Semua yang Perlu Anda Ketahui Tentang Sistem Desain
Diterbitkan: 2020-05-06Desain semakin menjadi lebih kompleks. Proses desain modern membutuhkan kolaborasi lintas fungsi yang erat antara semua tim yang terlibat dalam pembuatan produk. Ketika waktu ke pasar memainkan peran penting dalam pengembangan produk, tim desain berusaha untuk mengoptimalkan proses untuk membuat produk dengan cepat tetapi tanpa mengorbankan pengalaman pengguna.
Untuk mewujudkannya, tim produk mengubah cara mereka mendesain produk digital — mereka memperkenalkan sistem desain untuk membuat proses desain lebih transparan dan dapat diprediksi.
Pada artikel ini, kita akan mengeksplorasi konsep sistem desain dan langkah-langkah kunci untuk membangun sistem desain baru.
Terapkan Sistem Desain Anda Menggunakan Gaya Tema Elementor
Apa itu Sistem Desain?
Sistem desain adalah kumpulan komponen yang dapat digunakan kembali, dipandu oleh praktik yang jelas, memungkinkan tim produk untuk membuat produk lebih cepat. Pikirkan sistem desain sebagai satu-satunya sumber kebenaran bagi tim produk yang memungkinkan mereka merancang dan mengembangkan produk.
Banyak desainer menemukan diri mereka bertanya-tanya tentang apa yang harus mereka sertakan dalam Sistem Desain mereka. Setiap organisasi memiliki kebutuhan yang berbeda, dan tidak mungkin menyediakan daftar elemen universal yang harus digunakan oleh setiap sistem desain. Namun, ada beberapa elemen yang dimiliki oleh banyak sistem desain:
Komponen dan pola
Komponen adalah elemen fungsional dari desain. Pikirkan mereka sebagai blok bangunan dari sistem desain Anda. Jika digabungkan, komponen membentuk pustaka yang dirujuk dan digunakan oleh desainer saat mereka membuat produk.
Pola adalah protokol yang menyediakan bentuk manual konstruksi untuk dirujuk oleh desainer saat menggunakan komponen.
Panduan gaya
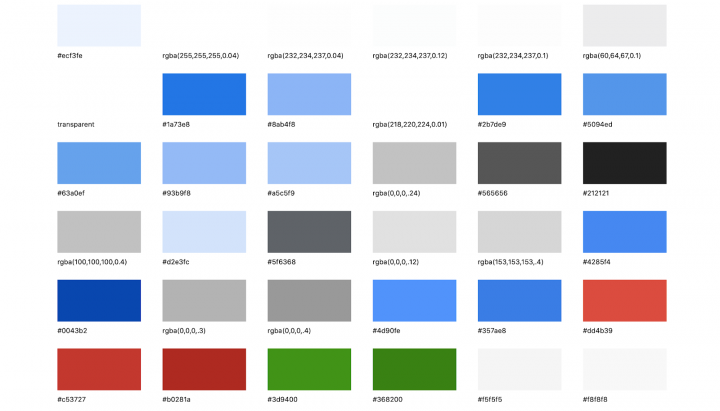
Panduan gaya adalah hasil yang berfokus pada gaya grafis (warna, font, ilustrasi) dan penggunaannya. Panduan gaya harus dibuat dengan mempertimbangkan nilai merek (yaitu, menggunakan warna merek untuk elemen fungsional seperti tombol ajakan bertindak).
Prinsip desain
Prinsip desain adalah aturan panduan yang membantu tim untuk membuat keputusan desain yang berarti. Prinsip-prinsip desain mencerminkan keyakinan bersama dari tim desain.
Bagaimana Membangun Sistem Desain dalam 10 Langkah
Langkah:
- 1. Analisis Proses Desain Anda Saat Ini
- 2. Identifikasi Alfabet Merek
- 3. Lakukan Audit UI
- 4. Tentukan Prinsip Desain
- 5. Buat Pustaka Komponen/Pola
- 6. Tentukan Aturan
- 7. Menetapkan Strategi Tata Kelola
- 8. Tentukan Struktur Elemen
- 9. Pastikan Semua Tim Menggunakan Bahasa Bersama
- 10. Komunikasikan Perubahan
1. Analisis Proses Desain Anda Saat Ini
Untuk lebih memahami jenis sistem desain yang ingin Anda terapkan, Anda harus mulai dengan meninjau dan menganalisis pendekatan desain saat ini di perusahaan Anda. Temukan jawaban dari pertanyaan berikut:
- Apa proses desain yang diikuti perusahaan Anda?
- Apa alat yang ada yang digunakan perusahaan Anda?
Juga disarankan untuk mengevaluasi tingkat kematangan desain tim produk. Pengetahuan ini akan membantu Anda memperkirakan waktu yang dibutuhkan untuk memperkenalkan sistem ke organisasi Anda.
2. Identifikasi Alfabet Merek
Bahasa visual yang akan digunakan desainer harus didasarkan pada alfabet merek. Alfabet mencakup identitas merek (nilai merek dan produk) dan bahasa merek (warna, font, bentuk, animasi, suara, dan nada). Tentukan identitas merek, serta bahasanya, dengan meninjau pedoman merek dan mewawancarai pemangku kepentingan, lalu lihat informasi ini saat Anda mengerjakan prinsip desain dan panduan gaya.
3. Lakukan Audit UI
Salah satu masalah paling berbahaya dalam desain produk adalah duplikasi desain, yang mengarah pada fragmentasi, dan fragmentasi menyebabkan inkonsistensi. Mengidentifikasi duplikasi elemen desain membantu tim menghindari skenario di mana anggota tim membangun elemen dari awal hanya untuk menemukan bahwa versi serupa sudah ada.
Itu sebabnya mengklasifikasikan semua komponen visual dalam produk harus menjadi tugas pertama yang dilakukan tim desain sebelum membangun sistem desain. Anda perlu melihat kualitas visual dari elemen desain Anda. Kegiatan ini memiliki dua tujuan:
- Sorot area dengan inkonsistensi paling signifikan dalam produk.
- Identifikasi elemen dan komponen produk yang paling penting dan paling sering digunakan.
Audit UI adalah proses multi-langkah. Sangat penting untuk mengidentifikasi properti UI utama seperti warna, font, citra terlebih dahulu, dan baru kemudian, menganalisis bagaimana properti ini akan digunakan dalam komponen. Gunakan alat seperti CSS Stats untuk melihat berapa banyak warna unik, tipografi yang Anda miliki di lembar gaya Anda.

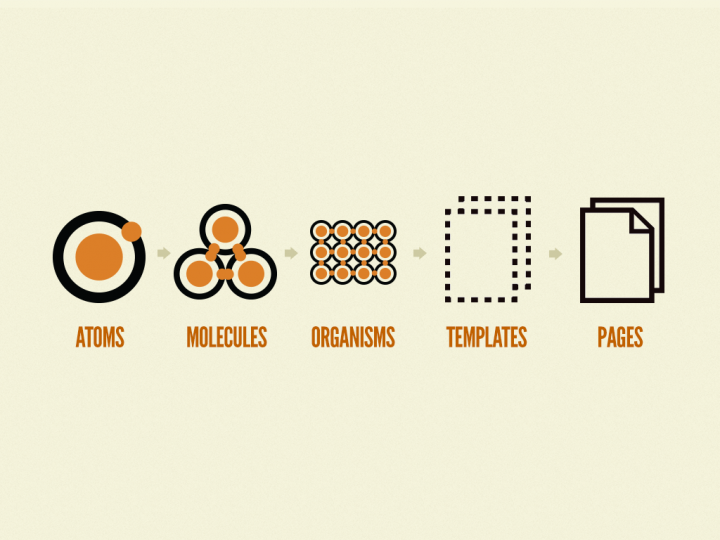
Setelah Anda memiliki informasi tentang gaya, Anda dapat menjelajahi komponennya. Metodologi Desain Atom Brad Frost akan membantu Anda memecah setiap halaman web menjadi elemen individual (atom, molekul, dan organisme).

4. Tentukan Prinsip Desain
Memahami alasan di balik keputusan desain sangat penting untuk menciptakan pengalaman pengguna yang luar biasa. Itulah mengapa ketika membangun prinsip desain untuk suatu sistem, penting untuk mengoordinasikan tim di sekitar serangkaian tujuan yang jelas untuk menjaga konsistensi dan keseimbangan.
Prinsip-prinsip desain harus menjawab tiga pertanyaan mendasar:
- Apa yang sedang kita bangun,
- Mengapa kami membangunnya?
- Bagaimana kita akan membangunnya?
Sangat penting bagi prinsip-prinsip desain untuk benar-benar mencerminkan nilai-nilai organisasi Anda dan sejalan dengan visi keseluruhan.
5. Buat Pustaka Komponen/Pola
Kumpulkan semua bagian fungsional dan dekoratif UI Anda — bidang masukan, tombol, formulir, gambar, dan lain-lain — evaluasilah sesuai dengan kebutuhan proyek (sesuai dengan kebutuhan pengguna/tujuan bisnis), dan tinggalkan hanya apa yang Anda butuhkan .
6. Tentukan Aturan
Salah satu tujuan utama dari sistem desain adalah untuk memperluas arah kreatif. Sistem tidak boleh mengunci desainer ke arah desain tertentu. Sebaliknya, itu harus memberi desainer dan pengembang kerangka kerja yang memberikan kebebasan yang cukup untuk mengeksplorasi berbagai pendekatan sebelum mereka memilih satu untuk diikuti.

Dalam bukunya, “Design Systems”, Alla Kholmatova mendefinisikan dua jenis aturan:
- Aturan yang ketat. Desainer harus mengikuti proses yang ketat untuk memperkenalkan komponen dan pola baru dalam sistem desain.
- Aturan longgar. Aturan longgar bertindak lebih seperti rekomendasi, daripada batasan ketat. Desainer dan pengembang dapat melewati aturan ketika mereka percaya bahwa tanpa aturan, mereka dapat membuat desain yang lebih baik.
Dengan menemukan keseimbangan antara aturan yang ketat dan longgar, kami menemukan titik manis antara keketatan dan fleksibilitas.
7. Menetapkan Strategi Tata Kelola
Sistem desain bersifat dinamis, dan selalu berkembang. Itulah mengapa sangat penting untuk menentukan proses menyetujui perubahan dalam sistem desain Anda. Menciptakan strategi tata kelola yang jelas sangat penting untuk memastikan bahwa sistem desain Anda dapat beradaptasi dengan perubahan.
Dalam artikel, Model Tim untuk Menskalakan Sistem Desain, Nathan Curtis mendefinisikan tiga model tata kelola yang berbeda:
1. Model soliter: Dalam model ini, "tuan" (individu yang bertanggung jawab langsung atau sekelompok individu) mengatur sistem desain.

2. Model terpusat: Dalam model ini, satu tim bertanggung jawab atas sistem dan memandu evolusinya.

3. Model federasi: Dalam model ini, beberapa orang dari beberapa tim bertanggung jawab atas sistem.

Masing-masing model memiliki kekuatan dan kelemahan, tetapi model soliter adalah yang paling rapuh di antara mereka karena memiliki risiko bawaan — ketika satu orang bertanggung jawab atas begitu banyak, orang itu dapat dengan cepat menjadi hambatan untuk menyelesaikan banyak tugas.
Dalam banyak kasus, dimungkinkan untuk menggunakan kombinasi model. Misalnya, model tim Salesforce adalah kombinasi dari model terpusat dan federasi. Sistem Desain Petir Salesforce memiliki tim inti yang bertanggung jawab untuk mengelola sistem, tetapi ada juga kontributor yang bertindak sebagai federasi praktisi.
8. Tentukan Struktur Elemen
Banyak sistem desain mengalami duplikasi elemen fungsional—anggota tim membuat komponen yang terlalu fokus pada kasus sekali pakai. Akibatnya, sistem menjadi tidak fleksibel, dan penggunanya (desainer dan pengembang) harus membuat komponen baru setiap kali mereka perlu membahas skenario baru.
Jika kami menganalisis sistem desain yang sukses seperti Desain Material, kami melihat bahwa sistem seperti itu sangat dapat digunakan kembali. Penggunaan kembali yang tinggi memungkinkan desainer dan pengembang untuk menggunakan Desain Material sebagai dasar untuk produk mereka.
Disarankan untuk mengembangkan komponen yang tidak terikat pada kasus sekali pakai tetapi dapat digunakan kembali dalam berbagai konteks. Agar dapat digunakan kembali dan dapat diskalakan, komponen harus sebagai berikut:
- Modular. Komponen modular mandiri — mereka tidak memiliki ketergantungan apa pun. Modularitas membantu menciptakan komponen yang dapat digunakan kembali dan dapat dipertukarkan.
- Dapat disusun. Dimungkinkan untuk membuat komponen baru dengan menggabungkan komponen yang ada.
- Dapat disesuaikan. Dimungkinkan untuk menyesuaikan dan memperluas komponen agar berfungsi dalam berbagai konteks.
9. Pastikan Semua Tim Menggunakan Bahasa Bersama
Tujuan mendasar dari sistem desain adalah untuk memfasilitasi kerja tim, itulah sebabnya mendorong semua orang untuk menggunakannya bahkan lebih penting daripada membangunnya. Sistem desain harus diintegrasikan ke dalam alur kerja tim, menjadi bagian penting dari produktivitas harian desainer dan pengembang, dan memberikan nilai kepada anggota tim.
Jika Anda baru saja mulai memasukkan sistem desain ke dalam proses desain organisasi Anda, lakukan serangkaian wawancara untuk memahami bagaimana orang menggunakannya, dan gunakan informasi ini untuk menyesuaikan sistem desain Anda.
10. Komunikasikan Perubahan
Sistem desain bukanlah kumpulan artefak yang statis; itu adalah produk sampingan dari desain produk Anda yang berkembang bersama dengan organisasi. Setelah tim mulai menggunakan sistem desain, penting untuk mengomunikasikan perubahan dan pembaruan ke seluruh organisasi. Kirim pembaruan secara teratur dan dengan changelog. Log harus memberi tahu pengguna perubahan apa yang diperkenalkan di versi baru dan bagaimana pemutakhiran akan memengaruhi pekerjaan mereka.

Contoh Sistem Desain
Berikut adalah beberapa sistem desain populer.
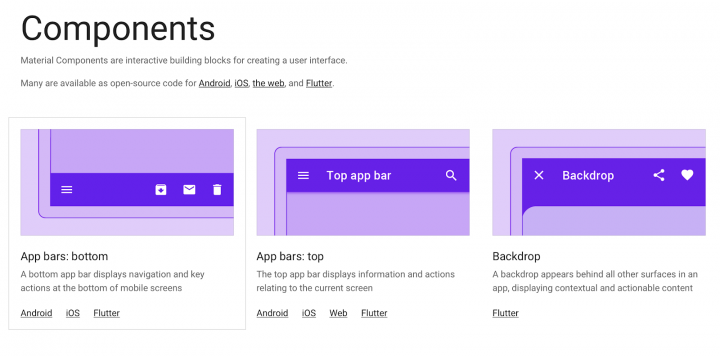
Desain Material oleh Google
Material Design adalah bahasa desain yang dikembangkan oleh Google pada tahun 2014. Ide untuk membuat bahasa desain ini sederhana — untuk memberi desainer dan pengembang alat yang memungkinkan mereka membuat produk yang intuitif dan indah. Desain Material adalah sistem yang sangat mudah beradaptasi yang dapat digunakan untuk berbagai produk.

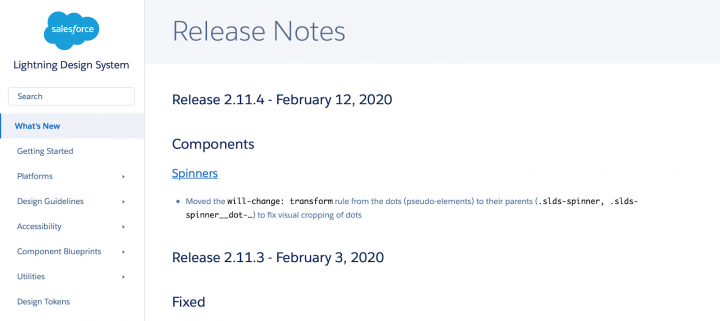
Sistem Desain Petir oleh Salesforce
Lightning Design System memungkinkan tim produk untuk membangun pengalaman perusahaan yang kaya dan aplikasi khusus dengan pola dan menetapkan praktik terbaik yang asli dari Salesforce.

Kesimpulan
Sistem desain yang dibuat dengan baik berfungsi sebagai Bintang Utara untuk pengembangan produk Anda. Ini menjadi bagian dari DNA organisasi yang membantu tim produk menghasilkan pengalaman pengguna yang lebih konsisten dan memperkuat budaya yang didorong oleh desain. Sistem desain mendorong orang yang mengerjakan produk untuk melihat melampaui blok bangunan dan memikirkan tujuan desain mereka.
Dengan Elementor 3.0, Anda dapat mengelola sistem desain Anda dari satu halaman dengan mudah.
