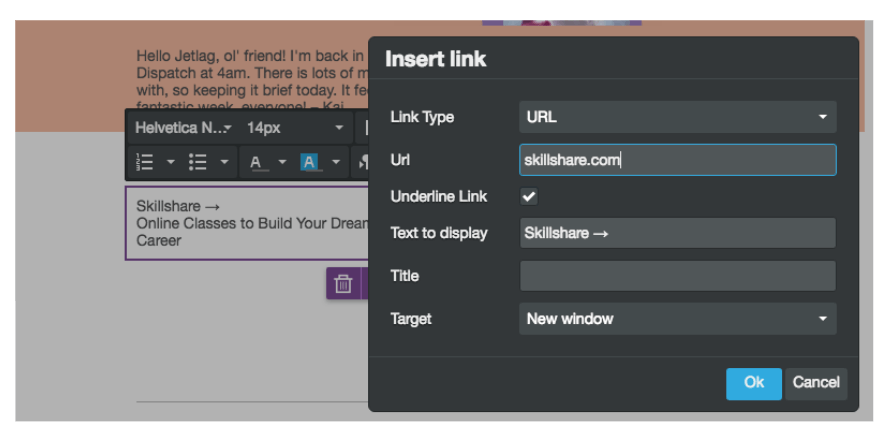
Format gaya tautan
Jangan lupa tautan! Di menu Pengaturan yang sama tempat Anda memilih font badan default, Anda juga dapat memformat gaya tautan. Dalam hal ini, kita akan memilih hitam.

Saat Anda menambahkan tautan ke email Anda, pastikan kotak "Underline Link" dicentang. (Ini bahkan merupakan praktik terbaik aksesibilitas email !)

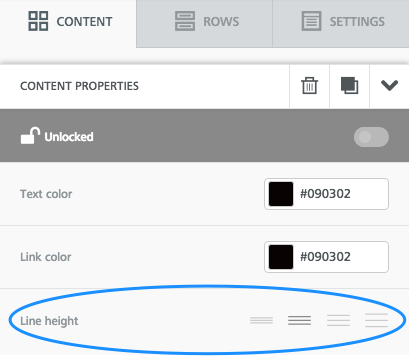
Tinggi garis
Pastikan teks tubuh Anda memiliki ruang untuk bernapas. Untuk setiap blok konten yang Anda edit, sesuaikan tinggi baris teks.

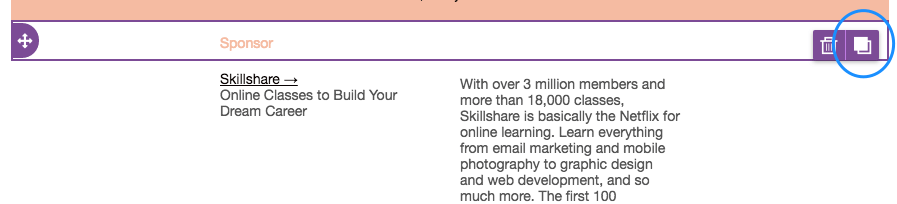
Tip: duplikat baris
Jika Anda menghabiskan banyak waktu untuk memformat teks di baris tertentu, Anda cukup menduplikasinya, alih-alih membuat penyesuaian yang sama secara manual di baris lain.
Ketuk baris yang ingin Anda salin. Kemudian, klik gambar kotak ganda di sebelah kanan.

Baris Anda akan disalin! Kemudian, cukup seret dan ambil ikon arah di sebelah kiri, untuk menempatkan baris baru di email.

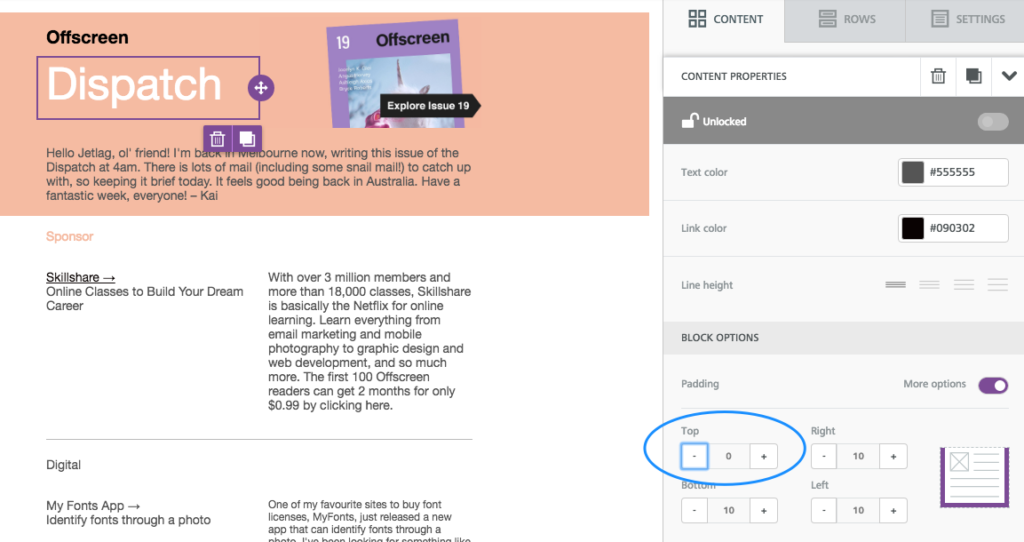
Langkah 5: Sesuaikan padding
Langkah terakhir! Dan itu penting. Sebelum Anda menyelesaikan email, perhatikan jarak antara blok konten Anda. Jika masih ada terlalu banyak celah—atau tidak cukup ruang bernapas di tempat lain—sangat mudah untuk melakukan penyesuaian.
Misalnya, masih ada celah antara "Offscreen" dan "Dispatch" di header draft email kami. Untuk mengencangkannya, ketuk salah satu blok konten, gulir ke bawah ke Block Options di menu di sebelah kanan, dan pastikan "More options" diaktifkan di bawah Padding. Kemudian, Anda dapat mengurangi (atau menambah) bantalan di sisi mana pun di konten apa pun.

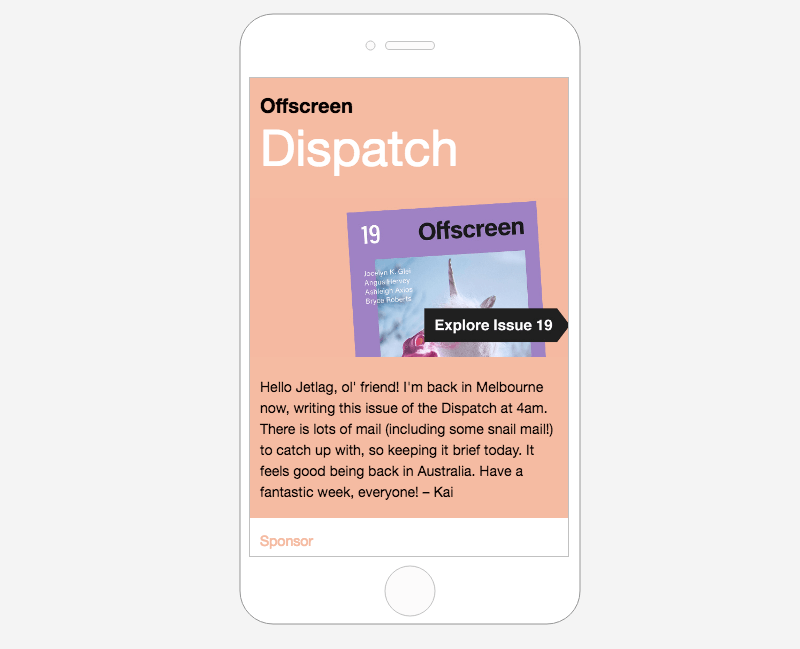
Langkah 6: Pratinjau email pemblokiran warna yang sudah selesai!
Oke—satu langkah terakhir , langkah terakhir . Saat Anda mendesain email apa pun, lihat pratinjaunya di sepanjang jalan untuk memastikan Anda menyukai tampilannya di desktop dan seluler. Berikut adalah mengintip bagaimana kita membentuk:

Bungkus
Membuat email yang diblokir berwarna lebih mudah daripada yang Anda pikirkan, dan menambahkan banyak nilai visual pada pesan Anda. Jika Anda ingin benar-benar menguasai trik desain email paling canggih, pastikan Anda mengunduh Panduan Desain Email gratis kami segera!

