Tip Desain: 4 Petunjuk untuk Memilih dan Menerapkan Font di Halaman Arahan Anda
Diterbitkan: 2020-06-16Font yang Anda pilih untuk kampanye pemasaran Anda mengatakan banyak tentang merek Anda. Misalnya, perusahaan keamanan mungkin kehilangan kredibilitas menggunakan font Comic Sans, sementara suasana studio yoga mungkin terasa kurang tenang jika menggunakan Rockwell.
Sebagian besar waktu, pedoman merek Anda akan menentukan jenis font yang Anda pilih. Namun, bagaimana tepatnya Anda menambahkan font Anda ke halaman arahan ShortStack? Selanjutnya, bagaimana Anda memilih font jika Anda tidak memiliki pedoman merek? Kami memiliki beberapa tips untuk memilih font yang sesuai dengan merek Anda, membuat hierarki font, dan menggunakan font bawaan atau menambahkan font khusus di ShortStack.
Pilih font Anda
Banyak merek menentukan font mana yang akan digunakan dalam pedoman merek mereka. Tetapi apa yang Anda lakukan jika Anda tidak memiliki pedoman merek untuk ditarik? Anda harus mencari tahu font mana yang sesuai dengan merek Anda. Untuk melakukan ini, pikirkan "kepribadian" bisnis Anda dan audiens Anda, lalu pilih beberapa font yang cocok. Ini bisa menjadi proses yang cukup rumit, tetapi kami memiliki beberapa saran tentang cara memulai.
Pada tingkat dasar, Anda dapat memilih antara font serif dan sans serif. Font serif memiliki hiasan dekoratif yang ditambahkan ke goresan huruf horizontal dan vertikal. Tumbuhan ini sering disebut sebagai "kaki" huruf.
Font serif cenderung dianggap "klasik" dan dianggap sebagai gaya yang lebih formal. Merek yang ingin memberi pelanggan mereka rasa keandalan dan kepercayaan dapat mempertimbangkan untuk menggunakan tipografi serif. Font serif yang umum adalah Times New Roman, Garamond, Merriweather dan Big Caslon. Misalnya, Anda mungkin akan mengenali teks yang Anda baca di koran atau buku menggunakan font serif.

Font serif umum
Sebaliknya, font sans serif tidak memiliki hiasan dekoratif. Font sans serif sering membangkitkan rasa modernitas dan kesederhanaan. Font ini mungkin tampak "lebih bersih" karena kesederhanaan goresan huruf. Font sans serif yang umum adalah Arial, Helvetica, Open Sans, dan Trade Gothic. Merek yang ingin tampil ramah, mudah didekati, dan kasual harus mempertimbangkan font sans serif. Misalnya, banyak perusahaan teknologi memilih font sans serif untuk logo dan teks platform mereka.

Font sans-serif umum
Selain itu, font skrip juga digunakan dan terlihat seperti tulisan tangan atau kaligrafi kursif. Ada lebih banyak perkembangan dalam karakter font skrip daripada font serif dan sans serif. Font skrip yang umum adalah Brush Script, Dancing Script dan Liza. Font skrip membangkitkan rasa elegan dan tenang. Misalnya, spa hari dan studio yoga cenderung menggunakan font skrip di logo dan teks header mereka.

Font skrip populer
Saat memilih font, keterbacaan adalah kuncinya. Lagi pula, apa gunanya menambahkan teks ke halaman arahan Anda jika tidak ada yang bisa membacanya? Tiga konsep yang perlu diingat yang penting untuk keterbacaan adalah kerning, leading dan tracking.
Kerning: spasi antar karakter dalam sebuah kata
Leading: spasi antar baris teks
Pelacakan: spasi antar kata dalam kalimat


Coba ketik beberapa teks menggunakan font yang Anda pilih. Apakah itu dengan jelas mengomunikasikan pesan Anda? Apakah huruf dan kata tampak terlalu berdekatan atau terlalu berjauhan? Jika demikian, Anda dapat mempertimbangkan untuk mencoba font lain, kecuali jika Anda dapat memperbarui atribut ini secara manual.
PENTING: Sebaiknya pilih font dari sumber yang umum digunakan, seperti Google Fonts atau Adobe Font.
Meskipun merek Anda unik, memilih font unik yang tidak tersedia secara luas dapat menjadi masalah saat membangun situs web, halaman arahan, dll. Selain itu, font yang lebih eksklusif mungkin memerlukan lisensi penggunaan web, dan itu bisa mahal. dikenakan biaya berdasarkan penggunaan (misalnya tampilan) atau metrik lainnya.
TIP: Lihat sumber daya ini untuk memilih font: Cara Memilih Font yang Tepat untuk Membangun Merek Anda
Tentukan hierarki font
Setelah Anda memilih beberapa font yang akan digunakan untuk halaman arahan Anda, Anda akan ingin membuat hierarki. Sebaiknya tidak menggunakan lebih dari tiga font di halaman arahan Anda. Anda dapat mencampur font yang berbeda, tetapi Anda ingin memastikan font sesuai dengan tujuannya.
Apa yang saya maksud dengan tujuan? Misalnya, tajuk halaman arahan Anda harus menggunakan font yang lebih besar dan menarik lebih banyak perhatian daripada font yang Anda gunakan untuk menulis paragraf di halaman arahan Anda. Hirarki font umum terdiri dari judul, subjudul, dan font paragraf. Anda mungkin memiliki tingkat judul atau judul tambahan, tetapi ini mungkin variasi ukuran pada font yang Anda pilih untuk aspek hierarki lainnya.
Tajuk
Header Anda digunakan untuk menarik perhatian orang. Itu harus menonjol dari sisa teks di halaman arahan Anda. Header memiliki ukuran font yang lebih besar dan cenderung menggunakan font yang lebih tebal.
Anak judul
Subjudul akan memiliki ukuran font yang lebih kecil daripada header, tetapi mungkin masih dicetak tebal. Mereka digunakan untuk menyampaikan informasi yang penting, tetapi kurang penting daripada informasi di header.
Paragraf/Tubuh
Ini adalah teks yang paling banyak digunakan di seluruh halaman arahan Anda. Itu tidak akan sebesar teks tajuk atau subjudul. Aspek terpenting dari teks ini adalah dapat dibaca.
Pilih dari font bawaan
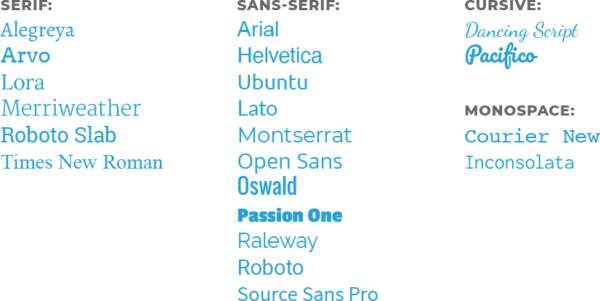
Panel Gaya ShortStack mencakup 21 font bawaan yang dapat Anda terapkan ke halaman arahan Anda. Mereka:

Video praktis ini menunjukkan cara menggunakan Panel Gaya untuk menata gaya teks pada halaman arahan Anda.
Tambahkan font khusus menggunakan font Google Web dan Aturan @font-face
Ingin menggunakan font yang tidak tersedia di Panel Gaya ShortStack di halaman arahan Anda? Kamu bisa. Anda hanya perlu menggunakan sedikit CSS. Editor CSS diakses dengan mengklik tautan CSS di sudut kanan atas Panel Gaya. Di sana, Anda dapat menambahkan Google Web Font atau menggunakan aturan @font-face untuk menarik font yang dihosting di server Anda.
Sekarang setelah Anda memiliki dasar-dasar untuk memilih dan menambahkan font ke halaman arahan Anda, saatnya untuk mempelajari beberapa tips desain lainnya. Seri Desain kami penuh dengan informasi berguna untuk membuat halaman arahan yang efektif untuk kampanye pemasaran online Anda berikutnya.
