Fitur Perbandingan Divi vs Beaver Builder (2021)
Diterbitkan: 2020-06-10Plugin pembuat halaman sangat populer. Beaver Builder dan Divi menawarkan salah satu opsi paling populer. Kedua plugin adalah solusi yang sepenuhnya responsif yang membantu pengguna mengelola tampilan dan nuansa postingan, halaman, dan postingan blog kustom mereka. Saya akan menggunakan artikel ini untuk membandingkan fitur, opsi, dan harga Divi vs Beaver Builder . Anda kemudian dapat menggunakan informasi ini untuk memutuskan opsi mana yang terbaik untuk Anda.
Konsep membuat halaman tanpa harus mengubah kode tidak diketahui sampai saat ini. Saat ini, pembuat halaman visual menyelesaikan semua tugas yang sebelumnya ditangani oleh desainer web veteran.
Antarmuka seret dan lepas jauh lebih cepat dan mudah digunakan. Anda tidak perlu bolak-balik antara backend dan frontend untuk melihat tampilan perubahan Anda.
CATATAN: Saya juga telah membandingkan Elementor vs Divi dan Beaver Builder vs Elementor, jadi pastikan untuk memeriksanya jika Anda ingin melihat perbandingan dengan pembuat halaman lainnya. Jika Anda memutuskan untuk menggunakan Beaver Builder tetapi tidak yakin versi mana yang cocok untuk Anda, saya telah membandingkan juga Beaver Builder gratis vs Beaver Builder berbayar.
Perbandingan Divi vs Beaver Builder
Pada perbandingan di bawah ini, saya akan menganalisis modul, pengaturan modul, dan struktur dari masing-masing editor halaman ini. Saya juga akan memeriksa setiap opsi templat pembuat halaman, fitur, harga, dan opsi penyesuaian lanjutan. Saya akan memberi Anda detail sebanyak mungkin sehingga Anda dapat memutuskan mana yang lebih baik untuk kebutuhan Anda. Divi atau Beaver Builder?

- Nama
- Harga
- Versi gratis
- Pembangun Visual
- Pengeditan sebaris
- # Dari Elemen Resmi
- Template yang sudah jadi
- Panel Kontrol Bilah Sisi
- Animasi
- Paralaks JS
- Filter
- Mode Campuran
- Gradien Latar Belakang
- Breakpoint
- Urutan Kolom Terbalik
- Buat Header & Footer
- Kontrol Gaya untuk Elemen Woo
- Tata Letak Produk Tunggal WooCommerce Kustom
- Tata Letak Arsip WooCommerce Kustom
- Gunakan Blok yang Dirancang Pembangun di Gutenberg
- Bangun Blok Gutenberg yang Dapat Diedit secara Visual
- Lebar Kolom yang Dapat Diseret
- Sematkan Data Dinamis di Template
- Kondisi
- Repeater
- CSS khusus
- JavaScript Khusus
- Gunakan Widget WordPress
- Elemen Pengaya pihak ketiga
- Kotak Balik
- Pemutar Audio Khusus
- Judul Animasi
- Portofolio
- Tombol Bagikan Sosial
- Ikon Ikuti Sosial
- Gaya Dasar
- Margin/padding khusus
- Font/tipografi khusus
- Talang khusus
- Tampilkan/sembunyikan konten berdasarkan perangkat
- Margin berbeda berdasarkan perangkat
- Ukuran font berbeda berdasarkan perangkat

- DIVI
- Hanya dibayarHarga untuk situs tak terbatas adalah $89/tahun, atau $249 satu kali pembayaran.
- 46
- 110+

- PEMBUAT berang-berang
- Versi gratis dan berbayarSemua paket premium Beaver Builder menawarkan situs tanpa batas, tetapi untuk opsi tema multisite dan Beaver Builder, Anda memerlukan setidaknya paket PRO dan untuk label putih.
- 31
- 50+
CATATAN: Tidak semua fitur yang disediakan setiap plugin disebutkan dan dibandingkan. Selain itu, informasi yang disebutkan dalam perbandingan mungkin menjadi tidak akurat karena plugin menerima pembaruan dan perubahan.
Antarmuka pengguna
Antarmuka pengguna adalah salah satu hal pertama yang harus ditinjau ketika mempertimbangkan alat apa pun. Antarmuka sering merupakan preferensi pribadi . Anda mungkin tidak akan menggunakan pembuat halaman tertentu jika Anda tidak dapat memahami atau menikmati antarmuka penggunanya.
Antarmuka pengguna yang efektif harus intuitif. Ini harus cukup sederhana untuk dipahami setelah hanya beberapa menit penggunaan. Antarmuka pembuat halaman juga harus berguna dalam membantu Anda mencapai hasil keseluruhan yang Anda inginkan untuk halaman situs Anda.
Antarmuka saja tidak membuat plugin menjadi hebat. Namun, tampilan dan nuansa antarmuka pengguna terkadang dapat berarti perbedaan antara keberhasilan dan kegagalan proyek.
PEMBUAT berang-berang
Editor frontend Beaver Builder memungkinkan Anda melihat perubahan saat dibuat . Editor dapat digunakan pada jenis posting kustom, halaman, dan posting biasa. Anda dapat menggunakan template tertentu dan mengubahnya sesuai dengan kebutuhan Anda, atau Anda dapat mendesain dari awal.

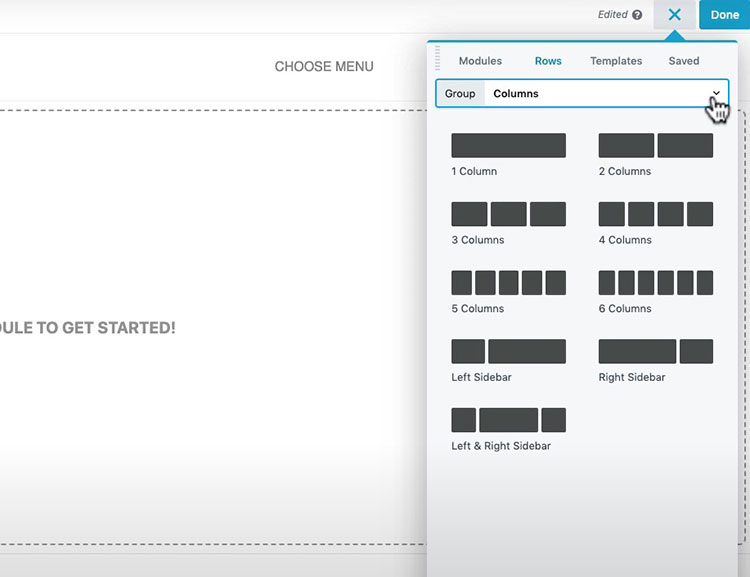
Kapan pun Anda ingin menambahkan konten baru ke salah satu halaman Anda , Anda akan menggunakan "baris" Beaver Builder untuk menambahkan konten itu. Kolom horizontal dan vertikal dapat ditempatkan di baris ini. Kolom ini akan menampung modul konten halaman.
Editor Beaver Builder memiliki sembilan kerangka kerja kolom untuk digunakan. Anda dapat mengubah ukuran, menambah, atau menghapus kolom sesuai keinginan Anda. Satu kekurangan yang patut diperhatikan adalah fakta bahwa Beaver Builder tidak memiliki fungsi edit history . Ini berarti Anda tidak dapat kembali untuk meninjau perubahan sebelumnya yang telah Anda buat pada halaman Anda dan membatalkannya.
PEMBANGUN DIVI
Antarmuka Divi dapat digunakan di backend dengan menimpa editor standar WordPress atau di frontend dengan menggunakan editor visual. Kedua metode ini memungkinkan Anda menggunakan editor untuk jenis kiriman khusus, kiriman reguler, dan halaman Anda.
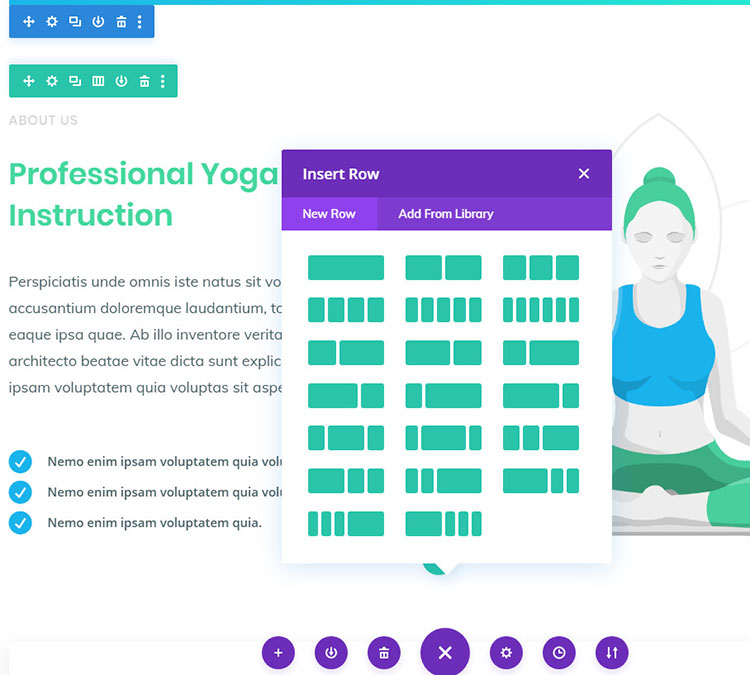
Tata letak halaman adalah tempat Anda akan menemukan elemen Divi. Yang perlu Anda lakukan adalah memilih elemen yang Anda inginkan dan kemudian mengaturnya di halaman. Anda juga dapat mengintegrasikan elemen tambahan dari modul ekstra Divi.

Editor Divi dapat digunakan untuk membuat halaman Anda dalam porsi dengan baris, kolom yang Anda tambahkan ke baris, dan modul yang Anda tambahkan ke kolom, seperti Beaver Builder. Divi memiliki 20 templat kolom yang berbeda .
Mode gambar rangka Divi adalah salah satu fitur terbaiknya. Anda dapat beralih ke tampilan ini untuk melihat struktur halaman yang sedang Anda kerjakan. Opsi ini dapat berguna jika Anda ingin melihat bagaimana halaman tertentu dirancang atau jika Anda ingin menemukan modul yang digunakan pada halaman tersebut.
Perbedaan Modul Konten
Baik Divi dan Beaver Builder menyebut elemen mereka sebagai modul. Modul adalah bagian yang lebih kecil yang digunakan untuk mendesain konten halaman di pembuat halaman WordPress.

PEMBUAT berang-berang
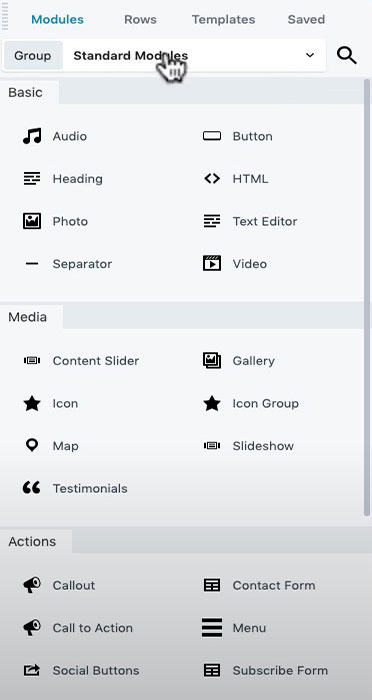
Beaver Builder memiliki lebih dari 30 modul dasar yang berbeda, yang dipisahkan menjadi enam kategori. Ini juga memiliki satu set modul widget WordPress yang dapat ditempatkan di mana saja di tata letak konten WordPress Anda.
Modul dasar adalah modul konten khas, seperti modul HTML dan modul untuk tombol, judul, teks, dan video.
Di kategori Tindakan, Anda akan menemukan modul Ajakan Bertindak . Ini termasuk editor teks, judul dan tombol yang sudah ada di dalamnya. Ini memungkinkan Anda untuk menambahkan ajakan bertindak yang diperlukan ke halaman Anda lebih cepat.

Ada juga opsi Callout yang memiliki semua fitur yang disebutkan sebelumnya dan opsi gambar tambahan. Anda dapat menggunakan modul Formulir Berlangganan dan Formulir Kontak untuk menyertakan tindakan spesifik yang akan melibatkan pengguna situs Anda.
Kategori Media mencakup modul yang memungkinkan Anda mengintegrasikan ikon, galeri, peta, bilah geser, dan testimonial Font Awesome ke halaman Anda.
Modul dalam kategori Tata Letak dapat digunakan untuk menampilkan gambar, data, tabel harga, dan konten relevan lainnya. Ada juga modul Sidebar yang memungkinkan Anda untuk menggunakan salah satu sidebar WordPress Anda saat ini di halaman yang diedit menggunakan Beaver Builder.
Kategori terakhir memiliki modul berbasis pasca. Modul-modul ini memungkinkan Anda untuk mengintegrasikan berbagai elemen ke posting Anda, selain elemen penghitung dan penghitung mundur yang khas.
PEMBANGUN DIVI
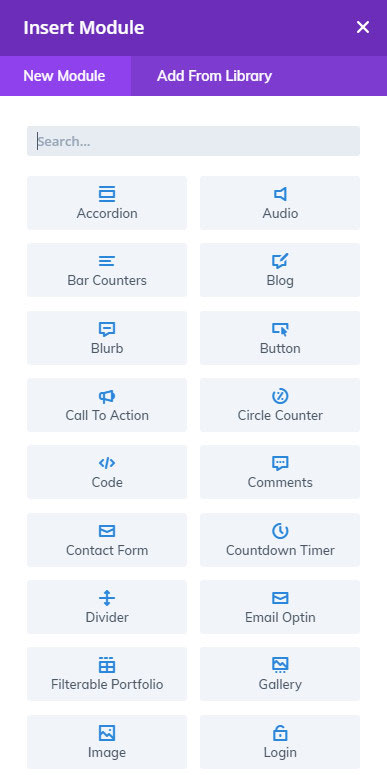
Modul Divi dipecah menurut abjad, bukan berdasarkan kategori. Tidak ada modul hanya untuk heading. Divi memungkinkan Anda menggunakan mode editor teks untuk menambahkan judul. Ini seharusnya tidak menjadi masalah besar, tetapi bisa memakan waktu lebih lama.
Hambatan potensial lainnya adalah kenyataan bahwa Anda tidak dapat menempatkan bilah sisi dari tema Anda ke dalam tata letak konten Divi Builder, dan Anda tidak dapat menggunakan Divi Builder untuk mengintegrasikan widget WordPress seperti yang Anda bisa saat menggunakan Beaver Builder.

Kecuali untuk itu, Divi dan Beaver Builder sangat mirip. Anda mendapatkan kira-kira jumlah modul yang sama di masing-masing, tetapi mereka ditangani secara berbeda di setiap plugin.
Misalnya, Divi memiliki modul tersendiri untuk penghitung batang, penghitung lingkaran, dan penghitung angka, sedangkan Beaver Builder menggabungkan semua pilihan ini menjadi hanya satu modul Penghitung Angka.
Kedua plugin memiliki modul untuk WooCommerce dan plugin pihak ketiga lainnya. Modul-modul ini diaktifkan ketika plugin pihak ketiga tertentu diaktifkan dan diinstal. Anda kemudian dapat menggunakan modul tersebut untuk menampilkan produk dengan cara yang berbeda di halaman situs Anda.
Opsi Gaya
Penataan gaya mencakup perubahan gaya, seperti warna, font, perataan, dll. Ini adalah bagian penting jika Anda ingin situs Anda terlihat luar biasa.
PEMBUAT berang-berang
Setiap modul Beaver Builder memiliki pengaturan yang dapat Anda sesuaikan. Pengaturan ini dibagi menjadi beberapa tab berdasarkan gaya, konten, atau fitur modul tersebut. Anda dapat mengonfigurasi pengaturan untuk perataan, warna, font, dan elemen lainnya .
Warna dapat dipilih dengan nilai RGBA atau hex atau menggunakan pemilih warna yang disertakan. Google digunakan untuk menambahkan font khusus. Font web lainnya dapat diintegrasikan dengan menambahkan beberapa baris kode.
Video, gambar, tayangan slide, warna, dan gradien warna dapat ditambahkan untuk menyesuaikan latar belakang baris. Efek tepi dan tepi dapat digunakan untuk mengubah tampilan batas baris Anda. Pengaturan serupa tetapi lebih terbatas tersedia untuk kolom.

Tab lanjutan ada untuk hampir semua kolom, baris, dan modul Beaver Builder. Pengaturan ini memiliki opsi yang melampaui pilihan gaya dasar. Mereka memungkinkan Anda untuk menentukan bagaimana setiap item akan berperilaku dan muncul.
Opsi termasuk padding yang memungkinkan Anda memilih nilai yang berbeda sesuai dengan ukuran perangkat dan menetapkan margin. Ada juga pengaturan HTML di mana Anda dapat menentukan kelas atau ID yang sesuai untuk digunakan.
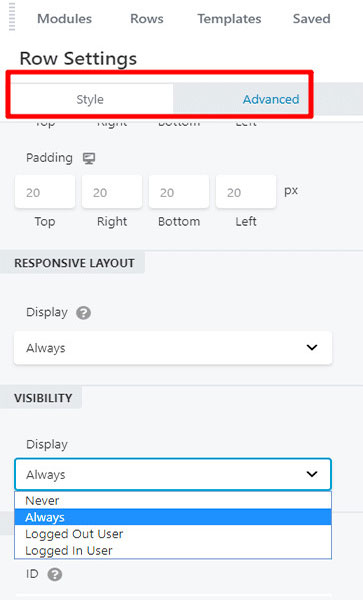
Anda juga dapat mengubah pengaturan visibilitas . Misalnya, Anda dapat memilih dari jumlah animasi yang berbeda dan kemudian memilih durasi dan penundaannya. Modul dapat dibatasi untuk ditampilkan hanya kepada pengguna yang telah masuk atau dapat disembunyikan di perangkat dengan ukuran tertentu.
PEMBANGUN DIVI
Bagian Konten Divi adalah tempat Anda dapat mengatur dan mengintegrasikan konten modul. Bagian Desain dapat digunakan untuk menyesuaikan gaya untuk setiap modul.
Setidaknya ada satu pengaturan unik atau lebih untuk setiap modul. Misalnya, pengaturan unik modul Blurb memungkinkan Anda untuk menyesuaikan ikon elemen atau penggunaan gambar.
Sebagian besar menu pengaturan modul Divi juga menyertakan pengaturan untuk informasi teks. Mereka dapat digunakan untuk mengedit margin, padding, tinggi, lebar , perataan teks, warna, dan pengaturan font.
Animasi, bayangan kotak, dan batas dapat dikustomisasi di bagian Konten. Anda dapat menerapkan filter untuk kontras dan nada sepia, kecerahan, dan saturasi di sini.
Bagian Lanjutan memungkinkan Anda untuk mengintegrasikan CSS khusus dan ID CSS standar dan kelas ke modul Anda. Modul dapat disembunyikan di perangkat tertentu, dan transisi dapat diedit.
Template yang tersedia
Halaman dapat dibuat menggunakan template yang ada dan membuat perubahannya atau dengan membuat halaman baru dari awal. Baik Divi dan Beaver Builder memiliki pilihan template yang bagus untuk dipilih.
PEMBUAT berang-berang
Templat Beaver Builder dipisahkan menjadi tiga kategori: Halaman Arahan, Halaman Kontak, dan Templat Tersimpan.
Tidak ada templat Blok di Beaver Builder, tetapi Anda dapat mengintegrasikannya sendiri dengan menginstal dan mengaktifkan add-on Beaver Builder, yang merupakan plugin pihak ketiga.
Template hanya tersedia dalam versi plugin berbayar . Tidak ada template dalam edisi gratis Beaver Builder. Ini berarti bahwa jika Anda akan menggunakan versi gratis, Anda harus membuat halaman dari awal.

Templat Halaman Arahan digunakan untuk membuat halaman arahan yang unik. Ada lebih dari 30 templat halaman arahan yang berbeda untuk dipilih.
Templat Halaman Kontak digunakan untuk halaman beranda, halaman kontak, halaman “tentang kami”, dan halaman konten tertentu lainnya. Beaver Builder memiliki sekitar 25 templat halaman kontak yang dapat digunakan.
Template yang disimpan adalah template kustom Anda sendiri. Pembuat halaman Beaver Builder dapat digunakan untuk membuat template yang dapat Anda simpan untuk digunakan nanti, mirip dengan opsi yang ditawarkan Elementor. Beaver Builder juga memungkinkan Anda untuk mengimpor template, tetapi prosesnya tidak sesederhana dengan Elementor.
PEMBANGUN DIVI
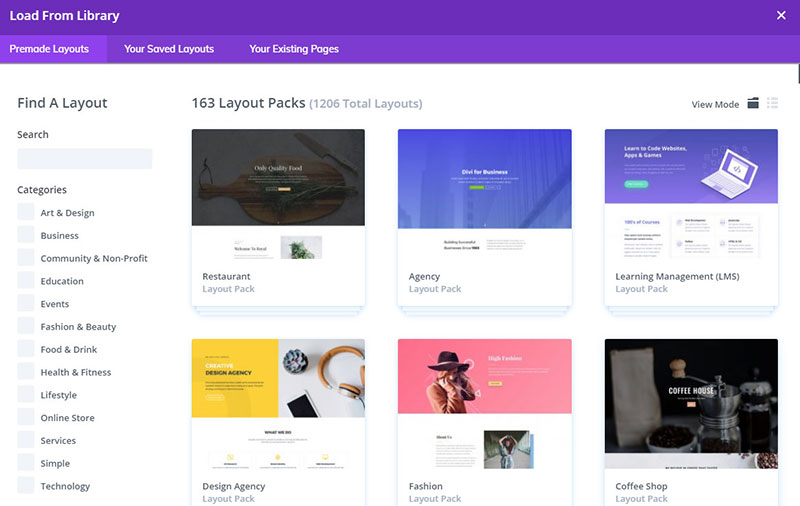
Pengguna Divi memiliki lebih dari seribu tata letak yang berbeda untuk dipilih, dan Anda bahkan dapat menambahkan lebih banyak fitur dengan menggunakan add-on Divi pihak ketiga. Tata letak mereka dipecah menjadi paket situs web , yang membuatnya lebih mudah untuk menemukan template tertentu dari perpustakaan mereka yang terus berkembang. Setiap paket situs web biasanya memiliki tata letak untuk halaman “tentang kami”, halaman blog, halaman kontak, halaman arahan, portofolio, dan halaman konten spesifik lainnya.

Semua yang Anda butuhkan ada di satu lokasi pusat. Ini adalah penghemat waktu yang sangat besar. Anda bahkan dapat mencampur dan mencocokkan tata letak dari paket situs web yang berbeda jika Anda mau. Setiap tata letak dapat digunakan apa adanya atau dapat disesuaikan sesuai kebutuhan Anda.
Anda memiliki banyak template (atau tata letak halaman, seperti yang disebut Elegant Themes) yang tersedia. Anda dapat memuat tata letak yang sudah dirancang, lalu menyesuaikan gambar, teks, dan konten lainnya untuk membuat situs web yang unik dan menarik. Ini adalah pilihan yang sangat baik untuk individu, pengembang, dan pemilik situs yang ingin membuat situs mereka sendiri tetapi tidak terlalu percaya diri dengan kemampuan pengkodean dan desain mereka.
Pembuat Tema
Fitur pembuat tema memungkinkan Anda menggunakan pembuat visual untuk menyesuaikan setiap aspek situs web WordPress Anda, bahkan header, dan footer. Contoh bagusnya adalah Thrive Theme Builder (periksa apa perbedaan antara Thrive Theme Builder vs Thrive Architect).
PEMBUAT berang-berang
Pembuat tema Beaver Builder dan fungsi bangunan tema Elementor sangat mirip satu sama lain. Beaver Builder adalah pilihan yang sangat baik bagi mereka yang ingin membuat tema profesional untuk penggunaan pribadi atau bisnis.
Plugin Beaver Themer adalah plugin terpisah yang harus dibeli, diinstal, dan diaktifkan bersama versi berbayar Beaver Builder (tidak berfungsi dengan versi gratis). Setelah selesai, Anda dapat pergi ke menu Beaver Builder dan pilih "Themer Layout." Sekarang Anda dapat membuat tata letak khusus untuk 404 halaman, header, footer, halaman arsip, halaman posting tunggal, dan banyak lagi.
Setelah menemukan tata letak yang diinginkan, Anda dapat memilih di mana akan ditampilkan dan kapan . Misalnya, Anda dapat memilih agar footer kustom Anda menggantikan footer default di semua halaman situs Anda. Anda bahkan dapat memutuskan untuk menampilkan footer itu hanya pada halaman tertentu dari situs web.
Ada lebih banyak kebebasan memilih dalam opsi penyesuaian Beaver Builder yang didasarkan pada aturan. Anda dapat menggunakan jumlah modul dan elemen yang sama di pembuat halaman dan pembuat tema.
PEMBANGUN DIVI
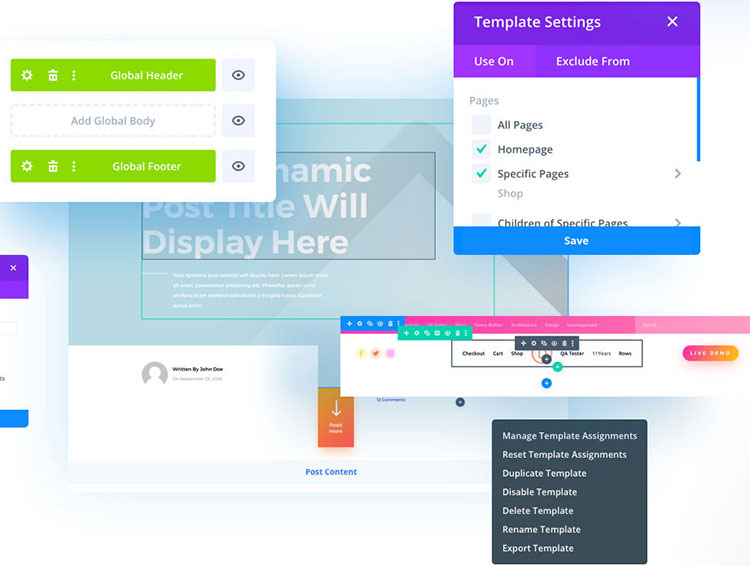
Divi Theme Builder adalah salah satu pembaruan paling luas dan signifikan yang telah dirilis Elegant Themes untuk Divi dalam beberapa tahun terakhir. Fitur ini aktif pada Oktober 2019, dan memungkinkan Anda membuat dan mengedit setiap aspek situs Anda .
Anda dapat menggunakannya untuk membuat header dan footer khusus halaman atau global untuk situs web Anda. Anda dapat menetapkan template khusus yang dapat digunakan untuk membuat template posting blog, template 404 halaman, halaman hasil pencarian, dan halaman produk. Anda bahkan dapat mendesain halaman penulis kustom, halaman kategori kustom, dan banyak lagi.
Semua fitur dan alat pembuat halaman akan tersedia untuk Anda setiap kali Anda membuat template baru. Template yang Anda buat dapat dirancang sesuai keinginan Anda.

Anda dapat membuat header dan footer yang disesuaikan jika diinginkan. Modul menu memiliki lebih banyak kontrol desain total dan lebih banyak pilihan tata letak yang dapat digunakan untuk membuat footer dan header menggunakan menu kustom.
Templat tubuh Divi dapat digunakan untuk mengedit desain halaman, struktur, produk, dan posting Anda secara bersamaan. Sebelumnya Anda harus menggunakan pembuat halaman untuk mengedit masing-masing bagian ini secara terpisah. Sekarang Anda hanya perlu menentukan template Anda dan kemudian menerapkannya ke bagian yang sesuai dari situs web Anda.
Ada modul WooCommerce yang dapat digunakan untuk membuat template produk untuk toko online Anda. Modul konten dinamis disertakan dengan opsi pemfilteran dan loop yang dapat digunakan di halaman arsip khusus yang Anda buat. Anda dapat mengatur bagaimana dan di mana template Anda akan digunakan. Kotak centang dapat dipilih untuk menyertakan atau mengecualikan item template tertentu.
Apa Yang Terjadi Saat Anda Menonaktifkan?
Kode pendek digunakan oleh pembuat halaman tertentu untuk menambahkan modul ke halaman yang Anda buat dengannya. Konten Anda dikelilingi dalam kode pendek. Selama pembuat halaman aktif, kode pendek tersebut tidak akan terlihat di situs web Anda.
Pembuat halaman tertentu meninggalkan kode pendek tersebut di situs Anda setelah Anda menonaktifkannya. Menghapus shortcode tersebut dan mencoba membuat ulang konten yang telah dibuat dapat membuat frustasi.
PEMBUAT berang-berang
Beaver Builder menyimpan konten Anda setelah plugin dinonaktifkan. Semua gambar dan teks latar depan akan tetap utuh. Hanya efek latar belakang dan tata letak yang akan hilang. Ini membuat perpindahan ke pembuat halaman lain menjadi lebih sederhana.
PEMBANGUN DIVI
Divi tidak semudah transisi dari Beaver Builder. Jika Anda menonaktifkan plugin atau tema, Anda akan menghadapi kekacauan kode pendek . Beaver Builder memungkinkan Anda mengonversi ke pembuat halaman lain dengan mudah, tetapi Divi akan mengikat Anda ke pembuat halaman mereka.
CEO dan pendiri Divi Nick Roach menyatakan pada tahun 2015 bahwa cara bagi penggunanya untuk memindahkan konten dengan mudah akan dirilis. Pengguna masih menunggu solusi itu. Sebaliknya, mereka harus mengandalkan sumber daya pihak ketiga untuk menyelesaikan pekerjaan.
Perbedaan Harga
Fungsi dan fitur adalah dua aspek terpenting dari pembuat halaman. Harga dan anggaran proyek Anda adalah pertimbangan penting lainnya.
Menggunakan pembuat halaman WordPress premium di lebih dari satu situs sekaligus bisa mahal. Tema Elegan dan Beaver Builder dipertimbangkan dalam kasus ini. Mereka memiliki paket harga yang dapat digunakan di sebanyak mungkin situs yang Anda butuhkan. Rencana mereka juga mencakup dukungan dan pembaruan rutin.
PEMBUAT berang-berang
Beaver Builder Lite tidak memiliki peta, tabel harga, formulir kontak, dan modul penting lainnya. Anda juga tidak dapat mengakses tata letak atau sistem templating yang telah dirancang sebelumnya dari versi gratis. Versi berbayar Beaver Builder lebih efektif untuk sebagian besar proyek.
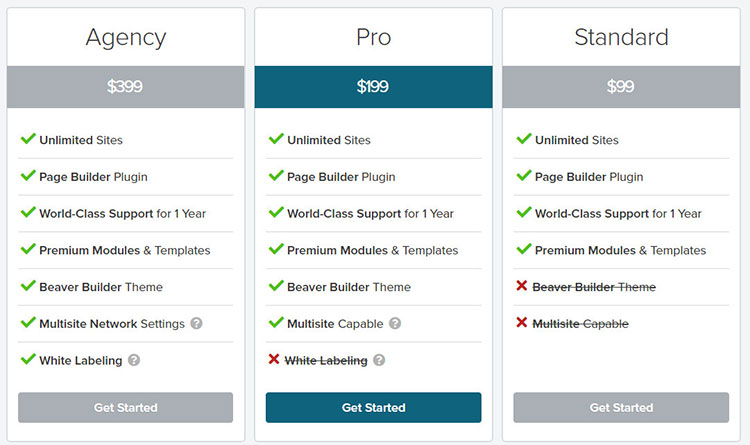
Tersedia tiga paket premium yang berbeda. Setiap paket dapat digunakan pada jumlah situs yang tidak terbatas. Ada paket Standar, paket Pro, dan paket Agensi. Semua versi ini mencakup akses ke template premium, modul, dan dukungan premium setahun penuh.

Paket Standar dapat dibeli seharga $99/tahun . Paket Pro seharga $199/tahun diperlukan jika Anda ingin mengakses Tema Beaver Builder dan mendukung lebih dari satu situs web WordPress.
Label putih ditambahkan ke paket Agensi, yang dijual seharga $399/tahun. Fitur ini memungkinkan Anda mengubah citra plugin. Anda dapat mengubah semua referensi Beaver Builder di area admin dan template. Ini fitur yang ideal untuk pengembang desain web.
PEMBANGUN DIVI
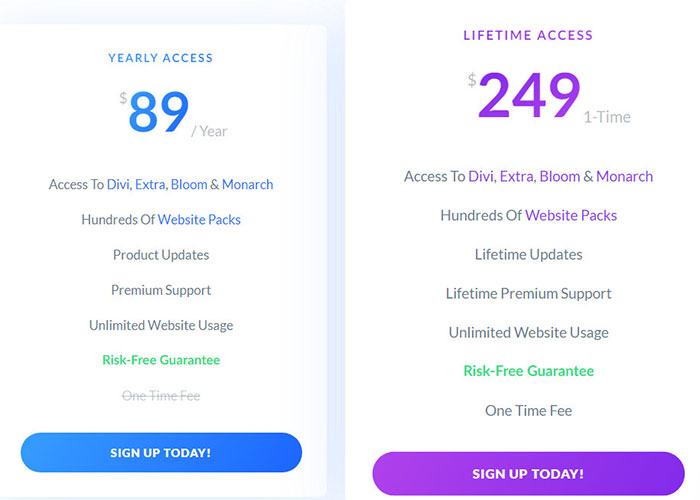
Harga Tema Elegan tidak terlalu rumit. Elegant Themes menawarkan dua paket harga, keduanya memberikan akses ke semua produk Elegant Themes (termasuk Divi). Tidak ada versi gratis Divi Builder.

Keanggotaan Elegant Themes tahunan dapat dibeli seharga $89. Anda masih dapat menggunakan produk dan layanan Divi jika Anda tidak memperpanjang keanggotaan ini setelah tahun berakhir. Namun, Anda akan kehilangan akses ke pembaruan dan dukungan.
Paket seumur hidup mungkin merupakan pilihan yang lebih baik jika Anda berpikir untuk memperbarui keanggotaan Anda secara teratur. Itu dapat diperoleh seharga $ 249. Anda akan menerima dukungan, akses, dan pembaruan seumur hidup untuk semua produk Tema Elegan saat ini dan di masa mendatang.
RINGKASAN
Beaver Builder dan Divi tidak mudah untuk dibandingkan hanya berdasarkan harga, karena setiap perusahaan memiliki teknik penetapan harga yang berbeda. Saya suka fakta bahwa Beaver Builder memiliki edisi gratis , meskipun fitur versi itu agak terbatas. Beaver Builder Lite harus tetap berfungsi dengan baik untuk proyek situs web dan blog sederhana.
Mayoritas pengguna WordPress bisa mendapatkan keuntungan dari menggunakan versi premium Beaver Builder. Paket seumur hidup Elegant Themes mungkin akan menjadi pilihan yang lebih terjangkau bagi banyak pemilik situs.
Divi Theme, serta Divi Builder, termasuk dalam keanggotaan Elegant Themes. Pengguna harus membayar tambahan $199 hanya untuk mengakses Beaver Builder Theme Builder. Keanggotaan Elegant Themes menyediakan akses ke Divi Theme (lihat ulasan Divi Theme), Divi Builder, ekstra tema majalah WordPress, plugin WordPress opt-in email Bloom, dan plugin WordPress media sosial Monarch (lihat ulasan Monarch).
Karena ini, saya percaya keanggotaan Tema Elegan menawarkan nilai uang yang lebih baik untuk sebagian besar pengguna WordPress.
Kesimpulan Divi vs Beaver Builder
Beaver Builder mudah diambil dan dipahami, tetapi Divi menawarkan lebih banyak pilihan penyesuaian. Kedua pembuat halaman menyediakan tata letak yang sangat profesional yang dapat digunakan untuk berbagai industri dan situs khusus.
Beaver Builder memiliki 50 template, sedangkan Divi memiliki lebih dari 140 layout untuk digunakan. Dengan harga $89, Divi juga sedikit lebih murah daripada Beaver Builder, dan semua produk Tema Elegan termasuk dalam keanggotaan Divi.
Salah satu kelemahan menggunakan Divi adalah sedikit lambat jika dibandingkan dengan plugin pembuatan halaman populer lainnya. Peluncuran pembuat halaman cukup sederhana, tetapi mengoperasikan modul saat ini dan menambahkan yang baru dapat memakan waktu lebih lama dari yang diharapkan. Sebagian besar operasi tampaknya hanya memerlukan beberapa klik lebih banyak daripada melakukan tindakan yang sama di Beaver Builder.
Kelemahan Divi lainnya adalah kesulitan dalam transisi dari pembuat halaman. Orang-orang yang mendukung penggunaan kode pendek Divi yang berat telah menyatakan bahwa jumlah kode pendek yang tertinggal saat Anda menonaktifkan plugin seharusnya tidak menjadi masalah karena Anda tetap harus membangun kembali halaman.
Namun, Anda masih perlu menghapus setiap kode pendek sebelum menyalin dan menempelkan konten ke editor halaman yang berbeda. Proses ini bisa memakan waktu lama jika Anda memiliki banyak posting blog yang dibuat dengan Divi.
Beaver Builder cepat . Ini memiliki antarmuka pengguna yang segar dan intuitif. Modul kontennya dirancang dengan baik, dan ada banyak pilihan template yang memungkinkan Anda menyesuaikan situs sesuai keinginan. Anda tidak akan mengalami banyak kesulitan untuk beralih dari plugin, berkat kode bersih Beaver Builder.
Membuat kolom dan baris baru hampir sama di kedua pembuat halaman. Saya harus mengatakan bahwa prosesnya sedikit lebih baik di Beaver Builder karena kecepatannya dan antarmuka yang lebih mudah.
Divi memiliki lebih banyak pilihan tata letak dan penyesuaian yang telah dirancang sebelumnya daripada Beaver Builder. Mereka juga memiliki lima produk tambahan yang disertakan dengan keanggotaan Tema Elegan tanpa biaya tambahan. Fitur-fitur ini memberi pengguna lebih banyak keuntungan.
Seret dan lepas pembuat halaman WordPress dengan antarmuka yang mudah digunakan adalah sumber yang bagus untuk membuat halaman web yang menarik dan efektif dalam hitungan menit, dan Divi dan Beaver Builder akan menjadi pilihan yang baik.
