105 Tips UX E-niaga: Cara Merayu Pengunjung untuk Membeli
Diterbitkan: 2022-02-20Setiap hari orang mengunjungi toko Anda dan pergi karena mereka tidak dapat menemukan apa yang mereka inginkan.
Anda membutuhkan lebih dari sekadar peringkat teratas di Google. Orang harus dapat menavigasi ke produk yang mereka inginkan dan cukup mempercayai Anda untuk membeli. UX (pengalaman pengguna) e-niaga Anda harus berfokus pada membangun kepercayaan pengunjung Anda dengan membantu mereka menyelesaikan tujuan mereka.

Menurut Nielson Norman Group, sebuah firma riset pengalaman pengguna, ada lebih dari 800 praktik terbaik untuk kegunaan e-niaga. Kecuali Anda memiliki miliaran dolar untuk dibelanjakan pada pengembangan, Anda tidak akan memenuhi setiap pedoman. Posting ini diisi dengan tips dan contoh sehingga Anda dapat meningkatkan desain UX e-niaga Anda dan mendapatkan lebih banyak konversi.
Mari kita uraikan praktik terbaik dasar menurut jenis halaman. Lihat artikel ini untuk tips tentang ux seluler.
Beranda Halaman Kiat UX yang Membangun Kepercayaan Secara Cepat
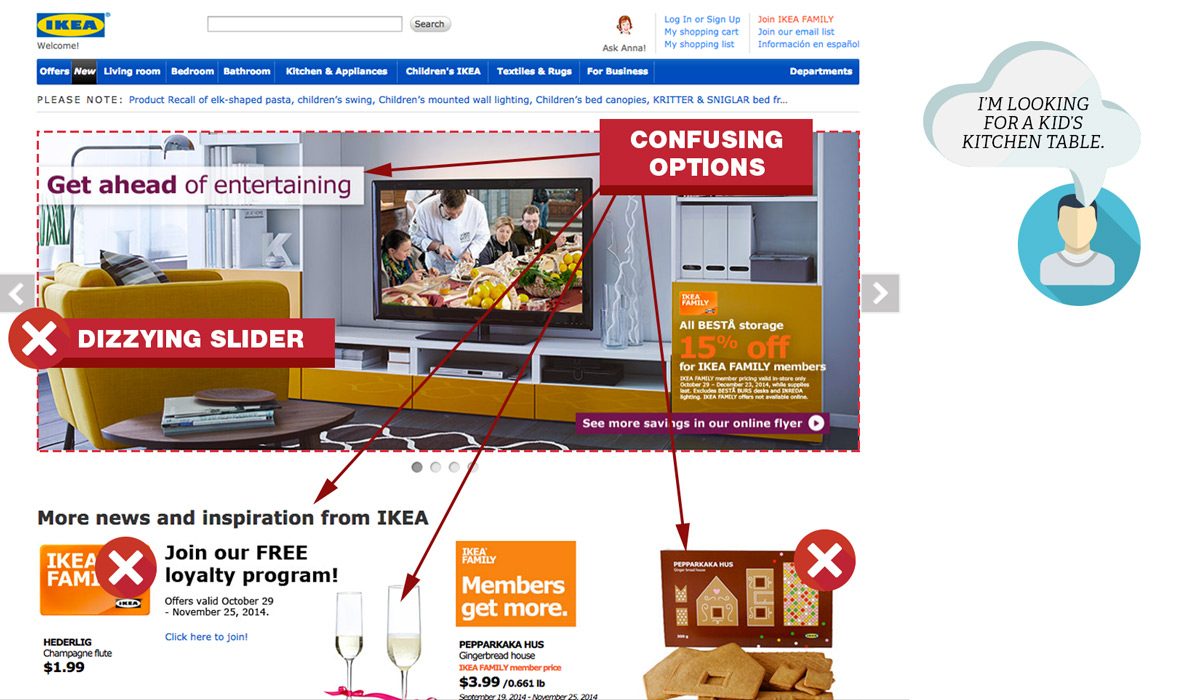
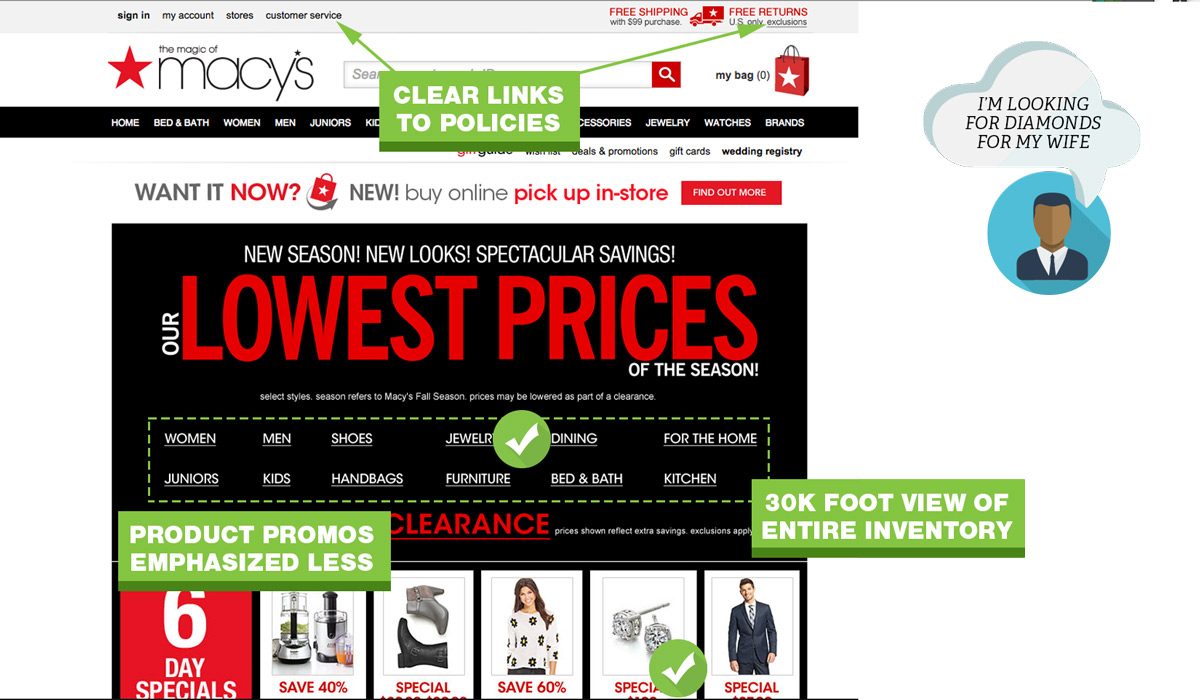
Halaman beranda Anda mendapatkan lalu lintas terbanyak. Tunjukkan bahwa Anda menjual produk. Pikirkan halaman rumah Anda sebagai jendela ke toko Anda. Pikirkan Macy di Magnificent Mile. Hiasi halaman rumah Anda dengan produk dan gambar terbaik Anda. Satu hal yang tidak pernah Anda lihat di Macy's adalah gaun-gaun berbeda yang disapu satu per satu di jendela. Saya berbicara tentang slider di sini. Jika Anda harus menggunakannya, pastikan mereka ramah pengguna.
Praktik Terbaik Area Pahlawan
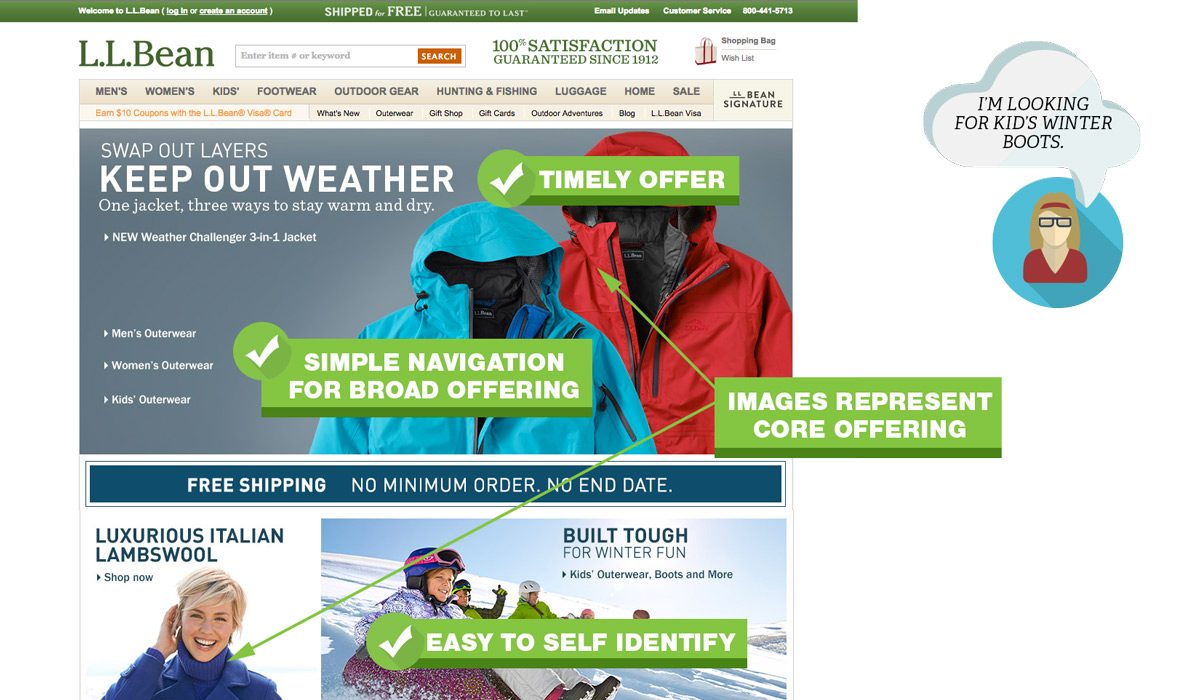
Area pahlawan Anda (juga disebut area unggulan) adalah real estat paling menonjol di halaman beranda Anda. Anda hanya memiliki 50 milidetik untuk meninggalkan kesan yang baik, berikut adalah cara menghitungnya.

Hal-hal yang harus dilakukan Hero Area
- Gunakan desain yang sederhana dan tidak berantakan. Gunakan kata-kata sesedikit mungkin.
- Hilangkan segala sesuatu yang tidak berdampak. Misalnya, posting blog terbaru Anda.
- Gunakan antrean visual seperti warna atau panah untuk memusatkan perhatian pada satu ajakan bertindak.
- Memudahkan orang untuk mengidentifikasi diri. Apakah Anda menjual jaket mahal untuk wanita?

Area Pahlawan Jangan
- Menghias. Berputar, berkilau, dan simbol tidak berarti lainnya menambah beban kognitif dan mengalihkan perhatian pelanggan Anda.
- Memiliki konten usang seperti promosi dari minggu lalu atau bahkan bulan lalu. Anda akan langsung kehilangan kredibilitas.
- Buat area berantakan dengan terlalu banyak pesan atau promosi.
- Memiliki penggeser atau korsel yang maju secara otomatis.
- Tekankan produk yang tidak mewakili keseluruhan campuran Anda.
Navigasi Halaman Beranda
Saat orang mengunjungi situs Anda, Anda ingin membantu mereka menemukan tujuan mereka. Menurut pakar konversi, Tim Ash, fokus utama halaman beranda Anda adalah menyediakan navigasi tingkat kategori. Ikuti petunjuk ini untuk membantu pengunjung menemukan apa yang mereka cari.

Navigasi Halaman Beranda Lakukan
- Berikan pengunjung "tampilan 30.000 kaki" tentang apa yang dijual situs Anda sehingga mereka dapat menelusuri kategori tertentu.
- Tambahkan alat atau panduan pembelian yang paling sering Anda gunakan.
- Berikan tautan ke halaman kebijakan pengembalian, layanan pelanggan, pengiriman, dan privasi.
Navigasi Halaman Beranda Jangan
- Asumsikan Anda tahu apa yang dicari orang.
- Jam setiap kategori dan subkategori di halaman rumah Anda.
- Mendorong promosi tingkat produk. Jika Anda hanya memiliki beberapa produk, Anda dapat mengabaikannya.
- Gunakan foto stok generik. Ini meneriakkan ketidakaslian.
Navigasi: Landasan UX
Navigasi sangat penting ketika Anda memiliki banyak kategori, produk variabel, atau produk dengan banyak pilihan. Tidak ada yang lebih membuat frustrasi daripada menu yang rumit. Semakin cepat orang dapat menemukan apa yang mereka inginkan, semakin cepat Anda dapat memindahkan mereka ke proses pembayaran.
Tujuan dari menu navigasi adalah untuk mengarahkan orang ke tempat yang mereka inginkan. Berikut adalah rincian dari apa yang harus Anda atasi:

Menu Navigasi Utama Yang Harus Dilakukan
- Batasi menu teratas hingga 7 pilihan.
- Gunakan navigasi sekunder di kanan atas untuk item seperti "Hubungi Kami"
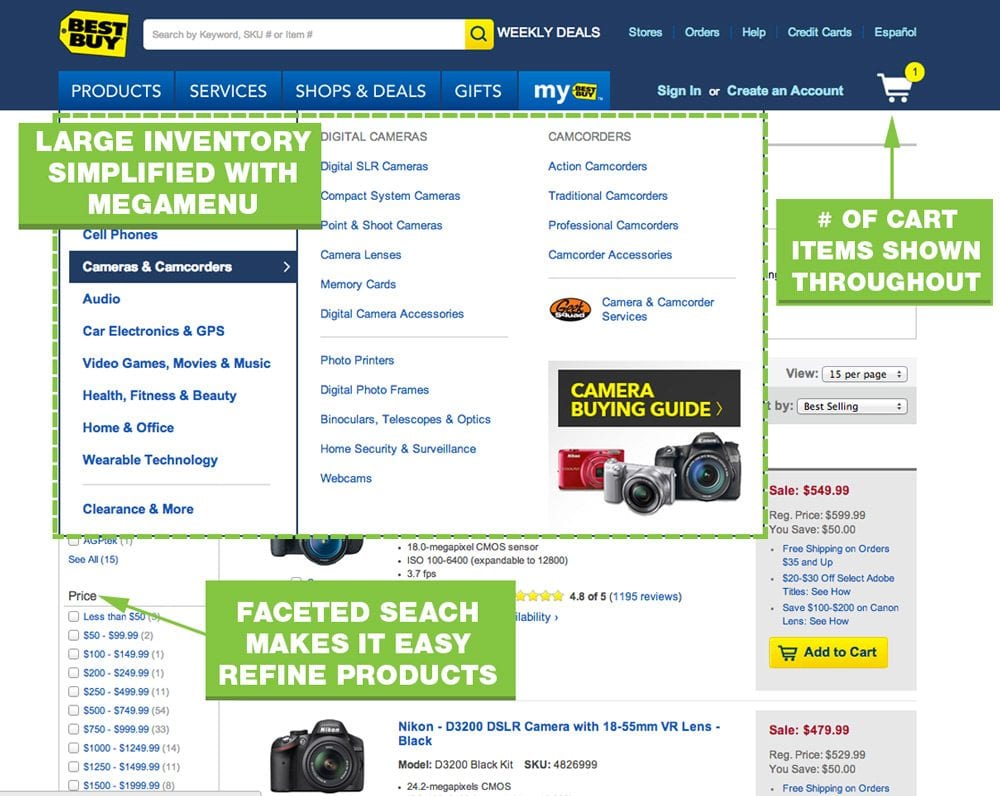
- Gunakan menu multi kolom yang mengatur kategori dan sub kategori.
- Tampilkan gambar berkualitas tinggi dari produk Anda.
- Jadikan menu navigasi Anda menonjol dengan warna yang kontras.
- Produk referensi silang ke dalam beberapa kategori. Seseorang yang mencari drive USB mungkin mencari di bawah Laptop, Aksesoris, Atau Komputer.

Menu Navigasi Utama Jangan
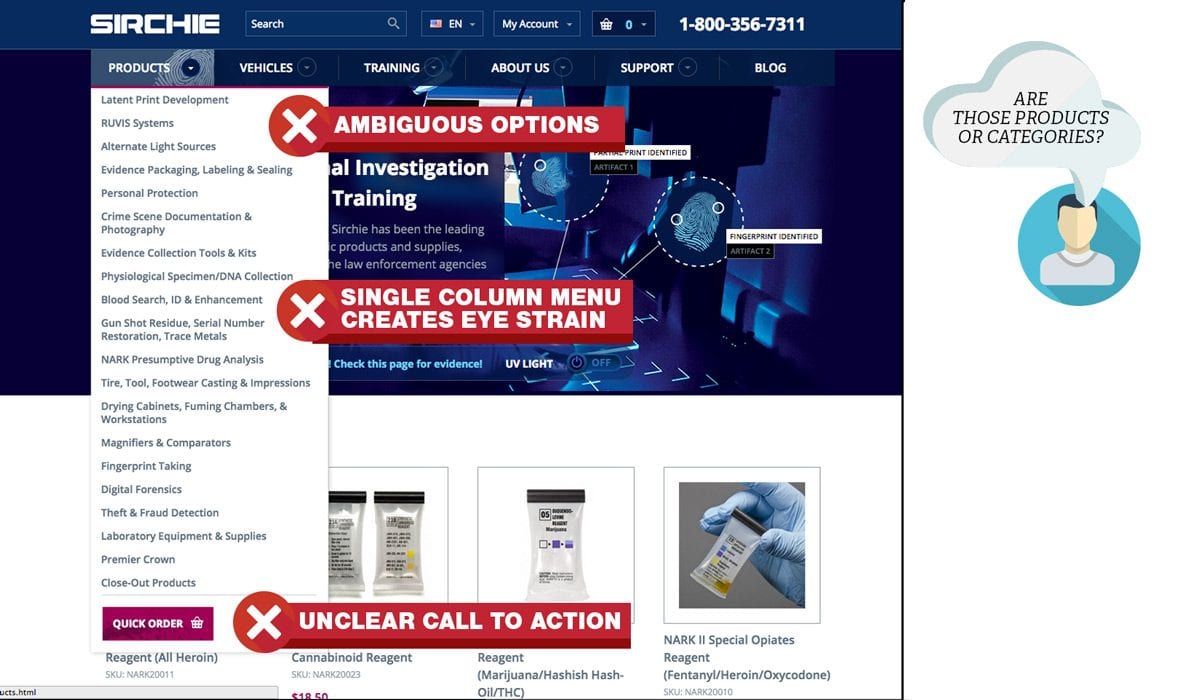
- Miliki satu drop down yang memakan kolom panjang.
- Tampilkan tautan halaman kategori kosong ke navigasi utama.
- Mengklasifikasikan produk secara berlebihan. Jika hanya ada satu produk dalam (sub)kategori, hapus kategori dan klasifikasi ulang produk tersebut.
- Jangan gunakan opsi yang tidak jelas seperti "lebih".
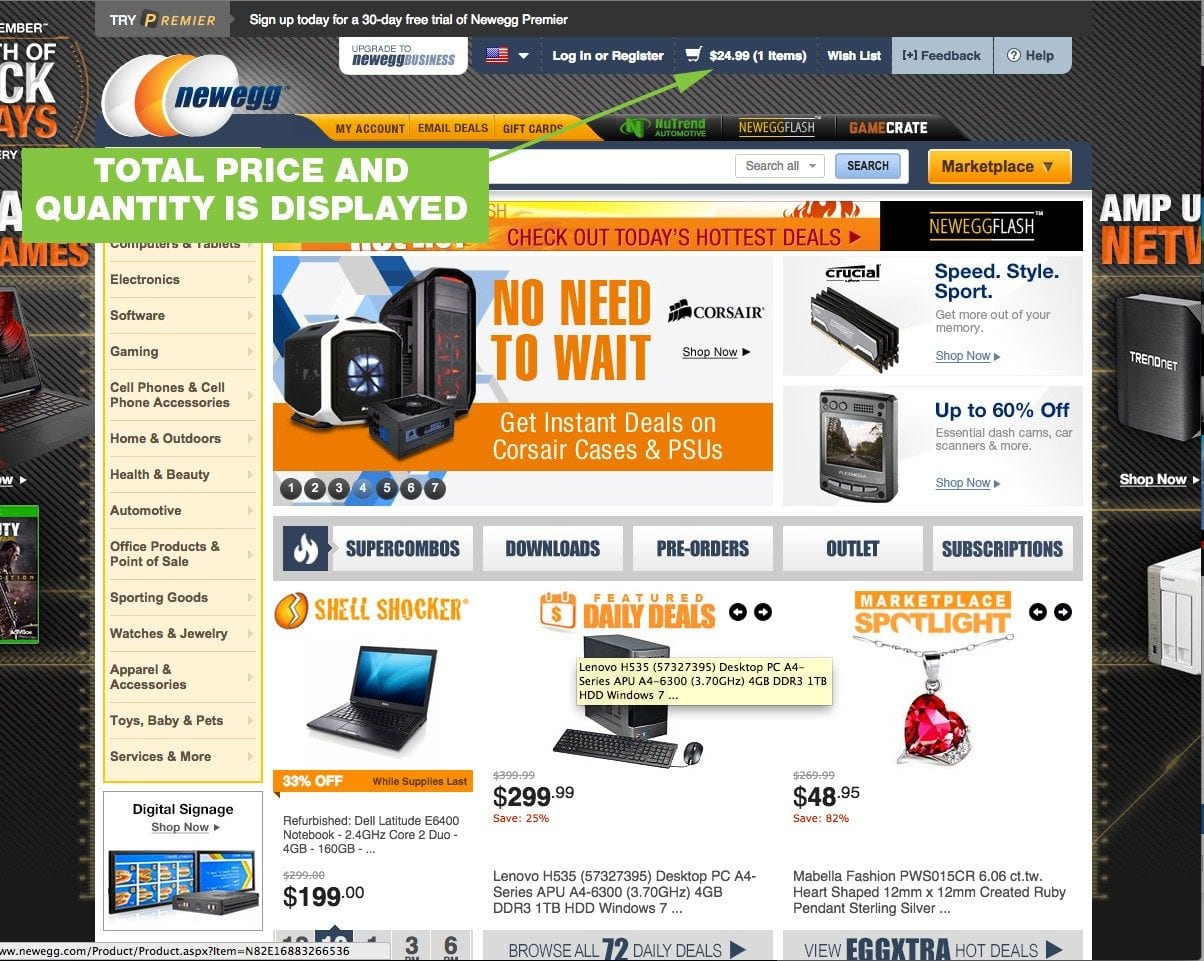
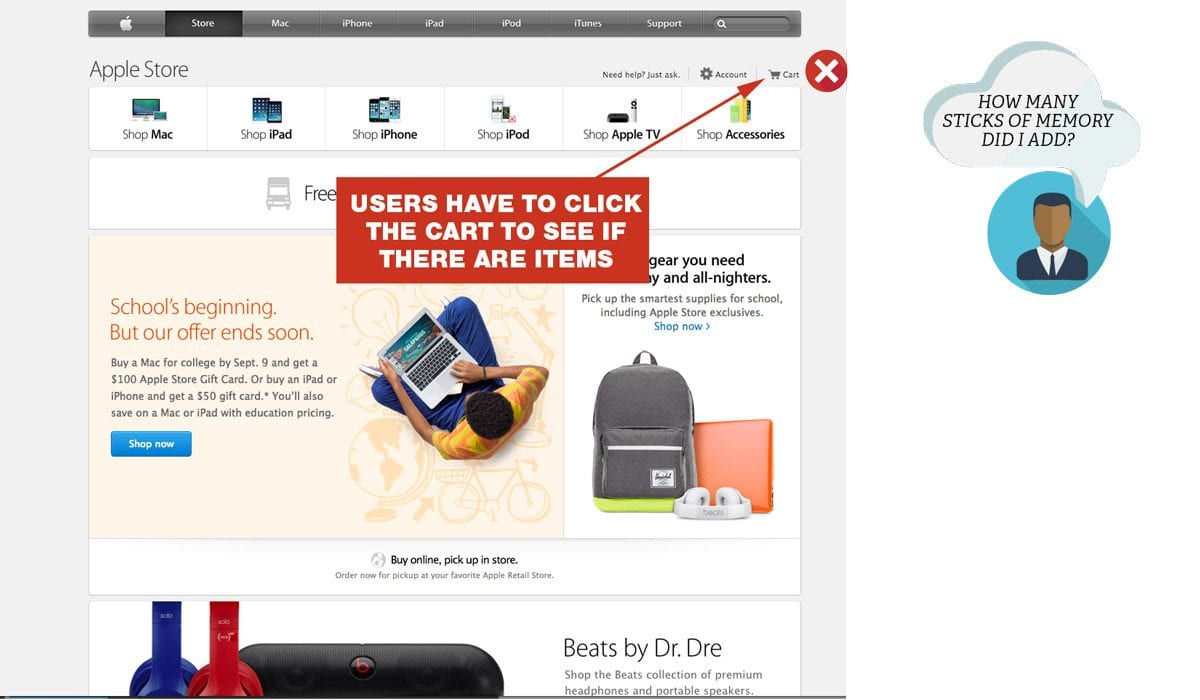
Menu Keranjang Belanja
Menu keranjang kemungkinan merupakan tombol terakhir yang akan diklik pengguna sebelum mengeluarkan kartu kredit. Jangan terlalu melihat ikon kecil ini.

Menu Keranjang Belanja Yang Harus Dilakukan
- Tampilkan total harga dan jumlah item dalam keranjang.
- Tautan ke halaman keranjang tempat mereka dapat melihat detail isinya

Menu Keranjang Belanja Jangan
- Gantikan "kereta mini" dengan kereta penuh. Situs e-niaga Anda, membutuhkan halaman keranjang, bukan hanya widget keranjang.
- Tautkan langsung ke halaman checkout yang tidak menampilkan setiap detail produk di keranjang belanja.
Mencari
Banyak pengguna melewatkan menu navigasi sama sekali dan mengandalkan pencarian/pencarian segi untuk menelusuri lebih jauh. Pencarian segi bisa menjadi rumit dengan cepat. Dari perspektif pengembangan dan biaya, tetapi juga perspektif pengguna. Ikuti panduan ini agar semuanya tetap sederhana dan bermanfaat.
Cari yang Harus Dilakukan
- Gunakan kotak bidang teks terbuka di bagian atas setiap halaman.
- Gunakan pencarian segi ketika ada lebih dari 20 produk dalam satu kategori.
- Filter berdasarkan harga, warna, ukuran adalah opsi pencarian dasar.
Cari Jangan
- Gunakan teks pengisi pada input pencarian. Biarkan kosong, atau ucapkan "Cari".
- Gunakan opsi pemfilteran subjektif seperti "tugas berat" atau "tugas ringan".
Halaman Kategori: Dapatkan Pembeli Satu Langkah Lebih Dekat
Halaman kategori bisa sedikit rumit. Anda ingin memastikan isinya tidak terlalu tipis. Area teks tambahan dapat bekerja dengan sangat baik dengan peringkat Google, tetapi terlalu banyak teks dapat membingungkan pelanggan Anda.
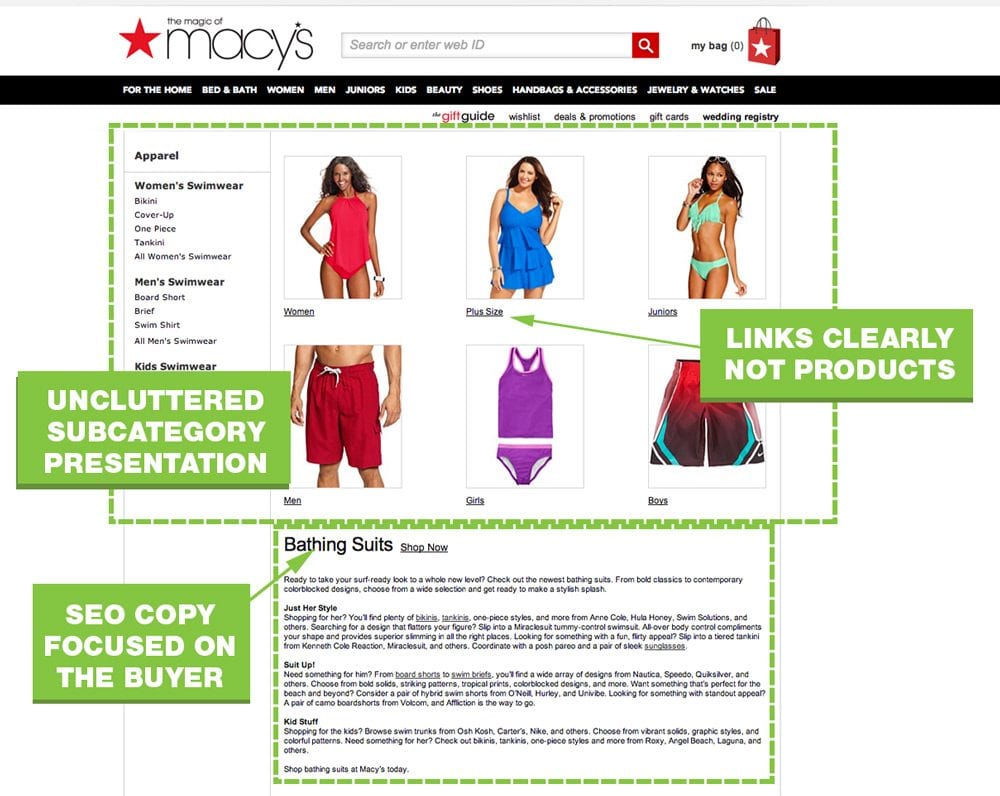
Mengingat permintaan pencarian, "baju renang" hasil dari Macy's sangat relevan. Sangat mudah bagi pengguna untuk lebih menyempurnakan apa yang mereka cari.
Jaga Navigasi Kategori Bebas dari Clutter
Selektif tentang subkategori apa yang Anda sajikan di halaman kategori Anda. Macy's bisa saja menunjukkan gambar baju renang merah muda, baju renang hitam, one-piece, two-piece, dll. Jika setiap pilihan disajikan, pembeli akan dilumpuhkan oleh jumlah pilihan. Anda juga tidak ingin orang salah mengira halaman kategori Anda sebagai halaman daftar produk yang buruk.

Kategori Navigasi Do's
- Gunakan banyak ruang putih dan teks terbatas.
- Jelaskan subkategori dalam kata-kata sesedikit mungkin, tetapi spesifik.
- Gunakan gambar untuk mewakili subkategori utama dengan tepat.
- Gunakan hanya teks untuk mewakili kategori yang kurang populer.
- Memiliki kategori induk jika menggunakan mega atau menu drop down.

Navigasi Kategori Jangan
- Tampilkan gambar yang tidak relevan.
- Hanya mengandalkan teks.
- Gunakan beberapa teks warna.
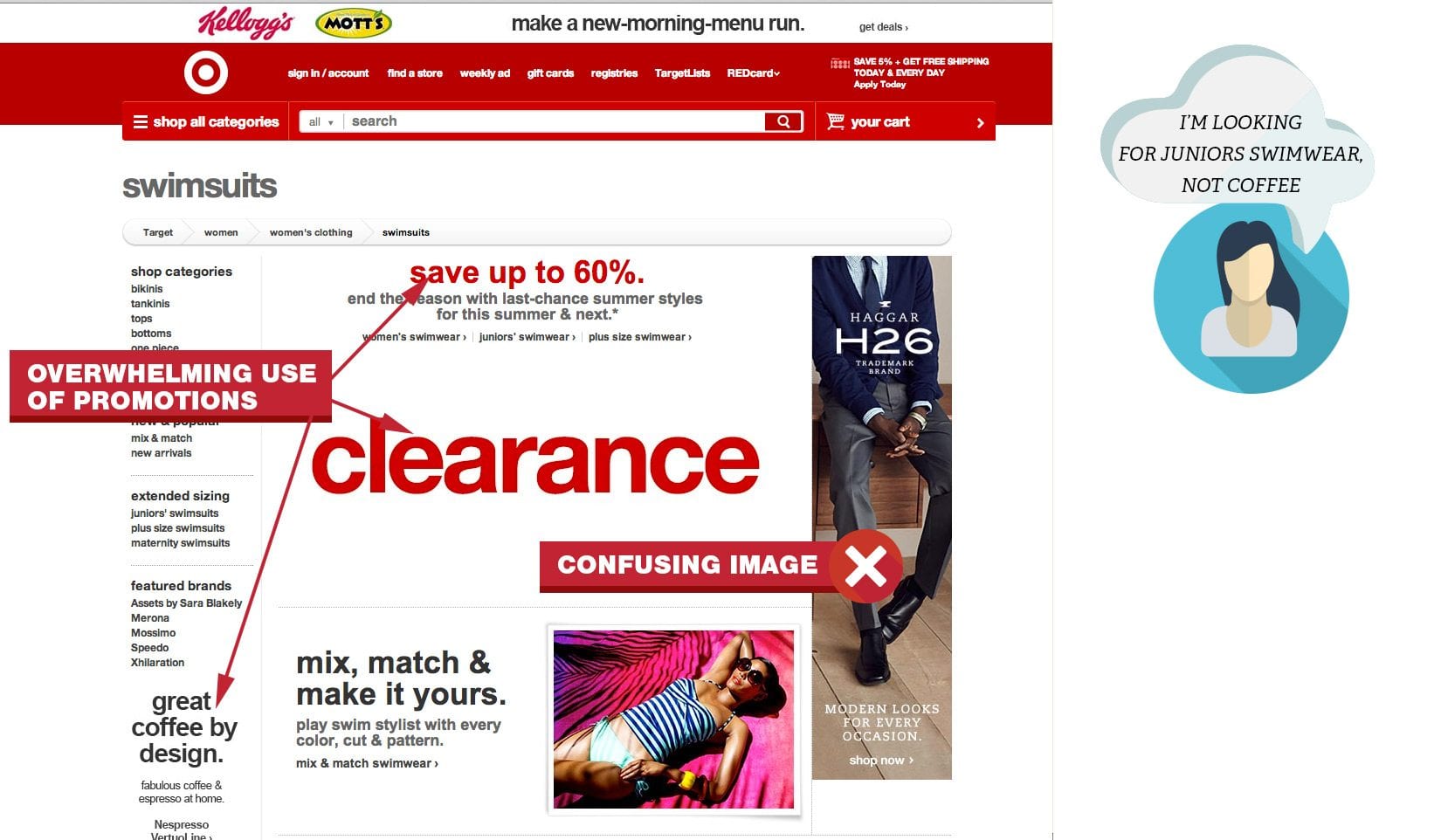
- Promosi yang gencar dilakukan.
- Gunakan nama produk untuk subkategori.
Di situs Target. Anda harus terlihat sangat sulit untuk menemukan "baju renang junior."
Konten Halaman Kategori
Halaman kategori tidak perlu tipis pada konten. Riset kata kunci dapat membantu Anda memahami pertanyaan yang membara dari pembeli. Gunakan kata kunci tersebut untuk menjawab pertanyaan umum tentang lini produk Anda.
Kategori Halaman Konten Yang Harus Dilakukan
- Fokus pada kebutuhan pembeli Anda.
- Gunakan kata kunci semantik untuk melengkapi kata kunci utama Anda.
- Alamat FAQ yang terkait dengan kategori.
Kategori Konten Jangan
- Letakkan blok besar salinan di bagian atas halaman.
- Gunakan kata kunci utama Anda berulang-ulang.
- Gunakan gambar yang tidak relevan. Percayakah Anda foto jas pria di halaman baju renang Target?
- Masukkan teks ke dalam gambar.
Halaman Daftar Produk: Menginformasikan dan Membangun Keyakinan
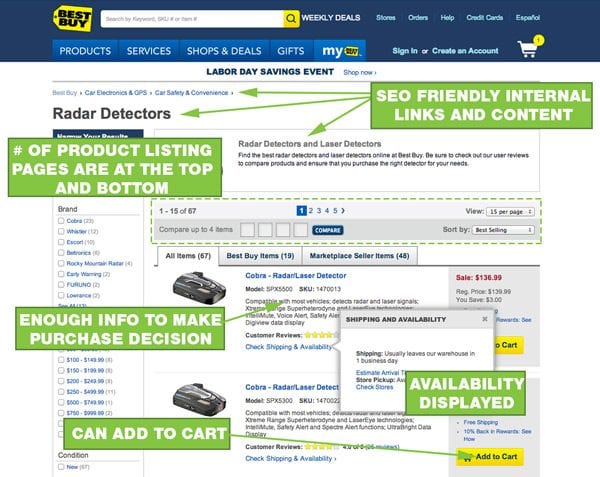
Saya terkejut melihat berapa banyak halaman daftar produk yang isinya tipis. Halaman daftar produk yang kaya konten dan ramah pengguna Best Buy secara konsisten berperingkat tinggi. Halaman mereka menggambarkan banyak praktik terbaik. Halaman daftar produk Best Buy memungkinkan untuk mengonversi bahkan tanpa mengunjungi halaman produk. Halaman daftar produk e-niaga harus memberikan informasi produk penting seperti: gambar, harga, opsi, dan ketersediaan. Biarkan halaman ini melakukan beberapa penjualan untuk Anda.

Konten SEO Untuk Halaman Daftar Produk
Salinan ramah pengguna secara alami akan ramah SEO. Anda ingin orang (dan Google) memahami dengan jelas konten halaman Anda. Anda juga ingin dengan lembut menavigasi orang-orang keluar dari halaman ini jika mereka tidak melihat apa yang mereka inginkan.

Konten SEO yang Harus Dilakukan
- Gunakan kata kunci yang paling relevan dengan tingkat kesulitan terendah dalam judul halaman dan tag h1 Anda. Baca lebih lanjut tentang penelitian kata kunci.
- Gunakan kata kunci tambahan dalam ringkasan singkat kategori.
- Jika informasi tambahan diperlukan, letakkan di bawah daftar produk.
- Gunakan remah roti untuk membantu pengguna menavigasi dan mendistribusikan PageRank ke halaman kategori Anda.
- Tampilkan harga dan opsi.
- Berikan gambaran produk, jika ada tombol tambahkan ke keranjang.
Konten SEO Jangan
- Isi terlalu banyak konten sebelum produk terdaftar.
- Gunakan nama yang imut atau kiasan untuk produk. Jika Anda menjual sepatu anak-anak, jangan sebut sandal cokelat "George".
Navigasi Daftar Produk
Setelah pengguna memiliki ide tentang apa yang ingin mereka beli, mereka akan berbelanja di halaman daftar produk Anda. Jelaskan bahwa mereka memiliki banyak opsi dan halaman untuk berbelanja. Anda ingin mereka terus mencari jika mereka tidak melihat apa yang mereka inginkan di halaman pertama.
Daftar Produk Navigasi Halaman Lakukan
- Tunjukkan jumlah halaman sebelum dan sesudah daftar produk.
- Tunjukkan jumlah total produk dalam kategori tersebut.
- Izinkan pengguna untuk mengurutkan berdasarkan: harga,
- Izinkan pengguna untuk melompat ke halaman tertentu dalam hasil.
Navigasi Halaman Daftar Produk Jangan
- Buat pengguna mengklik panah untuk mengubah halaman.
- Asumsikan orang akan menggulir kembali ke atas atau mengklik tombol "Lihat Semua".
- Gunakan foto produk yang kecil atau buram.
Halaman Produk: Tempat SEO, UX, dan Penjualan Bertemu
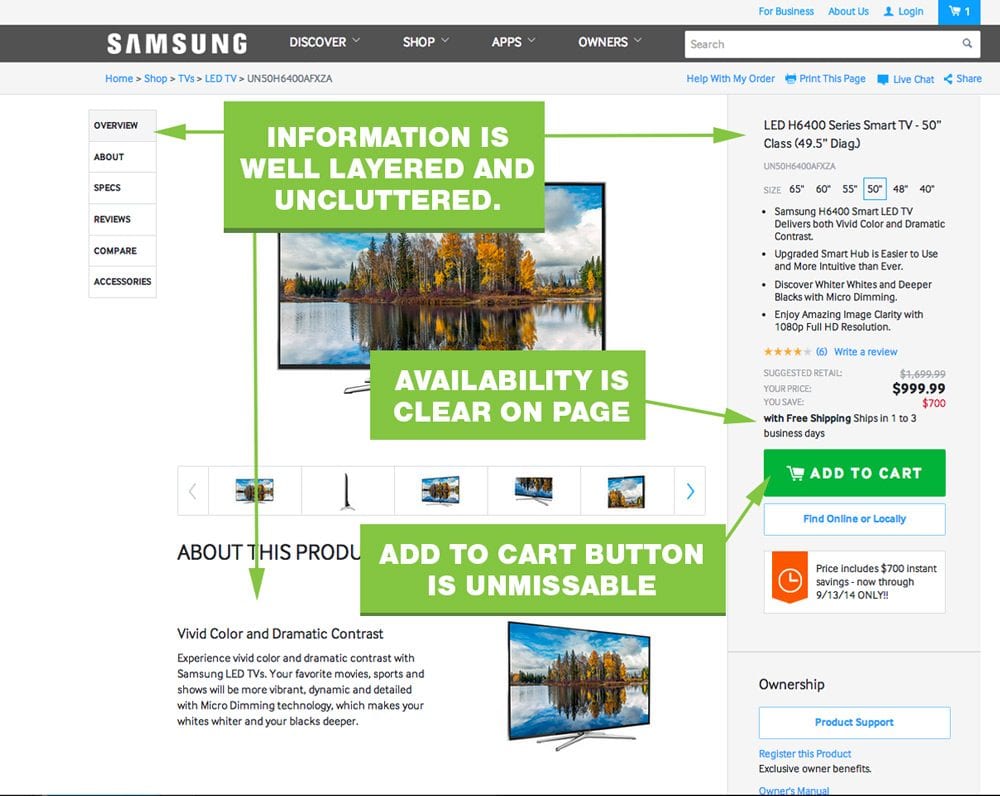
Detail produk lengkap sangat penting. Untuk SEO dan pengalaman pengguna. Tautan internal meningkatkan SEO dan membantu pengguna menavigasi kembali ke halaman daftar produk. Desain halaman produk yang ramah pengguna akan memiliki informasi produk penting di paro atas.
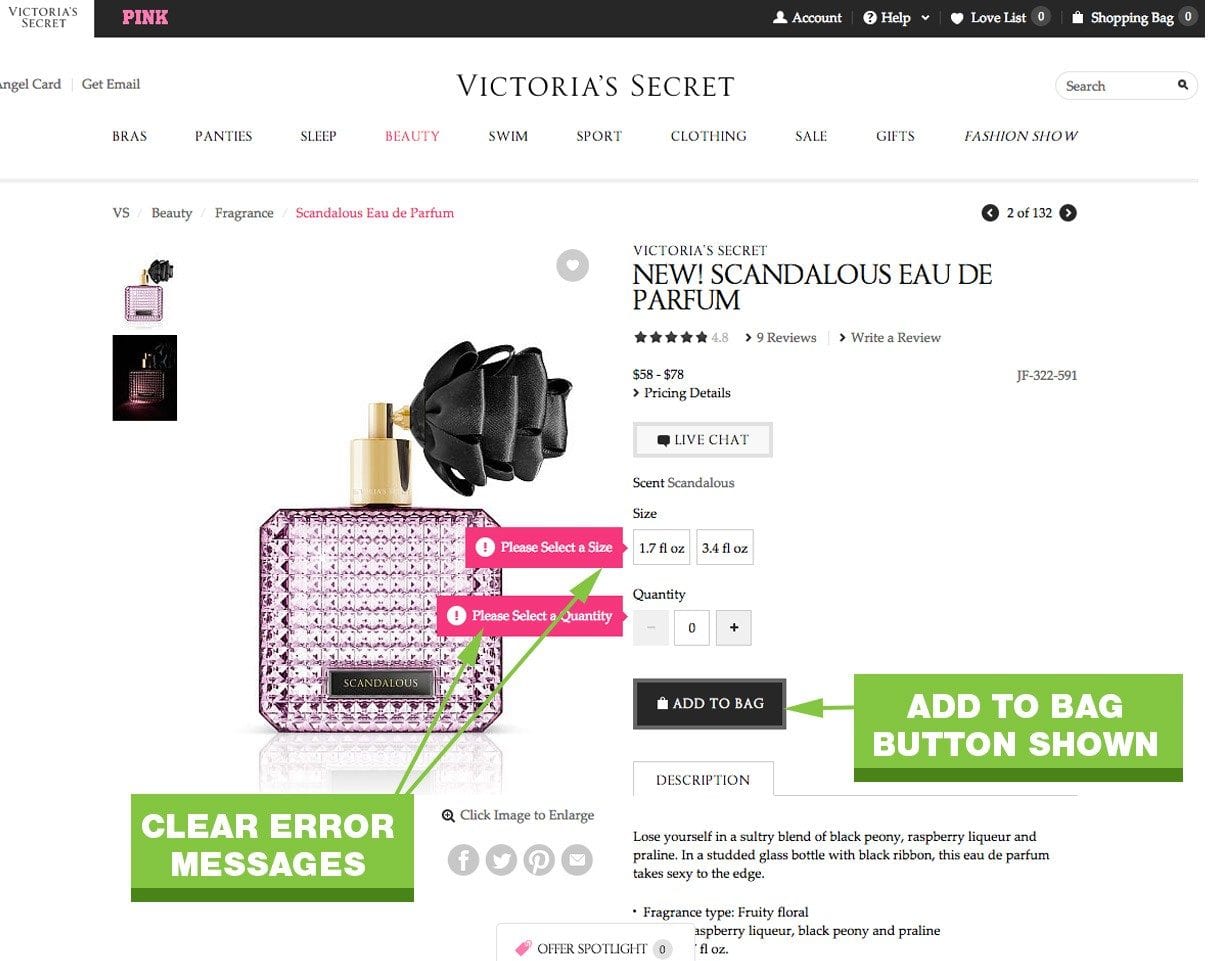
Halaman produk adalah daging dari situs Anda, mereka harus persuasif. Jika pelanggan Anda harus memilih opsi sebelum menambahkan ke keranjang, tampilkan pesan kesalahan saat tombol “Tambahkan ke Keranjang” diklik.
Pelapisan Konten Halaman Produk
Halaman produk Anda dapat dengan cepat mengalami kelebihan informasi. Anda menginginkan tingkat informasi produk yang tepat untuk orang-orang yang sudah tahu apa yang ingin mereka beli, tetapi juga melayani pembeli yang membutuhkan setiap detail produk terakhir. Dengan melapisi informasi Anda, Anda dapat melayani kedua jenis pembeli tersebut.


Lakukan Pelapisan Konten Halaman Produk
- Berikan ringkasan produk singkat di bagian atas halaman atau di samping foto.
- Tambahkan batas atau latar belakang berbayang ke "area tindakan" Anda – tempat orang memilih opsi dan mengeklik tombol Anda.
- Sajikan opsi pemesanan di dekat bagian atas di area tindakan
- Memiliki remah roti di halaman produk.
- Letakkan detail produk, review, data, dll di bawah gambar produk dan area CTA.

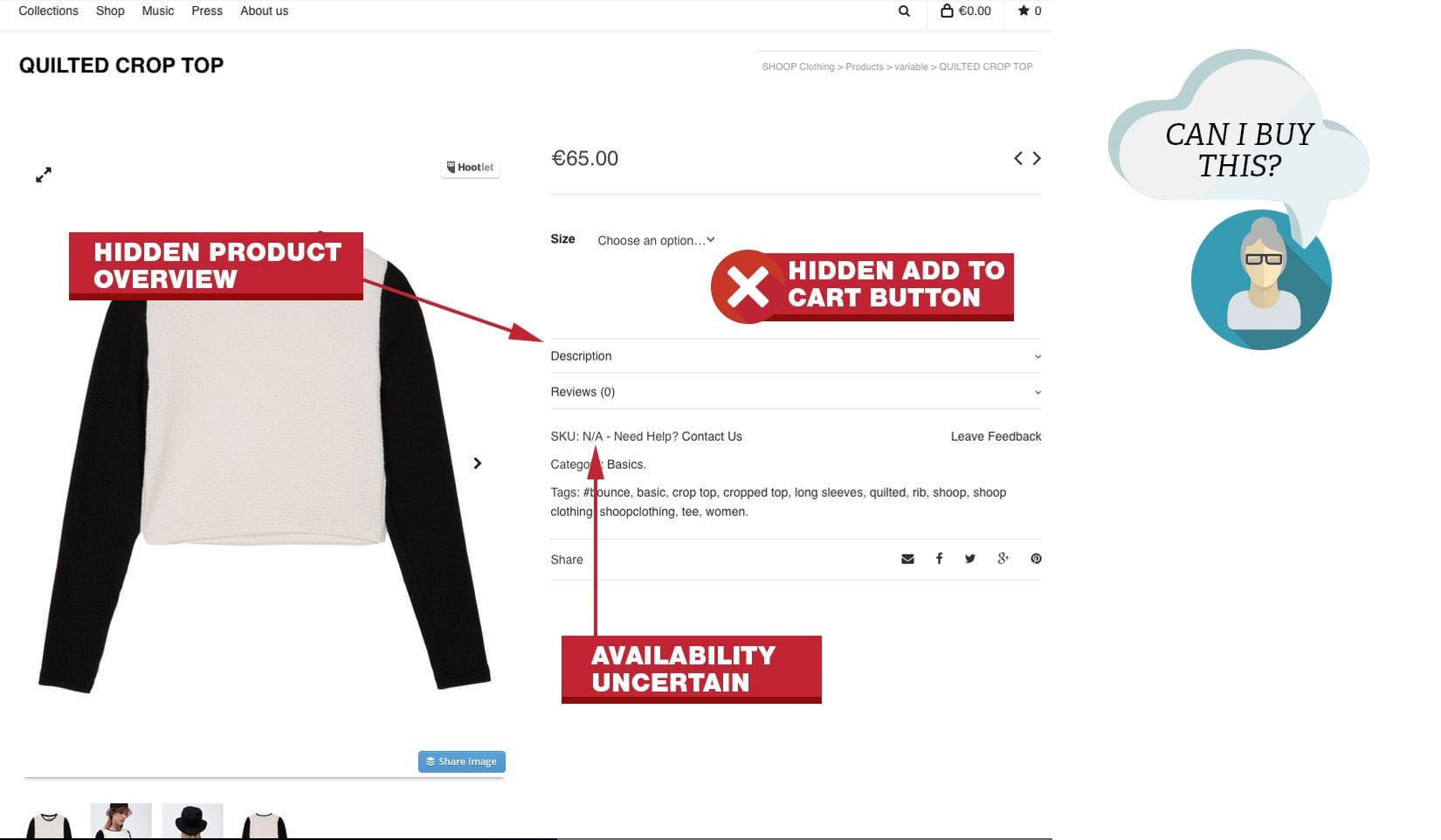
Lapisan Konten Halaman Produk Jangan
- Letakkan blok besar salinan di dekat atau di atas tombol CTA.
- Sembunyikan tombol tambahkan ke keranjang sampai seseorang membuat pilihan.
- Jadikan informasi ketersediaan hanya dengan sekali klik.
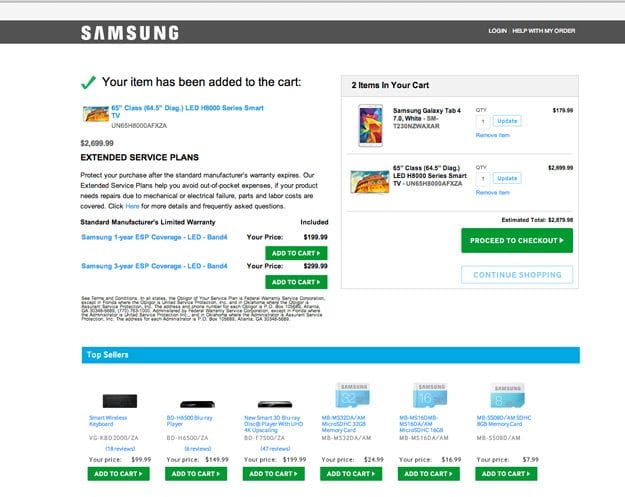
- Dapatkan perubahan halus ketika seseorang mengklik tombol tambahkan ke troli Anda. Orang-orang akan melewatkan pesan "Berhasil ditambahkan" Anda.
Kesalahan umum yang saya lihat dengan banyak tema e-niaga WordPress adalah tombol "Tambahkan Ke Keranjang" yang disembunyikan.

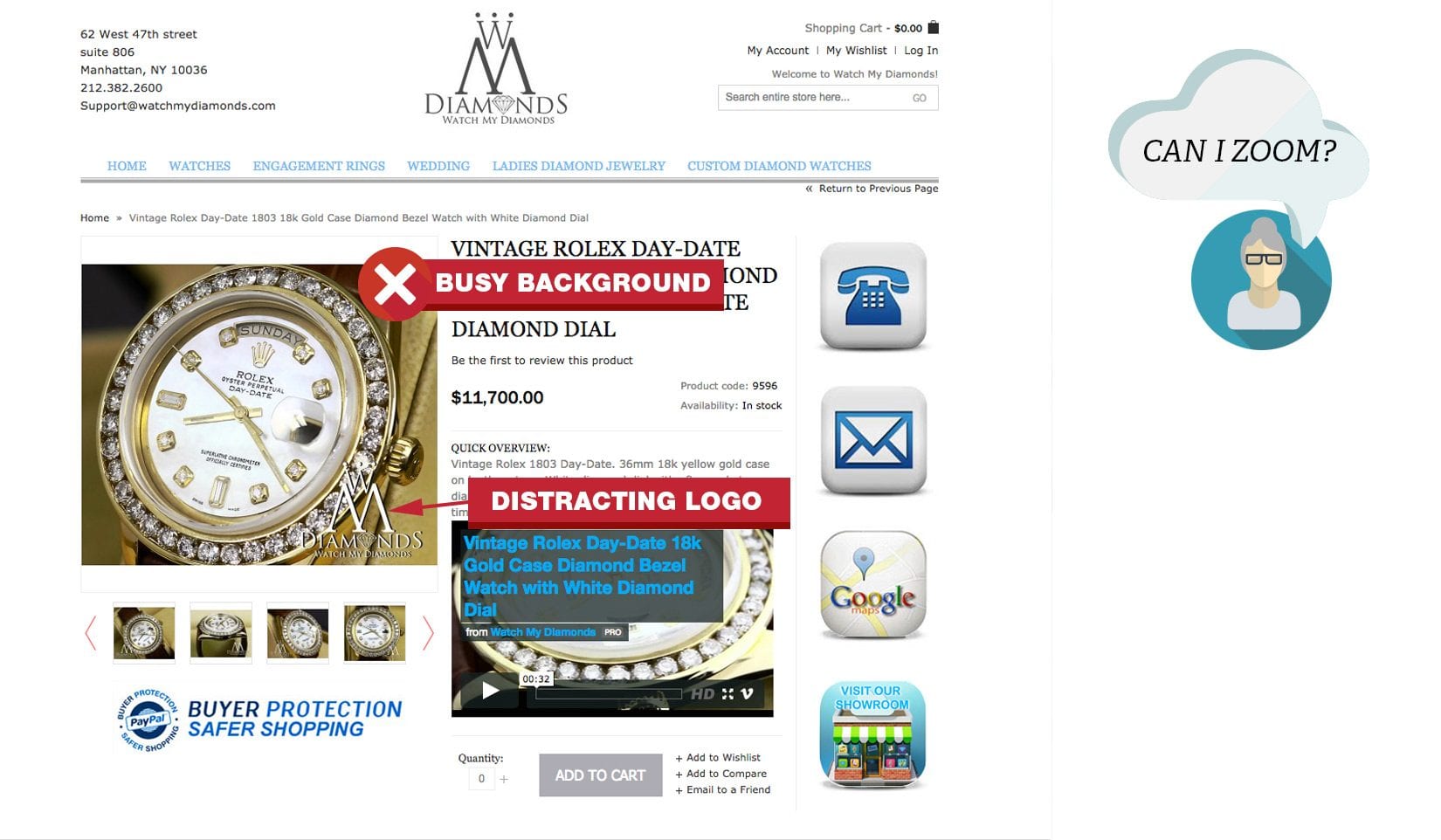
Gambar Halaman Produk
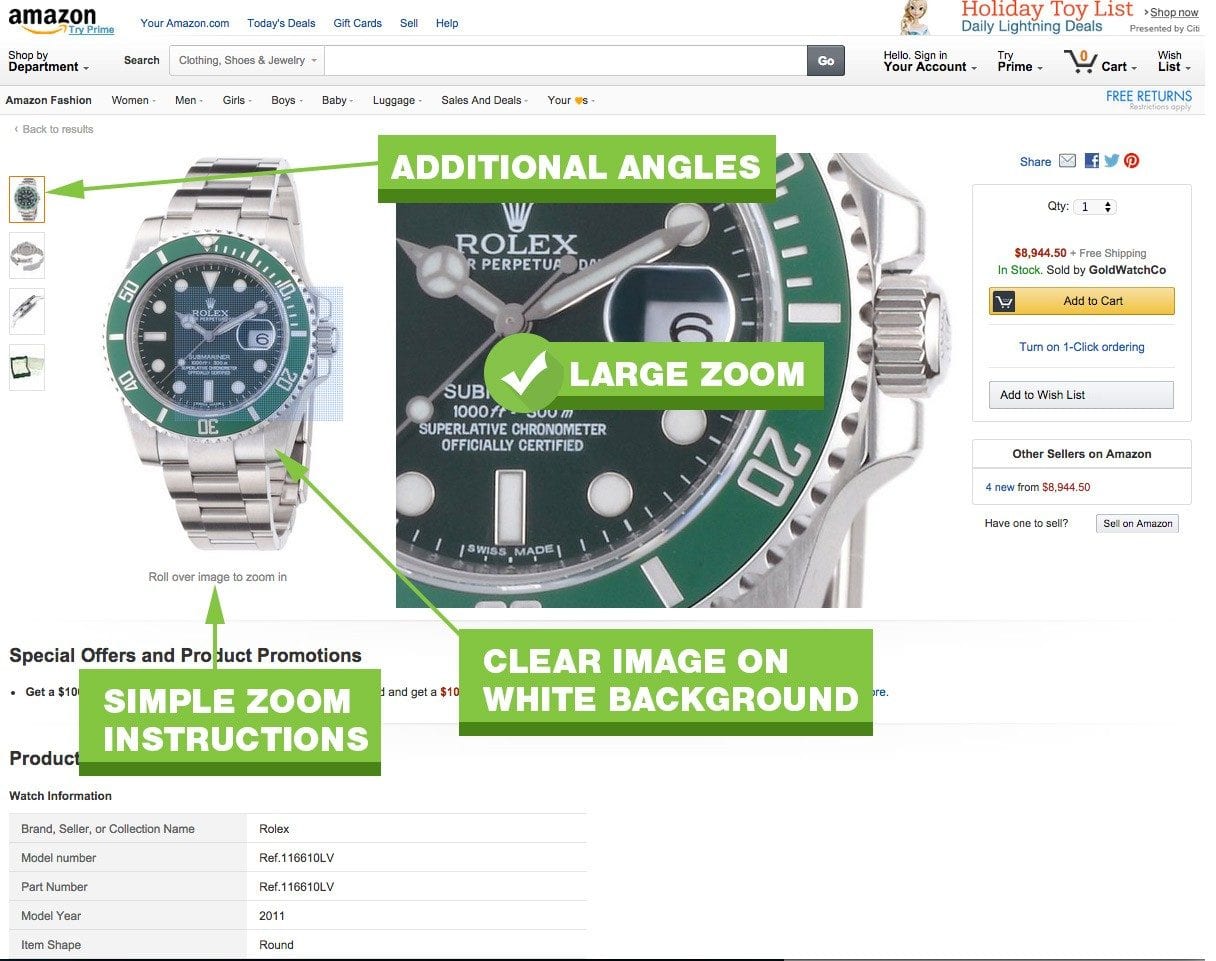
Foto besar dan zoom adalah yang paling dekat yang bisa didapatkan pembeli Anda tanpa menyentuh produk secara fisik. Gambar yang kabur dan berkualitas buruk membuat produk juga terlihat berkualitas buruk. Lihat studi kasus ini, di mana gambar produk yang lebih besar dan lebih baik meningkatkan konversi lebih dari 300%.

Gambar Halaman Produk Lakukan
- Gunakan foto beresolusi tinggi dan besar dengan latar belakang putih.
- Gunakan fitur zoom untuk memungkinkan pengguna melihat detailnya sendiri.
- Izinkan pengguna untuk menggulir bolak-balik di antara gambar.
- Berikan instruksi yang jelas bahwa gambar tambahan atau fitur zoom diaktifkan.
Gambar Halaman Produk Jangan
- Tampilkan gambar “gaya hidup” atau produk Anda. Tunjukkan produknya saja.
- Jangan memperkeruh foto Anda dengan logo, tanda air, atau latar belakang.
- Paksa pop-up gambar untuk melihat detail lebih lanjut atau foto tambahan.
Proses Checkout: Dibangun Untuk Kepercayaan
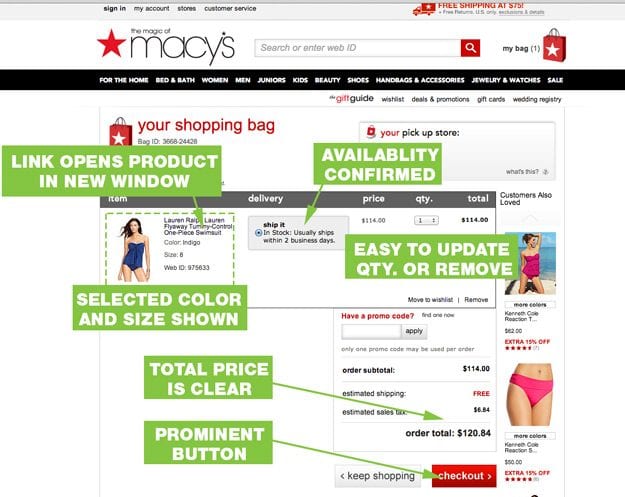
Proses checkout Anda harus sederhana, logis, dan bebas gangguan. Jangan mempersulitnya. Halaman keranjang Macy menyentuh banyak poin utama. Keranjang menunjukkan detail produk dengan gambar, harga, pajak, dan tautan kembali ke halaman produk individual.
Halaman Keranjang Belanja
Halaman pertama dalam proses checkout Anda adalah halaman keranjang Anda. Halaman ini menegaskan kembali apa yang ingin mereka beli secara rinci. Ini membantu mereka membangun kepercayaan dan kepercayaan di toko Anda. Usia troli yang dirancang dengan baik akan membantu Anda mengurangi pengabaian troli.

Halaman Keranjang Belanja Lakukan
- Konfirmasi semuanya. Produk, ukuran, warna, jumlah, ketersediaan, tanggal pengiriman, perkiraan pengiriman.
- Izinkan pengguna menavigasi langsung kembali ke produk di keranjang mereka.
- Permudah untuk mengubah jumlah atau menghapus produk. Biarkan pengguna mengubah qty menjadi 0 untuk menghapus produk atau mengklik tombol “hapus”.
- Tunjukkan gambar produk dengan warna yang dipesan. Jika pelanggan Anda memesan jaket hitam dan melihat yang biru saat checkout, mereka kehilangan kepercayaan.
- Buat tombol lanjutkan checkout menonjol, tetapi izinkan orang untuk terus berbelanja.
- Tunjukkan total harga out door.
Presentasi Halaman Keranjang Sopping Jangan
- Sebelum waktunya, mintalah kartu kredit atau alamat email. Biarkan orang mengkonfirmasi apa yang mereka beli.
- Jangan gunakan tombol "Perbarui" untuk menghapus produk.
Halaman Pendaftaran
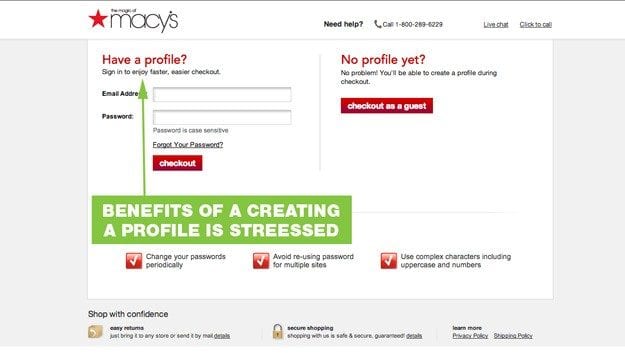
Ini adalah momen penting bahwa Anda harus mendapatkan informasi dari pengunjung Anda. Biarkan pembeli checkout tanpa membuat akun. Pelanggan tidak dipaksa untuk membuat dan mengingat login dan kata sandi baru, tetapi manfaat membuat akun ditekankan. Perhatikan tata letak halaman yang sederhana. Pilihan sederhana mengurangi beban kognitif.

Halaman Pendaftaran Lakukan
- Tekankan manfaat membuat akun.
- Gunakan tata letak yang sederhana.
- Jangan bertanya lebih dari 2 pertanyaan.
Halaman Pendaftaran Jangan
- Memaksa orang untuk membuat akun. Tidak ada yang ingin mengingat nama pengguna dan kata sandi baru.
- Sebelum waktunya, mintalah kartu kredit atau alamat email. Biarkan orang mengkonfirmasi apa yang mereka beli.
- Jangan gunakan tombol "Perbarui" untuk menghapus produk.
Halaman Keluar
Setelah pembeli merasa yakin bahwa mereka memesan produk yang tepat dari perusahaan yang tepat (milik Anda), sekarang saatnya untuk memulai pesta.
Setelah pengguna memulai proses check out, mereka ingin menyelesaikan pembelian secepat mungkin. Bantu mereka membantu Anda. Hilangkan gangguan dan buat prosesnya semudah mungkin. Jangan membuat mereka memasukkan kembali alamat mereka atau menebak-nebak cara mengisi formulir.

Halaman Checkout Lakukan
- Mintalah hanya informasi minimal yang diperlukan.
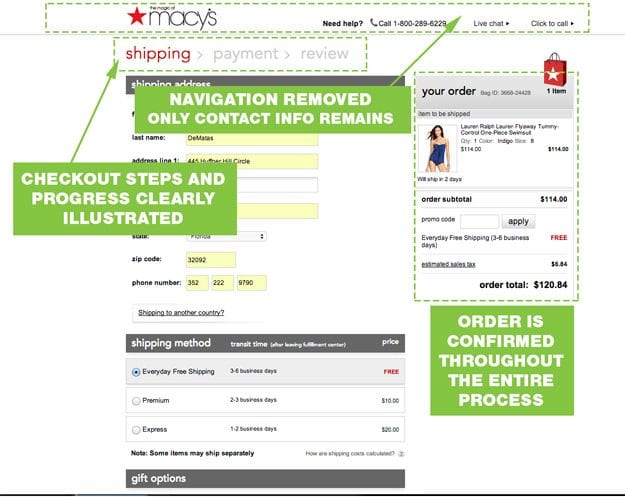
- Ganti navigasi utama dengan navigasi "kontak".
- Buat proses checkout Anda singkat dan langkah Anda jelas dan logis.
- Tampilkan kemajuan selama proses checkout.
- Izinkan pengguna menggunakan alamat penagihan sebagai alamat pengiriman dengan sekali klik.
Halaman Checkout Jangan
- Menyajikan informasi atau pilihan baru.
- Memaksa orang untuk “bergabung” atau “menjadi anggota.”
- Membuat orang memasukkan kembali informasi yang sama dua kali.
Bagaimana Situs Anda Stack Up?
Anda tidak perlu memiliki satu juta dolar untuk menciptakan pengalaman berbelanja yang positif. Tidak ada merek besar di atas yang memenuhi 800+ pedoman yang disarankan oleh Nielson Norman Group. Jangan berasumsi bahwa pelanggan Anda mengetahui situs Anda seperti Anda. Paku dasar-dasar ini dan Anda akan membuat Google dan pelanggan menyukai situs Anda dan membeli dari Anda.