Cara Membuat Halaman 404 WordPress Kustom Dengan Elementor
Diterbitkan: 2020-05-24Pernahkah Anda mengunjungi situs web hanya untuk menemui kesalahan 404?
Jika salah satu pengunjung situs WordPress Anda mencoba mengakses halaman yang tidak ada di situs Anda, mereka akan melihat pesan yang sama, yang dapat membuat mereka frustasi jika halaman 404 Anda tidak dioptimalkan.
Dengan Elementor Pro, Anda dapat memperbaikinya dengan membuat desain halaman 404 khusus yang cocok dengan situs web Anda lainnya dan membantu pengunjung Anda mencapai tempat yang tepat.
Dalam posting ini, kita akan berbicara sedikit tentang apa halaman 404 Anda dan mengapa itu penting. Kemudian, kami akan menunjukkan beberapa contoh nyata dan mengajari Anda cara membuat halaman WordPress 404 kustom Anda sendiri menggunakan Elementor.
Kapan Halaman 404 Ditampilkan?
404 Not Found adalah kesalahan HTTP yang pada dasarnya mengatakan, "browser web dapat terhubung ke server situs web, tetapi tidak dapat menemukan halaman spesifik yang diminta."
Anda, atau pengunjung situs web Anda, biasanya akan mengalami kesalahan 404 Tidak Ditemukan saat mencoba membuka halaman yang tidak ada. Ini bisa jadi karena Anda atau pengunjung Anda:
- Mengklik tautan yang rusak
- Salah mengetik URL
- Dll.
Saat server Anda mengirimkan respons 404 Tidak Ditemukan ke browser pengunjung, itu juga menampilkan halaman 404.
Halaman 404 default adalah sesuatu yang hambar dan tidak membantu seperti ini:

Namun, sebagian besar tema WordPress menyertakan templat halaman 404 mereka sendiri yang akan ditampilkan sebagai gantinya.
Dengan Elementor Pro, Anda dapat membuat halaman 404 kustom Anda sendiri menggunakan visual Elementor, drag-and-drop builder (yang akan Anda pelajari nanti di posting ini).
Manfaat menggunakan Elementor Pro terlalu mengandalkan halaman 404 default tema Anda adalah Anda dapat membuat halaman 404 yang lebih ramah pengguna, menambahkan beberapa merek Anda sendiri, dan bahkan mungkin membangun koneksi dengan beberapa humor.
Cara Melihat Kesalahan 404 di Situs WordPress Anda
Jika Anda menggunakan WordPress dan Google Analytics, ada cara mudah untuk memeriksa berapa banyak kesalahan 404 yang dialami pengunjung Anda.
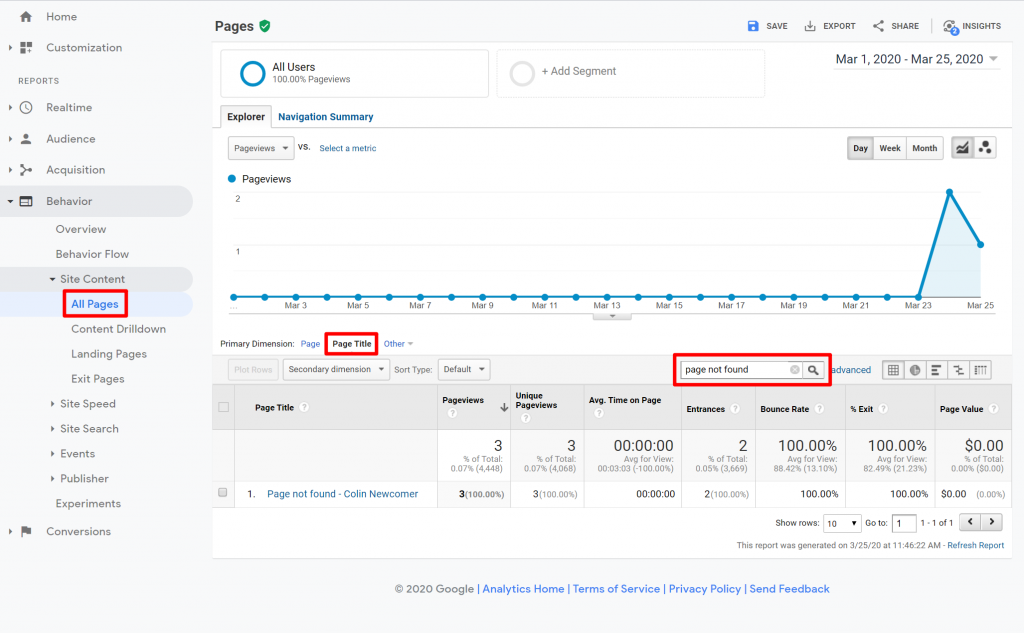
Buka Google Analytics dan buka Perilaku → Konten Situs → Semua Halaman . Kemudian, ubah Dimensi Utama menjadi Judul Halaman dan cari "halaman tidak ditemukan":

Jika Anda mengeklik hasil tersebut, Anda dapat melihat daftar URL rusak yang sebenarnya yang memicu kesalahan 404.
Mengapa Anda Harus Peduli Tentang Halaman WordPress 404 Anda
Tidak peduli apa yang Anda lakukan, Anda hampir pasti akan memiliki setidaknya beberapa pengunjung yang menemukan halaman 404 di situs Anda.
Ini adalah orang-orang yang tertarik dengan apa yang ditawarkan situs Anda, tetapi mereka tidak bisa mendapatkan apa yang mereka inginkan karena mereka mengikuti tautan yang buruk, salah mengetik URL, dll.
Ada dua cara skenario ini dapat dimainkan:
- Pengunjung tersebut tetap frustrasi dan meninggalkan situs Anda.
- Halaman 404 Anda membantu memandu mereka ke tempat yang tepat, dan mereka dapat menikmati situs web Anda, baik dengan menemukan apa yang mereka cari atau menemukan konten lain yang mereka minati.
Apa yang Harus Disertakan Di Halaman 404 Anda
Sekarang untuk pertanyaan penting — bagaimana Anda memastikan bahwa halaman 404 Anda termasuk dalam skenario kedua itu? Yaitu, bagaimana Anda menggunakan halaman 404 Anda untuk memandu pengunjung ke tempat yang tepat?
Biasanya, Anda ingin menyertakan beberapa atau semua elemen berikut:
- Penjelasan tentang apa yang salah dan mengapa pengunjung tidak melihat konten yang mereka harapkan. Kebanyakan orang tidak tahu apa arti "404", jadi Anda ingin menggunakan bahasa yang ramah manusia untuk menjelaskan mengapa mereka tidak melihat konten yang mereka harapkan.
- Kotak pencarian untuk membantu pengunjung menemukan konten yang mereka cari.
- Tautan ke konten terpenting situs Anda. Atau, Anda dapat memastikan untuk menjaga navigasi standar situs Anda alih-alih menyembunyikannya seperti yang dilakukan beberapa situs web .
Banyak situs web akan melangkah lebih jauh dan juga mencoba memasukkan beberapa humor dan branding ke dalam halaman 404 mereka. Ini memungkinkan Anda mengubah situasi negatif (kesalahan 404) menjadi cara untuk memperkuat merek Anda dan bahkan mungkin memasarkan produk/layanan Anda.
Mari kita lihat beberapa contoh.
Contoh Halaman 404 yang Berhasil
Jika Anda ingin melihat lebih banyak contoh, kami memiliki seluruh pos yang didedikasikan untuk 404 halaman terbaik!
Elemen
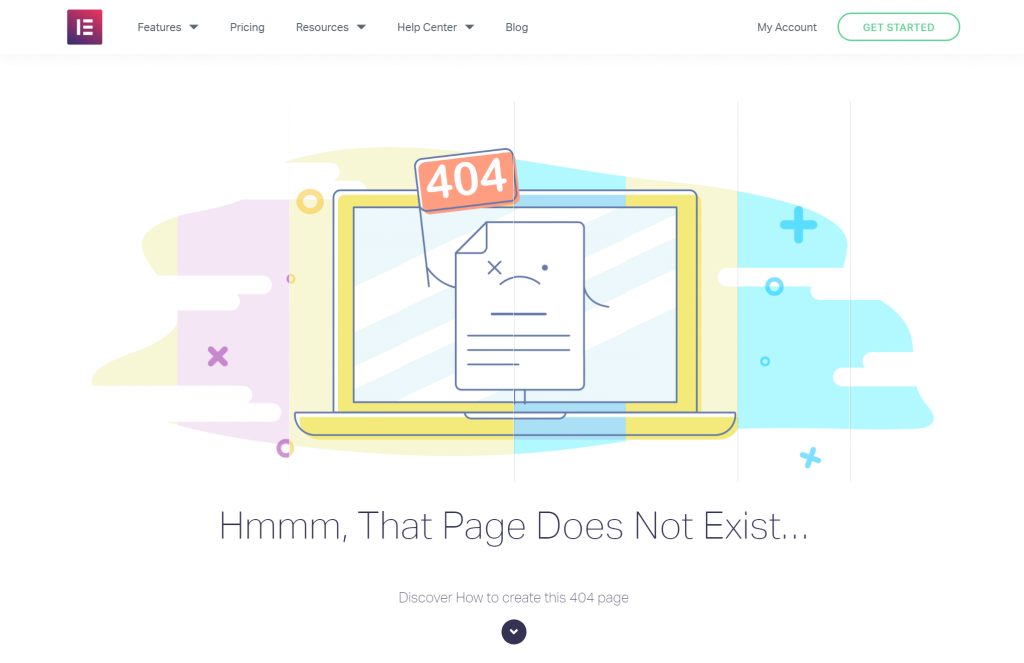
Saya akan lalai jika saya tidak menyertakan halaman 404 kami sendiri. Halaman Elementor 404 masih menyertakan navigasi situs biasa untuk membantu orang bergerak. Namun, ini juga mencakup animasi yang menyenangkan serta CTA untuk mengajari orang cara membuat halaman 404 kustom mereka sendiri dengan Elementor:


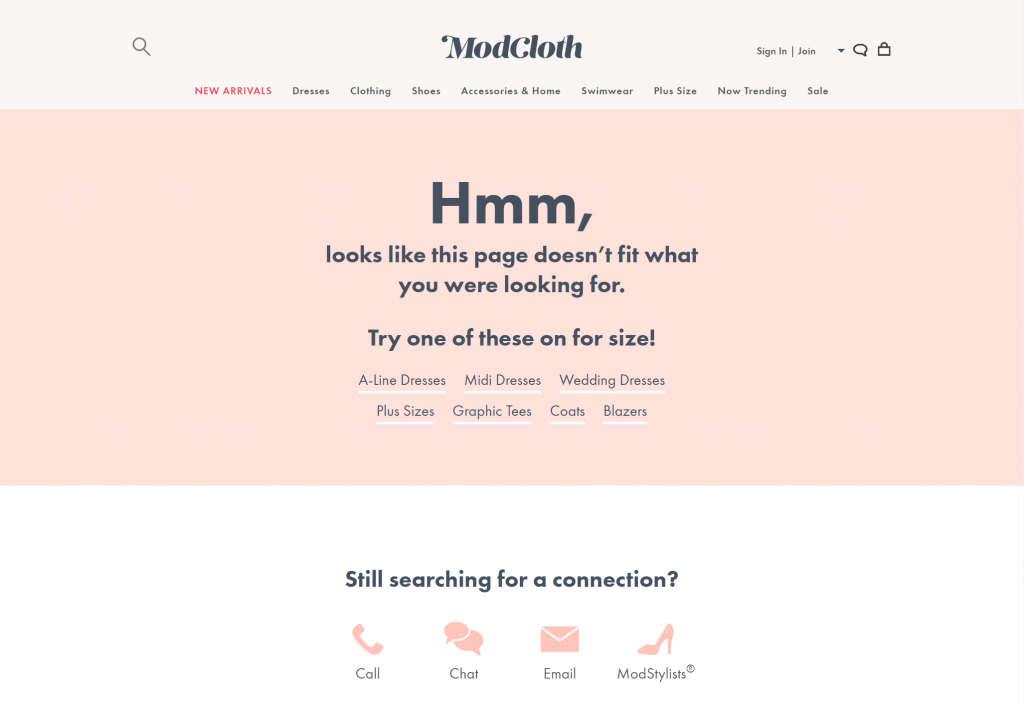
ModPakaian
ModCloth adalah toko e-niaga pakaian populer yang menggunakan halaman 404 untuk mengarahkan pengguna ke kategori produk populer. Itu juga berbagi saluran dukungan pelanggan jika pengguna masih frustrasi dan tidak dapat menemukan apa yang mereka cari:

WordPress.com
Halaman 404 untuk WordPress.com sederhana, tetapi menyediakan semua elemen yang saya sebutkan di atas:

Sekali lagi, lihat postingan 404 contoh lengkap kami untuk mendapatkan lebih banyak inspirasi.
Cara Membuat Halaman 404 Dengan Elementor
Untuk membuat halaman 404 dengan Elementor, Anda memerlukan Elementor Pro agar dapat mengakses Pembuat Tema.
1. Buat Template Halaman 404 Baru
Setelah Anda menginstal Elementor Pro, buka Templates → Theme Builder → Add New .
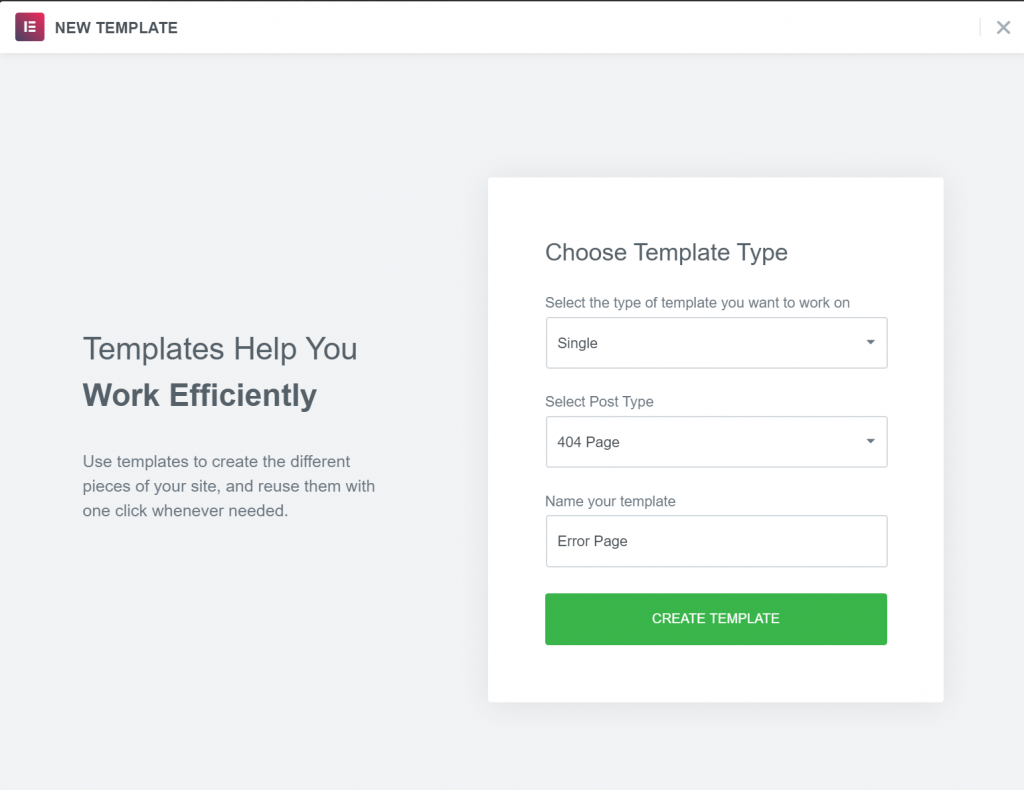
Pertama, gunakan drop-down untuk memilih Single untuk jenis template. Kemudian, gunakan drop-down Select Post Type untuk memilih 404 Page .
Anda juga dapat memasukkan nama untuk membantu Anda mengingat template Anda. Satu catatan di sini, meskipun - jangan menggunakan “404” sebagai nama untuk template Anda, karena menyebabkan masalah dengan permalinks WordPress'. Anda dapat menamainya seperti "Halaman Kesalahan" sebagai gantinya.
Kemudian, klik Buat Template :

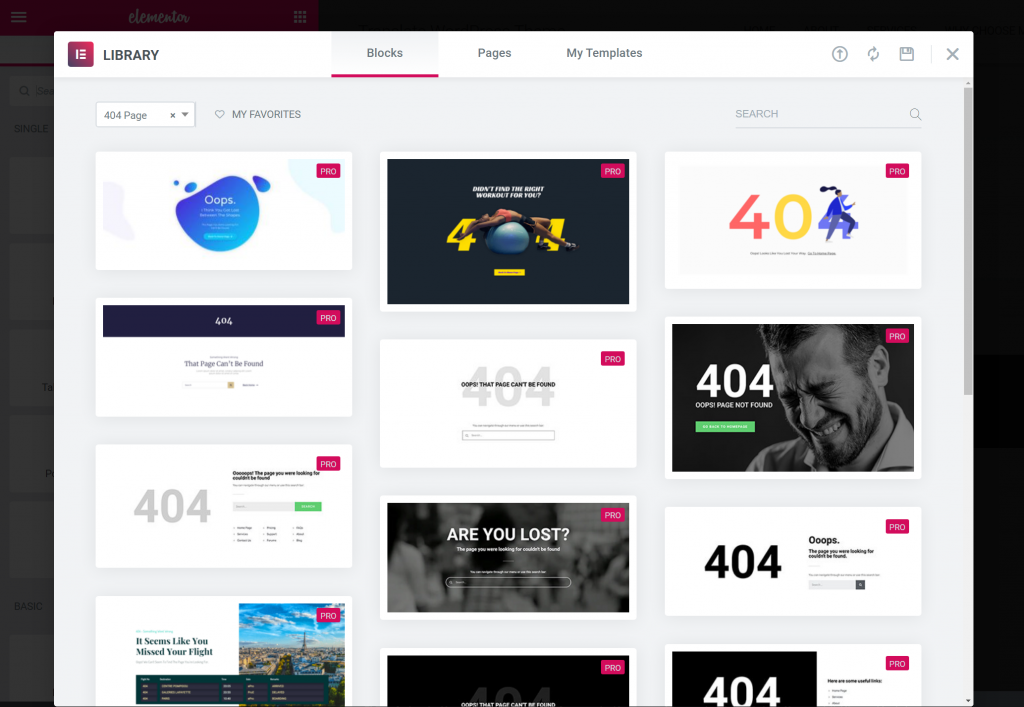
2. Pilih Template yang Sudah Jadi atau Mulai Dari Awal
Dari sana, Anda akan melihat daftar 404 templat halaman. Cara termudah untuk memulai adalah dengan memilih salah satu dari template ini dan kemudian menyesuaikannya dengan kebutuhan Anda:

Atau, Anda bisa menutup template untuk membuat desain halaman 404 Anda sendiri dari awal.
3. Rancang dan Sesuaikan Halaman 404 Anda
Tidak masalah apakah Anda memulai dari salah satu templat yang dibuat sebelumnya atau membuat desain Anda dari awal, Anda akan dapat menggunakan antarmuka Elementor biasa dan semua widget untuk mendesain halaman Anda.
Misalnya, untuk menambahkan kotak pencarian ke halaman 404, yang perlu Anda lakukan hanyalah menyertakan widget Formulir Pencarian .
Jika Anda ingin membuat sesuatu yang mirip dengan halaman Elementor 404, Anda dapat menggunakan widget Media Carousel , seperti yang kami jelaskan dalam video di atas.
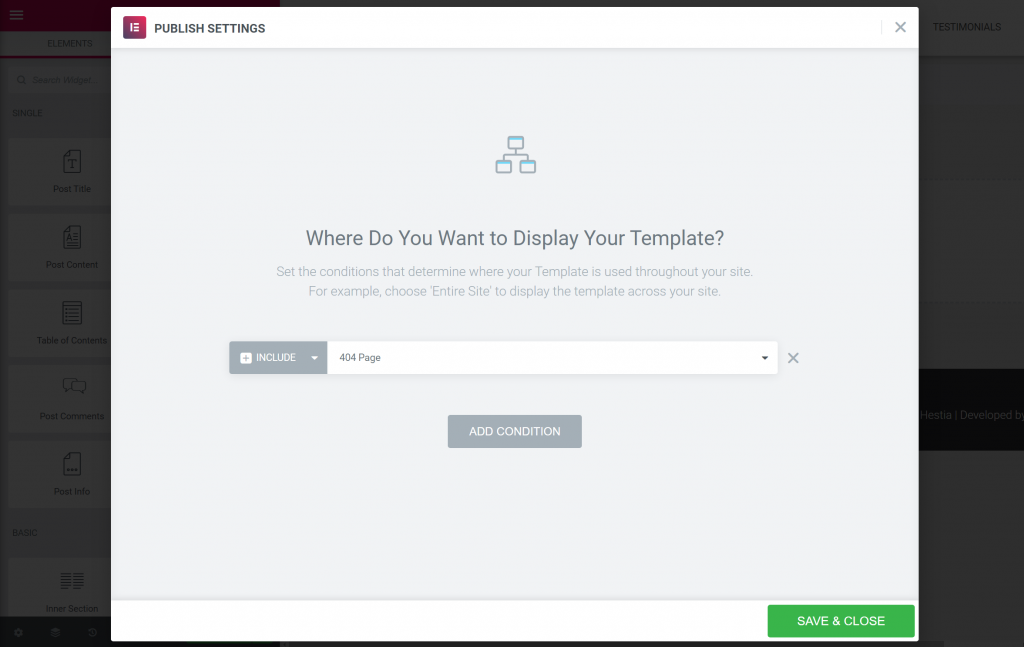
Setelah Anda menyelesaikan desain Anda, klik untuk Publish it. Anda kemudian akan melihat bahwa Elementor secara otomatis memilih aturan Sertakan untuk menampilkan template ini di halaman 404 Anda. Untuk menyelesaikan semuanya, yang perlu Anda lakukan adalah klik Simpan & Tutup :

Dan itu saja! Anda baru saja membuat halaman WordPress 404 kustom Anda sendiri menggunakan Elementor.
Buat Halaman 404 WordPress Kustom Anda Sendiri Hari Ini
Membuat halaman WordPress 404 khusus adalah bagian penting, tetapi sering diabaikan, dalam mendesain situs web WordPress yang lengkap.
Tidak peduli berapa banyak Anda mencoba untuk mencegah kesalahan 404, pengunjung Anda akan selalu menemukannya.
Ketika itu terjadi, Anda ingin berada di sana untuk menyambut mereka dengan halaman bermerek dan berguna yang membantu mereka mencapai tempat yang mereka inginkan.
Dengan Elementor Pro, Anda dapat membuat templat halaman 404 kustom Anda sendiri menggunakan antarmuka Elementor yang sama dengan yang Anda andalkan untuk sisa konten Anda.
Apakah Anda memiliki pertanyaan tentang cara membuat halaman 404 khusus dengan Elementor? Beri tahu kami di bagian komentar di bawah.
