Cara Membuat Favicon yang Sempurna
Diterbitkan: 2021-01-18Konsumen tidak hanya mengenali merek dari produk yang mereka jual, layanan yang mereka berikan, atau moto yang mereka keluarkan. Citra merek — seperti logo, misalnya, membantu konsumen dengan mudah mengenali merek secara visual.
Konon, logo bertindak lebih dari sekadar tengara visual di sudut kiri atas situs web.
Favicon adalah logo mini (atau potongan logo) yang membentuk identitas merek di luar situs webnya. Mereka memungkinkan merek untuk mempertahankan kehadiran visual yang konsisten di tempat-tempat seperti:
- Tab peramban
- Bilah alamat URL
- Penanda peramban
- riwayat pencarian internet
- Umpan RSS
- Layar beranda desktop dan seluler
- Ikon aplikasi
Tidak seperti gambar unggulan di mana Google, media sosial, atau agregator RSS mungkin dapat menebak gambar mana yang akan digunakan, tidak ada tebakan dengan favicon. Jika Anda tidak mendesain dan mengunggah favicon ke situs web Anda, tidak akan ada yang muncul kecuali placeholder umum.
Dan itu adalah peluang besar yang terlewatkan untuk merek Anda. Situs yang tidak memiliki favicon akan dianggap tidak profesional, dan selanjutnya dikaitkan dengan standar rendah dan kurangnya otoritas.
untuk Bisnis Anda
Daftar isi
- Mengapa Website Anda Membutuhkan Favicon?
- Tips Mendesain Favicon yang Sempurna untuk Merek Anda
- Cara Menambahkan Favicon ke Situs Web Anda
- Cara Menambahkan Favicon di WordPress
- 9 Contoh Inspirasi dari Favicon yang Luar Biasa
Mengapa Website Anda Membutuhkan Favicon?
Singkatan dari "ikon favorit", favicon diperkenalkan oleh Internet Explorer pada akhir 1990-an. Tujuannya adalah untuk membantu pengguna internet membedakan antara situs web dan menemukannya dengan cepat di tab browser mereka.
Inilah mengapa favicon masih menjadi bagian berharga dari situs web dan brandingnya:
Perkuat Branding Perusahaan
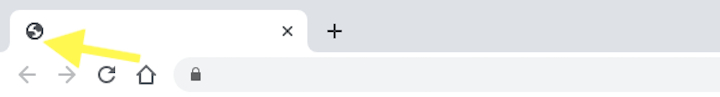
Situs web yang tidak menggunakan favicon akan menampilkan ikon ini di tab browser, riwayat penelusuran, umpan RSS, dan lainnya:

Ini adalah ikon globe umum. Dan pengguna Internet cukup akrab dengan simbol untuk menyadari bahwa itu adalah pengganti. Mereka mungkin tidak tahu istilah "favicon", tetapi mereka akan mengerti ada sesuatu yang hilang jika mereka melihat ini.
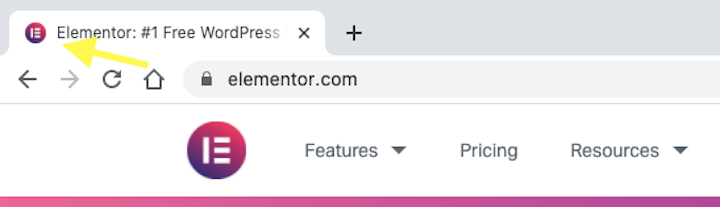
Sekarang, jika Anda melihat pada tab browser Anda di atas, Anda akan melihat contoh favicon Elementor. Itu terlihat seperti logo merek Elementor:

Ini mungkin tidak tampak seperti masalah besar, tetapi tingkat perhatian terhadap detail ini akan diperhatikan oleh pengunjung, prospek, dan pelanggan.
Tingkatkan Kemampuan Navigasi Internet
Contoh di atas menunjukkan perbedaan tampilan tab mandiri dengan atau tanpa favicon. Tapi ini bukan hanya tentang branding tab.
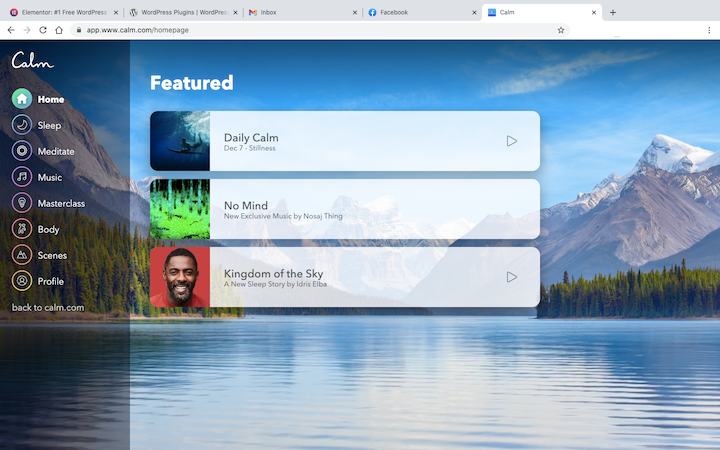
Inilah cara pengguna internet dapat dengan cepat menavigasi kembali ke situs berkat isyarat visual favicon:

Katakanlah pengguna ini membuka dasbor Tenang mereka untuk memutar musik yang menenangkan saat bekerja. Langkah mereka selanjutnya mudah dilakukan karena setiap tab yang terbuka — untuk Elementor, Facebook, Gmail, dan WordPress — memiliki favicon unik dan mudah dikenali yang melekat padanya.
Favicon membuat pengguna tidak perlu membaca judul meta di tab browser. Seperti ikon dan logo lain yang kami gunakan di situs web, favicon secara visual memberi tahu pengguna situs web mana.
Tingkatkan Pengakuan Merek
Jika Anda mendesain favicon untuk tampil sebagai pengganti situs web Anda di mana saja, Anda akan memperkuat pengenalan merek dengan audiens Anda.
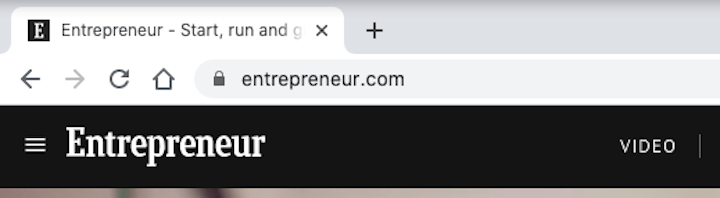
Misalnya, favicon Pengusaha adalah huruf kapital "E" dari namanya:

Favicon memiliki latar belakang isian yang solid (berlawanan dengan yang transparan), sehingga "E" putih di atas latar belakang hitam sangat unik dan menarik.
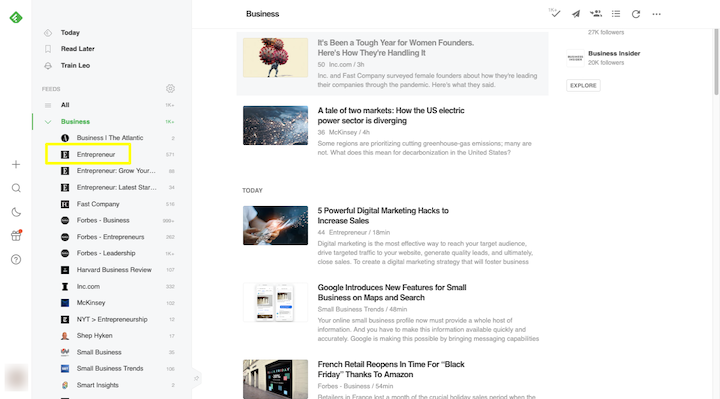
Orang yang akrab dengan merek Pengusaha akan langsung mengenali favicon ini di mana pun mereka menemukannya. Misalnya, ini adalah tampilannya di antara daftar sumber daya bisnis di Feedly:

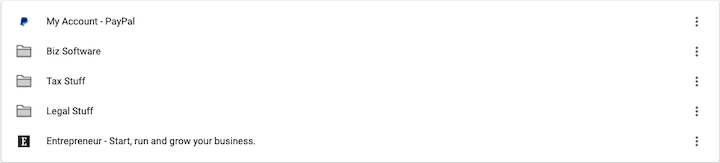
Pengguna juga dapat dengan cepat menemukannya di antara bookmark browser mereka, seperti contoh ini di Chrome:

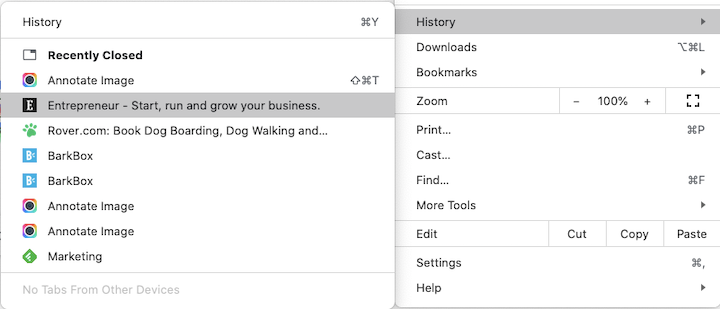
Mereka juga akan menemukan ikon yang sama di riwayat internet mereka:

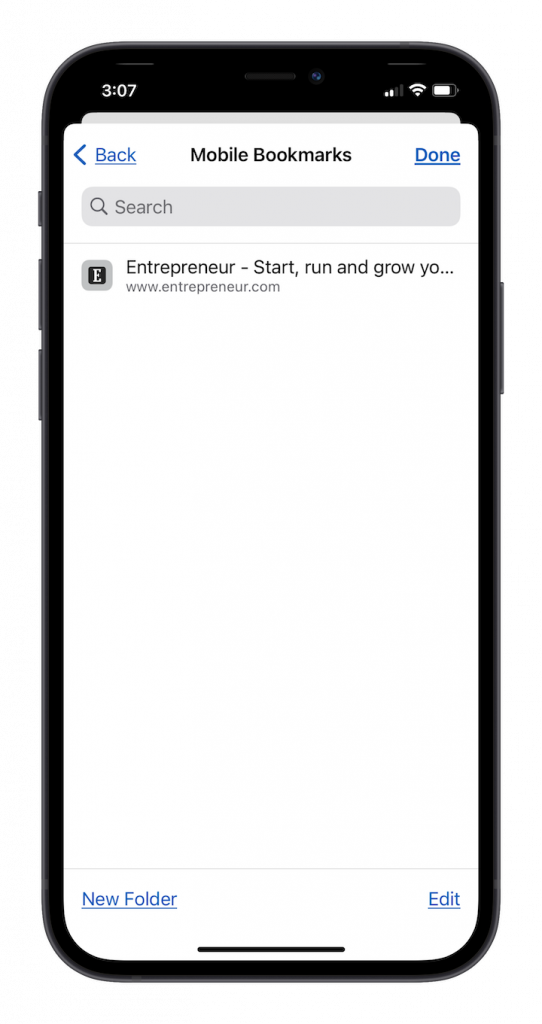
Dan itu tidak berhenti di desktop. Favicon juga dapat dikenali dalam daftar bookmark seluler:

Itu juga muncul di tab browser seluler:

Bahkan jika pengguna baru saja diperkenalkan dengan merek Anda, tidak akan lama sebelum mereka dapat mengenali favicon (dan logo) merek dagang Anda di web.
Selain itu, sejak Mei 2019, Google menampilkan favicon di halaman hasil pencarian seluler (SERP). Dengan menerapkan Favicon di situs web Anda, hasil pencarian seluler Anda akan lebih terlihat di halaman, yang dapat menghasilkan rasio klik-tayang yang lebih tinggi.
Tips Mendesain Favicon yang Sempurna untuk Merek Anda
Meskipun Anda mungkin berpikir aman untuk berasumsi bahwa versi logo yang diubah ukurannya akan berfungsi dengan baik untuk favicon Anda, ada lebih banyak proses daripada itu.
Berikut adalah beberapa hal yang perlu dipikirkan ketika Anda membuat favicon untuk merek Anda:
1. Pilih elemen yang dapat dikenali dari branding Anda
Untuk beberapa merek, Anda dapat menggunakan desain logo apa adanya. Elementor adalah salah satu contohnya.
Untuk merek yang memiliki logo lebih besar (biasanya yang mencantumkan nama perusahaan), Anda harus menguranginya atau Anda harus mendesain sesuatu yang khusus untuk favicon.
Rover, misalnya, menggunakan ikon cetak kaki di samping nama perusahaan di logonya. Namun, faviconnya hanyalah cetakan kaki hijau:

Nama “Rover” tidak perlu disematkan ke favicon karena desain paw print-nya sendiri cukup berkesan.
BarkBox, di sisi lain, tidak memiliki ikon di logonya. Jadi, faviconnya telah dirancang menggunakan "B" dan simbol gonggongan yang muncul di tengah nama:

Juga, perhatikan bahwa warnanya telah dibalik. Favicon berwarna putih sedangkan alun-alun di sekitarnya berwarna biru merek BarkBox. Ini membuatnya menonjol dari logo latar belakang transparan seperti milik Rover.
2. Gunakan branding yang konsisten namun sederhana
Jelas, Anda ingin favicon Anda dikenali oleh mereka yang akrab dengan merek Anda. Jadi, menggunakan font, ikon, dan warna dari identitas merek Anda adalah penting.
Yang mengatakan, Anda tidak ingin berlebihan. Favicon Anda cocok dengan ruang yang sangat kecil, jadi Anda harus berhati-hati dengan berapa banyak yang Anda masukkan ke dalam desain.
Ambil logo Google 2020 dan desain ulang favicon. Berikut tampilan logo untuk Gmail, Drive, Maps, Kalender, dan Meet:

Mereka semua menggunakan palet warna yang sama dan komposisi geometris yang serupa.
Tentu, mereka adalah bagian dari keluarga produk yang sama, tetapi mereka sangat sulit dibedakan satu sama lain sekarang. Sebelumnya, masing-masing logo memiliki satu warna dan bentuk solid yang unik.
Infus warna dan ambiguitas dalam bentuk ini sama sekali tidak ramah pengguna. Pastikan Anda memprioritaskan kegunaan praktis favicon daripada pertimbangan estetika saja seperti ini.
3. Ketahui kapan harus menggunakan latar belakang transparan atau isian padat
Anda akan melihat dua jenis gaya favicon:
Favicon transparan biasanya untuk desain berbasis ikon seperti Asana:

Salah satu keuntungannya adalah ikonnya terlihat jelas dengan warna apa pun latar belakangnya.
Contoh di atas ada di Chrome. Contoh ini dari Safari:
Jika Anda lupa menyimpan favicon Anda dengan latar belakang transparan, akan ada kotak putih yang tidak sedap dipandang di sekitar tab browser ini.
Favicon isian padat adalah yang terbaik untuk favicon berbasis huruf seperti Stripe's:

Kecuali jika Anda menggunakan font yang unik, huruf "s" sendiri mungkin tidak terlihat terlalu istimewa. Namun, dengan huruf putih pada warna latar belakang bermerek, hal itu membuat kesan yang lebih kuat dan mungkin juga lebih mudah dikenali.
4. Pastikan favicon dapat dikenali dalam berbagai ukuran
Favicon muncul dalam berbagai ukuran tergantung pada platform. Mereka bisa sekecil 16 × 16 piksel dan sebesar 64 × 64 piksel.
Jika Anda tahu bahwa pengguna akan menyimpan situs web Anda ke desktop mereka (peramban mana yang mendukung Firefox dan Edge) atau layar beranda seluler (seperti dalam kasus aplikasi web progresif), Anda juga perlu mendesain favicon untuk ukuran yang lebih besar. .
Ukuran rata-rata untuk favicon aplikasi atau pintasan adalah 152 × 152 piksel, tetapi bisa mencapai 192 × 192 piksel jika Anda ingin mengukurnya persis untuk tablet Android.
Ini adalah alasan lain mengapa desain yang lebih sederhana lebih baik. Anda tidak pernah tahu berapa banyak favicon Anda perlu ditingkatkan atau diturunkan.
5. Simpan dalam format file yang paling ramah browser
Meskipun sebagian besar browser populer telah mulai menerima favicon dalam format lain selain ICO, tidak semuanya memiliki dukungan universal.
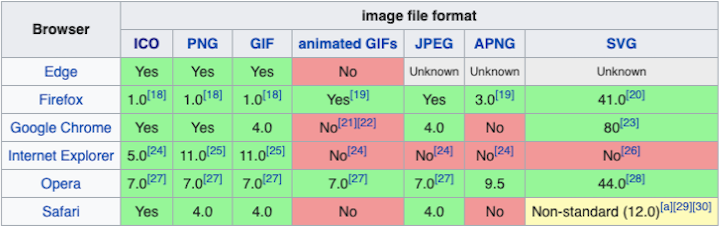
Bagan dari Wikipedia ini menunjukkan kepada kita browser mana yang mendukung format favicon:

ICO dan PNG menikmati dukungan universal di versi terbaru setiap browser. Sementara GIF juga, itu benar-benar bukan pilihan ideal untuk favicon.
Prinsip-prinsip desain mengajarkan kita untuk mendesain untuk pengguna terlebih dahulu dan menjaga pengalaman mereka bebas dari gangguan. Favicon browser animasi tidak hanya akan mengalihkan perhatian mereka dari menikmati waktu mereka di situs Anda, tetapi juga mengalihkan mereka dari melihat tab lain yang terbuka.
Meskipun Anda mungkin berpikir untuk menggunakan PNG karena ini adalah format yang lebih umum, ICO adalah pilihan terbaik Anda. Itu karena Anda dapat menyimpan satu atau lebih gambar, dengan ukuran dan resolusi berbeda, dalam satu file.
Jadi, ini adalah cara termudah untuk menghitung semua instance favicon sekaligus.
Cara Menambahkan Favicon ke Situs Web Anda
Dengan praktik terbaik desain, mari kita bicarakan langkah-langkah praktis untuk mendapatkannya di situs web Anda:
Langkah 1: Buat favicon
Anda atau desainer grafis Anda dapat membuat favicon sebagai gambar vektor SVG di Illustrator atau Sketch. Sebagai vektor skala tak terbatas, ini akan memungkinkan favicon Anda untuk mempertahankan kejelasan dan dikenali di mana pun itu muncul.
Jika Anda tidak mendesainnya sebagai vektor, tidak apa-apa. Favicon perlu diekspor sebagai PNG atau ICO untuk semua kemungkinan ukuran yang ingin Anda perhitungkan. Seperti yang akan kita lihat sebentar lagi, Anda akan ingin menyimpannya dalam ukuran yang jauh lebih besar daripada favicon yang pernah muncul di (260x260 adalah rekomendasi).
Jika Anda ingin memiliki latar belakang transparan, ingatlah untuk mengekspornya dengan cara itu. Jika tidak, desain favicon isi padat dalam bentuk persegi.
Ingatlah untuk menyimpan desain favicon Anda di panduan gaya desain web Anda. Dengan begitu, jika Anda mengubah branding di masa mendatang, Anda akan ingat untuk memperbarui favicon juga.
Berikut adalah beberapa contoh panduan gaya yang dapat Anda gunakan untuk membuatnya sendiri.
Langkah 2: Ubah dan ubah ukuran desain favicon Anda
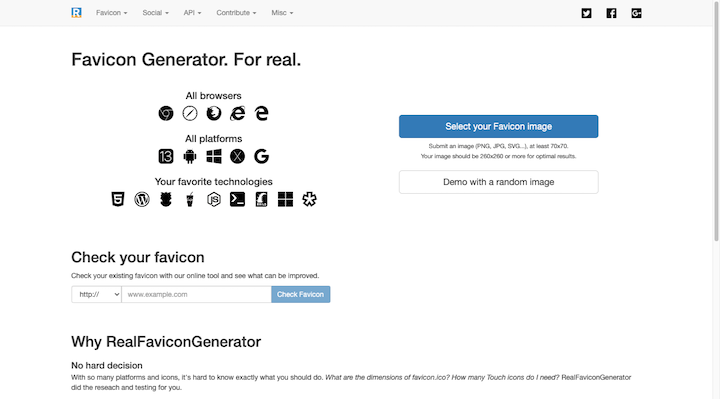
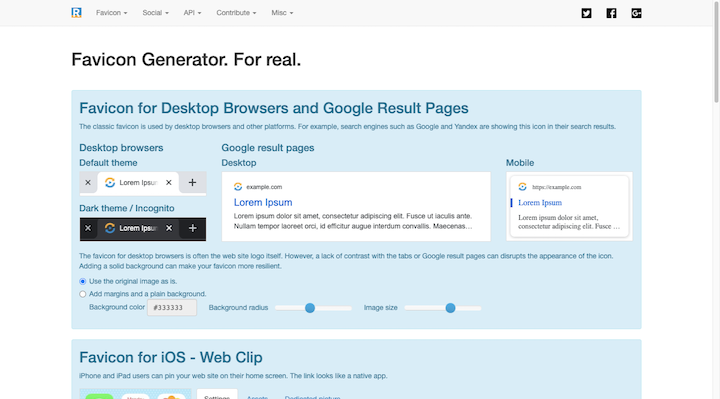
Ada banyak generator favicon gratis yang mengubah favicon Anda menjadi ICO. Generator Favicon Nyata gratis, sangat mudah digunakan, dan membantu Anda menyiapkan favicon untuk semua saluran:

Pilih file favicon yang Anda buat — dalam format apa pun, pastikan itu disimpan sebagai 260 × 260 piksel untuk hasil terbaik — dan unggah ke generator.
Anda kemudian akan dibawa melalui prompt berikut:

Ini akan menunjukkan kepada Anda bagaimana favicon Anda muncul di setiap browser dan di setiap perangkat.
Jika generator membuat saran (seperti ketika merekomendasikan untuk membalikkan warna untuk tombol layar beranda iOS), Anda harus membuatnya. Anda juga dapat menggunakan alat ini untuk membuat sedikit penyesuaian Anda sendiri.
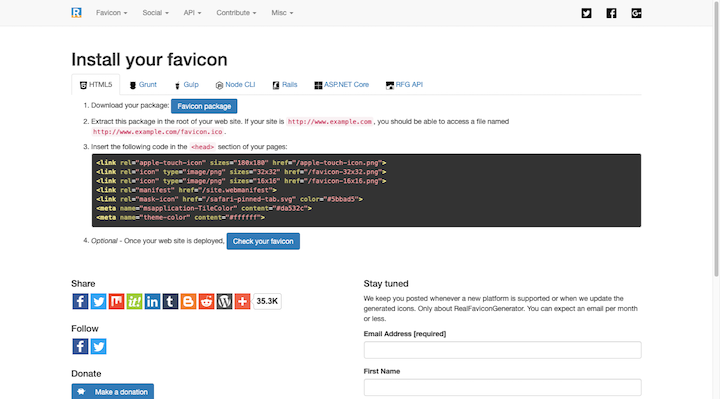
Setelah Anda meninjau desain favicon Anda, klik tombol di bagian bawah yang bertuliskan "Generate your Favicons and HTML code". Anda akan dibawa ke sini:

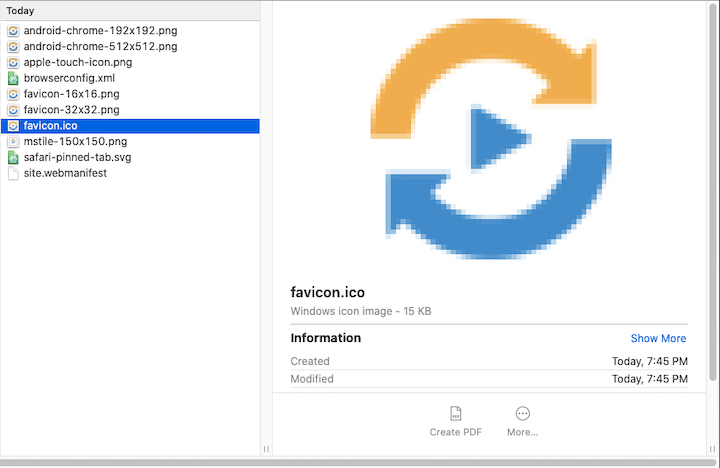
Klik "Paket Favicon" untuk mengunduh file Anda. Anda akan mendapatkan folder zip yang berisi format dan ukuran file berikut:

Sekarang, generator favicon ini memberikan instruksi tentang cara menginstal favicon Anda secara manual (dengan kode). Itu bukan satu-satunya pilihan Anda.
Langkah 3: Unggah favicon ke root situs web Anda
Anda perlu menyimpan favicon Anda ke root situs Anda agar tetap berada di URL berikut:
https://namadomainanda.com/favicon.ico
Jadi, hal pertama yang pertama, simpan ICO Anda sebagai favicon.ico . (atau favicon.png — ingatlah untuk memperbarui HTML sebelum Anda mengunggahnya ke situs Anda.)
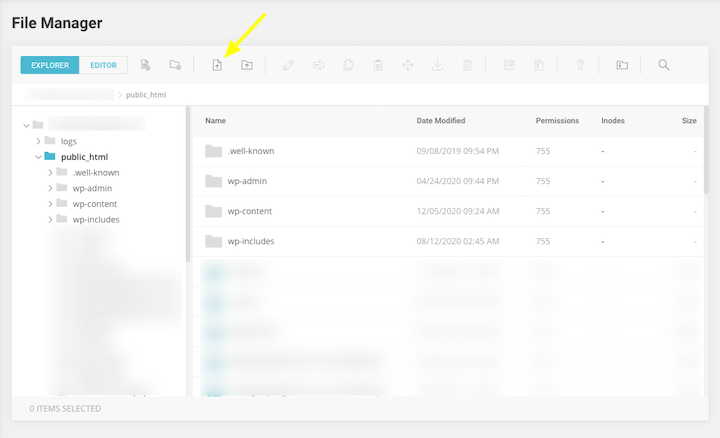
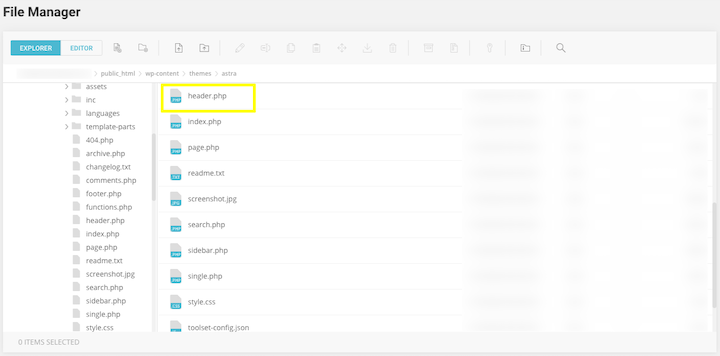
Selanjutnya, buka panel kontrol hosting web Anda dan temukan FTP atau pengelola file. Temukan folder root tempat situs web Anda berada. Di cPanel, Anda akan menemukannya di public_html .
Berikut ini contoh tampilannya di hosting SiteGround:

Klik tombol untuk "Unggah File" dan kemudian unggah file favicon.ico Anda ke folder akar tingkat atas. Simpan perubahan dan keluar.
Langkah 4: Tambahkan HTML ke header
Sebelum favicon dapat muncul, Anda harus memberi tahu browser dan perangkat dari mana mendapatkan favicon. Mereka akan menemukan informasi ini di header situs web Anda.
Untuk menyuntikkan kode HTML ini ke header Anda, Anda memiliki beberapa opsi.
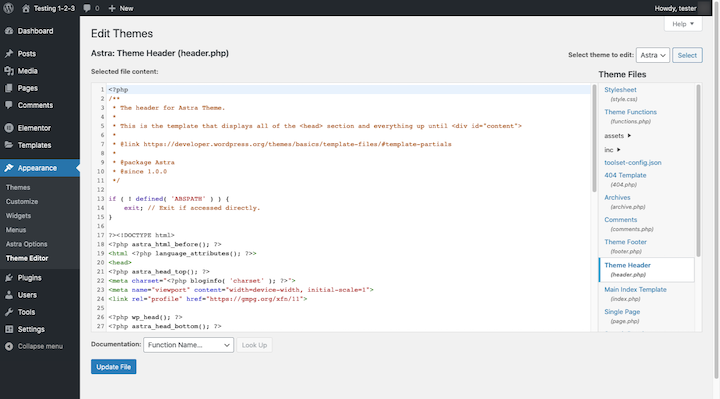
Salah satunya adalah memperbarui file header.php tema Anda.

Anda juga akan menemukan file ini di WordPress. Pergi ke Penampilan> Editor Tema :

Untuk menambahkan lokasi favicon ke header, tempatkan HTML berikut di antara tag <head> dan </head>. Pastikan untuk memperbaruinya dengan nama domain dan nama file favicon Anda:
<link rel=”favicon” type=”image/ico” href=”https://namadomainanda.com/favicon.ico” />
Jika Anda ingin menggunakan semua file yang dihasilkan oleh Generator Favicon Nyata, Anda dapat menggunakan HTML pra-tertulis yang disediakan oleh generator. Berikut ini contoh tampilannya:
<link rel=”apple-touch-icon” size=”180×180″ href=”/apple-touch-icon.png”>
<link rel=”icon” type=”image/png” size=”32×32″ href="/favicon-32×32.png”>
<link rel=”icon” type=”image/png” size=”16×16″ href="/favicon-16×16.png”>
<link rel="manifest" href="/site.webmanifest">
<meta name=”msapplication-TileColor” content="#da532c">
<meta name="theme-color" content="#ffffff">
Pastikan Anda menyimpan setiap file ini ke root situs Anda dan menggunakan nama yang sama di HTML jika Anda mengganti namanya.
Sebuah kata peringatan: Kecuali Anda memiliki tema anak di mana Anda dapat dengan aman memperbarui header Anda, Anda lebih baik menggunakan plugin untuk menambahkan kode. Itu karena, jika Anda menambahkan HTML favicon ke header.php di tema utama Anda, itu akan diganti saat Anda memperbarui tema Anda.
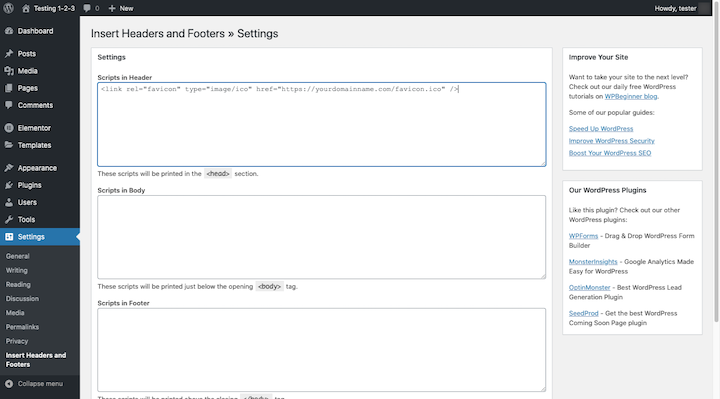
Gunakan plugin Sisipkan Header dan Footer
Plugin Insert Headers and Footers dari WP Beginner memudahkan Anda memasukkan kode favicon ke header situs Anda. Dan itu akan tetap di sana tidak peduli berapa kali Anda memperbarui tema WordPress Anda.

Buka Pengaturan dan temukan Sisipkan Header dan Footer. Tambahkan kode Anda ke bagian "Scripts in Header" dan simpan perubahan Anda:

Jika Anda memiliki beberapa file PNG dan ICO, tambahkan kode di sini. Jika tidak, HTML untuk ICO Anda sudah cukup.
Langkah 5: Konfirmasikan bahwa favicon berfungsi
Bersihkan cache di WordPress dan buka tab browser baru dengan situs web Anda. Apakah Anda melihat favicon di sana? Bagus.
Lakukan hal yang sama dengan browser lain serta ponsel cerdas Anda dan pastikan favicon terlihat persis seperti yang Anda inginkan. Kemudian, coba bookmark situs web Anda. Sekali lagi, pastikan Anda puas dengan hasilnya.
Jika ikon terlihat terlalu buram, mungkin ada masalah dengan ukuran. Tinjau file Anda dan pastikan mereka dirancang dengan benar. Unggah ulang setelah Anda memperbaikinya dan periksa lagi.
Cara Menambahkan Favicon di WordPress
Ada cara cepat dan mudah untuk menyimpan favicon ke situs web Anda yang tidak perlu mengakses panel kontrol atau bekerja dengan kode.
Catatan: Jika Anda memutuskan untuk mengikuti rute ini, pahami bahwa Anda tidak akan memiliki kendali apa pun atas bagaimana favicon muncul di area non-browser (seperti di layar beranda seluler). Jika Anda setuju dengan itu, maka inilah yang akan Anda lakukan:
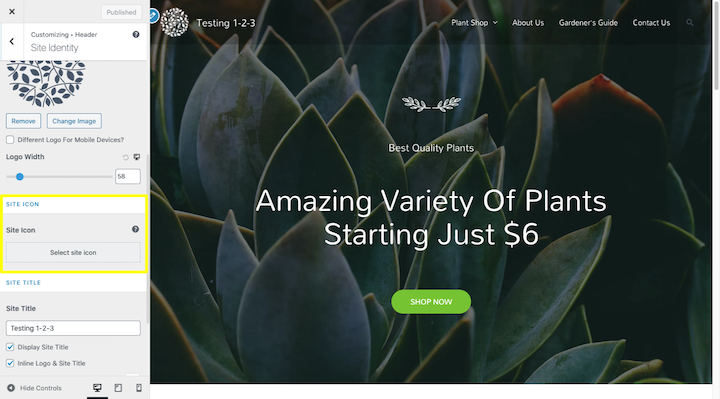
Masuk ke WordPress dan pergi ke Appearance > Customize . Arahkan ke bagian Header > Site Identity .
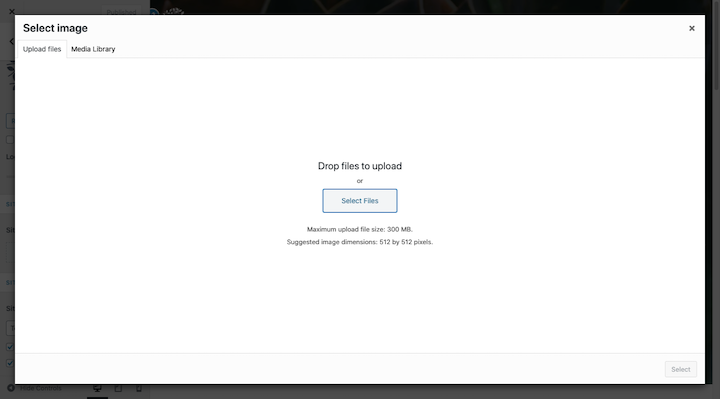
Anda akan menemukan bagian yang disebut "Ikon Situs". Klik di mana dikatakan "Pilih ikon situs".

WordPress memungkinkan Anda untuk mengunggah favicon Anda sebagai PNG atau ICO di sini. Rekomendasi ukuran adalah 512x512 piksel:

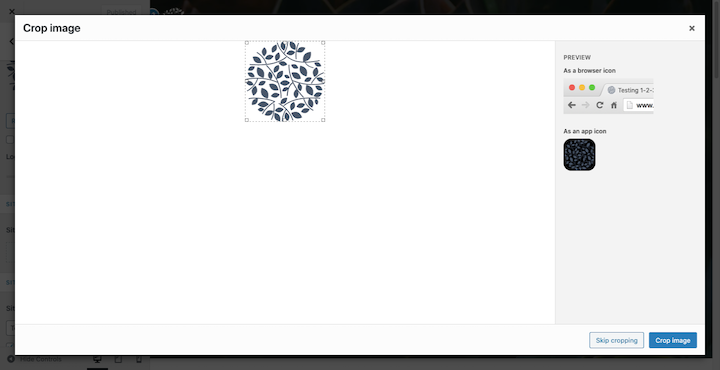
Anda kemudian akan mendapatkan kesempatan untuk memotong favicon Anda. Ada pratinjau tampilannya di tab browser di sebelah kanan:

Klik "Pangkas gambar" lalu tekan situs web "Terbitkan" atau "Perbarui" setelah Anda kembali ke Penyesuai dan Anda selesai membuat semua perubahan.
Anda akan melihat favicon baru Anda di tab browser saat ini. (Jika tidak, bersihkan cache Anda dan periksa lagi.)
Jika Anda pengguna Elementor Pro, Anda juga dapat melakukannya menggunakan Pengaturan Global. Ini bekerja sama dengan Customizer.
9 Contoh Inspirasi dari Favicon yang Luar Biasa
Mari kita lihat bagaimana pilihan warna yang kuat dan desain ikon abstrak benar-benar dapat membuat favicon Anda menonjol:
1. Adobe

Logo dan favicon Adobe adalah desain yang telah digunakan perusahaan sejak awal 90-an.
Meskipun favicon berbasis huruf, yang satu ini menonjol karena kombinasi cerdas warna merah berani dan gaya futuristik dan abstrak dari huruf "A".
2. CSS-Trik

Tanda bintang adalah simbol yang kuat dalam pengkodean CSS. Ini adalah pemilih universal yang langsung menerapkan gaya ke semua elemen terkait.
CSS-Tricks telah dengan bijak menggunakan simbol yang bermakna dan berguna ini untuk mewakili identitas mereknya di seluruh web.
3. Fandango

Berikut contoh lain dari pengambilan unik pada favicon berbasis huruf. Logo Fandango adalah huruf kapital "F" di dalam blok oranye. Tapi itu bukan persegi seperti yang biasa kita lihat dengan favicon.
Bentuk oranye ini mewakili tiket film dan duduk miring. Ciri-ciri desain ini membantu huruf "F" lebih menonjol daripada favicon huruf lainnya.
4. Hotels.com

Hotels.com memiliki logo 3D dan desain favicon. Itu saja membuatnya menonjol dibandingkan desain datar yang lebih umum yang kita lihat hari ini. Perancang juga memilih untuk tidak menempatkan huruf "H" di dalam kotak seperti favicon huruf lainnya, yang membuatnya lebih menonjol.
5. Kissmetrics

Berkat bentuk awan di sekitar ikon grafik batang, desain favicon Kissmetrics dapat dikenali dan deskriptif.
Bahkan jika orang tidak secara otomatis mengingat favicon, grafik membuatnya sangat jelas apa yang akan mereka temukan di situs ini: alat metrik berbasis cloud.
6. Roti panggang

Sayangnya, tidak cukup restoran dan perusahaan yang mendukung pendirian ini meluangkan waktu untuk memanfaatkan aset terbesar mereka dalam desain favicon: Makanan dan minuman. Toast melakukannya.
Penyedia perangkat lunak point-of-sale ini memiliki ikon yang langsung dikenali dan cocok dengan nama perusahaan.
7. Turbotax

Favicon TurboTax dirancang cukup sederhana. Ini adalah tanda centang putih di dalam lingkaran merah.
Sementara simbol ini mungkin tampak diremehkan, sebenarnya memiliki banyak arti penting bagi pembayar pajak. Tanda centang mengacu pada tugas yang telah diselesaikan (seperti mengunggah pendapatan) serta langkah yang telah diselesaikan (seperti menerima pengembalian pajak).
8. Twitter

Twitter memiliki salah satu logo paling terkenal di dunia, jadi tentu saja, Twitter akan menggunakan burung Twitter-nya untuk mewakilinya di tempat lain di web.
Ini adalah desain yang lucu. Burung itu kecil, tidak tampak mengancam (seperti burung pemulung) dan warna birunya sangat positif.
9. Zillow

Favicon Zillow rapi karena membawa kehidupan ke pilihan font yang aman digunakan untuk mengeja nama perusahaan. Huruf "Z" terlihat digambar tangan dan dikemas dengan grafik rumah.
Ini adalah favicon yang tidak mungkin terlewatkan atau langsung diketahui miliknya.
Buat Favicon Untuk Membuat Situs Web Anda Menonjol di Tempat yang Tepat
Favicon mungkin tampak seperti hal yang tidak penting dalam skema besar merancang sebuah situs web.
Tapi, jika dipikir-pikir, favicon lebih banyak diputar daripada situs web itu sendiri. Dan jika ikon kecil itu berada dalam bidang pandang pengguna di tab browser, riwayat pencarian, umpan RSS, dan lainnya, Anda sebaiknya memastikannya membuat kesan yang kuat.
Anda dapat melakukannya dengan mendesainnya agar terlihat bagus dan mudah dikenali — pada ukuran berapa pun, pada resolusi apa pun — lalu menyimpannya dalam format file yang diterima oleh semua browser dan perangkat.
Jangan lupa untuk bersenang-senang dengannya juga. Warna-warna cerah, bentuk unik, dan huruf tersembunyi dapat membuat favicon yang cantik lebih berkesan.
