Desain email dengan BEE: 10 tips untuk kampanye yang efektif dan responsif
Diterbitkan: 2016-07-27Dalam artikel ini
Pada tahun 2021, akan ada 6,3 miliar smartphone di dunia. Ini adalah data yang diungkapkan oleh Ericsson Mobility Report terbaru, yang menunjukkan tren tak terbendung yang harus disesuaikan dengan pemasaran email: ia harus menyesuaikan desain dan konten dengan cara membaca di perangkat seluler, yang semakin cepat dan terputus-putus.
Kami sering mengajukan pertanyaan yang menentukan, “Bagaimana cara memasukkan template saya ke tampilan seluler tanpa kehilangan kedalaman dan keakuratan pesan saya?”. Faktanya, membuat email untuk ponsel itu sederhana selama Anda merevolusi sudut pandang Anda, menempatkan ponsel di awal proses kreatif dan bukan di akhir. Ini adalah teori pertama seluler : lebih mudah dan lebih efisien untuk merancang templat seluler yang kemudian dapat ditingkatkan dengan lebih banyak fitur untuk penggunaan desktop daripada templat desktop yang kehilangan elemen saat dilihat di seluler.
Untuk melakukan ini, Anda memerlukan teknologi dan contoh yang baik untuk mendapatkan inspirasi. Nah berikut ini adalah 10 tips membuat email dengan desain yang efektif dan responsif, didukung oleh fitur-fitur canggih dari editor BEE , dengan beberapa kampanye sukses dari merek internasional terkenal.
1. Jadikan email responsif Anda sebagai penggoda
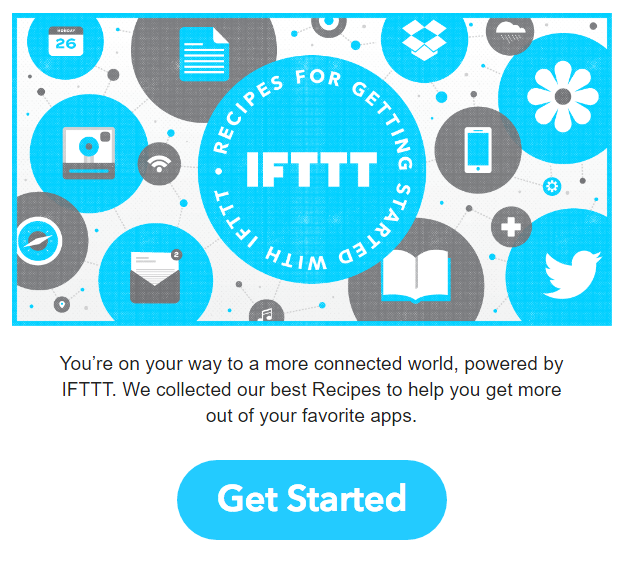
Kami tahu ada banyak hal yang ingin Anda sampaikan kepada pembaca di milis Anda tentang acara mendatang, produk terbaru, obral terbesar, atau pengumuman perusahaan. Tapi email Anda bukan tempat untuk masuk ke detail. Anggap email Anda sebagai penggoda untuk konten utama pesan Anda—yang dapat ditemukan di situs web Anda setelah pembaca mengetuk tombol ajakan bertindak Anda. Berikut adalah contoh bagus dari IFTT: pesannya singkat, fokus, dan to-the-point, mengarahkan pembaca langsung ke CTA.

2. Buat hierarki dalam email responsif Anda
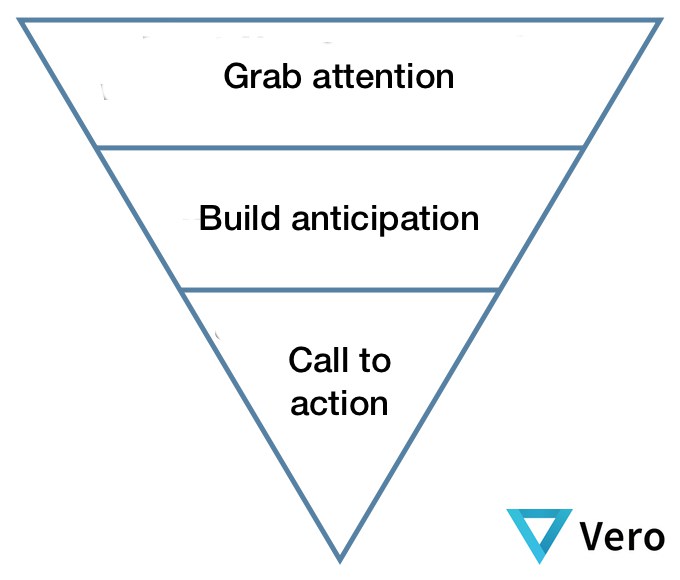
Buat fokus dan organisasi di email Anda dengan menceritakan kisah Anda secara hierarkis . Bayangkan bagaimana pesan Anda dapat disusun menggunakan model piramida terbalik.

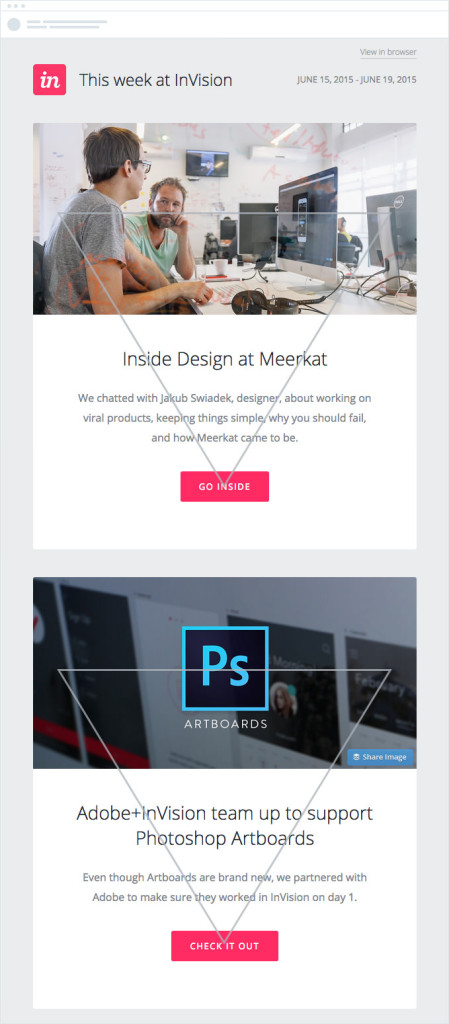
Berikut adalah contoh yang bagus dari metode ini dalam tindakan dalam email dari InVision:

Setiap bagian dimulai dengan elemen visual yang menarik, diikuti dengan judul pendek dan tebal dengan teks yang mendukung yang mengarah langsung ke tombol ajakan bertindak yang memperjelas apa yang harus dilakukan selanjutnya. Ini adalah cara terbaik untuk berkomunikasi dengan cepat dan mendapatkan klik-tayang dari pembaca dengan rentang perhatian yang pendek (yaitu, semua pembaca Anda).
3. CTA Anda tidak boleh mengatakan "Klik di sini"
Jangan buang ruang dengan memberi tahu pembaca di mana harus mengklik, terutama karena di perangkat seluler, pembaca mengetuk, bukan mengklik. "Klik di sini" sebenarnya bukan ajakan untuk bertindak. Lewati dan beri tahu pembaca secara langsung apa yang harus mereka lakukan. Gunakan kata kerja tindakan langsung yang jelas —dan ringkas . Coba gunakan kata ganti orang seperti “saya” dan “milik Anda” yang membuat pesan Anda ramah dan menarik. Anda dapat mencoba: “Pesan tempat saya sekarang” atau “Dapatkan tiket gratis saya”.
 4. Jangan pernah menggunakan satu gambar besar dalam email responsif
4. Jangan pernah menggunakan satu gambar besar dalam email responsif
Dengan kata lain, hindari jebakan email hanya gambar. Menggunakan hanya satu gambar besar di email Anda akan meningkatkan skor spam Anda, sehingga email tersebut mungkin tidak masuk ke kotak masuk pembaca sama sekali. Ini juga berarti email Anda tidak akan sepenuhnya responsif. Dan jika gambar Anda tidak dimuat, pembaca hanya akan melihat teks ALT. Solusinya? Selalu gunakan keseimbangan teks dan gambar di email Anda.
5. Desain di grid
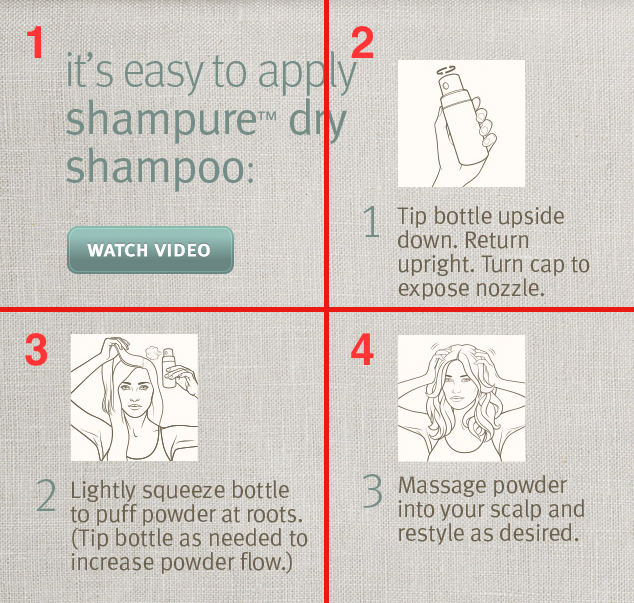
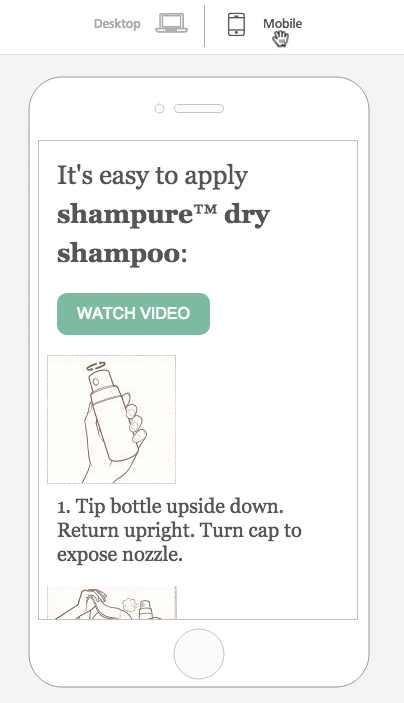
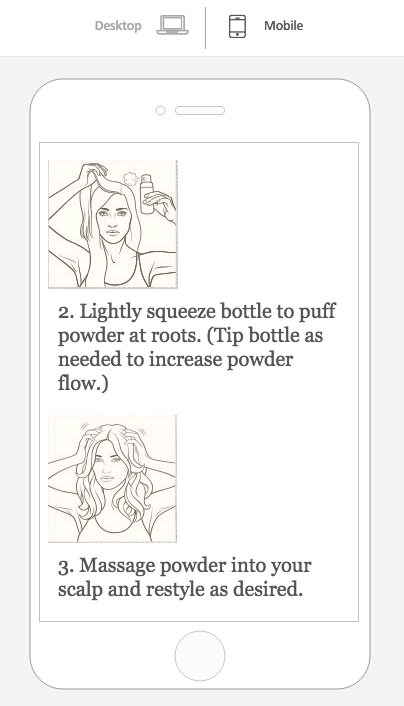
Desain berbasis grid lebih mudah dibuat responsif. Itu karena email HTML dibuat dengan tabel yang terdiri dari baris dan kolom. Editor email yang memanfaatkan desain template modular —seperti editor email BEE kami—secara otomatis membantu Anda mengatur konten dalam kotak sambil memberikan banyak fleksibilitas dalam mengatur konten. Kami memeriksa infografis ini dari email Aveda dan membuat garis untuk menunjukkan bagaimana konten jatuh ke dalam empat kuadran:

Semua konten asli adalah satu gambar, tetapi dengan memecahnya menjadi 4 gambar terpisah pada petak, kami menjadikannya responsif seluler.



6. Ingat teks ALT
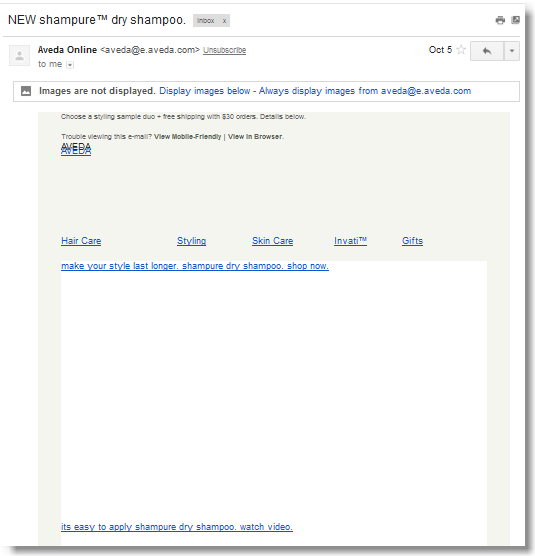
Bersiaplah agar gambar Anda tidak dimuat. Beberapa klien email tidak memuat gambar secara otomatis, dan beberapa pelanggan tidak mengaktifkan pemuatan otomatis untuk tujuan keamanan. Begini tampilan email Aveda asli di atas dengan gambar dinonaktifkan:

Teks ALT memungkinkan pembaca untuk memahami pesan Anda, bahkan tanpa gambar. Saat menulis teks ALT Anda, ingatlah untuk membuat teks tetap pendek. Jika rusak menjadi 2 baris, beberapa klien email tidak akan menampilkannya. Jika Anda bisa, gaya teks ALT Anda dengan menambahkan gaya ke gambar (gambar Anda tidak akan terlihat berbeda, tetapi ketika teks ALT Anda muncul, itu akan menjadi font, warna, dan ukuran yang Anda tentukan).
7. Email Anda bukan situs web
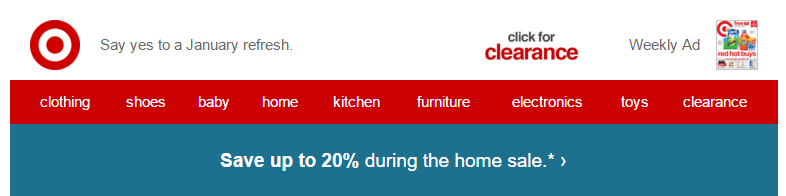
Jika Anda mengikuti Tips #1 dan #2, maka Anda mungkin dalam kondisi yang baik. Email yang fokus dan ringkas harus dirancang untuk kejelasan dan harus mengomunikasikan satu ajakan bertindak. Jadi tidak perlu memadati email , atau header, misalnya, dengan tautan, menu, dan pesan asing, seperti dalam contoh ini dari Target:

Pergi dengan kesederhanaan. Dan, ingatlah untuk menggunakan data yang Anda miliki untuk melakukan penyesuaian . Ketika seseorang datang ke situs web perusahaan Anda, Anda tidak tahu banyak tentang pengunjung itu. Milis Anda, di sisi lain, adalah cerita lain. Anda memiliki data tentang pelanggan Anda. Gunakan untuk menyesuaikan versi kampanye Anda untuk segmen audiens Anda yang tersegmentasi dan ditargetkan untuk meningkatkan tingkat konversi.
8. Selektif dengan font khusus
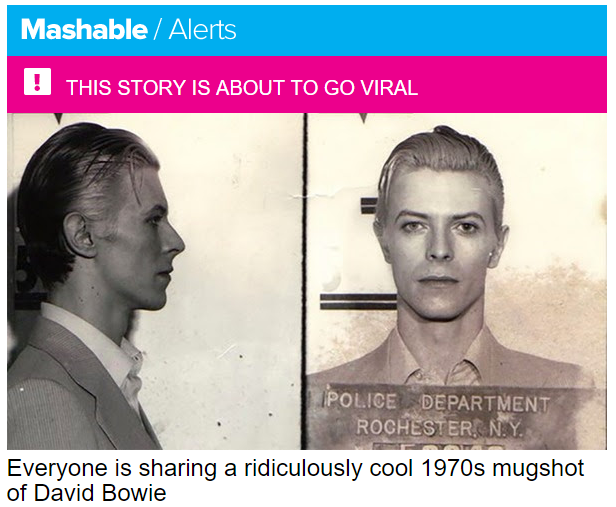
Sebagian besar klien email tidak akan mendukung font kustom merek Anda. Gunakan dengan hemat untuk membuat pernyataan, seperti di header utama email Anda, lalu sertakan font yang aman untuk email untuk isi pesan Anda. Berikut adalah contoh bagus dari Mashable: tajuk "Mashable / Alerts" biru ada di font merek mereka (dan ditampilkan sebagai gambar) tetapi sub-judul adalah teks biasa dengan warna latar belakang HTML yang bagus (dan tajuk berikut di bawah gambar adalah teks biasa juga).

Pilihan font email-safe Anda agak terbatas, tetapi jika ragu, gunakan serif . Banyak merek menggunakan Arial, Helvetica, dan Verdana.
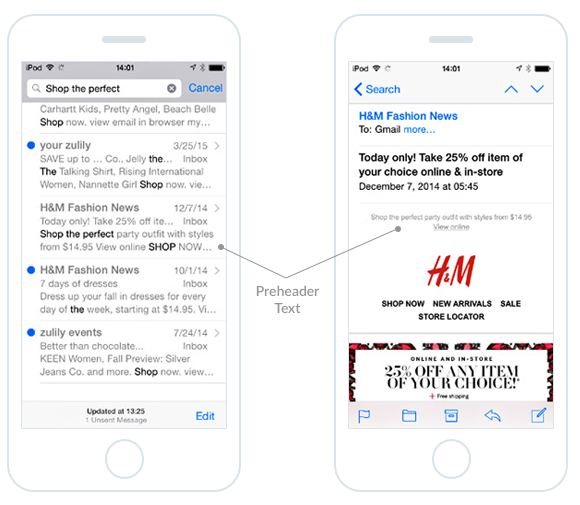
9. Jangan lupa teks preheader
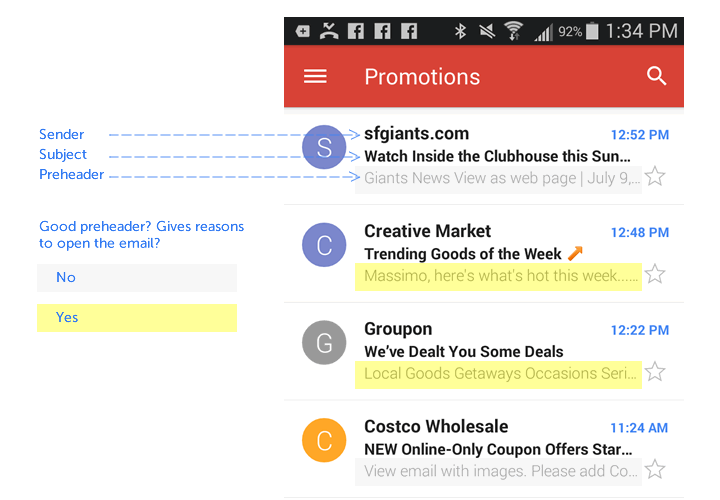
Preheader email adalah sejumlah kecil teks yang mengikuti baris subjek di kotak masuk. Berikut cara menyesuaikan teks preheader dengan MailUp.

Pelanggan menggunakan teks preheader sebagai alat penyaringan, memutuskan apakah email layak dibaca atau tidak hanya berdasarkan beberapa kata, jadi menggunakan teks preheader yang menarik dapat meningkatkan tarif terbuka . Teks biasa pertama yang muncul di email Anda akan muncul sebagai teks preheader.

Tapi itu harus singkat: pertahankan teks preheader Anda antara 40-50 karakter . Setelah email terbuka, preheader dapat terlihat atau disembunyikan.
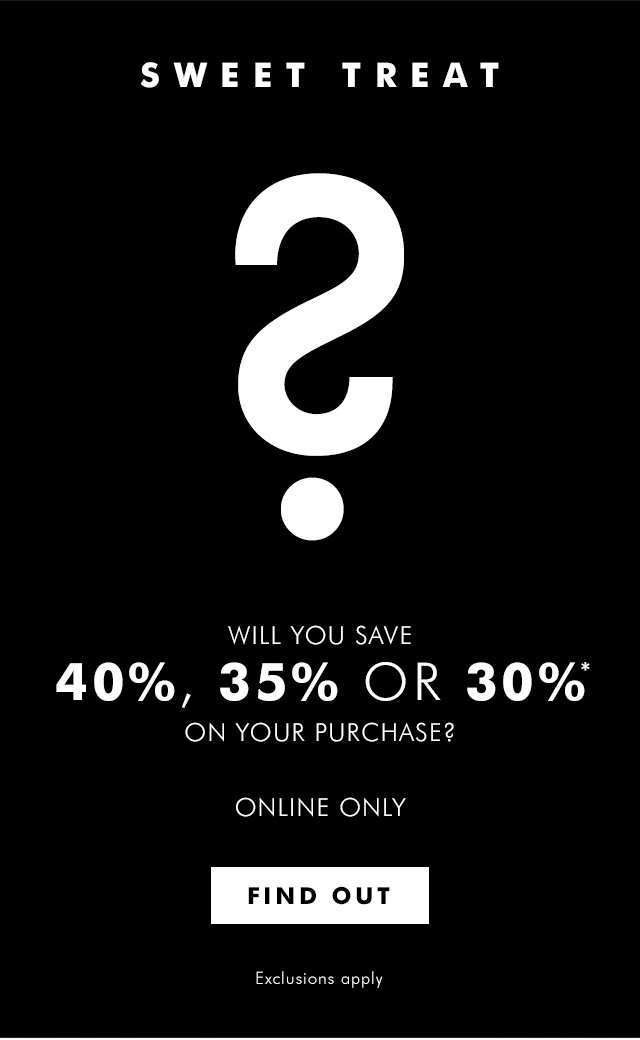
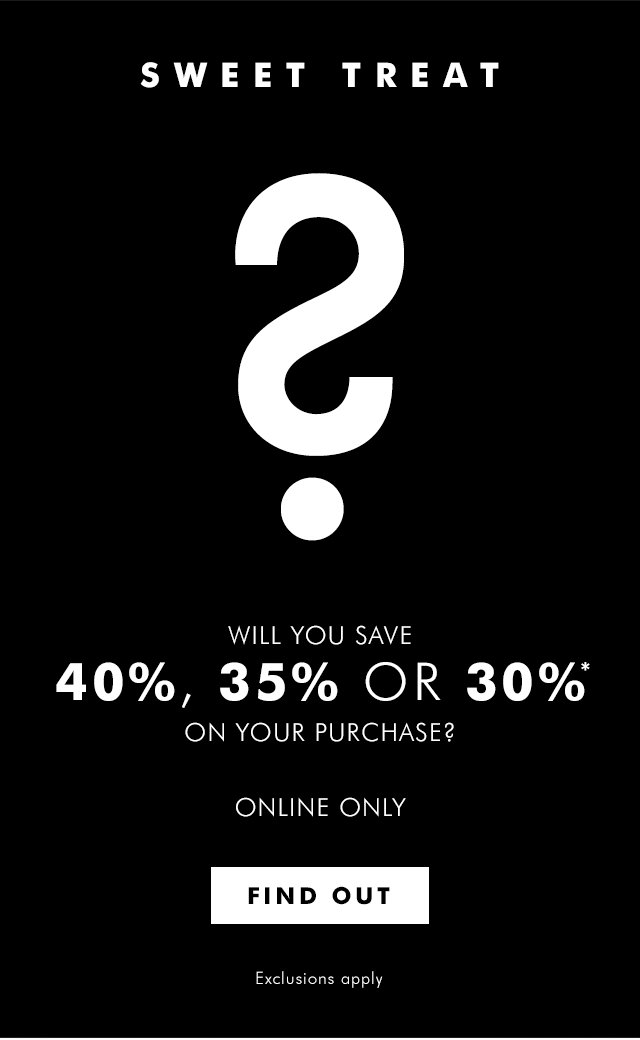
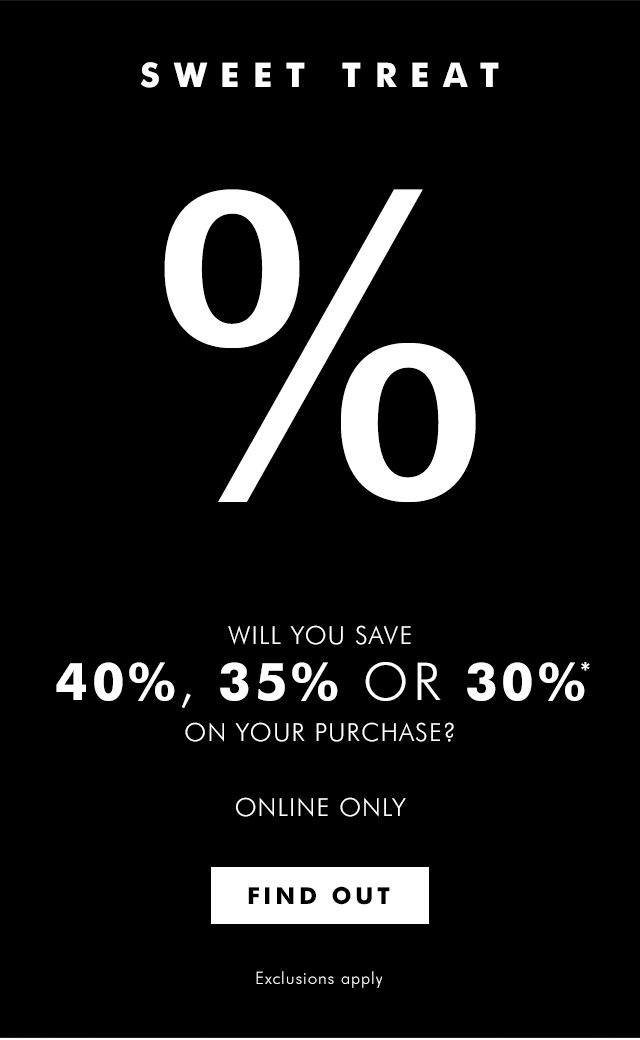
10. Gunakan GIF animasi dengan bijak
GIF animasi adalah alat bercerita visual yang kuat yang bekerja dengan mulus di sebagian besar klien email. Outlook adalah pengecualian besar— Outlook 2007 dan yang lebih baru hanya akan menampilkan bingkai pertama GIF Anda (tidak akan dianimasikan), jadi rencanakan itu saat Anda mendesain. Banana Republic menggunakan tanda tanya sebagai bingkai pertama dalam GIF animasi di bawah ini sehingga meskipun tanpa animasi, pesannya masuk akal:

Dan inilah GIF yang sedang bergerak:

Bergantung pada jumlah bingkai dan resolusinya, GIF dapat berubah menjadi file besar. GIF yang terlalu besar bisa lambat untuk dianimasikan dan menghabiskan paket data di seluler. Minimalkan ukuran GIF animasi Anda dengan hanya menganimasikan apa yang perlu dianimasikan; saat bingkai berputar, semakin sedikit piksel yang berubah, semakin kecil ukuran file Anda.
Dari teori ke praktik
Untuk kampanye Anda berikutnya, cobalah untuk mempraktikkan 10 poin, mungkin dengan mengambil inspirasi dari tren desain email terbaru: Anda akan menemukannya di buku putih kami Panduan 2016 untuk desain email . Kemudian bandingkan hasil Anda dengan kampanye sebelumnya dan beri tahu kami bagaimana hasilnya!