Cara Mendesain Situs WordPress Anda Menggunakan Elementor Theme Style
Diterbitkan: 2020-04-14Biasanya, jika Anda ingin mengubah pengaturan gaya global situs web Anda, Anda harus mengedit Cascading Style Sheets (CSS) atau berurusan dengan alat penyesuai tema yang rumit. Plus, jika Anda mengubah tema, Anda mungkin harus memulai dari awal setelah beralih.
Untungnya, Elementor dapat membantu Anda mendesain situs Anda dengan mudah, dan mempertahankan pilihan gaya Anda untuk jangka panjang. Saat menggunakan Elementor, Anda dapat mengelola beberapa pengaturan global paling umum langsung dari panel pengguna plugin. Pengaturan tersebut meliputi:
- Latar belakang
- Gaya judul dan tautan
- Bidang formulir
- Tombol
- Gambar-gambar
Gabungkan semua elemen itu bersama-sama, dan Anda memiliki dasar untuk desain situs web yang unik. Dengan Elementor, Anda dapat menyesuaikan setiap opsi ini dalam hitungan menit. Dalam posting ini, kami akan menunjukkan cara menggunakan panel tema untuk membuat perubahan tersebut (dan jangan lupa untuk memeriksa Pembuat Tema kami yang kuat).
Jika Anda ingin melihat video yang ditampilkan di atas, ini mencakup langkah-langkah yang sama yang akan kita diskusikan di sini. Jadi Anda bebas mengikuti salah satu tutorial saat Anda mulai mengerjakan gaya situs Anda.
Pelajari Cara Menyesuaikan Tema WordPress Anda Dengan Elementor
Cara Mengakses dan Mengubah Pengaturan Gaya Tema Elementor (Dalam 5 Langkah)
Semua keajaiban terjadi di dalam panel Elementor. Jadi mari kita mulai dengan melihat cara mengaksesnya.
Langkah 1: Akses Panel Elemen Anda
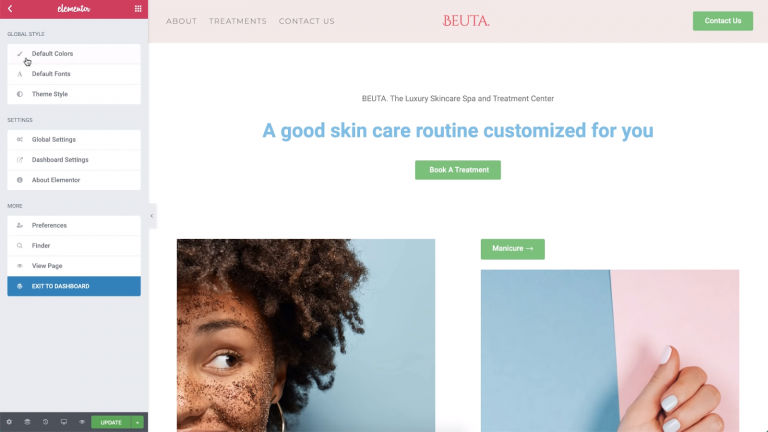
Anda dapat menemukan pengaturan gaya tema Elementor dengan membuka editor untuk halaman situs web Anda. Setelah Anda masuk, akses menu di sudut kiri atas layar, dan pilih opsi Gaya Tema di bawah Gaya Global :

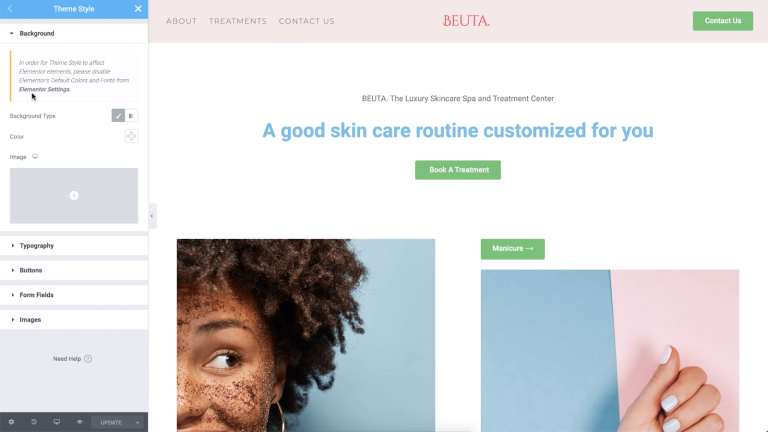
Sebelum Anda dapat membuat perubahan apa pun, Elementor akan memperingatkan Anda bahwa Anda harus menonaktifkan pengaturan warna dan font default. Jika tidak, perubahan gaya tema yang Anda buat tidak akan melekat. Untuk menonaktifkan pengaturan itu segera, klik tautan Pengaturan Elemen :

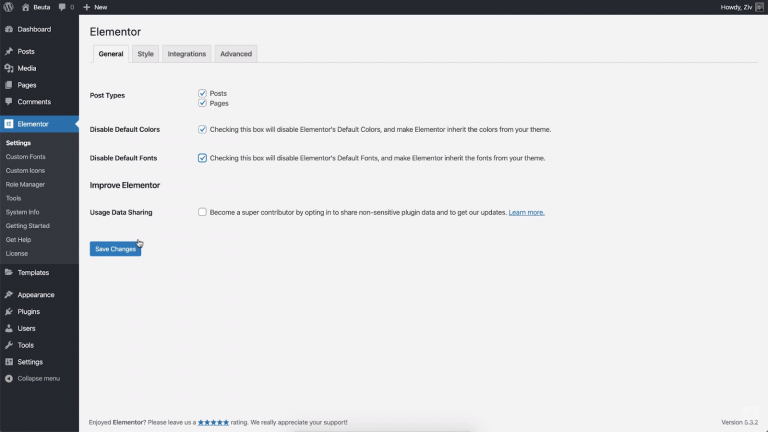
Pengaturan Elementor mencakup opsi untuk halaman mana yang Anda ingin mereka pengaruhi, serta pilihan warna dan font default untuk situs Anda. Jika Anda menonaktifkan kedua pengaturan tersebut, Elementor akan mewarisi gaya dari tema mana pun yang Anda gunakan:

Namun, karena Anda akan mengganti gaya tersebut menggunakan pengaturan tema Elementor, Anda tidak perlu khawatir tentang itu. Lanjutkan dan nonaktifkan kedua pengaturan, lalu simpan perubahan Anda dan kembali ke bagian Gaya Tema di dalam panel Elementor.
Langkah 2: Ubah Gaya Latar Belakang Tema Anda
Pada titik ini, Anda siap untuk mulai membuat perubahan pada gaya situs Anda. Mari kita mulai dengan sesuatu yang sederhana, seperti mengubah latar belakang default Anda menggunakan pengaturan gaya tema Elementor.
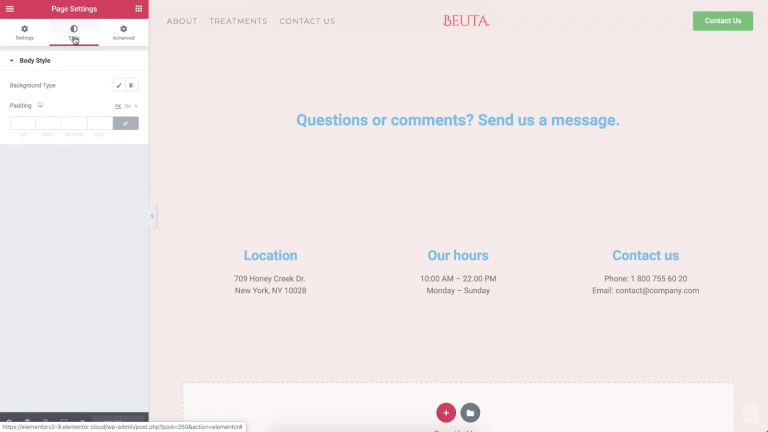
Jika Anda membuka tab Latar Belakang , Anda dapat mengatur latar belakang situs web Anda menjadi warna solid atau gradien:

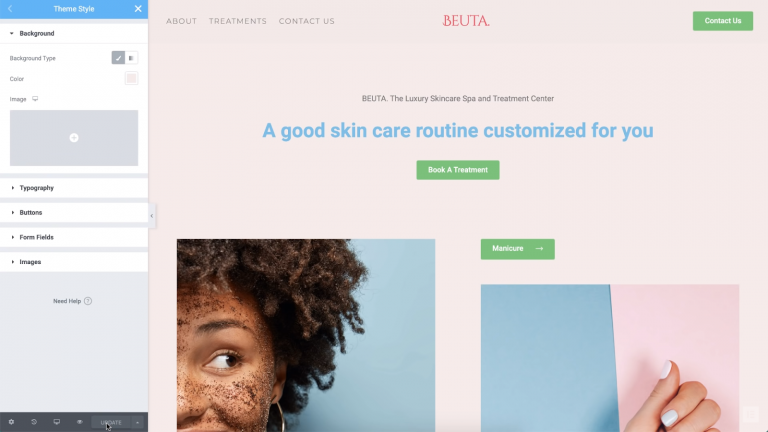
Untuk contoh kami, kami memutuskan untuk menggunakan warna pink salmon yang ramah. Jika Anda lebih suka menggunakan gambar latar belakang, Anda dapat memilih atau mengunggah file dengan mengklik tanda plus (+).
Ingatlah bahwa meskipun Anda sedang melihat satu halaman sekarang, setiap perubahan yang Anda buat melalui tab Gaya Tema akan diterapkan secara global. Jika Anda ingin melihat efek ini beraksi sendiri, Anda dapat melompat ke halaman lain tanpa menutup panel Elementor.
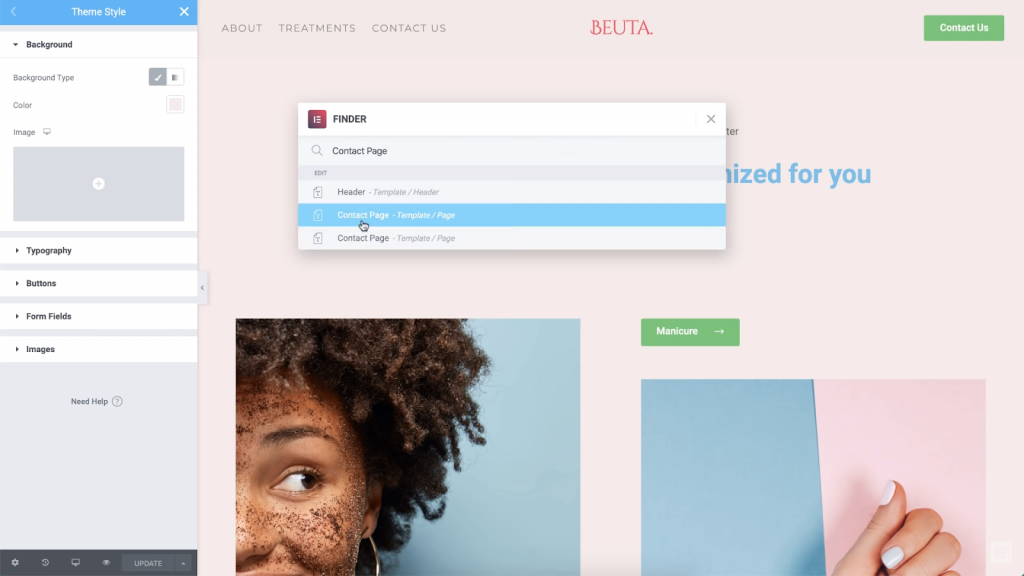
Untuk melakukannya, klik di mana saja di dalam halaman yang terbuka dan tekan tombol Command atau Control plus E . Itu akan memicu bilah pencarian Elementor, yang memungkinkan Anda menemukan halaman dengan cepat:

Dengan menggunakan menu ini, Anda akan dapat melihat Halaman Kontak dengan latar belakang baru. Hal yang sama berlaku untuk halaman lain yang Anda kunjungi:

Setiap perubahan yang Anda buat melalui pengaturan gaya tema menjadi default untuk situs Anda. Namun, pengaturan desain khusus untuk setiap halaman masih akan menimpanya. Untuk menghemat waktu, kami sarankan untuk mengatur latar belakang default terlebih dahulu. Kemudian Anda dapat memutuskan pilihan individual untuk halaman tertentu jika diperlukan.
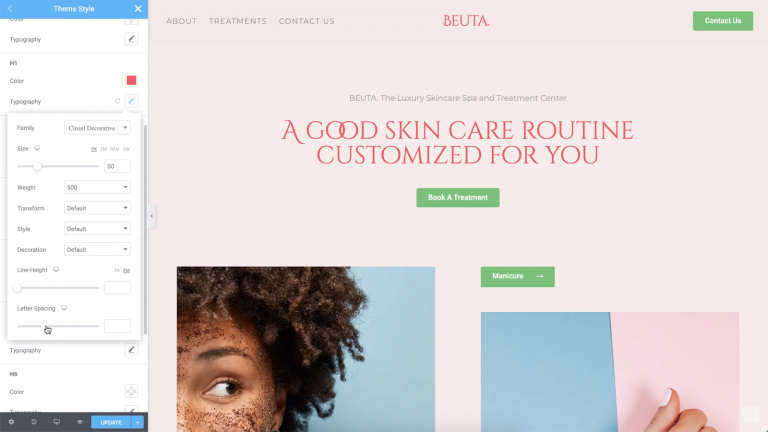
Langkah 3: Tweak Tipografi Situs Web Anda
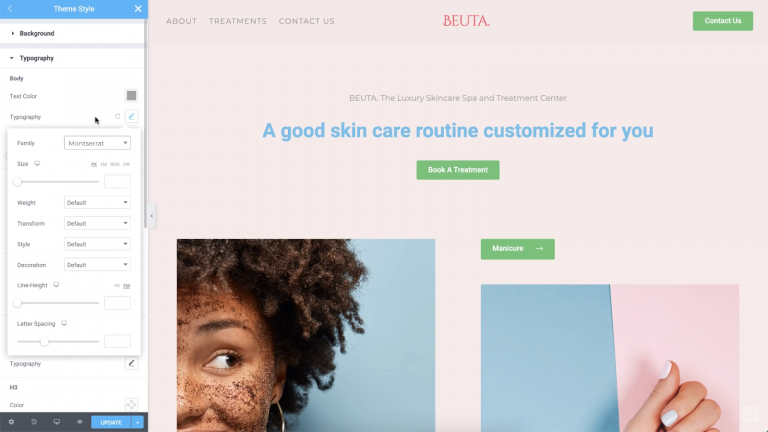
Bagian Tipografi dalam tab Gaya Tema mencakup banyak hal. Di sana, Anda dapat mengubah font dan warna teks default situs web Anda. Selain beralih font, Anda dapat mengubah pengaturan spasi paragraf Anda:


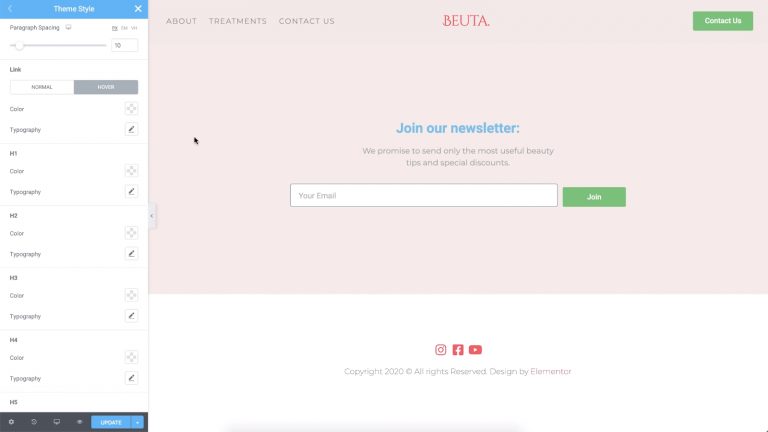
Jika Anda menggulir ke bawah, Anda juga akan menemukan opsi untuk mengubah tautan dan gaya heading Anda. Anda dapat mengatur font unik untuk berbagai tingkat judul, sehingga menonjol dari teks lainnya di halaman Anda.
Pada contoh di bawah ini, kami mengubah warna tautan kami menjadi merah:

Sebagai aturan praktis, Anda ingin tautan mudah dikenali. Mengubah tipografi mereka dapat mencapai itu, tetapi juga dapat mengejutkan jika Anda cenderung memasukkan tautan dalam konten teks-berat. Namun, mengubah warna tautan Anda adalah pilihan yang aman dalam banyak kasus.
Untuk semua elemen yang tercantum di tab ini, Anda dapat menyesuaikan font, ukuran, bobot, dan bahkan jarak antar setiap huruf:

Jika Anda ingin mengubah pengaturan untuk judul situs Anda, ingatlah bahwa harus ada hierarki dalam hal ukuran. Ini juga merupakan ide yang baik untuk berbagai judul Anda memiliki gaya yang sama. Itu berarti menggunakan keluarga font dan warna yang sama, dan mengurangi ukuran saat Anda turun dari H1 ke heading level yang lebih rendah.
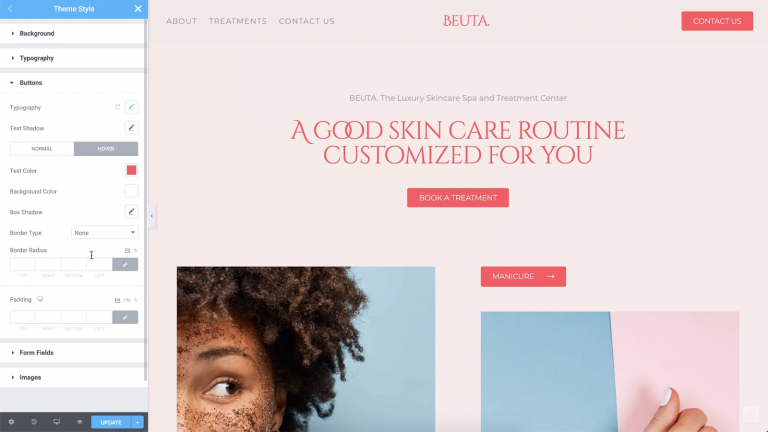
Langkah 4: Ubah Gaya Tombol Anda
Tidak ada situs web modern yang lengkap tanpa tombol. Dengan gaya tema Elementor, Anda dapat dengan cepat menyesuaikan tipografi dan warna tombol Anda, menggunakan jenis pengaturan yang sama yang telah kita lihat di seluruh bagian sebelumnya.
Ketika datang ke tombol, Anda dapat mengatur warna latar belakang, mengubah tipografi, dan memilih di antara beberapa jenis batas. Anda juga bisa bermain dengan efek sederhana, seperti kotak dan bayangan teks:

Karena kita berbicara tentang tombol, Anda pasti ingin memastikan teks yang dikandungnya mudah dibaca. Itu berarti memilih warna teks yang sangat kontras dengan latar belakang tombol. Ini juga merupakan ide yang baik untuk menambahkan sedikit padding, yang merupakan ruang ekstra antara teks dan batas tombol.
Langkah 5: Ubah Pengaturan Bidang Formulir Anda
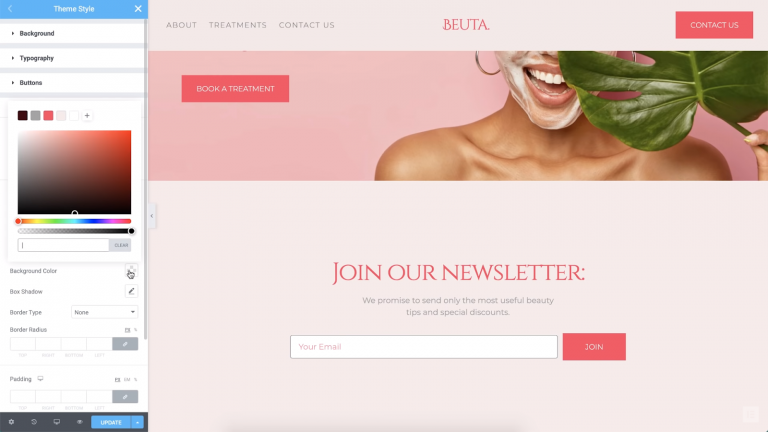
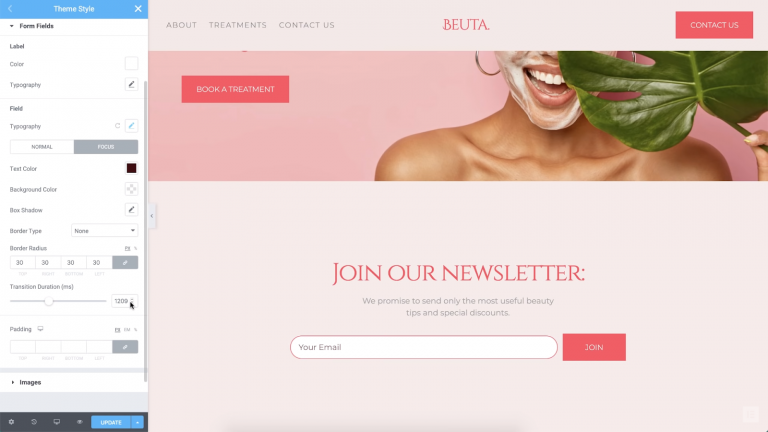
Jika Anda menggunakan formulir di situs Anda, Anda dapat bermain-main dengan pengaturan untuk teks dan bidang itu sendiri. Untuk memulai, mari ganti tipografi dan warna formulir kita:

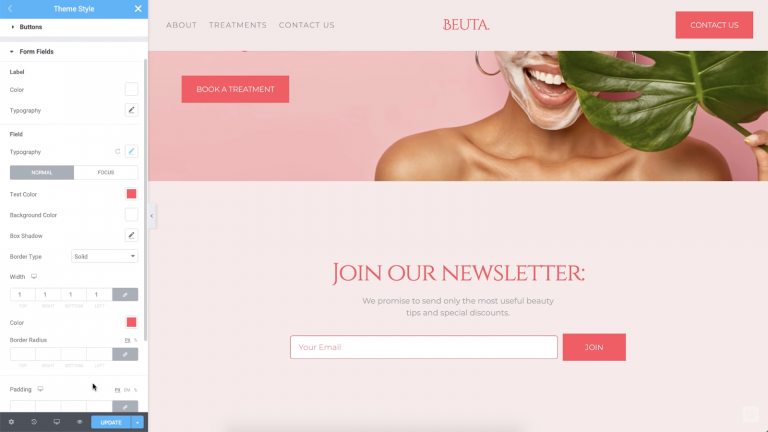
Selanjutnya, kita dapat mengubah gaya dan warna batas bidang juga. Dalam contoh kami, kami mengaturnya menjadi merah yang cocok dengan elemen halaman kami lainnya:

Salah satu aspek menyenangkan dari pengaturan formulir adalah Anda dapat mengatur gaya yang berbeda ketika pengunjung 'fokus' pada bidang dengan mengarahkan mouse ke atasnya. Setelah mereka mengklik bidang, Anda juga dapat mengatur efek transisi. Dalam contoh kami di bawah ini, ketika pengguna mengklik bidang, itu akan mengubah gaya batas:

Animasi fokus sangat bagus dari sudut pandang kegunaan karena meyakinkan pengguna bahwa bidang tersebut berfungsi dengan benar. Bahkan animasi yang halus dapat menambahkan sentuhan unik. Plus, karena Anda bekerja dengan pengaturan gaya tema global, Anda hanya perlu mengonfigurasi opsi ini sekali.
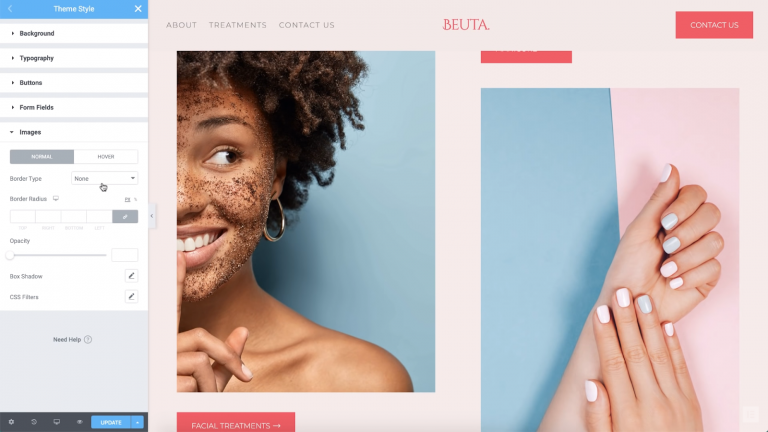
Langkah 6: Ubah Gaya Gambar Anda
Anda mungkin berasumsi bahwa tidak banyak cara untuk menata gambar situs web Anda. Bagaimanapun, gambar itu sendiri adalah landasan dari gaya unik setiap situs. Namun, dengan gaya tema Elementor, Anda dapat dengan mudah menambahkan penyesuaian seperti batas global, bayangan, dan filter CSS khusus:

Opsi ini memungkinkan Anda membuat gambar Anda benar-benar menonjol. Plus, mereka dapat membantu Anda memastikan bahwa gambar Anda terintegrasi dengan rapi ke dalam gaya situs web Anda lainnya.
Dan Itu Saja!
Pilihan gaya yang Anda buat di seluruh situs web Anda akan memengaruhi cara pengunjung merasakannya. Dengan menjadi konsisten, Anda memberi tahu dunia: "Ini adalah gaya merek saya, dan terlihat bagus." Tentu saja, mengutak-atik setiap elemen di situs web Anda biasanya membutuhkan waktu.
Dengan gaya tema Elementor, di sisi lain, Anda dapat membuat desain yang konsisten dengan cepat. Plus, gaya tema ini bersifat modular — jika Anda ingin mengubah pengaturan khusus untuk setiap halaman, Elementor memungkinkan Anda melakukannya juga. Pilihan desain individual tersebut akan mengesampingkan pengaturan global, jadi Anda memiliki kendali penuh atas tampilan situs web Anda!
