Bagaimana Cara Membuat Bilah Sisi WooCommerce Kustom yang Berbeda di Seluruh Situs?
Diterbitkan: 2020-10-24Semua situs e-commerce memiliki banyak halaman. Biasanya ada halaman beranda, halaman toko, halaman blog, satu halaman produk, dll. Menggunakan jenis widget yang sama di semua halaman situs web Anda tidak cerdas untuk dilakukan dan dapat memengaruhi tingkat konversi dan pengalaman pengguna secara keseluruhan. Inilah sebabnya mengapa Anda memerlukan sidebar WooCommerce khusus.
Mari kita gunakan contoh untuk menunjukkan. Setiap kali pengunjung situs menemukan halaman blog Anda, Anda mungkin ingin mereka melihat artikel terkait lainnya yang diterbitkan, menemukan konten yang relevan, atau berlangganan. Anda dapat menambahkan widget Pencarian, widget Posting Terkait, dan formulir keikutsertaan ke bilah sisi dalam contoh ini.
Setiap kali pengunjung mencapai halaman toko , tujuan keseluruhannya adalah agar mereka membeli dari Anda. Mereka harus dapat mencari produk yang mereka minati, melihat item yang tersedia, menambahkan item ke keranjang belanja dan berhasil check out. Posting terkait, dan formulir keikutsertaan, meskipun masih berguna, mungkin bukan pilihan terbaik dalam situasi ini.
Menambahkan widget dan bilah sisi khusus ke halaman situs tertentu adalah kuncinya. Anda dapat memenuhi kebutuhan pengunjung situs individu dan melibatkan mereka sehingga mereka akan kembali ke situs secara teratur.
Terkadang Anda ingin menghapus sidebar WordPress. Namun terkadang Anda juga ingin membuat sidebar khusus yang dapat digunakan untuk berbagai jenis konten.
Luangkan waktu untuk memikirkan konten situs Anda yang dapat dibantu dengan memiliki bilah sisi. Bilah sisi memungkinkan Anda menampilkan gambar, uraian, daftar , opsi filter, dan informasi lainnya. Ini adalah tempat yang baik untuk mengatur navigasi.
Meskipun Anda mungkin sudah memiliki navigasi utama di situs web, konten bilah sisi dapat membantu navigasi penting ke area situs yang berbeda.
Anda dapat mempromosikan konten apa pun yang menurut Anda penting. Misalnya, pemilik toko online dapat menyorot kategori produk individual . Filter dapat ditambahkan sesuai dengan warna, harga, atau ukuran produk. Ini dapat membantu pelanggan menemukan barang yang mereka minati dengan lebih cepat dan lebih mudah.
Bagaimana Cara Membuat Bilah Sisi WooCommerce Kustom?
Untuk tutorial khusus ini, saya akan menggunakan plugin WooSidebars. Plugin ini memungkinkan Anda menyesuaikan widget di bagian widget di sidebar Anda. Mereka dapat diubah sesuai dengan layar hasil pencarian, kategori tertentu, atau posting blog tertentu atau halaman situs atau konteks lain. Hanya perlu beberapa klik mouse untuk mengatur bagian widget khusus yang ditampilkan di beberapa kondisi berbeda.

Anda dapat menggunakan WooSidebars untuk mengganti setiap bagian situs WordPress yang saat ini di-widget. Layar yang berbeda dapat menampilkan widget yang berbeda . Semua ini dapat dilakukan tanpa harus mengedit atau menambahkan kode apa pun.
WooSidebars akan secara otomatis menambahkan item menu “Widget Areas” baru ke menu Appearance di bagian administrasi situs WordPress. Semua aktivitas WooSidebar terjadi di area menu ini.
Anda akan melihat daftar semua area widget yang telah Anda simpan di layar Area Widget. Anda dapat menambahkan area widget dengan memilih tautan “Tambah Baru” . Tautan ini berada tepat di sebelah judul “Widget Areas”.
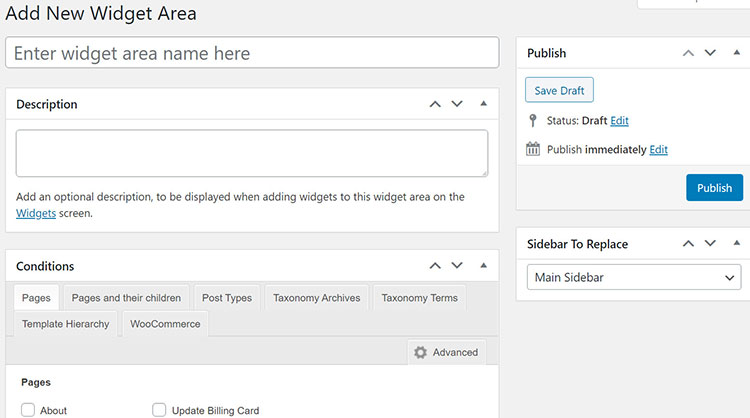
Setiap kali Anda menambahkan area widget baru, ada beberapa bidang yang menyertainya . Ada judul, deskripsi, sidebar yang akan diganti, dan syarat untuk mengganti sidebar tertentu.


Judul adalah nama area widget. Judul akan ditampilkan pada layar “Appearance > Widgets”. Setiap judul harus pendek agar mudah dikenali dan diingat.
Judul juga harus berhubungan dengan halaman tertentu. Misalnya, Anda dapat menggunakan judul "Tentang Halaman - Utama" untuk menggantikan bilah samping "Utama" di halaman "Tentang" situs.
Deskripsi adalah bidang opsional yang memberikan lebih banyak informasi tentang kapan dan di mana bilah sisi tertentu digunakan. Anda akan menemukan teks ini di dalam bilah sisi. Ini akan muncul di layar "Tampilan> Widget".
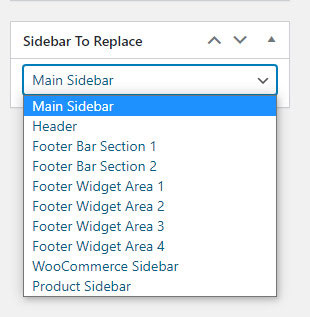
WooSidebars memungkinkan Anda mengganti widget saat ini dari tema aktif. Ini menggunakan bagian widget khusus untuk melakukan fungsi ini ketika kondisi yang ditentukan terpenuhi. Sidebar to Replace field digunakan untuk memilih sidebar saat ini yang ingin Anda ganti dengan sidebar baru yang Anda buat.

WooSidebars memiliki sistem manajemen kondisi lanjutan. Anda dapat memutuskan kondisi mana yang memungkinkan bilah sisi yang ada diganti dengan bilah sisi baru. Misalnya, Anda mungkin ingin mengganti bilah sisi saat ini pada tag, kategori, atau halaman tertentu.

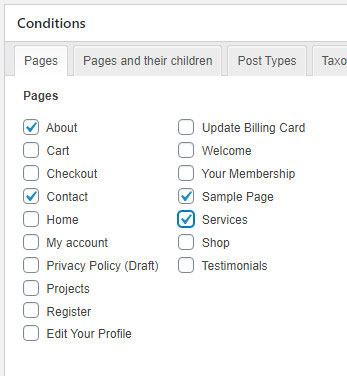
"Halaman" adalah satu-satunya kondisi default yang tersedia. Masuk ke kotak "Ketentuan" dan memilih tab "Lanjutan" memberikan akses ke pengaturan kondisi yang lebih lanjut.
Kondisi
WooSidebars memiliki beberapa kondisi halaman default. Membuka kotak "Ketentuan" dan masuk ke tab "Lanjutan" akan memunculkan tab untuk lebih banyak kondisi.
Kondisi lainnya meliputi:
- Templat halaman khusus: Opsi ini dapat digunakan jika tema aktif sudah memiliki templat halaman.
- Jenis posting: Ini digunakan untuk arsip jenis posting. Ini juga digunakan untuk menampilkan setiap posting yang termasuk dalam jenis posting tertentu.
- Arsip taksonomi: Ini untuk tag, kategori, dll. untuk semua taksonomi yang terdaftar.
- Istilah taksonomi: Ini untuk tag, kategori, dll. tertentu untuk semua taksonomi yang terdaftar.
- Hierarki Template WordPress: Ini digunakan untuk semua halaman, hasil pencarian, layar default "postingan terbaru Anda", halaman depan, entri tunggal, semua arsip, arsip penulis, arsip tanggal, dan layar kesalahan 404 "halaman tidak ditemukan".
- WooCommerce: Ini digunakan untuk halaman toko, kategori produk, tag produk, produk, keranjang, halaman checkout, dan halaman akun.
Anda dapat pergi ke bagian “Posts > All Posts” dan klik pada kotak centang yang muncul di sebelah posting blog yang ingin Anda buatkan area widgetnya. WooSidebars akan mengetahui sidebar mana yang aktif di tema Anda saat ini. Ini akan memberi tahu Anda jika bilah sisi khusus yang Anda buat tidak berlaku untuk tema yang aktif.
Setiap bilah sisi khusus yang Anda buat akan tetap berada di sistem. Anda dapat berganti-ganti antara sidebar yang saat ini terdaftar dan sidebar pelanggan Anda kapan saja.
Kesimpulan Sidebar WooCommerce
Anda tidak perlu menggunakan struktur bilah sisi yang sama untuk semua konten dan halaman situs jika tidak mau. Membuat sidebar kustom Anda sendiri dapat menambahkan variasi ke halaman web. Ini juga dapat membantu Anda menambahkan konten unik berdasarkan halaman yang sedang dilihat pengunjung situs Anda. Itu juga dapat menyederhanakan navigasi halaman situs, yang merupakan keuntungan pasti.
Sangat mudah untuk membuat bilah sisi WooCommerce khusus. Menggunakan WooSidebars, Thrive Clever Widgets, atau plugin Custom Sidebars membuatnya sederhana. Cukup aktifkan dan instal plugin. Dari sana, Anda dapat membuat bilah sisi khusus dan memilih lokasinya. Anda dapat mengulangi proses ini jika ada banyak sidebar.
Lihat juga cara menyesuaikan halaman toko WooCommerce, menyembunyikan harga untuk produk tertentu, atau menawarkan pengiriman gratis di WooCommerce.
