6 Desain Website Edukasi Terbaik Yang Menginspirasi Dan Menginformasikan
Diterbitkan: 2021-10-09
Karena semakin banyak institusi budaya dan pendidikan bersaing untuk mendapatkan pangsa pasar mereka, menonjol dengan desain web yang baik untuk menarik perhatian prospek sangat penting.
Mari kita beralih ke metafisik saat kami menunjukkan kepada Anda beberapa contoh desain situs web pendidikan terbaik yang memanjakan mata dan juga makanan untuk dipikirkan.
Daftar isi
- Jalan Terpanjang Oleh Pixelfish
- Yayasan Alfred Landecker Oleh Output
- Jaringan Keadilan Pemuda Oleh Kelinci Ungu
- Beyond By Mish Design
- Bawa Aku Ke Klub Oleh Phantom
- Palazzo Monti Oleh Matteo Sacchi
1. Jalan Terpanjang Dengan Pixelfish

Fitur menonjol:
- Navigasi situs web peta interaktif
- Elemen animasi seperti awan di atas peta
- Estetika yang meniru era target tim
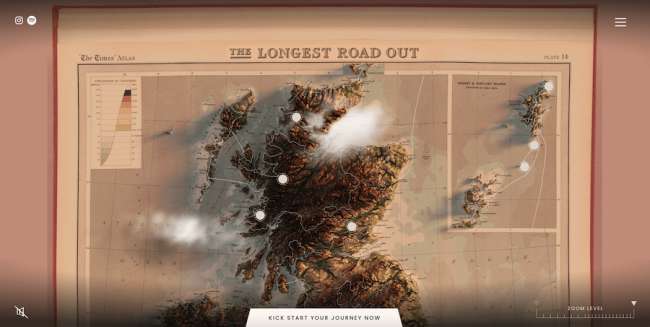
The Longest Road adalah tim petualang yang melakukan perjalanan unik sejauh 10.000 mil melintasi Inggris dengan mobil Morgan 4/4 hitam klasik, meniru joyrides dan kunjungan lapangan di masa lalu. Tim mengatur pengalaman yang sama persis untuk pelancong yang rajin dan ingin tahu.
Situs web mereka yang luar biasa adalah karya agensi desain web Pixelfish dan sama petualang dan ambisiusnya dengan rute kru The Longest Road. Pada dasarnya, ini adalah peta interaktif besar-besaran dari Inggris, yang menunjukkan rencana perjalanan yang tepat dari tim, jalan yang telah mereka ambil, dan tempat-tempat yang telah mereka kunjungi.
Peta itu sendiri menyerupai peta Atlas lama hingga ke detail terakhir: medan 3D, font khas yang menunjukkan laut dan pegunungan – bahkan warna, emas berpasir, dan banyak lagi yang terbakar, memberikan nuansa masa lalu pada peta yang menggambarkan sebuah perjalanan yang temanya sangat terikat dengan masa lalu.
Pengunjung bergerak melintasi situs web peta dengan menyeret kursor mouse mereka. Mengeklik titik putih di setiap tengara tertentu akan membuka jendela dengan cerita pendek dari bagian tertentu dari perjalanan ini, bersama dengan beberapa foto berkualitas tinggi dari tempat tersebut.
Seluruh pengalaman online disertai dengan soundscape yang sangat tidak mencolok dan halus dari suara ambient dan bit musik dari 1920-1930. Di sudut kanan atas terdapat ikon menu hamburger yang membuka panel navigasi besar dengan tautan ke cerita dan buku pegangan tim.
2. Yayasan Alfred Landecker Berdasarkan Output

Fitur menonjol:
- Proyek dan misi ditampilkan dalam berbagai warna
- Situs web yang berpusat pada pesan
- Mesin pencari yang ramah pengguna
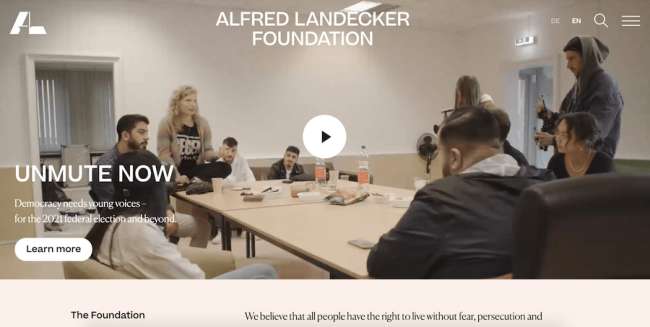
Yayasan Alfred Landecker adalah organisasi yang memerangi segala bentuk diskriminasi, dari antisemitisme hingga seksisme, dan “mempromosikan perkembangan masyarakat demokratis.”
Dibuat oleh lembaga branding Output, situs web yayasan sangat informatif dan berorientasi pada pesan, yang cukup masuk akal mengingat misi dan tujuan mereka. Meskipun sifatnya terutama mendidik, situs web ini tetap ringkas dalam menyampaikan konten tertulis, dibantu oleh visual, lambang, dan video khusus.
Situs web dibuka dengan pesan video layar penuh tentang inisiatif terbaru yayasan. Ikon menu hamburger di sebelah kanan membuka panel navigasi yang dikategorikan rapi yang menjelaskan tujuan dan latar belakang organisasi.
Blok warna-warni untuk setiap misi memecahkan monoton skema warna yang umumnya rendah. Tipografi adalah jenis sans-serif yang sangat mudah dibaca yang membantu pengiriman dan penyimpanan pesan. Melayang di atas kotak "What We Do" menciptakan kontras warna dengan rona asli kotak.
Artikel individu dan bagian lain dari konten tertulis memiliki ilustrasi khusus mereka sendiri yang mengikuti gaya visual yang serupa. Proyek yayasan, dari melindungi minoritas hingga memperkuat demokrasi, memiliki panel berwarna sendiri untuk memudahkan pengunjung membedakan mereka secara sekilas ketika mencari proyek tertentu.
3. Jaringan Keadilan Pemuda Oleh Kelinci Ungu

Fitur menonjol:

- Skema warna yang konsisten
- Pesan seukuran gigitan
- Navigasi utama yang lengket
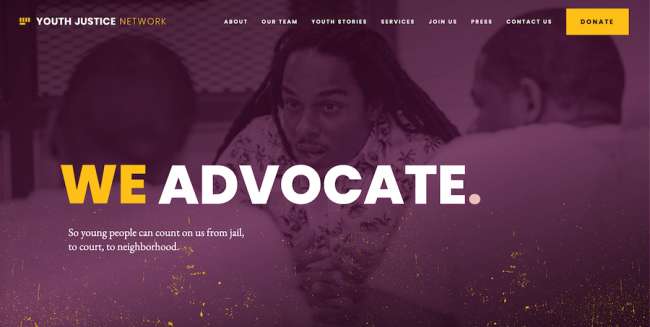
Youth Justice Network adalah organisasi yang didedikasikan untuk membangun masyarakat yang memberdayakan kaum muda saat ini untuk berkembang di lingkungan yang adil dan merata. Situs web mereka adalah karya agensi desain web Purple Bunny.
Menampilkan palet warna ungu-kuning-putih yang mencolok, situs web ini dimulai dengan beranda yang sangat mendalam yang membawa pengunjung dalam perjalanan pendidikan. Gambar berwarna ungu dari pemrotes muda memperkenalkan misi jaringan dan statistik yang diilustrasikan dengan baik tentang keadaan keadilan rasial di AS.
Pesan seukuran gigitan memberikan wawasan tentang sistem dukungan komprehensif organisasi, advokasi keadilan dan metode untuk membangun kemandirian kaum muda. Tombol ajakan bertindak di sebelah pesan ini menunjukkan area minat yang berbeda, mulai dari menyumbang hingga terlibat dalam proyek. CTA bernyawa dengan efek geser kuning saat pengguna mengarahkan kursor ke atasnya.
Navigasi menu utama “lengket”, sesuai dengan praktik terbaik UX. Tautan mengarah ke halaman utama di situs web dan disusun dalam urutan yang mengikuti perjalanan pengguna alami. Tombol Donasi kuning besar juga muncul di sini.
Pada footer situs web, organisasi tersebut menekankan pentingnya tetap terhubung dan mengundang pengunjung untuk mengikuti Youth Justice Network di saluran media sosial mereka.
4. Beyond By Mish Design

Fitur menonjol:
- Konsep satu halaman
- Palet warna sesuai merek yang terdefinisi dengan baik
- Perjalanan pengguna yang disusun dengan baik
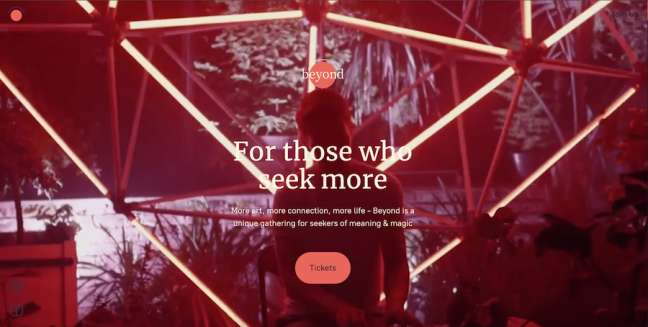
The Beyond adalah acara budaya dan musik yang berlangsung di Turki. Konsepnya unik karena menyatukan warisan budaya, musik dan etnografi lokal dengan pola pikir global dari mereka yang ingin terhubung melalui seni dan interaksi yang bermakna.
Situs web mereka, milik Mish Design, sesuai dengan asal dan niat artistik merek tersebut. Ini menampilkan kolase video layar menyeluruh yang memulai pengalaman pengguna. Sebuah tagline sederhana namun berani dari "Untuk mereka yang mencari lebih banyak" dalam font serif melengkapi layar paruh atas, bersama dengan CTA Tiket dan logo Beyond.
Setelah pengguna menggulir ke bawah, video mengambil bentuk lingkaran dan bergerak keluar dari layar dengan cara yang sangat menarik. Beberapa baris salinan menjelaskan transisi UVP festival Beyond menjadi galeri gambar sederhana. Info tentang acara Beyond yang akan datang berikut, merinci tanggal acara, lokasi, dan deskripsi umum.
Skema warna situs web menggunakan krem pastel dan persik serta biru tua untuk mengakomodasi sebagian besar elemen desain bulat dengan animasi mikro yang halus.
Desain satu halaman situs web tidak memerlukan elemen navigasi seperti menu utama, membuat UX sangat sederhana di semua perangkat.
5. Bawa Aku Ke Klub Oleh Phantom

Fitur menonjol:
- Tipografi khusus
- Konsep satu halaman per tempat
- Mode gelap dengan konten tekstual putih
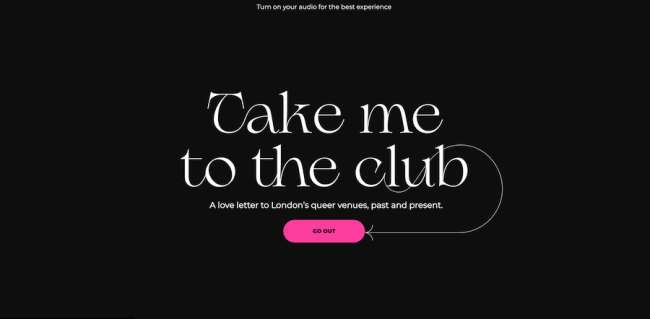
Take Me To The Club adalah situs web yang mencatat dan mengingat tempat-tempat LGBT+ ikonik London yang ditutup. Tujuan situs web ini lebih dari sekadar nostalgia: situs ini menekankan pentingnya melestarikan dan menunjukkan dukungan kepada bar dan klub yang mengumpulkan komunitas gay dan trans di kota ini.
Situs web, yang dirancang dan dikembangkan oleh agensi kreatif Phantom, dibuka dengan layar pembuka yang menampilkan tipografi khusus yang sangat khas. Memindahkan kursor mouse ke sekeliling menunjukkan foto-foto tempat dan pengunjung saat mereka muncul dan menghilang dalam sekejap.
Mengklik tombol Go Out CTA memulai perjalanan pengguna, satu tempat pada satu waktu. Pengunjung dibawa ke halaman yang didedikasikan untuk salah satu tempat tertutup. Ini dibuka dengan korsel foto tempat itu, tahun penutupannya dan alamat sebelumnya.
Menggulir ke bawah halaman menunjukkan lebih banyak foto klub khusus ini dan beberapa kenangan yang dikutip oleh mantan pengunjung. Uraian singkat tentang arti penting tempat tersebut bagi komunitas LGBT+ menutup halaman khusus klub. Tombol “On To The Next One” di sudut kanan bawah mengundang pengunjung untuk menjelajahi tempat lain, mengulangi pengalaman secara konsisten.
Situs web ini sepenuhnya hitam dan putih, kecuali untuk foto-foto yang memberikannya semburat warna. Ini, bersama dengan font khusus, meningkatkan perasaan nostalgia situs web secara keseluruhan.
6. Palazzo Monti Oleh Matteo Sacchi

Fitur menonjol:
- Pengguliran horizontal
- Konsep satu halaman
- CTA lengket
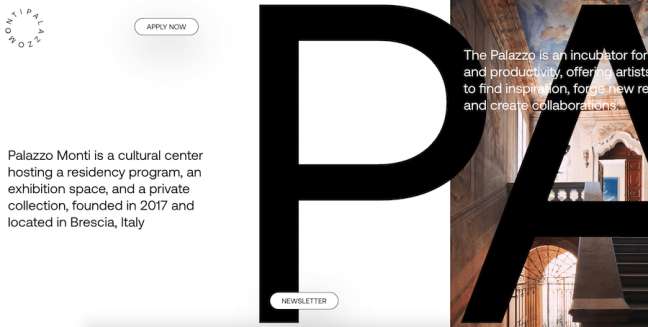
Palazzo Monti adalah pusat budaya di Brescia, Italia. Ini menjadi tuan rumah ruang pameran dan koleksi seni pribadi, mendorong kolaborasi artistik dan memicu inspirasi seniman lokal dengan perpustakaan artefak, karya seni, dan bukunya yang luas.
Matteo Sacchi berada di balik desain situs web Palazzo yang mencolok yang menggunakan pengguliran horizontal dan konsep satu halaman untuk menampilkan seluruh proposisi nilai pusat budaya. Tata letak yang cukup revolusioner dan jarang digunakan ini dimulai dengan deskripsi singkat tentang institusi tersebut.
Nama "Palazzo Monti" muncul dalam huruf besar seukuran layar. Itu dimulai di mana situs web dimulai dan berakhir di mana situs web berakhir, muncul melalui celah-celah yang dibuat oleh elemen konten. Latar belakang putih dan font hitam adalah pengaturan yang menyenangkan mata untuk foto berwarna yang memperkenalkan elemen visual kejutan saat pengunjung terus menggulir.
Bagian situs yang berbeda – Tentang, Siapa, Pers, Artis, dan sebagainya – bertransisi dengan mulus satu sama lain. Pengguna mengetahui bagian mana yang mereka lihat dengan melihat bagian bawah layar tempat nama bagian ditunjukkan.
Tanpa menu utama, satu-satunya elemen navigasi adalah dua tombol CTA yang melekat, Terapkan Sekarang dan Newsletter. Mereka berbaur dengan lingkungan sekitarnya dengan bentuk bulat, putih, dan teks yang jelas.
