Cara Meningkatkan Pengalaman Pengguna Toko E-niaga Anda (dan Membayar Lebih Sedikit untuk Menjual Lebih Banyak)
Diterbitkan: 2017-06-23Evan Williams, salah satu pendiri Twitter, pernah berkata, “UX adalah segalanya. Itu selalu terjadi, tetapi dinilai terlalu rendah dan kurang diinvestasikan. ”
UX e-niaga tidak berbeda. Toko menuangkan ribuan ke dalam iklan Facebook, ke dalam penelitian produk, ke dalam desain. Namun, UX dinilai terlalu rendah dan kurang diinvestasikan.
Ini masalah besar. Salah satu yang mempengaruhi pengunjung Anda, pelanggan Anda, keuntungan Anda. Salah satu yang mempengaruhi Anda. Karena jika Anda belum mengoptimalkan UX e-niaga Anda, ketahuilah bahwa pesaing Anda melakukannya.
Daftar Bacaan Gratis: Optimasi Konversi untuk Pemula
Ubah lebih banyak pengunjung situs web menjadi pelanggan dengan mendapatkan kursus kilat dalam pengoptimalan konversi. Akses daftar artikel berdampak tinggi gratis kami yang dikuratori di bawah ini.
Dapatkan daftar bacaan Pengoptimalan Konversi kami dikirimkan langsung ke kotak masuk Anda.
Hampir sampai: silakan masukkan email Anda di bawah ini untuk mendapatkan akses instan.
Kami juga akan mengirimi Anda pembaruan tentang panduan pendidikan baru dan kisah sukses dari buletin Shopify. Kami membenci SPAM dan berjanji untuk menjaga alamat email Anda tetap aman.
Pertama, apa itu UX dan mengapa Anda harus peduli?
Pengalaman pengguna (UX) adalah keseluruhan pengalaman seseorang mengunjungi toko Anda, dari awal hingga akhir. Biasanya, UX diukur berdasarkan seberapa mudah dan menyenangkan pengunjung untuk menavigasi toko Anda, menemukan apa yang mereka cari, dan melakukan pembelian.
Ketika Anda memikirkan UX, saya berani bertaruh bahwa desain muncul di benak Anda. Penting untuk dicatat bahwa lebih banyak pengalaman pengguna yang positif daripada desain. Sebagai contoh…
- Apakah situs dimuat dengan cepat?
- Apakah situsnya mudah dinavigasi?
- Apakah situs ini semudah dan semenyenangkan di perangkat seluler?
- Apakah salinannya sederhana, spesifik dan jelas?
- Apakah ikon diberi label dan mudah diuraikan?
- Apakah langkah-langkah yang tidak perlu telah dihapus?
Daftar itu bisa berlangsung selamanya. Ada begitu banyak elemen yang memengaruhi seberapa mudah dan menyenangkan toko Anda bagi pengguna. Desain hanyalah salah satu dari elemen itu.
Karl Gilis dari AGConsult menjelaskan...
“Kebanyakan orang berpikir bahwa UX hanya berkaitan dengan desain. Saya pikir UX lebih dari itu karena ini tentang pengalaman yang dimiliki pengguna saat mengunjungi situs web Anda. Itu berarti bahwa setiap aspek situs web Anda dan apa yang Anda tawarkan memengaruhi pengalaman pengguna.
Ini memperjelas mengapa Anda harus peduli: pengalaman buruk kemungkinan besar akan mengakibatkan pengunjung meninggalkan situs web Anda. Dan dia tidak pergi begitu saja, dia pergi dengan perasaan negatif tentang merek Anda.
Saya harus mengakui bahwa, sebagai orang yang berguna, saya tidak pernah menyukai kata 'UX'. Sebagian karena bahkan ketika saya memiliki pengalaman yang sangat buruk, saya masih memiliki pengalaman pengguna. Tetapi terutama karena sebagian besar desainer fokus pada kata 'pengalaman', dan kata itu tampaknya memicu kepribadian mereka yang lebih artistik dan kreatif. Dan mereka melupakan 'pengguna'.”
Slide dari salah satu pembicaraan UX Karl ini benar-benar memvisualisasikan poin itu...

Mengapa semua ini penting? Karena pembeli memiliki pilihan… banyak pilihan.
Ada lebih dari 500.000 pedagang Shopify di ~175 negara. Bersama-sama, mereka telah menghasilkan lebih dari $34 miliar. Tambahkan semua pedagang yang belum menggunakan Shopify dan Anda akan kewalahan dengan banyaknya toko di luar sana.
eMarketer memperkirakan bahwa penjualan e-niaga ritel akan mencapai $4 triliun pada tahun 2020, membentuk 14,6% dari total pengeluaran ritel tahun itu.

Dengan begitu banyak opsi lain, jika UX Anda membuat frustrasi atau benar-benar buruk, pembeli tidak akan ragu untuk pergi ke tempat lain.
Jangan meremehkan seberapa besar keinginan pembeli untuk pergi ke tempat lain jika UX Anda di bawah standar. 57% pembeli sudah meninggalkan gerobak ke toko perbandingan, terlepas dari kualitas UX Anda.
Seperti yang dijelaskan Talia Wolf dari GetUplift.co, UX akhirnya mengembalikan pelanggan ke kursi pengemudi…
“UX adalah segalanya yang tidak dimiliki oleh desain grafis jadul dan UI. Ini berbasis data dan pelanggan, berfokus untuk membantu pelanggan mencapai tujuan mereka. Yang lain fokus pada penampilan yang bagus.
UX dibangun berdasarkan penelitian dan validasi. Yang terpenting, ini menempatkan pengguna dalam fokus.
Sementara desain dan UI fokus pada apa yang terlihat bagus di halaman dan merek, UX berfokus pada pemahaman yang lebih baik tentang maksud pelanggan dan bagaimana membantunya memenuhi tujuan tersebut. Seluruh tujuan UX adalah untuk memastikan bahwa produk dan pengalaman pengguna yang Anda buat menghasilkan hasil yang dibutuhkan pelanggan Anda.”
4 pedoman UX e-niaga yang perlu diingat
Meningkatkan UX memiliki banyak manfaat tetapi inti dari manfaat tersebut adalah mengubah lalu lintas saat ini menjadi pelanggan yang membayar. Untuk melakukan ini, Anda harus mendesain toko online Anda dengan mempertimbangkan pelanggan. Video ini akan menunjukkan cara mengoptimalkan toko Anda saat ini untuk konversi.
1. Prioritaskan fungsi di atas segalanya.
Apakah Anda akrab dengan beberapa tren desain ini?
- Pengguliran paralaks. (Elemen di latar depan bergulir lebih cepat daripada elemen di latar belakang.)
- Slider gambar otomatis.
- Tombol hantu. (Tombol transparan.)
- Latar belakang video.
Jenis tren ini cenderung lepas landas dengan cepat karena terlihat bagus. Masalahnya, tidak selalu berfungsi dengan baik, tergantung kualitas implementasinya.
- Pengguliran paralaks sering diimplementasikan dengan tidak perlu dan buruk.
- Penggeser gambar otomatis mengganggu, lambat dimuat, dan terbukti berkinerja buruk.
- Tombol hantu sesuai dengan namanya, sering kali tampak tidak dapat diklik dan diabaikan.
- Latar belakang video mengalihkan perhatian dan waktu muat lambat.
Seperti yang dijelaskan Karl, ini bukan tentang tampilan toko, tetapi bagaimana fungsinya...
“Tentu saja desain itu penting. Tapi harus fungsional. Ini bukan tentang menjadi mewah.
Lihat Google, AirBnB atau Amazon. Situs web tersebut bukanlah yang paling kreatif dalam hal desain. Tapi mereka mungkin sedikit lebih populer daripada situs web Anda.
Dari segi desain, mereka memiliki satu kesamaan: sangat fungsional dan tidak ada gangguan visual.
Dan itulah tentang desain UX yang bagus. Desain bukan tentang menambahkan elemen. Ini tentang hanya menjaga elemen-elemen yang menambah garis bawah. Hapus hal-hal yang berbulu.
Setiap elemen di halaman Anda perlu mendukung pengunjung dalam mencapai tujuannya.
Omong-omong: itu adalah sesuatu yang perlu Anda sadari terlebih dahulu. Orang-orang mengunjungi situs web atau halaman arahan atau halaman produk atau artikel blog Anda dengan suatu alasan. Bukan karena mereka tidak punya pekerjaan lain.
Desain Anda harus fokus pada tujuan tersebut.”
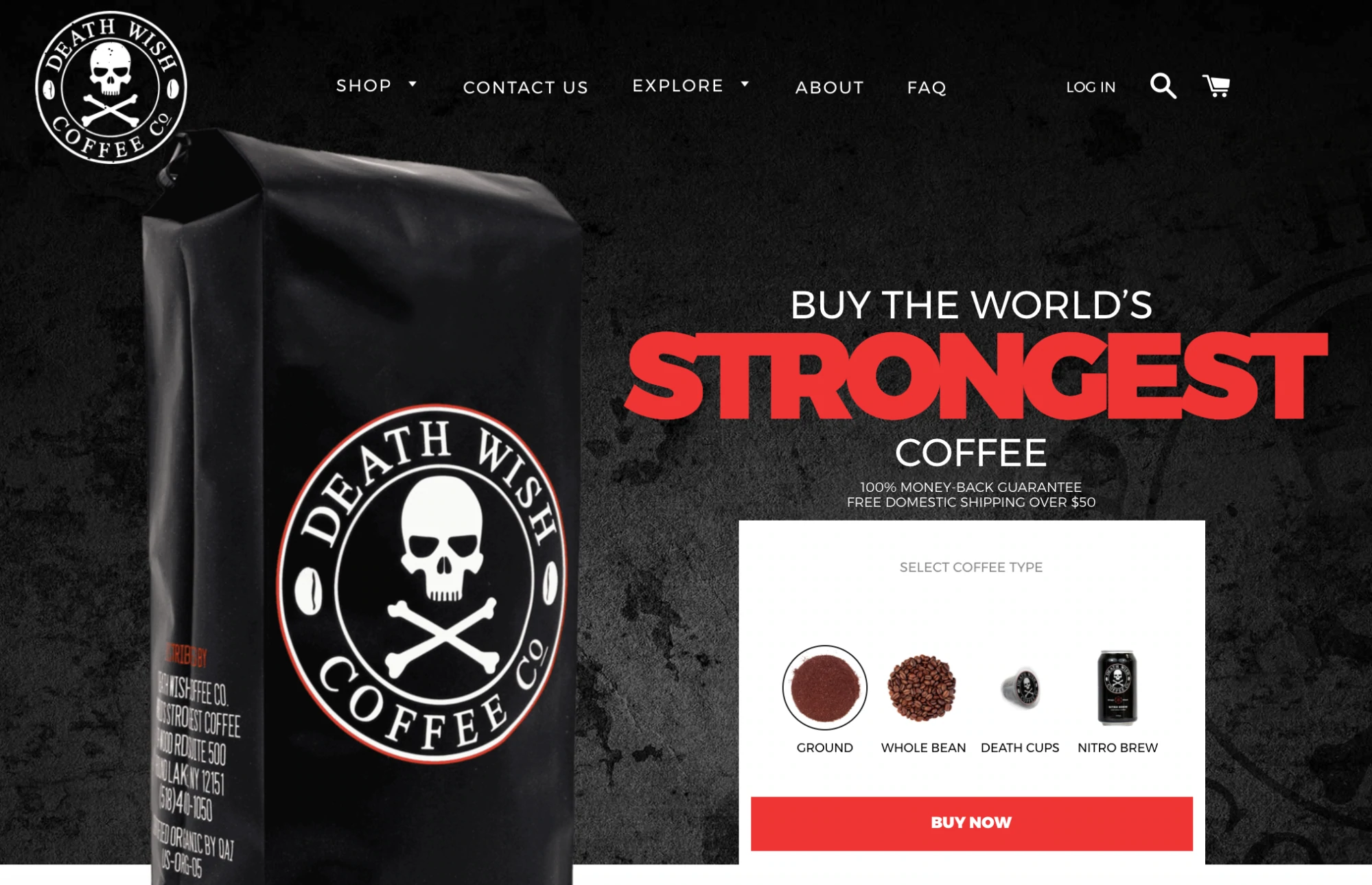
Death Wish Coffee, misalnya, jelas mengutamakan fungsi dengan menjadikan produk terdepan dan tengah, bahkan di beranda…

...bukan pengalih perhatian atau pemandangan yang bagus. Setiap elemen situs sepenuhnya terfokus pada satu tujuan: menjual lebih banyak kopi.
2. Salinan yang berpusat pada pelanggan harus selalu memimpin desain.
Seharusnya kamu…?
- Tulis salinan situs Anda terlebih dahulu, lalu rancang (atau temukan) tema yang melengkapi salinan.
- Rancang (atau temukan) tema terlebih dahulu lalu tulis salinannya berdasarkan alur tema tersebut.
Ini, tentu saja, adalah perdebatan yang tampaknya abadi tentang copy first vs design first.
Jika Anda menginginkan UX yang bagus, Anda harus membiarkan desain copy lead. Anda harus memilih opsi nomor satu.
Mengapa? Karena desain harus mendukung dan memberdayakan salinan, bukan sebaliknya. Lagi pula, tidak ada yang membeli t-shirt atau fidget spinner karena situsnya terlihat bagus . Mereka membeli karena salinan meyakinkan mereka.
Karl menjelaskan lebih dalam...
“Saya pikir ini adalah salah satu kesalahan terbesar. Dimulai dengan desain. Tanpa benar-benar tahu akan seperti apa isinya.
Kilatan berita: proposisi nilai Anda dan konten Anda yang akan meyakinkan pelanggan Anda. Jadi Anda harus mulai dengan itu.
Jangan hanya membeli tema dan kemudian mencoba memasukkan konten Anda ke dalamnya. Jangan membuat desain dengan teks 'lorem ipsum' dan placeholder untuk gambar. Jika Anda melakukannya, Anda akan frustrasi ketika Anda mengisi situs web Anda dengan konten yang sebenarnya.
Cari tahu dulu apa kebutuhan pengunjung Anda. Kemudian buat konten Anda (salin, gambar, dll.) Kemudian buat desain Anda. Dengan begitu Anda yakin semuanya cocok dan desain Anda menyempurnakan konten Anda. Bentuk mengikuti fungsi.”
Saat menulis salinan e-niaga, jangan lupa untuk fokus pada pelanggan. Itu berarti melakukan penelitian salinan sebelumnya untuk memahami audiens Anda, bagaimana mereka mengalami situs Anda, bagaimana mereka menilai produk Anda, bagaimana tepatnya mereka menggambarkan produk Anda, dll.
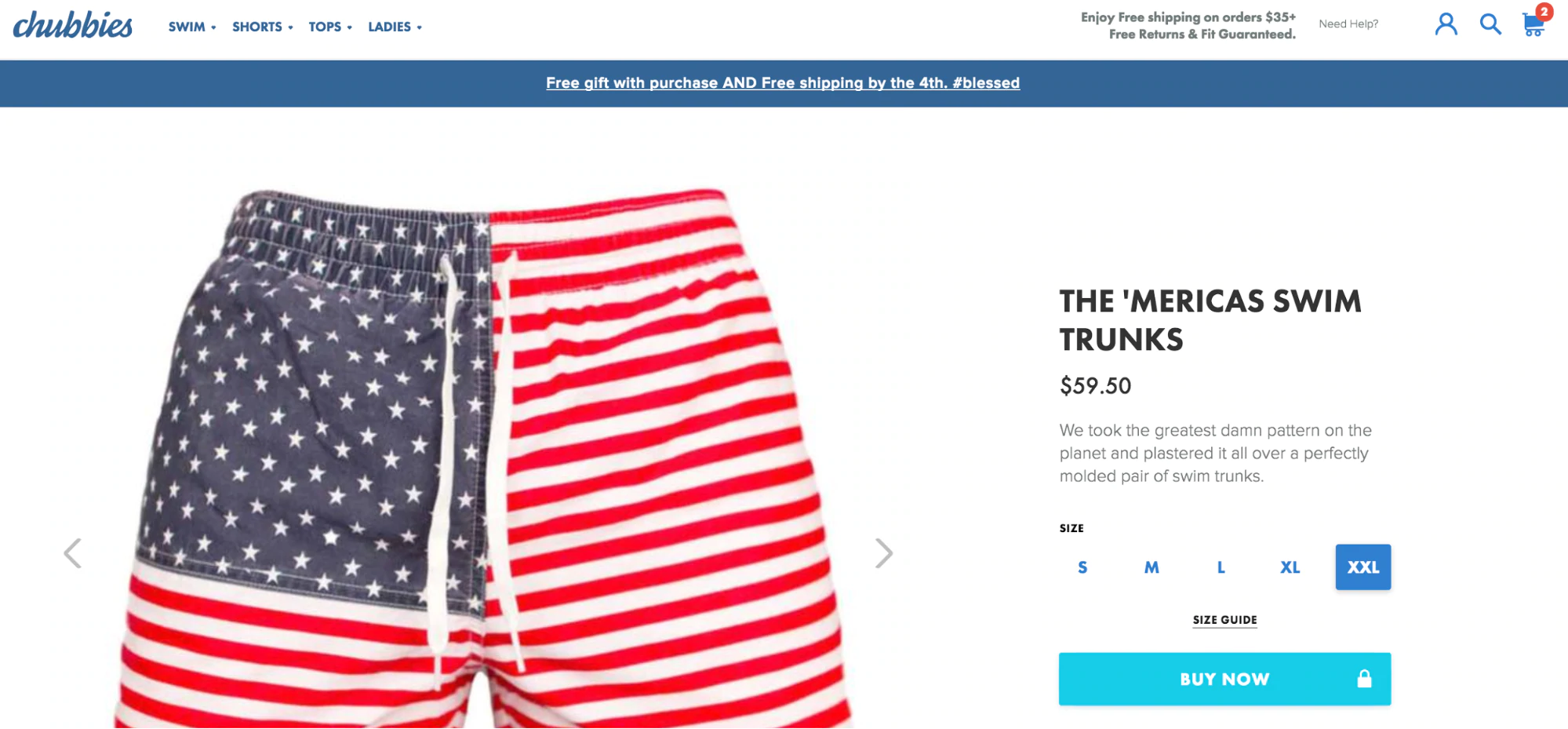
Chubbies adalah contoh sempurna dari salinan e-niaga yang berpusat pada pelanggan, salinan yang menambah pengalaman pelanggan.


Lihat spanduk "Hadiah gratis" dan deskripsi produk. Itu suara asli dari salinan pelanggan.
Karl menjelaskan mengapa hal ini penting dan akan terus berlanjut seiring dengan perkembangan situs e-niaga yang kami alami di masa mendatang...
“Saya tahu kebanyakan orang tidak berpikir ini adalah bagian dari UX. Tapi itu inti dari UX.
Selalu mulai dari pengguna, calon pelanggan. Apa kebutuhannya, mengapa mereka membeli produk atau layanan Anda, mengapa mereka membelinya dari Anda, apa yang mereka takutkan, bagaimana produk atau layanan Anda membuat hidup mereka lebih baik?
Sebagian besar organisasi memulai dari sudut pandang mereka. Dan mereka ingin pamer dengan fitur yang mereka anggap penting.
Kilatan berita: ini bukan tentang Anda. Pengunjung dan pelanggan Anda tidak peduli dengan Anda. Mereka hanya peduli pada diri mereka sendiri.
Jadi jangan membual tentang teknologi baru Anda yang mewah. Katakan saja baterai Anda bertahan selama berminggu-minggu dan bukan berjam-jam.
Jika menurut Anda ini omong kosong, pikirkan bagaimana tenaga penjual yang baik meyakinkan Anda untuk membeli sesuatu.
Apakah itu berkat penampilan mereka? Atau berkat apa yang mereka katakan?
Ya, kata-kata merekalah yang meyakinkan Anda. Dan saat kami beralih ke antarmuka ucapan, itu akan menjadi inti lagi. Tidak ada desain schmancy mewah yang dapat menutupi salinan bodoh Anda dalam pidato. ”
3. Buat navigasi intuitif untuk mempromosikan kemampuan untuk ditemukan.
Menurut Merriam-Webster, definisi intuitif adalah: "siap dipelajari atau dipahami". Ketika pengunjung dapat melakukan apa yang ingin mereka lakukan di situs Anda tanpa banyak usaha atau gangguan, situs Anda intuitif. Tampaknya sederhana, tetapi sangat sedikit situs yang intuitif.
Ketika sebuah situs (atau bahkan hanya satu elemen kecil dari sebuah situs) tidak intuitif, UX menderita. Hal ini terutama berlaku di e-niaga karena navigasi.
Navigasi, tentu saja, sangat penting untuk membantu pengunjung menemukan produk yang mereka cari atau mungkin ingin mereka beli. Jika proses penemuan e-niaga itu tidak intuitif, pengunjung akan pergi mencari navigasi yang lebih ramah pengguna. Paling tidak, mereka akan cenderung "berbelanja" di toko Anda dan kembali untuk pembelian berulang.
Saat mendesain navigasi Anda, ingatlah…
- Penyortiran kartu dapat membantu Anda lebih memahami bagaimana pengunjung berharap menemukan produk dan halaman.
- Gunakan kata-kata yang familiar saat memberi label. Jangan membuat orang berpikir.
- Gunakan desain e-niaga prototipe. Pengunjung akan mengharapkan gerobak mereka berada di sudut kanan atas, misalnya. Jauhkan hal-hal yang akrab.
- Tidak apa-apa untuk memiliki subkategori di bawah dua kategori. Misalnya, seseorang yang berbelanja untuk unit media mungkin ingin menemukan kategori "Unit TV dan Media" di bawah "Ruang Tamu" dan "Penyimpanan".
- Selalu sertakan opsi pencarian internal bagi mereka yang tahu persis apa yang mereka inginkan.
- Jika Anda menggunakan ikon, pastikan ikon tersebut familier dan gunakan label.
- Pastikan mudah untuk mengetuk tautan navigasi di perangkat seluler. Seringkali, tautan ini terlalu kecil untuk diketuk.
- Jika Anda memiliki banyak pilihan produk, Anda harus menggunakan menu mega. Jadikan kategori dan subkategori dapat diklik. Plus, halaman arahan kategori itu akan bagus untuk SEO.
- Silakan gunakan remah roti.
- Jaga navigasi tetap konsisten. Standarisasi proses dan desain.
- Sorot tautan ke halaman yang sedang dikunjungi pengunjung, jika memungkinkan.
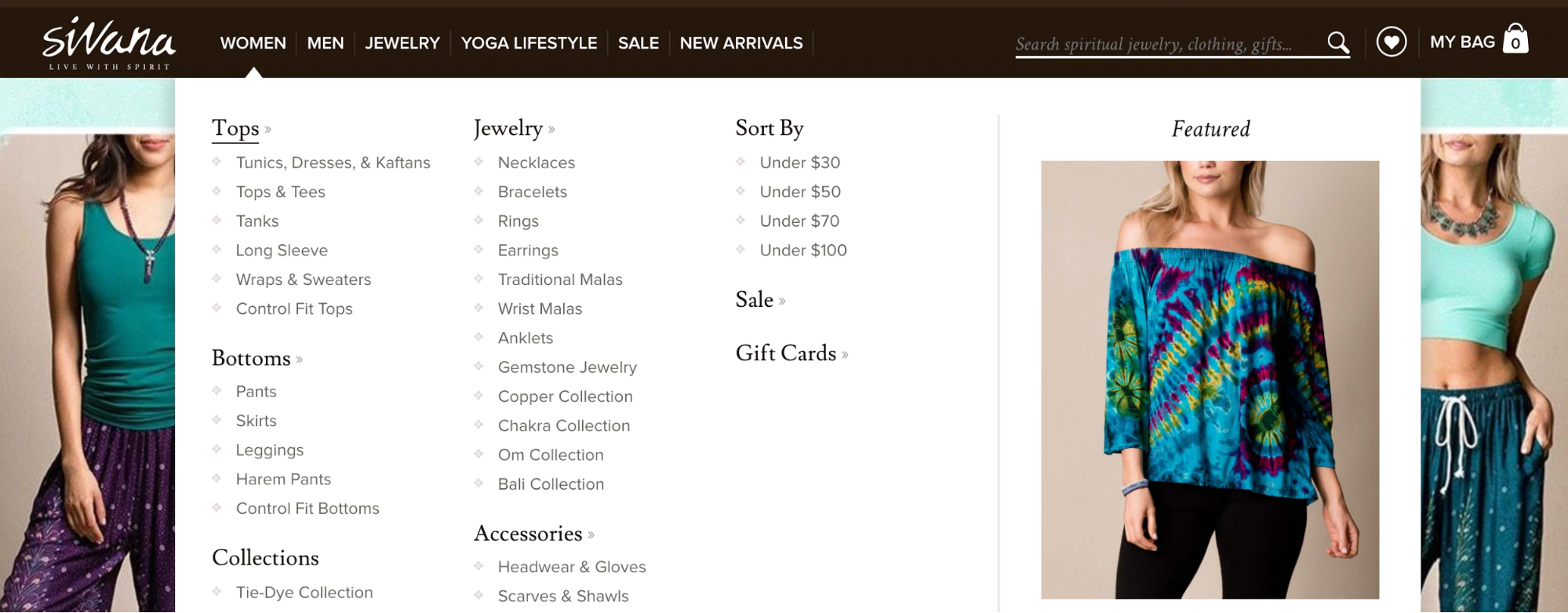
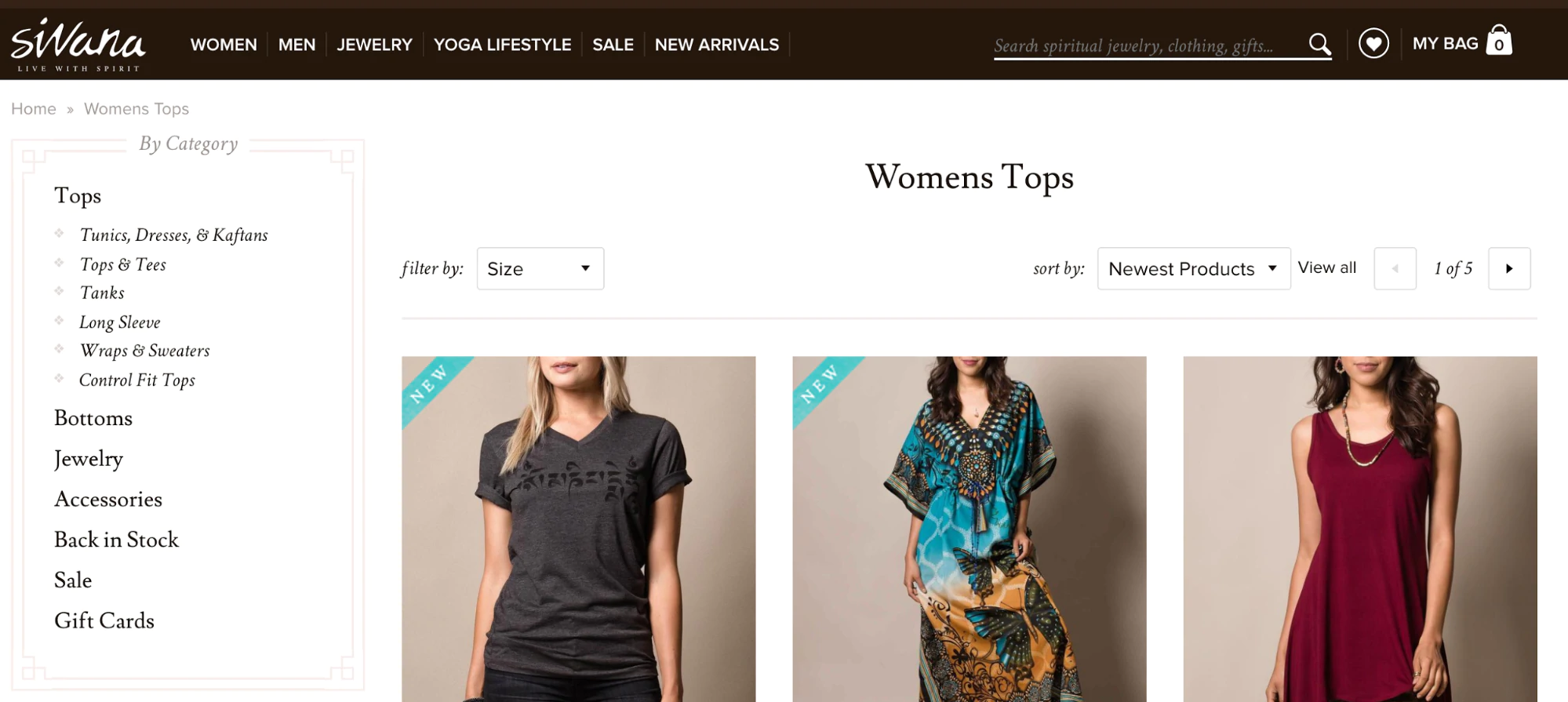
Sivana mengikuti panduan navigasi ini dengan baik...

Setiap elemen navigasi berperilaku seperti yang diharapkan, subkategori dapat diklik, produk diurutkan dengan cara yang berarti (ditambah opsi untuk mengurutkan berdasarkan harga), dll.
Saat Anda mengklik subkategori, navigasi intuitif berlanjut...

Semua tipe teratas terlihat (dapat diprediksi) di sisi kiri. Ada juga opsi "urutkan menurut" dan "filter menurut" untuk membantu pengunjung menemukan produk teratas yang mereka cari, yang penting mengingat katalog produk yang besar.
4. UX e-niaga seluler berbeda dan harus diperlakukan seperti itu.
Sejauh ini, kita telah berbicara tentang UX e-niaga desktop. Apa yang terjadi ketika pengunjung tiba di situs Anda dari perangkat seluler?
Hanya karena Anda memiliki UX desktop yang bagus tidak berarti Anda memiliki UX seluler yang bagus. Ponsel adalah binatang yang sama sekali berbeda. Konteks telah berubah, niat telah berubah, motivasi telah berubah.
Menyadari fakta bahwa orang menginginkan sesuatu yang sangat berbeda dari toko Anda di seluler daripada di desktop adalah lebih dari setengah perjuangan. Ini akan menempatkan Anda di depan kompetisi.
Itu sebabnya memunculkan tema responsif bukanlah pengoptimalan UX seluler. Menawarkan UX desktop di seluler adalah bandaid, bukan solusi.
Menurut Baymard, UX seluler adalah sesuatu yang masih diperjuangkan oleh situs e-niaga. 78% situs e-niaga seluler berkinerja buruk saat meninjau pengalaman pencarian produk seluler gabungan.
Beberapa hal yang perlu diingat ketika memikirkan UX e-niaga seluler…
- Jadikan pengalaman itu terasa asli, alami. 40% situs e-niaga seluler tidak mengizinkan gambar produk mereka diperbesar melalui cubitan seluler tradisional atau ketuk dua kali.
- Pilih papan ketik yang tepat. Jangan gunakan keyboard tradisional jika Anda tahu mereka akan memasukkan angka, misalnya.
- Jelas, sorot fitur penting. 80% dari pembayaran seluler menawarkan kepada pengguna opsi untuk melakukan "Pembayaran Tamu", tetapi 88% membuat opsi itu mudah dilewatkan.
- Nonaktifkan koreksi otomatis saat checkout. Apakah ada yang lebih membuat frustrasi daripada mengetik alamat Anda tiga kali di iPhone?
- 61% dari semua pengguna seluler “kadang-kadang” atau “selalu” membuka komputer desktop/laptop mereka untuk menyelesaikan pesanan seluler mereka. Pastikan mereka dapat menyimpan gerobak mereka.
- Izinkan pengunjung untuk menelusuri secara khusus dalam kategori atau subkategori yang sedang mereka lihat.
- Bereksperimenlah dengan dompet digital untuk meyakinkan lebih banyak pengguna ponsel untuk membeli di ponsel.
- Mengembun, mengembun, mengembun. Jika Anda dapat mengurangi jumlah ketukan yang diperlukan untuk melakukan suatu tindakan, lakukanlah.
- Berikan perhatian khusus pada jaminan kualitas dan pengujian lintas-perangkat/lintas-browser di ponsel. Apakah UX Anda memenuhi harapan untuk setiap browser di setiap perangkat seluler?
- Kecepatan lebih penting dari sebelumnya karena pengguna ponsel sangat terganggu dan tidak sabar. Pastikan halaman dimuat dengan cepat.
- Memungkinkan pelanggan untuk memindai kartu kredit mereka sehingga mereka tidak perlu memasukkan semua informasi secara manual.
- Izinkan pelanggan menyimpan informasi mereka untuk kunjungan berikutnya, mengurangi jumlah informasi yang perlu mereka isi di ponsel.
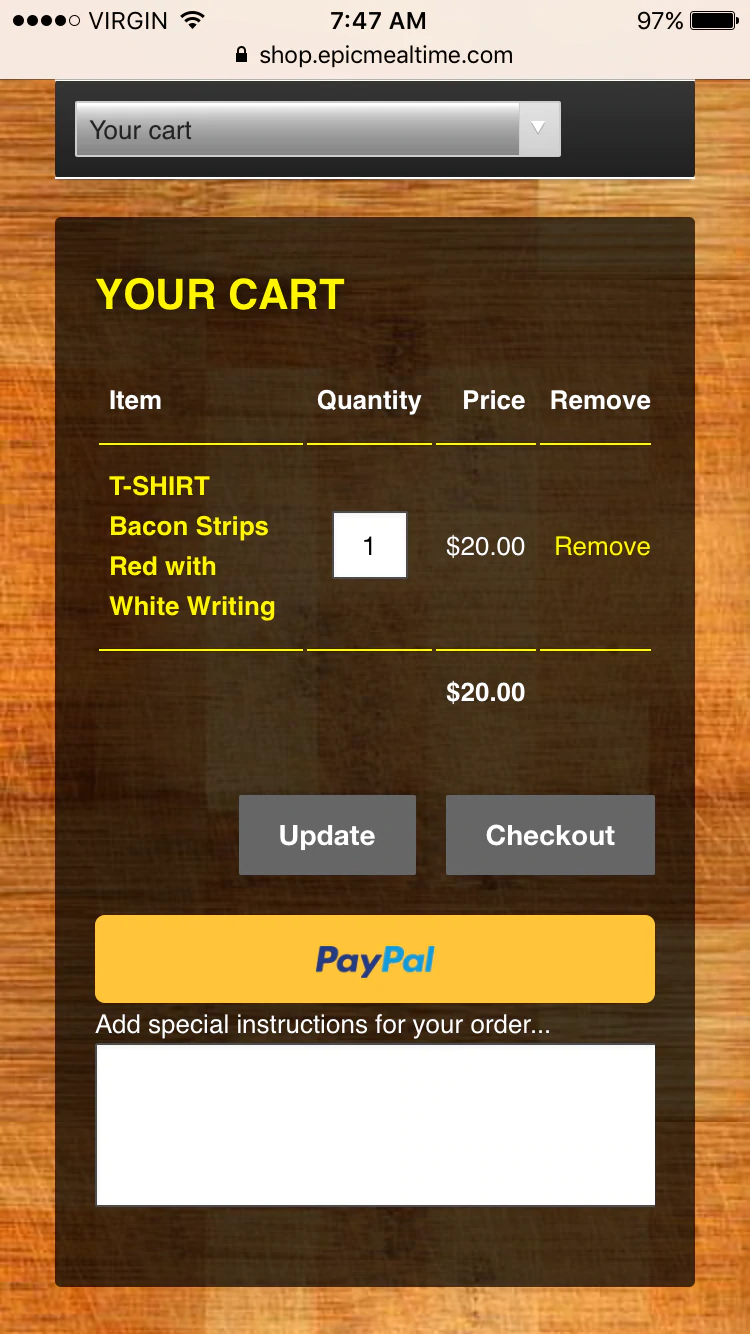
Toko Epic Meal Time adalah contoh bagus dari UX checkout seluler yang dilakukan dengan benar. Pertama, Anda memiliki opsi untuk checkout dengan PayPal...

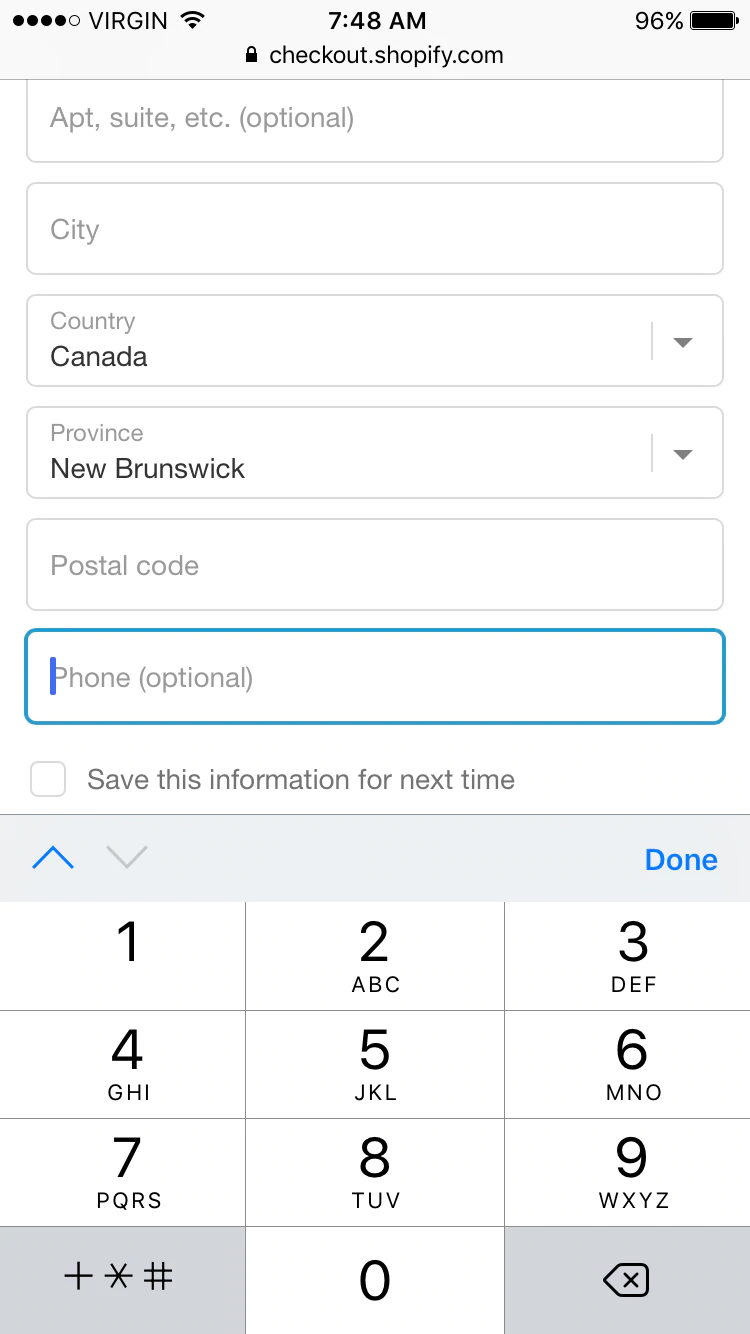
Kemudian Anda diperlihatkan keyboard nomor telepon yang tepat dan opsi untuk menyimpan informasi ini untuk waktu berikutnya ...

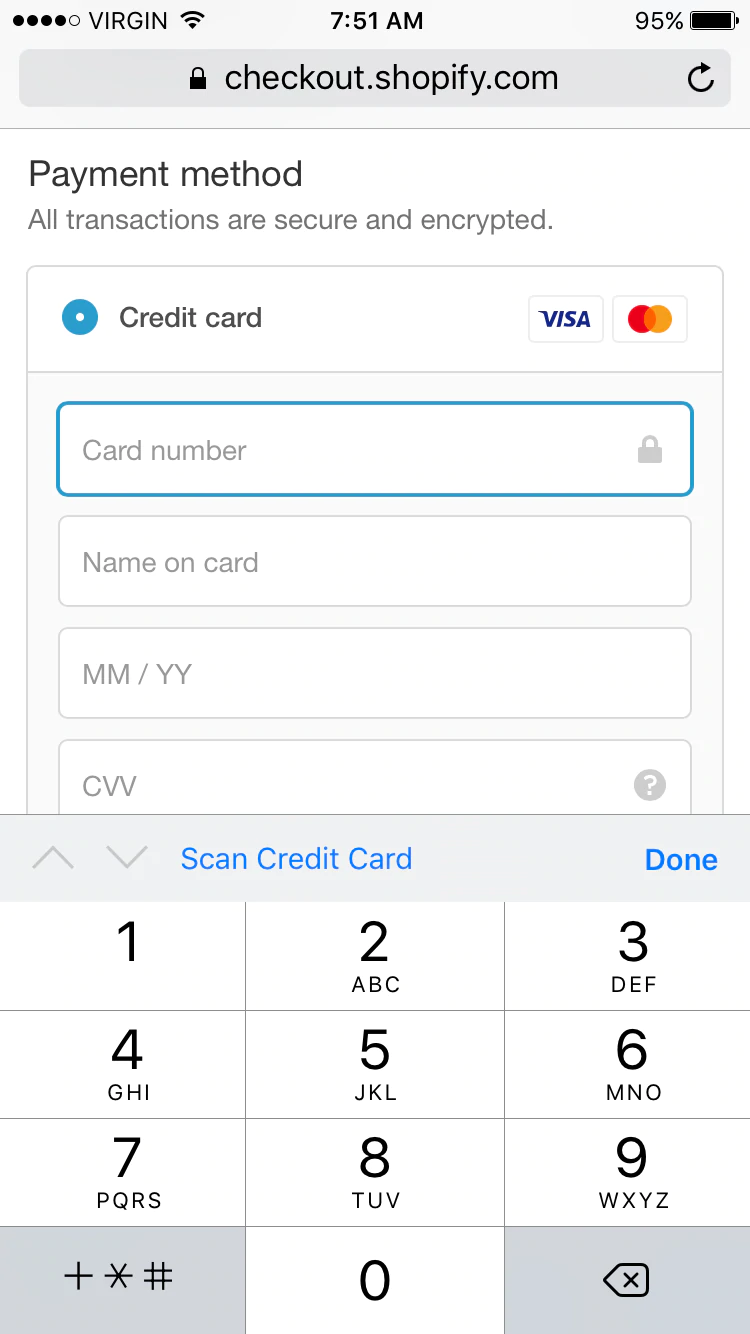
Saat tiba waktunya untuk membayar, keyboard yang tepat akan terlihat (termasuk opsi untuk memindai kartu kredit Anda)…

Perlu diingat bahwa mirip dengan perbedaan UX desktop yang baik dan UX seluler yang baik, UX iPhone yang baik dan UX Android yang baik juga berbeda. Tempatkan diri Anda pada posisi pengunjung dan perhatikan bagaimana UX e-niaga kontekstual dapat terjadi.
Cara Menemukan Masalah UX di Situs Anda
Praktik terbaik memang luar biasa, tetapi itu hanya bisa membawa Anda sejauh ini. Setiap situs e-niaga berbeda, artinya setiap situs e-niaga memiliki masalah UX yang berbeda. Bagaimana Anda bisa menemukan masalah tersebut di situs Anda?
Seperti yang dijelaskan Karl, ini semua tentang penelitian ...
Lakukan riset pengguna. Ini terdengar mahal dan Anda bisa membuatnya mahal, tetapi ada beberapa alat bagus yang tersedia yang dapat membantu Anda. Baca kalimat ini lagi: dapat membantu Anda. Mereka tidak akan menyelesaikan masalah, tetapi mereka akan membantu Anda menemukan masalahnya.
Pertama, tentukan titik drop-off. Di mana pengunjung jatuh dari corong? Apakah mereka membuatnya di luar halaman produk? Apakah mereka menyebutnya berhenti ketika mereka melihat harga pengiriman? Atau mungkin ketika mereka memiliki gerobak penuh?
Anda ingin memfokuskan penelitian Anda sebanyak mungkin. Jika Anda masuk dengan tujuan "meningkatkan UX", Anda tidak akan mendapatkan hasil sebanyak yang Anda inginkan jika Anda masuk dengan tujuan "mengurangi pengabaian keranjang" atau "meningkatkan penambahan ke keranjang dari halaman produk" .
Seperti yang dikatakan Karl, ada sejumlah metode penelitian murah yang dapat Anda manfaatkan...
- Gulir / Klik Peta Panas: Lihat kedalaman gulir dan maksud klik. Tambahkan tautan tempat orang mencoba mengeklik, tetapi tidak bisa. Jika Anda melihat perubahan warna gulir yang tajam, pertimbangkan apakah Anda tidak sengaja membuat bagian bawah yang salah. Perhatikan seberapa jauh orang menggulir dan merencanakan hierarki perpesanan Anda dengan tepat. Cobalah untuk mendorong pengguliran dengan isyarat visual.
- Pemutaran Ulang Sesi: Tonton saat orang sungguhan dengan uang sungguhan menavigasi situs Anda. Apa yang membuat mereka frustrasi? Apa yang mereka perjuangkan? Di mana mereka turun? Mengapa?
- Pengujian Pengguna: Berikan instruksi khusus kepada orang-orang (misalnya temukan arloji di bawah $89 dan tambahkan ke keranjang Anda) dan perhatikan saat mereka mencoba mengikuti instruksi tersebut, menceritakan pemikiran mereka dengan lantang.
- 5 Tes Kedua: Tampilkan situs Anda dalam waktu singkat untuk melihat apakah pesan dan proposisi nilai Anda jelas.
Ada lebih banyak, tentu saja. Gunakan metode mana pun yang menurut Anda akan memberi Anda wawasan paling banyak untuk mencapai tujuan Anda.
Cara Memperbaiki Masalah UX di Situs Anda
Alat dapat membantu Anda mengidentifikasi masalah, tetapi tentu saja tidak dapat membantu Anda menyelesaikannya. Itu terserah Anda! Untungnya, Anda sudah siap untuk menyelesaikan masalah UX e-niaga Anda.
- Prioritaskan masalah UX berdasarkan dampak dan kemudahan yang diharapkan.
- Gunakan akal sehat Anda. Bagaimana Anda bisa meningkatkan pengalaman? Lihat juga penelitian Anda.
Setengah pertempuran UX adalah kesadaran dan pendidikan. Mengetahui apa yang harus dicari, mengesampingkan ego Anda, mengesampingkan apa yang terlihat baik .
Georgiana Laudi, ahli strategi digital yang berspesialisasi dalam pengoptimalan dan pemasaran masuk, mengatakan yang terbaik...
“Anda memikirkan pengalaman pelanggan Anda dengan perusahaan Anda setiap hari, apakah itu detail produk yang Anda jual atau kemasan yang mereka sobek saat pengiriman. Bukankah masuk akal untuk memikirkan pengalaman mereka di situs web Anda dengan hati-hati? Pesaing Anda pasti melakukannya. ”
