Daftar periksa desain email lengkap, dari desain hingga pengiriman
Diterbitkan: 2021-03-30Dalam artikel ini
Dari desain hingga pengiriman, mari jelajahi praktik terbaik dalam membuat email asli, mudah diakses, dan responsif dengan daftar periksa 8 langkah ini.
Desain pesan adalah kartu nama merek Anda untuk penerima . Ini memengaruhi semua metrik di email.
Faktanya, desain berarti kinerja dalam Pemasaran Email. Kemampuan untuk menguraikan dunia desain email yang kompleks, termasuk font, gambar, GIF, dan ajakan bertindak sangat penting jika Anda ingin menonjol di kotak masuk dan mendorong pembukaan, klik, dan konversi.
Kami telah mengidentifikasi praktik terbaik utama dan jebakan desain email umum, memadatkannya ke dalam panduan mini ini. Kami bertujuan untuk mengarahkan Anda melalui setiap langkah proses, mulai dari desain hingga pengiriman.
1. Struktur
Struktur pesan adalah susunan elemen-elemennya berdasarkan urutan yang tepat. Tentukan struktur dengan memilih elemen kunci yang ingin Anda gunakan (teks, gambar, tombol CTA, dll.), dan atur dengan cara yang terorganisir dalam template.
️ Praktik terbaik
Ikuti urutan hierarkis saat memasukkan setiap elemen

️ Jangan tersandung ini
Hindari struktur yang tidak teratur dan terlalu kompleks

2. Warna
Elemen ini saja mungkin menjadi dasar dari 90% kesan pertama yang kita miliki tentang produk tertentu (Sumber: Helpcout).
Warna menyoroti elemen kunci dari pesan dalam email dan mengarahkan pandangan pengguna ke arah tindakan yang akan diambil. Tentukan palet warna yang sederhana dan logis dan kaitkan setiap warna dengan penggunaan tertentu.
️ Praktik terbaik
Penggunaan warna yang seimbang akan menarik perhatian pada elemen pesan tertentu, jadi batasi palet menjadi dua atau tiga warna.

️ Jangan tersandung ini
Cobalah untuk tidak mengaitkan fungsi yang berbeda dengan warna yang sama (tombol vs. teks biasa, misalnya).
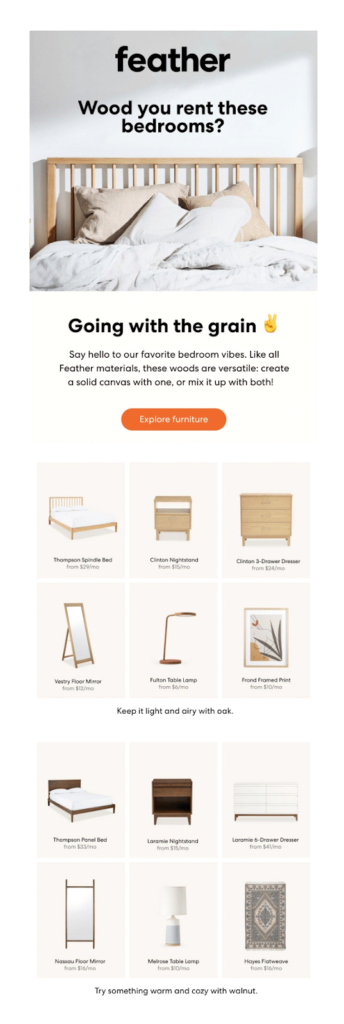
3. Gambar dan GIF
Email yang berisi gambar memiliki tingkat buka dan respons yang lebih tinggi daripada pesan teks saja, yang sering kali terasa dingin dan impersonal. Selanjutnya, penggunaan GIF dapat meningkatkan klik hingga 42% (Sumber: MarketingSherpa).
️ Praktik terbaik
Pertahankan berat maksimum sekitar 50 KB untuk gambar dan 100 KB untuk GIF untuk menghindari waktu pemuatan yang lama yang akan membuat pengguna enggan mengambil tindakan. Selanjutnya, bobot email yang berlebihan akan membahayakan keterkiriman pesan.
Bebaskan kreativitas dan eksperimen Anda dalam menggunakan GIF paling orisinal!
️ Jangan tersandung ini
Lewati gambar dan GIF dengan teks alternatif. Ini akan menjadi hasilnya:

Pelajari tentang kesalahan fatal lainnya (dan cara memperbaikinya) dalam mengelola gambar.
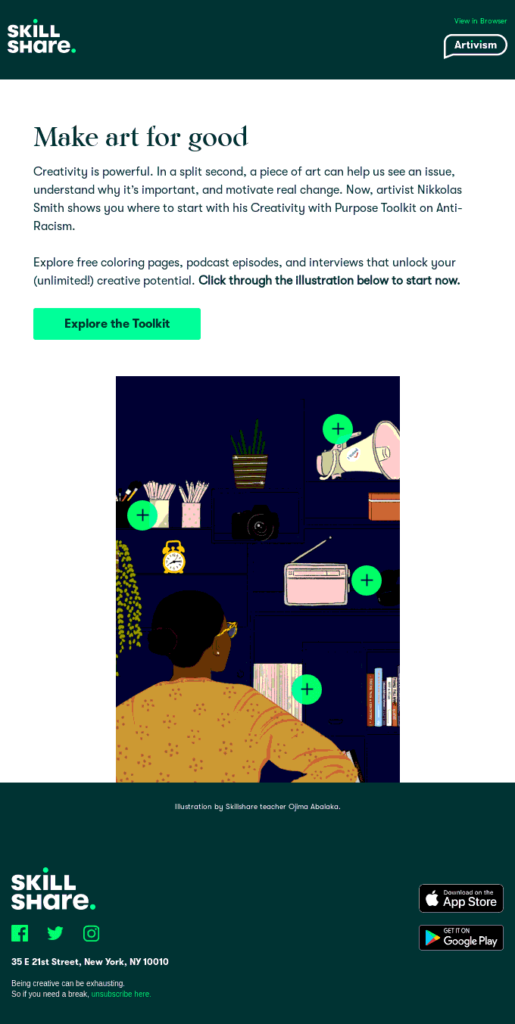
4. Panggilan untuk bertindak
Ajakan bertindak adalah undangan eksplisit untuk mengambil tindakan dan menyelesaikan konversi. Inilah mengapa penting untuk menjaga setiap detail tombol CTA , seperti salin dan pemosisian, dan untuk menjaga pengujian A/B untuk memahami jenis teks, bentuk, dan warna mana yang paling efektif.
Cari tahu cara kerja pengujian A/B!
️ Praktik terbaik
Pastikan tombol CTA antipeluru, artinya ditulis dalam HTML untuk ditampilkan dengan benar di kotak masuk apa pun.
️ Jangan tersandung ini
Ingatlah untuk menyertakan tombol CTA. Jika tidak, pengguna tidak akan tahu apakah dan di mana harus mengklik.


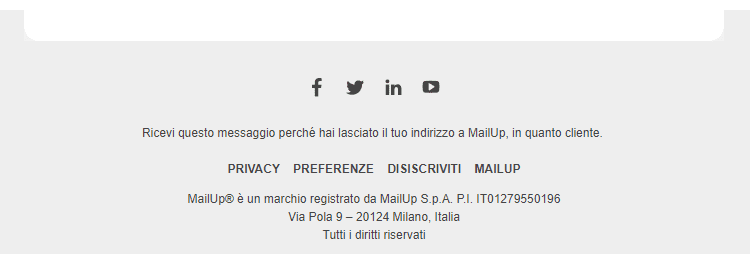
5. Catatan Kaki
Footer adalah ruang yang dimaksudkan untuk informasi yang berkaitan dengan pengakuan, keandalan, dan reputasi . Jadi jangan abaikan elemen ini. Jika tidak, Anda berisiko mengkompromikan hubungan loyalitas antara perusahaan dan penerima.
️ Praktik terbaik
Masukkan semua informasi terkait kepercayaan di footer: tombol media sosial, pengingat izin, tautan berhenti berlangganan, detail hak cipta, informasi kontak, dan kebijakan privasi.

Anatomi footer lengkap
️ Jangan tersandung ini
Ingatlah bahwa memasukkan informasi tanpa hierarki, tanpa struktur yang teratur, atau melebihi kuantitas akan menghalangi tujuan transparansi dan kejelasan footer.
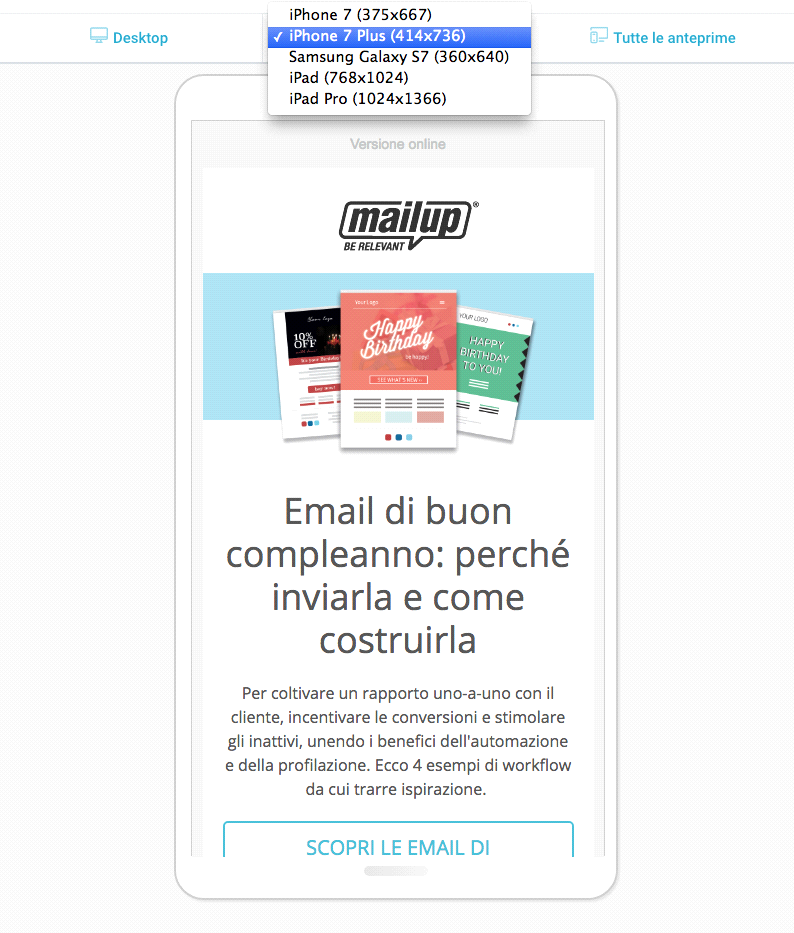
6. Ketanggapan
Email yang dioptimalkan untuk seluler memastikan aksesibilitas yang lebih baik dan rasio klik-tayang yang lebih tinggi . Dalam hal memilih template kampanye, desain responsif adalah solusi terbaik untuk memastikan tingkat kegunaan konten yang tinggi , ditambah teks yang lebih besar dan keterbacaan CTA.
️ Praktik terbaik
Sisipkan elemen pesan yang paling penting (yaitu teks dan CTA) di halaman, bukan di gambar. Dengan cara ini, mereka dapat mengubah ukuran dan menyesuaikan kembali ke seluler. Juga, periksa rendering pesan di desktop dan klien seluler.
Memanfaatkan fungsi pratinjau Pesan MailUp. Buat email Anda dengan BEE drag & drop dan editor responsif seluler, lalu simulasikan tampilan desain Anda dengan mudah dan cepat di sebagian besar klien seluler di pasar .

️ Jangan tersandung ini
Singkirkan font khusus atau eksklusif. Ini dapat membuat masalah tampilan pada beberapa klien email. Juga, hindari font yang terlalu kecil, yaitu kurang dari 22 px untuk judul dan 16 px untuk teks.
7. Tautan dan UTM
Tautan menjembatani email dan laman landas tempat pengguna dapat menyelesaikan tindakan. Oleh karena itu, penting untuk memeriksa apakah mereka benar dan dapat diandalkan . Lacak keefektifannya melalui UTM (Modul Pelacakan Landak).
️ Praktik terbaik
Verifikasi bahwa setiap tautan yang dimasukkan dapat dijangkau dan benar. Periksa apakah ada daftar hitam. Untuk pelacakan sumber lalu lintas yang efektif, Anda harus memasukkan setidaknya tiga parameter ini dalam string kode UTM: sumber, media, dan kampanye.
Beberapa klik akan memungkinkan Anda memeriksa kebenaran dan keandalan tautan yang dimasukkan sebelum mengirimnya. Cukup buka halaman ringkasan Pesan MailUp dan gunakan fungsi Pesan check-up . Lihat manual MailUp untuk mengetahui lebih lanjut!
️ Jangan tersandung ini
Menggunakan spasi dalam parameter UTM dan tidak spesifik saat mengisi bidang akan membuat asal lalu lintas tidak jelas. Ini kemudian akan membahayakan kegunaan parameter.
8. Subjek dan pra-tajuk
Sebenarnya, meskipun bukan milik Desain Email, subjek adalah elemen pertama dari pesan yang dilihat pengguna. Ini menentukan pembukaannya di 35% kasus.
Elemen pelengkap subjek adalah preheader, alias ringkasan . Merupakan praktik yang baik untuk mengisi ruang ekstra ini untuk mengomunikasikan informasi tambahan dan mendorong pembukaan pengguna.
️ Praktik terbaik
Jelas dan spesifik dalam mengisi subjek, mengantisipasi konsep kunci pesan. Tingkatkan efektivitas elemen ini dengan menggunakan bidang dinamis dan emoji.

️ Jangan tersandung ini
Menempatkan terlalu banyak penekanan pada kenyamanan dan keuntungan email dan menggunakan nada antusiasme yang berlebihan dapat memberi subjek lapisan spam yang menghambat pembukaan.
Singkatnya
Jika email Anda sering tidak diperhatikan dan kesulitan untuk menonjol di kotak masuk, maka panduan ini cocok untuk Anda! Ikuti semua tip dan praktik terbaik, dan jangan lupa untuk melakukan tes berkelanjutan untuk memahami apa yang efektif bagi penerima Anda.