Membuat Hotspot Gambar Responsif Dengan Elementor
Diterbitkan: 2021-03-04Menambahkan lapisan interaksi yang menyenangkan ke situs web Anda dapat menjadi cara yang efektif untuk menarik minat pengunjung dan mendorong mereka untuk tetap tinggal. Namun, menjaga interaktivitas tetap konsisten di seluruh perangkat desktop, seluler, dan tablet dapat menjadi tantangan.
Untungnya, menambahkan hotspot gambar responsif ke situs Anda dapat membantu Anda memicu imajinasi audiens Anda. Selain itu, karena hotspot responsif terhadap seluler, Anda dapat menggunakannya untuk memberikan pengalaman interaktif bintang lima di semua platform.
Dalam artikel ini, kami akan memperkenalkan Anda ke hotspot gambar dan mendiskusikan manfaat menggunakannya. Kemudian kami akan menunjukkan cara menambahkan hotspot ke gambar Anda dan memastikannya tetap berada di posisi sempurna di desktop dan perangkat seluler. Mari kita mulai!
Daftar isi
- Pengantar Gambar Hotspot (dan Mengapa Anda Mungkin Ingin Menggunakannya)
- Cara Membuat Hotspot Gambar Responsif Dengan Elementor (dalam 5 Langkah)
- Langkah 1: Pasang Widget Elementor Anda
- Langkah 2: Menambahkan Konten Ke Widget Flip Box Anda
- Langkah 3: Mengatur Gaya Widget Kotak Balik Anda
- Langkah 4: Posisikan dan Ukuran Hotspot Anda
- Langkah 5: Jadikan Hotspot Anda Responsif Seluler
Pengantar Gambar Hotspot (dan Mengapa Anda Mungkin Ingin Menggunakannya)
Sebuah gambar mungkin bernilai seribu kata, tetapi tidak selalu mungkin untuk mengomunikasikan semua yang ingin Anda katakan dalam satu gambar. Namun, hotspot gambar menawarkan cara yang efektif dan ramah pengguna untuk memberikan konteks tambahan untuk gambar Anda.
Hotspot adalah pin interaktif yang ditampilkan pada area tertentu dari suatu gambar. Untuk terlibat dengan hotspot, Anda dapat mengarahkan kursor ke atasnya atau mengkliknya. Ketika Anda melakukannya, sebuah popup akan muncul yang mungkin berisi judul, teks, gambar, tombol, atau bahkan video:
Hotspot dapat membuat gambar Anda lebih menarik dan mendorong pengunjung untuk berinteraksi dan tinggal lebih lama di situs web Anda. Mereka juga memungkinkan pengunjung untuk mengakses lebih banyak konten tanpa harus menavigasi ke halaman baru, yang dapat membantu meminimalkan waktu pemuatan.
Anda bahkan dapat menambahkan tautan dan tombol ke hotspot Anda untuk lebih mendorong keterlibatan pengunjung. Secara kolektif, hotspot dapat berdampak positif pada Pengalaman Pengguna (UX) dan tingkat konversi Anda.
Cara Membuat Hotspot Gambar Responsif Dengan Elementor (dalam 5 Langkah)
Menambahkan hotspot responsif ke gambar Anda bisa menjadi cara yang menyenangkan untuk menarik minat pengunjung dan mendorong mereka untuk terlibat dengan konten Anda. Dengan mengingat hal ini, mari kita lihat bagaimana Anda dapat membuatnya dalam lima langkah sederhana menggunakan Elementor.
Langkah 1: Pasang Widget Elementor Anda
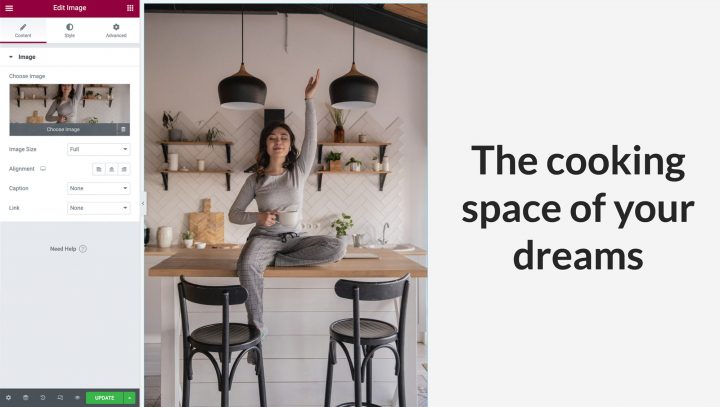
Kami akan membuat hotspot responsif kami menggunakan widget Flip Box kami. Seperti namanya, ini adalah kotak yang terbalik saat Anda mengarahkan kursor ke atasnya. Untuk memulai, tambahkan gambar yang ingin Anda beri anotasi dengan hotspot menggunakan widget Elementor Image:

Jika Anda berencana untuk menampilkan efek ini di perangkat seluler, praktik terbaiknya adalah menggunakan gambar dengan orientasi potret, jika tidak, gambar pada lanskap mungkin terlalu kecil jika dilihat di perangkat seluler.
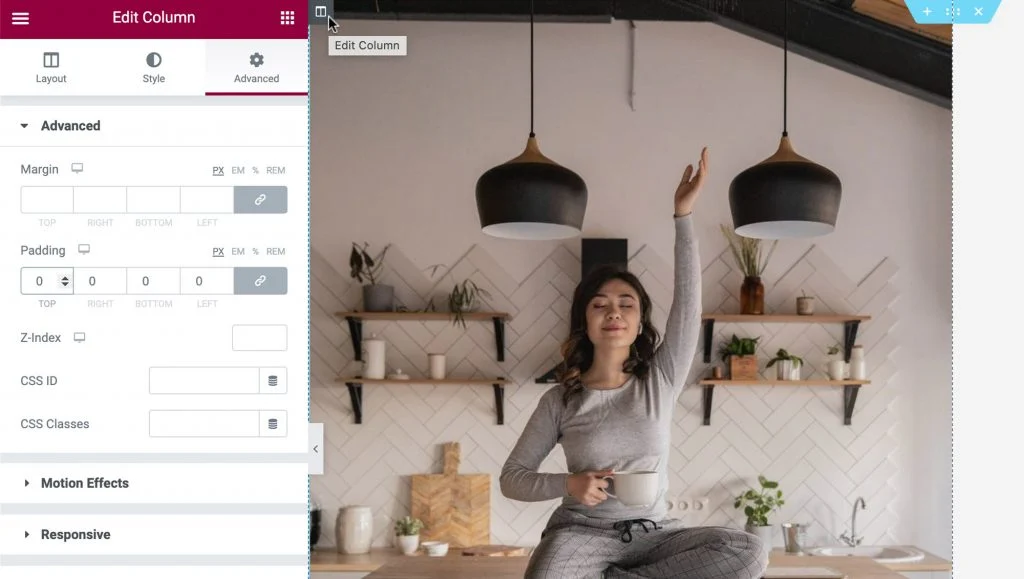
Setelah selesai, pastikan kolom memenuhi lebar dan tinggi gambar Anda. Anda dapat menghapus padding default dengan memasukkan pengaturan kolom. Arahkan kursor ke kolom dan klik ikon abu-abu yang muncul di kiri atas. Di tab lanjutan, atur padding ke 0 seperti ini:

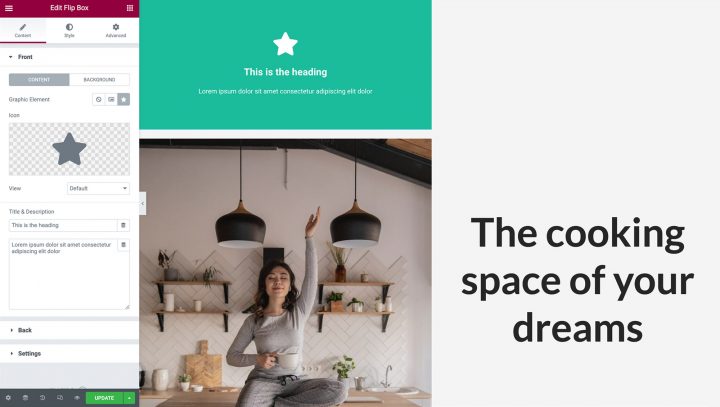
Selanjutnya, Anda dapat menyeret widget Flip Box ke kolom yang sama dengan widget Gambar Anda. Anda akan melihat bahwa widget Flip Box memiliki dua sisi. Sisi hijau adalah bagian depan, yang akan ditampilkan secara default. Kami akan membuat sisi ini transparan, selain dari ikon, yang akan kami komunikasikan sebagai hotspot interaktif:

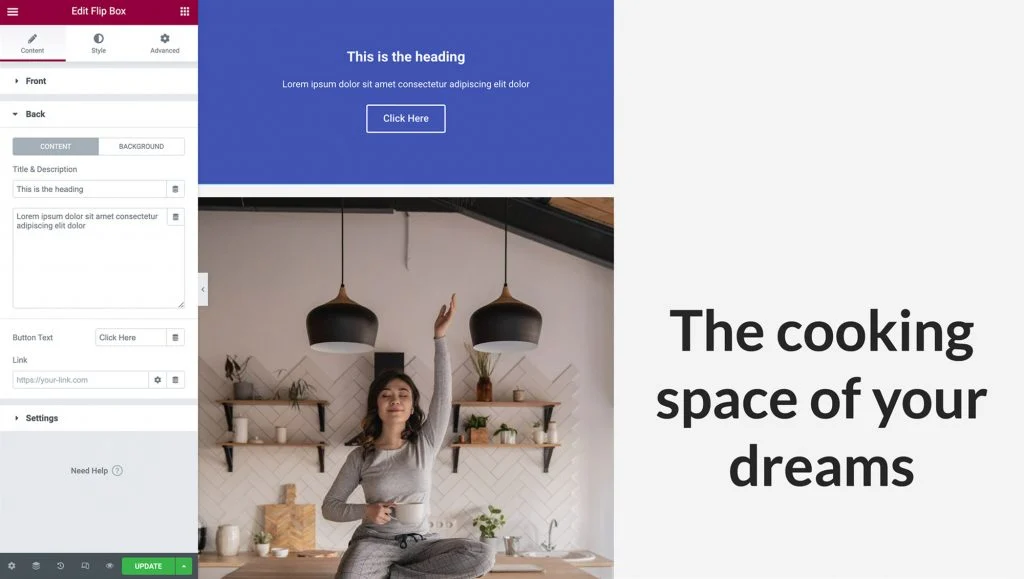
Jika Anda mengarahkan kursor ke widget ini, widget akan berubah menjadi sisi ungu. Ini adalah sisi tempat kita akan membuat konten hotspot kita:

Anda dapat mengisi sisi hotspot dengan judul, deskripsi, dan tombol. Yang terakhir ini bagus untuk membuat anotasi pada gambar Anda dengan Call To Action (CTA) yang menarik.
Langkah 2: Menambahkan Konten Ke Widget Flip Box Anda
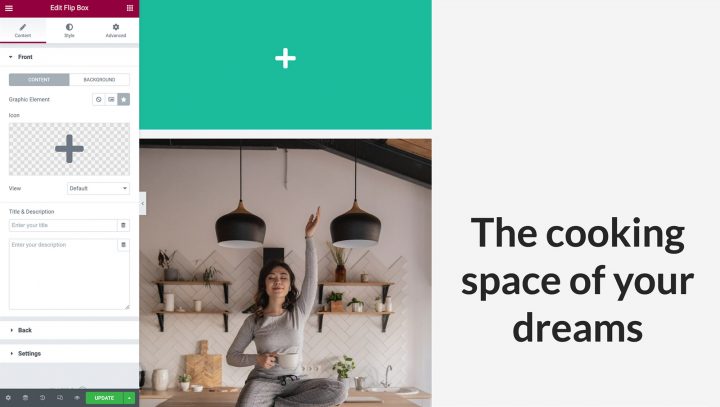
Sekarang, kami akan menambahkan ikon ke widget Flip Box kami. Ikon akan berfungsi sebagai pin, yang memberi sinyal kepada pengunjung bahwa ada lebih banyak konten yang bisa mereka temukan.
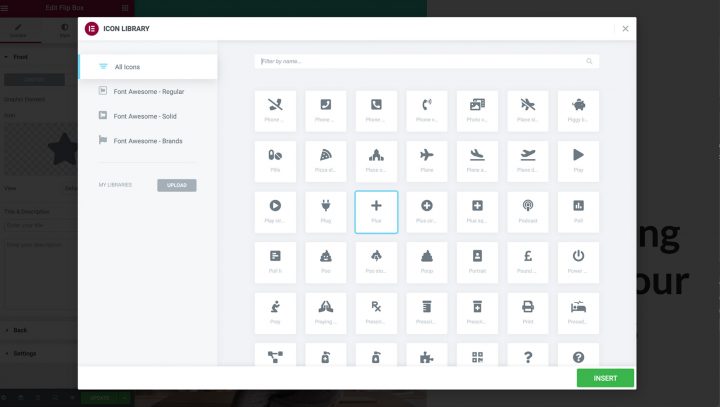
Untuk memulai, Anda dapat mengklik untuk memilih widget Flip Box Anda. Di Panel Elementor, pilih Ikon. Anda kemudian dapat memilih ikon yang ingin Anda gunakan di hotspot Anda:

Selanjutnya, kita perlu menghapus semua konten lain dari sisi default widget Flip Box. Di Panel Elementor, lanjutkan dan hapus semua teks di bidang Judul & Deskripsi :

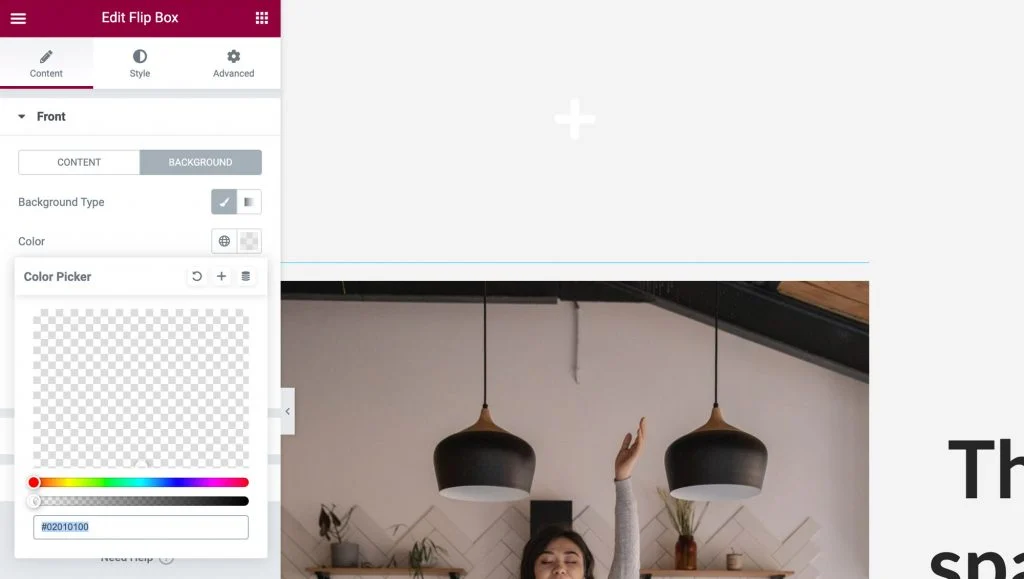
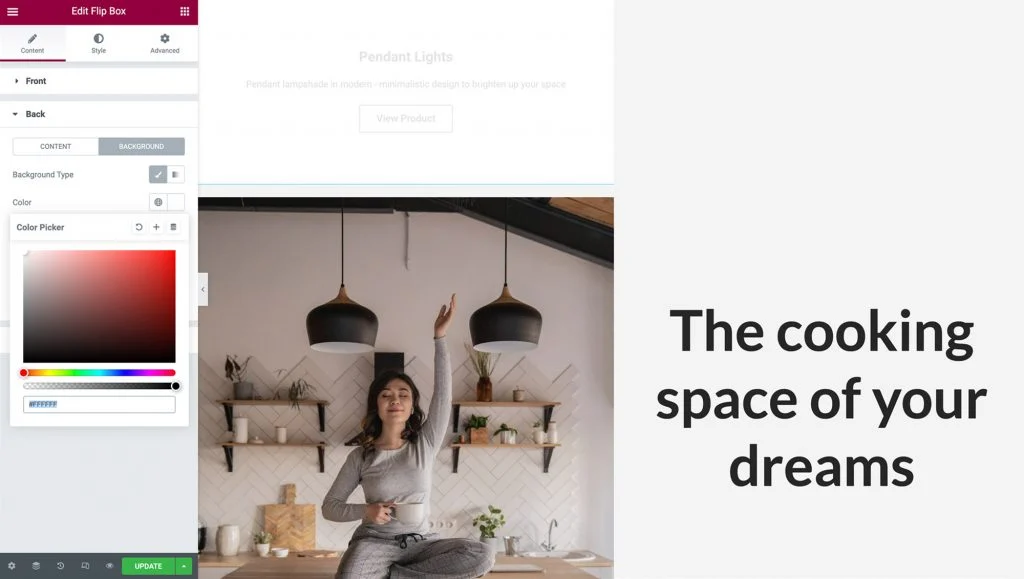
Bagian depan widget Flip Box Anda sekarang harus benar-benar kosong, kecuali sebuah ikon. Terakhir, kita perlu menghapus background widget dengan memilih Background . Kemudian Anda dapat meluncurkan pemilih warna dengan memilih Color . Selanjutnya, ambil penggeser transparansi dan seret ke kiri, sehingga widget Anda benar-benar tembus pandang:

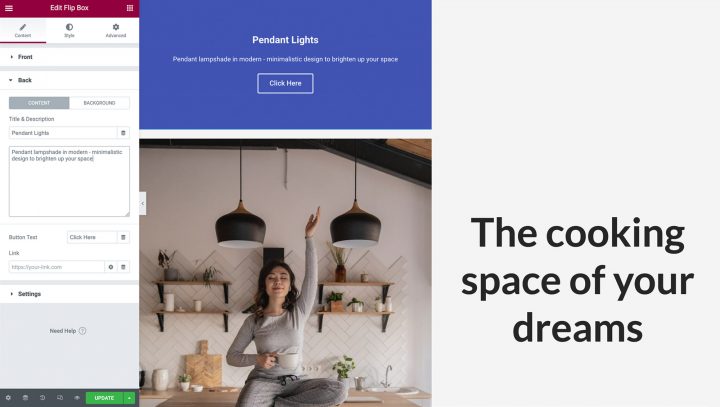
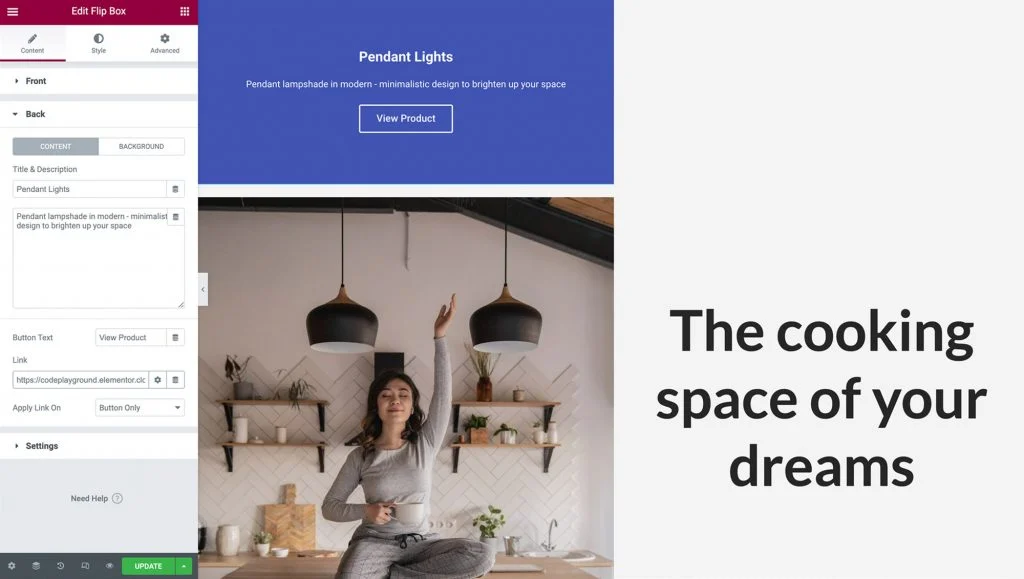
Selanjutnya, kami akan menambahkan konten yang akan ditampilkan setiap kali pengunjung berinteraksi dengan hotspot Anda. Perluas tab Kembali dan tambahkan judul dan deskripsi Anda:

Secara default, widget Flip Box memiliki tombol. Anda dapat menghapus tombol ini dengan menghapus teksnya. Atau, Anda dapat membuat CTA dengan menyesuaikan label tombol placeholder dan menambahkan URL Anda sendiri. Anda juga dapat memilih apakah tautan ini diterapkan langsung pada tombol atau di seluruh sisi flip-box:

Selanjutnya, Anda dapat memilih warna latar belakang untuk popup hotspot Anda. Di Panel Elementor , pilih Latar Belakang > Latar Belakang: Klasik . Untuk meluncurkan pemilih, klik Warna, lalu tentukan pilihan Anda. Atau, Anda memiliki opsi untuk menggunakan gambar atau warna gradien tetapi dalam contoh kami, kami akan memilih latar belakang putih:

Setelah memilih latar belakang, Anda mungkin perlu mengubah warna teks. Saatnya menuju ke langkah berikutnya.
Langkah 3: Mengatur Gaya Widget Kotak Balik Anda
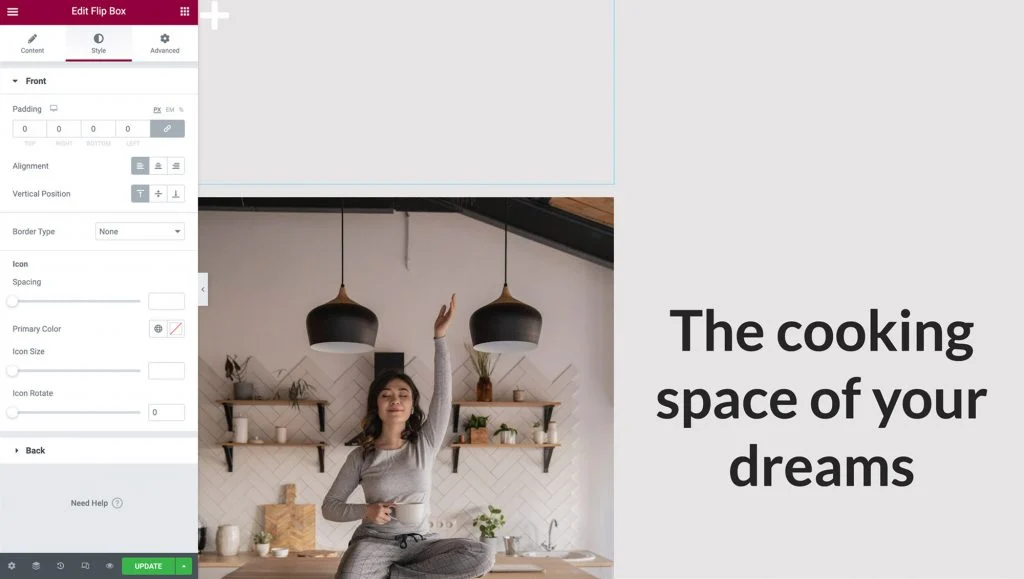
Sejak kami selesai mengisi widget Flip-Box kami dengan konten, waktu untuk menyesuaikannya telah tiba. Arahkan ke tab Gaya. Di sini Anda akan menemukan berbagai pilihan untuk menyesuaikan ikon Anda sesuai dengan kebutuhan desain Anda.
Penting untuk diketahui bahwa cara termudah untuk memposisikan ikon dan membuatnya tetap responsif di semua perangkat adalah dengan menyelaraskannya di kiri atas. Di Alignment pilih Left, dan di Vertical Position pilih Top. Kami juga akan menghapus padding tambahan dengan menyetelnya ke nol:

Bermain-main dengan opsi lain untuk mengubah warna ikon Anda, ukurannya, dan rotasinya, dan setelah Anda selesai klik pada tab Kembali untuk memperluasnya.
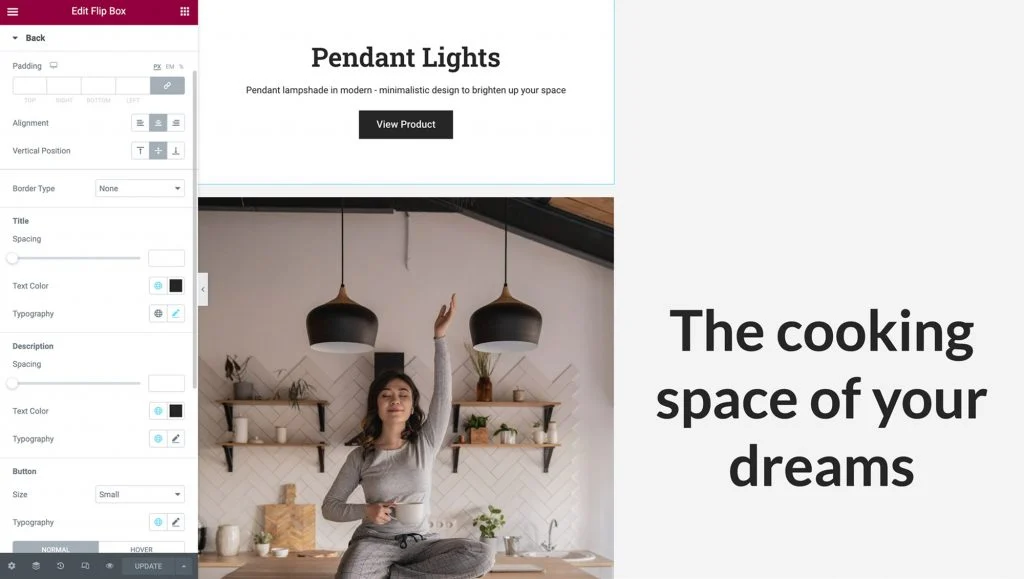
Sama seperti di sisi depan Flip-box di sini kita dapat mengubah Alignment, Vertical Position, dan juga mengubah Padding. Dalam contoh ini, kita akan membiarkannya seperti yang diatur secara default.
Selanjutnya, ubah gaya, ukuran, dan warna font agar jelas dan terlihat oleh pengunjung, dan jangan lupa untuk mengedit tombol Anda!

Langkah 4: Posisikan dan Ukuran Hotspot Anda
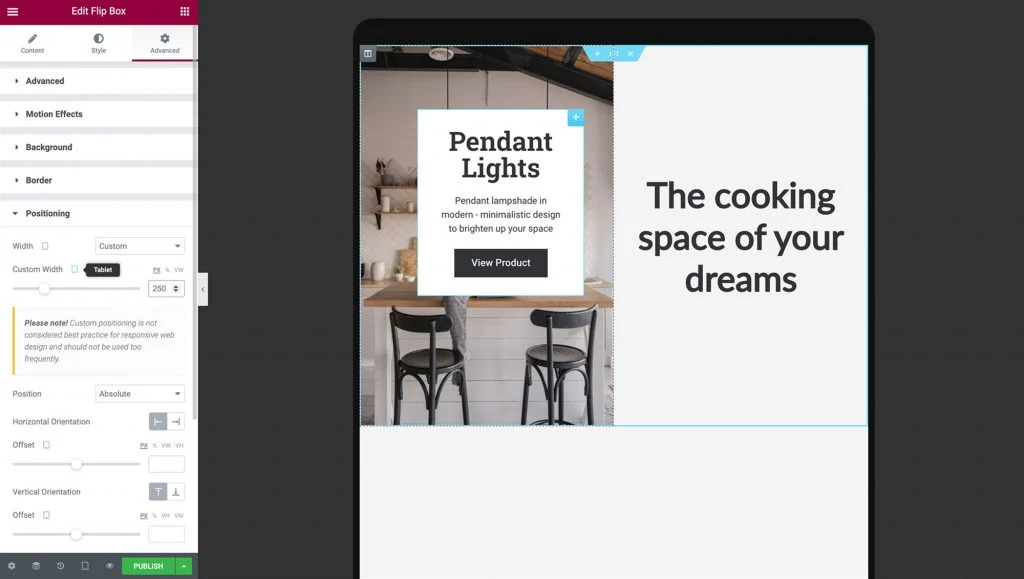
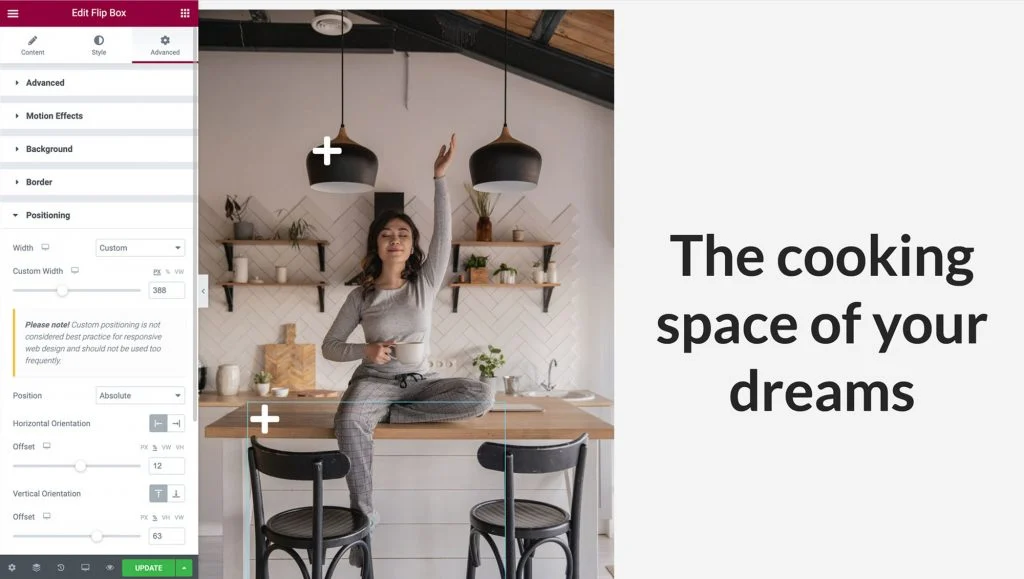
Dalam hal hotspot gambar, penentuan posisi dan ukuran adalah segalanya. Untuk menyempurnakan tempat hotspot Anda muncul di halaman, klik tab Advanced . Kemudian Anda dapat mengklik untuk memperluas bagian Positioning :

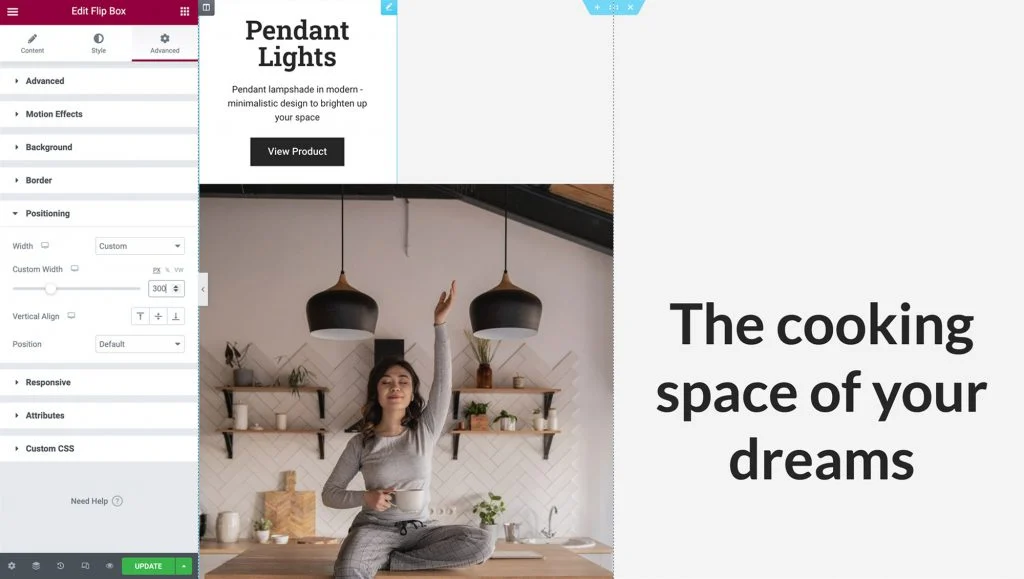
Selanjutnya, buka menu tarik-turun Lebar dan pilih Kustom . Anda dapat menentukan dengan tepat seberapa besar hotspot Anda, atau menggunakan unit responsif seperti persentase dan lebar viewport. Anda bahkan dapat membiarkannya secara default untuk mengambil ruang horizontal penuh sesuai dengan desain Anda. Arahkan kursor Anda ke widget Flip-box untuk memastikan konten Anda di sisi lain terlihat bagus.

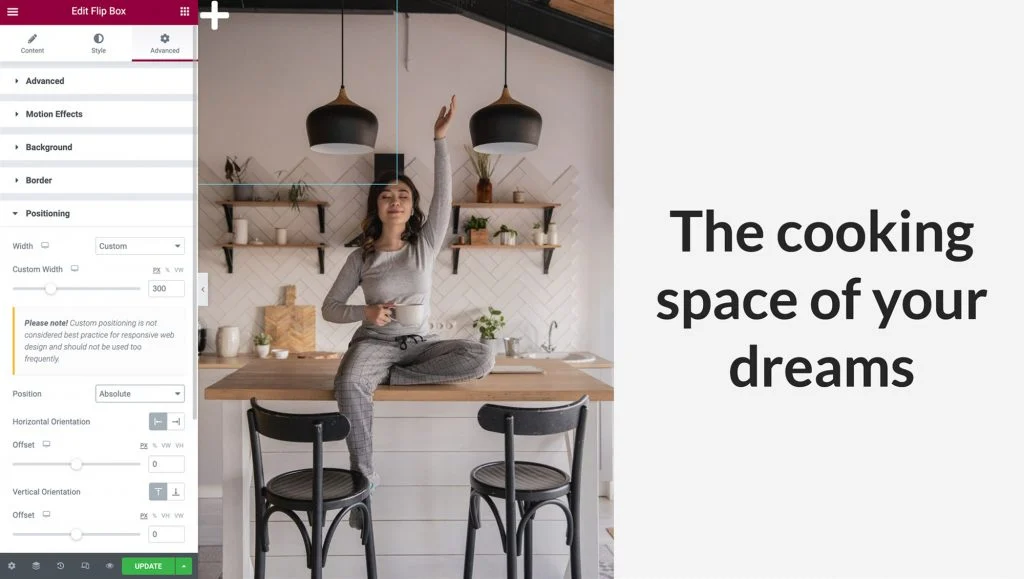
Kemudian atur menu tarik-turun Posisi ke Pemosisian absolut . Ini akan menghapus widget Flip-box Anda dari aliran widget di halaman Anda, menghapus ketinggian fisiknya dari kolom, dan membuatnya lebih mudah untuk diposisikan di atas gambar Anda:

Untuk membuat hotspot gambar Anda responsif, Anda harus memastikan bahwa widget Kolom, Gambar, dan Kotak Balik semuanya diubah ukurannya secara bersamaan sambil mempertahankan rasio aspek yang sama.
Langkah pertama adalah menggunakan persentase alih-alih piksel untuk offset Anda. Ini memastikan bahwa widget Flip Box Anda diposisikan relatif terhadap perubahan lebar dan tinggi kolom pada ukuran layar yang berbeda.
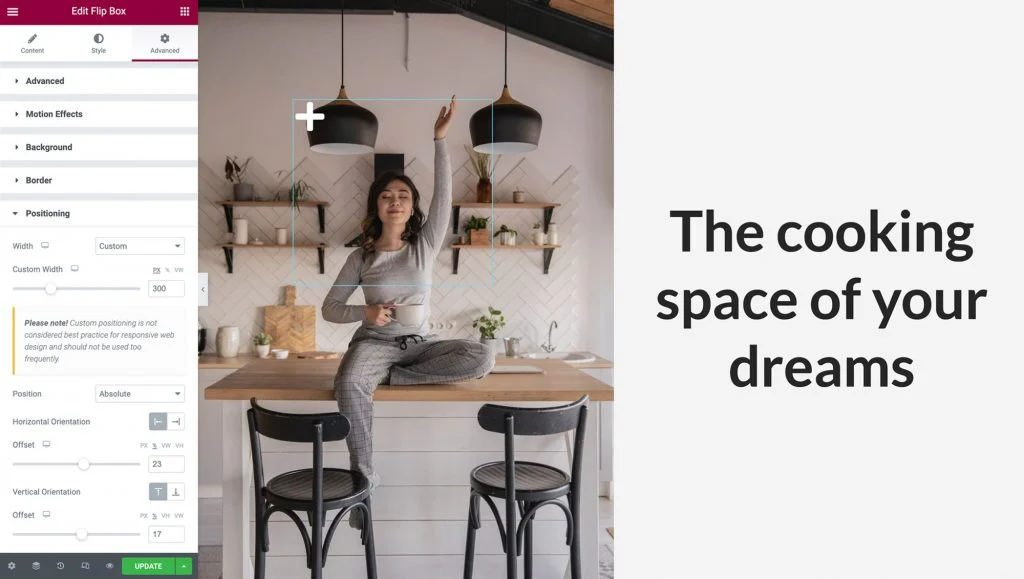
Di Panel Elementor, Anda dapat memilih opsi persentase untuk Orientasi Horizontal dan Orientasi Vertikal. Kemudian Anda dapat mengarahkan hotspot Anda ke posisinya menggunakan dua penggeser atau cukup menyeretnya dengan kursor Anda:

Terakhir, kembali ke tab Konten, dan klik Pengaturan untuk memperluasnya. Di sini, Anda dapat mengontrol tinggi widget dan memilih animasi Flip Effect yang akan diputar setiap kali seseorang berinteraksi dengan hotspot Anda.
Untuk contoh ini, kita akan membiarkan ketinggian sebagai default dan kemudian membuka menu drop-down Flip Effect. Anda dapat melihat pratinjau animasi dengan memilihnya dari menu dan mengarahkan kursor ke widget Flip Box Anda:
Bermain-main dengan Efek Balik yang berbeda, dalam kombinasi dengan posisi konten Anda yang kami lihat kembali di Langkah 3, dan buat animasi indah yang akan melibatkan pengunjung Anda.
Langkah 5: Jadikan Hotspot Anda Responsif Seluler
Jumlah pengguna smartphone telah melampaui tiga miliar. Oleh karena itu, jika Anda ingin terhubung dengan audiens seluas mungkin, sangat penting bahwa semua bagian situs web Anda ramah seluler.
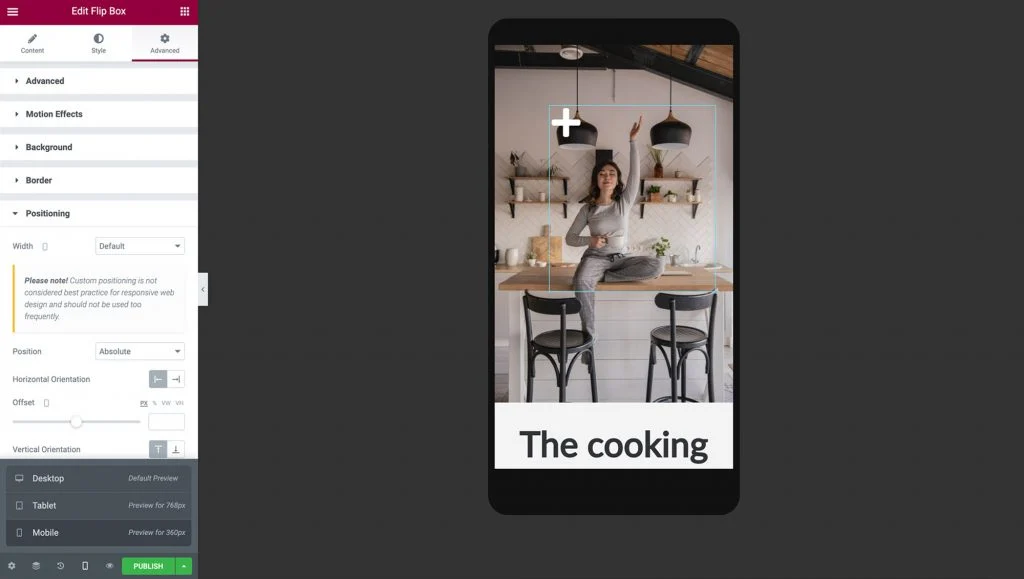
Setelah Anda puas dengan tampilan dan fungsi hotspot Anda di tampilan Desktop default Elementor, penting untuk menguji UX pada perangkat yang berbeda. Anda dapat menggunakan Mode Responsif bawaan Elementor untuk melihat pratinjau bagaimana tata letak Anda akan ditampilkan di perangkat non-desktop. Untuk mengakses mode ini, pilih ikon Responsive Mode di bagian bawah Elementor Panel dan klik Tablet :
Gambar, kolom, dan hotspot harus diubah ukurannya secara otomatis untuk layar yang lebih kecil. Karena kami menggunakan unit responsif untuk memposisikan Flip-Box kami, itu sejajar dengan sempurna di viewport ini.
Jika Anda merasa perlu melakukan perubahan pada konten dan posisi Flip-Box, Anda dapat menyesuaikan pengaturannya dengan mengulangi langkah sebelumnya. Saat Anda membuat perubahan pada Viewports yang berbeda, pastikan Ikon Viewport berada di sebelah opsi yang Anda ubah, jika tidak, perubahan Anda akan memengaruhi semua viewports:


Setelah memverifikasi bahwa hotspot gambar Anda ditampilkan dengan benar di perangkat tablet, sekarang saatnya untuk menguji bagaimana tampilannya di ponsel dengan memilih Mode Responsif > Seluler .

Saat Anda beralih ke mode seluler, Kolom, Gambar, dan Hotspot akan diubah ukurannya secara otomatis untuk layar yang lebih kecil.
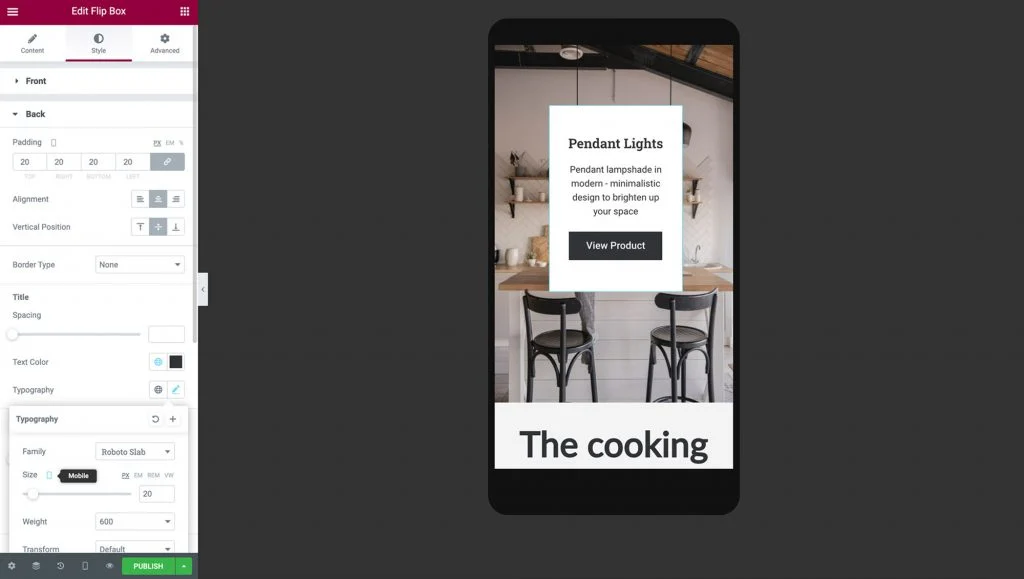
Penting untuk melihat kedua sisi widget Flip-box Anda dan pastikan teks Anda ditampilkan dengan benar. Anda mungkin perlu mengubah bagian belakang padding, lebar, tinggi, dan ukuran font hotspot Anda sesuai dengan kebutuhan desain Anda:

Setelah melakukan perubahan ini, hotspot Anda sudah siap! Anda dapat yakin bahwa hotspot gambar responsif Anda akan terlihat dan berfungsi dengan benar, terlepas dari apakah pengunjung menggunakan smartphone, tablet, atau komputer desktop.
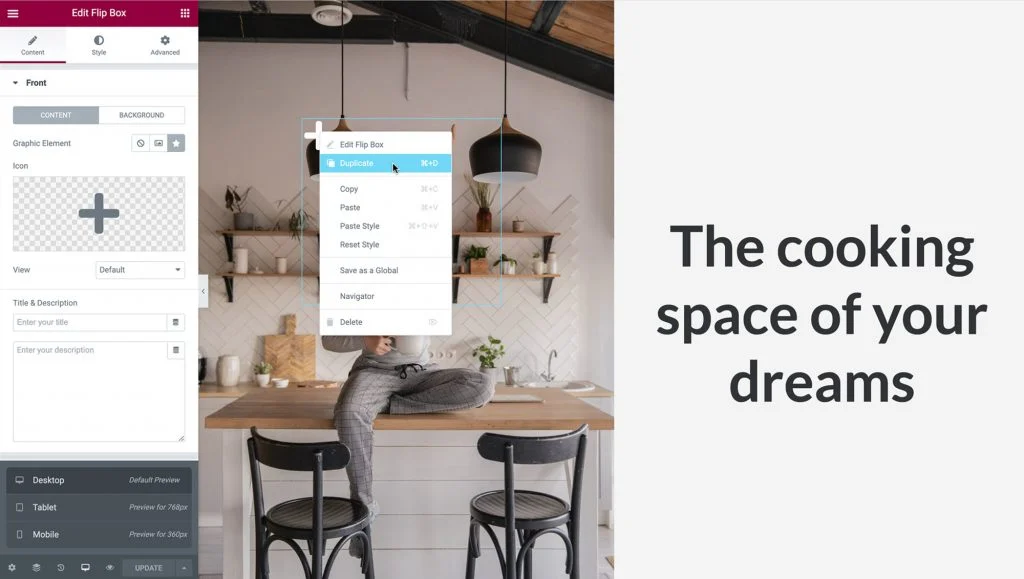
Sekarang Anda dapat melanjutkan dan menduplikasi widget Anda untuk membuat lebih banyak hotspot. Beralih kembali ke Tampilan Desktop dan Klik kanan pada widget Flip-box, lalu klik duplikat.

Posisikan hotspot seperti yang kita lakukan pada Langkah 5 dengan masuk ke Advanced > Positioning > dan atur Offset dari Horizontal Orientation dan Vertical Orientation yang sesuai. Pastikan Anda menyisakan cukup ruang di antara keduanya agar tidak tumpang tindih:

Ubah informasi Hotspot baru Anda dengan menavigasi ke tab Konten dan klik Kembali untuk memperluasnya, seperti yang kami lakukan di Langkah 2. Karena kami menggandakan widget, opsi responsif yang kami terapkan sebelumnya akan disalin secara otomatis, tetapi periksa kembali apakah semuanya berfungsi dengan benar di Tablet dan Viewport Seluler juga.
Setelah selesai, hotspot gambar Anda siap menarik perhatian pengunjung!
Dorong Konversi dan Keterlibatan Dengan Hotspot Interaktif
Saat mendesain situs web Anda, carilah peluang untuk melibatkan dan menyenangkan pengunjung Anda. Hotspot gambar dapat menjadi tambahan yang berharga untuk kotak alat pengembangan web Anda. Elemen interaktif ini memungkinkan Anda memberi pengguna akses mudah ke informasi yang mereka butuhkan dengan cara yang inovatif.
Seperti yang telah kita bahas di artikel ini, Anda dapat menggunakan widget Elementor's Image dan Flip Box untuk membuat hotspot. Anda juga dapat menggunakan Mode Responsif kami untuk mengontrol dengan tepat bagaimana hotspot ditampilkan dan berfungsi di seluruh perangkat desktop, ponsel cerdas, dan tablet.
Apakah Anda memiliki pertanyaan tentang cara membuat hotspot gambar responsif seluler menggunakan Elementor? Beri tahu kami di bagian komentar di bawah!
