Cara Membuat Tombol Email Anti Peluru (HTML, CSS, dan VML)
Diterbitkan: 2021-01-16Setidaknya 1 dari 3 orang menonaktifkan gambar email mereka.
Banyak orang bahkan tidak melihat desain email Anda yang mengagumkan. Itu membuat tombol email ajakan bertindak Anda satu-satunya kesempatan Anda untuk mendapatkan konversi.
Tetapi jika tombol Anda juga merupakan gambar, tidak ada yang akan melihatnya.
Bagaimana jika Anda dapat melindungi kampanye email Anda dari itu? Bagaimana jika tombol CTA email Anda… antipeluru?
Terus membaca untuk mempelajari:
- Apa itu tombol anti peluru?
- Empat gaya kode HTML untuk membuat tombol email antipeluru Anda sendiri
- Contoh desain email dengan (dan tanpa) tombol email antipeluru
- Bagaimana ActiveCampaign membuat tombol email antipeluru menjadi mudah
Apa itu tombol anti peluru?
Tombol email antipeluru adalah tombol ajakan bertindak (CTA) yang ditampilkan di SEMUA kotak masuk. Karena ditulis dalam HTML tanpa gambar, tombol CTA ditampilkan apakah penerima mengizinkan gambar dalam email atau tidak.
Orang-orang memutuskan apakah mereka akan menghapus email Anda dalam waktu kurang dari 3 detik. Itu bahkan ketika mereka dapat melihat grafik email Anda.
Anda menghabiskan banyak waktu di email Anda. Kampanye pemasaran yang sukses menggunakan praktik email terbaik dalam:
- Baris subjek
- Preheader email
- Cara menulis salinan yang bagus
- Jenis email untuk dikirim ke pelanggan
- Cara menumbuhkan daftar email Anda
Jika Anda menggunakan tombol email CTA berbasis gambar, Anda meninggalkan celah berbahaya di pelindung Anda – dan praktik terbaik itu tidak masalah.
 Email Anda harus Wonder Woman: tahan peluru (atau gambar dimatikan)
Email Anda harus Wonder Woman: tahan peluru (atau gambar dimatikan)
Sekali waktu, klien email memblokir tampilan gambar default untuk menghentikan spammer menginfeksi komputer pengguna dengan malware.
Pada tahun 2013, Gmail mengubah permainan dengan menjalankan gambar melalui server aman milik Google sendiri. Spanduk “tampilkan gambar di bawah” sudah ketinggalan zaman. Ini adalah berita luar biasa untuk bisnis — grafik tombol hyperlink dan gambar produk ditampilkan dengan klik baris subjek.
Namun setahun kemudian, Litmus merilis statistik yang menunjukkan 43% pengguna Gmail mengubah setelan mereka untuk menonaktifkan unduhan gambar otomatis.
Dan banyak klien email lainnya, seperti Outlook, masih tidak mengunduh gambar secara otomatis sama sekali.
Mengapa orang membiarkan gambar email dimatikan? Alasan untuk tidak menampilkan gambar secara default (dan mengapa Anda harus menggunakan tombol antipeluru) adalah:
- Kepraktisan. Gambar mungkin dimatikan (atau tidak ditampilkan) saat email dimuat dengan cepat – karena layanan data lemah atau tidak merata
- Aksesibilitas. Pembaca layar (program yang "membaca" konten ucapan halaman) tidak dapat melihat teks dalam GIF atau JPEG. Itu akan membuat email Anda tidak dapat diakses oleh pelanggan tunanetra.
- Pribadi. Google itu, dan Anda akan menemukan banyak artikel yang menyarankan orang untuk mematikan unduhan gambar otomatis sehingga mereka tidak dapat dilacak
Beberapa kabar baik: banyak program perangkat lunak email menghasilkan tombol antipeluru. Tetapi bagaimana jika Anda perlu membuat tombol email dengan kode?
4 cara untuk membuat tombol antipeluru di email Anda
Berikut adalah empat gaya pengkodean yang dapat Anda gunakan untuk membuat tombol email antipeluru Anda sendiri:
- tombol VML
- Tombol empuk
- Tombol berbasis batas
- Gabungan tombol empuk/batas
1. Tombol VML
VML (bahasa markup vektor) adalah cara populer untuk membuat tombol email antipeluru. Mungkin sulit untuk memperbaikinya jika Anda tidak terbiasa dengan bahasa pengkodean. Untungnya, keys.cm akan menghasilkan kode tombol antipeluru VML untuk Anda dan membuat prosesnya lebih mudah.
Ini adalah tombol! |
Pro: Seluruh tombol dapat diklik
Con: Anda harus menggunakan bahasa pengkodean yang sulit
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Tombol empuk
Tombol email antipeluru empuk menggunakan tabel HTML untuk membuat tombol, menggunakan bantalan di sel tabel untuk membentuk struktur. Atribut HTML dan CSS digunakan untuk menata tombol.
| Ini adalah tombol! |
Pro: Menggunakan HTML, yang membuatnya lebih mudah untuk dikodekan dan diperbarui
Con: Hanya teks di dalam tombol yang dapat diklik, yang dapat menyebabkan kebingungan pengguna
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Tombol berbasis batas
Tombol email antipeluru berbasis perbatasan sangat mirip dengan tombol antipeluru yang empuk. Keduanya menggunakan HTML dan CSS untuk membuat dan menata tombol. Namun, alih-alih mengisi sel tabel untuk menyusun tombol, batas tebal ditambahkan ke tautan.
| Ini adalah tombol! |
Pro: Kode yang disederhanakan dan sangat skalabel
Con: Outlook tidak menyukai tombol ini (tidak mengenali tag < a > sebagai elemen level blok), dan akan mengubah ukurannya menjadi lebih kecil

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Gabungan tombol padded/border
Gabungan tombol email antipeluru berlapis/batas menggunakan bantalan dan batas padat, bersama dengan warna latar belakang.
| Ini adalah tombol! |
Pro: Mudah diperbarui, dan gambar latar belakang didukung
Con: Styling disertakan dalam tag < a > dan < tr >, jadi keduanya perlu diperbarui jika ada perubahan gaya
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Buruk, lebih baik, terbaik: 3 contoh tombol antipeluru beraksi
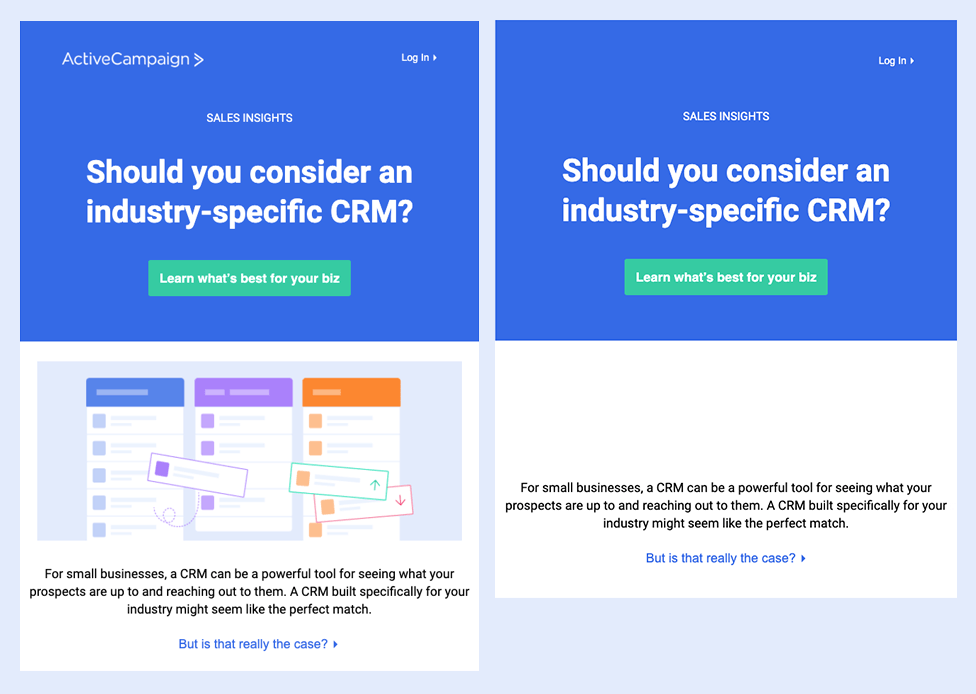
Berikut adalah tiga cara tombol antipeluru dapat membuat — atau menghancurkan — pengalaman pengguna email Anda.
Buruk (Valfre)

Tanpa gambar: Inilah mengapa Anda tidak dapat mengandalkan gambar untuk melakukan pekerjaan Anda untuk Anda. Saya tidak akan menjatuhkan semuanya, karena Palet Taman Listrik Valfre tidak ada di sini.
Mengapa email yang diblokir gambar ini tidak berfungsi:
- Tidak ada tombol email antipeluru. Anda tidak dapat memiliki rasio klik-tayang yang bagus jika tidak ada yang bisa diklik
- Tidak ada teks. Salinan pemasaran dan ajakan bertindak ada dalam gambar, jadi setidaknya sepertiga pembaca tidak dapat membacanya
- Tidak ada tag alternatif. Tidak ada tag alt gambar untuk memberi sinyal apa yang ada di dalam gambar. Tidak jelas mengapa itu layak diunduh. Email ini sama kosongnya dengan ketertarikan kita pada produk apa pun yang ingin mereka promosikan.
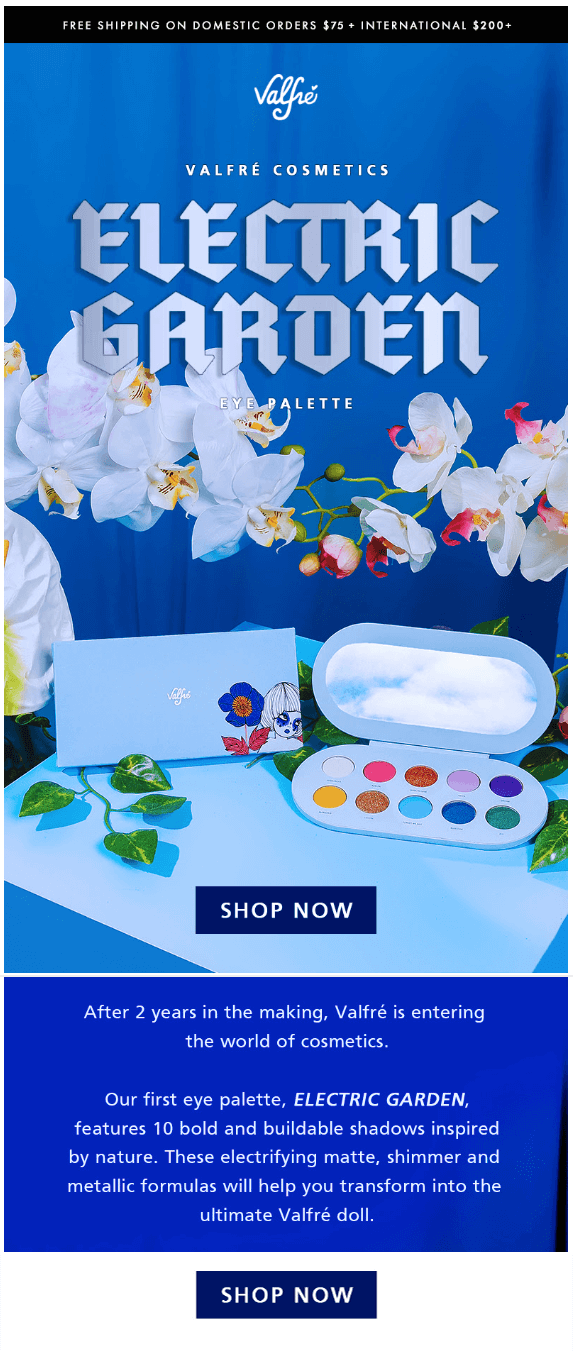
Email dengan gambar:

2. Lebih Baik (Stanley Donwood)

Tanpa gambar: Jika produk Anda adalah gambar, mudah untuk mengabaikan betapa pentingnya tombol email antipeluru. Artis Stanley Donwood tidak setuju. Anda tidak dapat melihat karya seninya – tetapi ia membuatnya mudah untuk memutuskan ya, Anda cukup tertarik untuk mengklik tombol ini dan mengunjungi halaman arahan.
Mengapa email yang diblokir gambar ini bagus:
- Deskripsi produk yang jelas. Deskripsi produk terperinci adalah teks sehingga informasi tidak hilang dengan gambar email dimatikan
- Tombol anti peluru. CTA antipeluru juga memiliki mikroskop yang bagus
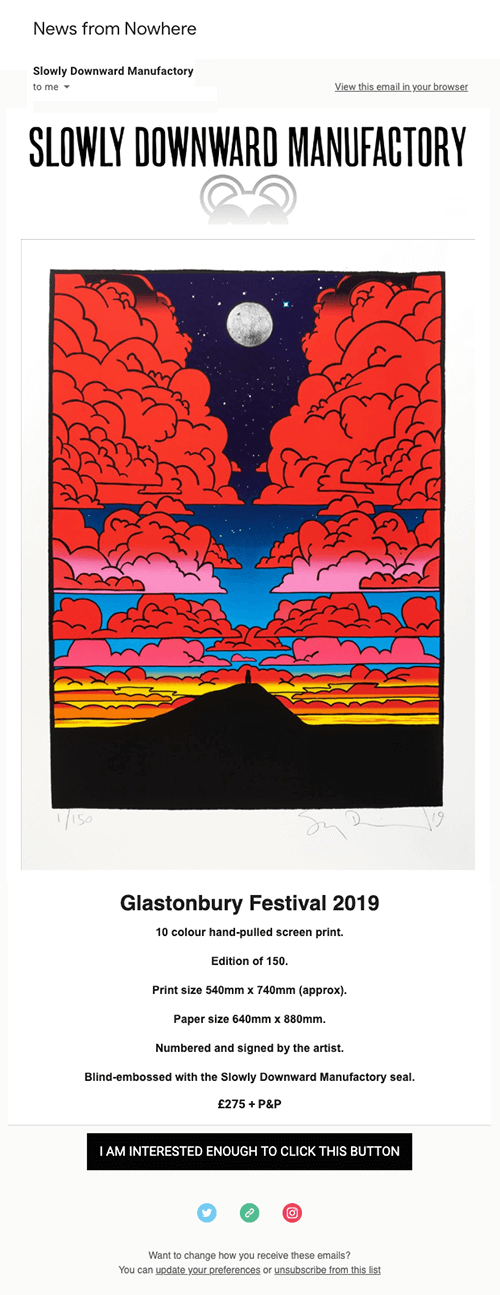
Email dengan gambar:

3. Terbaik (Bercanda)

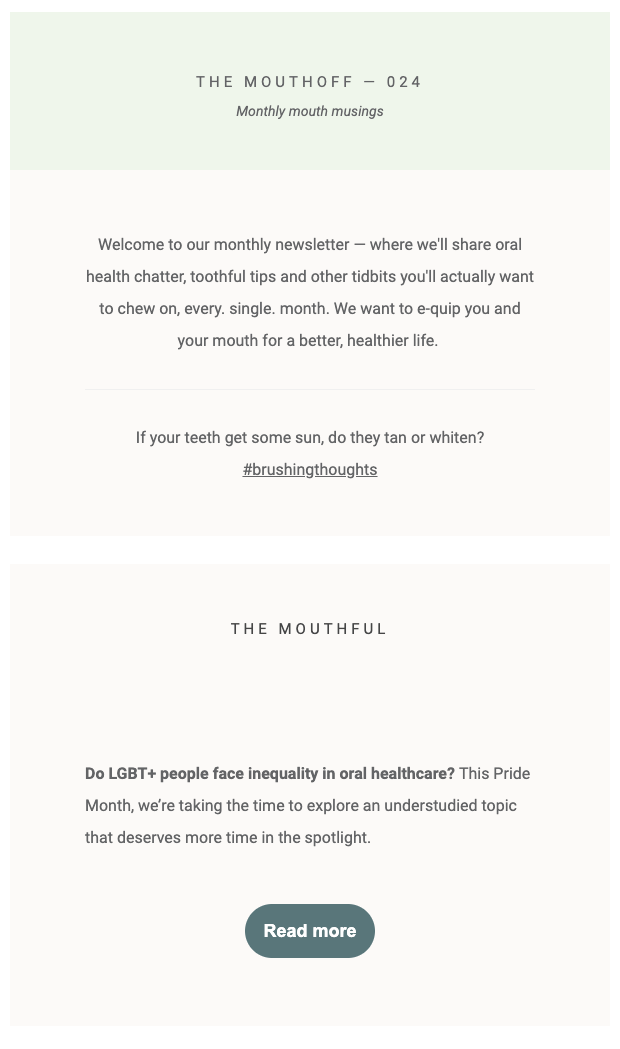
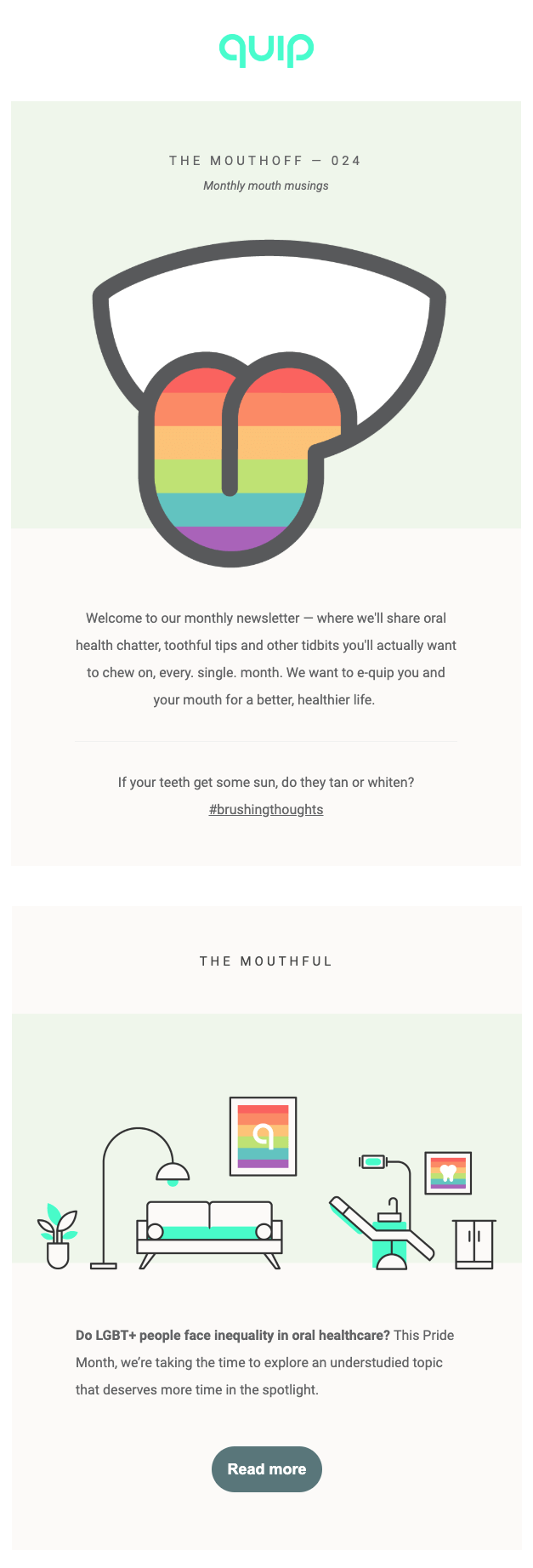
Tanpa gambar: Quip telah membuat contoh email buletin sempurna yang menunjukkan kurangnya gambar tidak sama dengan kurangnya desain yang kohesif. Ini dapat diakses oleh semua orang dan tombol antipeluru muncul ... persis seperti yang seharusnya CTA.
Mengapa email yang diblokir gambar ini bagus:
- Desain responsif. Email ini memiliki tombol antipeluru — dan juga latar belakang yang responsif. Anda bahkan tidak menyadari ada gambar yang hilang.
- Salinan yang dapat diakses. Salinan ditata sedemikian rupa sehingga mudah (dan menarik) untuk dibaca tanpa gambar dihidupkan. Dan buletin adalah cara yang bagus untuk melibatkan audiens Anda.
Email dengan gambar:

ActiveCampaign membuat tombol email antipeluru secara otomatis
ActiveCampaign secara otomatis membuat tombol antipeluru untuk kampanye email Anda. Editor desain kami memberi Anda opsi untuk membuat CTA email dinamis yang akan muncul di kotak masuk orang persis seperti yang Anda gayakan — setiap saat.
Gambar yang diblokir di email bisa membuat Anda malu karena kehilangan prospek, pelanggan, dan penjualan… tetapi ada perbaikan yang mudah.
Gambar harus membangun keterlibatan. Mereka seharusnya tidak menyampaikan informasi penting. Saat Anda menggunakan tombol email antipeluru tanpa gambar dengan desain yang bijaksana dan pilihan penyalinan, seluruh daftar Anda mendapatkan email dengan informasi yang Anda ingin mereka dapatkan.

Email memiliki tugas: untuk mengonversi orang dengan tombol email CTA. Berikut email ActiveCampaign yang melakukan itu…bahkan tanpa grafik.
