Ulasan Crocoblock PROS & CONS (2001) | Haruskah Anda Membeli?
Diterbitkan: 2018-10-28Saat ini, ada banyak cara untuk membuat website dalam waktu singkat. Meskipun pembuat halaman akan menyelamatkan Anda dari proses yang rumit, Anda masih memerlukan sesuatu yang lain untuk menambahkan tampilan profesionalisme ke proyek online Anda.
Untuk membuat situs web yang hebat, Anda memerlukan pembuat halaman dan plugin yang andal. Dan berlangganan Crocoblock memberi Anda elemen-elemen ini.
Crocoblock adalah toolkit untuk pengguna Elementor yang dilengkapi dengan banyak add-on Elementor, tumpukan situs demo yang sudah dibuat sebelumnya dan template Elementor (periksa template dan popup dinamis Crocoblock), dan tema dasar serbaguna yang fleksibel yang disebut Kava Pro.
Anda akan mendapatkan akses ke menu mega, blok tema, dan bahkan tema WooCommerce untuk meluncurkan toko online. Dan mungkin sekarang Anda tidak sepenuhnya memahami apa yang diperlukan untuk membuat situs web, tetapi antarmuka intuitif Elementor akan meminta Anda sepanjang jalan.
Dengan layanan Crocoblock, ide Anda untuk mempresentasikan proyek Anda ke seluruh komunitas internet akan menjadi kenyataan.
Anda akan mendapatkan satu set JetPlugins untuk memperkuat pembuat halaman Elementor – alat yang komprehensif dan kuat, cukup untuk membuat proyek dengan kompleksitas apa pun secara harfiah dari awal. Untuk informasi lebih lanjut tentang Elementor pastikan untuk memeriksa perbandingan Elementor gratis vs Elementor pro saya.
Berlangganan layanan Crocoblock , Anda akan menerima:
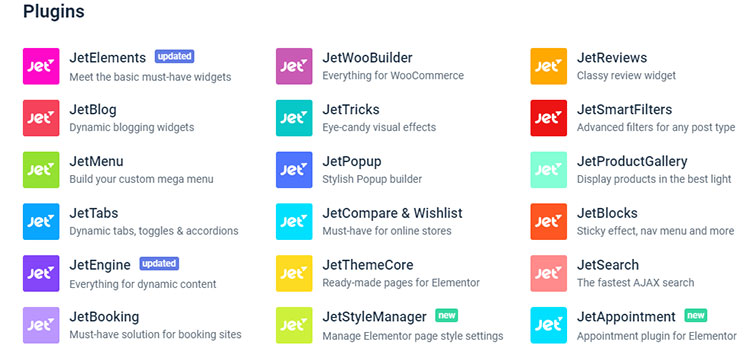
- 18 JetPlugins yang kuat untuk Elementor (periksa ulasan JetPlugins);
- 1000 blok pra-desain, templat halaman yang dibuat sebelumnya;
- 47 kulit pada topik yang berbeda;
- tema Kava bergaya (tersedia gratis);
- pembaruan berguna mingguan untuk meningkatkan situs web Anda.
Dalam ulasan Crocoblock ini, saya akan memberi Anda gambaran tentang fungsionalitas Crocoblock + Elementor. Ini hanya fitur umum, tetapi menurut saya, ini adalah cara terbaik untuk menunjukkan seberapa lancar layanan Crocoblock bekerja.
Ulasan Crocoblock
Alat Crocoblock dapat diakses dari akun klien Anda di bagian Unduhan . Gunakan paket untuk instalasi cepat atau unduh plugin, skin, atau template untuk menginstalnya secara terpisah.
Dan jika Anda telah menyiapkan banyak situs WordPress, Anda dapat memilih untuk menginstal plugin satu per satu. Jika tidak, saya akan merekomendasikan menggunakan Paket Instalasi Super Mudah. Ini akan membantu Anda jika Anda tidak sepenuhnya yakin plugin mana yang diperlukan untuk proyek Anda.
Dan alat yang akan membantu Anda mengatasi hal ini dalam beberapa klik disebut JetThemeWizard . Itu datang dalam paket Crocoblock.

Ini adalah plugin yang menginstal tema Kava , JetPlugins, dan kulit untuk situs web masa depan Anda. Untuk menyiapkan item ini, Anda harus menginstal JetThemeWizard sebagai plugin. Ini akan memandu Anda sepanjang rute instalasi dalam beberapa menit.
Setelah instalasi selesai, Anda akan melihat Crocoblock di Dashboard WordPress Anda. Dasbor Crocoblock memberi Anda akses ke:
- kunci lisensi Anda;
- JetPlugin dan kulit yang Anda inginkan;
- Tema Kava yang dapat dicadangkan dan diperbarui langsung dari dasbor;
- pengaturan hubungan lokasi;
Selain itu, sangat mudah untuk mengganti kulit yang Anda gunakan , mengaktifkan, menonaktifkan atau meningkatkan plugin, menyegarkan perpustakaan tema, menggunakan fungsi Dasbor Crocoblock.
Saat Anda memutuskan untuk menginstal secara terpisah kulit atau blok yang telah dirancang sebelumnya dan Anda tidak ingin menggunakan templat atau JetPlugin tambahan lainnya, Anda dapat mengunduh plugin JetThemeCore .
Ini juga akan memindahkan Crocoblock ke panel admin. Dan Anda akan dapat memilih skin, halaman pra-desain, blok, header, dan footer yang sesuai.
Bagaimana Cara Mendesain Ulang Website Dengan Crocoblock?
Saat Anda memilih salah satu kulit Crocoblock, header dan footer standar ditambahkan secara otomatis. Jadi, JetThemeCore akan membantu Anda menyesuaikan desain ini, mengubah lokasinya di halaman, dan opsi lainnya.
Anda dapat memilih header dan footer yang berbeda untuk semua halaman situs web Anda atau beberapa di antaranya, dan membuat lebih banyak halaman.

Untuk mengakses tata letak header dan footer, Anda harus mengikuti langkah berikutnya di akun Crocoblock > Perpustakaan Saya , Header (Footer) dan tekan tombol Tambah Baru. Atau pilih desain header (footer) yang ada dan pilih opsi "Edit dengan Elementor" untuk mulai mendesainnya.
Di editor Elementor, Anda akan memiliki kesempatan untuk menambahkan blok dan tombol baru, tetapi dengan JetThemeCore akan jauh lebih mudah. Ini memiliki Tombol Ajaib untuk menampilkan tata letak header dan footer, perpustakaan blok pra-gaya dan satu set halaman bergaya tentang berbagai topik.

Cukup pilih tema favorit Anda dan pilih opsi Sisipkan untuk menambahkannya ke halaman. Anda dapat mengedit template Elementor lainnya dengan cara yang sama, dengan mengubah parameter gaya, jenis, warna, menambah atau menghapus blok, dan menggeser widget untuk membuat tata letak yang sesuai.
Ketika Anda selesai mendesain tema Anda, cukup tekan tombol Simpan (Perbarui) dan buka Pengaturan > Ketentuan . Di sini Anda dapat mengubah kondisi desain yang telah Anda buat.
Anda juga dapat mengatur tata letak halaman Posting Tunggal baru ke seluruh situs web, jenis posting apa pun, ke posting, atau ke kategori atau tag, dll. Menggunakan templat bagian tema, header dan footer secara intuitif sederhana.
Tambahkan Menu Mega
Situs dengan menu mega terlihat lebih profesional dan lebih nyaman. Menu mega membantu menambah dan menyusun konten dengan cara terbaik.
Misalnya, alih-alih membuat halaman terpisah, Anda dapat memasukkan informasi kontak dan formulir ke dalam menu mega dan menampilkannya di bawah blok Kontak di menu.
Dan seperti halnya JetThemeCore, untuk menyiapkan mega menu dengan Elementor dengan mudah, Anda memerlukan plugin JetMenu yang menunggu Anda dalam paket Crocoblock.

Untuk memasukkannya ke dalam header yang dirancang dengan Elementor, Anda dapat menggunakan widget Mega Menu, atau, jika Anda ingin memiliki menu mega vertikal, Anda harus menerapkan widget Mega Menu Vertikal.
Anda dapat membuatnya hanya dalam beberapa klik. Letakkan widget di kolom tempat Anda ingin mencari menu, pilih salah satu menu, dan sesuaikan pengaturan gaya.
Untuk membuat menu mega untuk item tertentu, Anda harus membuka tab Appearance > Menus dan di sini tempatkan kursor di atas item menu tempat Anda akan menambahkan menu mega.
Anda akan melihat JetMenu – buka untuk mengedit parameter item menu mega. Cukup beralih ke Mega Submenu dan pilih tombol yang disebut Edit Mega Menu Item Content untuk mengakses editor.
Dan sekarang proses memposting dan mendesain konten website Anda akan berubah menjadi kesenangan dan kesenangan terbesar. Anda dapat menyesuaikan strukturnya seperti membuat baris, kolom, blok, dll.
Setelah semua proses kreatif ini selesai, jangan lupa untuk menekan tombol Simpan.
Buat Jenis Posting Kustom
Terkadang Anda perlu membuat lebih banyak jenis posting (juga halaman dan produk) daripada hanya yang default. Anda mungkin perlu membuat portofolio dengan filter, dan kategori. Plugin JetEngine akan membantu Anda melakukan ini.
Instal dan buka plugin ini, dan Anda akan dapat memindahkannya ke Dasbor WordPress. Untuk membuat jenis posting baru, cukup buka JetEngine > Jenis posting dan di sini masukkan informasi berikut:
- judul posting dan siput;
- Label;
- Ikon di Dasbor;
- Hirarki;
- Editor, bidang Judul, Thumbnail, Revisi, dll.
Anda juga akan melihat fitur lain di sana, seperti menambahkan lebih banyak bidang untuk meta data, memasukkan repeater, media, dll. Dan ketika semuanya selesai, Anda akan melihat jenis posting baru di Dasbor WordPress. Jadi, sekarang Anda dapat membuat posting baru yang serupa.

JetEngine juga memungkinkan penyesuaian taksonomi dan menambahkan tata letak baru ke jenis dan istilah kiriman khusus. Untuk bekerja dengannya, Anda harus pergi ke JetEngine > Listings , tambahkan daftar baru dan pilih sumber dari mana data akan diambil oleh widget.
Setelah itu, Anda dapat membuat template posting baru dengan berbagai layout dan kumpulan widget konten dinamis (Dynamic Field, Meta, Image, Repeater, dll.).
Template semacam itu akan diterapkan ke setiap pos kustom. Mereka akan menampilkan konten yang spesifik untuk posting tertentu dan menggunakan parameter gaya dari template yang telah Anda buat dengan JetEngine.
Tambahkan Halaman Arsip
Saat menggunakan templat jenis kiriman khusus, kemungkinan besar Anda perlu membuat kiriman atau istilah di halaman Arsip. Dalam hal ini, baik JetEngine dan JetThemeCore plugin akan berguna. Anda akan menambahkan dan menyesuaikan tema halaman Arsip dengan Elementor.

Jika Anda menggabungkannya dengan plugin JetBlog yang menawarkan kit widget yang kaya untuk konten dinamis, Anda akan meningkatkan situs web Anda dan memungkinkannya untuk menampilkan posting atau jenis posting yang diatur dalam daftar dan ubin.
Untuk membuat halaman Arsip khusus, cukup buka Crocoblock > Perpustakaan Saya > Arsip dan di sini pilih Tambah Baru. Sekarang Anda dapat mengaktifkan widget yang memungkinkan penyajian dan pemfilteran konten dinamis seperti Smart Post Tiles, Smart Post Listing, atau Listing Grid.
Ada juga widget Navigation Arrows dan Pagination Arrows yang membantu menambahkan elemen tersebut ke halaman Arsip. Setelah Anda menambahkan, mengedit, menghapus, dan menambahkannya lagi (itu selalu terjadi, jadi perlu diingat, ini hanya proses alami), Anda dapat mengatur parameter tema dan mengatur lokasinya.
Bagaimana Cara Mengedit Konten Dengan Crocoblock?
Merancang situs web, Anda mungkin berdiri di jalan inspirasi dan merasa perlu menambahkan lebih banyak konten ke halaman yang sudah Anda miliki atau membuat halaman baru dengan konten unik.
Layanan berlangganan Crocoblock memberi Anda banyak plugin untuk ini. Anda mendapatkan JetAppointments, JetThemeCore, JetStyleManager, JetBooking, JetBlocks, JetTricks, JetReviews, JetTabs, JetMenu (lihat ulasan JetMenu), JetWooBuilder, JetSmartFilters, JetPopup, JetSmartGallery, JetCompareWishlist, JetSearch, JetBlog, dan JetEngine.
1. JetElements adalah salah satu plugin paling populer untuk Elementor. Plugin ini dilengkapi dengan 30+ widget canggih untuk editor Elementor Anda.

Dengan JetElements, Anda dapat membuat semua jenis modul konten , mulai dari tabel harga, kotak animasi, dan carousel hingga elemen WooCommerce dan peta lanjutan. Ini juga menyediakan fungsionalitas untuk menganimasikan tata letak dengan efek paralaks.
2. JetBlog – Widget ini akan membantu Anda memasukkan konten dinamis ke dalam halaman. Ini termasuk widget Smart List dan Smart Tiles untuk menambahkan konten dinamis.

Artinya, kontennya akan berubah secara otomatis ketika posting baru diterbitkan. Ini juga menyediakan cara mudah untuk membuat posting kueri dan menyertakan bidang khusus.
3. JetTabs – Gunakan plugin ini untuk menempatkan template yang didesain dengan Elementor di dalam tab dan blok akordeon .

4. JetBlocks – Dengan plugin ini, Anda dapat mendesain header dan footer khusus. Anda dapat menarik dan melepas formulir masuk, belanja, dan keranjang WooCommerce, formulir pencarian dan pendaftaran, panel hamburger, dll. ke header dan footer Anda.

Fitur hebat lainnya adalah JetBlocks memungkinkan pembuatan blok lengket , sehingga Anda dapat membuat header lengket untuk tema apa pun kapan saja.
5. JetTricks – Plugin ini menambahkan efek visual yang lebih spektakuler ke halaman Elementor.
Ini memiliki banyak koleksi efek visual untuk membuat desain situs web lebih menarik dan hidup dengan tooltip animasi, efek paralaks untuk widget, partikel bagian, dan banyak fitur menyenangkan lainnya.

Jadikan konten Anda terlihat lebih ringkas dengan opsi Unfold dan View More .
6. JetReviews – Ini untuk menampilkan ulasan pada halaman yang dibuat oleh Elementor .

Plugin menambahkan widget Ulasan ke daftar widget yang tersedia, dan memungkinkan Anda menulis ulasan baru dan menampilkannya dalam bentuk visual yang menarik.
Crocoblock dan WooCommerce
Untuk membuat toko online berbasis WooCommerce, Anda memerlukan plugin JetWooBuilder. Ini memungkinkan Anda untuk mempresentasikan produk dan membuat desain halaman Produk Tunggal WooCommerce.
Tambahkan tema halaman Produk Tunggal baru, dan setelah itu buka WooCommerce > JetWoo Templates dan di sini pilih produk yang ingin Anda tarik kontennya.
Buka “ Buat dari template yang telah dirancang sebelumnya ” atau pilih “Tambahkan Template Baru” untuk menyisipkan satu lagi tata letak halaman Produk Tunggal.

Saat editor Elementor terbuka, Anda dapat dengan mudah mengubah desain dan menambahkan bagian dan kotak baru menggunakan pengaturan gaya yang luas. Semua widget yang diperlukan dapat Anda temukan di bawah blok JetWooBuilder.
Untuk menerapkan desain yang baru dibuat ke semua produk WooCommerce yang ada di situs Anda, pindah ke WooCommerce > Pengaturan . Di sini temukan tab JetWooBuilder dan buka pengaturan kondisi template Produk Tunggal.
Di halaman ini, Anda dapat mengelola tema produk WooCommerce, menyesuaikan yang dibuat dengan JetWooBuilder atau menerapkan yang default.
JetWooBuilder memiliki 40 widget untuk membuat toko online. Setiap widget memungkinkan penerapan berbagai gaya dan parameter untuk mengubah desain ubin atau elemen kisi.
Kata-kata Akhir Ulasan Crocoblock
Semoga ulasan Crocoblock ini menunjukkan kepada Anda semua fitur yang ditawarkan oleh set alat ini. Jika Anda memutuskan untuk mendapatkan Crocoblock, Anda memiliki empat paket berbeda:
- $49 – 1 situs web
- $69 – situs web tak terbatas
- $299 – Semua Termasuk Tahunan
- $499 – Seumur Hidup Lengkap
Ini adalah seperangkat alat yang sangat dapat disesuaikan, bahkan jika tidak ada template yang benar-benar cocok untuk proyek Anda, Anda tetap dapat membuat situs yang sesuai dengan visi Anda dengan paket ini.
Berkat keputusan untuk membangun templat dan alat di sekitar pembuat halaman Elementor , setiap orang harus dapat menyesuaikan situs mereka dengan paket Crocoblock.
Modul Elementor tambahan dari tim Crocoblock membuat pembuat halaman visual yang sudah kuat ini menjadi lebih baik.
Layanan berlangganan Crocoblock bukan hanya kumpulan produk biasa, yang membantu Anda bekerja dengan Elementor dan memperkayanya dengan fungsionalitas yang lebih besar.
Ini lebih merupakan layanan bermutu tinggi yang mencakup segalanya untuk membuat situs web profesional di satu tempat. Jika addons Crocoblock Elementor bukan yang Anda cari, maka alternatif yang bagus adalah Stratum Elementor Widgets, Master Addons untuk Elementor, dan Plus Addons untuk Elementor.
Crocoblock

kelebihan
- Dilengkapi dengan plugin Jet
- Bekerja sangat baik dengan Elementor
- Hadir dengan tema Kava
- Banyak blok yang dirancang sebelumnya dan templat halaman yang dibuat sebelumnya
- Integrasi WooCommerce
Kontra
- Beberapa Template memerlukan plugin untuk bekerja
- Template terkadang sulit untuk didesain ulang
- Harga
