Video Faux: Pengganti untuk Video di Email
Diterbitkan: 2019-03-15Sama sekali tidak dapat disangkal kekuatan pemasaran video. Konten video memiliki kekuatan untuk menceritakan kisah lebih cepat daripada gambar statis. Ini lebih emosional. Ini memungkinkan Anda berkomunikasi dalam hitungan detik apa yang akan dibutuhkan paragraf untuk dijelaskan secara tertulis. Jadi, tidak mengherankan jika banyak pemasar email tertarik untuk memasukkan video ke dalam email mereka—hanya untuk mengetahui bahwa sebagian besar klien email tidak menawarkan dukungan untuk video.
Namun, meskipun video nyata tidak didukung di sebagian besar klien, itu tidak berarti Anda harus mengucapkan selamat tinggal pada gagasan untuk menambahkan interaksi seperti video ke kampanye Anda. Masukkan: faux vide o !
Video palsu meniru gerakan seperti video dengan interaksi yang membuat pelanggan Anda merasa seperti sedang memutar video di kotak masuk mereka. Ada sejumlah teknik video palsu di luar sana. Yang paling populer dibuat oleh sesama #emailgeek Kristian Robinson yang mempresentasikan pendekatannya menggunakan animasi CSS untuk menggulir melalui lembar sprite bingkai video individu dari di Litmus Live London pada tahun 2018. Anda harus melihat ceramahnya di bawah ini atau mendengarkan Podcast Desain Email #71 di mana kami membahas teknik Kristian.
Dalam posting ini, kami akan memandu Anda melalui teknik yang kami gunakan di sini di Litmus. Itu dibangun di atas GIF animasi dan memiliki satu keuntungan besar: Ini juga berfungsi di Gmail!

Mengapa menggunakan video palsu?
Meskipun video dalam email adalah topik yang populer, ini hanya berfungsi di Apple Mail dan iOS Mail—satu-satunya klien email yang menyediakan dukungan penuh untuk video HTML5. Dengan menggunakan teknik video palsu, Anda dapat meniru video asli di email Anda dengan dukungan di lebih banyak klien email.
Teknik video palsu didukung oleh:
- Gmail
- Aplikasi Gmail
- Apple Mail
- iOS Mail untuk iPhone dan iPad
- Samsung Mail
- Outlook untuk Mac
Itu lebih dari 64% dari keseluruhan pangsa pasar klien email yang mendukung teknik ini. Jadi, jika Anda ingin menambahkan beberapa gerakan seperti video ke kampanye Anda, menggunakan teknik video palsu berarti konten video Anda dapat dilihat oleh lebih banyak pelanggan daripada yang dapat Anda jangkau saat menggunakan video HTML5.
Cara membuat video palsu: menggunakan gambar berlapis untuk meniru video langsung
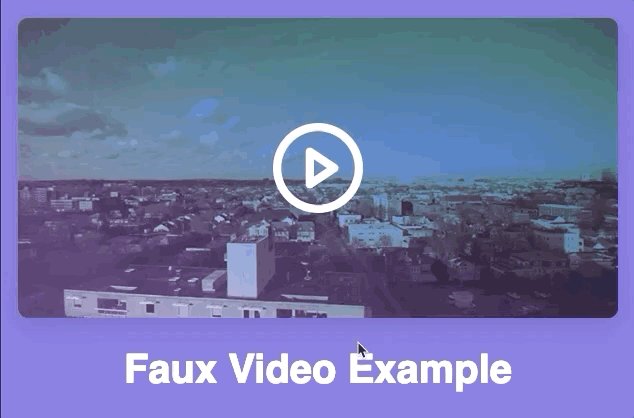
Untuk menggunakan teknik video palsu ini dalam kampanye email Anda berikutnya, Anda akan memerlukan dua gambar dengan ukuran yang sama: sampul statis dan GIF animasi, berlapis di atas satu sama lain.
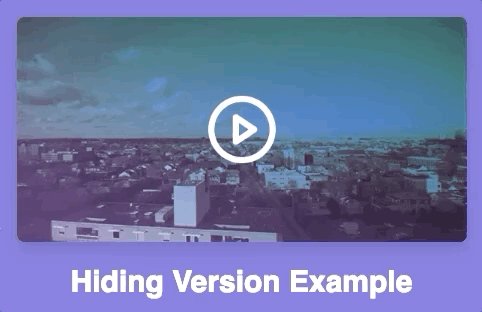
- Gambar sampul statis
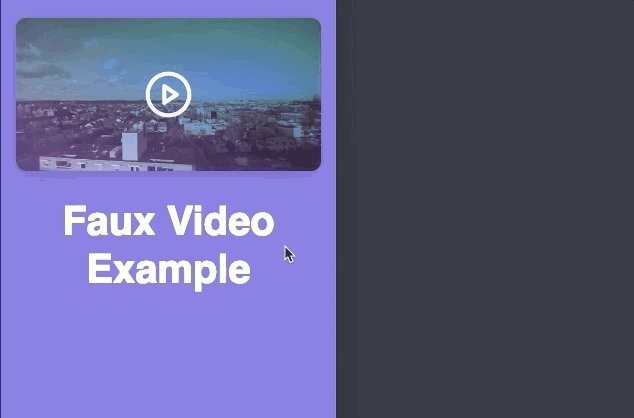
Dalam contoh ini, gambar sampul statis kami diberi nama cover-play.jpg . Ini adalah gambar yang akan ditampilkan secara default, tetapi akan menghilang dan menampilkan GIF latar belakang di bawahnya saat pelanggan Anda berinteraksi dengan email Anda. Contoh kami memiliki ikon tombol putar di gambar sampul statis untuk meniru video, tetapi Anda tidak perlu menyertakannya—Anda dapat memasukkan semua jenis grafik atau teks, jika mau, tetapi jangan lupa teks ALT !
- Gambar latar GIF animasi
Kemudian, Anda memerlukan gambar latar GIF animasi—gambar kami diberi nama fauxvideo.gif . Ini adalah gambar yang akan ditampilkan saat pelanggan mengarahkan kursor ke gambar sampul statis. Ini akan ditempatkan ke dalam kode sebagai gambar latar biasa.
Menyiapkan CSS/HTML
Mari kita lihat cara menggunakan HTML dan CSS untuk menyiapkan video palsu untuk kampanye email Anda berikutnya:
CSS Tersemat
Kode ini berada di antara tag <head></head> di bagian atas email Anda.

.showvideo:hover{ opacity: 0 !important; transition: 0.3s !important; } .showvideo { transition: 0.3s !important; }Gaya :hover dalam kode ini mengubah gambar sampul menjadi opacity: 0 —secara efektif menyembunyikan gambar—ketika pelanggan mengarahkan kursor ke bagian tersebut, memperlihatkan GIF animasi di latar belakang. Transisi 0,3 detik adalah tambahan kosmetik, menambahkan fade bertahap ke hover di klien email yang didukungnya. Ini ditambahkan ke kelas hover dan non-hover untuk memastikan transisi yang mulus saat pelanggan mengarahkan kursor ke gambar dan mouse mati. (Catatan: Anda tidak perlu menyetel fallback VML untuk Outlook, karena Outlook tidak mendukung hover.)
HTML
Anda harus menyertakan dua bagian kode dalam HTML Anda, sel <td> dan sel <img> .
Ini adalah kode untuk sel <td> yang memuat animasi GIF sebagai gambar latar, bahkan ketika gambar sampul berada di atas dan interaksi tidak aktif.
<td class="w100p" background=" http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/fauxvideo.gif " bgcolor="#43a1e2" valign="top">Ini adalah kode untuk gambar cover-play.jpg yang disembunyikan di :hover . Seperti yang Anda lihat, CSS di <head> telah mengaktifkan kelas " showvideo ".
<img class="showvideo" src="http://campaigns.litmus.com/_email/2019/03_mar/20190315_March-NL/images/cover-play.jpg" width="600" border="0" alt="Play" />Sekarang, kumpulkan saja semuanya! Anda dapat melihat contoh lengkap kode video palsu beraksi di CodePen ini .
Pertanyaan umum tentang video palsu
Apakah video seluler palsu responsif?
Sangat! Sementara GIF animasi akan terpicu saat mengarahkan kursor ke desktop, diperlukan satu ketukan atau tekan lama untuk menampilkan GIF di ponsel. Namun, jika klik-tayang diterapkan di email Anda, tautan akan meluncurkan browser saat diketuk dan pelanggan tidak akan pernah melihat videonya. Tanpa klik-tayang, GIF akan diputar seperti yang diharapkan. Menekan lama akan menampilkan GIF dengan atau tanpa klik-tayang. 
Bisakah Anda menggunakan gambar retina dengan teknik ini?
Ya! Untuk tujuan contoh ini, kami tidak menggunakan gambar retina, tetapi Anda tentu saja dapat menggunakan gambar retina dengan video palsu jika masuk akal untuk keseluruhan waktu pemuatan email Anda. Hati-hati menggunakan gambar atau GIF yang terlalu besar dan akan berdampak negatif pada waktu pemuatan email Anda. Pastikan untuk memeriksa posting kami tentang gambar retina .
Mengapa menggunakan opacity daripada metode persembunyian lainnya?
Menggunakan display:none pada elemen melayang menghapusnya dari aliran dokumen, dan Anda akhirnya mendapatkan efek di mana gambar terus menghilang dan muncul kembali saat melayang, yang tidak mengungkapkan GIF animasi atau memberikan transisi yang mulus: 
Menggunakan visibility:hidden akan menghasilkan efek flashing yang serupa: 
Menggunakan metode opacity untuk menyembunyikan gambar sampul memberikan pengalaman paling halus, tetapi juga memiliki kekurangan. Opacity tidak didukung di klien email berikut:
- AOL
- Yahoo
- Outlook.com
Tambahkan video palsu ke kampanye email Anda berikutnya
Kami tidak sabar untuk melihat lebih banyak video palsu di luar sana. Jadi, jika Anda menggunakan teknik video palsu dalam email yang akan datang, kami akan senang melihatnya! Jangan ragu untuk membagikan tautan ke desain Anda di komentar di bawah.
Dan jika Anda memiliki pertanyaan, beri tahu kami!
