Aksesibilitas Email untuk Desainer: 8 Praktik Terbaik yang Harus Anda Ikuti
Diterbitkan: 2019-08-19Desain visual lebih dari sekedar dekorasi. Desain email yang bagus tidak hanya cantik, tetapi juga memudahkan pelanggan untuk mencerna konten Anda, menemukan informasi penting, dan mengambil tindakan dengan cepat—terlepas dari kemampuan pelanggan Anda. Dengan itu, desain email memiliki dampak signifikan terhadap aksesibilitas email.
Jika Anda ingin membuat kampanye email yang lebih mudah diakses, mengoptimalkan desain email Anda sama pentingnya dengan menulis salinan email yang dapat diakses dan mengoptimalkan kode Anda . Bagaimana? Berikut adalah 8 praktik terbaik yang harus Anda ikuti untuk memastikan kampanye Anda dirancang untuk semua orang, apa pun kemampuannya.
 | Apakah email Anda dapat diakses?Pemeriksaan Aksesibilitas Litmus memudahkan pengujian email Anda terhadap praktik terbaik aksesibilitas. Lihat bagaimana Anda dapat meningkatkan dan membuat email yang lebih baik untuk semua orang. Pelajari lebih lanjut → |
1. Gunakan teks asli
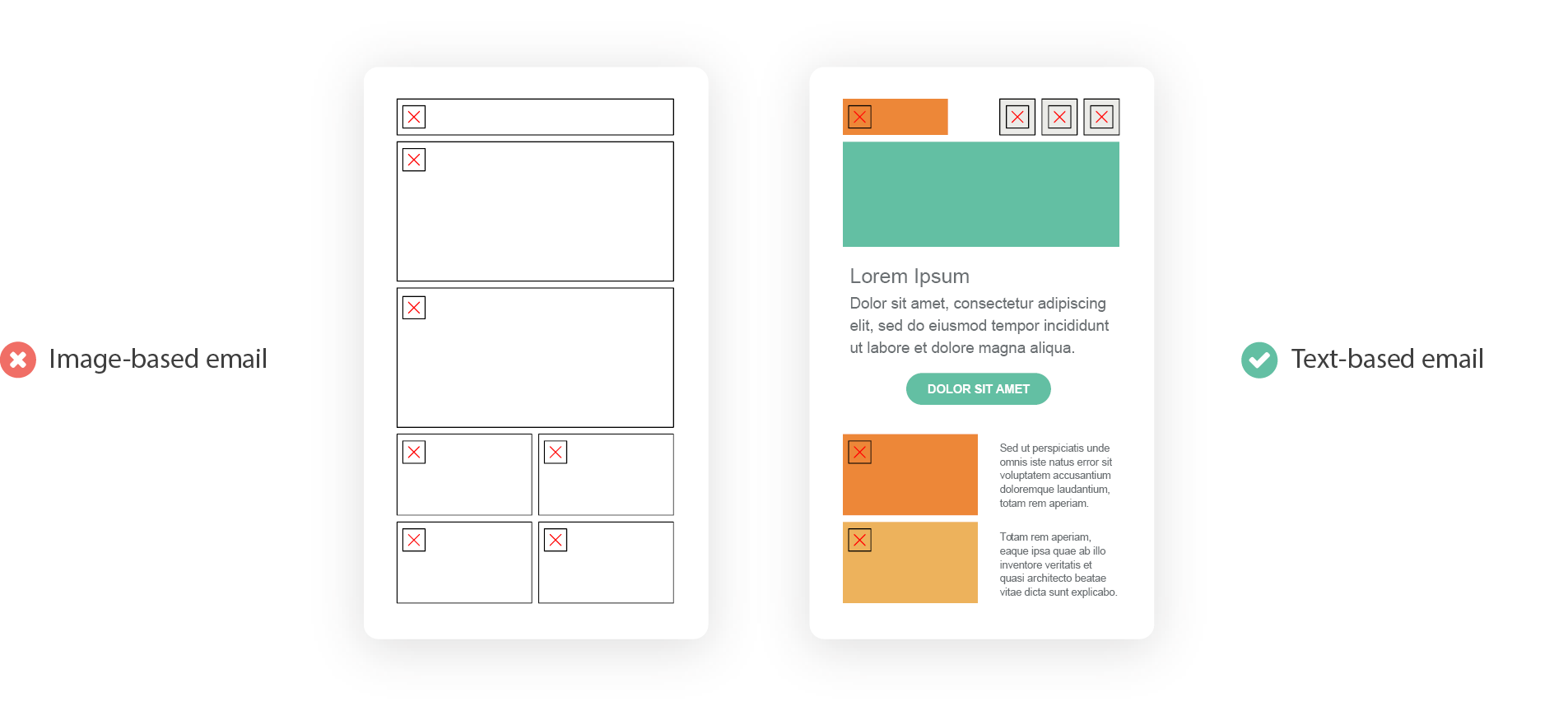
Banyak perusahaan menggunakan email semua gambar , mendesainnya dalam program seperti Photoshop, dan membuangnya ke dalam template HTML dasar. Meskipun ini memungkinkan penyesuaian visual tingkat tinggi, mendukung teks asli dalam HTML memiliki sejumlah manfaat dalam hal aksesibilitas.
Banyak klien email menonaktifkan gambar untuk alasan keamanan. Ketika ini terjadi, bahkan mereka yang tidak cacat pun tidak dapat membaca email Anda. Mungkin yang lebih penting, bahkan ketika gambar diaktifkan, teknologi pendukung tidak dapat memanfaatkan konten Anda sepenuhnya. Pembaca layar hanya dapat mengakses kode dasar email, bukan teks dalam gambar, dan pembesar layar serta pengaturan zoom sering kali menghasilkan email yang buram dan tidak dapat dibaca.

Sebagian besar salinan Anda harus disertakan dalam email Anda sebagai teks langsung di dalam elemen HTML.
2. Buat hierarki yang kuat
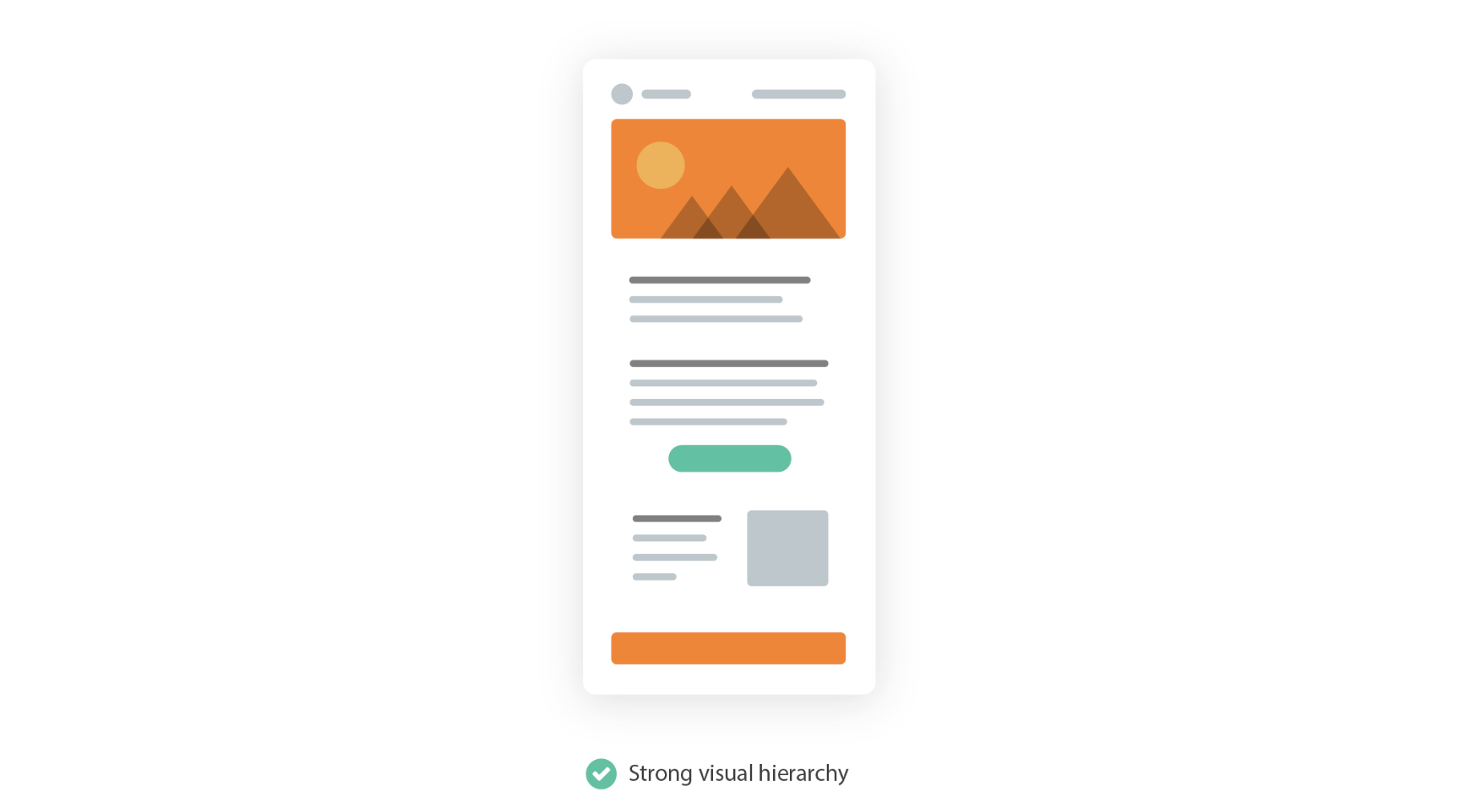
Baik cacat kognitif maupun situasional (seperti terburu-buru atau terganggu) membuat orang sulit membaca dan memahami blok teks yang panjang dan seragam. Hirarki—atau membuat perbedaan visual yang memperkuat kepentingan—membantu pengguna tersebut dengan cepat menggunakan konten dalam email.

Dengan menggunakan ukuran, warna, dan penempatan teks, Anda dapat membuat email yang mudah dipindai dan dibaca. Coba buat tajuk tebal dan kontras tinggi di atas bagian salinan yang lebih kecil, dan beri ruang kosong yang cukup di antara bagian untuk menghindari konten bercampur.
3. Ratakan kiri salinan email Anda
Menggunakan teks asli dan hierarki dapat membantu keterbacaan, tetapi ada cara yang lebih halus untuk meningkatkan keterbacaan email Anda juga. Salah satu caranya adalah dengan menggunakan teks rata kiri untuk bagian salinan yang lebih panjang.
Membaca bergantung pada isyarat visual untuk memahami di mana kita berada pada halaman atau layar. Salah satu isyarat yang paling penting adalah awal dari baris baru, yang bertindak sebagai jangkar bagi mata kita ketika melompat-lompat email. Sangat membantu untuk menjaga jangkar itu di tempat yang sama untuk setiap baris baru dalam salinan yang lebih panjang, tetapi banyak desainer lebih memilih simetri visual yang disediakan oleh teks di tengah. Menggunakan teks rata kiri adalah salah satu cara terbaik untuk membuat salinan tetap dapat dibaca.
Trik aksesibilitas email #1: Jika Anda memiliki salinan yang lebih panjang dari dua baris, ratakan kiri salinan tersebut.
Tweet ini →
Teks yang dibenarkan, yang menyesuaikan jarak antar kata untuk menjaga keseragaman baris teks, menciptakan jangkar tersebut tetapi disertai dengan masalah lain. Saat menggunakan teks yang sepenuhnya dibenarkan, sungai putih sering diperkenalkan yang menciptakan rintangan bagi orang-orang dengan cacat kognitif.
4. Gunakan ukuran font minimal 14px
Anda harus memastikan bahwa teks Anda cukup besar untuk dibaca orang dengan mudah, terlepas dari ukuran layar yang mereka gunakan. Beberapa perangkat seluler, seperti iPhone, akan secara otomatis memperbesar teks yang berukuran kurang dari 14 piksel. Menyimpan salinan setidaknya sebesar itu—sebaiknya bahkan lebih besar—dapat membantu menciptakan pengalaman membaca yang lebih baik.
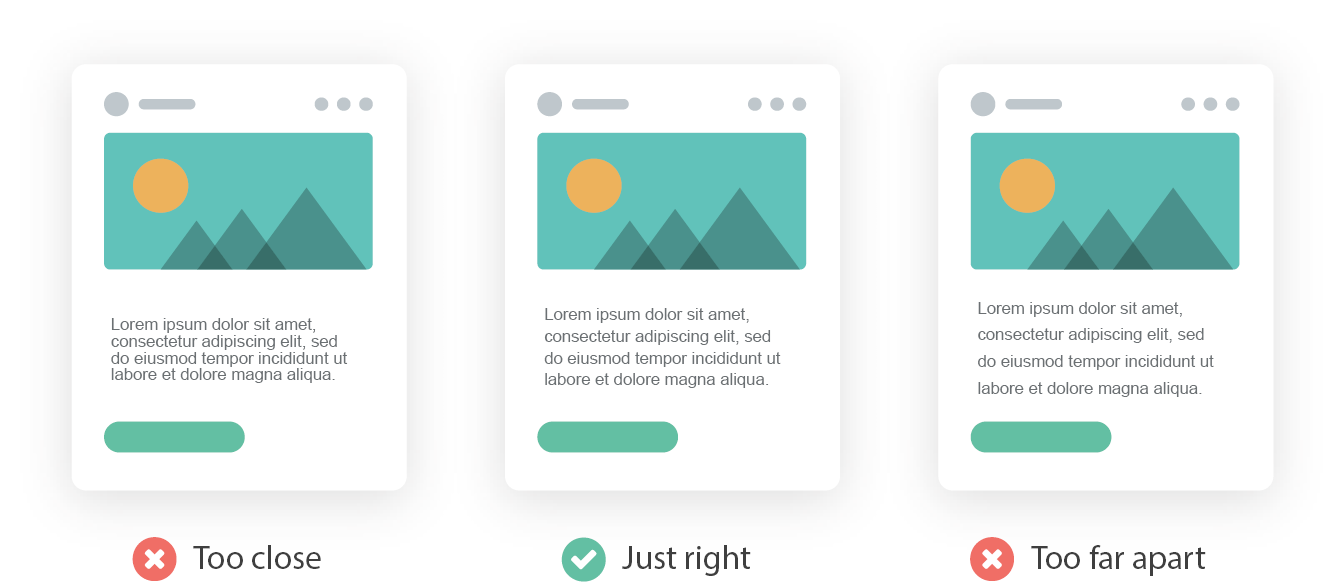
5. Optimalkan spasi baris Anda
Memastikan bahwa ada cukup ruang di antara baris teks, tetapi tidak terlalu banyak ruang, adalah cara yang bagus untuk meningkatkan keterbacaan. Ketika baris salinan terlalu berdekatan, sulit untuk membedakannya. Sebaliknya, ketika mereka terlalu berjauhan, sulit untuk mengetahui di mana mencari baris berikutnya karena semuanya terlihat seperti paragraf individu yang pendek. Konsorsium World Wide Web bahkan memiliki pedoman yang jelas tentang spasi baris yang tepat , menyarankan 1,5 hingga 2 lebih disukai daripada spasi tunggal.


6. Pertahankan kontras tinggi
Kontras adalah perbedaan antara dua elemen dalam email. Paling sering, itu adalah perbedaan antara warna salinan dan latar belakang tempat ia berada. Kontras yang terlalu rendah dan orang dengan penglihatan yang buruk dapat mengalami kesulitan yang luar biasa untuk membaca email.
Untungnya, ada pedoman yang mapan untuk kontras yang tepat. Pedoman Aksesibilitas Konten Web dengan jelas mendefinisikan bagaimana mereka menentukan kontras yang sesuai . Aturan utamanya adalah membuat elemen dapat dibedakan . Dalam kata-kata mereka:
Permudah pengguna untuk melihat dan mendengar konten termasuk memisahkan latar depan dari latar belakang.
Ada berbagai cara untuk melakukannya, termasuk menggunakan warna, bobot font, dan ukuran font. Terlepas dari metode mana yang Anda gunakan, pastikan elemen Anda cukup kontras dengan elemen lain untuk memastikan email Anda dapat diakses. Grup aksesibilitas WebAIM bahkan memiliki pemeriksa kontras online gratis yang dapat membantu mengidentifikasi masalah kontras apa pun sebelum pelanggan Anda melakukannya.
7. Tingkatkan kegunaan
Saat benar-benar berinteraksi dengan email, Anda harus memastikan bahwa semua tautan dan tombol—apa pun yang dianggap sebagai target sentuh—dapat digunakan.
Ketika datang ke tautan teks, ini berarti membuat tautan tersebut dapat dibedakan dari teks di sekitarnya. Ada alasan mengapa default untuk tautan digarisbawahi teks biru. Saat mengganti gaya itu, Anda harus melakukannya dengan hemat. Garis bawah, khususnya, sangat membantu untuk menunjukkan tautan dalam email. Ada sekitar 300 juta orang buta warna di dunia, jadi hanya mengandalkan warna untuk penataan tautan menempatkan mereka pada posisi yang sulit.
Untuk ajakan bertindak dan tombol, pertahankan agar cukup besar untuk diketuk bahkan oleh ibu jari atau alat penunjuk yang paling besar dan paling goyah sekalipun. Dan pastikan ada ruang kosong yang cukup di sekitar target tersebut sehingga tidak ada ketukan tautan yang tidak disengaja dan frustrasi yang dapat dihindari bagi pengguna.
Untuk tautan teks dan tombol, menyertakan status melayang adalah cara hebat lainnya untuk menciptakan pengalaman pengguna yang lebih baik dan lebih mudah diakses. Menargetkan tautan di CSS Anda dan menggunakan pemilih semu :hover memungkinkan Anda untuk menerapkan properti yang berbeda saat pengguna mengarahkan kursor ke tautan tersebut. Ini dapat memberikan indikator yang jelas bahwa suatu konten dapat diklik dan merupakan peningkatan yang sering diabaikan dalam desain email. Anthony dari UX Movement merangkumnya dengan baik dalam artikelnya, Why Your Links Need a Hover Effect :
Apakah pengguna Anda buta warna atau tidak, setiap orang harus dapat melihat dan menargetkan tautan dengan mudah. Menambahkan efek hover ke tautan Anda adalah cara sederhana dan efektif untuk memenuhi kebutuhan mereka. Tautan dan teks seharusnya tidak hanya terlihat berbeda. Untuk pengalaman pengguna terbaik, mereka juga harus berperilaku berbeda.
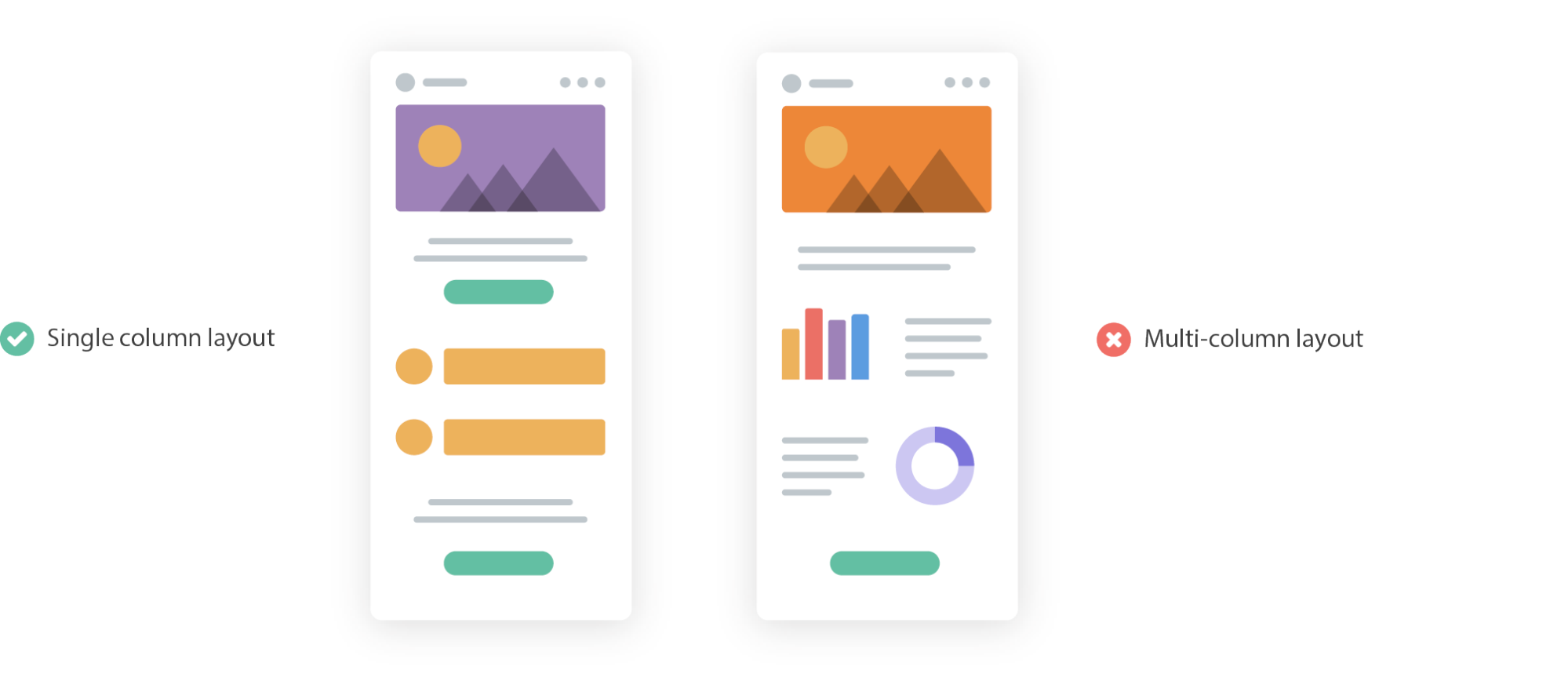
8. Jaga agar tata letak email Anda tetap sederhana
Tata letak email Anda sendiri dapat memengaruhi aksesibilitas.
Tata letak multi-kolom yang rumit dapat menyebabkan kelebihan sensorik bagi pengguna. Semakin kompleks tata letak, semakin mudah tersesat dalam email, sehingga tata letak yang lebih sederhana sering kali lebih disukai. Tata letak kolom tunggal sangat efektif dalam membuat kampanye yang dapat diakses—tata letak ini merampingkan konten dan membantu memperkuat hierarki, membantu kemampuan pemindaian dalam prosesnya.

Tata letak kolom tunggal juga umumnya lebih mudah untuk disesuaikan di berbagai ukuran layar. Karena semakin banyak dunia yang online, semakin banyak orang menggunakan perangkat seluler yang lebih kecil untuk mengakses internet dan email. Apa pun teknik yang Anda gunakan, menjaga agar email Anda tetap responsif di berbagai perangkat adalah cara yang bagus untuk meningkatkan pengalaman pelanggan.
 | Panduan Utama untuk Aksesibilitas EmailPanduan ini memiliki wawasan dan saran langkah demi langkah yang Anda perlukan untuk menulis, mendesain, dan membuat kode email yang dapat dinikmati oleh siapa saja—terlepas dari kemampuan mereka. Unduh ebooknya → |
