Cara Membuat Link di Bio Landing Page Untuk Instagram Dengan Elementor
Diterbitkan: 2020-07-02Jika Anda menggunakan Instagram untuk terhubung dengan audiens Anda, Instagram hanya memberi Anda satu opsi untuk mengirim pengunjung ke situs web Anda – tautan di bio Instagram Anda.
Karena Anda tidak dapat menautkan posting Instagram satu per satu, beberapa orang terpaksa memperbarui tautan mereka secara manual di bio setiap kali mereka menerbitkan posting blog baru di situs web mereka.
Dalam posting ini, Anda akan mempelajari cara yang lebih baik yang memungkinkan Anda untuk menyimpan tautan yang sama di bio Anda, sambil tetap dapat memastikan bahwa pengunjung Anda selalu dapat mengakses konten terbaru Anda dari tautan di bio Instagram Anda.
Untuk mencapai ini, Anda dapat menggunakan Elementor untuk membuat tautan khusus di halaman arahan bio untuk Instagram. Tautan Anda di halaman arahan bio akan mengikuti desain yang mirip dengan Instagram untuk pengalaman yang mulus, sementara juga memungkinkan Anda menampilkan konten blog terbaru Anda secara dinamis tanpa mengangkat jari.
Cara Membuat Link Instagram di Bio Landing Page Dengan Elementor
Jika Anda ingin melihat tutorial lengkap dengan detail setiap langkah, Anda dapat menonton video tutorial lengkap di atas. Jika tidak, teruslah membaca untuk tutorial berbasis teks yang mengikuti bersama dengan video.
Catatan – untuk mengikuti tutorial ini, Anda memerlukan Elementor Pro agar Anda memiliki akses ke widget Posts. Widget Posts adalah apa yang memungkinkan Anda menampilkan konten secara dinamis tanpa perlu mengedit halaman arahan Anda setiap kali Anda mempublikasikan posting blog baru.
1. Buat Halaman Baru
Untuk memulai, buat halaman baru di dashboard WordPress Anda ( Pages → Add New ).
Kemudian, tambahkan judul (misalnya Tautan di Bio) dan klik tombol Edit dengan Elementor untuk membuka antarmuka Elementor.
Di antarmuka Elementor, klik ikon roda gigi di sudut kiri bawah dan kemudian atur Tata Letak Halaman sama dengan Kanvas Elemen. Lalu, buka tab Style dan gunakan warna terang untuk latar belakang Body Style .
2. Tambahkan Bagian Baru untuk Header Anda
Selanjutnya, klik ikon plus untuk membuat bagian baru dan pilih tata letak tiga kolom.
Di bagian pengaturan, atur Lebar Konten sama dengan Kotak, dan lebar sama dengan 940. Ini membantu Anda menjaga tampilan dan nuansa tata letak kotak Instagram.
Atur latar belakang bagian sama dengan putih dan tambahkan batas abu-abu solid ke bawah.
Kemudian, tambahkan konten Anda ke desain:
- Tambahkan widget gambar ke kolom paling kiri untuk menampilkan logo gambar Anda. Anda dapat mengatur tautan dinamis ke beranda Anda menggunakan pengaturan Tautan .
- Tambahkan widget gambar lain ke kolom tengah untuk menampilkan logo tanda kata Anda (atau teks, jika Anda tidak memiliki tanda kata)
- Tambahkan widget tombol ke kolom paling kanan dan atur CTA dan halaman yang ingin Anda tautkan. Kemudian, gaya tombol.
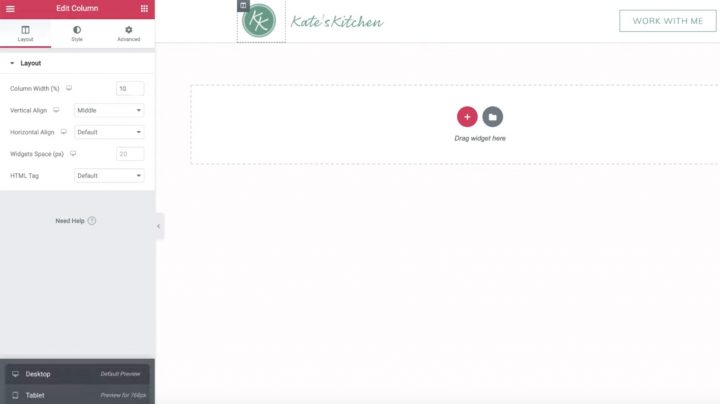
Setelah Anda menambahkan konten Anda, buka pengaturan untuk kolom pertama, dan ubah lebarnya menjadi 10% sehingga widget gambar disejajarkan dengan baik.

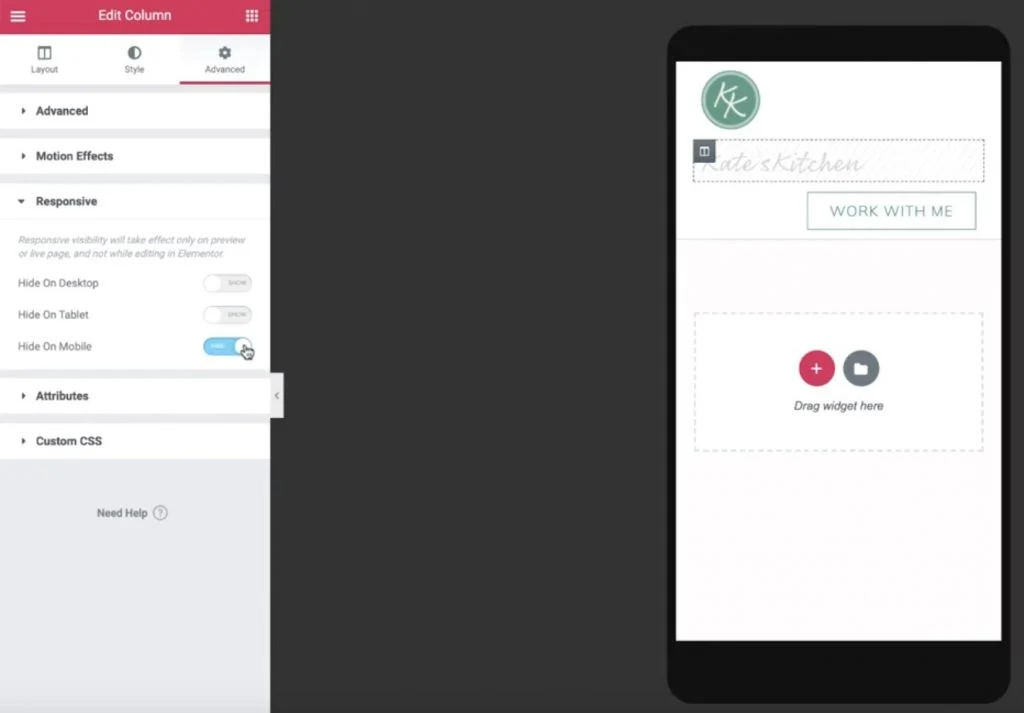
Kemudian, buka pratinjau Seluler menggunakan ikon di sudut kiri bawah. Jika perlu, lakukan beberapa penyesuaian agar versi seluler laman landas Anda terlihat bagus. Ingat, sebagian besar pengunjung Instagram Anda akan menggunakan perangkat seluler.
Jika perlu, Anda dapat menyembunyikan kolom tengah sehingga logo dan tombol Anda sejajar secara horizontal:

Plugin Instagram Terbaik untuk WordPress: Gratis dan Berbayar
3. Duplikat Bagian Header untuk Membuat Bagian Postingan Unggulan
Sekarang, kembali ke tampilan desktop dan klik kanan pada bagian header Anda untuk menduplikasinya.
Dalam pengaturan untuk bagian duplikat, buka tab Gaya dan atur warna latar belakang menjadi transparan.
Kemudian, gunakan klik kanan untuk menghapus kolom kedua dan ketiga. Setelah Anda melakukannya, Anda harus dibiarkan hanya dengan logo Anda.
Dari sana:
- Buka pengaturan kolom yang tersisa.
- Buka tab Lanjutan .
- Atur padding di semua sisi sama dengan nol.
- Hapus widget gambar yang tersisa (logo Anda).
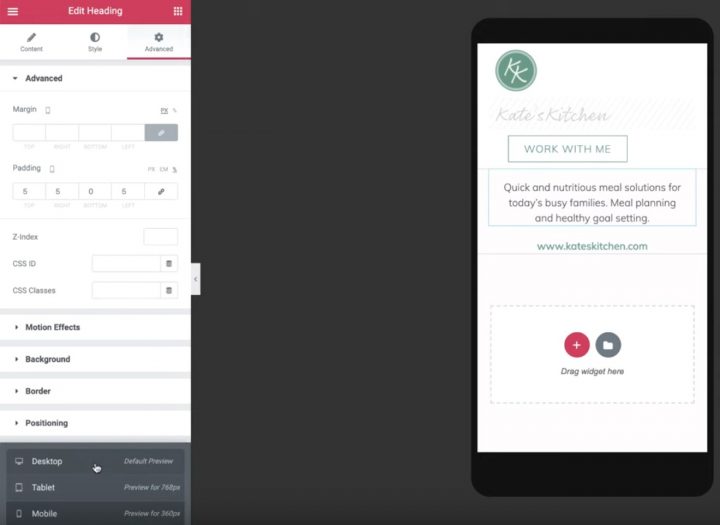
Setelah Anda menghapus semuanya, Anda dapat menarik widget Judul dan menambahkan beberapa teks tentang situs Anda. Pastikan untuk mengatur warna dan tipografi agar sesuai dengan situs Anda.
Kemudian, duplikat widget Heading dan atur teksnya sama dengan URL untuk situs Anda. Selanjutnya, tambahkan tautan dinamis yang berisi URL situs.
Sekali lagi, Anda ingin membuka pratinjau seluler dan membuat beberapa penyesuaian. Misalnya, Anda mungkin perlu mengubah lebar kolom dan mengedit padding untuk perangkat seluler.

4. Tambahkan Postingan Terbaru Anda
Sekarang, Anda dapat menggunakan sisa ruang di halaman arahan Anda untuk menampilkan konten Anda yang baru diterbitkan.
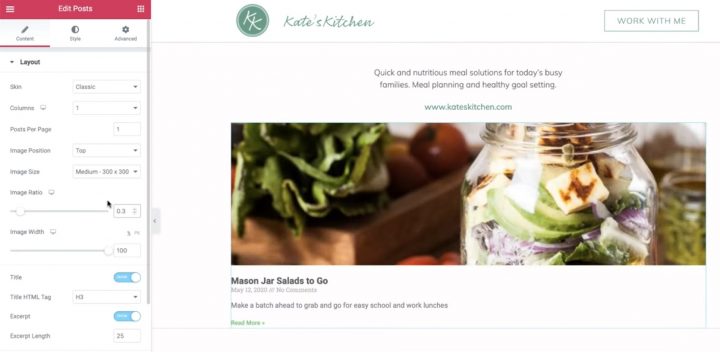
Untuk menampilkan postingan terbaru Anda, kembali ke pratinjau desktop dan tambahkan widget Posting di bawah dua widget heading.
Dalam pengaturan widget Postingan :
- Tetapkan Kolom sama dengan 1
- Tetapkan Posting Per Halaman sama dengan 1
- Atur Rasio Gambar sama dengan 0,3
Sembunyikan Judul dan hapus Meta Data .

Kemudian, gunakan pengaturan Kueri untuk mengontrol pos mana yang akan ditampilkan:
- Tetapkan Sertakan Dengan sama dengan Istilah
- Setel Istilahnya sama dengan Linkinbio
Anda harus membuat kategori posting blog WordPress baru yang disebut "Linkinbio". Setiap posting yang Anda tambahkan ke kategori ini akan secara otomatis ditampilkan di halaman arahan Instagram Anda.
Lalu, buka tab Gaya untuk menata gaya teks kutipan.
Terakhir, tambahkan widget Divider baru untuk membuat batas bawah. Cocokkan abu-abu muda yang sama dari batas bagian pertama Anda.
5. Buat Grid Instagram
Sekarang, Anda perlu membuat kisi Instagram yang muncul di bawah posting unggulan Anda.
Untuk memulai, klik kanan pada widget Postingan yang ada untuk menyalinnya. Kemudian, tempel di bawah batas abu-abu bawah dari bagian sebelumnya.
Sekarang, Anda hanya perlu membuat beberapa perubahan pada widget Posts duplikat Anda:
- Ubah Kolom menjadi 3
- Atur Posts Per Page ke kelipatan 3 untuk memastikan Anda selalu memiliki kotak persegi.
- Atur Rasio Gambar ke 1
- Sembunyikan Kutipan
Anda juga dapat menggunakan tab Gaya untuk menyesuaikan jarak gambar.
Kemudian, buka pratinjau seluler untuk menyesuaikan desain seluler Anda.
Anda mungkin ingin:
- Sembunyikan gambar dan pembagi pos berfitur besar
- Setel kisi pos sama dengan 3 di ponsel
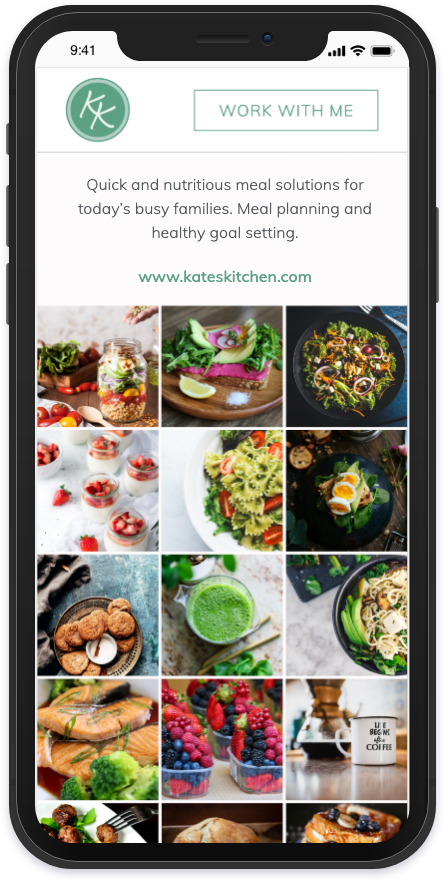
Dan itu saja! Anda baru saja membuat halaman arahan Instagram khusus:

Setiap kali Anda mempublikasikan posting blog baru dengan kategori Linkinbio, maka secara otomatis akan muncul di halaman ini.
Untuk menyelesaikannya, yang perlu Anda lakukan hanyalah menambahkan tautan ke halaman arahan Anda ke profil Instagram Anda. Sekarang, Anda tidak perlu memperbarui tautan setiap kali Anda menerbitkan posting baru. Keren, kan?
Untuk memulai dengan tautan Instagram Anda sendiri di halaman arahan bio, beli Elementor Pro hari ini.
