Ide Pengujian A/B eCommerce Bagian II: Memberikan Pengalaman Pencarian Produk yang Luar Biasa kepada Pengunjung Anda
Diterbitkan: 2023-08-02Pikirkan berbelanja di situs web eCommerce seperti melakukan perjalanan ke mal. Keduanya menawarkan berbagai produk dan layanan di etalase (yang virtual untuk toko online) dan tampilan produk yang dapat Anda telusuri. Sama seperti Anda meminta staf toko untuk membantu Anda menemukan apa yang Anda inginkan, fungsi pencarian di situs eCommerce melakukan hal yang sama – Anda mengatakan apa yang Anda inginkan, dan mengarahkan Anda ke sana. Pencarian memberi pelanggan kekuatan untuk menemukan apa yang mereka butuhkan tanpa ada informasi yang tidak relevan menghalangi.
Fungsi pencarian yang baik dapat meningkatkan atau menghancurkan pengalaman berbelanja pelanggan. Jika cepat, akurat, dan intuitif, ini dapat mengubah sesi penjelajahan menjadi pembelian. Di sisi lain, pengalaman pencarian yang lambat dan kikuk dapat membuat pelanggan frustrasi.
Untuk alasan ini, pengujian A/B pada pencarian situs web Anda sangatlah penting. Semakin banyak Anda menguji, semakin cepat Anda memahami apa yang diinginkan pelanggan dan semakin banyak konversi yang dapat Anda dorong.

Tapi di mana Anda memulai dan apa yang Anda uji? Membuat bilah pencarian lebih terlihat hanyalah awal dari peningkatan fungsi pencarian situs web Anda. Anda masih harus melakukan banyak hal lain tetapi jangan khawatir, kami dapat membantu. Jadi, di blog kedua dari rangkaian 'Ide pengujian A/B untuk eCommerce', kami berbagi ide pengujian teratas untuk menyempurnakan pengalaman penelusuran situs Anda. Mari kita mulai!
1. Hasil pencarian gambar
Bayangkan saja Anda harus memasukkan seluruh kueri penelusuran setiap saat dan Anda bahkan tidak yakin apakah itu benar karena tidak ada permintaan koreksi. Itu pasti akan membuat frustrasi! Koreksi otomatis memastikan kesalahan ketik dan ejaan tidak menghalangi proses menemukan produk yang Anda inginkan. Pelengkapan otomatis membantu Anda menemukan apa yang Anda cari lebih cepat dengan menyarankan istilah dan frasa penelusuran saat Anda mengetik. Kedua fitur pencarian ini terbukti sangat efektif sehingga sekarang diterima sebagai standar dalam desain UX.
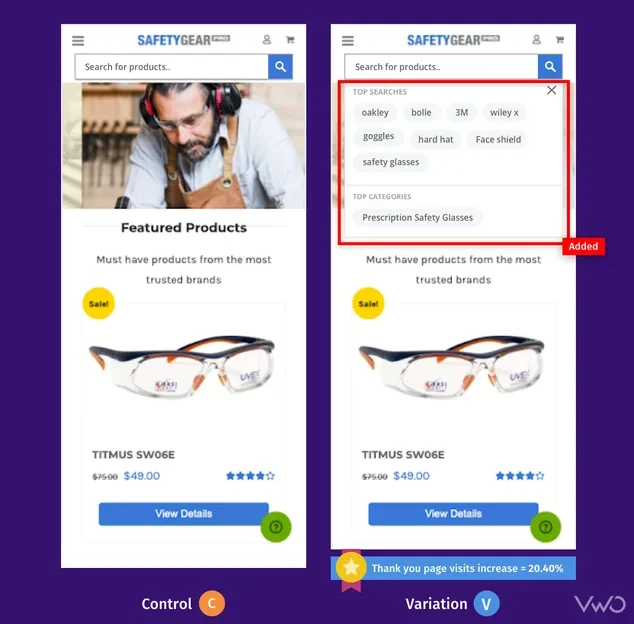
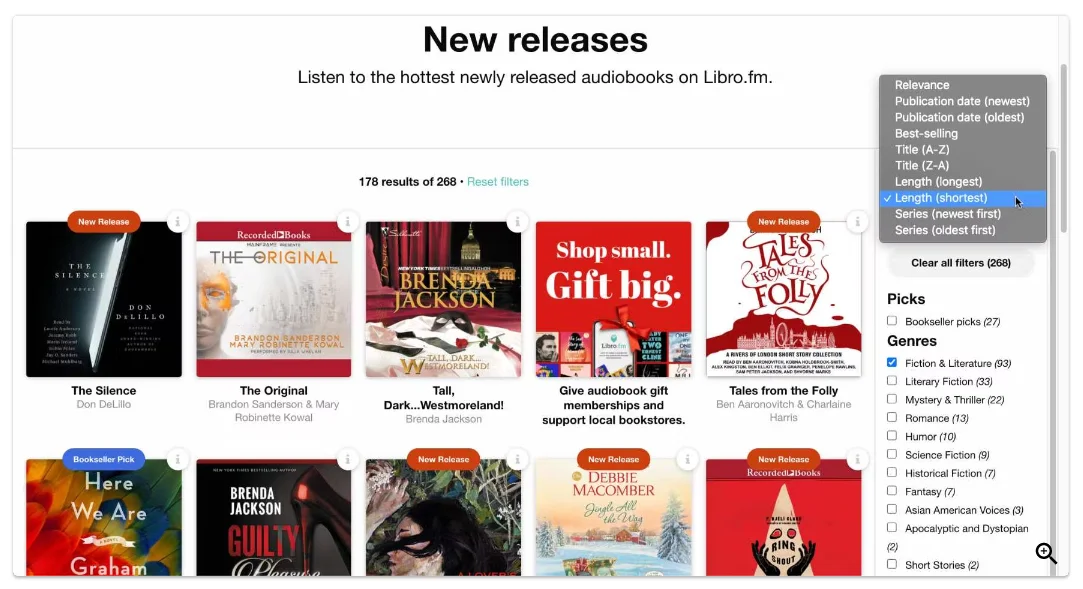
Safety Gear Pro telah bekerja sama dengan VWO selama beberapa waktu dan telah menjalankan sejumlah pengujian, salah satunya adalah menyempurnakan desain kotak pencarian di situs pembuatnya. Variasi di mana ukuran bilah pencarian ditingkatkan muncul sebagai pemenang, tetapi tim tidak berhenti di situ dan menjalankan iterasi.
Berbeda dengan kontrol yang hanya menampilkan saran setelah pengunjung mulai mengetik, variasi menampilkan pencarian dan kategori teratas segera setelah pengunjung mengetuk bilah pencarian. Saran didasarkan pada kata kunci yang sering digunakan oleh pengguna di situs web melalui pencarian situs, serta kategori dengan lalu lintas dan nilai halaman tertinggi. Variasi tersebut meningkatkan jumlah transaksi, menghasilkan peningkatan kunjungan halaman Terima Kasih sebesar 20,40%.

Gagasan pengujian 1 – Ganti saran berbasis teks dengan hasil penelusuran gambar
Pengguna yang menelusuri di situs web memiliki kemungkinan 2-3 kali lebih besar untuk berkonversi. Sangat cerdas untuk memanfaatkan perilaku pengguna ini. Bagaimana? Berikut solusi sederhana untuk dicoba: ganti saran pencarian berbasis teks dengan hasil berbasis gambar. Katakanlah seorang pengunjung telah menelusuri 'sampul iPhone' di kotak telusur. Alih-alih menampilkan saran teks, tampilkan gambar produk yang berbeda (sampul iPhone) sehingga pengguna dapat mengetahui dengan cepat produk yang ingin mereka beli dan mengeklik halaman dari hasil pencarian itu sendiri.
Meskipun Anda dapat menguji elemen UI dari bilah pencarian Anda menggunakan Pengujian VWO, bereksperimen dengan algoritme mesin pencari berada di bawah lingkup VWO FullStack kami yang penuh daya. Dengan bantuan dari pengembang Anda, Anda dapat menerapkan dan menguji ide-ide menarik ini di situs web Anda. Luncurkan versi yang meningkatkan keterlibatan pengguna di situs web Anda. Ini akan memberi Anda keunggulan atas pesaing dan menggoda pengunjung Anda untuk kembali untuk pengalaman yang mulus.
2. Opsi filter
Pengunjung yang mencari di situs web Anda berada dalam pola pikir pembelian dan akhirnya berkonversi. Tetapi hanya karena mereka tahu apa yang ingin mereka beli tidak berarti mereka tidak perlu sedikit pegangan tangan. Mereka teliti tentang apa yang mereka inginkan dan ingin mengurangi barang-barang yang tidak mereka cari.
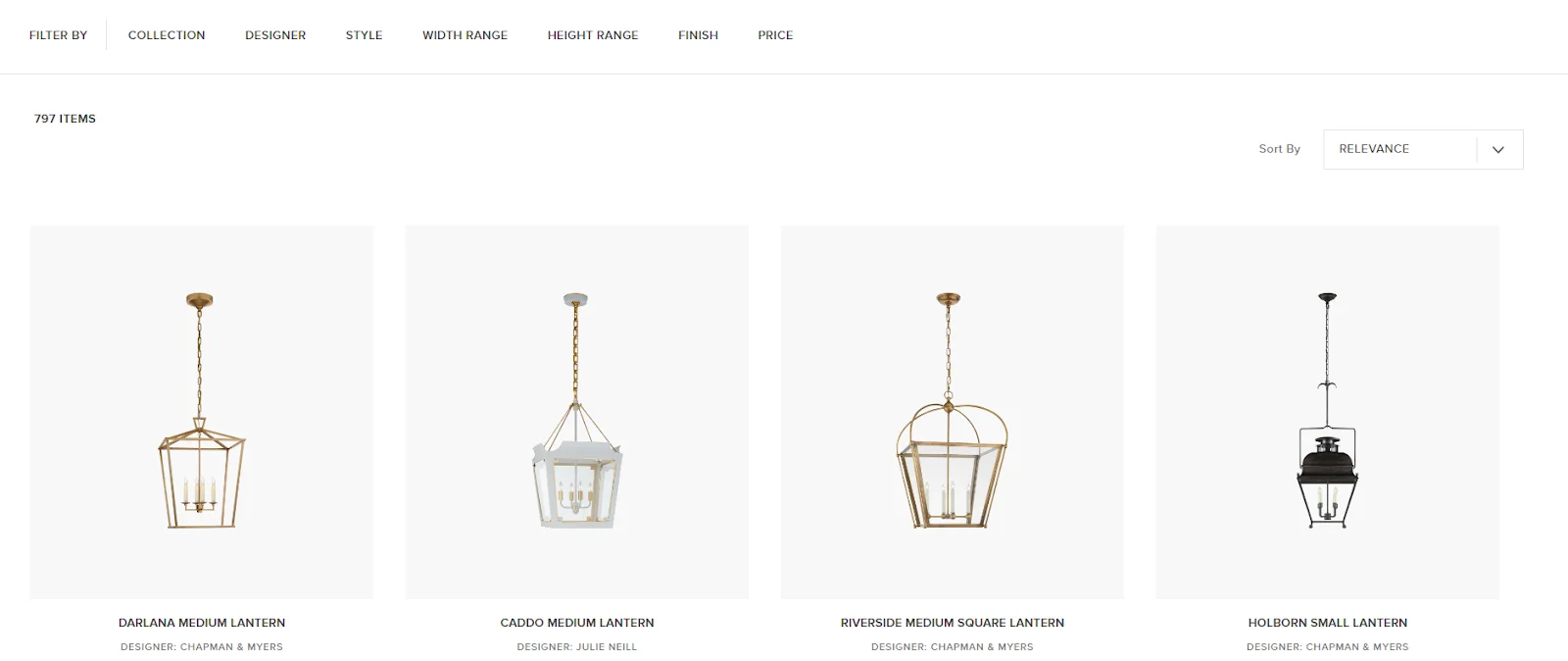
Misalnya, saya sedang mencari sepatu wedges di situs penjualan sepatu beberapa hari yang lalu. Hasil pencariannya luar biasa, dengan begitu banyak pilihan! Saya mencoba mencari sesuatu yang kasual, bukan sepatu pesta mewah. Apakah saya kembali ke kotak telusur untuk mencoba lagi? Nah, halaman hasil pencarian memiliki filter di samping yang memungkinkan saya mempersempit pilihan saya berdasarkan apa yang saya cari, seperti pakaian santai, warna, dan bentuk kaki.
Gagasan pengujian 2 – Bilah pemfilteran samping atau horizontal
Biasanya bilah pemfilteran produk terlihat di sisi kiri situs web. Namun jika Anda melihat banyak pengunjung berhenti setelah berinteraksi dengan opsi pemfilteran, Anda dapat membuat variasi dengan bilah filter horizontal yang menampilkan kategori produk utama dan melihat apakah ini membantu mengatasi masalah. Ini akan membuat setiap kategori terlihat oleh pengunjung tanpa mereka harus menggulir ke bawah dan mencari opsi pemfilteran.

Ide pengujian 3 – Tambahkan lebih banyak opsi filter
Hanya 16% situs eCommerce yang memiliki pemfilteran produk yang efektif. Anda juga dapat menjadi bagian dari 16% tersebut dengan meningkatkan opsi filter dan mengukur dampaknya terhadap keterlibatan pengguna. Jika pengunjung mengeluh tentang terlalu banyak barang yang "stok habis" di hasil pencarian, pertimbangkan untuk menambahkan filter ketersediaan di mana mereka dapat dengan mudah mengecualikan barang tersebut dan hanya melihat apa yang tersedia sekarang.
Untuk menerapkan segala jenis pengujian sisi klien termasuk yang ini, Editor Visual VWO adalah hal terbaik yang dapat dilakukan untuk membantu Anda melalui ini. Apakah Anda ingin mengatur ulang, memindahkan, mengganti, atau menyalin-tempel elemen apa pun, semua itu dapat dilakukan dengan mudah menggunakan editor ini. Plus, Anda dapat menggunakan editor kode jika Anda harus membuat perubahan apa pun pada kode HTML situs web Anda.
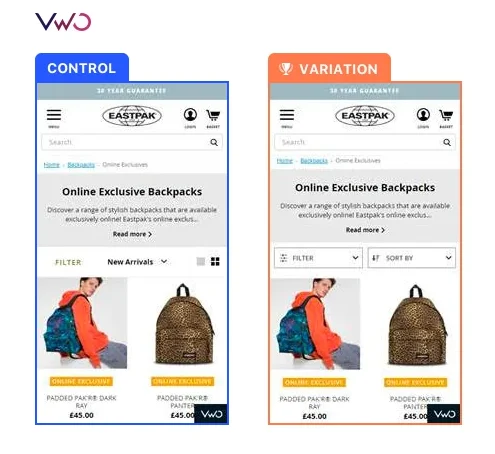
Inilah cara Eastpak, salah satu perusahaan backpacking terkemuka di dunia memanfaatkan VWO untuk meningkatkan pemfilteran produk. Pertama, dengan menggunakan VWO Heatmaps, mereka menyadari bahwa hanya sedikit pelanggan seluler yang berinteraksi dengan bilah filter di halaman kategori produk mereka. Jadi, mereka menjalankan pengujian di mana mereka mendesain ulang bilah filter seluler dengan pelabelan yang jelas dan konsisten dan membuatnya tetap berada di bagian atas layar yang akan mengarah pada peningkatan penggunaan dan konversi filter.
Dan seperti yang diharapkan, interaksi dengan filter meningkat sebesar 106% dibandingkan dengan Kontrol. Ada peningkatan rasio klik-tayang sebesar 7% karena pelanggan sekarang dapat menemukan produk yang relevan dengan lebih mudah. Ingin meniru kemenangan ini di situs web Anda? Mendaftar untuk uji coba gratis dengan VWO dan dapatkan alat andal di sisi Anda dalam petualangan eksperimen Anda.

3. Menyortir
Jangan berasumsi bahwa mengoptimalkan pemfilteran produk berarti Anda sudah siap – mengoptimalkan opsi pengurutan juga penting. Keduanya melayani tujuan yang berbeda dan mengoptimalkan yang satu bukan alasan untuk mengabaikan yang lain.
Dengan mengatur produk berdasarkan faktor penting seperti harga, popularitas, atau peringkat pelanggan, pembeli dapat membandingkan dan menyederhanakan pilihan mereka dengan menghemat waktu dan meningkatkan pengalaman berbelanja mereka.
Selain itu, fitur penyortiran yang dirancang dengan baik juga dapat membantu situs web eCommerce meningkatkan pengoptimalan mesin telusur mereka, karena mereka dapat menggunakan opsi penyortiran untuk membuat struktur situs web yang lebih teratur dan ramah pengguna.
Gagasan pengujian 4 – Tampilkan lebih banyak opsi penyortiran
Menggunakan opsi penyortiran lama yang sama dari harga rendah ke tinggi, harga tinggi ke rendah, dan A ke Z adalah pemandangan umum di sebagian besar toko eCommerce. Jika Anda menemukan bahwa pengunjung menggunakan opsi penyortiran tetapi tidak mendapatkan yang terbaik darinya, coba bereksperimen dengan menambahkan opsi yang lebih relevan, seperti mengurutkan menurut peringkat tertinggi, jumlah ulasan, dan item yang tersedia.
Saat Anda menggunakan Editor Visual VWO, Anda tidak hanya dapat membuat perubahan pada elemen tetapi juga menambahkan tujuan yang dapat berupa "klik pada elemen" dalam kasus ini. Pertimbangkan untuk membuatnya tersedia bagi semua pengunjung jika peta panas dan alat analisis kualitatif lainnya menunjukkan bahwa pengguna lebih sering menggunakan opsi penyortiran. Lihat sekilas fitur-fitur ini beraksi dengan mendaftar untuk uji coba gratis VWO.

4. Informasi produk
Bagaimana informasi produk ditampilkan pada halaman hasil pencarian akan menentukan apakah pengguna mengklik dan mengunjungi halaman produk sebagai langkah selanjutnya. Hal pertama yang pertama, gambar produk harus berkualitas tinggi karena inilah yang sepenuhnya diandalkan oleh pengunjung karena mereka tidak dapat menyentuh dan merasakan produk yang ingin mereka beli. Berikutnya adalah informasi produk penting yang dapat memengaruhi audiens untuk melakukan pembelian.
Gagasan pengujian 5 – Aktifkan tampilan cepat gambar produk
Jalankan pengujian di mana Anda membuat variasi yang memungkinkan pengunjung mengklik 'Tampilan cepat' dan melihat gambar produk dalam durasi layar penuh. Mengklik di luar gambar dapat mengembalikannya ke ukuran default. Buat variasi ini bersaing dengan kontrol dan lihat mana yang membantu meningkatkan keterlibatan pengguna.
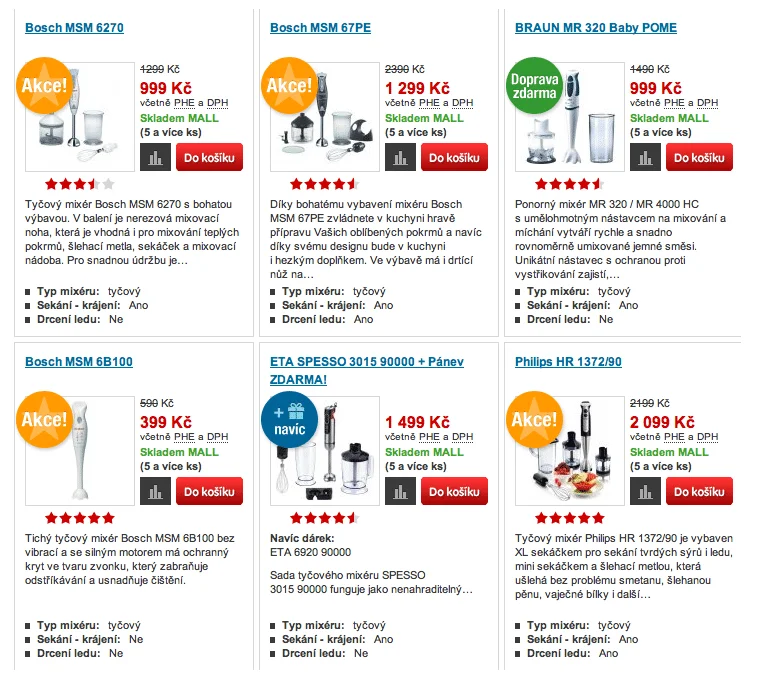
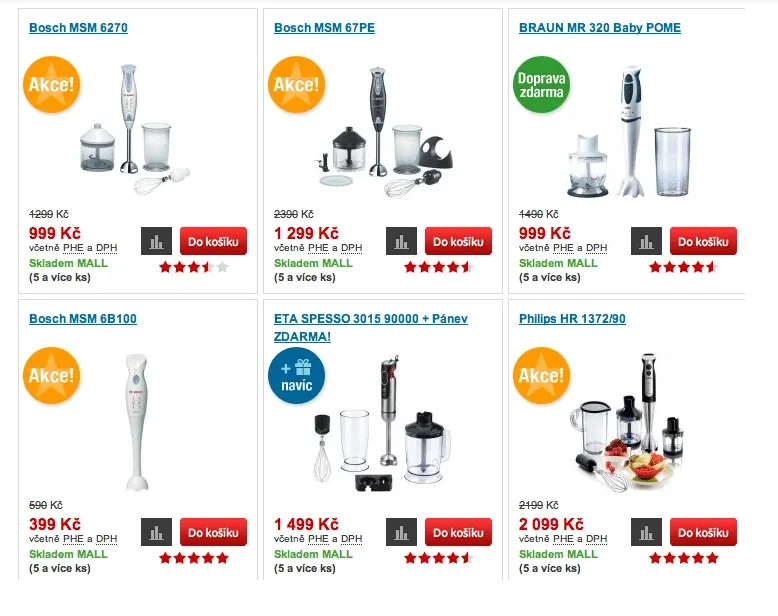
Inilah inspirasi lain untuk Anda. Jadi, Optimics, agen pengoptimalan tingkat konversi, menggunakan VWO untuk menjalankan pengujian untuk salah satu klien ritelnya yang bernama Mall.cz. Dalam salah satu pengujian, agensi ingin melihat apakah menampilkan gambar produk yang lebih besar akan berdampak baik pada pendapatan. Dua variasi dibuat: yang pertama menampilkan gambar produk yang lebih besar dengan deskripsi teks, sedangkan yang kedua menampilkan gambar yang lebih besar dengan deskripsi yang dapat dilihat dengan mouse. Variasi kedua adalah winner dengan peningkatan pendapatan sebesar 9,46%.



Gagasan pengujian 6 – Tampilkan peringkat dan ulasan
Salah satu informasi yang benar-benar dapat membuat pengunjung berduyun-duyun ke produk Anda adalah peringkat atau ulasan. Alih-alih hanya menyimpannya di halaman produk, tampilkan juga di halaman hasil pencarian. Ini akan menarik perhatian pengunjung ketika mencari produk yang ingin mereka beli. Selain itu, Anda tidak hanya dapat menampilkan peringkat produk tetapi juga jumlah ulasan yang menjadi dasar peringkat tersebut. Peringkat 5 bintang dan hanya 3 ulasan tidak dapat diandalkan seperti peringkat 4,5 dengan lebih dari 60 ulasan. Jalankan eksperimen untuk menentukan apakah perubahan ini menghasilkan peningkatan interaksi pengguna dan mengarahkan lebih banyak kunjungan ke halaman produk.
5. Lebih banyak rekomendasi produk
Memiliki hasil pencarian organik muncul sebagai tanggapan atas permintaan pencarian pengunjung dianggap cukup untuk memenuhi kebutuhan mereka. Tetapi mengapa tidak memberi mereka lebih banyak pilihan? Jadi, inilah yang dapat Anda lakukan -
Gagasan pengujian 7 – Tampilkan bagian yang menyoroti pilihan teratas atau rekomendasi pakar
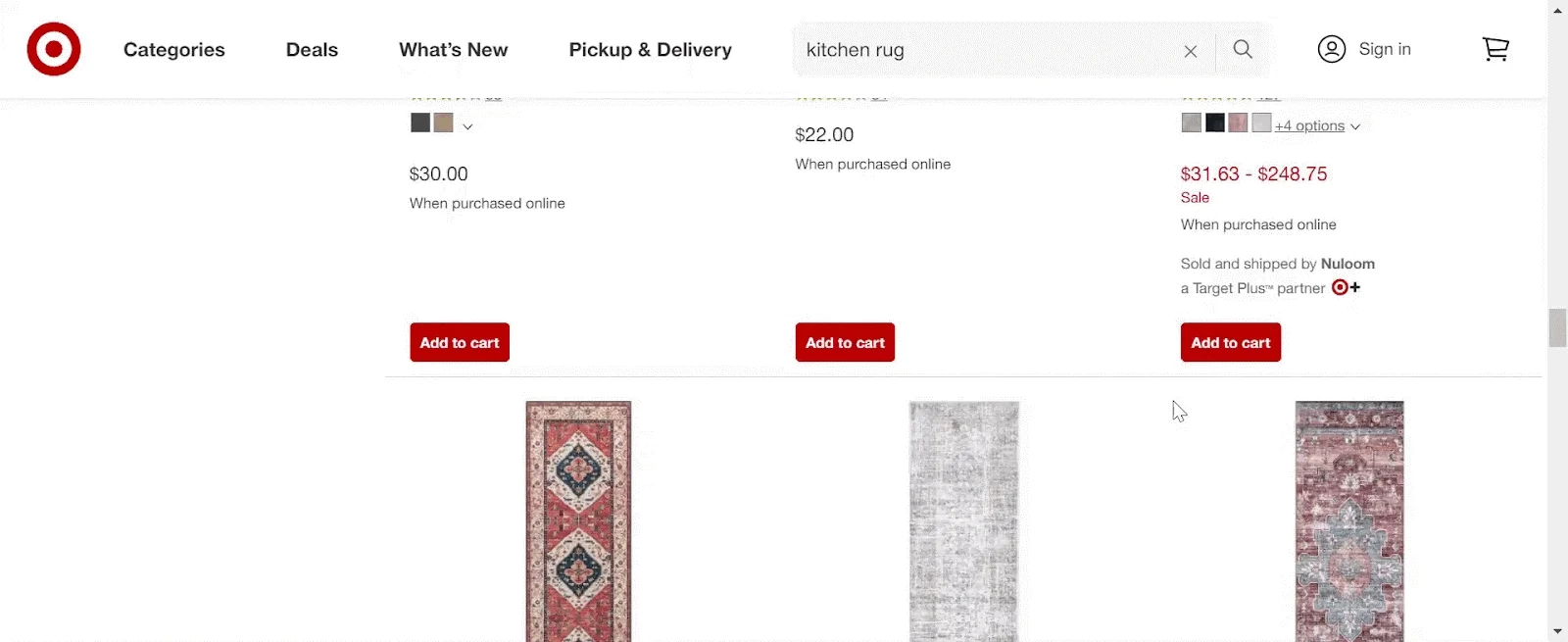
Buat variasi yang menampilkan korsel, spanduk, atau ubin rekomendasi yang menampilkan pilihan teratas atau produk yang direkomendasikan pakar terkait dengan penelusuran pengunjung. Bandingkan ini dengan kontrol dan amati kinerjanya. Jika itu membantu meningkatkan transaksi untuk merek Anda, segera terapkan perubahan tersebut. Lihat bagaimana Target menunjukkan ubin produk yang direkomendasikan bersama dengan ratusan produk dalam hasil pencarian organik saat saya mencari permadani dapur.

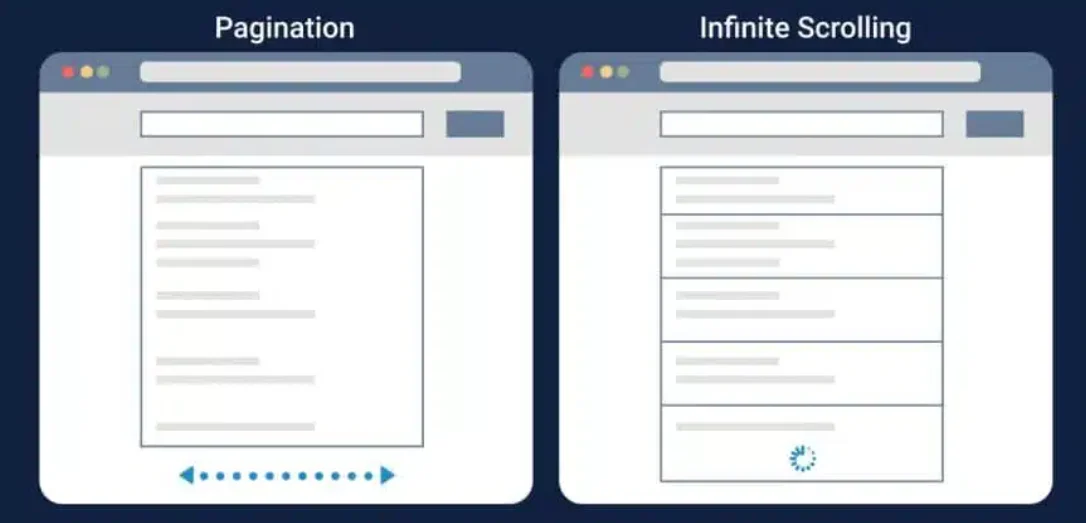
6. Pagination/scrolling/load more button
Pagination bekerja sangat baik untuk pengguna yang ingin mengontrol jumlah item yang mereka lihat di setiap halaman dan kemudian melompat ke halaman tertentu. Ini sangat bermanfaat untuk situs web yang memiliki inventaris produk yang besar, karena membantu mengurangi waktu pemuatan dan menyederhanakan navigasi.
Di sisi lain, pengguliran tak terbatas menawarkan pengalaman penelusuran yang mulus dengan memuat lebih banyak item secara otomatis saat pengunjung menggulir ke bawah halaman. Ini adalah opsi yang bagus untuk situs web dengan jumlah produk yang lebih sedikit dan bagi mereka yang ingin pengunjung menelusuri lebih banyak item. Persilangan yang luar biasa antara kedua hasil tersebut adalah pengguliran terbatas dengan tombol "muat lebih banyak". Ini memungkinkan pengguna untuk melihat sejumlah item pada awalnya dan kemudian memilih untuk melihat lebih banyak item jika mereka mau dengan mengklik "muat lebih banyak". Ini memberi pengunjung kontrol atas jumlah konten yang mereka lihat sambil tetap memungkinkan pengalaman menjelajah yang mudah.
Gagasan pengujian 8 – Pengguliran paginasi/tak terbatas vs pengguliran terbatas dengan memuat lebih banyak opsi
Berdasarkan perilaku pengunjung di situs web Anda, Anda dapat membuat variasi baru pengguliran terbatas dengan tombol muat lebih banyak dan menjalankannya di luar kendali Anda, baik itu pagination atau pengguliran tak terbatas. Selanjutnya, Anda dapat melihat mana yang mempertahankan pengunjung lebih lama di situs web Anda.

7. Navigasi remah roti
Navigasi Breadcrumb memberikan pemahaman yang tepat tentang di mana pengguna berada di situs web Anda dan bagaimana mereka sampai di sana. Itu juga memudahkan pengguna untuk kembali ke halaman sebelumnya tanpa menggunakan tombol kembali atau pergi ke beranda.
Selanjutnya, navigasi remah roti dapat meningkatkan SEO situs web dengan memastikan pengaturan arsitektur situs web yang tepat. Ini membantu mesin telusur merayapi dan mengindeks halaman serta memeringkatnya dengan lebih efektif – yang semuanya mengarah pada peningkatan visibilitas online.
Gagasan pengujian 9 – Memasukkan navigasi remah roti
Saat bisnis tumbuh dan memperluas penawaran produknya, penting untuk menjaga pengalaman pengguna situs web tetap up to date. Salah satu cara untuk melakukan ini adalah dengan memasukkan navigasi remah roti. Navigasi ini sangat penting untuk situs web yang lebih besar dengan banyak halaman, tetapi mungkin tidak diperlukan untuk situs yang lebih kecil dengan halaman yang lebih sedikit. Berdasarkan semua faktor ini, Anda dapat menjalankan pengujian dengan variasi yang menampilkan navigasi remah roti. Jika itu membantu meningkatkan keterlibatan pengguna, klik-tayang, atau nilai keranjang, Anda dapat meluncurkannya ke semua pengunjung.
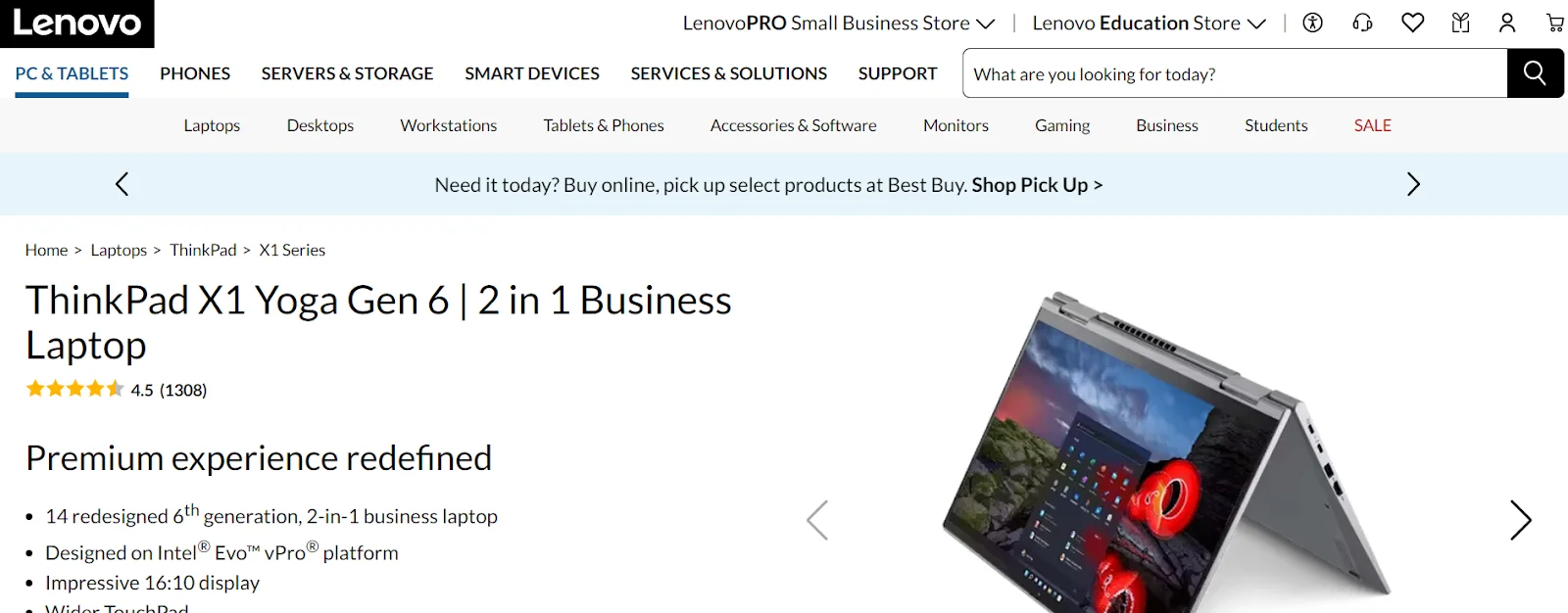
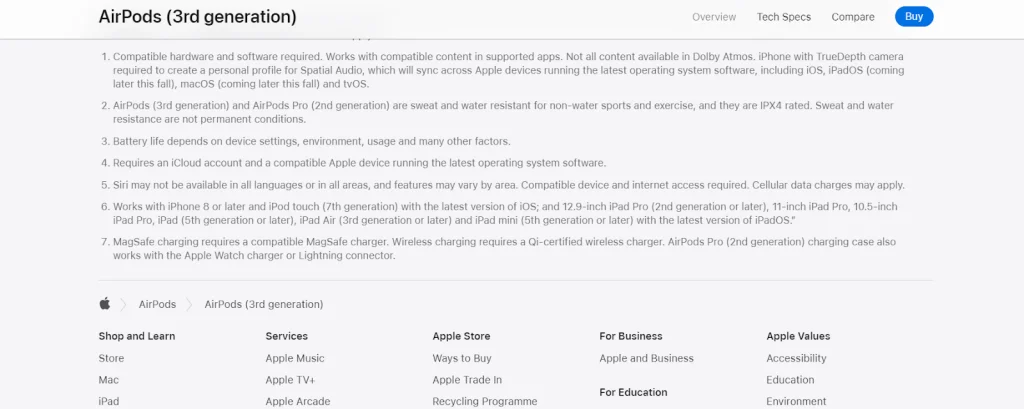
Mari kita perjelas sesuatu untuk Anda. Beberapa orang mungkin mempertanyakan penempatan terbaik untuk navigasi remah roti. Tidak seperti kebanyakan situs eCommerce, situs web Apple telah menempatkan navigasi ini di bagian bawah halaman. Oleh karena itu, putuskan penempatannya berdasarkan perilaku pengunjung di situs web Anda dan apa yang mereka harapkan darinya.


Navigasi Breadcrumb ada di bagian atas untuk Lenovo, sedangkan di bagian bawah di situs web Apple.
8. Tombol ajakan bertindak
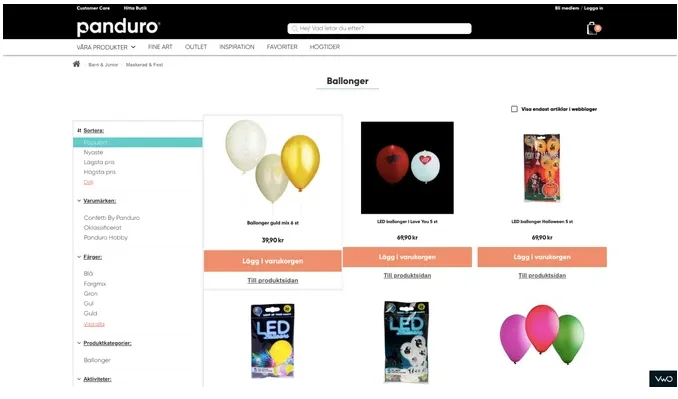
Tombol CTA mendorong pelanggan ke arah yang benar untuk melakukan pembelian. Jangan remehkan pentingnya tombol CTA dengan menganggap bahwa pelanggan sudah tahu untuk mengklik gambar produk untuk mengakses halaman produk. Panduro, toko perhiasan Swedia, menemukan kebenarannya setelah melakukan tes CTA.
Bekerja sama dengan para ahli VWO, mereka menemukan bahwa di kontrol tombol ajakan bertindak (CTA) diberi label "KOP" (Beli), yang membingungkan pengguna apakah akan membawa mereka ke halaman produk atau menambahkan produk ke keranjang mereka . Oleh karena itu, dihipotesiskan bahwa mengganti nama salinan CTA menjadi "Snabbkop" (Beli Cepat) di variasi 1 dan "Lagg i varukorgen" (Tambahkan ke Troli) di variasi 2 akan memberikan indikasi yang lebih jelas tentang tindakan yang dimaksud saat diklik. Menambahkan tombol "Lihat Produk" sekunder di bawah CTA utama juga berfungsi sebagai petunjuk visual bagi pengguna yang ingin membuka halaman deskripsi produk.
Dan memang, variasi 2 mengalami peningkatan sebesar 6% dalam rasio konversi untuk klik pada tombol ajakan bertindak (CTA) utama. Ini disertai dengan peningkatan 10% dalam kunjungan ke halaman pendapatan.


Gagasan pengujian 10 – Tampilkan tombol CTA di halaman kategori
Beberapa situs web eCommerce sama sekali tidak menampilkan tombol CTA pada halaman hasil pencarian/kategori produk, mengira tombol tersebut menghabiskan banyak ruang dan pengguna sudah tahu ke mana mereka harus pergi dari sini. Jika situs web Anda termasuk dalam kategori ini, kami katakan Anda mengambil jalan tengah – buat variasi di mana Anda menampilkan tombol CTA hanya saat pengguna mengarahkan kursor ke gambar produk di desktop. Jika itu menunjukkan peningkatan dalam klik-tayang untuk produk, lanjutkan dan luncurkan untuk semua pengunjung. Tapi ingat, tombol CTA harus terlihat sepanjang waktu untuk pengunjung seluler di situs web Anda karena hover tidak berfungsi pada perangkat kecil.
Ingin tahu apakah Anda dapat membuat variasi untuk seluler dan desktop menggunakan Pengujian VWO? Tetap yakin bahwa tidak ada yang perlu dikhawatirkan. Editor Visual tidak hanya memungkinkan Anda membuat atau mengedit tetapi mempratinjau variasi pada layar yang berbeda dalam resolusi yang berbeda sebelum mengirimkannya. Kedengarannya bagus? Saatnya Anda mencoba fitur tersebut.
Jalan lurus
Ringkasnya, pengujian A/B sangat penting untuk memberikan pengalaman penelusuran terbaik kepada pelanggan Anda dan menjadikan perjalanan belanja mereka sangat mudah. Ide-ide yang kami diskusikan di sini akan memberi Anda dasar yang kuat untuk memulai. Mengambil isyarat dari ini, Anda dapat menyesuaikan lebih lanjut program eksperimen Anda berdasarkan perilaku pengunjung dan kebutuhan bisnis Anda untuk mencapai kesuksesan pencarian di toko eCommerce Anda.
VWO dapat menjadi sekutu yang berharga dalam perjalanan pengoptimalan Anda. Kemampuannya yang luas, mulai dari pengujian dan alat analitik hingga platform dan personalisasi data pelanggan, menjadikannya platform pengoptimalan yang luar biasa. Daftar, coba, dan lihat sendiri mengapa ini adalah pengubah permainan. Anda tidak akan menyesalinya. Semoga beruntung!
