Tata Letak Email Mana yang Terbaik?
Diterbitkan: 2018-04-04Dalam artikel ini
Bagaimana Anda memilih tata letak email terbaik untuk kampanye Anda? Berikut adalah 3 langkah yang harus diikuti untuk memenuhi kebiasaan penerima dan meningkatkan keterbacaan.
Jika benar bahwa konten yang ingin disampaikan oleh merek memberikan email bentuknya, maka mendefinisikan batasan struktural tertentu adalah praktik terbaik lain dari pemasaran email.
Komposisi email didasarkan pada keseimbangan antara konten dan tata letak . Metode harus selalu ditambahkan ke kebebasan berkreasi agar tidak terbawa improvisasi (tidak pernah terlalu menguntungkan dalam pemasaran) dan untuk dapat mengandalkan (selalu dan bagaimanapun) pada struktur yang bertindak sebagai tulang punggung berbagai email , dari yang paling sederhana dan yang paling minimal sampai yang paling kompleks.
Hari ini kami ingin menjelajahi metode komposisi ini, melihat lebih dekat kemungkinan tata letak email , dari elemen desain makro hingga detail yang menentukan. Ada 4 langkah operasional, mari kita simak.
1. Pilih struktur modular
Struktur modular adalah bahan dasar yang memberikan email kemampuan untuk menjadi responsif seluler . Struktur desain ini secara aklamasi dianggap paling benar dan lengkap, karena arus email kini semakin berorientasi ke smartphone.
Prinsip desain responsif sebenarnya cukup sederhana: isi pesan menyesuaikan dengan lebar layar sesuai dengan aturan yang ditentukan oleh kueri media CSS. Kami telah menjelajahi tema ini jauh dan luas, membandingkannya dengan jenis email yang tidak responsif dan ramah seluler .
Modular, di sisi lain, berarti membangun email sesuai dengan struktur yang tidak tetap, tetapi melalui blok konten yang diatur ulang berdasarkan kisi berbeda yang bergantung pada kueri media yang terdeteksi pada saat tertentu.
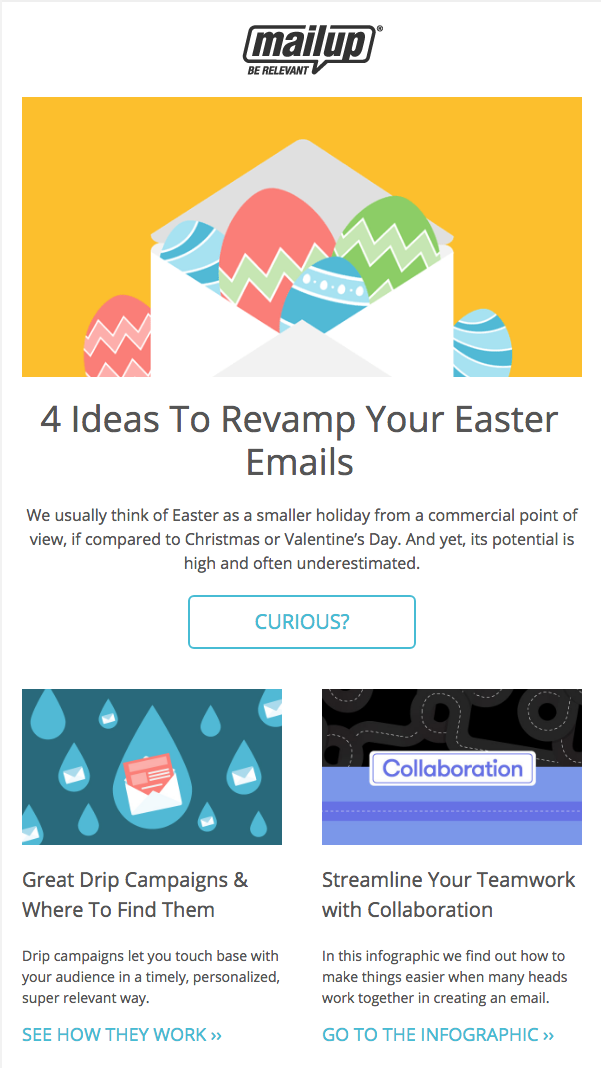
Mari kita ambil buletin terbaru kami sebagai contoh. Pada tampilan desktop , setelah konten pahlawan, item lainnya dipasangkan dalam dua kotak paralel.

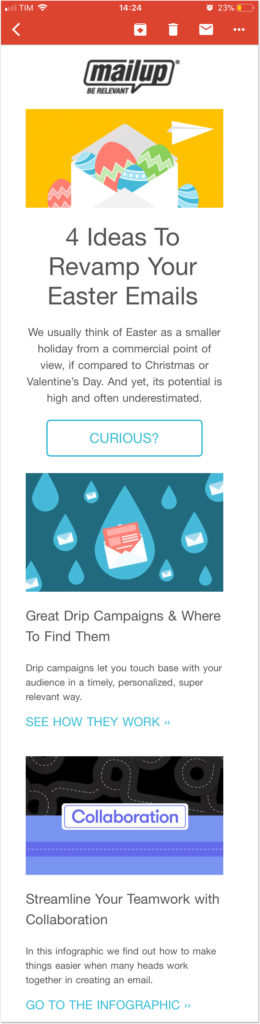
Dalam versi seluler, strukturnya malah ditata ulang, menempatkan kotak-kotak individual dalam bentuk vertikal yang, disusun satu demi satu, memiliki elemen yang dapat dibaca dengan jelas (judul, deskripsi, dan ajakan bertindak), bahkan di layar terkecil:

Tapi mari kita langsung ke intinya, yang mungkin paling diminati pembaca di sini. Untuk memberikan email desain yang responsif, Anda tidak perlu tahu HTML atau tahu cara mendesain. Yang Anda butuhkan hanyalah editor seperti BEE , yang terintegrasi ke dalam MailUp dan memungkinkan Anda membuat email dengan desain modular yang dioptimalkan secara otomatis untuk ponsel dengan operasi drag and drop sederhana.
Pelajari semua tentang BEE, editor email seret & lepas
2. Atur orientasi konten
Sekarang kita tahu betapa pentingnya desain modular dan editor email. Langkah selanjutnya adalah menentukan jenis orientasi yang ingin Anda berikan pada konten.
Orientasi memiliki tujuan yang jelas: untuk mencerminkan dinamika membaca penerima. Ini mungkin tampak seperti topik teoretis, tetapi sebenarnya memiliki implikasi praktis yang mendalam pada pembuatan email oleh merek dan penggunaan pesan oleh penerima.
Dengan asumsi bahwa penerima lebih mungkin membaca sepintas email daripada membacanya baris demi baris, empat kelompok orientasi umum telah diidentifikasi. Mari lihat.
Piramida terbalik
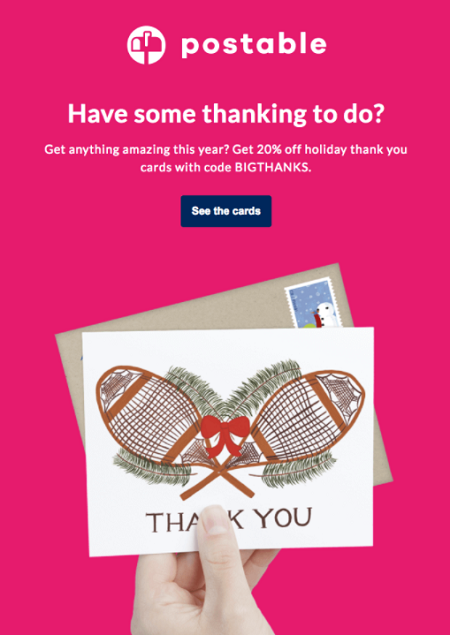
Ini adalah kriteria tata letak yang paling dikenal dan paling sering untuk beberapa jenis email, yaitu yang terbatas pada pratinjau: penggoda penawaran, produk, dan berita. Berikut adalah contoh.

Seperti yang Anda lihat, orientasi menyertai pembaca di sepanjang tingkat membaca yang berbeda:
- Salinan utama , yang menawarkan konteks pertama
- Deskripsi , yang mencakup poin-poin penting dari penawaran
- Ajakan bertindak , yang mengundang penerima untuk mempelajari lebih lanjut.
Garis besar piramida terbalik cukup jelas:

Ini menawarkan model membaca fungsional, karena menganut genre membaca ultra-cepat (skimming yang kami sebutkan sebelumnya) yang menjadi ciri penggunaan email saat ini.
Kompleksitas Modular:
Kepadatan Konten:
Orientasi untuk mengklik:
diagram Gutenberg
Teknik komposisi berikut dibuat untuk desain situs web dan halaman arahan , tetapi kami menganggapnya sebagai refleksi yang valid untuk dunia email juga.
Mari kita mulai dengan diagram Gutenberg , yang menggambarkan model di mana mata pembaca bergerak di antara konten yang didistribusikan dengan cara yang homogen dan seragam . Ini adalah model komposisi yang sangat fungsional untuk email dengan konten padat termasuk teks dan gambar.

Model ini dipopulerkan oleh Edmund C. Arnold , yang banyak dianggap sebagai bapak desain editorial modern ; dia bertanggung jawab atas lebih dari 250 proyek tata letak untuk surat kabar dan majalah di Amerika Serikat dan Selandia Baru.
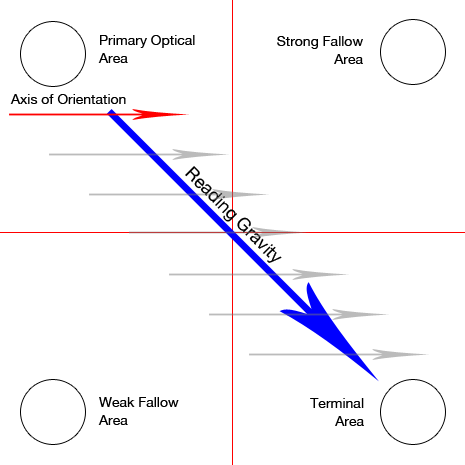
Diagram Gutenberg membagi tata letak menjadi empat bagian:
- Area optik primer
Kiri atas, tempat membaca biasanya dimulai - Area bera yang kuat
Kanan atas - Daerah bera yang lemah
Kiri bawah - Daerah terminal
Kanan bawah, tempat skimming berhenti
Model mengasumsikan bahwa mata menelusuri halaman dalam serangkaian gerakan horizontal yang disebut sumbu orientasi , tetapi gerakan umum dimulai di area utama dan berakhir di area terminal dalam arah diagonal: tren ini disebut membaca gravitasi .
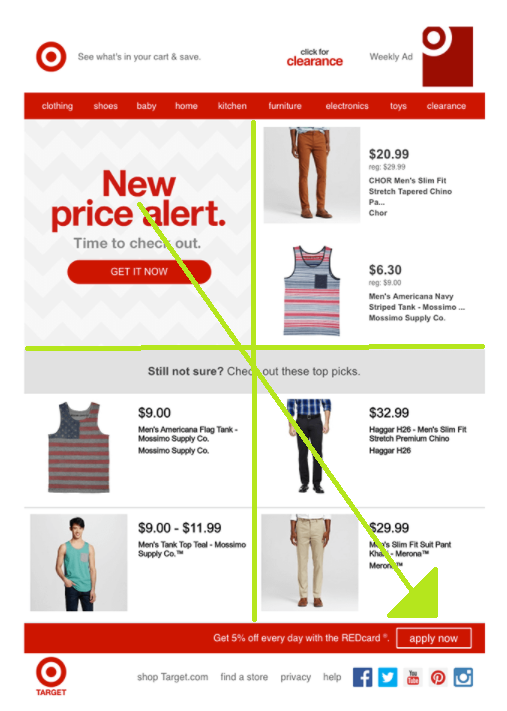
Mempertimbangkan bahwa area kuat dan lemah yang tidak diolah berada di luar gravitasi pembacaan, rekomendasi untuk merek adalah menempatkan elemen penting di sepanjang jalur gravitasi pembacaan . Berikut adalah contoh yang bagus, yang satu-satunya kesalahannya adalah ajakan bertindak yang hampir tidak menonjol (area terminal).

Kita harus menunjukkan satu aspek lagi dari diagram Gutenberg: model ini hanya valid jika tidak ada perbedaan hierarkis antara blok konten. Segera setelah posisi dan keunggulan sebuah blok ditekankan, semua yang disebutkan di atas menjadi nol.

Kompleksitas modular:
Kepadatan konten:
Orientasi untuk mengklik:
Pola Z
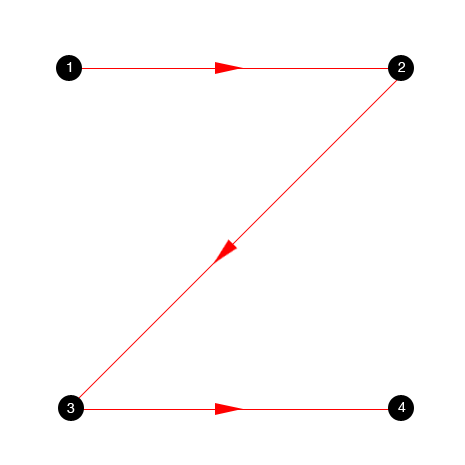
Seperti namanya, model layout ini mengikuti bentuk huruf Z , dengan asumsi penerima mulai memindai dari kiri atas, bergerak horizontal ke kanan atas, lalu diagonal ke kiri bawah, sebelum menutup jalur di sisi kanan bawah.

Perbedaan antara Gutenberg dan Z-Pattern terletak pada fakta bahwa yang terakhir juga menggunakan area buta diagram Gutenberg. Singkatnya, tidak ada area kuat dan lemah, atau gravitasi membaca diagonal.
Kompleksitas modular:
Kepadatan konten:
Orientasi untuk mengklik:
Zig-zag adalah perpanjangan dari pola Z di mana Z dikalikan. Ini adalah metode yang kami gunakan untuk membaca blok teks besar secara alami. Model ini sangat cocok untuk halaman yang penuh dengan gambar dan konten yang mengundang pembaca untuk membaca sekilas dengan cepat . Salah satu orientasi terbaik untuk situs e-commerce adalah model zig-zag , karena sangat cocok untuk katalog produk.

Kompleksitas modular:
Kepadatan konten:
Orientasi untuk mengklik:
Pola Z bahkan dapat diartikulasikan lebih lanjut, kali ini dengan menghilangkan sebagiannya: dengan menutup tiga titik pertama dari Z, kita memperoleh apa yang disebut Segitiga Emas , yaitu area email yang paling banyak dilihat. Itulah mengapa penggunaan pola Z- sering disarankan, menempatkan informasi terpenting dalam tiga titik segitiga ini.

Kompleksitas modular:
Kepadatan konten:
Orientasi untuk mengklik:
Pola-F
Mari kita mundur dalam alfabet dari Z ke F . Dalam hal ini, pembaca mulai membaca sekilas di kiri atas dan melanjutkan secara horizontal ke kanan, lalu mulai dari awal lagi sambil secara bertahap mengurangi "momentum" mereka.

Nielsen melakukan penelitian untuk membuktikan hal tersebut. Dalam peta panas ini, Fs cukup menonjol:

3. Tentukan susunan balok
Sekarang kita akan beralih dari tata letak teoretis ke tata letak aktual. Menggabungkan desain modular dengan orientasi yang memungkinkan, kita dapat menentukan 3 tata letak dasar untuk konten email:
- Kolom tunggal
- Beberapa kolom
- Tata letak hibrida
Desain yang tepat akan mengarahkan perhatian penerima pada konten itu sendiri, meninggalkan struktur yang mendukungnya secara implisit. Oleh karena itu, sarannya adalah struktur yang tidak terlihat , yang memiliki tugas untuk menggabungkan harmoni komposisi dengan keterbacaan konten . Mari selami detail dari ketiga kemungkinan tersebut.
Tata letak kolom tunggal
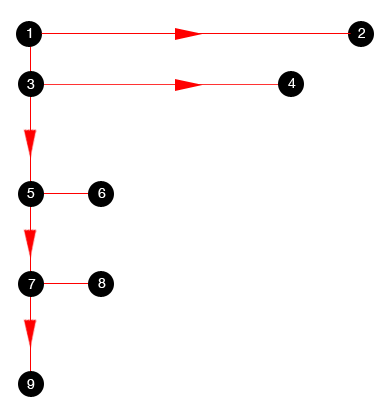
Tata letak kolom tunggal terdiri dari satu atau lebih modul yang mengisi seluruh lebar email dan ditumpuk satu di atas yang lain. InVision memanfaatkan sepenuhnya tata letak semacam ini.

Manfaat
- Mudah dibaca
Email kolom tunggal memiliki hierarki yang jelas: dimulai dengan konten yang paling penting, dan berlanjut sesuai urutan relevansinya. Satu demi satu modul, tanpa komplikasi komposisi. - Tata letak naratif
Satu kolom mendukung penceritaan email, menemani pembaca di sepanjang berbagai konten pesan sampai ke ajakan bertindak: epilog nyata.
Orientasi Piramida terbalik
Tata letak beberapa kolom
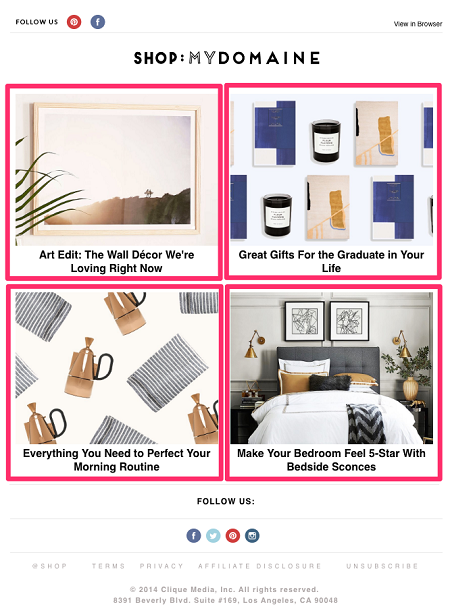
Tata letak multi-kolom memisahkan konten menjadi dua atau tiga tingkat , mengaturnya dalam semacam kisi , seperti dalam contoh ini:

Manfaat
- Kapasitas dan urutan email
Mengatur produk dalam kotak memungkinkan Anda menampilkan banyak item secara bersamaan - Berorientasi pada gambar
Jika email Anda hampir seluruhnya didasarkan pada gambar yang tidak memerlukan teks deskriptif yang besar, tata letak beberapa kolom sangat cocok untuk Anda.
Orientasi ⇾ Gutenberg Diagram, Z-Pola, Zig-zag Pola
Tata letak hibrida
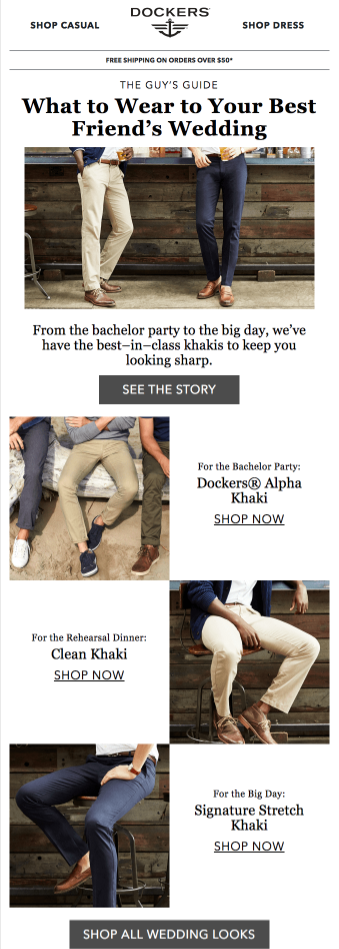
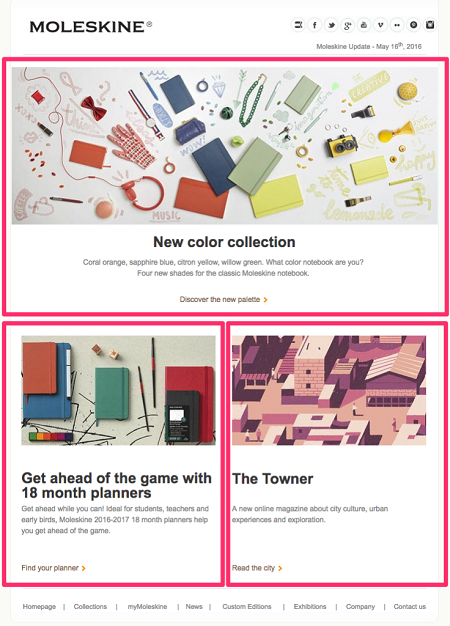
Banyak merek mengirim email dengan tajuk utama di bagian atas dan konten sekunder di beberapa kolom di bawahnya. Ini adalah tata letak hibrid yang beralih dari satu kolom ke kerangka beberapa kolom. Berikut adalah contoh yang sangat baik dari Moleskine (kami juga telah menandai garis besar tata letak dengan warna merah muda di sini):

Manfaat
- Sempurna untuk menambahkan hierarki
Dengan memulai dengan tata letak kolom tunggal, modul konten pertama dan terpenting tidak akan kehilangan arti pentingnya. - Sempurna untuk beberapa ajakan bertindak
Jika Anda memiliki beberapa halaman dan tempat untuk mengirim pembaca, atau ingin merangsang penerima untuk melakukan beberapa tindakan, tata letak ini menawarkan tingkat fleksibilitas terbesar.
Orientasi ⇾ Z-Pola, F-Pola
Bungkus
Menemukan tata letak email terbaik untuk konten Anda adalah salah satu langkah dasar pertama dari strategi pemasaran email. Ini berarti mengetahui tata letak mana yang paling cocok untuk kategori tertentu dari email merek Anda.
Editor BEE MailUp menawarkan berbagai macam templat (segera siap dan responsif), serta fitur-fitur canggih untuk menentukan galeri tata letak Anda: semacam kotak peralatan yang akan digunakan sesuai kebutuhan. Pilih salah satu, lalu masukkan konten dan perbaiki desain email secara detail.
BEE terintegrasi ke dalam MailUp . Yang perlu Anda lakukan untuk mencoba fitur-fiturnya adalah memulai uji coba platform gratis. Uji coba 30 hari akan memberi Anda kesempatan untuk menemukan semua sumber daya yang ditawarkan platform untuk desain email dan pemasaran email.