Cara Mendesain Halaman FAQ yang Efektif + 10 Contoh
Diterbitkan: 2021-02-10Halaman Pertanyaan yang Sering Diajukan (FAQ) sangat umum di situs web bisnis dan bertujuan untuk menjawab beberapa pertanyaan pengunjung Anda yang paling mendesak. Mereka dapat menghemat waktu, meningkatkan konversi dengan memberikan jawaban instan dan meningkatkan pengalaman pengguna secara keseluruhan.
Namun, halaman yang dirancang dengan buruk, atau halaman yang tidak membahas masalah umum, tidak membantu. Idealnya, halaman FAQ Anda akan mudah dinavigasi sehingga pengguna dapat menemukan informasi yang mereka butuhkan dengan cepat. Untuk mencapai ini, Anda akan ingin mempelajari contoh halaman FAQ yang sangat baik dari seluruh web, dan kemudian menerapkan teknik yang mereka gunakan.
Pada artikel ini, kita akan membicarakan mengapa halaman FAQ sangat berguna dan bagaimana merancangnya saat membuat situs web Anda. Kemudian kami akan menunjukkan kepada Anda sepuluh contoh halaman FAQ yang kuat. Mari kita lakukan!
Daftar isi
- Mengapa Anda Membutuhkan Halaman FAQ di Situs Web Anda
- Cara Membuat Halaman FAQ (5 Tips Utama)
- 1. Putuskan Pertanyaan Apa yang Akan Dimasukkan
- 2. Kategorikan FAQ Anda
- 3. Buat Hirarki untuk Halaman FAQ Anda
- 4. Perbarui Halaman FAQ Anda Secara Sering
- 5. Pilih Desain yang Jelas untuk Halaman FAQ Anda
- 10 Contoh Halaman FAQ yang Efektif
Mengapa Anda Membutuhkan Halaman FAQ di Situs Web Anda
Jika Anda menjalankan bisnis online, Anda mungkin menghadapi rentetan pertanyaan pelanggan yang terus-menerus. Anda mungkin memiliki pengguna yang mengajukan pertanyaan tentang layanan Anda, harga, pengiriman, masalah teknis, dan sebagainya.
Untuk membangun niat baik dan kepercayaan, Anda perlu menjawab setiap pertanyaan. Namun, setelah Anda berkecimpung dalam bisnis cukup lama, Anda akan melihat bahwa banyak pengguna terus menanyakan pertanyaan yang sama berulang-ulang. Di situlah halaman FAQ berguna.
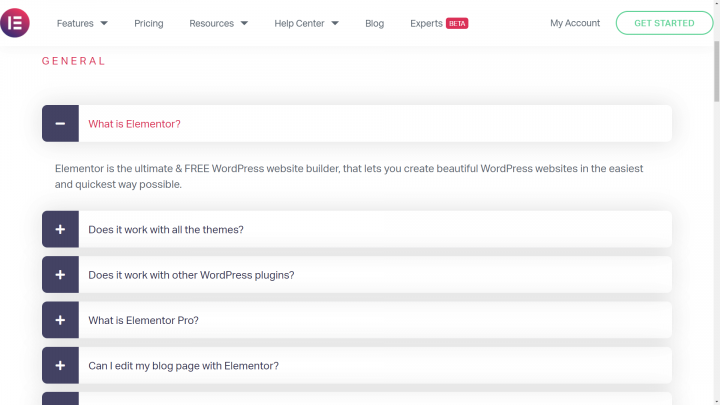
Halaman FAQ – seperti namanya – adalah kompilasi dari pertanyaan umum di samping jawaban singkat:

Dengan mengumpulkan semua informasi ini pada satu halaman, Anda membunuh beberapa burung dengan satu batu. Beberapa manfaat paling signifikan dari menambahkan halaman FAQ di situs web Anda meliputi:
- Ini dapat mengurangi jumlah email, panggilan, atau tiket yang harus Anda tuju.
- Pengguna akan dapat menemukan informasi yang mereka butuhkan dengan cepat, tanpa harus menunggu tanggapan dari Anda.
- Tim Anda akan dapat fokus pada tugas lain, alih-alih berurusan dengan pertanyaan sepanjang hari.
- Seiring pertumbuhannya, Anda mendapatkan kesempatan untuk menargetkan kata kunci yang mungkin tidak dapat Anda tangani dengan konten Anda yang lain.
Secara keseluruhan, halaman FAQ tidak hanya membuat hidup pengguna Anda lebih mudah; itu juga dapat membantu menurunkan beban kerja Anda dan menarik lebih banyak lalu lintas.
Cara Membuat Halaman FAQ (5 Tips Utama)
Meskipun halaman FAQ cenderung relatif sederhana, ada beberapa hal yang harus Anda pertimbangkan saat membuatnya. Sebelum kita melihat beberapa contoh desain, mari kita bicara tentang beberapa tip yang perlu diingat saat membuat halaman FAQ.
1. Putuskan Pertanyaan Apa yang Akan Dimasukkan
Inti dari halaman FAQ, tentu saja, adalah pertanyaan dan jawabannya. Anda tidak harus menjawab setiap pertanyaan potensial yang mungkin dimiliki pelanggan, tetapi sebaiknya fokus pada pertanyaan yang paling umum.
Misalnya, jika Anda memiliki situs web untuk plugin, beberapa bagian yang dapat Anda sertakan di halaman FAQ adalah:
- Apa yang dilakukan plugin?
- Apakah ini berfungsi dengan alat dan tema populer lainnya?
- Apa perbedaan antara versi gratis dan premium plugin (jika ada)?
- Bagaimana saya bisa mulai menggunakan plugin?
Sebagai aturan praktis, pertanyaan yang harus Anda bahas di halaman ini relatif rendah dan dapat dijawab dengan singkat. Menjaga konten tetap ringkas dapat membuat halaman lebih mudah dinavigasi.
Salah satu pilihan desain yang banyak diadopsi oleh halaman FAQ, yang kami dorong, adalah penggunaan 'akordeon'. Anda dapat memiliki daftar pertanyaan yang memungkinkan pengguna untuk memperluas setiap elemen, untuk melihat jawaban yang mereka cari:

Untuk pertanyaan yang lebih kompleks atau spesifik, Anda dapat membuat basis pengetahuan yang memberikan jawaban dan informasi mendalam.
2. Kategorikan FAQ Anda
Setelah Anda memiliki daftar pertanyaan yang ingin Anda jawab, kami sarankan untuk mengelompokkannya ke dalam kategori. Misalnya, Anda dapat memiliki bagian pertanyaan umum, bagian lain untuk masalah teknis, dan bagian ketiga yang berhubungan dengan penagihan.
Semakin besar halaman FAQ Anda, semakin banyak kategori yang diperlukan. Sebaiknya gunakan subjudul untuk memudahkan pengguna menemukan pertanyaan yang mereka cari. Selain itu, elemen ini dapat membantu memperjelas jenis konten yang akan ditemukan pengguna di setiap kategori.
Pada titik tertentu, Anda mungkin akhirnya menjawab begitu banyak pertanyaan sehingga perlu membuat halaman FAQ untuk setiap kategori. Jika Anda mencapai tahap itu, akan berguna untuk mengganti nama halaman FAQ utama Anda menjadi sesuatu yang lain, seperti Pusat Bantuan, untuk menghindari kebingungan.
3. Buat Hirarki untuk Halaman FAQ Anda
Halaman FAQ sangat penting dan dapat membuat hidup pengguna Anda lebih mudah seperti halnya Anda sendiri. Namun, tidak terlalu umum untuk menyertakan tautan ke halaman FAQ Anda dalam menu navigasi utama.
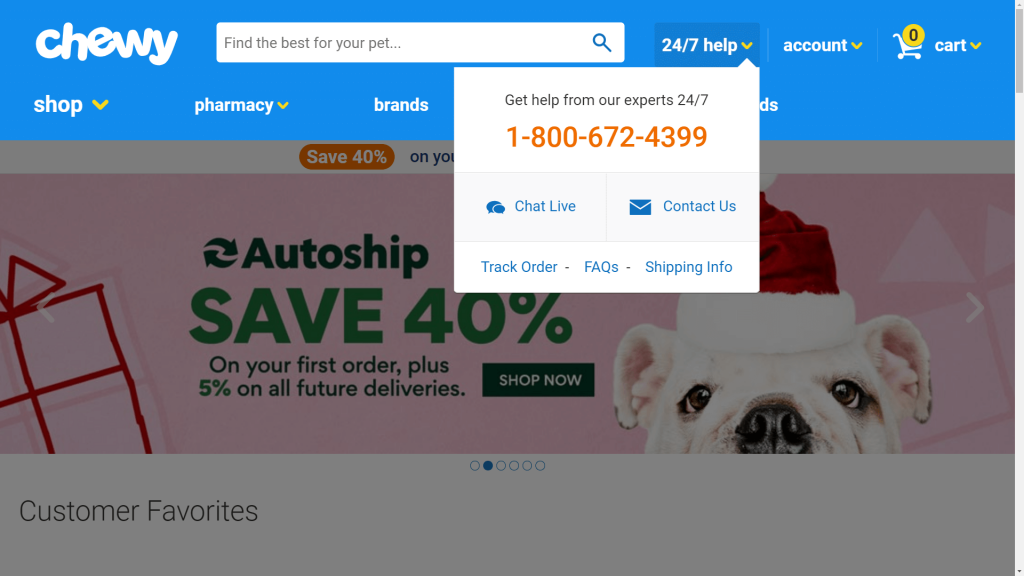
Sebaliknya, banyak bisnis menautkannya ke dalam submenu yang lebih luas yang mencakup semua halaman terkait dukungan:

Pilihan populer lainnya adalah menautkan ke halaman FAQ Anda di footer situs Anda. Banyak situs web dengan hierarki yang kompleks (yaitu, banyak halaman) menggunakan footer mereka untuk menyertakan semua tautan yang tidak dapat ditampung oleh menu utama:

Jika situs web Anda menyertakan lebih dari satu halaman terkait dukungan, sebaiknya gabungkan keduanya di bawah kategori Dukungan atau Bantuan . Dengan begitu, pengguna akan tahu halaman apa yang harus mereka jangkau untuk mendapatkan jawaban yang mereka inginkan.
4. Perbarui Halaman FAQ Anda Secara Sering
Pertanyaan yang diajukan pengguna sekarang tentang bisnis, produk, dan layanan Anda mungkin tidak sama dengan pertanyaan yang akan mereka miliki dalam beberapa bulan atau tahun. Seiring berkembangnya perusahaan Anda, halaman FAQ Anda juga harus demikian.
Singkatnya, ini berarti mengawasi pertanyaan baru namun umum yang dimiliki pengguna, sehingga Anda dapat menemukan peluang untuk memperluas halaman FAQ Anda. Namun perlu diingat – tidak semua pertanyaan layak mendapat tempat di halaman itu.
Jika Anda hanya mendapatkan pertanyaan tertentu setahun sekali, mungkin tidak ada gunanya memperbarui halaman FAQ Anda. Namun, jika produk atau bisnis Anda mengalami perubahan besar, itu adalah alasan yang baik untuk meninjau konten halaman ini.
5. Pilih Desain yang Jelas untuk Halaman FAQ Anda
Tentu saja, tidak semua halaman FAQ mengikuti gaya yang sama. Namun, sejauh desain web berjalan, ada beberapa tema umum. Biasanya, Anda ingin desainnya sesederhana mungkin sehingga mudah dinavigasi dan tidak mengalihkan perhatian dari jawaban.
Anda dapat mempertimbangkan untuk memasukkan Ajakan Bertindak (CTA) pada halaman bila memungkinkan. Lagi pula, beberapa orang akan mengunjungi halaman itu sebelum mereka memutuskan untuk menggunakan layanan Anda. Jika jawaban Anda cukup meyakinkan, itu dapat membantu Anda meningkatkan konversi.
Untuk mendapatkan ide yang lebih baik tentang bagaimana Anda dapat merancang halaman FAQ, ada baiknya untuk melihat contoh dunia nyata. Di bagian berikutnya, kita akan melihat beberapa dan mendiskusikan mengapa mereka bekerja dengan sangat baik.
10 Contoh Halaman FAQ yang Efektif
Meskipun halaman FAQ biasanya tidak mencolok, masih banyak yang dapat Anda pelajari dengan melihat bagaimana perusahaan lain mendekati mereka. Berikut adalah sepuluh contoh halaman FAQ dari beberapa merek terkenal.
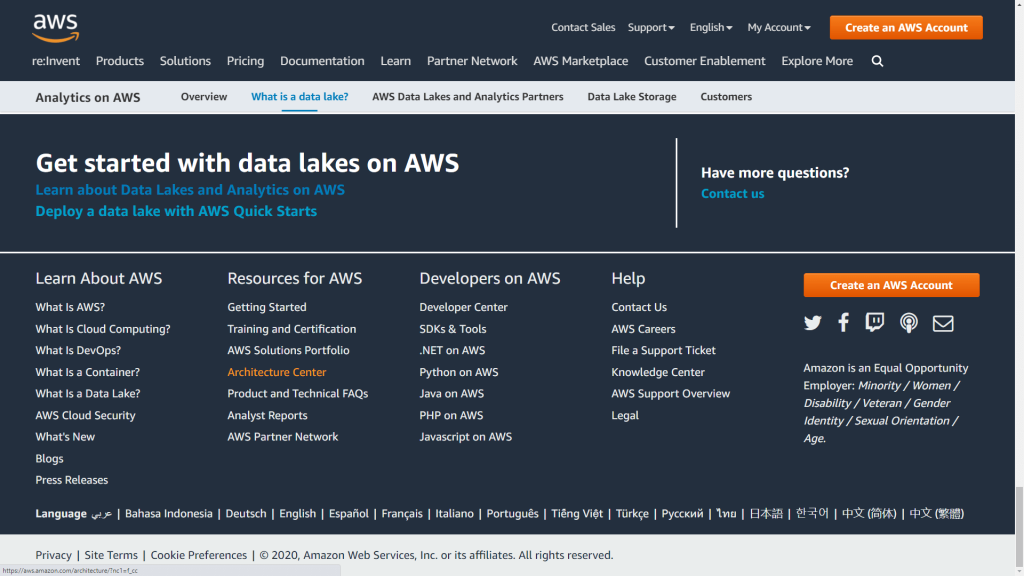
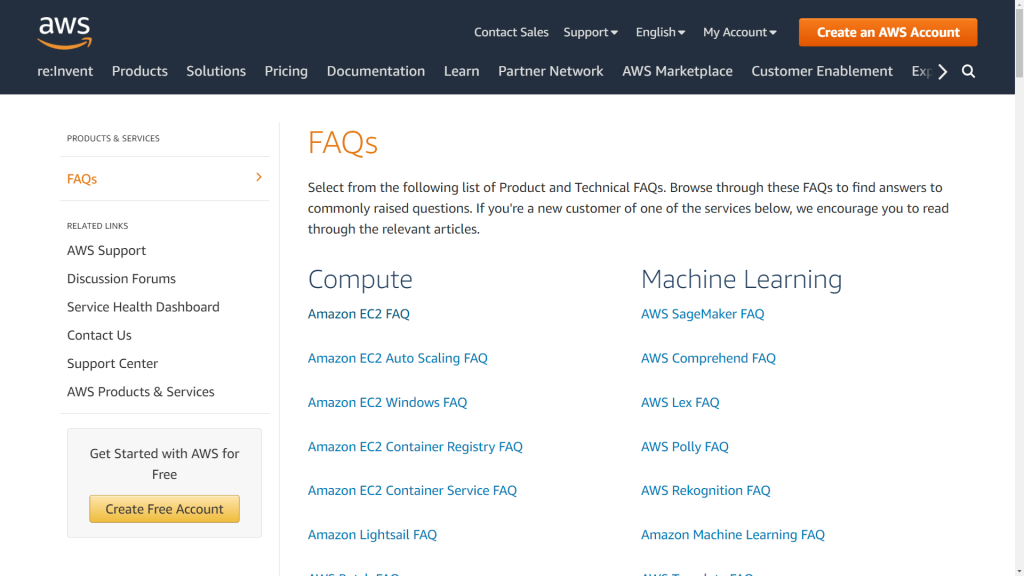
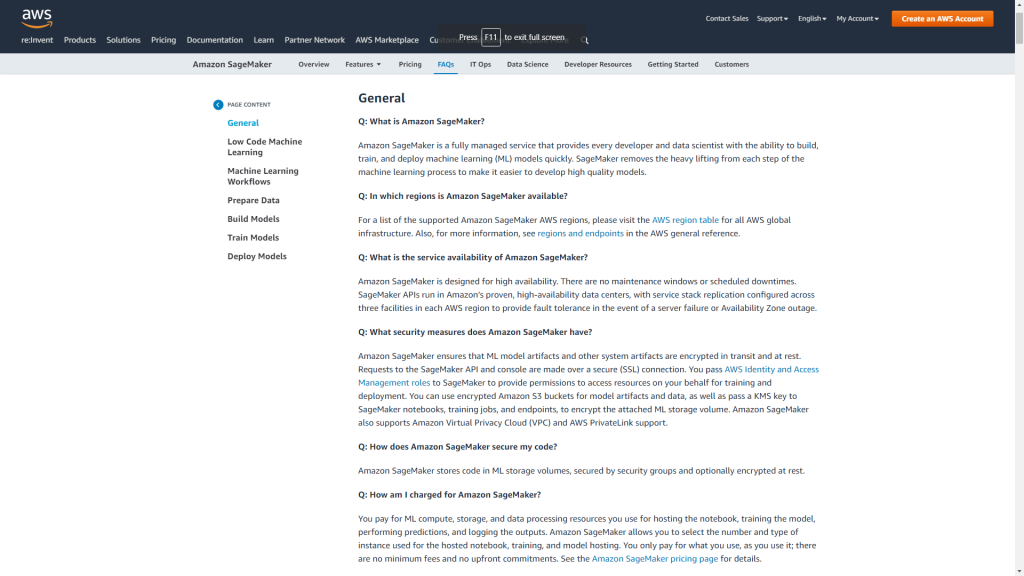
1. Layanan Web Amazon (AWS)

Halaman FAQ tidak jauh lebih kompleks daripada halaman ini dari Amazon Web Services (AWS). Mempertimbangkan kekayaan layanan yang ditawarkan perusahaan, masuk akal jika tidak dapat memuat semua pertanyaan paling umum ke dalam satu halaman.
Apa yang dilakukan AWS adalah menggunakan halaman FAQ utamanya untuk menautkan ke halaman individual untuk setiap layanannya. Halaman FAQ individual itu ringkas dan to the point, dan mereka menyoroti pertanyaan dalam font tebal, yang merupakan pilihan desain yang cerdas:

Selain itu, AWS menyertakan daftar isi yang dapat Anda gunakan untuk menavigasi kategori dalam halaman FAQ-nya. Jika halaman Anda mencakup beberapa bagian, menggunakan tabel dapat mempermudah pelanggan menemukan informasi yang mereka butuhkan.
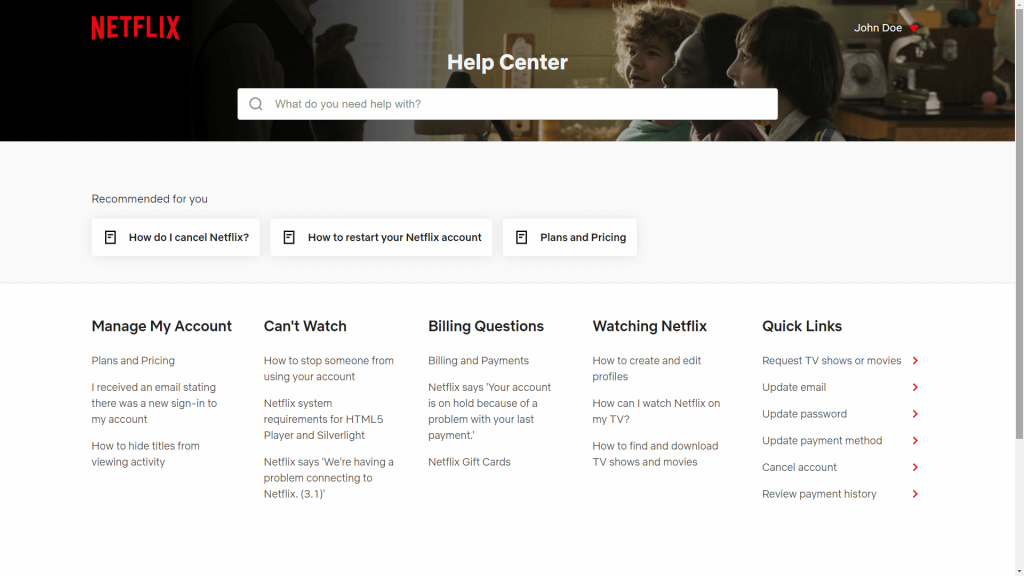
2. Netflix

Halaman pusat bantuan Netflix sederhana dari sudut pandang desain, tetapi tetap menjadi salah satu contoh favorit kami berkat betapa intuitifnya itu. Salah satu aspek kuncinya adalah bilah pencarian berada di depan dan di tengah halaman, bukan tersembunyi di dalam menu navigasi seperti di banyak situs lain.
Pilihan desain ini mendorong pengguna untuk menggunakan fitur pencarian, daripada merangkak melalui beberapa kategori dan halaman untuk menemukan jawaban yang mereka butuhkan. Untuk membuat hidup lebih mudah, Netflix menyertakan kumpulan pertanyaan singkat yang 'direkomendasikan' kepada Anda berdasarkan kueri paling umum yang dimiliki pengguna.
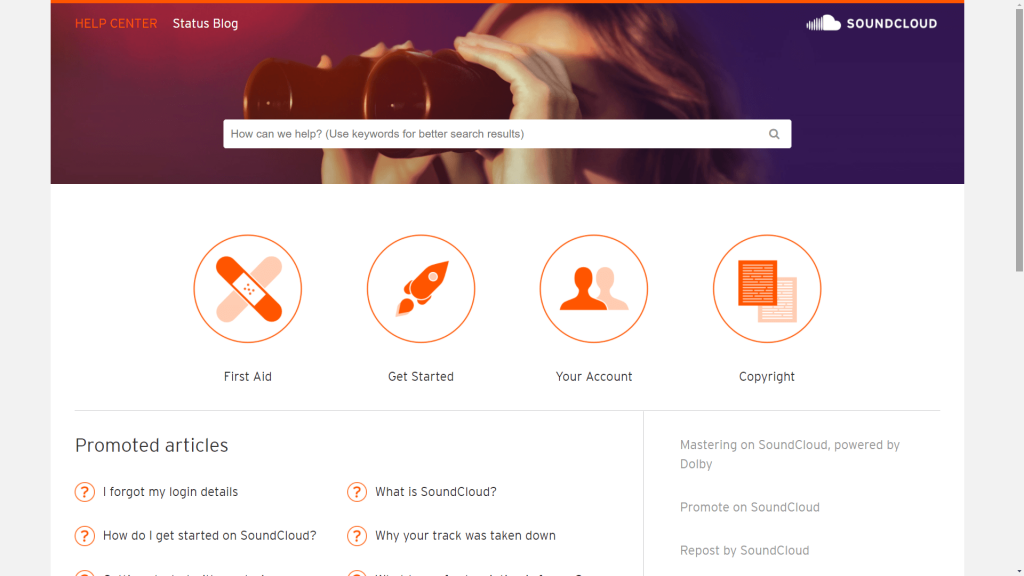
3. SoundCloud

Halaman FAQ SoundCloud menggunakan pendekatan yang mirip dengan Netflix. Ada bilah pencarian di bagian atas halaman, sehingga Anda dapat mengabaikan kategori penelusuran dan segera mencari jawaban yang Anda butuhkan.
Jika Anda melihat lebih dekat, Anda akan melihat bahwa bilah pencarian mendorong Anda untuk menggunakan kata kunci untuk menemukan jawaban. Ini adalah tambahan yang sederhana, tetapi dapat membuat perbedaan yang signifikan dalam cara pengguna berinteraksi dengan elemen tersebut.
Selanjutnya, SoundCloud menggunakan ikon untuk membantu Anda membedakan antara kategori pertanyaan teratasnya. Idenya adalah jika Anda tidak ingin menggunakan fitur pencarian, Anda dapat dengan cepat melompat ke kategori pertanyaan yang Anda cari.
Ada juga daftar artikel yang Dipromosikan atau pertanyaan teratas yang harus menjawab beberapa pertanyaan paling populer yang mungkin dimiliki pengunjung. Secara keseluruhan, halaman FAQ ini adalah contoh solid dari hierarki yang efektif.
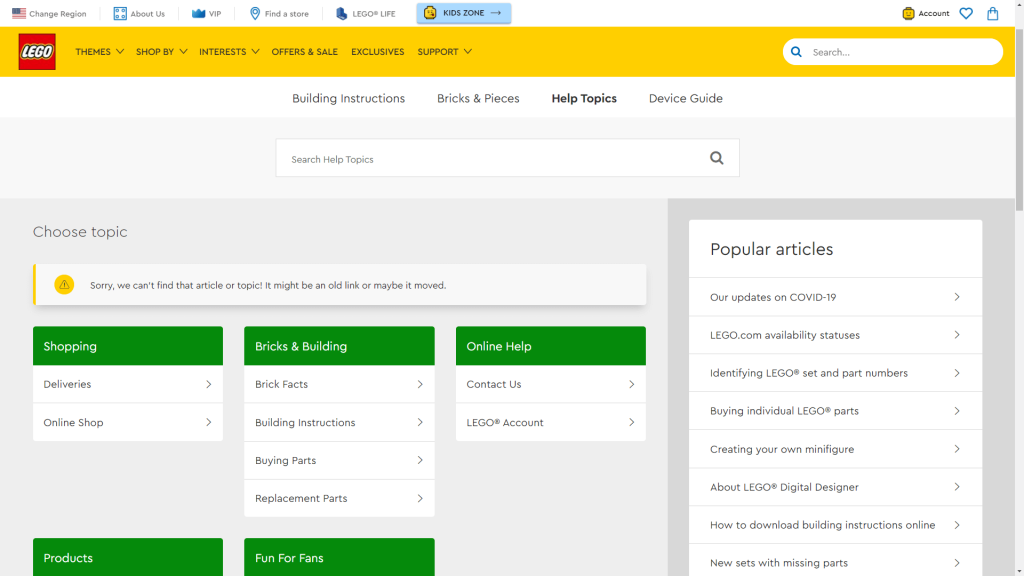
4. Lego

Seharusnya tidak mengejutkan bahwa halaman FAQ Lego jauh lebih berwarna daripada contoh lain yang telah kami tunjukkan sejauh ini. Lego menggunakan warna-warna cerah khasnya untuk membantu Anda membedakan antara kategori pertanyaan, yang membuat halaman lebih mudah dinavigasi.
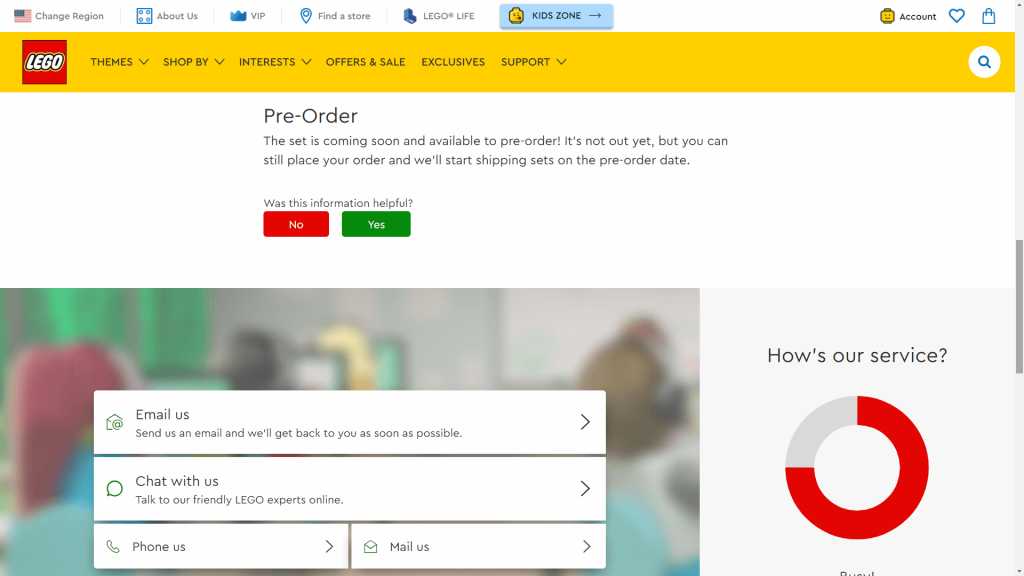
Ada juga bilah sisi yang menautkan ke beberapa artikel dan pertanyaan paling populer, yang membantu membahas lebih banyak hal. Untuk halaman pertanyaan tertentu, Lego kebetulan menyertakan beberapa fitur yang kami soroti di situs web lain, seperti bagian Hubungi Kami dan jajak pendapat tentang seberapa informatif jawabannya:

Meskipun desain di sini agak eklektik, ini adalah contoh yang kuat tentang bagaimana Anda dapat menggabungkan fitur untuk membuat halaman FAQ menjadi lebih efektif.
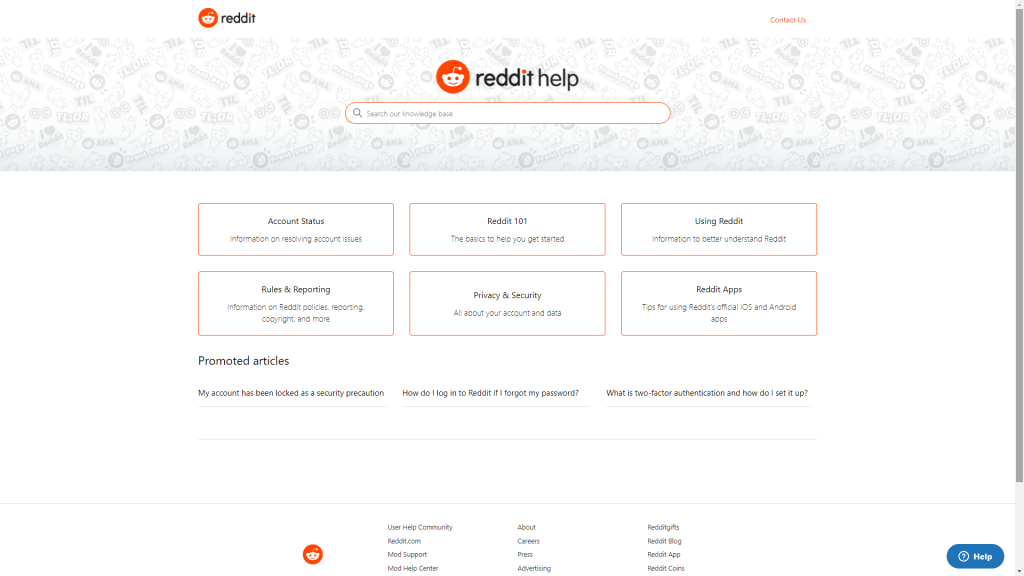
5. Bantuan Reddit

Reddit adalah salah satu platform media sosial paling populer di web, jadi tidak mengherankan jika ia menawarkan halaman FAQ yang komprehensif untuk penggunanya.
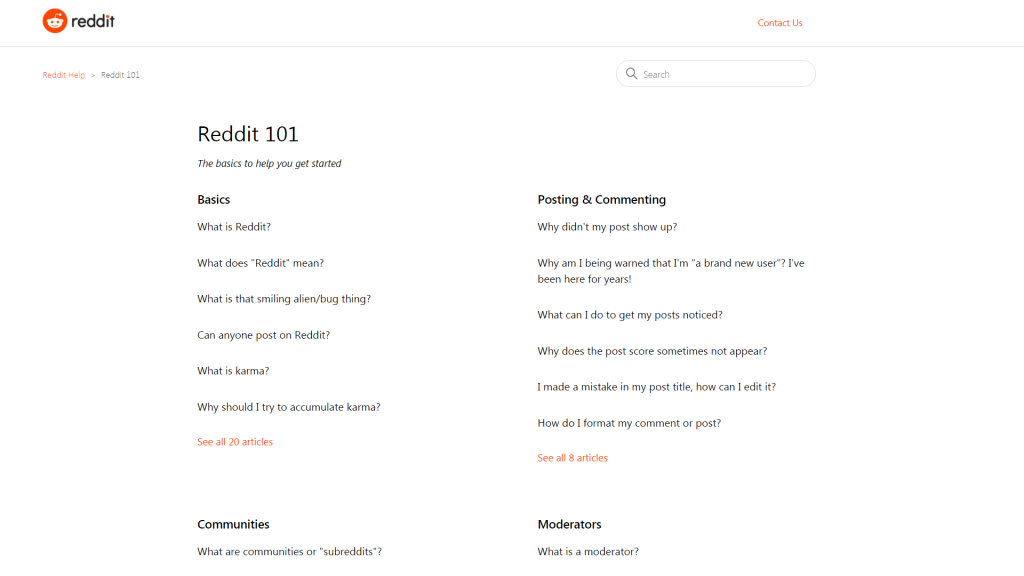
Halaman FAQ ini mudah dinavigasi karena membagi kontennya menjadi beberapa kategori. Selain itu, nama kategori lebih deskriptif daripada yang biasanya Anda temukan di bagian FAQ. Alih-alih Memulai, Anda memiliki Reddit 101, untuk memberikan satu contoh.
Idealnya, halaman FAQ Anda harus menggunakan terminologi yang sama seperti situs web Anda lainnya, sehingga lebih mudah bagi pengguna Anda untuk menelusuri. Sejauh desain berjalan, FAQ Reddit terlalu mudah, tetapi itu tidak selalu merupakan hal yang buruk:

Dengan halaman FAQ selengkap ini, kemudahan penggunaan mengalahkan desain yang stylish. Selama halaman itu mudah dinavigasi dan tidak mengurangi sisa situs web Anda, itu harus melakukan tugasnya.
6. Google Drive

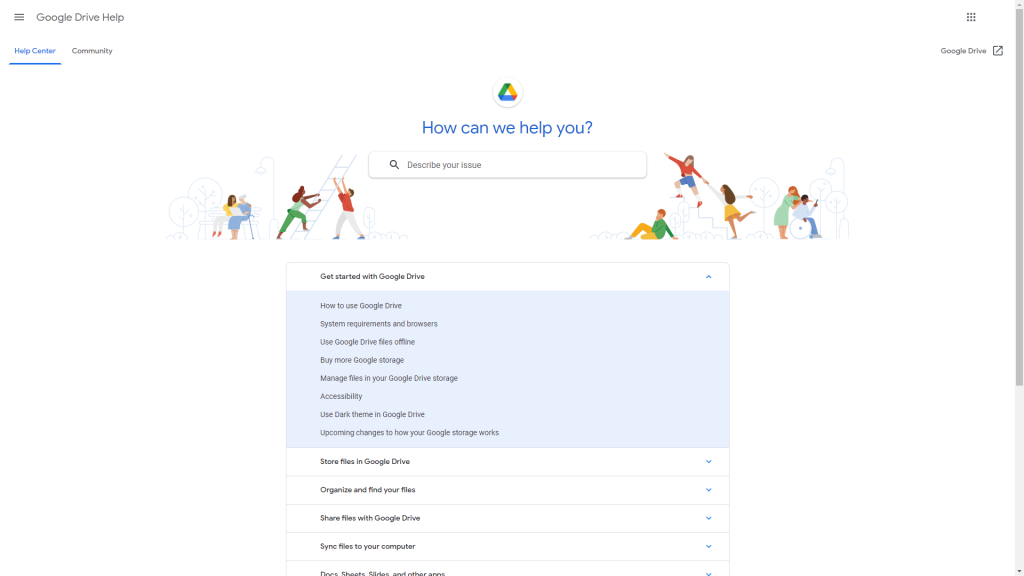
Layanan teknologi online apa pun yang sepadan dengan garamnya memerlukan halaman FAQ yang luas. Google Drive tidak terkecuali, tetapi ia melawan tren desain dengan memasukkan semua pertanyaan yang paling banyak diajukan di bawah akordeon.
Anda dapat mengklik elemen apa pun di dalam akordeon untuk memperluasnya, dan Anda akan melihat semua pertanyaan yang ada di dalamnya. Mengklik pertanyaan tersebut akan mengarahkan Anda ke halaman jawaban yang diformat dengan ahli. Perhatikan bahwa Google Drive menggunakan subjudul dan tab untuk membantu Anda menavigasi konten setiap jawaban:

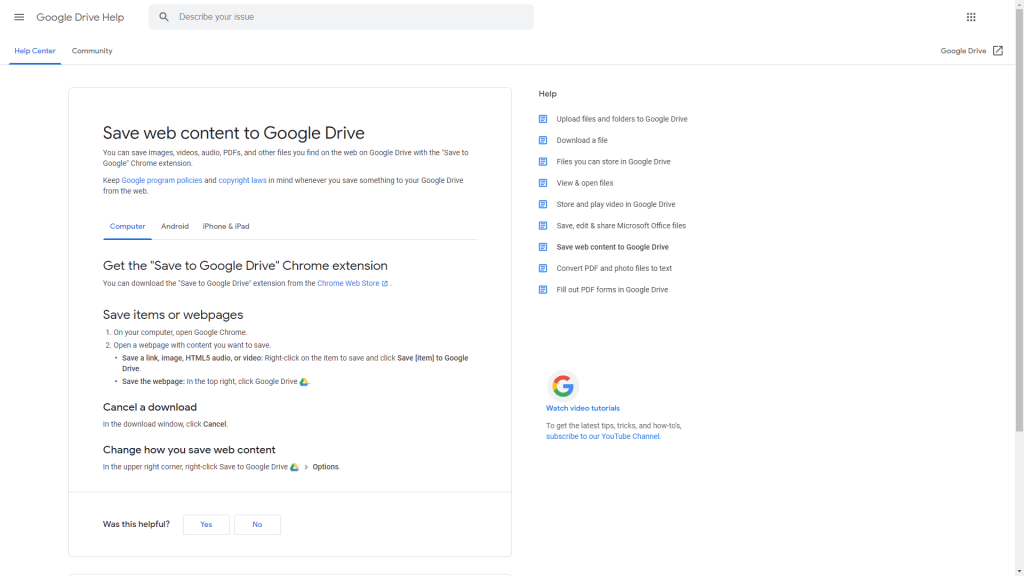
Satu kesalahan yang dilakukan banyak halaman FAQ adalah gagal menambahkan format apa pun ke jawaban mereka. Setiap jawaban adalah kesempatan bagi pengguna untuk menemukan konten tersebut melalui mesin pencari, dan meskipun bukan itu masalahnya, konten tersebut harus tetap terstruktur agar mudah dibaca.

Langkah cerdas lain di bagian Google Drive adalah memasukkan pertanyaan terkait dalam menu di sebelah kanan jawaban utama, sehingga Anda dapat melompat antar halaman tanpa kembali ke FAQ utama.
7. Telur Baru

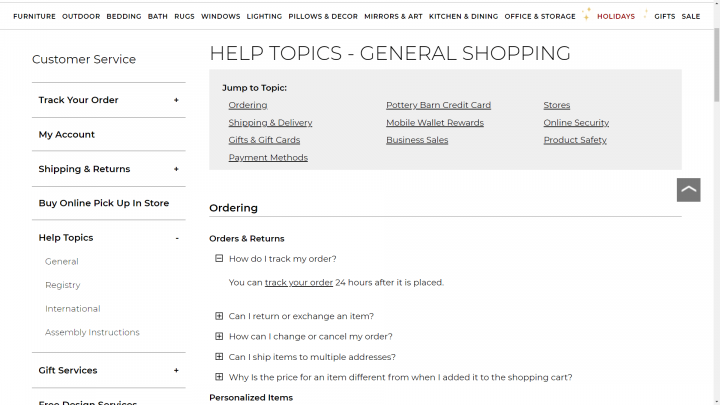
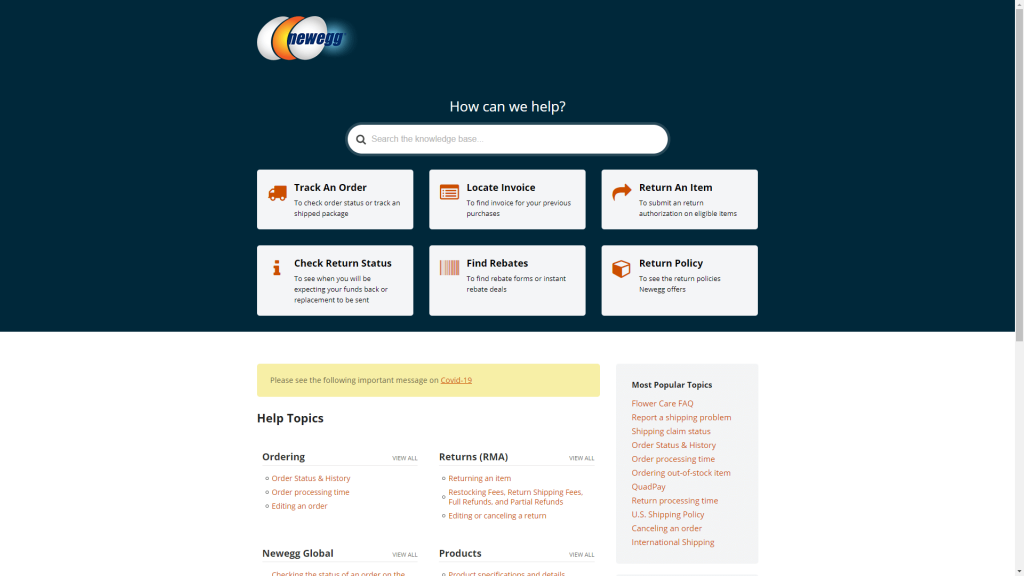
Toko e-niaga memerlukan beberapa halaman FAQ paling komprehensif yang akan Anda temukan secara online. Seiring pertumbuhan toko Anda, demikian juga halaman FAQ Anda, karena pelanggan Anda akan memiliki banyak pertanyaan untuk diajukan.
Halaman FAQ Newegg adalah contoh sempurna dari tindakan itu. Ini mencakup ratusan tanggapan yang tersebar di lebih dari sepuluh kategori. Namun, untuk mempermudah navigasi, ini menyoroti kategori pertanyaan paling umum di bagian atas halaman, tepat di bawah bilah pencarian.
Tujuannya di sini adalah jika Anda tidak tahu persis apa yang Anda cari, salah satu bagian itu harus berisi jawaban yang Anda butuhkan. Jika tidak, Anda dapat melanjutkan ke bagian FAQ lainnya.
8. LinkedIn

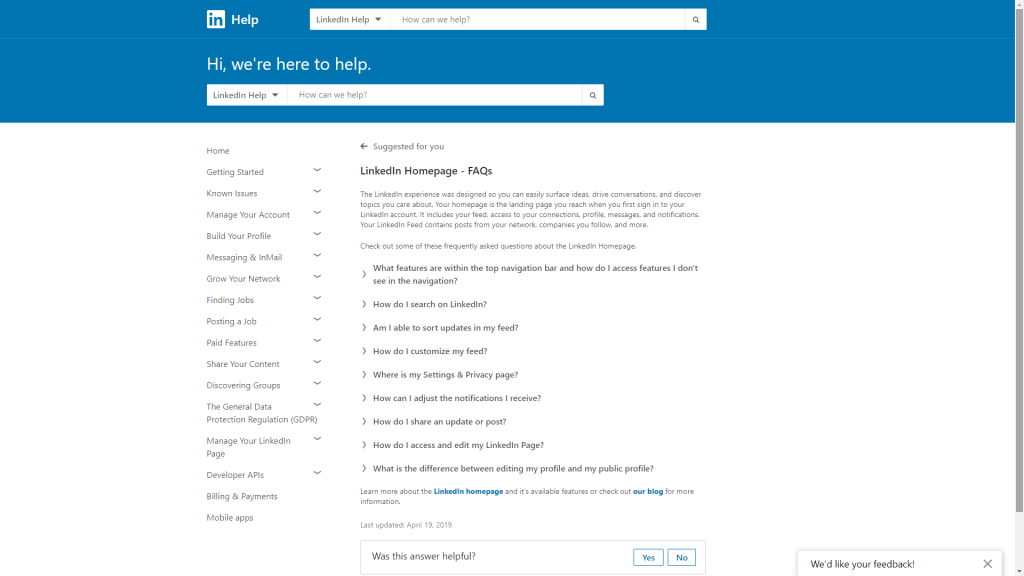
Jutaan orang menggunakan LinkedIn untuk membangun jaringan dan mencari pekerjaan. Dengan begitu banyak pengguna dan taruhan tinggi seperti itu, masuk akal bahwa LinkedIn membutuhkan halaman FAQ yang mencakup hampir semua hal yang mungkin dicari pengguna.
Untuk mengatasi masalah ini, LinkedIn menggunakan pendekatan yang sangat mudah untuk halaman FAQ-nya. Halaman utama mencakup menu akordeon di sebelah kiri yang mencakup lebih dari selusin kategori. Masing-masing kategori tersebut, pada gilirannya, memiliki halamannya sendiri termasuk tautan ke artikel terkait.
Seperti yang Anda lihat, desain FAQ LinkedIn jarang. Namun, itu bukan hal yang buruk mengingat siapa audiens yang dituju. Karena banyak pengguna mungkin tidak terlalu paham teknologi, penting bagi LinkedIn untuk menyesuaikan halaman FAQ-nya sehingga semudah mungkin.
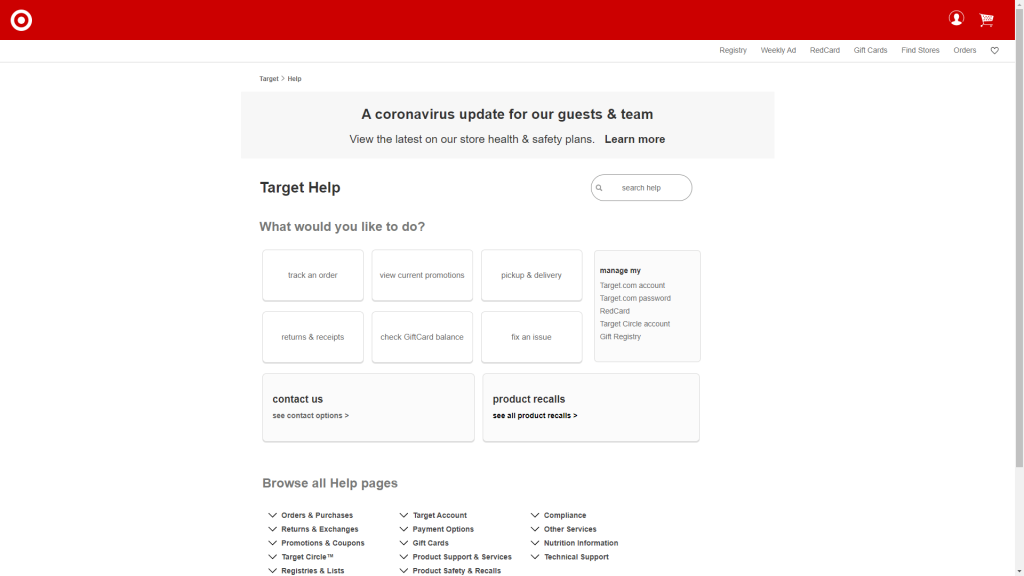
9. Sasaran

Target menggunakan salah satu pendekatan paling sederhana untuk desain halaman FAQ yang telah kita lihat sejauh ini. Halaman tersebut menggunakan CTA untuk meminta Anda memutuskan masalah yang Anda hadapi. Setelah Anda membuat bagian, Target mengarahkan Anda ke halaman lain yang menanyakan apa masalah spesifik Anda.
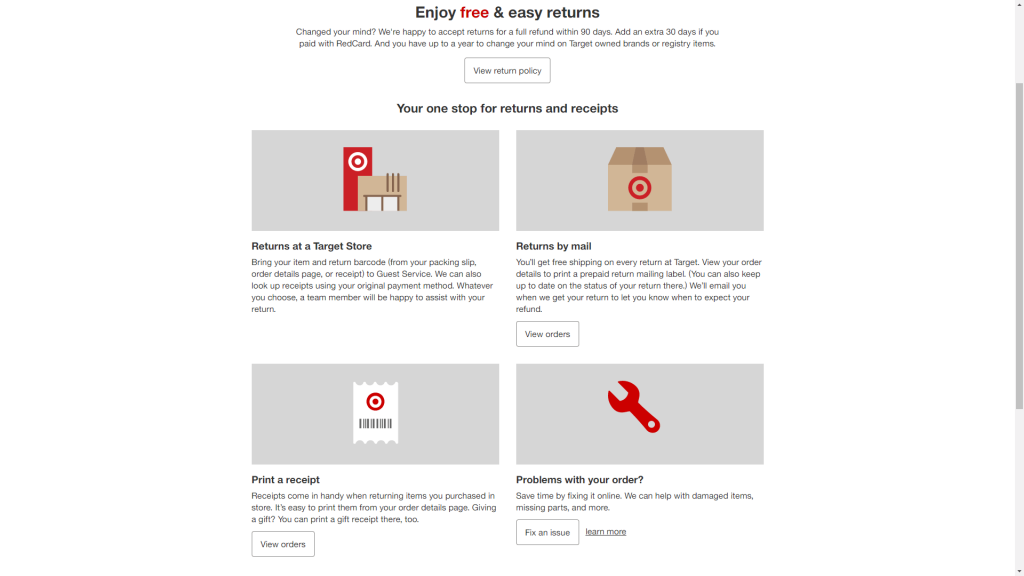
Misalnya, inilah yang akan Anda lihat jika Anda ingin membaca lebih lanjut tentang pengembalian dan tanda terima:

Setiap masalah mencakup deskripsi singkat untuk membantu Anda mengidentifikasi masalah Anda, dan kemudian mengarahkan Anda ke solusi.
Intinya, Target mengambil pendekatan FAQ tradisional dengan memasukkan daftar pertanyaan dan mengguncangnya. Sebaliknya, Anda mengajukan pertanyaan spesifik kepada pelanggan untuk membantu mengarahkan mereka ke jawaban yang mereka butuhkan.
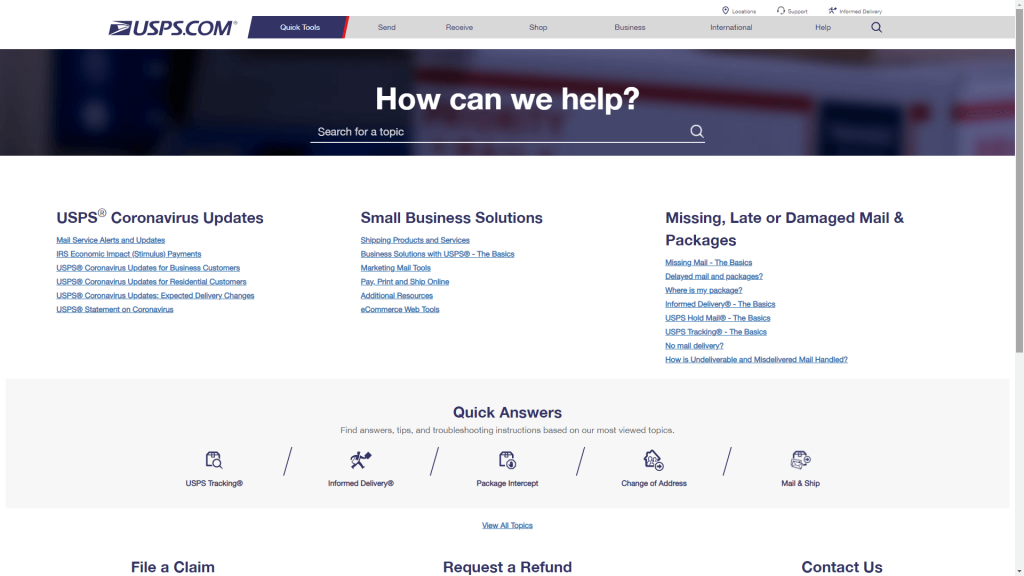
10. USPS

Jika ada satu layanan yang membutuhkan halaman FAQ, itu adalah USPS. Dengan begitu banyak orang yang bergantung pada perusahaan ini untuk menerima surat dan paket mereka, ia harus berurusan dengan sejumlah besar permintaan dukungan dan panggilan telepon.
Hal hebat tentang halaman FAQ yang komprehensif adalah dapat membantu mengurangi permintaan dukungan melalui saluran lain, sehingga membuat pekerjaan Anda lebih mudah. Halaman khusus ini dibuka dengan tiga bagian yang mencakup pertanyaan paling umum yang dicari pelanggan USPS, kemudian beralih ke bagian 'Jawaban Cepat' (yang berfungsi ganda sebagai kategori FAQ).
Mengklik salah satu kategori tersebut akan mengarahkan Anda ke daftar pertanyaan spesifiknya. Di setiap kesempatan, Anda masih dapat menggunakan fitur pencarian FAQ, yang harus ditiru oleh semua bagian bantuan.
Rancang Halaman FAQ yang Efektif Menggunakan Elementor
Sekarang, mudah-mudahan Anda memiliki gagasan yang cukup bagus tentang apa yang membuat halaman FAQ yang efektif. Jika Anda berhasil menjawab pertanyaan pengguna dan memudahkan mereka menemukan informasi yang mereka butuhkan, Anda dapat menganggap halaman Anda sukses.
Selain itu, ketika datang ke halaman FAQ, ingatlah untuk menggabungkan fungsionalitas dan gaya. Itu berarti memilih desain yang tidak mengalihkan perhatian dari teks, dan memprioritaskan fitur seperti bilah pencarian untuk membantu pengguna menemukan jawaban lebih cepat.
Apakah Anda memiliki pertanyaan tentang cara membuat halaman FAQ? Tanyakan di bagian komentar di bawah!
