Menyesuaikan Tema Shopify Anda: Cara Menggunakan Gambar, Warna, dan Font
Diterbitkan: 2018-06-25Saat Anda berbelanja untuk sebuah tema, Anda mengevaluasi masing-masing tema setelah disetel dengan gambar, font, dan warna. Sangat bagus untuk melihat sebuah tema secara maksimal, tetapi setelah Anda menginstalnya di toko Anda, Anda harus melakukan beberapa pekerjaan untuk mendapatkan tema yang terlihat tepat.
Di situlah pilihan desain masuk, yang bisa mengintimidasi ketika Anda tidak memiliki pengalaman membuatnya. Itulah yang kami tangani hari ini di Ask Shopify.
Bagaimana saya harus menyesuaikan tema saya?
Saya baru saja menginstal tema Shopify toko online, dan saya ingin menyesuaikannya sedikit agar sesuai dengan merek saya. Apakah ada sesuatu yang harus saya waspadai sebagai "jangan" besar ketika saya bermain-main dengan tema saya? Saya tidak memiliki latar belakang desain, jadi panduan tentang apa yang harus dilakukan akan sangat bagus.
Pelajari Lebih Lanjut: Nama Toko: Cara Memilih Yang Sempurna untuk Situs E-niaga Anda
Menjawab:
Hal hebat tentang bekerja dengan sebuah tema adalah banyak keputusan desain struktural dibuat untuk Anda. Anda tidak perlu khawatir tentang cara menata halaman Anda, atau di mana harus meletakkan setiap gambar dan setiap paragraf.
Tetapi untuk membuat toko Anda terlihat terbaik, dan untuk membuat merek Anda benar-benar bersinar, Anda harus menambahkan sentuhan Anda sendiri pada sebuah tema. Anggap saja seperti mendekorasi rumah—dasar-dasarnya ada di sana, tetapi Anda bisa memilih warna dan menyesuaikan dekorasinya.
Saat Anda baru mengenal dunia desain web, jumlah pilihan yang dapat Anda buat sangat mengejutkan, dan bahkan bisa terasa berlebihan. Anda dapat menggunakan warna apa pun yang Anda inginkan! Anda dapat mengubah segalanya dengan mengklik mouse!
Untuk membantu Anda menavigasi keputusan desain yang luas, dan membuat keputusan yang tepat untuk toko Anda, kami beralih ke Lawrence Callender, spesialis tema di Shopify. Dia menguraikan beberapa pedoman desain utama yang dapat membantu siapa pun mengatur tema mereka dan membuatnya tetap terlihat sesuai merek dan dipoles.
Pekerjakan ahli dengan keterampilan khusus Shopify yang telah terbukti
Shopify Experts Marketplace membantu menghubungkan Anda dengan desainer web Shopify berpengalaman yang dapat Anda pekerjakan untuk memberi Anda panduan ahli, atau bahkan melakukan pekerjaan desain untuk Anda.
Pekerjakan bantuan ahli hari iniGunakan resolusi gambar yang tepat
Gambar adalah landasan toko e-niaga Anda, dari gambar pahlawan Anda di halaman beranda hingga fotografi produk Anda. Saat Anda memasang tema baru, Anda akan segera menyadari bahwa kekurangan foto terlihat jelas, jadi mendapatkan gambar Anda tepat sasaran dapat menjadi dorongan besar bagi toko Anda.
Namun, ada beberapa hal teknis yang dapat memastikan fotografi Anda bekerja sekeras yang Anda butuhkan.
“Pastikan Anda mengunggah gambar dalam resolusi tinggi, jadi setidaknya 1024px kali 1024px,” kata Lawrence. “Jika memungkinkan, kami sarankan untuk mengunggah gambar produk pada resolusi maksimum Shopify, yaitu 2048px kali 2048px. Jika ukuran gambar Anda terlalu kecil, itu akan menghasilkan gambar berpiksel dan buram.”
Ingatlah rasio ukuran gambar
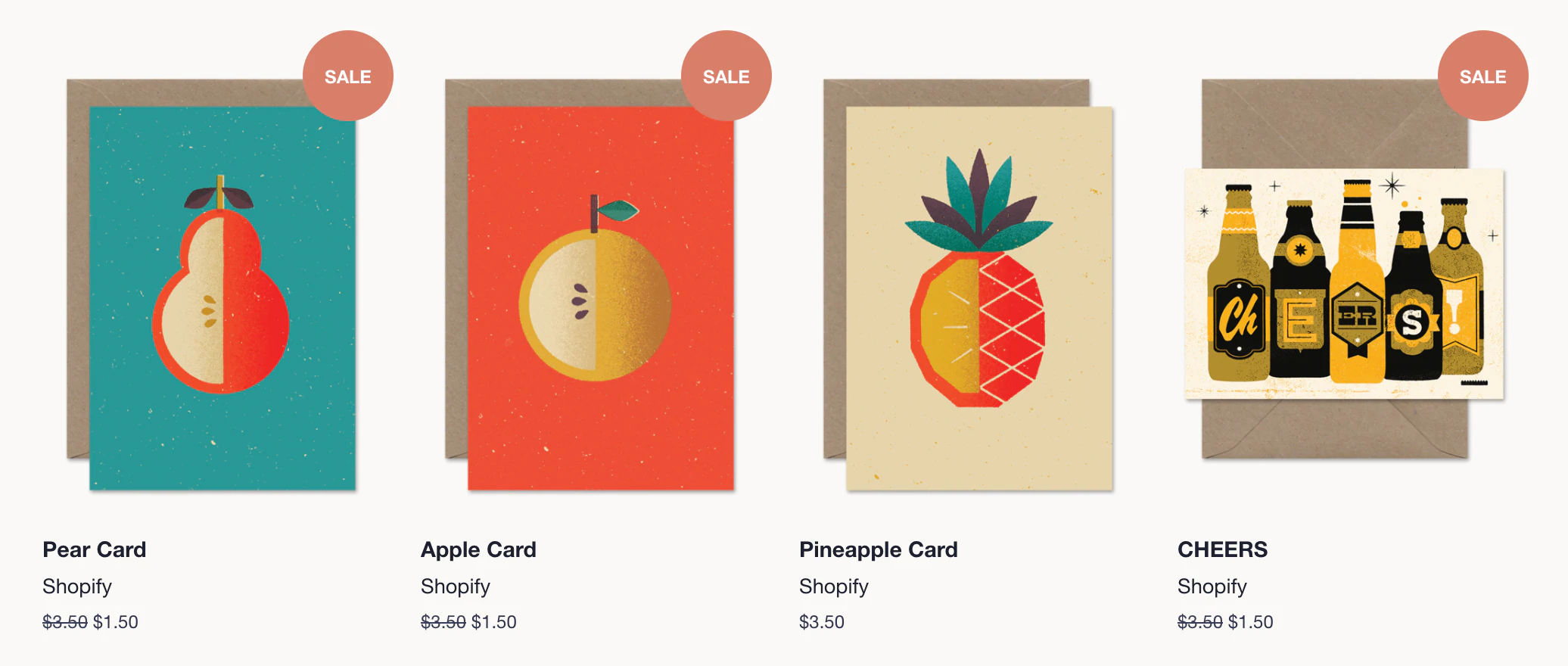
Gambar produk Anda dapat digunakan di banyak tempat di toko Anda, termasuk produk unggulan di beranda dan di halaman koleksi Anda. Untuk menciptakan pengalaman yang konsisten pada halaman tersebut, perhatikan rasio tinggi terhadap lebar gambar Anda saat mengunggahnya.
“Ketika gambar produk Anda ditampilkan berdampingan di halaman koleksi Anda, mereka sering kali memiliki ukuran yang berbeda,” kata Lawrence. “Untuk memastikan bahwa gambar Anda muncul dengan ukuran yang sama di halaman ini, periksa apakah gambar yang Anda tambahkan sebagai gambar unggulan Anda dipangkas pada rasio tinggi terhadap lebar yang konsisten.”

Jadi, jika Anda ingin semua gambar produk Anda muncul sebagai kotak berukuran konsisten, simpan semuanya dengan rasio tinggi terhadap lebar 1:1. Bahkan jika gambar Anda memiliki ukuran yang berbeda, menjaga rasio tetap konsisten akan memberi Anda tampilan yang benar-benar bersih dan tertata dengan baik di mana pun produk Anda ditampilkan di toko Anda.
Berkomitmen pada palet warna
Memilih warna untuk merek Anda bisa jadi menakutkan. Apakah mereka terlihat cocok bersama? Apakah toko warna cerah atau warna netral lebih cocok untuk merek Anda? Ada banyak spektrum untuk dipilih, tetapi Lawrence memiliki beberapa saran untuk membantu Anda mempersempit pilihan Anda.
“Jika Anda sudah memiliki logo, aturan umumnya adalah memilih beberapa warna aksen yang cocok dengan merek atau logo Anda,” saran Lawrence.
“Kalau warna merek belum ditentukan, cari inspirasi dari jenis produk yang dibawa. Misalnya, jika Anda menjual furnitur kayu atau barang-barang kulit, warna-warna alami seperti cokelat kecokelatan, krem, dan oranye mungkin bisa menjadi awal yang bagus.”
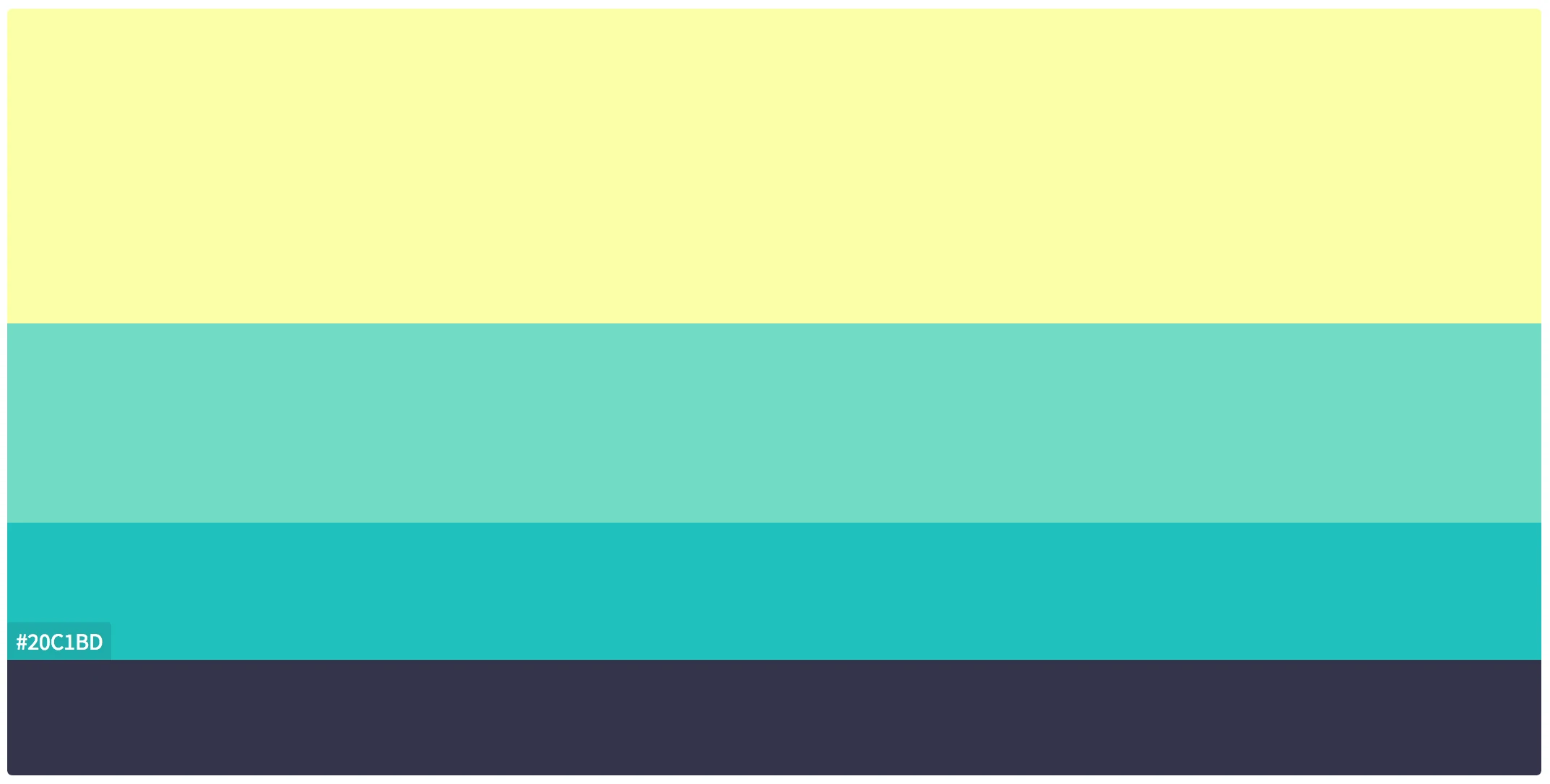
Untuk membantu menemukan beberapa inspirasi tentang tampilannya, Anda dapat menggunakan alat palet warna online, banyak di antaranya juga menawarkan contoh palet warna hebat yang dibuat oleh orang atau merek lain.

Setelah Anda memilih beberapa warna yang terlihat bagus dan sesuai dengan produk dan merek Anda, pastikan untuk menyimpan kode heksadesimal tertentu yang mewakili warna tersebut. Itulah kombo enam huruf dan angka yang akan digunakan platform online dan alat desain untuk memberi Anda kecocokan yang tepat di mana pun Anda perlu menggunakan warna Anda, dan tampilannya seperti ini:
- #FFFFFF - Putih
- #2D2D2D - Abu-abu Sangat Gelap
- #50B83C - Hijau
Bacaan Lebih Lanjut: Mungkin menakutkan untuk mencoba membuat sendiri seluruh merek visual Anda sendiri. Berikut adalah panduan lengkap tentang cara membangun merek visual dari awal.

Gunakan tidak lebih dari 3 font
Sekarang setelah gambar dan warna Anda terkunci, saatnya untuk memikirkan bagaimana Anda ingin menampilkan kata-kata Anda. Font yang Anda pilih dapat menjadi bagian yang kuat dari branding Anda, tetapi sama seperti elemen desain lainnya, konsistensi adalah kuncinya.
“Yang terbaik adalah membatasi diri Anda pada dua atau tiga font, dan tetap menggunakannya di seluruh desain Anda,” kata Lawrence. “Ketika Anda menggunakan lebih dari tiga tipografi, Anda mulai mengurangi kontennya. Pembaca bisa menjadi bingung dan kesulitan mengikuti arus informasi.”
Anda mencari keseimbangan antara keterbacaan, konsistensi, dan kejelasan. Jika font Anda mencapai tanda tersebut, apa pun font yang Anda pilih, Anda akan berada di jalur yang benar.
Pilih font yang saling melengkapi
Banyak desain toko e-niaga terbaik menggunakan kombinasi font yang berbeda, jadi Anda tidak harus terpaku pada satu font atau bahkan satu gaya saja.
“Saat Anda memasangkan font, Anda ingin menemukan font yang saling melengkapi, tidak berebut perhatian, dan bekerja sama tanpa menjadi membosankan,” kata Lawrence.
Ada beberapa pendekatan standar yang dapat membantu Anda memilah semua opsi berbayar dan gratis yang tersedia saat Anda mencoba menemukan pasangan yang sempurna.
Gunakan font dari keluarga yang sama
“Cara tercepat untuk menemukan kombinasi font yang sempurna adalah dengan menggunakan font yang berbeda dalam keluarga font yang sama,” saran Lawrence.
Keluarga font adalah sesuatu seperti Helvetica atau Times New Roman, dan font di dalamnya memiliki beberapa variasi.
“Font dari keluarga yang sama sudah memiliki berbagai bobot dan gaya yang bekerja sama dengan baik.”
Font yang lebih berat akan menjadi sesuatu seperti versi font yang tebal, sementara variasi gaya mungkin merupakan versi huruf besar semua.

Jika Anda memiliki font yang Anda sukai, Anda dapat menggunakan versi tebal, versi reguler, dan versi miring untuk membedakan judul dan informasi lainnya. Ini adalah cara untuk membuat satu keluarga jenis huruf berfungsi untuk seluruh toko Anda, sambil tetap memberi Anda perbedaan yang jelas antara berbagai jenis konten.
Pasangkan tipografi yang kompatibel
Jika Anda belum pernah bekerja dengan font sebelumnya, berikut adalah panduan singkat tentang tipografi. Ada beberapa gaya dasar teks yang berbeda yang akan Anda temukan.
- Serif: Tipografi ini memiliki kaki kecil pada setiap huruf, seperti Times New Roman dan Georgia.
- Sans serif: Tipografi ini tidak memiliki kaki kecil, seperti Arial, Helvetica, dan font yang sedang Anda baca sekarang.
- Script: Tipografi ini adalah segala sesuatu yang terlihat seperti kaligrafi atau tulisan tangan.
- Monospace: Tipografi ini memiliki huruf-huruf yang semuanya berjarak sama, dan biasanya Anda lihat dalam kode komputer. Contoh yang bagus adalah Roboto Mono.
Anda dapat memasangkan dua font dari tipografi yang berbeda untuk mendapatkan kontras yang kuat di antara keduanya.
“Menggabungkan tipografi berdasarkan kontras sangat bagus untuk membangun hierarki,” kata Lawrence. “Menggunakan tipografi yang kontras memperjelas paragraf mana yang merupakan heading dan subheading dan mana yang merupakan body copy.”
Ketika Anda berpikir tentang hierarki, Anda benar-benar hanya berpikir tentang bagaimana menunjukkan kepada pelanggan Anda apa yang paling penting. Dalam posting ini, kami menggunakan heading untuk membantu Anda mengetahui tentang setiap bagian. Itu adalah contoh hierarki, dan Anda dapat menggunakan font yang berbeda untuk membantu judul Anda menonjol.
Jika Anda masih bingung dengan font atau tipografi mana yang akan dipasangkan, panduan dari Canva tentang memasangkan font ini adalah tempat yang bagus untuk memulai. Selain itu, pencarian cepat untuk "sans serif dan pasangan font serif" akan memunculkan artikel yang memberi Anda opsi gratis dan berbayar.
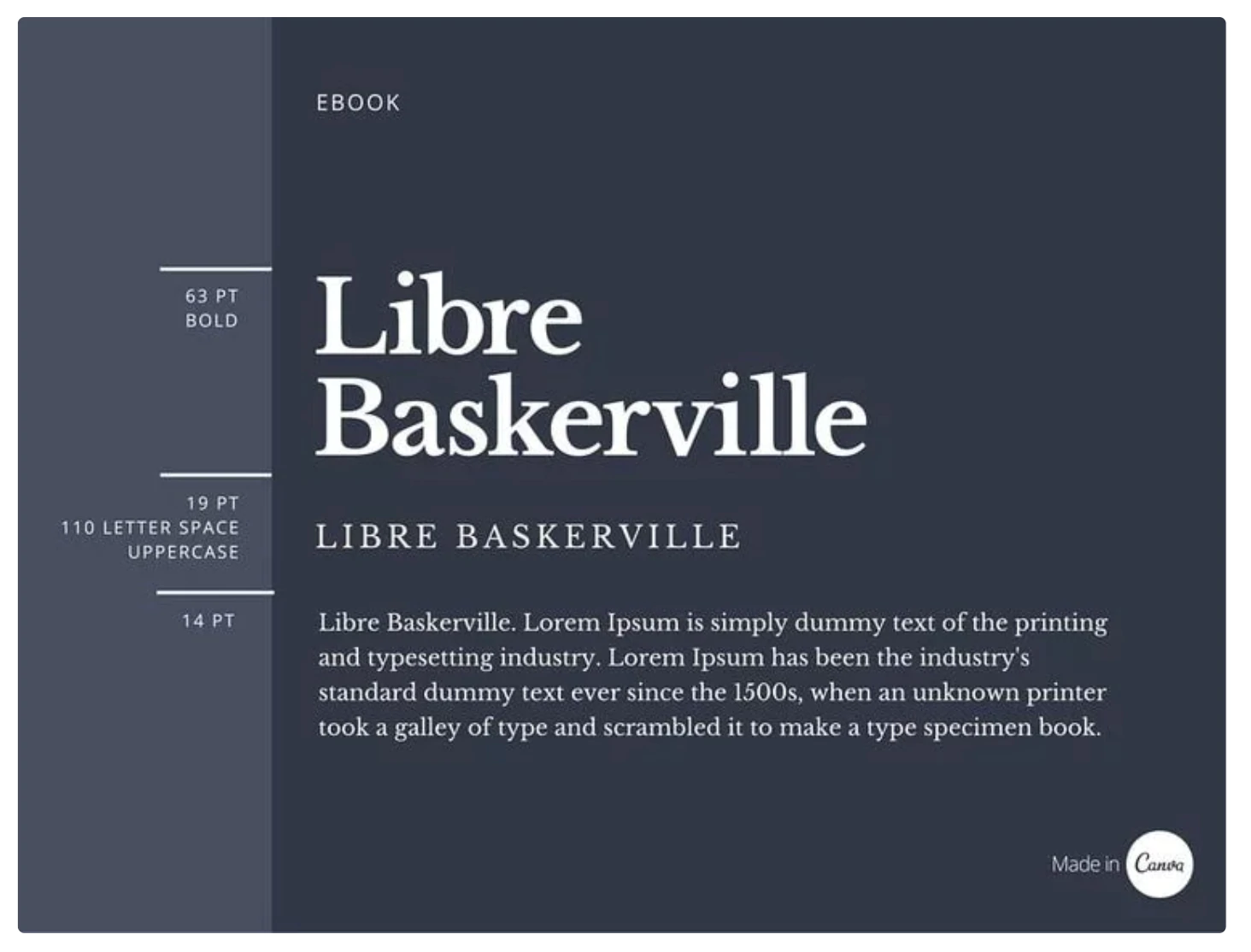
Gunakan ukuran font dengan sengaja
Apa pun pasangan font yang Anda pilih, ukuran font Anda di berbagai tempat di situs web Anda harus memiliki arti tambahan, dan membantu pelanggan Anda menemukan apa yang mereka cari.
“Semakin penting konten Anda, semakin besar ukuran font yang seharusnya. Gunakan berbagai ukuran font untuk menyoroti apa yang penting, dan untuk memberi tahu pengguna Anda tentang tujuan dan konten situs web Anda.”
Setelah Anda memilih ukuran font untuk konten tubuh dan judul Anda, pastikan untuk tetap menggunakannya sehingga pelanggan Anda dapat dengan mudah mengetahui apa itu judul dan paragraf. Semakin mudah situs Anda dibaca dan dinavigasi, semakin sedikit rintangan yang ada sebelum Anda dapat menutup penjualan.
Konsistensi adalah pedoman desain terbaik
Setelah Anda menyelesaikan keputusan tentang font, warna, dan pedoman merek umum Anda, hal terpenting yang dapat Anda lakukan untuk desain toko Anda adalah mematuhinya.
“Desain hebat cenderung bekerja dalam serangkaian batasan,” kata Lawrence. “Banyak aturan desain sebenarnya hanya kendala untuk memberikan fokus dan arahan dalam desain Anda.”
Meskipun tergoda untuk menikmati font dan warna baru pada halaman yang berbeda atau hanya ketika suasana hati menyerang, ingatlah bahwa konsistensi adalah landasan membangun merek. Anda ingin pelanggan Anda dapat mengidentifikasi dan menavigasi toko Anda dengan mudah, dan tetap berpegang pada kumpulan font, warna, dan gaya inti dapat membantu mencapai tujuan itu.
Bawa Bisnis Anda Online dengan Tema Express
Express adalah tema gratis yang dirancang untuk bisnis dengan katalog produk kecil hingga menengah yang ingin online dengan cepat dan bertemu pelanggan mereka di mana mereka membeli mulai hari ini.
Pratinjau Tema Ekspres