Tim Elementor Menulis: Dasar-dasar Teori Warna Yang Harus Diketahui Setiap Desainer Web
Diterbitkan: 2020-08-26Tentang penulis: Alina Khazanova, Desainer Produk @ Elementor
Alina adalah seorang desainer produk di Elementor. Semangatnya adalah untuk menghadirkan pengalaman produk yang berharga dan memuaskan bagi pengguna.
Teori warna adalah bidang pengetahuan yang luas. Ini mencakup aturan dan pedoman tentang berbagai kombinasi warna dan penggunaannya. Terlepas dari terminologi dan klasifikasi dasar (seperti skema warna), ini juga memanfaatkan pertimbangan lain seperti persepsi manusia, asosiasi budaya, psikologi warna, dan banyak lagi.
Mempelajari teori warna dapat membantu Anda membuat desain yang efektif dan cerdas. Memahami dasar-dasar adalah suatu keharusan bagi setiap profesional di lapangan.
Artikel ini akan memandu Anda melalui dasar-dasar teori warna yang harus diketahui oleh setiap desainer web. Kami juga akan menunjukkan cara kerjanya dalam praktik. Mari kita melompat!
Mengapa Warna Penting Dalam Desain Web
Keuntungan paling nyata dari penggunaan kombinasi warna yang tepat dalam desain web adalah membantu pengguna memahami dan menavigasi situs. Warna dapat meningkatkan pengalaman online pengunjung, memungkinkan mereka menemukan informasi yang mereka butuhkan dan menanggapi Ajakan Bertindak (CTA) Anda.
Namun, ada manfaat penting lainnya dari memahami warna. Ketika digunakan secara efektif dalam desain web, ini memainkan peran penting dalam branding dan pesan produk. Faktanya, penelitian telah menemukan bahwa warna memainkan peran besar dalam keputusan pelanggan tentang pembelian suatu produk, dengan 92,6 persen pemirsa yang mengejutkan sangat mementingkan faktor visual item tersebut.
Skema warna yang tepat juga dapat membuat atau menghancurkan keberhasilan kampanye pemasaran.
Menurut sebuah penelitian yang dilakukan oleh University of Loyola, Maryland, warna dapat meningkatkan pengenalan merek secara keseluruhan hingga 80 persen.
Subjek ini mempesona banyak peneliti di seluruh dunia yang tertarik untuk meneliti pengaruh warna pada pengenalan merek, kepuasan pelanggan, dan kesuksesan produk secara keseluruhan. Warna sangat penting dalam lingkungan fisik dan digital karena membantu memandu pengguna melalui situs web Anda dan meningkatkan pengalaman keseluruhan. Oleh karena itu, setiap desainer web harus fasih dalam teori warna.
Sekilas Tentang Sejarah Warna
Warna telah memainkan peran penting dalam seni dan budaya selama berabad-abad. Namun, pendekatan ilmiah terhadap teori warna dimulai pada abad ke-17 ketika Sir Isaac Newton menciptakan roda warna pertama.
Sekitar waktu itu, warna dianggap campuran terang dan gelap. Newton percaya pendekatan ini cacat, jadi dia memeriksa sifat-sifat cahaya putih dalam eksperimen prismanya yang terkenal.

Newton menemukan spektrum cahaya tampak, yang terdiri dari banyak warna. Dia memetakannya ke dalam klasifikasi yang kemudian dikenal sebagai roda warna.
Eksperimennya juga mengarah pada penemuan bahwa semua warna sekunder dapat dibuat dengan mencampur warna primer. Penemuan Newton telah mempengaruhi karya seniman, desainer, dan ilmuwan hingga hari ini.
7 Istilah Warna Utama yang Harus Anda Ketahui
Dengan lebih dari 16 juta warna untuk dipilih saat mendesain situs web, mudah untuk menjadi kewalahan. Memiliki begitu banyak pilihan memberi Anda kemungkinan yang hampir tak terbatas. Memahami karakteristik dan istilah warna paling dasar dapat membantu Anda membuat keputusan desain yang efektif.
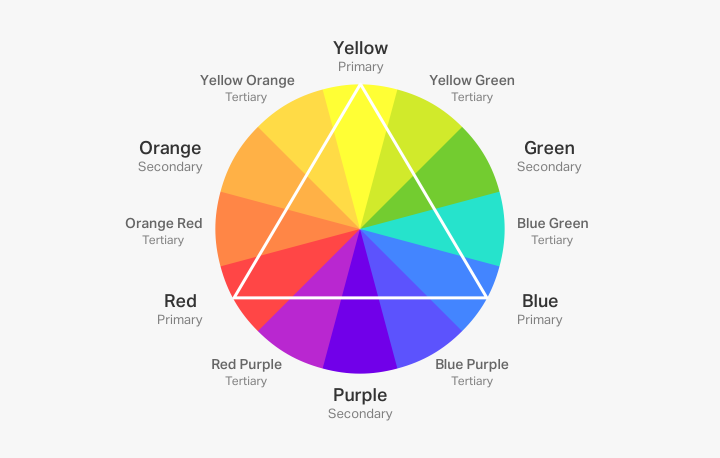
1. Roda Warna
Roda warna adalah alat yang ampuh yang dapat membantu Anda memvisualisasikan hubungan antara warna dengan cara standar dan skematis.

Roda warna dasar terdiri dari 12 warna. Warna primer membentuk dasar dari semua warna lainnya. Meskipun teori tradisional mencantumkan ini sebagai Merah, Biru, dan Kuning, penelitian terbaru menunjukkan bahwa Magenta, Cyan, dan Kuning adalah deskripsi yang lebih akurat tentang bagaimana kita memandang warna-warna ini.
Mencampur warna primer memberi Anda Oranye, Hijau, dan Ungu. Ini dikenal sebagai warna sekunder . Anda juga dapat menggabungkan warna primer dan sekunder untuk membuat warna tersier seperti kuning-hijau, biru-hijau, dan sebagainya.
2. Hubungan Warna
Saat mengerjakan sebuah proyek, desainer sering mengandalkan hubungan warna mendasar, yang juga dikenal sebagai skema warna. Empat jenis utama meliputi:
- Monokrom: Terdiri dari berbagai rona, corak, dan saturasi dengan warna yang sama.
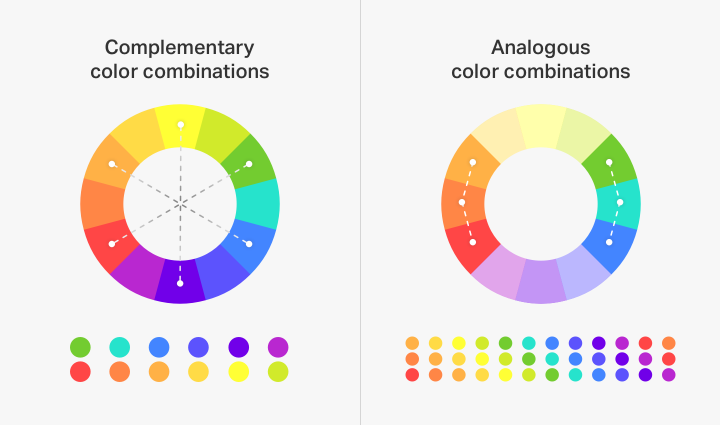
- Komplementer : Berdasarkan dua warna dari sisi berlawanan dari roda warna.
- Analogous: Menampilkan tiga warna yang bersebelahan pada roda warna.
- Triadik: Menggunakan tiga warna yang berada pada titik-titik segitiga yang digambar di dalam roda warna.
Skema warna komplementer dan analog adalah yang paling mudah digunakan untuk banyak desainer.

Yang pertama sangat baik jika Anda ingin mencapai efek kontras tinggi, sedangkan yang kedua menghasilkan hasil yang lebih halus.
Pelajari Lebih Lanjut Tentang Skema Warna Situs Web
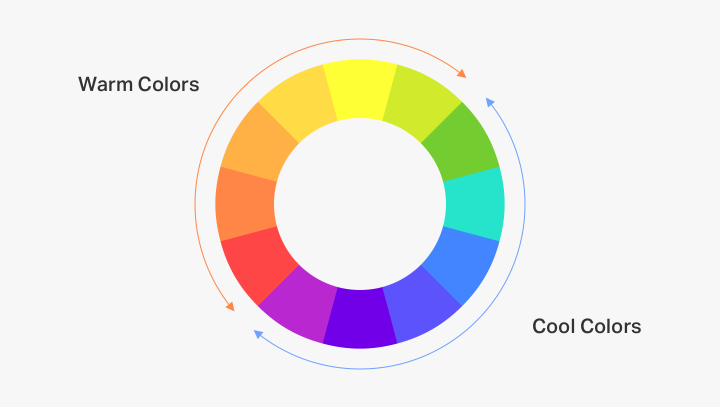
3. Warna Kehangatan
Singkatnya, warna bisa berupa "dingin" atau "hangat".

Warna yang mengandung jumlah kuning dan merah yang lebih tinggi dianggap sebagai warna hangat . Mereka membangkitkan rasa gairah, kebahagiaan, dan panas, tetapi juga bisa tampak agresif dan membawa perasaan bahaya. Itu sebabnya mereka sering digunakan dalam pesan peringatan.
Warna dingin , di sisi lain, mengandung jumlah biru dan ungu yang lebih tinggi. Warna-warna ini mengingatkan pada iklim dingin, air jernih, atau langit. Mereka dianggap lebih menenangkan dan santai daripada warna-warna hangat. Namun, mereka juga dapat membawa konotasi formalitas dan kesedihan.
Menambahkan warna netral seperti putih, hitam, dan abu-abu dapat membantu Anda mencapai palet yang harmonis. Mereka dapat menyeimbangkan skema warna Anda dan menambahkan kontras pada desain Anda.
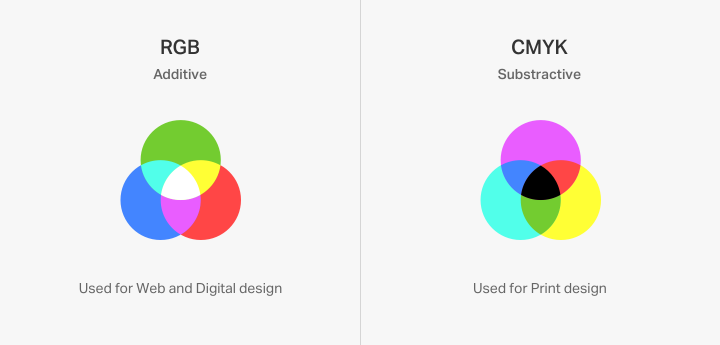
4. Sistem Warna: RGB, CMYK, dan HEX
Tiga sistem warna standar adalah RGB (Merah, Hijau, Biru), CMYK (Cyan, Magenta, Yellow, Black), dan HEX .
Sistem warna RGB didasarkan pada cahaya. Semua warna dalam sistem ini adalah kombinasi dari Merah, Hijau, dan Biru. Setiap nilai diwakili oleh angka dari 0 (hitam) hingga 255 (putih). Sangat mudah untuk memahami begitu Anda mengingat eksperimen Newton: nilai maksimum dari semua lampu berwarna dasar menghasilkan cahaya putih, dan warna nol (atau nol cahaya) adalah hitam atau gelap.

CMYK digunakan dalam desain cetak. Ini juga merupakan kartrid standar untuk sebagian besar printer warna. Berbeda dengan RGB, nilai nol semua warna dalam sistem CMYK (0,0,0,0) akan menghasilkan warna putih, sedangkan nilai maksimum (100.100.100.100) akan menjadi hitam. Namun, hitam standar yang digunakan dalam pencetakan didefinisikan sebagai (0, 0, 0, 100).
Terakhir, sistem warna HEX menggunakan deskripsi heksadesimal enam digit, tiga byte, dari setiap warna, seperti #000000 (hitam) atau #ffffff (putih). Setiap dua karakter mewakili nilai warna. Misalnya, biru Facebook yang terkenal ( #3b5998 ) menyertakan rona merah yang digambarkan sebagai 3b .
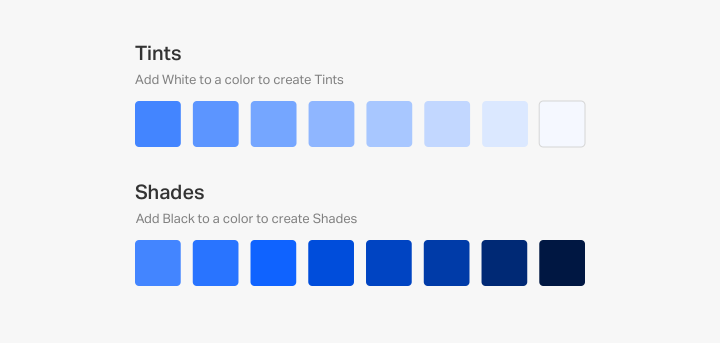
5. Tints and Shades
Anda dapat membuat rona dengan menambahkan warna putih. Tingkat putih yang lebih tinggi akan menghasilkan warna yang lebih terang. Demikian pula, jika Anda menambahkan warna hitam, Anda akan menghasilkan warna yang berbeda . Semakin gelap bayangannya, semakin hitam kandungannya.

Anda dapat menggabungkan rona dan corak warna dasar untuk mendapatkan skema warna monokromatik. Namun, akan lebih sulit untuk membuat elemen penting menonjol dalam desain seperti itu.
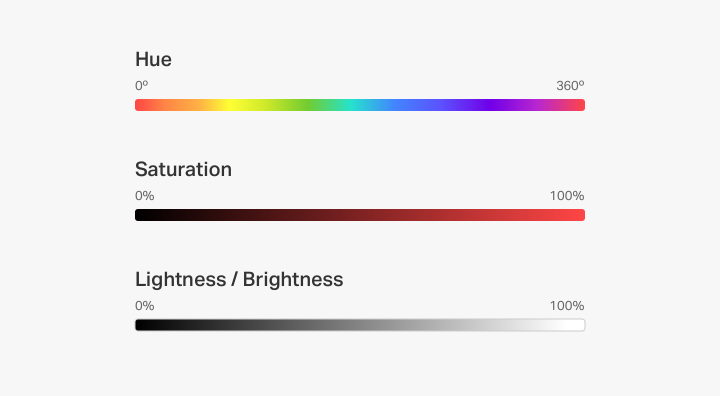
6. Rona Warna, Saturasi, dan Ringan
Hue menggambarkan tingkat kemiripan antar warna. Titik acuan biasanya warna seperti merah, hijau, biru, atau kuning. Misalnya, ketika Anda menggambarkan warna sebagai kuning-hijau, Anda menganggapnya memiliki dua warna.
Saturasi , di sisi lain, mengacu pada intensitas warna. Menambahnya akan membuat warnanya lebih hidup dan lebih gelap sedangkan menguranginya akan membuat warnanya tampak pudar dan pucat.

Terakhir, kecerahan menentukan seberapa terang suatu warna dibandingkan dengan putih murni. Mengubah hanya parameter kecerahan dalam perangkat lunak pengeditan grafis akan menghasilkan warna dan corak yang berbeda.
7. Kontras
Kontras adalah elemen penting dari situs web apa pun, terutama dalam hal warna latar belakang dan teks. Jika kontrasnya terlalu rendah, pengguna cenderung mengalami kesulitan membedakan antar elemen.
Demi keterbacaan, sebaiknya gunakan latar belakang putih dan warna teks gelap untuk menjaga halaman tetap bersih dan teratur. Di sisi lain, Anda juga dapat bereksperimen dengan membalikkan warna dan menggunakan teks terang di atas latar belakang gelap.
Kedua kombinasi ini telah menjadi tren dalam desain web, dengan banyak template dan aplikasi yang menawarkan “Tema Gelap” atau “Tema Ringan”.

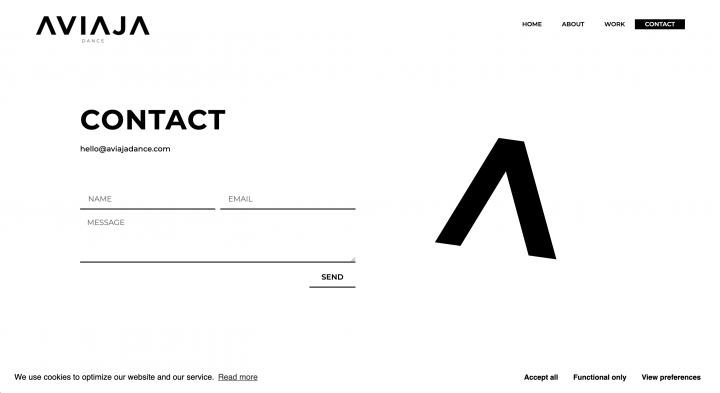
Kontras sangat penting tidak hanya untuk keterbacaan tetapi juga hierarki konten. Contoh utama adalah Aviaja Dance, yang menggunakan elemen kontras tinggi di situs webnya untuk menampilkan detail penting.
