Cara Membuat Landing Page di WordPress Menggunakan Elementor
Diterbitkan: 2018-07-31Ada banyak cara untuk membangun halaman arahan yang sukses.
“Mengapa mengikuti tutorial khusus ini dan bukan yang lain?” , Anda mungkin bertanya.
Tutorial langkah demi langkah ini memiliki beberapa keunggulan utama:
- Pembuat halaman arahan gratis – Anda akan membangun halaman arahan dengan pembuat halaman arahan WordPress gratis terkemuka kami tanpa plugin WordPress tambahan.
- Tanpa pengkodean – Anda tidak perlu berurusan dengan satu baris kode CSS atau PHP, dan juga tidak perlu berurusan dengan tema anak – atau pengetahuan teknis apa pun dalam hal ini.
- Konversi Tinggi - Kami menempatkan fokus dalam panduan ini untuk mencapai halaman arahan yang tidak hanya terlihat cantik tetapi juga dibangun untuk menghasilkan konversi yang lebih tinggi.
Mari kita mulai dengan ikhtisar singkat tentang halaman arahan yang akan kita buat hari ini.
Apa itu Halaman Arahan?
Halaman arahan adalah halaman di situs web Anda yang dibuat khusus untuk kampanye pemasaran tertentu. Halaman arahan dibuat dengan tujuan ajakan bertindak (CTA) yang jelas, dan sering kali menghasilkan tingkat konversi yang lebih baik daripada posting blog atau halaman situs biasa. Mereka juga merupakan sumber yang baik untuk menghasilkan prospek dan membuat daftar email untuk tujuan pemasaran, serta menegakkan kehadiran di media sosial.
Ada beberapa pembeda antara halaman arahan dan halaman biasa — seperti beranda, misalnya, mereka memiliki lebih sedikit atau tidak ada tautan menu header dan footer, mereka lebih visual dan cenderung memiliki pesan yang jelas. Cara paling umum untuk mengkategorikan halaman arahan adalah dengan mengarahkan halaman generasi dan halaman klik-tayang.
Pengaturan awal
Untuk berhasil mengikuti panduan ini, Anda perlu:
- Instalasi WordPress (wajib)
- Pemasangan elemen (wajib)
- Instalasi Elementor Pro
Anda dapat membuat halaman arahan Anda hidup dan aktif di bawah nama domain dan hosting Anda, atau menyimpannya secara lokal di komputer Anda menggunakan perangkat lunak seperti Local by Flywheel.
Halaman Arahan yang akan Anda Buat
Anda akan membuat halaman yang meliputi:
- Bagian atas — Ini membutuhkan sebagian besar ruang layar kami. Itu terbuat dari judul judul, beberapa teks, dan tombol ajakan bertindak – yang akan mengarahkan pengguna ke formulir kita.
- Bagian Menu Navigasi — Area ini membantu pengunjung situs dengan cepat menavigasi ke bagian mana pun dari halaman arahan kami.
- Tentang bagian — Bagian penting yang memberi tahu pengunjung kami lebih banyak tentang bisnis atau layanan kami.
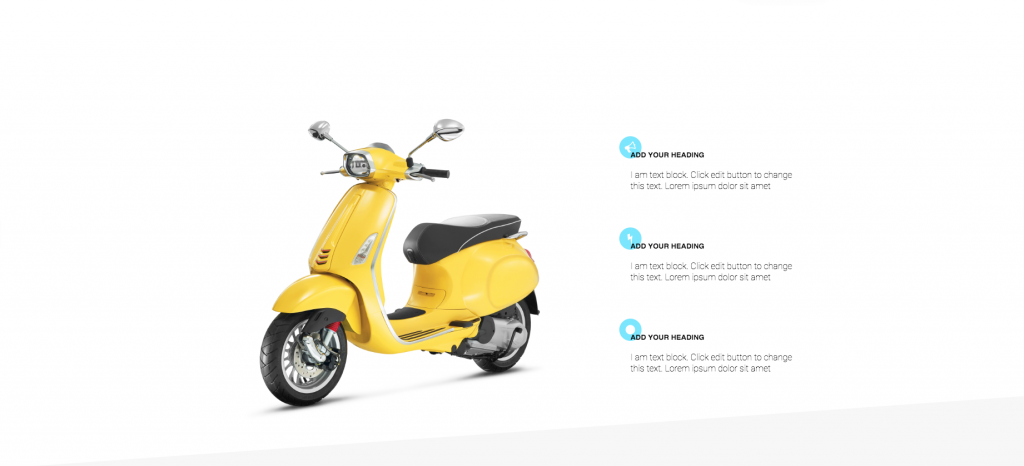
- Bagian fitur — Daftar fitur, dengan gambar besar di sebelah kiri.
- Bagian galeri — Untuk bagian ini, kami membuat tata letak galeri yang unik menggunakan kombinasi widget, dengan beberapa gambar, teks, ikon sosial, dan latar belakang video.
- Bagian formulir — Di sini, kami menyertakan formulir kontak yang memungkinkan pengunjung kami dengan mudah terhubung dengan kami.
Jadi itu saja — mari kita mulai!
Langkah 1: Menyiapkan Warna, Font, dan Pemilih Warna
Sebelum memulai desain halaman arahan yang sebenarnya, penting untuk mengatur editor visual dengan benar.
Kita mulai dengan memilih layout halaman Elementor Canvas. Ini memberi kita halaman "bersih", tanpa header, footer, atau sidebar. Itu pilihan yang baik untuk digunakan saat membuat halaman arahan.
Kami kemudian mengatur warna default sebagai berikut: primer adalah putih, sekunder, dan teks — hitam. Warna default akan diatur secara otomatis saat kita menambahkan widget baru, membuat pekerjaan kita jauh lebih mudah.
Mari kita lakukan hal yang sama pada font. Saya telah menyiapkan font judul utama dan sekunder saya ke font Adobe Typekit, tetapi Anda dapat mengatur font Anda sendiri sesuai keinginan.
Berkenaan dengan pemilih warna, kami mengatur warna kami, sehingga kami dapat mengaksesnya dengan cepat saat membuat halaman.
Langkah 2: Bagian Atas Laman Landas

Bagian biru muda teratas kami mencakup widget heading, editor teks, dan tombol.
Apa yang istimewa di sini: Mode perpaduan gambar latar belakang dan judul yang tumpang tindih.
Bagaimana kami melakukannya: Kami mengatur warna latar belakang menjadi biru. Overlay latar belakang memberi kita opsi untuk mengatur lapisan lain di atas, kali ini mengatur overlay gambar. Blend mode adalah opsi baru di Elementor 2.1. Apa yang dilakukannya adalah mencampur overlay dengan latar belakang biru muda. Kami memilih Multiply atau Darken , dan lihat bagaimana ini memengaruhi gambar.
Untuk mendapatkan tajuk yang tumpang tindih, kami pergi ke pengaturan lanjutan tajuk pertama dan menambahkan margin minus hanya ke bawah.
Langkah 3: Area Header & Navigasi

Area navigasi memiliki 3 kolom dan termasuk widget gambar, widget menu navigasi, dan tombol.
Apa yang istimewa di sini: Tautan navigasi yang membantu pengunjung menggulir ke titik yang relevan di halaman.
Bagaimana kami melakukannya: Kami akan mencapai fungsi ini nanti menggunakan widget Anchor. Menu memiliki 3 tautan: tentang, fitur, dan galeri. Setiap tautan terhubung ke bagian yang relevan menggunakan tagar.
Langkah 4: Tentang Area

Area Tentang akan menjadi bagian satu kolom. Ini akan mencakup ikon, heading, dan widget editor teks. Bagian ini cukup sederhana. Heading memiliki gaya yang sama dengan heading atas, kami hanya mengubah sedikit bayangan.
Apa yang istimewa di sini : Ikon muncul tertutup oleh judul
Bagaimana kami melakukannya : Kami mengurangi ukuran ikon dan menetapkan margin minus bawah.
Langkah 5: Mendesain Area Fitur

Bagian fitur ini mencakup gambar Vespa besar di sebelah kiri dan daftar 3 layanan di sebelah kanan.
Apa yang istimewa di sini : Untuk bagian fitur ini, kami mengulangi efek ikon latar belakang yang kami gunakan di bagian sebelumnya.
Bagaimana kami melakukannya : Untuk mendapatkan efek ini, kami mengatur pengaturan margin untuk widget ikon ke 40px ke margin bawah, dan -20 ke kiri. Kami dapat menduplikasi layanan pertama ini 3 kali.
- Kiat — jika Anda memiliki bagian atau elemen lain yang ingin diduplikasi, pertama-tama siapkan untuk seluler , baru kemudian duplikat.
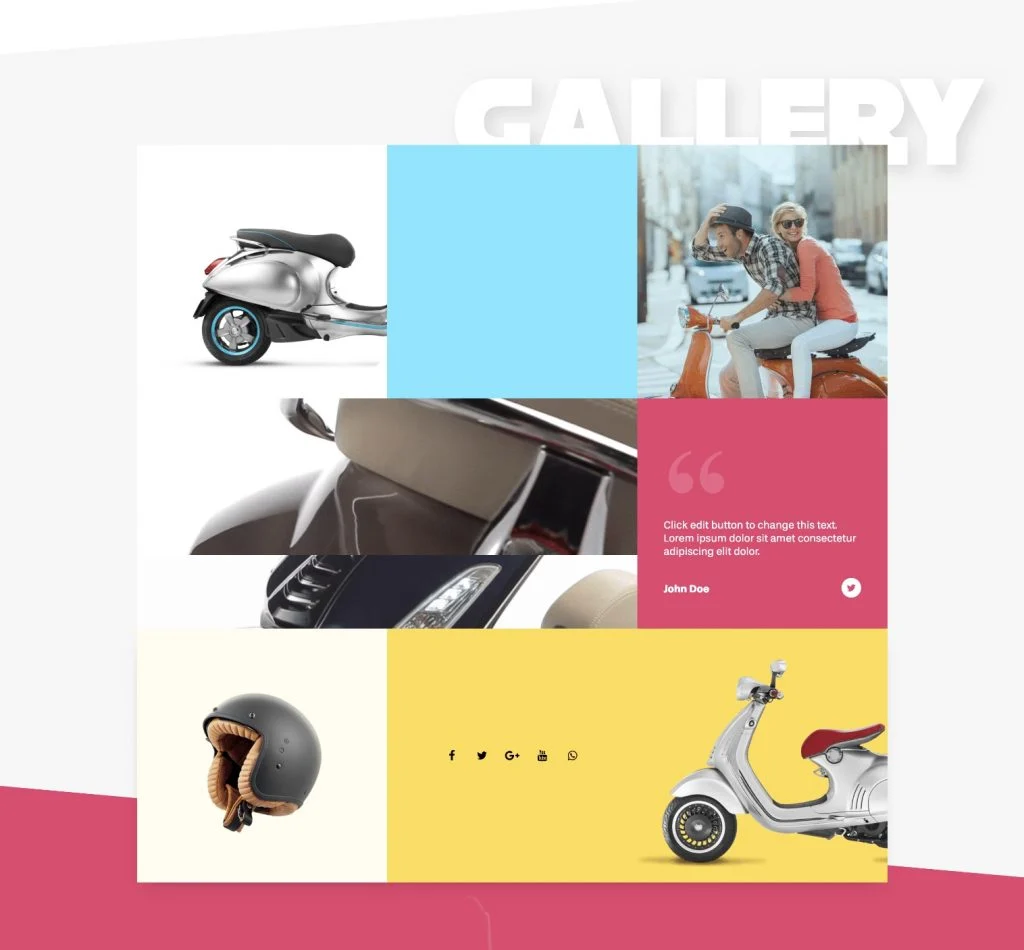
Langkah 6: Area Galeri

Area berikutnya yang akan kita tambahkan adalah galeri. Di sini kami memiliki judul besar, dan kotak yang terdiri dari ajakan bertindak dan widget lainnya.
Apa yang istimewa di sini: Riasan kisi galeri dengan berbagai widget
Bagaimana kami melakukannya:
- Untuk membuat kisi seperti galeri ini, kita akan menggunakan widget kolom untuk membuat bagian dalam.
- Kami akan menggabungkan beberapa widget, dan video latar belakang, untuk membuat galeri bergaya unik.
- Kami menggunakan widget spacer, sehingga kami dapat mengatur warna latar belakang ke kolom kiri. Kami melakukan hal yang sama untuk kolom tengah.
- Kami juga menambahkan bagian Widget Kolom lainnya, dan kali ini di bawah gaya kami akan mengatur jenis latar belakang Video. Di Elementor 2.1 baru, Anda dapat mengatur waktu mulai dan berakhir untuk video. Ini bagus untuk membuat loop latar belakang.
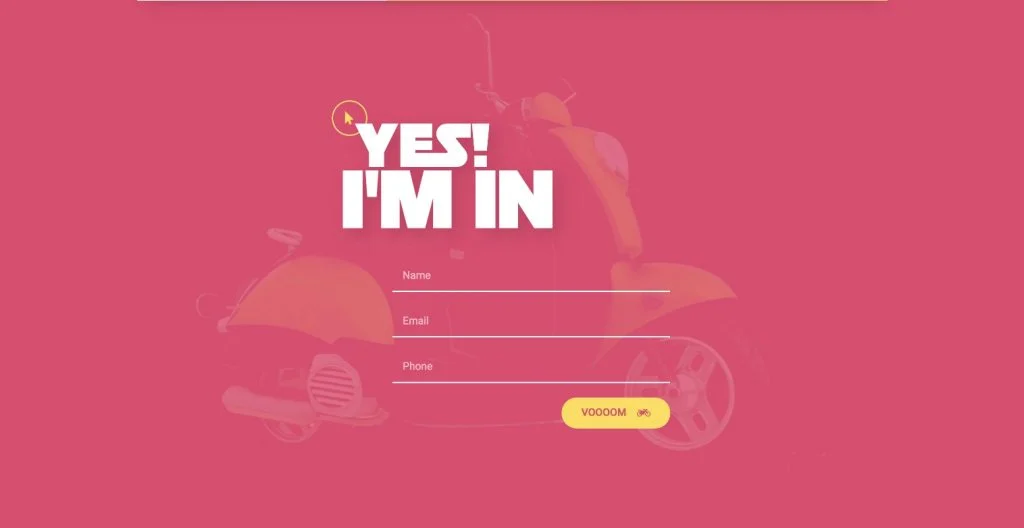
Langkah 7: Area Kontak & Formulir Kontak

Berikut adalah area kontak kami, yang merupakan bagian penting dari setiap halaman yang memungkinkan pengunjung untuk berkomunikasi dengan pemilik situs. Menggunakan pembuat formulir visual Elementor, kita dapat dengan mudah mengatur formulir kontak dan menyesuaikan gayanya agar sesuai dengan seluruh halaman. Kami juga dapat menghubungkannya dengan mulus ke layanan pemasaran email seperti MailChimp menggunakan integrasi formulir bawaan Elementor.
Apa yang istimewa di sini : Efek mode campuran latar belakang
Bagaimana kami melakukannya : Kami menambahkan overlay gambar dan mengaturnya dengan pengaturan Multiply mode campuran.
Trik Tambahan: Menu Lengket dan Jangkar
Kami ingin menu kami menjadi lengket dan tetap di atas saat kami menggulir ke bawah.
Apa yang istimewa di sini : Menu tempel dengan tautan navigasi
Bagaimana kami melakukannya: Kami akan mengatur ini dengan memilih bagian edit, lanjutan, efek gulir, bagian atas yang lengket. Kita dapat mengatur pada perangkat mana kita akan memilikinya, dan juga jarak dari atas. Kami juga menambahkan jangkar sehingga pengunjung dapat menavigasi halaman dengan mudah. Kami melakukan ini dengan menyeret widget jangkar di setiap bagian.
Trik Terakhir: Menyembunyikan Navigasi
Sekarang sedikit trik mengenai navigasi; Seperti yang Anda lihat, area navigasi terlihat di seluruh situs, tetapi bagaimana jika kita ingin menyembunyikannya sedikit?
Apa yang istimewa di sini: Menyembunyikan navigasi saat pengguna menggulir melewati titik tertentu pada halaman.
Bagaimana kami melakukannya: Kami akan memilih bagian navigasi, lanjutan, dan di bawah z-index berikan 1. Di bawah pengaturan bagian galeri, gaya, berikan latar belakang putih. Dan di bawah tab lanjutan, z-index set ke 2. Ini berarti harus mencakup bagian menu. Mari kita lihat apakah ini berhasil. Kami akan menggulir ke bawah, dan memeriksanya — navigasinya Hilang.
Mari Kita Lihat Hasilnya...
Mari kita lihat apa yang telah kita buat. Terlihat keren, bukan?