Cara Menyematkan Video Di WordPress (YouTube + Lainnya)
Diterbitkan: 2020-09-02Tidak yakin bagaimana cara menyematkan video di WordPress?
Menambahkan konten video ke situs Anda adalah cara yang bagus untuk meningkatkan waktu dan waktu tinggal situs Anda di halaman, yang dapat memiliki manfaat tidak langsung untuk SEO Anda. Menyematkan video bukan hanya tentang membuat mesin telusur seperti Google senang – menggunakan video juga dapat membantu Anda terhubung dengan pengunjung dan menggerakkan mereka untuk bertindak.
Untungnya, WordPress menyertakan banyak alat dan metode yang dapat Anda gunakan untuk menyematkan video di konten Anda.
Dalam posting ini, kita akan membahas sebanyak mungkin dari mereka. Baik Anda menggunakan editor Blok (Gutenberg), editor Klasik, atau Elementor, kami akan menunjukkan cara menyematkan video dari YouTube, Vimeo, server Anda sendiri, dan banyak metode lainnya. Kami juga akan membagikan beberapa kiat lainnya, seperti cara menyematkan video pribadi yang tidak dapat dibagikan oleh pemirsa Anda.
Apa pun skenario yang Anda kerjakan, Anda harus memiliki pengetahuan yang Anda butuhkan pada akhir posting ini.
Daftar isi
- Cara Menyematkan Video di WordPress
- Cara Menyematkan Video di Editor Gutenberg WordPress
- Cara Menyematkan Video di Editor Klasik WordPress (TinyMCE)
- Cara Menyematkan Video di Elementor
- Cara Menyematkan Video YouTube di WordPress
- Cara Menyematkan Video di Sidebar WordPress
- Cara Menyematkan Video dari Sumber Lain (Vimeo, DailyMotion, dll.)
- Cara Menghosting Sendiri Video di WordPress
- Cara Menyematkan Video Pribadi untuk Situs/Kursus Keanggotaan WordPress
- Sematkan Video Di WordPress Dengan Cara Termudah — Dengan Elementor
Cara Menyematkan Video di Posting dan Halaman Blog WordPress
Di bawah ini, kita akan membahas semua cara berbeda untuk menyisipkan file video ke situs web WordPress menggunakan berbagai metode berbeda.
Untuk memastikan bahwa ini adalah panduan yang komprehensif, kami akan membahas setiap opsi secara mendetail, yang berarti akan ada beberapa tumpang tindih di antara bagian-bagiannya. Misalnya, saat kami menunjukkan cara menyematkan video di Elementor, kami akan menggunakan YouTube sebagai contoh.
Mari kita menggali…
Cara Menyematkan Video di Blok Editor WordPress (Gutenberg)
Jika Anda menggunakan editor Blok WordPress, AKA Gutenberg, ia hadir dengan blok bawaan untuk membantu Anda menyematkan video dari berbagai sumber. Kami akan menunjukkan cara kerja pemblokiran ini dengan YouTube, tetapi tindakan dasar yang sama berlaku untuk layanan video lainnya.
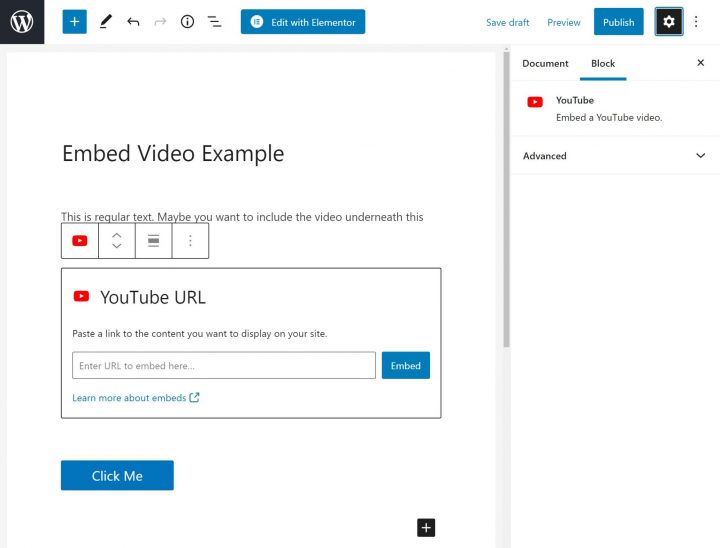
Untuk memulai, Anda perlu menambahkan blok YouTube tempat Anda ingin menyematkan video:

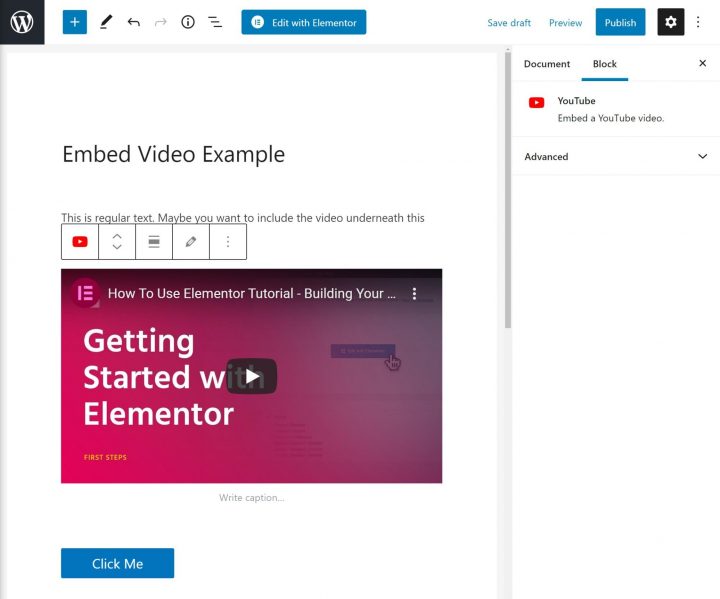
Kemudian, rekatkan URL langsung ke video (disalin dari bilah alamat browser Anda) dan klik Sematkan . Anda kemudian akan melihat pratinjau langsung video Anda di editor:

Editor Blok dilengkapi dengan blok sematan video khusus untuk layanan berikut:
- Youtube
- Vimeo
- animasi
- Gerakan Harian
- Siaran layar
- TIK tok
- VideoTekan
WordPress.tv
Cara Menyematkan Video di Editor Klasik WordPress (TinyMCE)
Jika Anda tidak menggunakan editor Blok WordPress baru, Anda masih dapat dengan mudah menyematkan video menggunakan editor TinyMCE Klasik.
Editor Klasik menyertakan semua integrasi sematan yang sama dengan editor Blok baru – hanya saja tidak membuatnya begitu jelas karena tidak memiliki “blok” untuk setiap sumber.
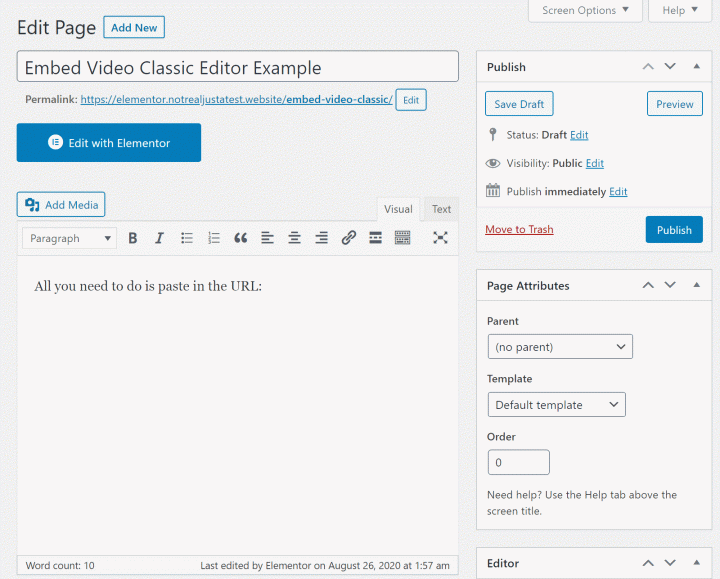
Untuk menggunakan integrasi sematan ini, yang perlu Anda lakukan hanyalah menempelkan URL langsung ke tab Visual di editor Klasik. Kemudian, WordPress akan menyematkan video secara otomatis untuk Anda.
Misalnya, untuk menyematkan video YouTube di WordPress, pertama-tama Anda akan menyalin tautan langsung ke video dari bilah alamat browser Anda. Kemudian, cukup rekatkan URL video ke editor dan WordPress akan melakukan sisanya – inilah GIF yang menunjukkan cara kerjanya:
Baca artikel terkait kode HTML di blog kami untuk mendapatkan tips terbaik tentang penulisan konten web.

Anda dapat menggunakan pendekatan yang sama untuk platform lain seperti Vimeo, DailyMotion, dll.
Cara Menyematkan Video di Elementor
Elementor menyertakan Videowidgetnya sendiri yang membuatnya sangat mudah untuk menyematkan video di konten Anda.
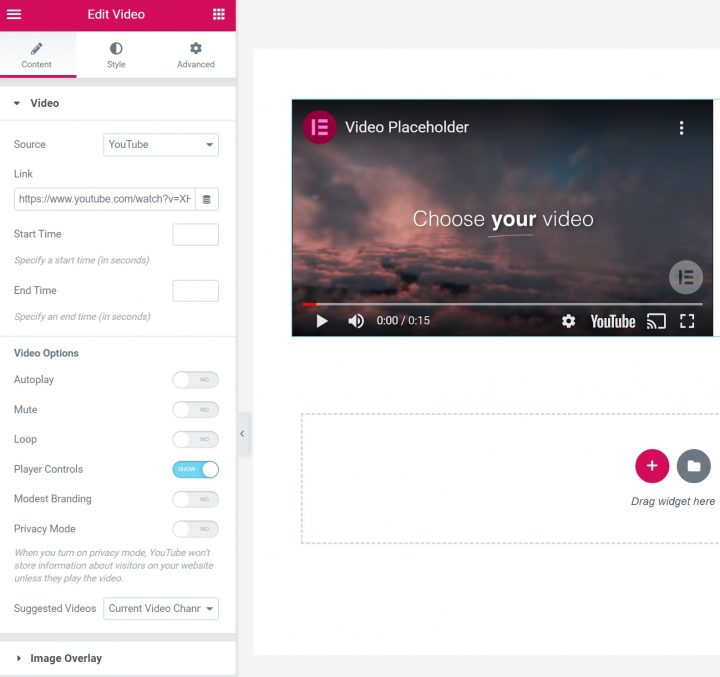
Untuk memulai, tambahkan widget Video ke tempat di konten tempat Anda ingin menyertakan video. Kemudian, pilih sumber dari empat opsi:
- Youtube
- Vimeo
- Gerakan Harian
- Dihosting Sendiri
Setelah Anda membuat pilihan, yang perlu Anda lakukan hanyalah menempelkan tautan ke video. Jika Anda memiliki Elementor Pro, Anda juga dapat menggunakan fitur konten dinamisnya untuk menyisipkan tautan video secara dinamis dari bidang khusus.
Kemudian, konfigurasikan pengaturan lainnya sesuai dengan preferensi Anda. Misalnya, Anda dapat memutar video secara otomatis, menonaktifkan kontrol pemutar, dan banyak lagi.

Untuk meningkatkan kinerja, Anda dapat menggunakan fitur Hamparan Gambar untuk menampilkan gambar statis dan malas memuat video. Ini akan menunggu untuk memuat video hingga pengguna berinteraksi dengannya, yang akan mempercepat waktu pemuatan situs Anda.
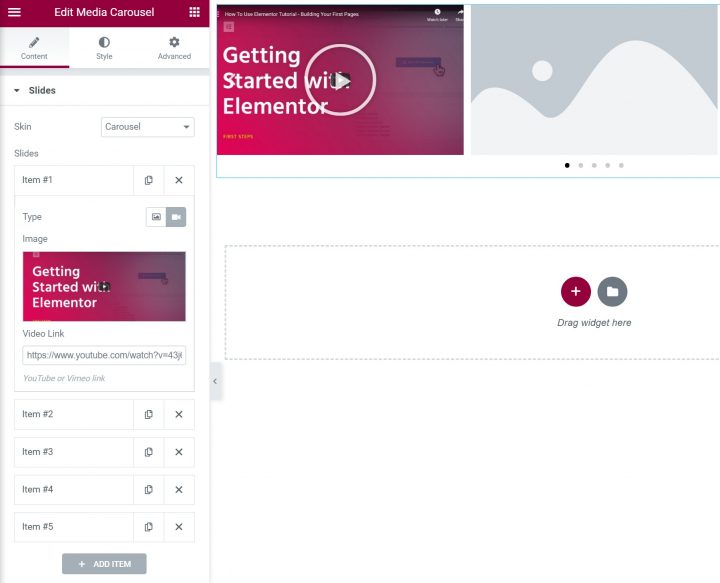
Dengan Elementor Pro, Anda juga mendapatkan akses ke widget Media Carousel, yang memungkinkan Anda membuat carousel/slider yang menyertakan video tersemat dari YouTube atau Vimeo. Dalam pengaturan widget, pilih Video untuk jenis slide dan:
- Tambahkan gambar mini.
Masukkan tautan ke video YouTube atau Vimeo di kotak Tautan Video .

Dengan add-on Elementor pihak ketiga, Anda juga dapat memperoleh akses ke widget tambahan untuk membantu Anda bekerja dengan video di Elementor. Misalnya, Ultimate Addons for Elementor memberi Anda widget Galeri Video baru yang dapat difilter.
