Email dan HTML: 10 kesalahan yang harus dihindari
Diterbitkan: 2019-12-03Dalam artikel ini
Berikut adalah daftar kesalahan terbesar yang dapat Anda lakukan saat membuat email, mulai dari yang terkait erat dengan kode HTML hingga yang terkait dengan subjek gambar yang rumit.
Apakah membuat email yang efektif dan dioptimalkan dengan sempurna untuk ponsel merupakan hak prerogatif desainer web dan pembuat kode? Tidak lagi, berkat munculnya editor drag & drop modern yang menulis kode untuk kami. Tetapi memiliki pengetahuan dasar HTML dan CSS adalah keterampilan mendasar bagi mereka yang bekerja dalam pemasaran email.
Inilah mengapa kami ingin fokus pada beberapa aspek yang lebih teknis dari dunia email. Kami akan memeriksa mereka yang sering tetap dalam kegelapan, tetapi yang sangat penting bagi keberhasilan suatu strategi.
#1 Menggunakan kode yang terlalu bertele-tele
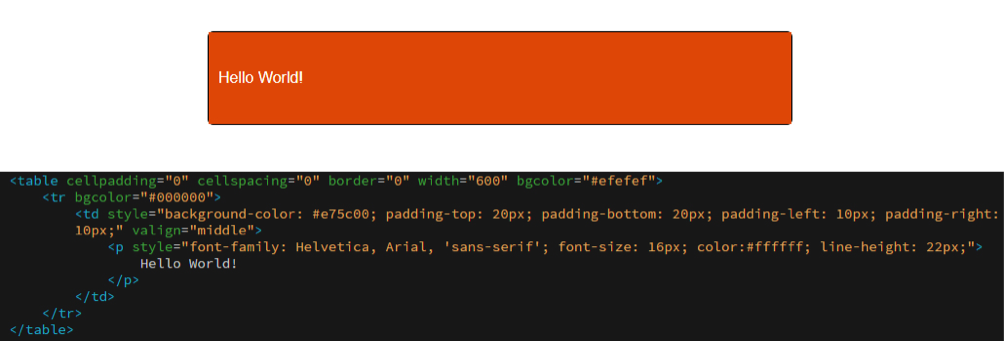
Dalam beberapa hal, tag HTML dan CSS melakukan fungsi yang sama. Mari kita lihat contoh praktis, menetapkan warna latar belakang tabel di HTML dan CSS.

Oranye didefinisikan untuk latar belakang dalam dua poin:
- bgcolor="#e75c00" (di tabel tag);
- warna latar belakang (dalam CSS).
Kedua atribut ini melakukan hal yang sama : memerintahkan latar belakang oranye. Mereka tumpang tindih, membebani email dengan properti berlebihan yang melakukan fungsi yang sama.
Rekomendasi kami:
- Jaga kode sebersih mungkin
- Hindari pengulangan yang tidak perlu
- Cobalah untuk menjaga kode seperti yang diperintahkan mungkin melalui lekukan (ada beberapa layanan online yang melakukan hal ini, seperti HTMLformatter atau Clean CSS), untuk dapat telah gambaran dari struktur komunikasi
- Lacak riwayat perubahan makro yang dibuat pada template.
#2 Mengomentari kode secara berlebihan
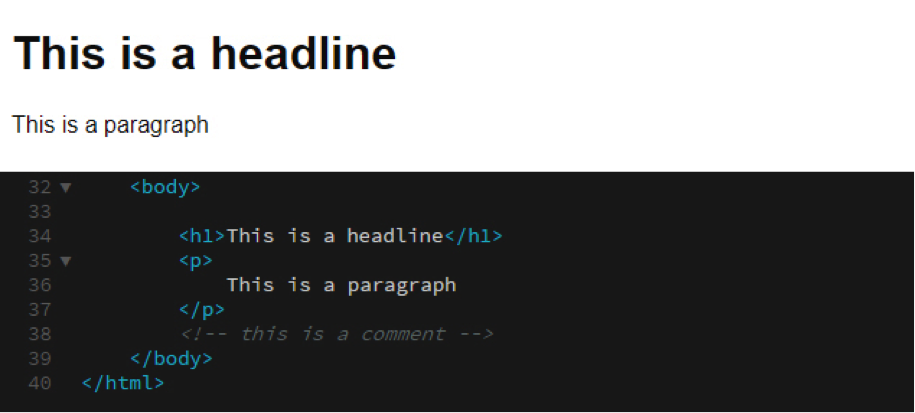
Seperti kebanyakan bahasa, juga dimungkinkan untuk menambahkan komentar ke HTML , untuk menambahkan " komunikasi layanan " ke kode tertulis, atau hanya " catatan " tentang apa yang perlu diselesaikan atau ditingkatkan.

Komentar dapat berguna, tetapi ingat untuk tidak menyalahgunakannya : meskipun penerima email tidak melihatnya, komentar tetap ada dalam komunikasi dan membebaninya.
#3 Tidak mendefinisikan konten email
Saat mendesain email, bahkan sebelum menulis kode, selalu ingat untuk menentukan beberapa parameter yang akan menjadi pedoman untuk komunikasi selanjutnya dan tidak boleh diubah selama fase implementasi.
Mari kita lihat beberapa parameter:
- Lebar email
- Ukuran gambar
- Jumlah gambar
- Ukuran font yang digunakan di header
- Ukuran font teks utama.
Mengutip Bruce Lee: “ Isi itu seperti air , jika Anda memasukkan air ke dalam cangkir, itu menjadi cangkir; jika Anda memasukkan air ke dalam botol, itu menjadi botol”.
Oleh karena itu teks, gambar, atau ajakan bertindak harus beradaptasi dengan struktur, bukan sebaliknya .
Rekomendasi kami:
- Tentukan semua bagian dari template
- Tetap konsisten di antara berbagai bagian komunikasi
- Hormati aturan yang telah kamu berikan pada dirimu sendiri
- Aturan bisa dilanggar, tapi ini harus dilakukan dengan kesadaran penuh
- Jika template tidak memenuhi kebutuhan Anda, pertimbangkan untuk menentukan yang baru.
#4 Mendapatkan nomor telepon dan alamat interaktif yang salah
Seperti yang Anda ketahui, banyak perusahaan menyertakan beberapa informasi kontak di footer. Ini adalah elemen penting dalam hal alamat dan nomor telepon, terutama di ponsel. Mengapa?
- Ini bisa ditindaklanjuti informasi: yang diperlukan hanyalah satu klik untuk membuka aplikasi yang akan mengelola data (kalender, telepon, navigator)
- Ruang tampilan berkurang .
Masalahnya seringkali adalah rendering grafis , antara tautan biru yang tidak sedap dipandang dan garis bawah acak.
Anda dapat melakukan intervensi dengan solusi kecil untuk mengatasi perbedaan grafis ini, melanggar beberapa aturan dengan kode HTML.

Ketika datang ke nomor telepon , itu sederhana: karena tag jangkar memungkinkan Anda menentukan nomor telepon dengan menggunakan tel di properti href, tambahkan nomor telepon tanpa spasi atau garis pemisah.
Alamat atau tanggal harus diperlakukan secara berbeda. Untuk ini, Anda perlu mendefinisikan kelas (alamat) yang menerapkan tag jangkar untuk secara otomatis memasukkan warna ke dalam klien (warna: #ffffff;). Di atas segalanya, itu harus menghapus garis bawah, yang merupakan fitur default dari setiap tautan (dekorasi teks: tidak ada;). Perhatikan bahwa kedua atribut kelas alamat memiliki !important , yang harus diterapkan oleh klien terlepas dari propertinya. Tanpa itu, tidak ada jaminan bahwa solusi akan melakukan tugasnya.
#5 Tidak membersihkan tag yang ditinggalkan atau kosong
Melanjutkan tujuan mencoba untuk menjaga berat keseluruhan email seminimal mungkin, perhatikan bagian-bagian dari kode yang ada yang tidak lagi memiliki konten . Butuh contoh? Tag <font> , mungkin dengan serangkaian gaya sebaris, yang tidak berisi teks apa pun. Tidak ada yang akan dibaca di email, namun tag tetap ada, yang tidak perlu membebani email.
#6 Menggunakan HTML yang tidak divalidasi
Validasi kode adalah aplikasi gratis yang dibuat oleh W3C untuk membantu desainer dan pengembang memeriksa cascading style sheets (CSS).
W3C membantu kami dengan menunjukkan kesalahan dan menyarankan koreksi . Berkat alat ini, dimungkinkan untuk mengidentifikasi dan memperbaiki kesalahan struktural yang lebih besar.
Meskipun masuk akal untuk memiliki kode bersih yang sedekat mungkin dengan standar W3C, ini tidak selalu memungkinkan dan perusahaan sering dipaksa untuk menambahkan serangkaian solusi ke struktur yang solid , semacam penyempurnaan yang akan memperluas tampilan yang benar ke sebanyak mungkin klien.
#7 Menggunakan gambar yang terlalu berat
Kita semua berhati-hati tentang bagaimana grafik ditampilkan dalam email, dan bagaimana hal itu akan berdampak pada penerima. Namun semua perawatan ini dapat dibatalkan jika media, email, tidak dipertimbangkan.
Terutama karena bandwidthnya tidak terbatas: inilah mengapa menghindari penyisipan gambar yang terlalu berat sangat penting.
Beberapa rekomendasi:
- Pertahankan berat maksimum sekitar 50 KB
- Pastikan resolusi gambar adalah 72 dpi
- Simpan gambar dalam format JPG, GIF, PNG
#8 Email yang terlalu berat
Pemasar sering menyisipkan gambar yang dibuat untuk tujuan lain atau dukungan lain (kampanye iklan, situs web, dan sebagainya) ke dalam email. Tanpa mengambil tindakan pencegahan tertentu, tinggi dan lebar gambar ini tidak akan berfungsi di dalam email.
Tag HTML img membantu mengoptimalkannya, memungkinkan kami menentukan tinggi dan lebar gambar. Misalnya, baris kode berikut menetapkan tinggi pada 123 piksel dan lebar pada 456 piksel.
<img src="[percorsoImmagine]" height="123″ width="456″>
Setelah parameter disetel, terlepas dari ukuran sebenarnya, gambar akan ditampilkan di browser dengan tinggi dan lebar yang ditentukan .
#9 Memasukkan GIF animasi yang tidak dioptimalkan
GIF animasi tentu saja menambahkan banyak penekanan pada pesan: GIF adalah cara yang sangat efektif untuk menarik perhatian . Selanjutnya, memasukkannya ke dalam email sangat sederhana.

Tetapi Anda harus sangat berhati-hati, mengingat ukuran GIF animasi meningkat dengan cepat tergantung pada jumlah bingkai animasi dan dimensi .
Tetapi di atas semua itu karena beberapa klien tidak melihat animasi sama sekali: Outlook 2007-2013 hanya menampilkan frame pertama . Apa yang harus kita lakukan? Pastikan frame pertama lengkap dan lengkap sehingga pesan dapat dimengerti meskipun animasi tidak diaktifkan.
#10 Melupakan teks alternatif gambar
Seperti yang Anda ketahui, secara default beberapa klien email tidak menampilkan gambar , tetapi bukan itu saja, karena banyak pengguna memilih untuk menonaktifkannya (karena berbagai alasan).
Bagaimana cara menyangga situasi ini? Dengan beberapa properti kode :
- title , yang memungkinkan tampilan konten gambar saat penunjuk mouse diposisikan di atas area gambar (mouseover)
- alt , yang menentukan teks yang akan ditampilkan jika gambar tidak diunggah (teks alt).
Rekomendasi kami:
- Pastikan gambar selalu memiliki atribut alt dan title yang disetel
- Jangan membuat teks yang disisipkan terlalu panjang, karena dapat merusak tata letak komunikasi (untuk alt) atau sulit digunakan (untuk judul)
- Pastikan warna teks alternatif mudah dibaca baik dari segi ukuran maupun warna, terutama bila Anda memiliki latar belakang berwarna
- Sebaiknya biarkan teks alternatif digarisbawahi dengan tautan sehingga fungsinya mudah dikenali di dalam komunikasi.
