Bagaimana Mendesain Aplikasi Aksesibilitas untuk Tunanetra?
Diterbitkan: 2019-02-28Sampai beberapa tahun yang lalu ada sekitar 285 juta orang tunanetra di dunia, jumlah yang sekarang terus bertambah dan diperkirakan akan mencapai 115 juta pada tahun 2050.
Menurut WHO, Secara global, setidaknya 2,2 miliar orang memiliki gangguan penglihatan jarak dekat atau jauh. Setidaknya 1 miliar – atau hampir setengahnya – dari kasus ini, gangguan penglihatan dapat dicegah atau belum ditangani.
Di satu sisi, sementara jumlah tunanetra meningkat di dunia yang penuh warna ini, di sisi lain, teknologi telah membuat serangkaian kemajuan untuk memberikan semua kemampuan visual yang mungkin bagi penyandang disabilitas. Ini karena seharusnya tidak ada perbedaan dalam pengalaman digital yang dihadapi seseorang dengan visi yang sempurna dan mereka yang tertantang di garis depan.
Namun, jika Anda melihat waktu yang telah berlalu, sementara tidak mungkin untuk membantah bahwa pekerjaan revolusioner telah dilakukan untuk membuat tunanetra menjadi mandiri (seperti antarmuka pengguna berbasis suara), sisi suram dari semuanya tetap – keluar dari semua demografi pengguna aplikasi seluler, tunanetra adalah yang jarang direncanakan (jika dibawa keluar dari kursi belakang).
Tetapi ketika Anda juga, seperti para teknolog yang bekerja untuk membuat pengalaman digital serupa untuk kedua set pengguna , mencari aplikasi aksesibilitas desain untuk tunanetra secara holistik, apa yang mungkin Anda temukan skenario yang menjanjikan. Situasi yang menunjukkan bahwa merancang desain aplikasi yang dapat diakses untuk tunanetra bukan hanya langkah kemanusiaan tetapi juga tiket Anda untuk mencapai jumlah itu – 285 juta basis pengguna.
Bagi Anda yang masih ragu apakah akan berinvestasi atau tidak dalam pengembangan aplikasi aksesibilitas atau jika Anda masih tidak yakin dengan kejelasan apakah basis pengguna Anda terdiri dari bagian populasi tunanetra, izinkan kami setuju di sini bahwa sebenarnya ada cara untuk membuat aplikasi Anda dapat diakses tanpa harus mengabaikan 70% populasi dunia.
Dalam artikel ini, kita akan melihat berbagai cara Anda dapat menanamkan aksesibilitas dalam desain aplikasi Anda untuk memberikan pengalaman pengguna yang tak terlupakan kepada jutaan orang yang menderita gangguan penglihatan di dunia.
Tetapi sebelum kita menuju ke sana, mari kita masuk ke sepatu para tunanetra dan melihat apa yang mereka lihat.
Kebutaan warna

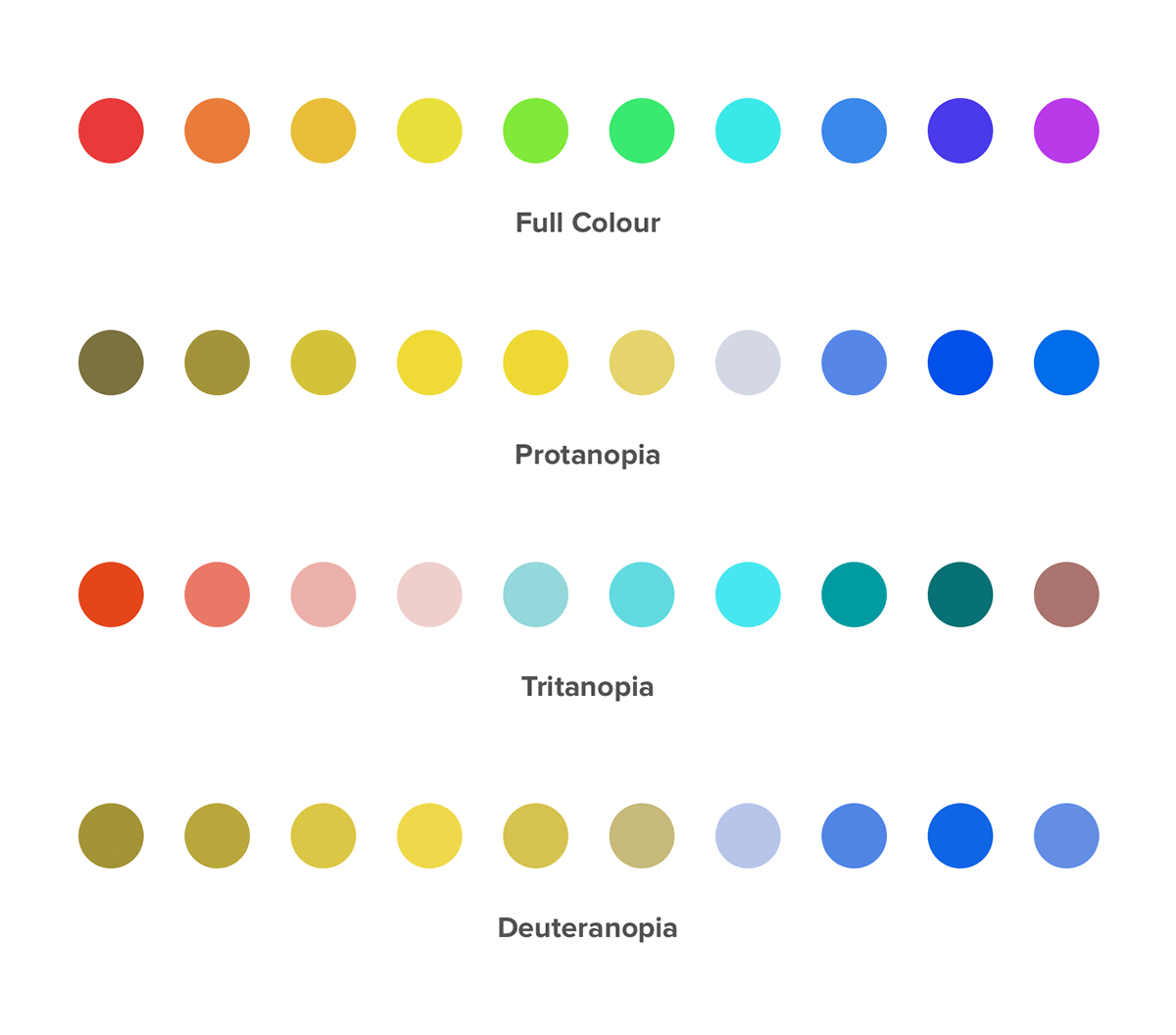
Konsep buta warna tidak serta merta berarti suatu keadaan dimana penderita gangguan penglihatan melihat sesuatu secara hitam putih. Dalam kebanyakan kasus, pengguna hanya mengacaukan satu warna dengan warna lain karena mereka tidak dapat melihat perbedaan apa pun.

Selain buta warna, penyakit yang dialami setiap 1 dari 12 pria dan 1 dari 200 wanita di dunia, ada sejumlah tantangan gangguan penglihatan yang harus Anda tangani saat mengerjakan pengembangan aplikasi aksesibilitas .
Sekarang kami akan menunjukkan kepada Anda apa yang dilihat oleh orang-orang tunanetra yang berbeda dengan membuat Anda tunanetra selama 2 menit ke depan melalui bantuan Ekstensi Chrome NoCoffee Vision Simulator.
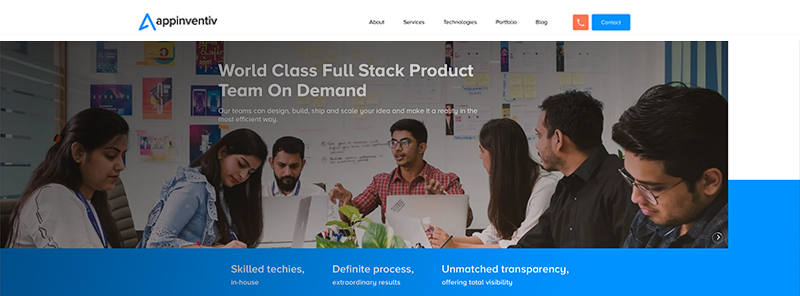
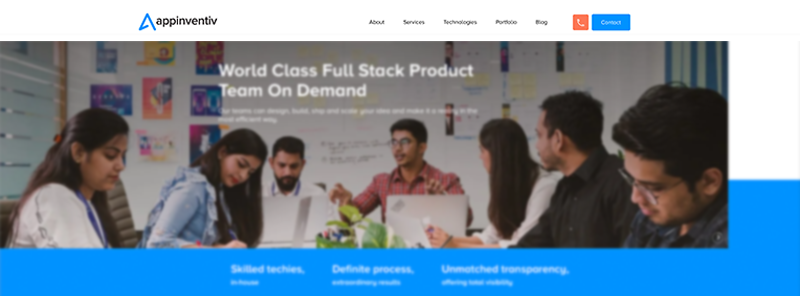
Inilah tampilan situs Appinventiv bagi pengguna penglihatan normal

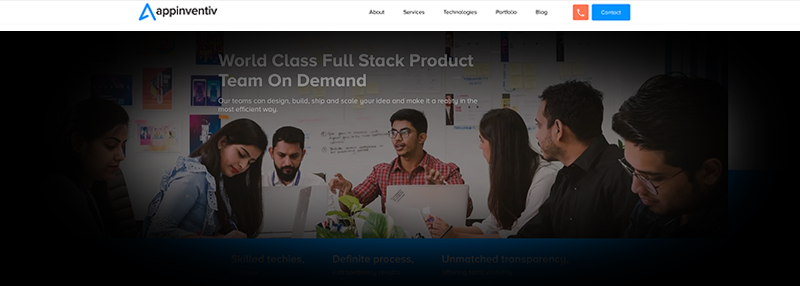
Untuk seseorang yang kehilangan ketajaman, situsnya terlihat seperti ini

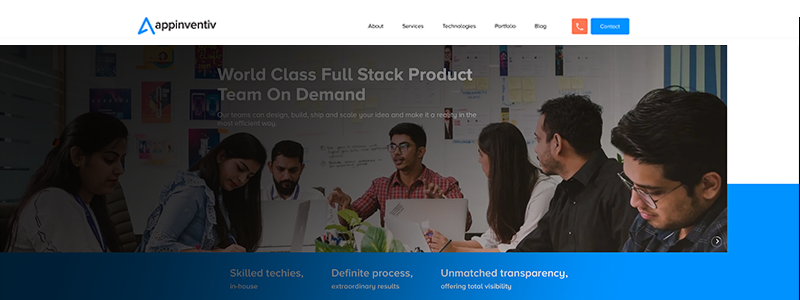
Untuk seseorang yang memiliki penglihatan tepi, situsnya terlihat seperti ini

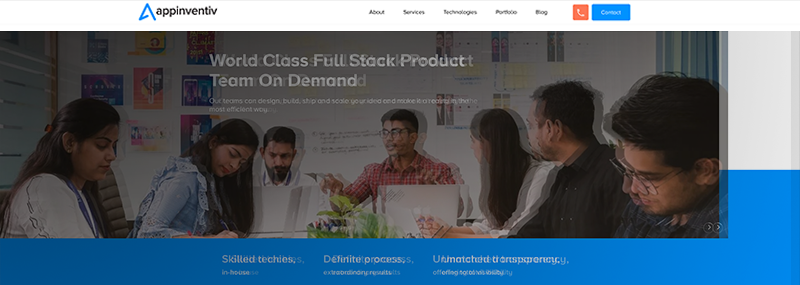
Untuk seseorang yang memiliki penglihatan berbayang, situsnya terlihat seperti ini

Bagi seseorang yang melihat bintik- bintik besar, situsnya terlihat seperti ini

Sekarang Anda telah melangkah ke posisi tunanetra dan telah melihat apa yang mereka lihat ketika mereka mengunjungi situs web di desktop, bayangkan betapa menjengkelkannya pengalaman mereka ketika ukuran layar berkurang beberapa inci dan perangkat berubah dari laptop layar lebar menjadi laptop. smartphone pas telapak tangan.
Dan saat Anda membayangkan iritabilitas, perhatikan juga betapa rendahnya kegunaan aplikasi Anda yang terbukti memberikan iritasi pada setiap interaksi tunanetra yang lewat.
Dengan Anda sekarang telah melangkah masuk dan keluar dari posisi yang sama dengan jutaan pengguna tunanetra Anda dan menyaksikan frustrasi dan kekurangan Anda secara langsung, inilah saatnya untuk melihat solusinya – Bagaimana Membuat Aplikasi Seluler Anda Dapat Diakses untuk Tunanetra?
Bagaimana Mendesain Pengalaman Aplikasi Seluler untuk Tunanetra?
1. Gunakan TEKS ENLARGED dalam Kelimpahan
Terkadang, yang dibutuhkan pengguna Anda adalah teks berukuran besar. Sekarang alih-alih mengandalkan fungsi zoom yang terkenal terkenal karena meningkatkan waktu yang tidak perlu dalam sesi aplikasi dan merusak pengalaman pengguna, apa yang disarankan oleh tim kami dari agensi desain UI UX & desainer aplikasi , yang unggul dalam menyediakan desain aplikasi yang dapat diakses untuk tunanetra . memberikan opsi manual kepada pengguna untuk menyesuaikan ukuran font teks pada aplikasi seluler.

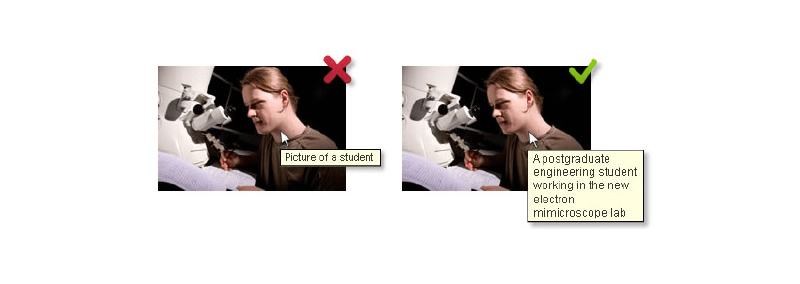
2. Gunakan Teks Alt untuk Gambar dalam Surplus
 Sejumlah elemen struktural seperti gambar bisa menjadi area yang sulit bagi orang-orang dengan penglihatan yang sangat rendah. Sekarang yang terjadi adalah orang-orang tunanetra umumnya menggunakan pembaca layar bawaan yang ada di perangkat seluler.
Sejumlah elemen struktural seperti gambar bisa menjadi area yang sulit bagi orang-orang dengan penglihatan yang sangat rendah. Sekarang yang terjadi adalah orang-orang tunanetra umumnya menggunakan pembaca layar bawaan yang ada di perangkat seluler.
Dalam hal gambar, pembaca layar ini membacakan teks Alt yang dimasukkan, mendengar pengguna mana yang membayangkan apa yang digambarkan oleh gambar tersebut.

Dalam konteks itu, menjadi sangat penting bahwa Anda menggunakan teks yang sangat deskriptif yang menjelaskan apa yang terjadi dalam gambar alih-alih 4/5 kata ketika Anda mendesain untuk tunanetra.
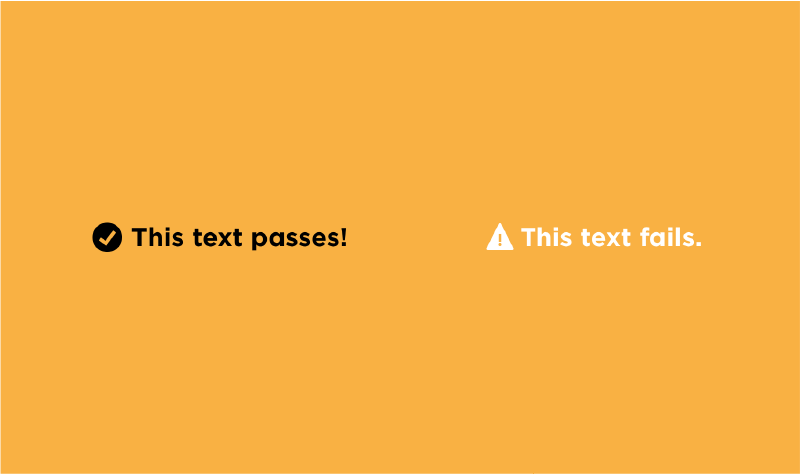
3. Waspadai Kontras

Memutuskan kombinasi warna bisa menjadi salah satu pilihan tersulit yang harus Anda buat saat merancang aplikasi desain yang dapat diakses aplikasi seluler , terutama untuk segmen pengguna buta warna . Sekarang, alih-alih membatasi diri Anda pada kombinasi Hitam dan Putih, ada sejumlah pasangan lain yang dapat Anda gunakan untuk menunjukkan perbedaan latar belakang dan elemen depan atau dua elemen apa pun.

Saat memutuskan kontras, Anda harus memastikan bahwa rasio kontras setidaknya 4:5:1 antara teks dan latar belakang.
Selain itu, ada beberapa kombinasi jelas yang harus Anda hindari dengan segala cara untuk memastikan bahwa aplikasi Anda untuk pengguna tunanetra atau pengguna buta warna bukanlah sesi mimpi buruk.
- Hijau merah
- Hijau Muda & Kuning
- Biru & Ungu
- Hijau & Coklat
- Hijau biru
- Hijau Hitam
- Hijau & Abu-abu
- Biru & Abu-abu
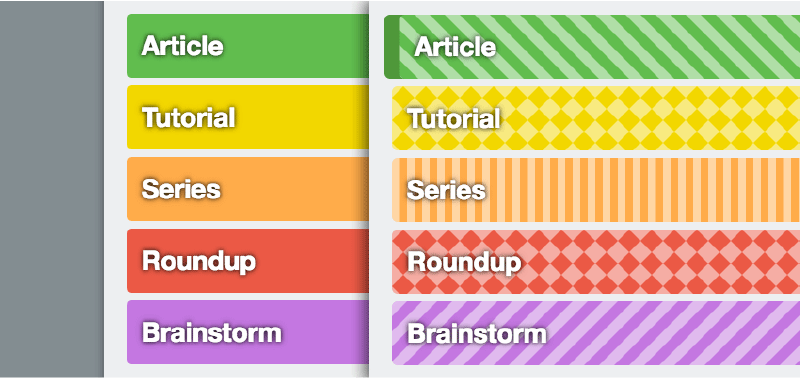
4. Jadikan Tekstur Sebagai Teman Anda
Sementara sebagian besar pengguna tunanetra Anda akan memiliki masalah dengan mengidentifikasi nuansa warna yang berbeda dalam aplikasi seluler, menggunakan tekstur sebagai pengganti warna untuk membedakan satu elemen dari yang lain akan membantu menyelesaikan tujuan Anda sambil membantu pengguna Anda memiliki pengalaman yang tak terlupakan dalam Anda. aplikasi.
Faktanya, ini bukan hanya tentang antarmuka pengguna untuk pengguna aplikasi tunanetra yang akan menghargai penggunaan tekstur tetapi juga tentang semua pengguna lain yang penggunaan tekstur berbeda bisa sangat menarik, dari segi desain.
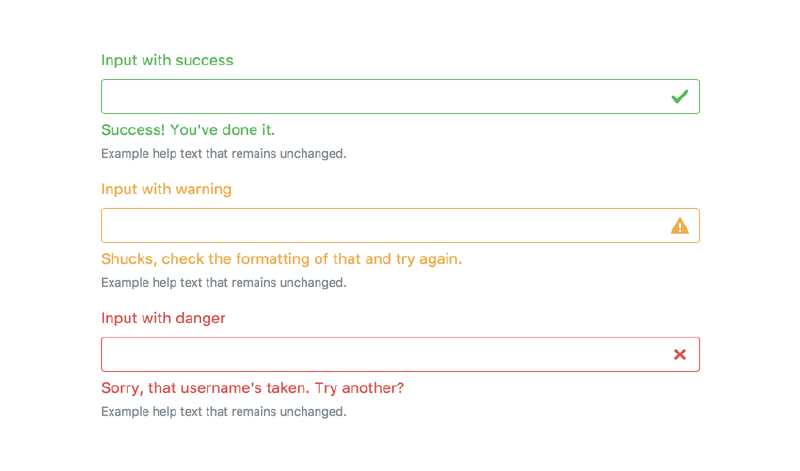
5. Hindari Menggunakan Warna Saja untuk Memberikan Informasi 
Merah berarti bahaya atau buruk atau sesuatu yang berhubungan dengan ketidaktepatan, hijau berarti baik, positif, dan benar—kami menganggap ini adalah kebenaran universal. Namun bagi mereka yang mengalami gangguan penglihatan atau buta warna, akan sulit mendeteksi perubahan warna pada layar. Oleh karena itu disarankan untuk tidak bergantung pada warna saja untuk menyampaikan pesan.
Bukankah kita semua pernah mengalami saat kita mengisi formulir dan tidak sengaja memasukkan informasi yang salah yang membuat kotak menjadi merah? Sementara seluruh situasi telah tertanam dalam perjalanan digital kita, bayangkan seseorang yang memiliki kesulitan memahami warna dan mereka harus menghadapi situasi tersebut. Bayangkan bagaimana mereka akan berjuang tanpa mengetahui apa yang mereka lakukan salah hanya karena mereka tidak dapat melihat kotak margin merah di layar.
Solusi untuk dilema ini cukup sederhana dan bahkan secara estetis memikat – menggunakan ikon, getaran, dan teks untuk menunjukkan setiap tindakan yang benar dan salah yang diambil oleh pengguna dalam aplikasi.
6. Jadikan Minimalism Prinsip Desain Aplikasi Aksesibilitas Seluler Anda
Baik Anda membuat aplikasi aksesibilitas Android atau untuk iPhone, jika ada satu elemen yang dapat membuat aplikasi seluler Anda menjadi magnet pengguna tunanetra, itu adalah Minimalisme. Rahasia yang berkisar memberikan yang paling minimum kepada pengguna dari segi desain, memiliki manfaat dua kali lipat –
A. Pengguna aplikasi tunanetra memiliki pengalaman yang tak terlupakan dan
B. Pengguna Anda yang kuat secara visual juga akan senang bekerja di sekitar ruang kosong dalam aplikasi.
7. Jadikan Mode Gelap Sebagai Teman Anda
Elemen yang satu ini akan sangat berguna ketika Anda memiliki banyak teks di aplikasi seluler Anda. Pengguna low vision akan lebih mudah membaca konten dalam Mode Gelap dibandingkan dengan mode Terang di aplikasi Anda.
Satu hal yang perlu diperhatikan di sini adalah jika Anda membuat aplikasi aksesibilitas Android untuk gangguan penglihatan , Anda harus menerapkan desain mode gelap . Tetapi jika Anda mengembangkan aplikasi aksesibilitas untuk iOS, Anda akan memastikan bahwa tim pengembang Anda sedang mengerjakan aplikasi yang kompatibel dengan fitur Smart Invert Colors.
Sekarang kita telah melihat berbagai cara Anda dapat merancang aplikasi aksesibilitas seluler untuk pengguna tunanetra atau pengguna dengan gangguan penglihatan atau mereka yang memiliki bentuk gangguan penglihatan lainnya, sekarang saatnya untuk merangkum semuanya dalam bentuk daftar periksa pedoman aksesibilitas aplikasi seluler .
Nah, ini dia -
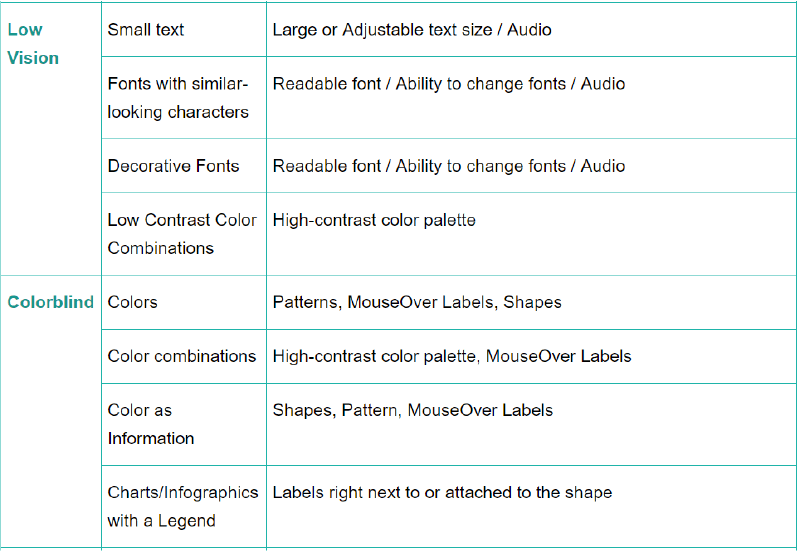
Pedoman Aksesibilitas untuk Aplikasi Seluler – Daftar Periksa

Dengan ini, Anda sekarang siap untuk menjadikan aplikasi seluler Anda sebagai aplikasi aksesibilitas dan hanya ada satu hal yang harus dilakukan sebelum Anda meluncurkan aplikasi di pasar dan mendapatkan perhatian dari jutaan pengguna yang belum dapat menikmati aplikasi Anda. – Pengujian Aksesibilitas .
Apa itu Pengujian Aksesibilitas ?
Proses pengujian apakah upaya Anda untuk membuat desain aplikasi seluler yang dapat diakses tepat untuk pengguna low vision berhasil atau tidak, itulah yang menentukan pengujian aksesibilitas untuk desain UI bagi pengguna aplikasi dengan gangguan penglihatan .
Saat Anda menyempurnakan pedoman aksesibilitas aplikasi seluler , Anda dapat menggunakan aplikasi pemindai aksesibilitas yang tersedia di Play Store . Tetapi pengalaman kami menunjukkan bahwa pengujian aksesibilitas aplikasi seluler pada desain UI untuk pengguna tunanetra lebih sering daripada tidak lengkap sampai Anda membawa aplikasi Anda ke pengguna nyata. Meskipun alat pengujian aksesibilitas untuk pengembangan seluler dapat berguna, Anda tidak akan pernah bisa terlalu yakin.
Selain itu, daripada menunggu seluruh proses pengembangan aplikasi aksesibilitas Anda berakhir, lakukan pengujian aksesibilitas aplikasi seluler di setiap tahap untuk mencegah diri Anda terlalu down dengan cara yang salah.
Navigasi, Desain beberapa browser, dan konten yang dapat dipahami hanyalah beberapa hal yang harus Anda persiapkan untuk aplikasi Anda untuk memastikan bahwa SEMUA pengguna yang mengunjungi aplikasi Anda, terlepas dari apakah mereka memiliki penglihatan 20/20 atau buta warna, memiliki pengalaman hebat.
Pikiran Perpisahan
Sekarang setelah Anda melihat semuanya, hanya ada satu hal yang harus dilakukan – singkirkan asumsi yang salah bahwa penyempurnaan aksesibilitas ini di aplikasi seluler Anda hanya akan ditujukan untuk pengguna yang tidak dapat melihat dan pahami bahwa mereka akan menguntungkan semua orang – karena SEMUA pengguna Anda akan melakukannya dapat memiliki pengalaman mata yang mudah dalam aplikasi.
Nah, itu dia. Anda sekarang siap meluncurkan aplikasi aksesibilitas Anda di pasar dan menjangkau semua pengguna yang secara tidak sadar tertinggal.
Jika Anda memerlukan bantuan dengan perusahaan desain aplikasi atau menginginkan saran dari perusahaan desain UI UX di AS, jangan ragu untuk menghubungi kami di sini, dan kami akan dengan senang hati membantu Anda dengan keraguan dan pertanyaan Anda.