Lebih dari Kata-kata: Cara Menggunakan Tipografi Email yang Berbicara Banyak
Diterbitkan: 2021-09-16Ketika kita memikirkan kreativitas dalam email, kita sering menganggap citra sebagai solusi masuk untuk desain yang menarik, tetapi ada juga cara untuk berkreasi dengan salinan, dengan memanfaatkan tipografi.
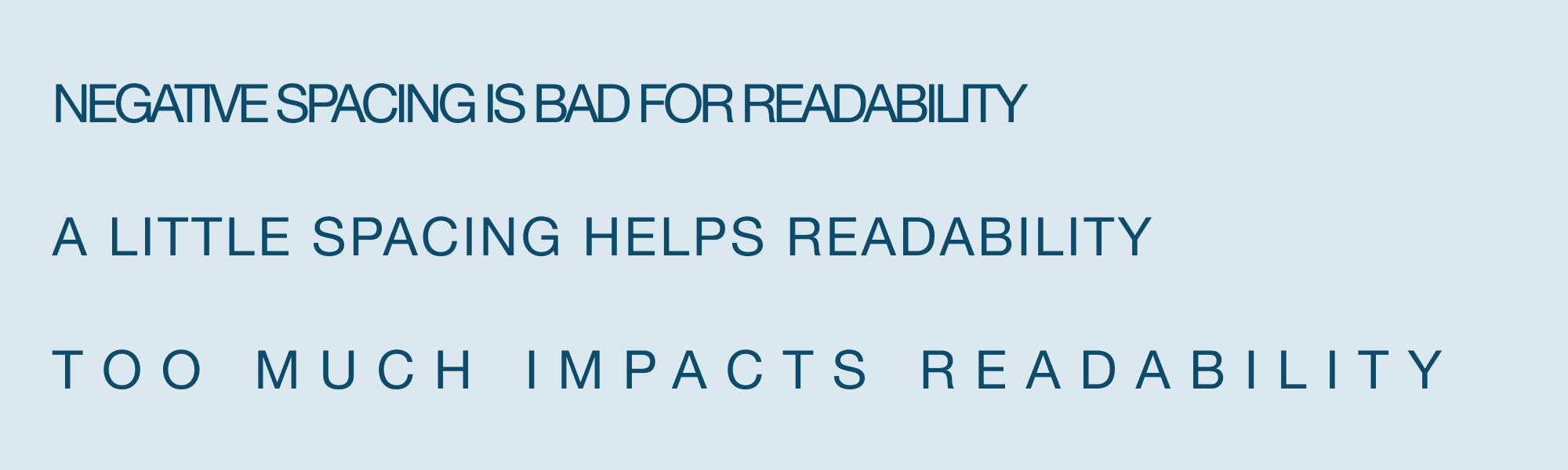
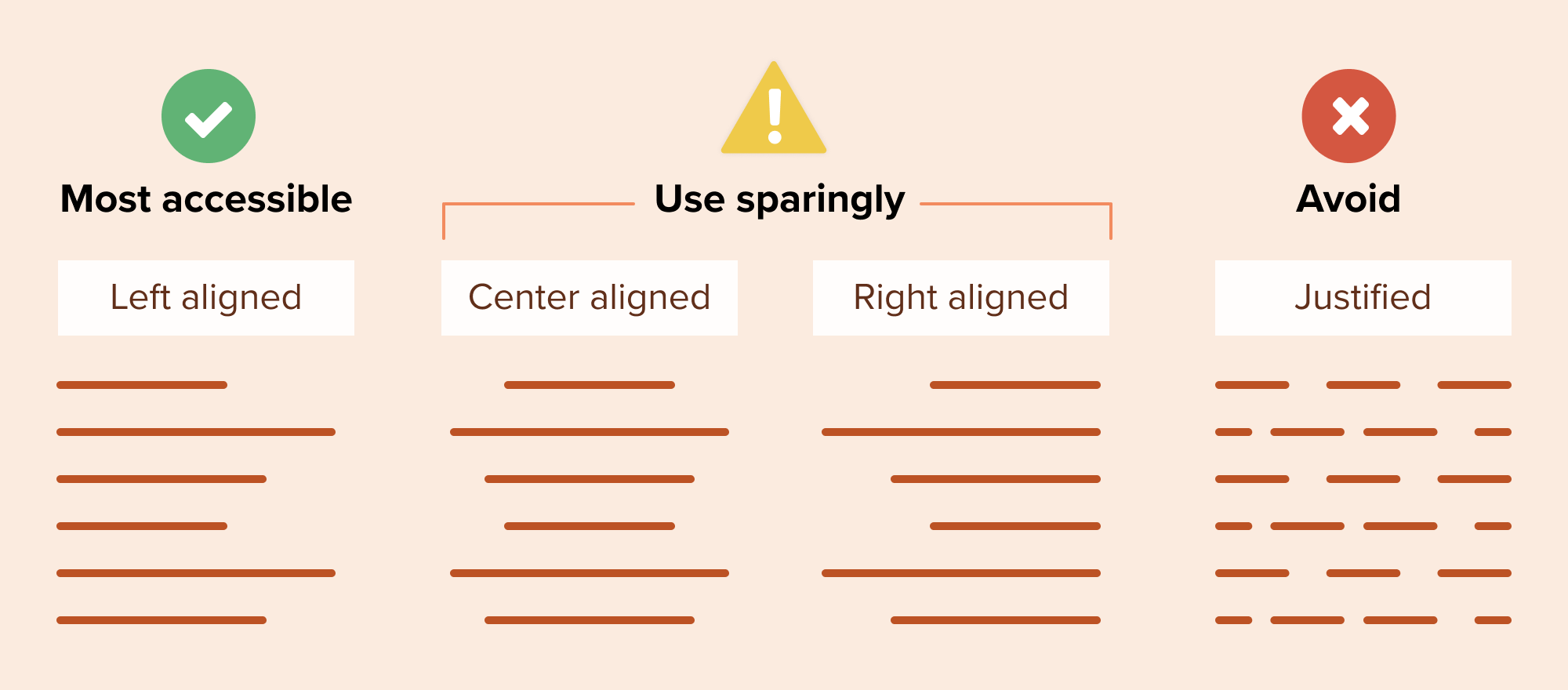
Tipografi adalah gaya konten tertulis dan mencakup hal-hal seperti jenis huruf, berat, ukuran, warna, atau spasi huruf.
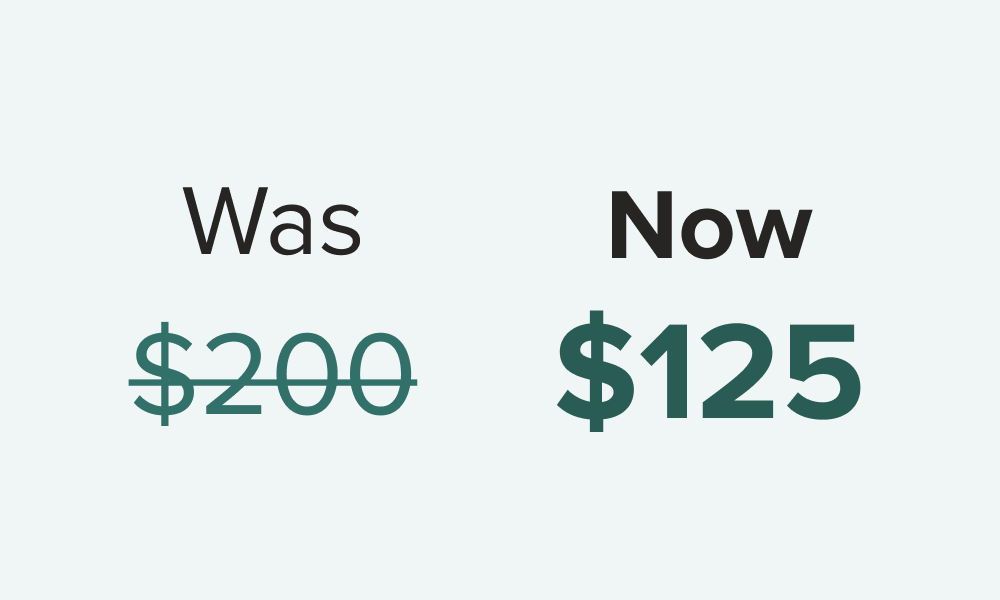
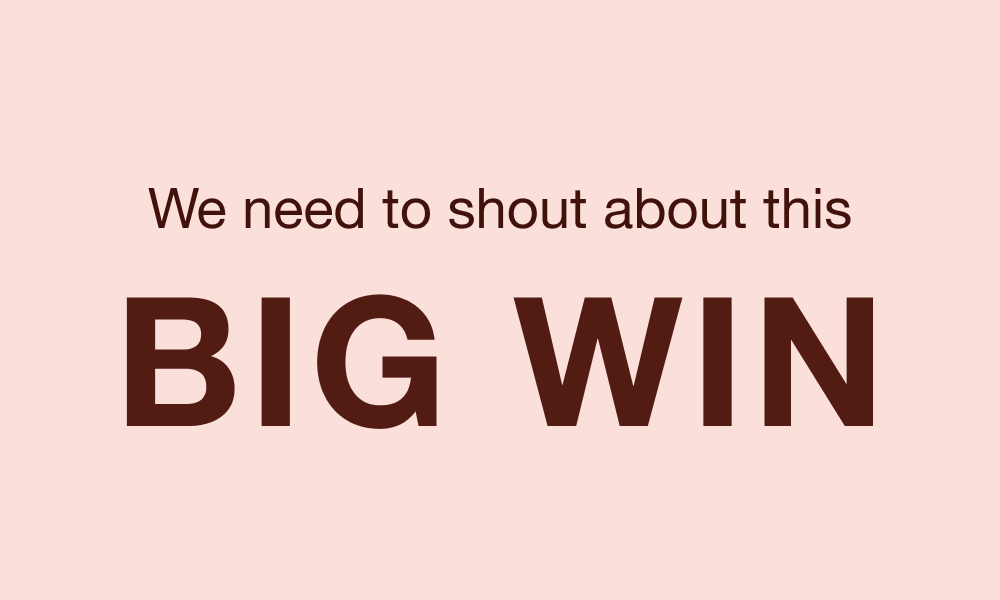
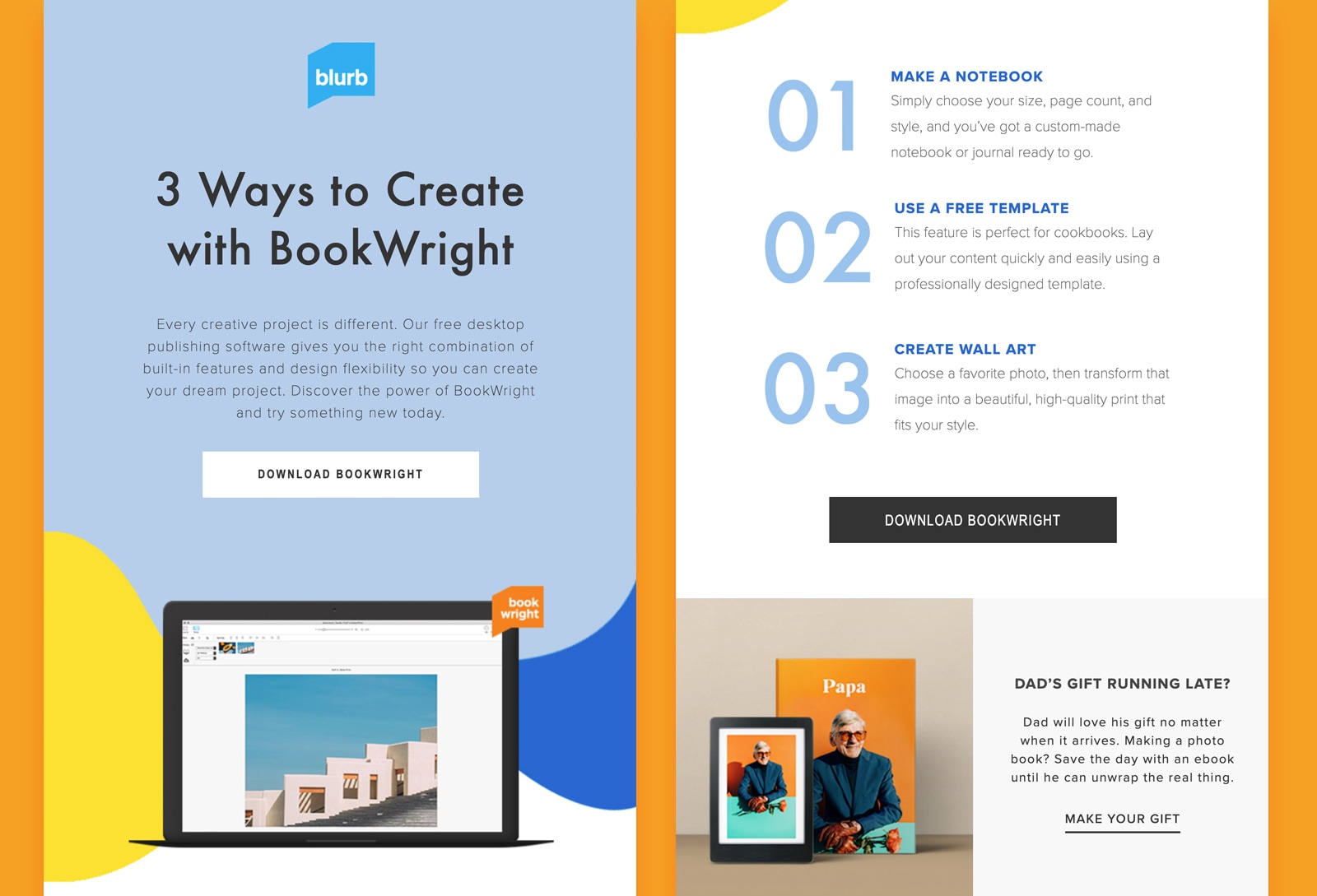
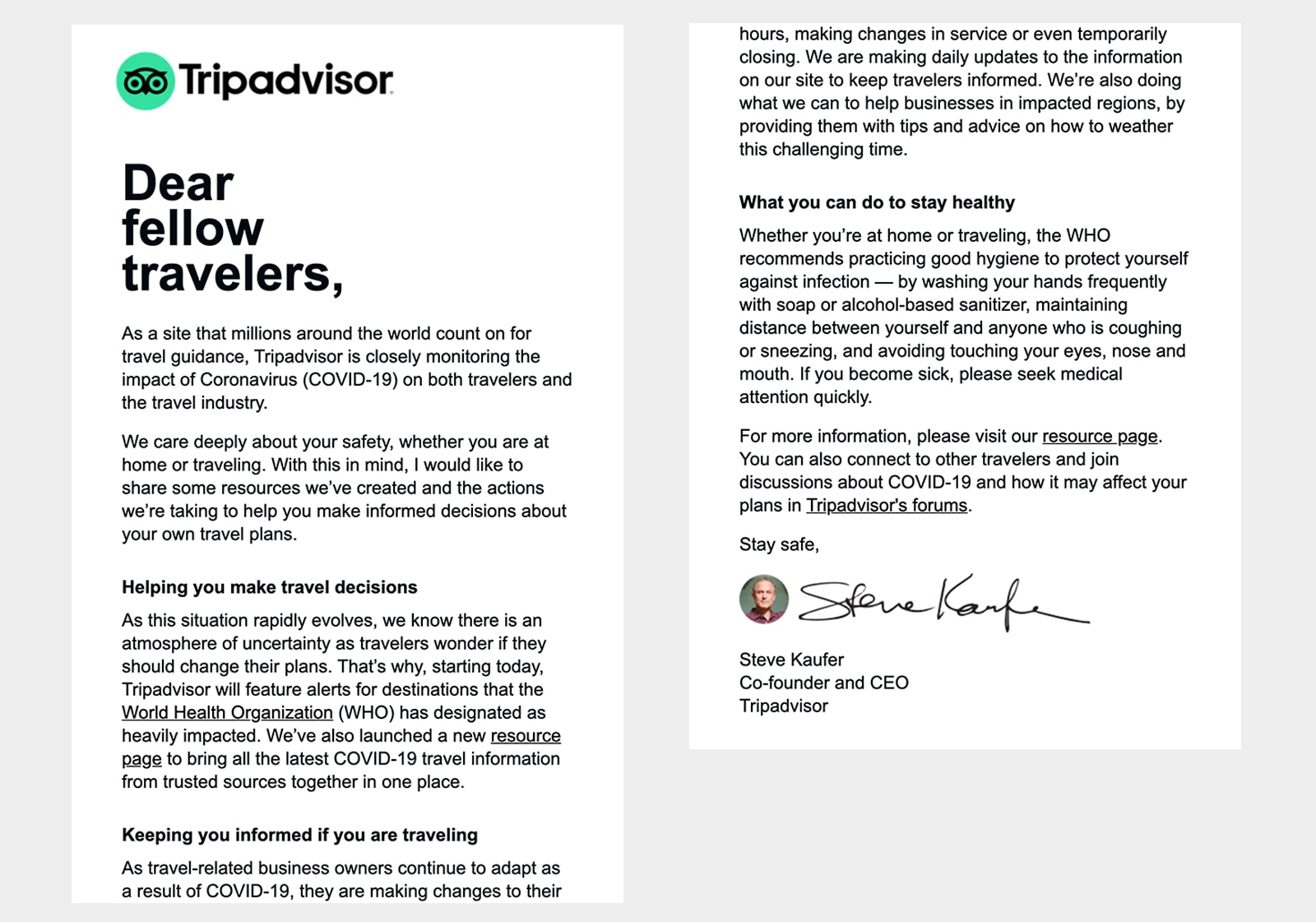
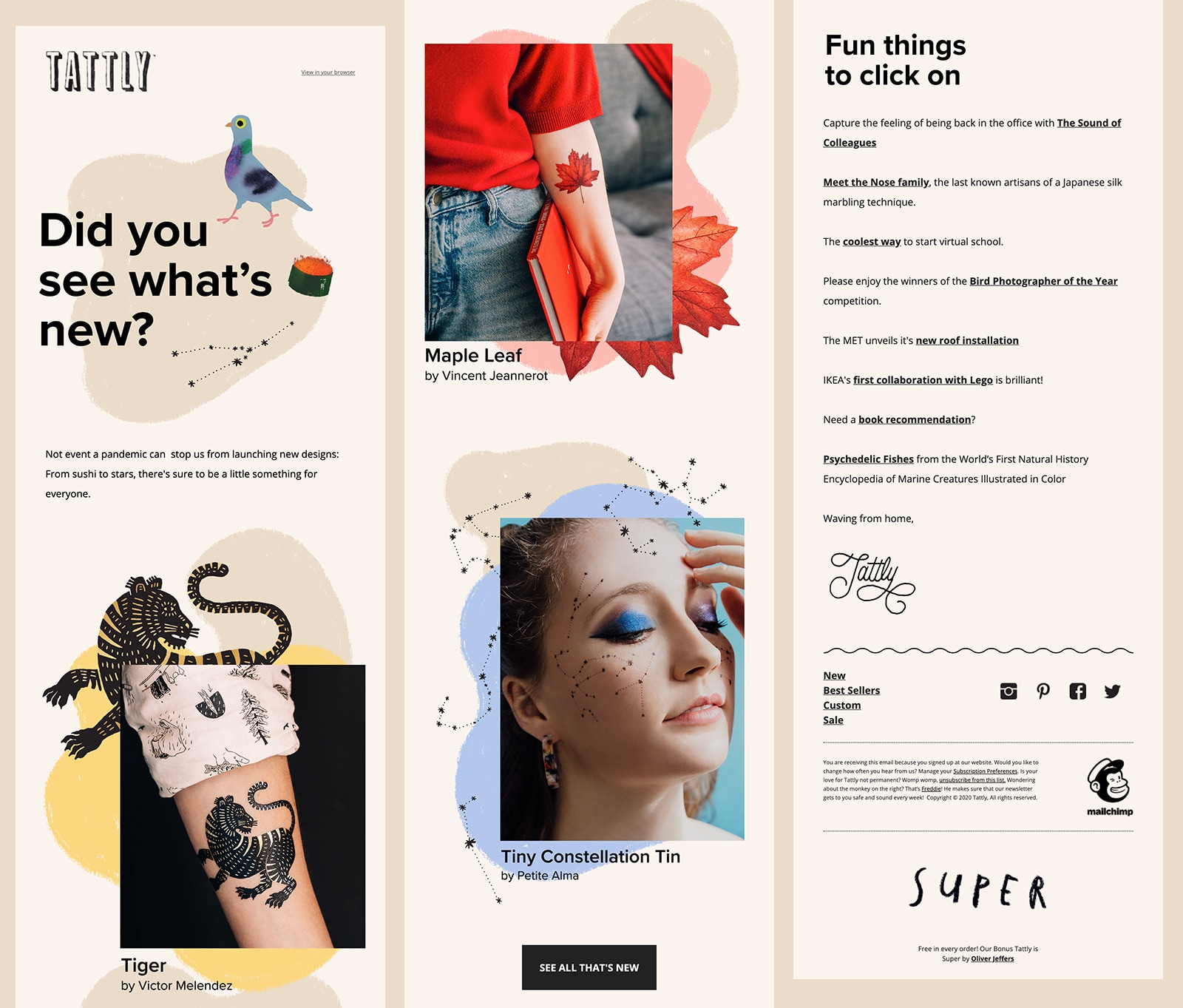
Tipografi yang dipertimbangkan dengan baik bisa sangat berdampak, sehingga kebutuhan akan citra berkurang. Banyak merek saat ini menarik perhatian pelanggan dan menyampaikan pesan mereka dengan salinan yang ditata dengan baik dan sedikit atau tanpa gambar.
Pelajari bagaimana Anda dapat membuat dampak juga, saat saya membahasnya:
- Jenis huruf yang berbeda
- Cara kreatif untuk menata font
- Tip untuk tipografi dalam email
- Contoh tipografi email
Apa itu tipografi?
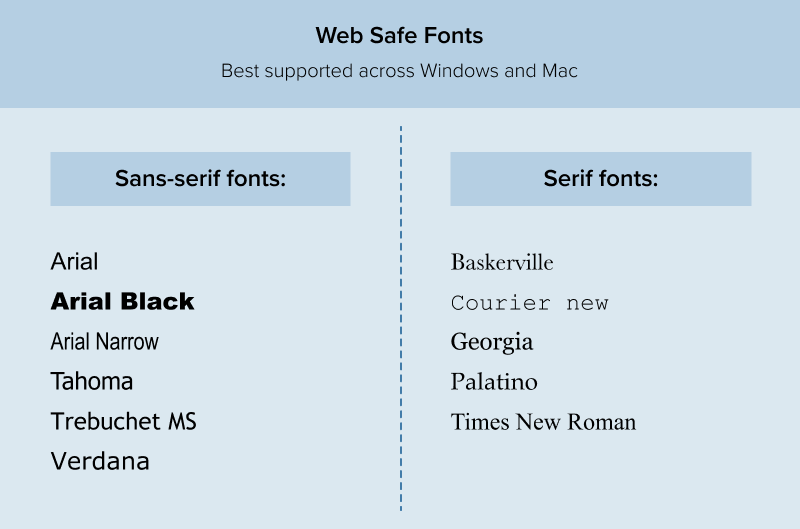
Typeface adalah desain dari sekumpulan karakter termasuk huruf, angka, tanda baca, dan simbol. Ada banyak sekali tipografi di luar sana yang dapat digunakan untuk mengatur gaya salinan email. Ini bisa membuatnya sedikit menakutkan, terutama jika Anda tidak terikat dengan pedoman merek. Tetapi ada beberapa panduan umum yang dapat Anda ikuti untuk membantu pilihan Anda.
Klasifikasi jenis huruf
Ada lima klasifikasi dasar tipografi: serif, sans serif, script, monospace, dan display.