Apakah Beranda Plugin Anda Tidak Efektif? Pelajari Cara Merapikannya
Diterbitkan: 2016-07-06Tidak masalah jika plugin WordPress terbaru Anda adalah yang terbaik sejak irisan roti — jika beranda Anda tidak bergoyang , tidak ada yang mau mengunduhnya.
Halaman beranda yang menarik yang memaksa pembaca untuk mengambil tindakan dan mengunduh plugin Anda adalah prasyarat otomatis untuk plugin berbasis freemium yang sukses.
Dalam posting ini, kami akan menganalisis lima elemen kunci dari halaman beranda yang sukses untuk plugin WordPress, termasuk contoh kehidupan nyata dari setiap elemen dalam tindakan (dan kami bahkan akan memiliki bagian bonus di sini juga, jadi pastikan Anda membaca semua jalan sampai akhir!).
1. Tagline yang Jelas dan Ringkas
Langkah pertama menuju halaman beranda yang efektif untuk plugin Anda adalah tagline yang jelas dan ringkas yang menjelaskan secara singkat hal-hal berikut:
- Apa yang dilakukan plugin Anda?
- Bagaimana ini meningkatkan situs web WordPress
- Mengapa pengunjung Anda membutuhkannya?
Kata kuncinya di sini adalah singkat . Jangan mengisi seluruh halaman dengan teks. Tagline tidak boleh lebih dari satu paragraf, dan idealnya sesingkat bahkan satu kalimat.
Anggap saja sebagai elevator pitch yang sangat kecil.
Langkah pertama menuju beranda plugin yang efektif adalah tagline yang menarik dan ringkas. Tweet
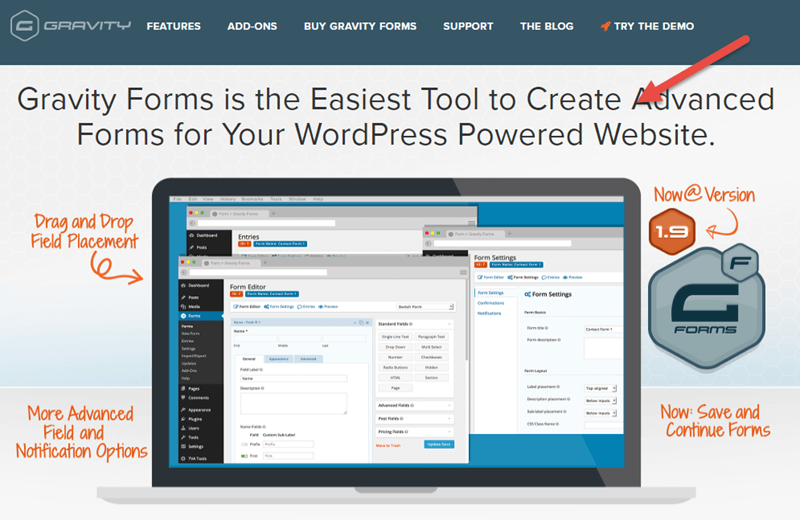
Contoh: Bentuk Gravitasi
Gravity Forms adalah contoh sempurna dari prinsip tagline. Jika Anda melihat beranda mereka, satu teks yang langsung Anda perhatikan adalah tagline mereka.

Tagline singkatnya berbunyi: “Formulir Gravitasi adalah Alat Termudah untuk Membuat Formulir Tingkat Lanjut untuk Situs Web Bertenaga WordPress Anda” .
Ini menjawab ketiga pertanyaan yang kita bahas di atas:
- Apa yang dilakukan plugin – “Buat Formulir Lanjutan”
- Bagaimana ini meningkatkan situs web WordPress – “Formulir Lanjutan untuk Situs Web Bertenaga WordPress Anda”
- Mengapa pengunjung membutuhkannya – “Alat Termudah”
2. Tautan Segera/Ajakan Bertindak
Elemen berikutnya yang ada di beranda Anda adalah tautan langsung ke informasi lebih lanjut tentang plugin atau ajakan bertindak untuk mempelajari lebih lanjut atau membeli plugin. Tautan/CTA ini harus berada di paro atas (sehingga pengunjung melihatnya segera setelah mereka mengakses beranda Anda) atau setidaknya di halaman berikutnya di bawah.
Tautan langsung/CTA mencapai dua tujuan.
Pertama, itu membuat pengalaman pengguna yang lebih baik bagi pengunjung yang telah mendengar tentang plugin Anda dan telah datang ke situs Anda dengan tujuan eksplisit untuk mendapatkan informasi terperinci tentang plugin atau bahkan mengunduhnya langsung. Tautan langsung memungkinkan mereka untuk tidak menggulir ke bawah seluruh halaman untuk menemukan tautan yang sesuai untuk info/pengunduhan lebih lanjut.
Kedua, ini memungkinkan pengunjung yang tertarik dengan tagline Anda yang jelas dan ringkas untuk mendapatkan lebih banyak info, sekali lagi tanpa harus menelusuri sisa salinan Anda.
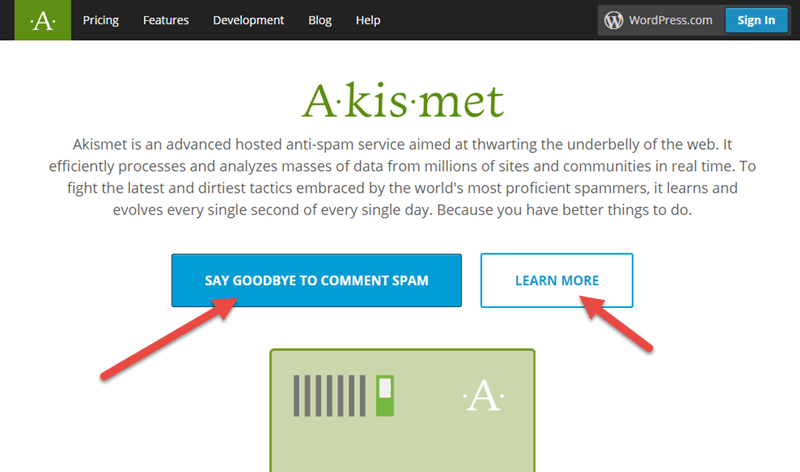
Contoh: Akismet
Plugin perlindungan spam Automattic sendiri adalah contoh yang bagus dari CTA langsung. Tepat di halaman depan paro atas ada dua CTA dengan tautan yang masing-masing mengarah ke halaman harga dan halaman pelajari lebih lanjut.

Tombol "Say Goodbye to Comment Spam" (perhatikan penyimpangan kreatif dari jenis CTA "Lihat Harga" standar) membawa pengunjung ke halaman yang menampilkan rencana harga Akismet. Tombol "Pelajari Lebih Lanjut" mengarahkan ke halaman dengan informasi tentang cara kerja Akismet, seberapa efektif plugin, dan sejenisnya.
3. Pamerkan Plugin Anda
Elemen ini jelas merupakan salah satu yang paling penting, karena memainkan peran utama dalam keputusan akhir pengunjung apakah mereka menyukai plugin Anda atau tidak.
Pada dasarnya, di bagian beranda ini, Anda akan menampilkan plugin Anda. Idealnya, Anda akan memiliki beberapa tangkapan layar tentang tampilannya di bagian depan dan mungkin beberapa menampilkan UI bagian belakang juga. Intinya adalah Anda memberi pengunjung Anda gambaran singkat tentang plugin Anda sehingga mereka dapat langsung memutuskan apakah itu produk yang dapat mereka lihat sendiri gunakan.
Memberi pengunjung gambaran singkat tentang UI plugin Anda di beranda membantu mereka memutuskan untuk mengunduh dengan cepat. Tweet
Jelas, Anda benar-benar harus mendekati elemen ini dengan A-game Anda. Jika etalase Anda berkualitas rendah atau tidak dipikirkan dengan baik, itu hanya akan menciptakan kesan negatif di benak pengunjung.
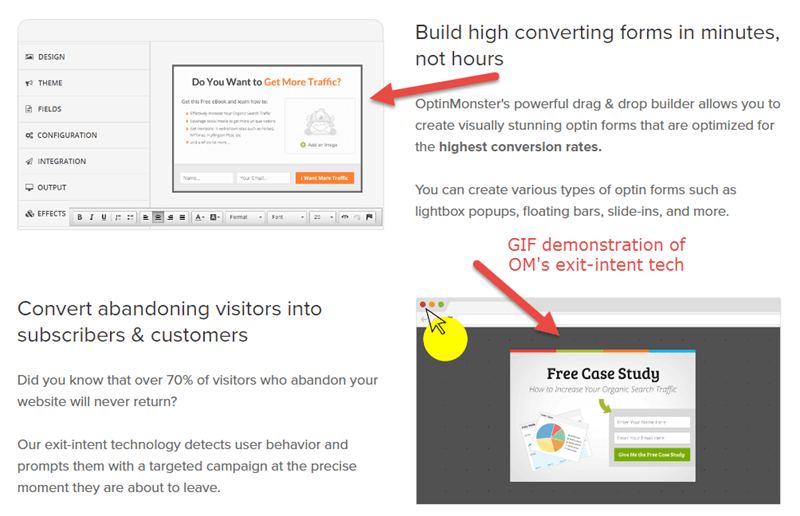
Contoh: OptinMonster
OptinMonster melakukan pekerjaan yang hebat dengan memamerkan produk mereka di beranda mereka.

Beranda menggunakan kombinasi tangkapan layar, gif, dan penjelasan berbasis teks dari beberapa fitur OM untuk mengomunikasikan fungsionalitas plugin kepada pengunjung. Perhatikan bahwa halaman tersebut juga tidak berlebihan atau membanjiri kita dengan sekumpulan besar gambar satu demi satu. Sebaliknya, OM membuatnya tetap sederhana, bersih, dan minimal.
4. Bukti Sosial
Bukti sosial adalah konsep dasar yang mendorong pengoptimalan tingkat konversi . Ketika pengunjung Anda melihat bahwa plugin Anda sudah memiliki banyak pengguna dan dikaitkan dengan nama-nama terkenal, Anda mendapatkan kredibilitas di mata mereka, meningkatkan kemungkinan unduhan.
Mempertimbangkan konteks beranda plugin WP, berikut adalah tiga cara mudah untuk membuat bukti sosial:

- Tampilkan logo dari berbagai publikasi WordPress di mana plugin Anda telah ditampilkan
- Menampilkan testimoni dari pelanggan
- Tampilkan komentar positif tentang plugin Anda dari pengembang/perusahaan WordPress yang disegani
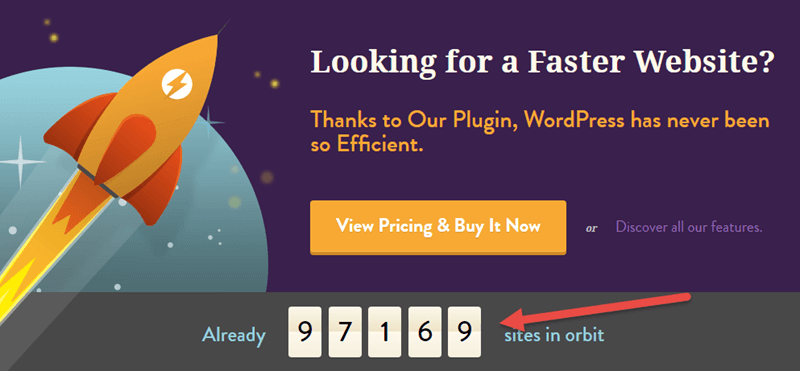
Contoh: WP Rocket
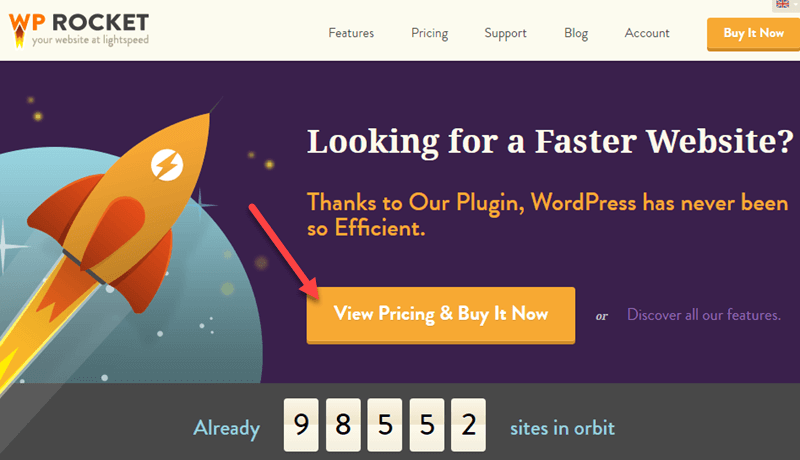
WP Rocket memanfaatkan bukti sosial dalam beberapa cara yang rapi. Pertama, mereka menunjukkan penghitung langsung pelanggan yang sudah menggunakan plugin.

Kedua, mereka menampilkan beberapa logo dari beberapa pengguna mereka yang paling menonjol, seperti CoSchedule, ThemeIsle, dan SeedProd.

Akhirnya, mereka memiliki testimonial dari salah satu pelanggan mereka, serta tautan ke "Dinding Astronot" (sembulan yang menampilkan lebih banyak testimonial).

Semua bukti sosial itu membangun citra merek WP Rocket dan membangun kredibilitas bagi para pengembang.
5. Daftar Fitur
Terakhir tetapi tentu tidak kalah pentingnya, kami memiliki daftar fitur. Daftar fitur persis seperti yang tersirat dari namanya: katalog singkat tentang fungsionalitas plugin Anda.
Sekali lagi, kuncinya di sini adalah ringkas. Anda tidak ingin membuat daftar setiap fitur yang mampu dilakukan oleh plugin Anda. Plugin yang paling baru dibuat, misalnya, siap untuk diterjemahkan, jadi fitur umum seperti itu belum tentu menjadi sesuatu yang ingin Anda cantumkan di sini.
Sebaliknya, Anda hanya ingin menyoroti fitur terpenting yang paling relevan dengan solusi keseluruhan yang Anda berikan kepada pelanggan Anda.
Contoh: KelolaWP
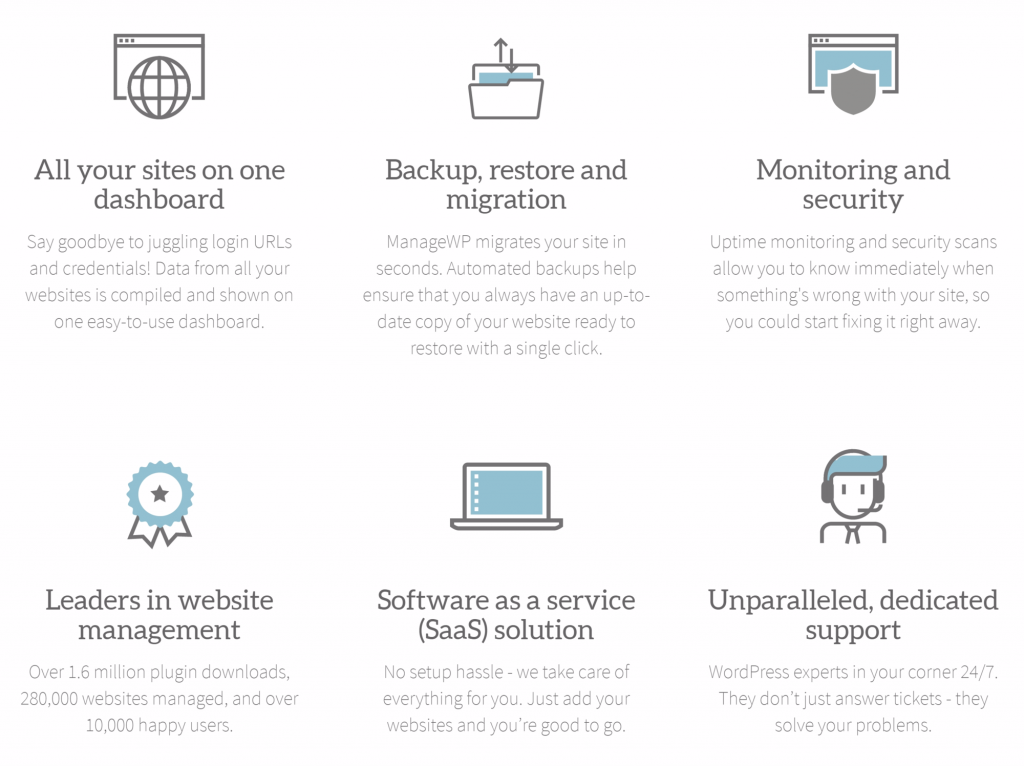
ManageWP dengan luar biasa menggabungkan daftar fitur ke beranda mereka yang menyoroti fungsionalitas dasbor WordPress mereka.

Perhatikan bagaimana mereka hanya memilih enam fitur ManageWP untuk ditampilkan di beranda. Masing-masing dari enam fitur yang dipilih ini dimaksudkan untuk menambah lapisan kepastian dan secara bertahap membuat pengunjung memahami bahwa solusi ini mencakup semua kebutuhan mereka.
Mereka juga memastikan bahwa daftar tersebut menarik secara visual dengan desain terstruktur dan set ikon yang halus (dan dianimasikan dengan anggun) yang cocok dengan bahasa desain situs web lainnya.
BONUS: Membuat Tombol Beli yang Efektif untuk Menarik Pengguna Berbayar
Jika Anda ingin pengunjung Anda berkonversi menjadi pengguna berbayar, maka memaku tombol beli Anda adalah keharusan mutlak.
Tombol beli yang baik memiliki ciri-ciri berikut:
- Sangat jelas menonjol di halaman.
- Menggabungkan ajakan bertindak yang efektif.
Mari kembali ke WP-Rocket, karena beranda mereka juga menyertakan contoh tombol beli yang bagus. Tombolnya berada tepat di beranda dan di paro atas sehingga pengunjung dapat melihatnya secara instan dan mengambil tindakan.

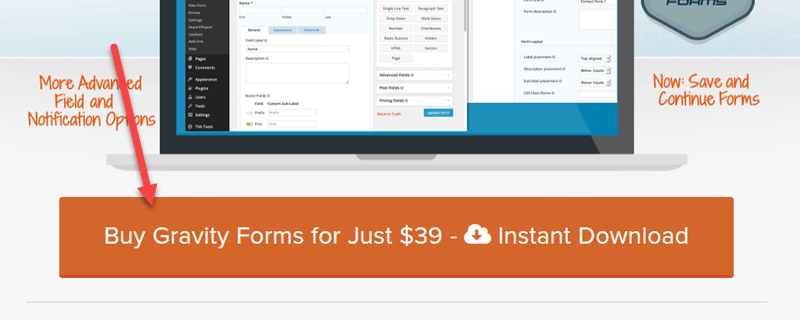
Gravity Forms juga mengimplementasikan tombol beli dengan baik. Mereka menggunakan teks seperti "Hanya $39" dan "Unduhan Instan" dalam ajakan bertindak untuk membuat pengunjung merasa seolah-olah mereka mendapatkan penawaran yang bagus.

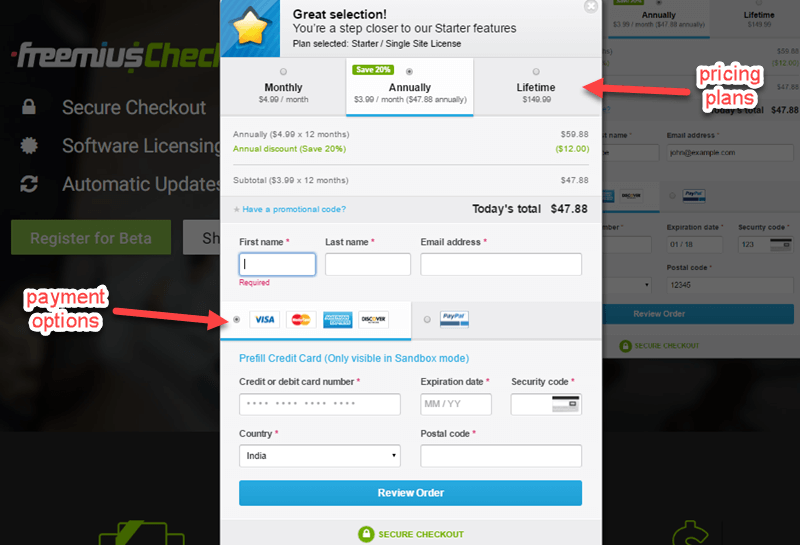
Jika Anda benar-benar ingin membawa tombol beli Anda ke level berikutnya, maka Anda harus mempertimbangkan Freemius Checkout. Salah satu fitur produk mengubah tombol beli menjadi tautan yang meluncurkan sembulan dari mana pengunjung dapat langsung membeli versi premium plugin Anda.
Anda dapat mendemonstrasikan tombol beli itu di halaman ini .

Perhatikan bagaimana popup dimuat dengan cepat, dan memiliki semua informasi yang diperlukan: berbagai paket pembelian dan opsi pembayaran yang tersedia*. Pengguna tidak perlu membuka halaman lain untuk memulai proses checkout yang aman.
Rekap: Cara Membuat Beranda Plugin yang Efektif
Mari kita rekap dengan cepat lima komponen penting yang penting untuk beranda produktif yang baru saja kita bahas:
- Tagline yang jelas dan ringkas yang menjelaskan tentang produk Anda, kegunaannya, dan mengapa pengunjung harus mengunduhnya dalam beberapa kalimat.
- Tautan/CTA langsung mengikuti tagline Anda sehingga pengunjung dapat langsung membuka halaman info/unduh lebih lanjut.
- Pameran plugin Anda yang mendemonstrasikan beberapa fungsinya.
- Bukti sosial yang jelas untuk membangun kredibilitas Anda.
- Daftar fitur singkat untuk menyoroti kemampuan terpenting plugin Anda.
Sekarang setelah Anda mengetahui semua elemen yang membentuknya, Anda tidak memiliki alasan untuk tidak mengguncang halaman produk unduhan yang mengagumkan untuk plugin WordPress Anda. Mulai berkreasi!
Kepada Anda: bagaimana Anda berencana menggunakan info ini untuk meningkatkan halaman beranda plugin Anda? Elemen apa lagi yang Anda gunakan di situs web Anda? Bagikan pemikiran Anda di komentar di bawah!
