Apa Itu Email Preheader dan Bagaimana Cara Meningkatkan Tarif Buka Email?
Diterbitkan: 2021-02-06Apa yang dimaksud dengan preheader email? Apakah Anda perlu mengetahui kode untuk menambahkan preheader? Apakah keduanya berbeda di seluler dan desktop? Apa yang harus Anda masukkan ke dalam preheader email Anda?
Saat Anda mulai mendalami pengembangan email dan sisi HTML/CSS dari preheader email, segalanya bisa menjadi lengket dengan cepat. Tetapi mereka tidak harus melakukannya – ada cara yang lebih mudah untuk menambahkan preheader email (dan tahu apa yang harus dimasukkan ke dalamnya).
Apa yang dimaksud dengan preheader email?
Teks preheader email adalah baris teks kecil yang muncul setelah baris subjek di kotak masuk email. Preheader email memberikan ringkasan singkat tentang isi email, dan mungkin tampak berbeda pada klien email seluler dan web.
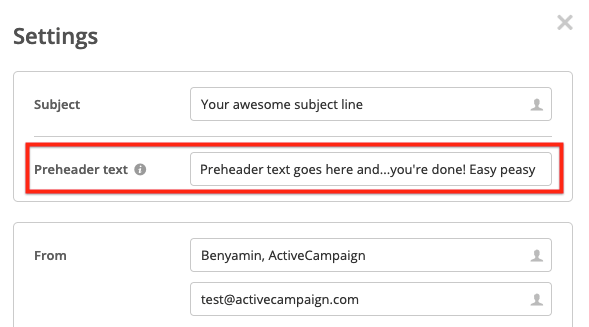
Anda dapat menambahkan preheader (juga disebut "teks pratinjau email") ke email Anda dengan menggunakan HTML dan CSS. Atau dengan memilih perangkat lunak email yang memungkinkan Anda menyesuaikan teks preheader email Anda tanpa kode.
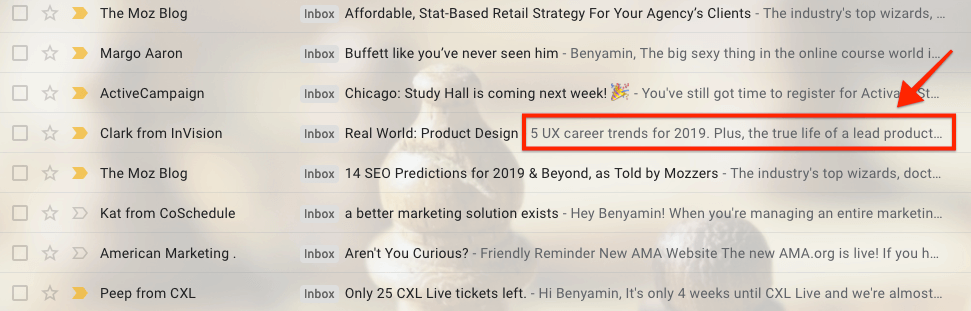
Berikut adalah contoh tampilan preheader email di Gmail.

Email preheader untuk email promosi di kotak masuk saya. Perhatikan bahwa teks ditampilkan secara berbeda tergantung pada panjang baris subjek Anda.
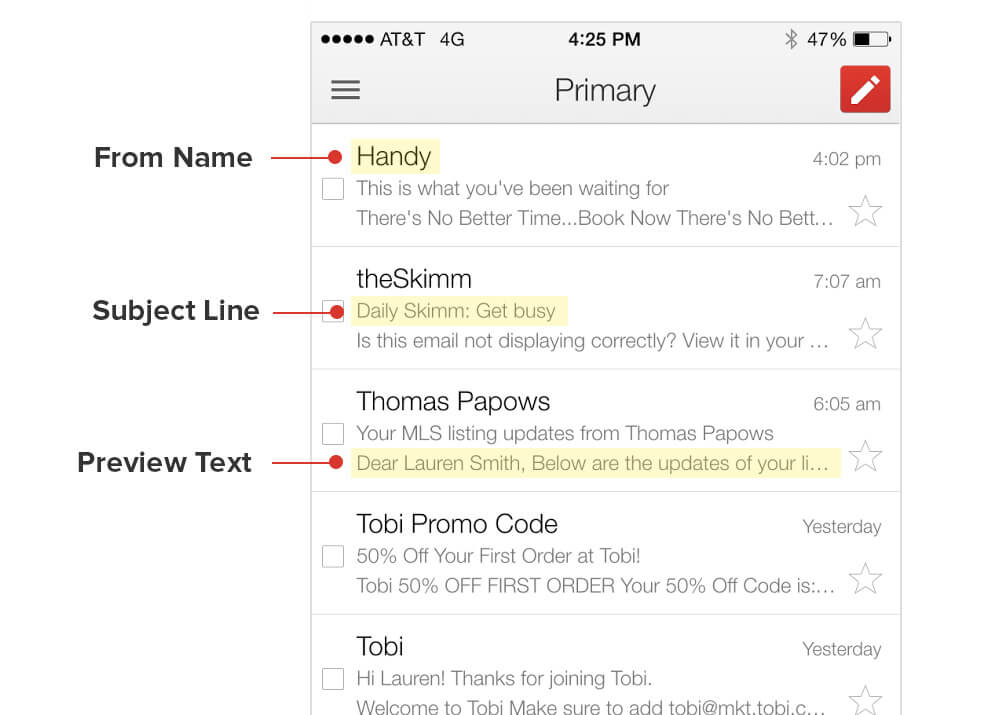
Preheader email muncul secara berbeda di klien email yang berbeda. Gmail, Outlook, Yahoo, dan berbagai klien seluler semuanya memiliki cara berbeda untuk menampilkan pratinjau. Berikut adalah contoh tampilan teks pratinjau di seluler. 
Dari nama, baris subjek, dan teks preheader semuanya dapat muncul secara berbeda di klien yang berbeda. Di perangkat seluler, teks preheader Anda mungkin tidak terpotong dengan memiliki baris subjek yang lebih panjang (Sumber, Litmus).
Preheader email adalah versi modern dari "Johnson Box" jadul, teknik yang digunakan dalam copywriting tanggapan langsung untuk melihat pratinjau subjek surat penjualan.
Kotak Johnson, dibuat oleh Frank H. Johnson, adalah kotak di bagian atas surat yang merangkum ide-ide kunci – tujuannya adalah agar lebih banyak orang membaca surat Anda.
Dalam sebuah artikel untuk AWAI, George Duncan dari rekanan Duncan Direct Direct menjelaskan tujuan Johnson Box:
“Anda memiliki cukup banyak pesan Anda di atas salam bahkan sebelum orang tersebut masuk ke dalam surat itu, jadi mereka mengerti di wilayah mana mereka berada. Dan kemudian jika mereka terus membaca surat itu, Anda membuat mereka berkata seperti itu. 'ya' untukmu."
Dengan cara yang sama, preheader email adalah ringkasan singkat dari email Anda – dan tujuannya adalah untuk membuat orang membuka email Anda.
[blog-subscribe headline="Check out this email preheaders" description="Yang ada di newsletter kami, yaitu. Letakkan email Anda di bawah dan kami akan mengirimi Anda satu email seminggu (dengan saran pemasaran terbaik kami)”]
Bagaimana cara menambahkan teks preheader ke kampanye email
Anda dapat menambahkan teks preheader ke email dengan menambahkannya melalui perangkat lunak CRM email Anda atau secara manual menambahkan gaya div tersembunyi ke kode HTML Anda. Jika Anda tidak menambahkan teks preheader ke kampanye email, klien email dapat menarik teks untuk Anda berdasarkan konten email Anda.
Terkadang, preheader yang dibuat secara otomatis sudah cukup. Namun sering kali, Anda ingin menggunakan teks pratajuk email sebagai "baris subjek kedua" untuk membangun rasa ingin tahu dan membuka lebih banyak email.
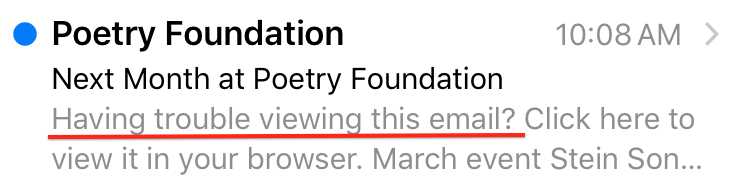
Berikut ini contoh teks preheader yang salah. 
"Mengalami masalah" adalah teks pertama dalam email yang sebenarnya, jadi itulah yang ditarik ke dalam preheader. Tidak ada yang menentang Poetry Foundation, tetapi preheader yang lebih deskriptif dapat meningkatkan tingkat pembukaannya. (Ini juga bisa lebih buruk – terkadang tautan berhenti berlangganan muncul di sini).
Bagaimana cara menambahkan preheader email dengan kode
Jika Anda menambahkan teks preheader email menggunakan kode, pada dasarnya Anda memberi tahu klien email teks mana yang ingin Anda masukkan ke dalam email.
Pengembangan email memiliki banyak keanehan (dibandingkan dengan HTML dan CSS sehari-hari Anda), dan kode awal mencerminkan hal itu. Preheader berkode itu rumit, jadi Anda mungkin lebih suka menghindarinya (jika perangkat lunak email Anda mengizinkan). Untuk menambahkan preheader dengan kode:
- Tambahkan teks sebagai teks pertama di dalam tag tubuh email Anda
- Letakkan teks dalam gaya div
- Gunakan gaya div untuk menyembunyikan teks dari email yang sebenarnya
Untuk klien email, teks preheader Anda akan muncul sebagai teks pertama dalam email. Ketika seseorang membuka email Anda, teks itu akan disembunyikan (karena gaya div tersembunyi).
Dengan cara ini, klien email akan menarik teks preheader, tetapi orang-orang di daftar email Anda tidak akan benar-benar melihatnya dalam desain email Anda (sehingga tidak memakan real estat desain yang berharga).
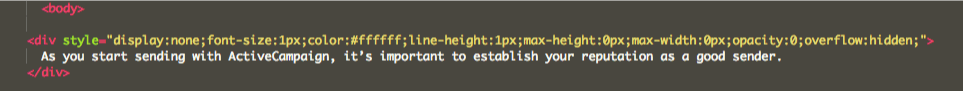
Berikut adalah contoh gaya div tersembunyi, dari email asli yang kami kirimkan di ActiveCampaign. 
Gaya div berisi teks pertama dalam tag badan. Perhatikan bahwa ukuran fontnya adalah 1, warnanya putih, tinggi garisnya adalah satu, tinggi/lebar maksimum 0, opacity 0, overflow:hidden – pada dasarnya, tidak mungkin seseorang akan melihat teks ini.
Bagaimana cara menambahkan preheader email tanpa kode
Pengembangan email itu rumit, dan Anda mungkin hanya ingin menggunakan template email yang tersedia di perangkat lunak pemasaran email Anda.
Tidak semua email atau perangkat lunak otomatisasi pemasaran memungkinkan Anda menyesuaikan teks preheader tanpa menggunakan kode. Di ActiveCampaign, Anda dapat mengubah teks preheader Anda di tempat yang sama Anda mengedit baris subjek Anda. 
Mengubah preheader email Anda semudah mengubah baris subjek Anda. Anda bisa mencobanya sendiri di sini.
Berapa lama seharusnya sebuah email preheader?
Teks preheader email Anda harus antara 40-130 karakter. Rentang ini memastikan bahwa teks pratinjau Anda muncul di klien email desktop dan seluler.
Karena panjang preheader bervariasi berdasarkan klien email, sebenarnya tidak ada panjang ideal untuk email preheader. 100 karakter atau lebih adalah jumlah karakter yang masuk akal untuk dimasukkan ke dalam teks pratinjau Anda – pastikan bahwa bagian awal email Anda memiliki poin terpenting.
Berikut adalah 3 hal yang perlu diingat ketika Anda memutuskan panjang teks preheader Anda:

- Pada banyak klien desktop, panjang baris subjek email Anda menentukan seberapa banyak teks pratinjau Anda ditampilkan
- Klien email seluler biasanya menampilkan lebih sedikit teks preheader Anda. Sebagian besar teks preheader seluler memiliki panjang antara 30 dan 55 karakter.
- Jika teks pratinjau Anda terlalu pendek, klien email dapat menarik teks dari awal email Anda
Bahkan jika Anda tidak membutuhkan semuanya, ada baiknya Anda menulis preheader email yang panjang (dengan poin-poin penting di awal) sehingga Anda tidak secara tidak sengaja menampilkan sebaris teks dari sisa email Anda. kampanye.

Preheader untuk email ini adalah “Friendly Reminder.” Tapi itu terlalu pendek – jadi Gmail menarik baris pertama teks dari email. Hasilnya sedikit kikuk, dan bisa dihindari dengan preheader email yang lebih panjang.
Bagaimana Anda menulis email preheader? 4 praktik terbaik
Anda dapat menambahkan preheader ke kampanye email Anda, tetapi apa yang harus Anda masukkan ke dalamnya?
Preheader yang bagus dapat berfungsi sebagai baris subjek email kedua – ini adalah kesempatan bagi Anda untuk menarik perhatian dan meyakinkan lebih banyak orang untuk membuka email Anda.
Berikut adalah 4 praktik terbaik preheader email:
- Tambahkan ajakan bertindak
- Jangan ulangi baris subjek
- Jadikan baris subjek dan teks preheader Anda bekerja bersama
- Gunakan preheader untuk membangun rasa ingin tahu (jangan hanya meringkas)
1. Tambahkan ajakan bertindak
Terkadang yang perlu Anda lakukan hanyalah bertanya.
Sama seperti email Anda yang memiliki ajakan bertindak, menambahkan ajakan bertindak ke preheader email Anda bisa membuat lebih banyak orang membuka.
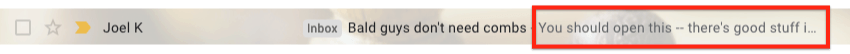
Berikut ini contoh dari copywriter Joel Klettke. 
Cukup langsung. Cukup efektif.
Ajakan bertindak preheader mengikuti semua aturan yang sama seperti ajakan bertindak biasa:
- Tetap singkat (Anda tidak punya banyak ruang lagi)
- Jadikan itu terdengar mudah
- Menjanjikan manfaat
Atau, ketika semuanya gagal, minta saja orang untuk membuka email Anda.
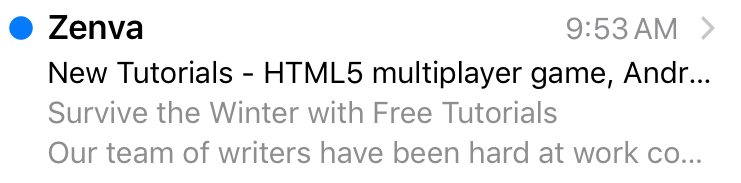
2. Jangan ulangi baris subjek
Mengapa mengatakan hal yang sama dua kali?

Tutorial baru…tutorial gratis…pada dasarnya sama saja. "Bertahan di musim dingin" tidak menambahkan apa pun untuk membuat saya mengklik.
Baris subjek dan teks preheader Anda tidak boleh mengatakan hal yang sama. Preheader adalah kesempatan untuk membangun baris subjek Anda dengan…
- Menambahkan detail
- Membangun rasa ingin tahu
Baris subjek Anda mungkin hanya sepanjang 30-75 karakter – menambahkan teks preheader memberi Anda 100 karakter lagi untuk dimainkan!
Plus – meskipun preheader email tidak selalu menonjol di desktop, preheader seluler bisa hampir sama menonjolnya dengan baris subjek.

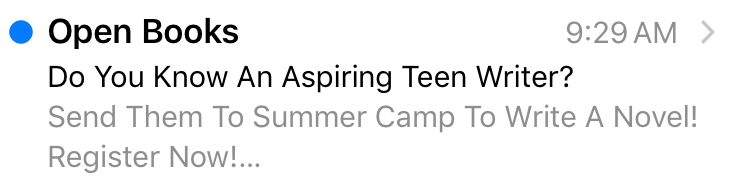
Open Books menggunakan teks preheader sebagai baris subjek kedua. Di ponsel, preheader sebenarnya mendapat lebih banyak ruang!
Perlakukan preheader email Anda sebagai kesempatan kedua pada kesan pertama. Masukkan lebih banyak pekerjaan ke dalamnya daripada hanya mengulangi baris subjek.
3. Buat baris subjek dan teks preheader Anda bekerja bersama
Seperti Open Books, Anda dapat menggunakan baris subjek email dan judul sebelumnya bersama -sama untuk membuat pesan Anda lebih kuat.
Preheader email Anda seharusnya tidak hanya mengulang baris subjek Anda. Tapi juga tidak harus berbeda sama sekali. Anda dapat menggunakan preheader untuk membangun baris subjek yang bagus – dan membuat lebih banyak orang membuka email Anda.
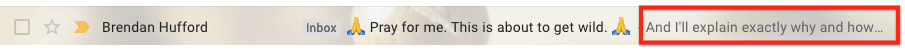
Lihat contoh ini dari Brendan Hufford.

Baris subjek membuka celah rasa ingin tahu. Dan preheader dibangun di atasnya.
Ketika baris subjek dan preheader Anda bekerja sama, Anda dapat membangun rasa ingin tahu.
Ngomong-ngomong soal…
4. Gunakan preheader untuk membangun rasa ingin tahu (jangan hanya meringkas)
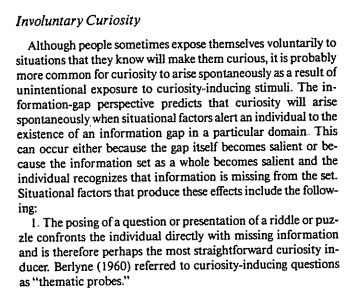
Pada tahun 1994, ekonom perilaku dan profesor Carnegie Mellon George Loewenstein menerbitkan sebuah makalah berjudul The Psychology of Curiosity.
Makalah ini adalah analisis besar dari penelitian psikologi tentang rasa ingin tahu – sepanjang 24 halaman dan telah dikutip 1400+ kali.
Untuk menghemat banyak bacaan teknis (walaupun bagus), emas pemasaran ada di halaman 17.

Dengan kata lain, bagaimana Anda bisa membuat orang lain penasaran?
Loewenstein menyebutkan 5 cara agar Anda bisa membuat orang lain penasaran. Saya menggunakan 3 dari mereka sekarang (apakah Anda dapat mengetahui yang mana, setelah saya tunjukkan kepada Anda?).
Berikut 5 cara membuat orang penasaran:
- Ajukan pertanyaan yang membangkitkan rasa ingin tahu
- Mulai urutan acara, tapi jangan selesai (misalnya cerita yang belum selesai)
- Melanggar ekspektasi
- Menyiratkan bahwa Anda memiliki informasi yang tidak mereka miliki
- Menyiratkan bahwa mereka dulu mengetahui sesuatu yang telah mereka lupakan
Hal hebat tentang daftar ini – Anda benar-benar dapat menggunakannya sebagai daftar periksa. Berapa banyak dari 5 yang digunakan preheader email Anda? Atau baris subjek Anda, dalam hal ini?
Sebuah contoh akan membantu. Judul mana yang paling menarik?
- Cara mendapatkan setengah juta dolar setahun
- Bagaimana Anda bisa mendapatkan setengah juta dolar setahun?
- Apakah Anda memiliki keberanian untuk menghasilkan setengah juta dolar setahun?
Yang pertama menggunakan metode 4. Yang kedua menambahkan metode 1 dengan mengajukan pertanyaan. Keduanya membosankan (dan sedikit menipu).
Yang ketiga bertanya apakah Anda memiliki keberanian .
Ia masih bertanya-tanya. Itu masih menyiratkan pengetahuan. Tapi itu mematahkan harapan Anda, dan itulah mengapa itu menjadi berita utama untuk salah satu iklan klasik Eugene Schwartz.
Saat Anda menulis preheader Anda, pergi melalui masing-masing dari 5 poin. Bagaimana Anda bisa menambahkan lebih banyak – untuk membangun rasa ingin tahu?
(Peringatan: Teknik ini bisa terlalu kuat. Hanya gunakan 3 sekaligus, atau Anda bisa dianggap sebagai clickbait.)
Kesimpulan: Preheader email pada tahun 2019 (dan seterusnya)
Apa hubungannya tahun dengan preheader email? Bagaimana preheader email pada tahun 2019 berbeda dengan preheader email pada tahun 2018?
Ada beberapa tren dan perubahan yang dapat memengaruhi pemasaran email Anda:
- Pesan tempat kerja (seperti Slack) menggantikan banyak email tempat kerja
- Lebih banyak orang melakukan pemasaran email (karena berhasil, dan otomatisasi menjadi lebih baik)
- Kotak masuk seseorang cenderung memiliki lebih banyak email promosi – yang berarti Anda perlu membuat email Anda lebih menarik (haloooo preheader!)
- Asisten seperti Alexa, Siri, dan Google Home dapat membaca email dengan lantang, yang mencakup preheader email
Kita akan melihat bagaimana trennya terguncang. Sementara itu, Anda bisa mendapatkan hasil yang lebih baik di tahun 2019 (dan seterusnya) dengan benar-benar menggunakan preheader email Anda.
