Pengganti untuk Email Interaktif: Cara Memerangi Dukungan Terbatas untuk Interaktivitas
Diterbitkan: 2019-01-31Untuk tahun ketiga berturut-turut, pengalaman email interaktif terpilih sebagai salah satu tren desain email terpanas . Jadi mengapa kami tidak melihat lebih banyak email interaktif di kotak masuk kami? Untuk banyak merek, dukungan penyedia kotak masuk yang terbatas adalah alasan utama mereka tidak mengirim lebih banyak kampanye interaktif.
Anda tidak perlu takut dengan dukungan terbatas jika Anda memiliki cadangan. Ada banyak metode yang membantu Anda membuat email yang menarik dan interaktif yang didukung, sambil tetap menjamin pengalaman yang fungsional dan indah di semua kotak masuk lainnya.
Mengapa Fallback Penting
Dukungan untuk HTML dan CSS bervariasi di seluruh klien email, dan banyak elemen HTML dan CSS yang mungkin Anda gunakan untuk mendukung interaktivitas dalam email mungkin tidak didukung di semua tempat.
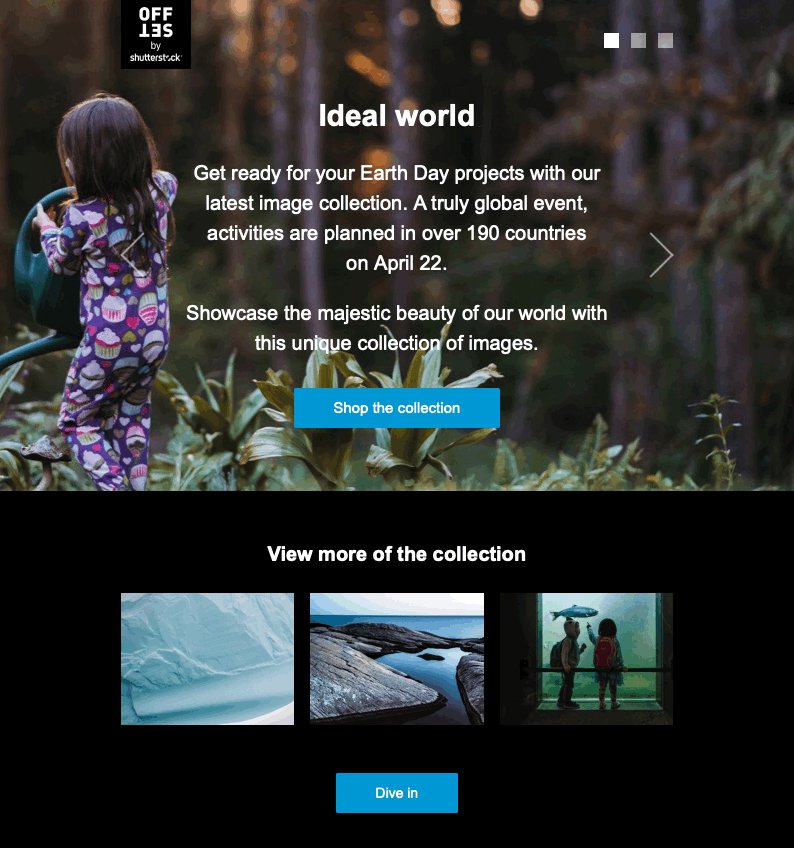
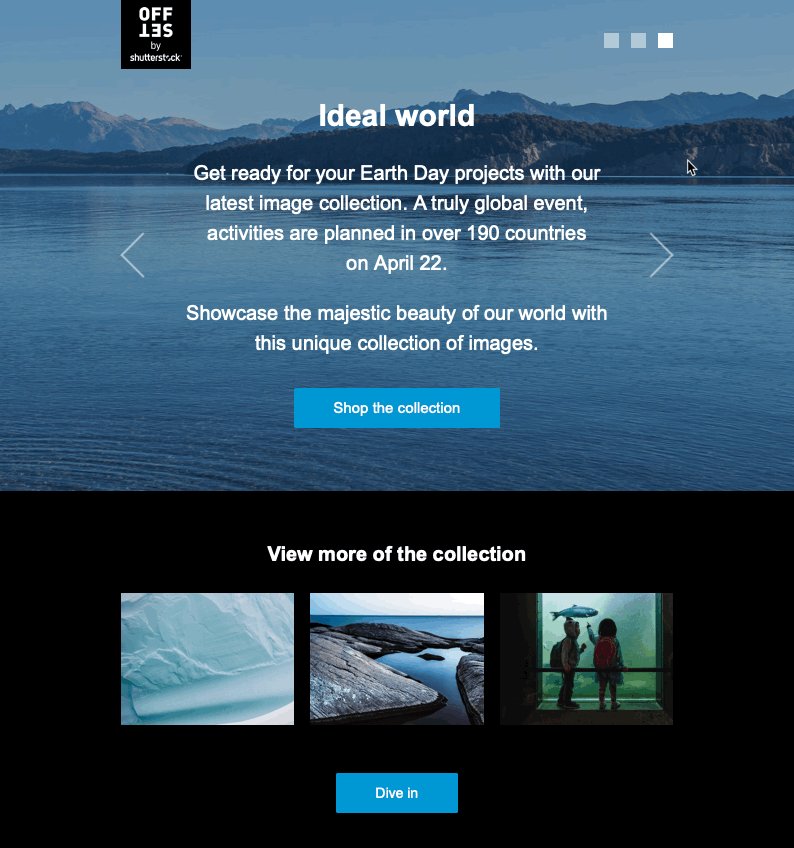
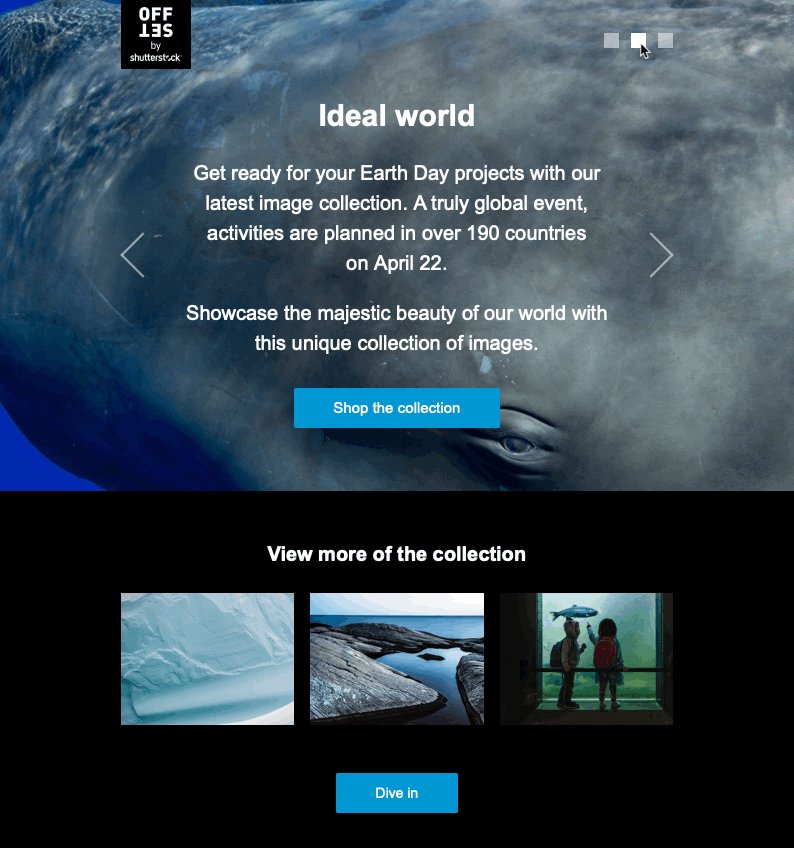
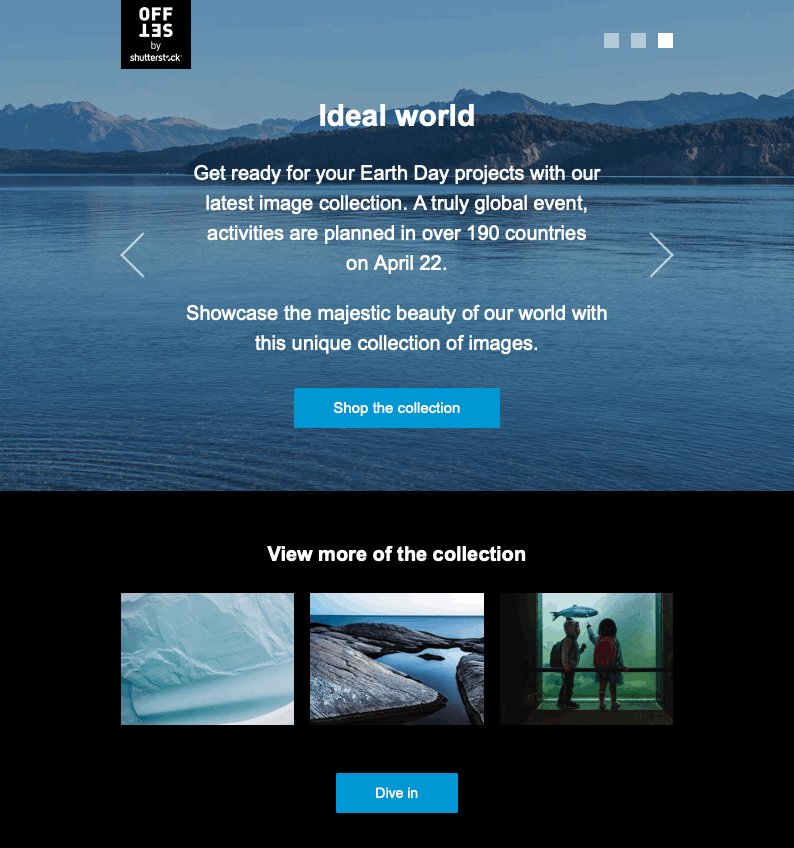
Jika Anda tidak memperhitungkan kasus yang tidak didukung, email Anda mungkin terlihat rusak. Mari kita lihat contoh carousel gambar interaktif yang indah ini:

Lihat di CodePen.
Korsel interaktif dengan citra yang kuat tampak hebat di Apple Mail, memungkinkan pelanggan untuk membolak-balik gambar menggunakan panah atau kotak centang. Tapi inilah cara membuat email yang sama di Yahoo! Email jika tidak ada penggantian:

Tanpa fallback, email tampak rusak dan kemungkinan tidak akan melihat banyak klik. Kami tidak ingin itu terjadi! Jadi mari kita lihat bagaimana kita bisa membuat email interaktif bekerja di mana saja dengan fallback antipeluru.
Menggunakan kekuatan kerangka petak umpet
Kerangka petak umpet adalah taktik paling dasar dan umum untuk mengatur interaktivitas dan fallback dalam email. Meskipun sederhana, itu masih sangat kuat.
Kerangka kerja melakukan persis seperti namanya: Ini menyembunyikan interaktivitas untuk klien yang tidak mendukungnya dan malah menunjukkan fallback.
Anda menyiapkan dua bagian yang benar-benar terpisah di HTML—satu untuk konten interaktif, dan satu untuk fallback statis. Dengan begitu, Anda tidak hanya dapat menentukan dua jenis konten yang berbeda tersebut, tetapi juga menyiapkan tautan yang berbeda dan pelacakan yang berbeda untuk setiap versi email Anda, sehingga memungkinkan untuk melacak dan membandingkan versi interaktif vs. versi statis. Anggap saja sebagai tes A/B dalam satu email.
Mari kita lihat bagaimana Anda mewujudkannya dalam kode email Anda dengan contoh sederhana ini (atau lihat CodePen):
<!-- start INTERACTIVE_SECTION --> <!--[if (!mso)&(gte IE 10)]> <! -- --> <div > <div class=" content " > This is where the Interactive Content goes. </div> </div> <!--<![endif]--> <!-- end INTERACTIVE_SECTION --> <!-- start FALLBACK_SECTION --> <div > This is where the Fallback Content goes. </div> <!-- end FALLBACK_SECTION -->Bagian interaktif menggunakan pernyataan bersyarat untuk menyembunyikan konten dari klien email yang tidak mendukung interaktivitas. Ini termasuk pernyataan bersyarat MSO yang akan menyembunyikan semua yang ada di antaranya dari versi Outlook yang tidak mendukung interaktivitas, serta CSS sebaris yang secara visual menyembunyikan konten untuk klien email non-interaktif lainnya (itulah kode yang berwarna hijau). Kemudian kode yang disorot dengan warna merah tua menarik gaya yang menggantikan kode untuk bagian interaktif sambil memaksa bagian fallback untuk disembunyikan.
Kami ingin memanggil "secara visual" karena konten tetap dimuat, meskipun tidak terlihat. Ini penting untuk diperhatikan karena semua gambar dan file lain yang mungkin Anda tarik di bagian interaktif akan memengaruhi waktu pemuatan untuk tata letak fallback. Sebagai solusinya, coba manfaatkan gambar yang sama sebanyak mungkin untuk kedua tata letak.

Untuk konten, Anda dapat mengisi bagian fallback dengan kode email konvensional apa pun atau cukup membungkus <div> tersebut di sekitar kode email statis yang mungkin Anda miliki. Untuk bagian interaktif , silakan bermain-main dengan segala jenis teknik khusus CSS yang ingin Anda terapkan. Mencari korsel khusus CSS, hotspot, kuis, efek gulir, dll. dapat menghasilkan beberapa inspirasi hebat!
Memanfaatkan stylesheet yang ditautkan secara eksternal
Sementara itu, CSS yang direferensikan dalam kode merah tua di-host di file CSS yang ditautkan secara eksternal yang berisi kode seperti ini:
#interactive { display: block !important; max-height: inherit !important; overflow: visible !important; } #staticfallback { display: none !important; } #interactive .content { Font-family: Arial, Helvetica, sans-serif; font-size: 20px; line-height: 30px; display: block; color:#ffffff; }Gaya #interactive dan #staticfallback semuanya memiliki !important; aturan untuk memungkinkan mereka mengganti CSS sebaris di HTML Anda. Ini adalah deklarasi gaya kunci yang menyembunyikan dan menampilkan tata letak Anda. Deklarasi .content #interactive merupakan kode yang akan Anda gunakan untuk benar-benar gaya konten interaktif Anda, meskipun layout interaktif biasanya akan membutuhkan lebih dari contoh ini untuk bekerja. Misalnya, jika Anda ingin menata gaya CTA yang hanya muncul di tata letak interaktif, Anda akan membuat deklarasi baru seperti #interactive .cta (atau .interactive-cta , selama pemilih unik untuk bagian interaktif) dan menambahkan gaya Anda ke file CSS.
Kemudian Anda akan menambahkan tag tautan ke HTML Anda yang mereferensikan stylesheet eksternal ini di bagian paling bawah tag <head> Anda , seperti dalam contoh yang disederhanakan ini.
<head> <style type="text/css"> /* Boilerplate Styles */ /* Responsive Media Query Styles */ /* Progressive Enhancement Styles */ </style> <!-- External CSS for Interactive Version --> <link rel="stylesheet" type="text/css" href=" http://your-url.com/hideshow.css "> </head>Menguasai kekhususan CSS
Seperti yang Anda tahu, ada banyak tipu daya kekhususan CSS yang terlibat. CSS itu sendiri adalah singkatan dari " Cascading Style Sheets", yang mengacu pada urutan Dan kekhususan menentukan aturan mana yang menang. Oleh karena itu, penempatan tag <link> setelah semua CSS tersemat Anda sangat penting untuk memungkinkan semua gaya dalam file CSS eksternal menggantikan gaya yang ada sebelumnya.
Jadi mengapa file CSS yang ditautkan secara eksternal, alih-alih CSS yang disematkan atau sebaris? Karena jika klien email mendukung fitur ini, kemungkinan besar fitur ini mendukung semua gaya yang terdapat dalam file CSS eksternal. Memisahkan CSS interaktif Anda dengan cara ini berarti Anda mengurangi kemungkinan gaya interaktif Anda bertentangan dengan kode non-interaktif Anda, sehingga Anda tidak berakhir dengan hasil yang tidak diinginkan.
Lapisan gula pada kue: Optimalkan untuk dukungan interaktif terbatas dengan peningkatan progresif
Setelah Anda menyiapkan dua versi utama—yang interaktif dan fallback statis—Anda dapat melanjutkan dan menyempurnakan versi fallback statis Anda dengan beberapa elemen interaktif dasar. Berikut versi statis email di atas, dibuat lebih menarik menggunakan efek hover untuk logo dan CTA:

Anda dapat mempelajari cara membuat efek hover yang sederhana namun kuat ini di sini .
INGIN LEBIH BANYAK SUMBER DAYA SEPERTI INI?
Dapatkan kiat pemasaran dan desain email terbaik, statistik, dan sumber daya langsung ke kotak masuk Anda dan tetap menjadi yang terdepan dalam inovasi email.
Tetap tahu →
