Perbaiki Tunda Gambar Offscreen di WordPress dengan Lazy Loading
Diterbitkan: 2021-12-09Sebagian besar situs web konten dipenuhi dengan konten multimedia dalam jumlah besar, baik itu grafik, gambar, atau video. Meskipun jenis konten ini memberikan daya tarik estetika yang sangat baik dan bentuk penyampaian informasi yang unik, sisi negatifnya adalah konten tersebut mengambil banyak bobot di halaman web Anda. Ini pada gilirannya menghasilkan sejumlah besar sumber daya yang harus diunduh dan dirender oleh pengguna akhir sebelum mereka dapat mengaksesnya. Sayangnya, ini termasuk file yang awalnya tidak terlihat di layar. Di sinilah Lazy Loading berperan untuk memuat media hanya saat dibutuhkan. Pada artikel ini, kita akan membahas cara memperbaiki saran alat Google PageSpeed Insights seperti menunda Gambar di luar layar di WordPress menggunakan teknik pemuatan lambat.
Apa itu Teknik Lazy Loading?
Ada dua bagian di halaman web Anda saat pengguna membukanya:
- Paro atas atau ATF – ini adalah area yang terlihat di layar yang ditampilkan oleh perayap seperti Googlebot kepada Anda di tangkapan layar Google PageSpeed Insights. Ingat, area flip atas akan berbeda di perangkat seluler dan desktop. Inilah alasan mengapa Anda akan mendapatkan skor kecepatan seluler dan desktop yang berbeda.
- Paro bawah – ini adalah area di halaman web Anda yang tidak terlihat dengan pemuatan awal.
Seluruh optimasi WordPress adalah tentang mengoptimalkan file yang dimuat selama area flip atas. Baik itu menghapus sumber daya yang memblokir render, menghapus CSS/JS yang tidak digunakan, atau mengurangi total waktu pemblokiran, ini semua tentang mengoptimalkan sumber daya yang diperlukan untuk memuat konten paruh atas halaman dengan cepat. Pemuatan malas adalah salah satu proses pengoptimalan untuk awalnya memuat file media yang hanya terlihat di paro atas. Namun, kecuali teknik lain tidak berhenti di situ. Pemuatan yang lambat juga menunda semua file media di halaman termasuk yang ada di area lipatan bawah dan merendernya hanya saat pengguna menggulir ke posisi itu di halaman web. Ini akan secara drastis meningkatkan kecepatan dan waktu pemuatan situs Anda sehingga mengarah ke pengalaman pengguna yang lebih baik.
Lazy Loading adalah fitur pemuatan konten yang memastikan situs web Anda memuat konten media hanya hingga bagian halaman yang telah di-scroll ke bawah, sehingga meningkatkan kinerja situs web dan waktu buka halaman.
Memeriksa Kesalahan di Alat Wawasan Google PageSpeed
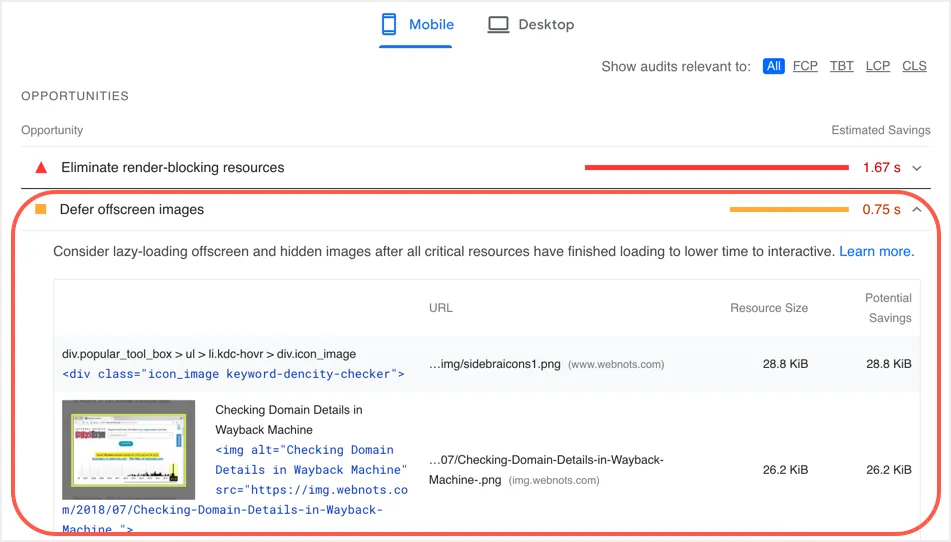
Google PageSpeed Insights (PSI) adalah salah satu alat paling populer bagi webmaster untuk mengukur kecepatan situs web mereka. Karena pengalaman dan kecepatan halaman adalah bagian dari sinyal peringkat, semua pemilik situs perlu mengukur kecepatan situs mereka dan mengambil tindakan yang diperlukan jika diperlukan. Di bawah ini adalah contoh pesan peluang "Tunda gambar di luar layar" yang ditampilkan di alat Google PSI.

Jika Anda memfilter hasil dengan FCP, TBT, LCP, dan CLS, Anda akan terkejut melihat bahwa gambar penangguhan di luar layar bukan bagian dari grup ini. Namun, memperbaiki masalah akan meningkatkan skor kecepatan Anda secara signifikan meskipun Anda akan melihat pesan bahwa peluang tidak akan memengaruhi skor kinerja secara langsung.
Kapan Anda Membutuhkan Lazy Loading?
Banyak pengguna di WordPress hanya mengaktifkan pemuatan lambat menggunakan plugin untuk semua file media. Seperti disebutkan di atas, Anda hanya perlu memuat lambat gambar paruh bawah dan bukan file media yang diperlukan untuk memuat di paruh atas selama pemuatan awal. Berikut adalah beberapa contoh yang Anda perlukan lazy loading:
- Gambar Gravatar ditampilkan di komentar dan kotak bio penulis.
- Posting terkait atau thumbnail lain yang dimuat dari layar.
- Konten iframe, galeri, dan gambar penggeser tersedia di paro bawah.
- Gambar infografis besar dan gambar pratinjau video YouTube tidak terlihat oleh pengguna pada pemuatan awal.
Seperti yang Anda lihat, Anda membutuhkan pemuatan lambat tidak hanya untuk file gambar tetapi juga untuk konten dan video iframe. Dikatakan bahwa ada beberapa kasus yang perlu Anda kecualikan dari pemuatan lambat untuk menghindari melihat masalah lain di alat Google PSI.
- Gambar logo di desktop dan seluler yang dimuat di area flip atas.
- Ikon kecil dan gambar SVG digunakan dalam menu navigasi header.
- Gambar lain yang lebih kecil yang dimuat di bagian header halaman web Anda.
Namun, ada satu pengecualian untuk logika ini – gambar cat konten terbesar. Katakanlah, Anda memiliki gambar latar belakang di bagian header yang berukuran sangat besar seperti 1MB. Anda perlu menunda gambar latar belakang ini agar tidak dimuat meskipun itu berada di area yang terlihat untuk menghindari melihat peringatan "Gambar Cat Konten Terbesar tidak dimuat dengan malas" di alat Google PSI.
Catatan: Terkadang, Anda mungkin dengan sengaja ingin mengecualikan gambar penting di paruh bawah yang Anda ingin agar dilihat pengguna tanpa menunggu pemuatan lambat. Selain itu, masalah yang lebih besar karena menunda gambar di luar layar datang karena sumber daya pihak ketiga. Kami akan menjelaskannya di akhir artikel ini setelah menjelaskan pemuatan lambat dari file media situs Anda sendiri.
Pemuatan Malas di WordPress
Jadi, sekarang setelah kita mengetahui apa itu Lazy Loading dan mengapa itu perlu, inilah saatnya untuk memahami bagaimana Anda dapat menerapkannya di situs WordPress Anda. Ada beberapa cara untuk melakukan ini, dan dalam tutorial ini, kita akan membahas beberapa plugin berbeda yang akan membantu Anda mencapainya. Perhatikan bahwa beberapa plugin memiliki opsi pengecualian pemuatan lambat sementara banyak plugin tidak menawarkan fitur ini. Seperti disebutkan di atas, jika Anda memiliki logo teks dan tidak ada gambar lain di area lipatan atas, kami sarankan untuk menggunakan plugin sederhana tanpa opsi pengecualian apa pun. Jika tidak, Anda perlu mencoba plugin yang menawarkan pengecualian daftar gambar dari pemuatan lambat.
1. Plugin Lazy Load oleh WP Rocket
Plugin ini adalah yang terbaik yang tersedia dan memiliki lebih dari 100 ribu+ instalasi aktif hingga saat ini. Ini dikembangkan oleh WP Rocket, cukup mudah plugin kinerja web WordPress terbaik di luar sana. Melalui plugin ini, Anda tidak hanya dapat mengoptimalkan gambar Anda, tetapi juga mengganti iframe YouTube dengan thumbnail pratinjau. Ini akan mengurangi bobot halaman lebih jauh dan meningkatkan kecepatan pemuatan halaman dalam prosesnya.
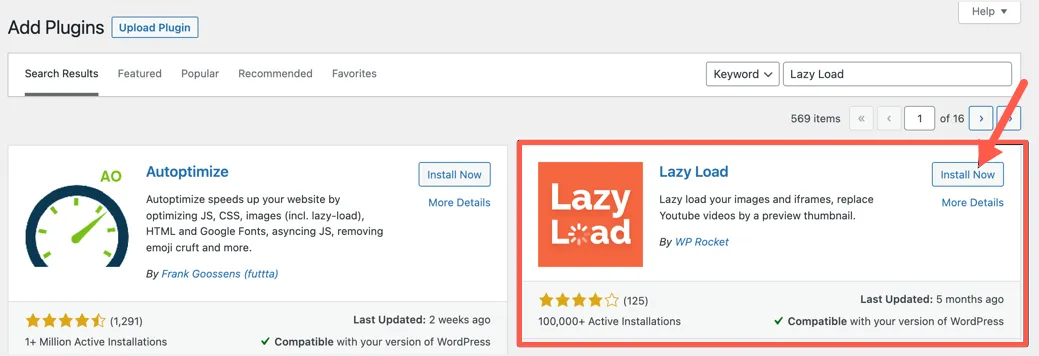
Karena ini adalah plugin gratis yang tersedia di repositori WordPress, Anda dapat menginstalnya dari dashboard admin WordPress dengan menavigasi ke bagian “Plugins > Add New”. Cukup masukkan "Lazy Load" di kotak pencarian dan temukan plugin yang dikembangkan oleh WP Rocket.

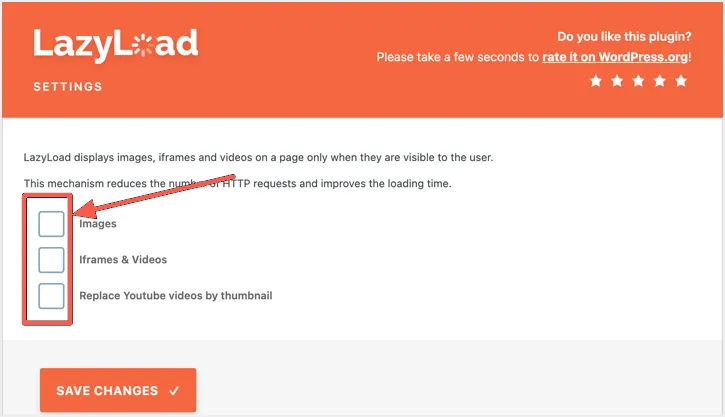
Instal dan kemudian aktifkan plugin dengan terlebih dahulu mengklik tombol "Instal Sekarang" dan kemudian tombol "Aktifkan" setelah itu. Buka menu “Pengaturan > Lazy Load” untuk mengakses halaman pengaturan plugin. Klik pada kotak centang untuk menerapkan pemuatan lambat untuk gambar, iframe & video dan ganti video YouTube dengan gambar mini.

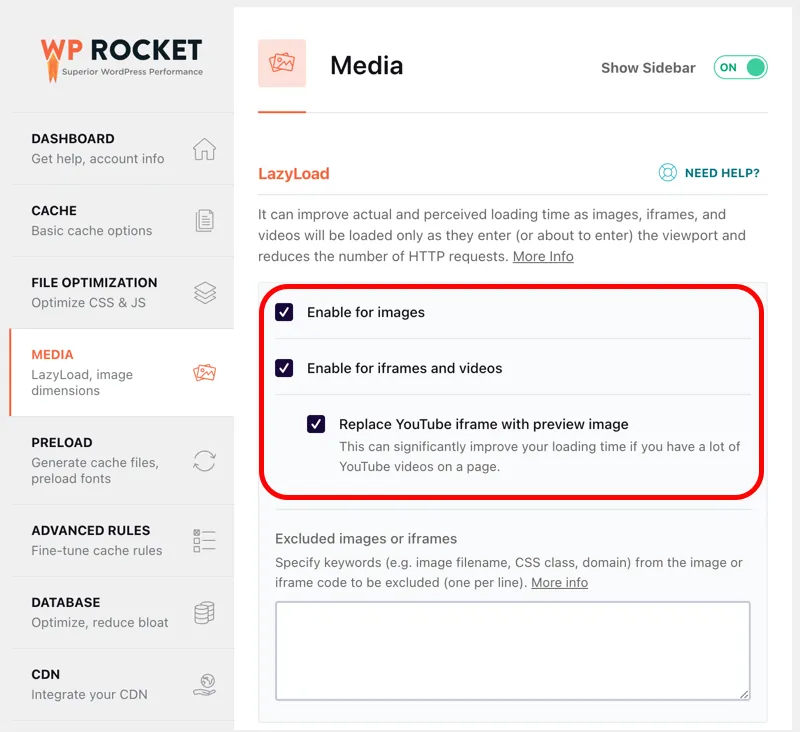
Klik tombol "Simpan Perubahan" di kiri bawah halaman sebelum keluar. Itu saja dan plugin akan melakukan sisanya untuk Anda. Plugin sekarang akan menampilkan gambar, iframe, dan video pada halaman hanya jika terlihat oleh pengguna akhir, sehingga penggunaan bandwidth lebih sedikit dan waktu muat lebih cepat. Meskipun plugin Lazy Load mudah digunakan dengan beberapa klik, plugin ini tidak menawarkan fitur pengecualian. Anda mungkin memerlukan plugin premium WP Rocket lengkap untuk ini termasuk kemampuan caching untuk meningkatkan kesehatan SEO situs web Anda secara keseluruhan. Jika Anda menggunakan WP Rocket, buka bagian "Media" dan aktifkan pemuatan lambat untuk gambar, iframe, dan pratinjau gambar YouTube.

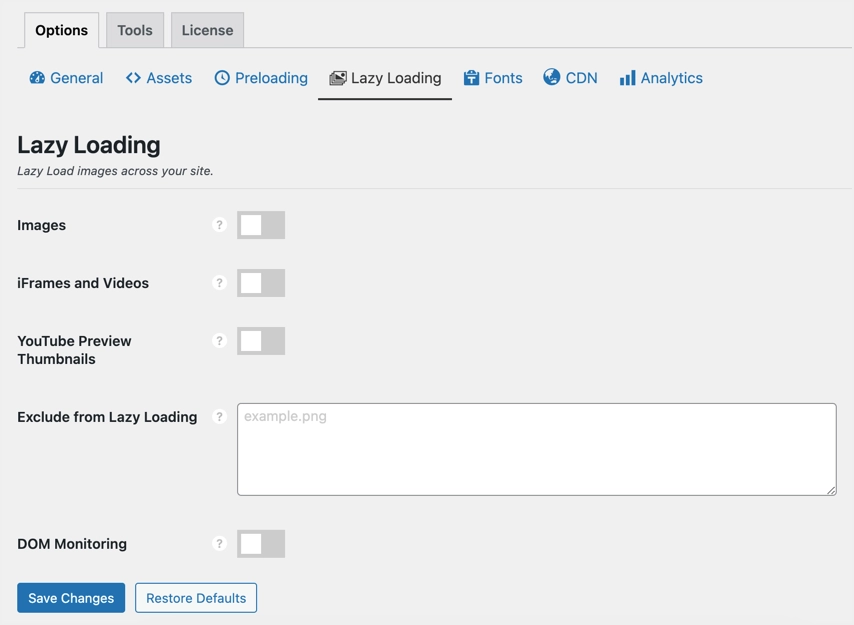
Jika Anda sudah memiliki plugin caching dan ingin mencoba plugin pengoptimalan kinerja lainnya, Perfmatters adalah pilihan yang tepat. Ini juga menawarkan pemuatan lambat dengan beberapa klik untuk mengaktifkan gambar, thumbnail pratinjau YouTube, iframe, dan video. Anda dapat mengaktifkan opsi ini di bagian “Opsi > Pemuatan Malas” pada plugin.

2. Pemuatan Malas dengan Plugin Smush
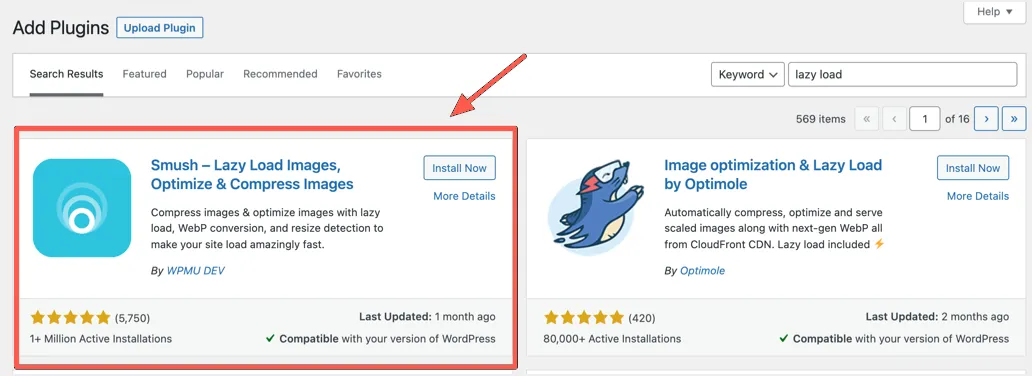
Berikut adalah plugin lain yang dapat bekerja sangat baik untuk kebutuhan pemuatan lambat konten Anda. Plugin Smush mungkin lebih terkenal karena kompresi gambar dan kemampuan pengoptimalannya, tetapi plugin ini juga menawarkan lazy Loading, antara lain. Plugin ini memiliki lebih dari satu juta instalasi dan merupakan salah satu plugin terbaik yang berfokus pada SEO untuk WordPress. Pertama, temukan dan instal plugin dari repositori WordPress gratis.

Aktifkan Pemuatan Malas dengan Smush
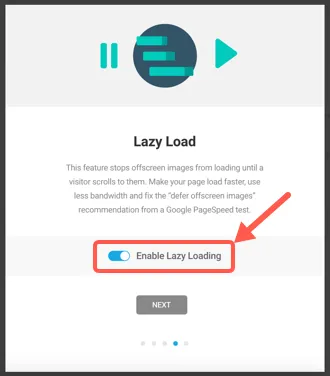
Setelah mengaktifkan plugin, Anda akan melihat wizard pengaturan yang membawa Anda melalui semua fitur. Anda dapat mengaktifkan pemuatan lambat dari wizard pengaturan atau melewatkan langkah ini untuk sementara waktu.

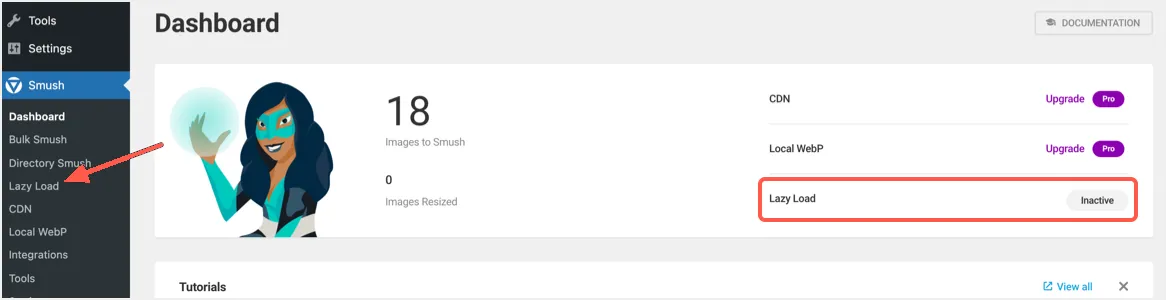
Buka panel kontrol plugin Smush dengan mengklik item menu “Smush > Lazy Load” di panel dasbor admin WordPress Anda.

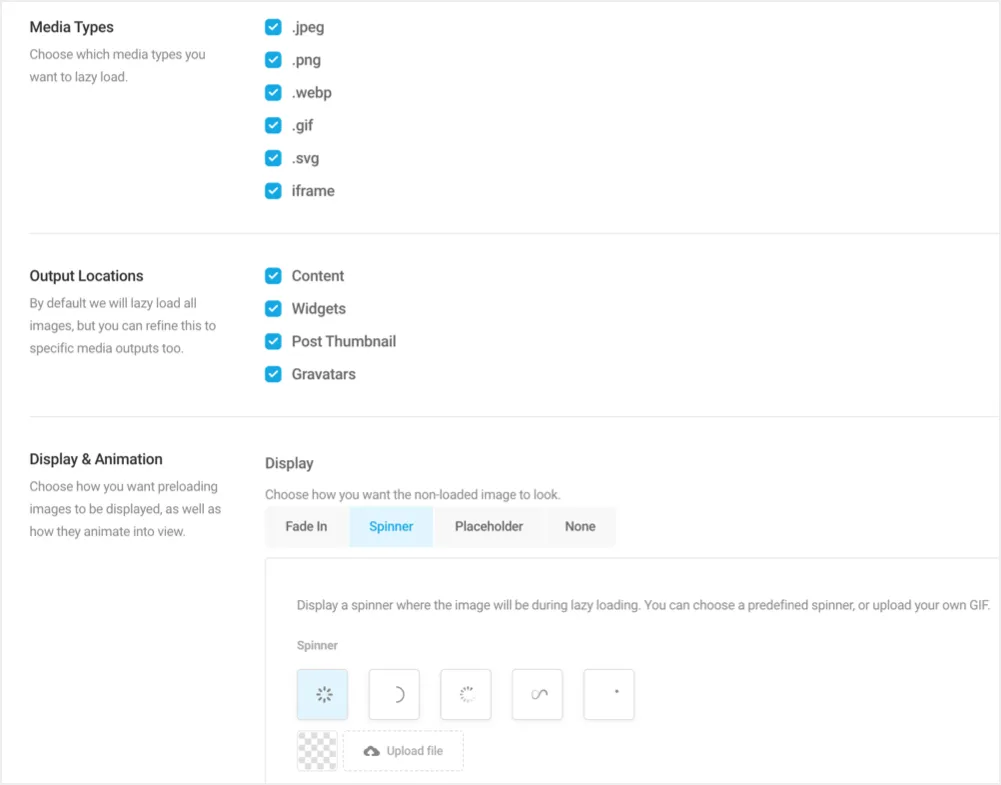
Jika Anda tidak mengaktifkan dari wizard penyiapan, di sini Anda dapat mengaktifkan fungsi pemuatan lambat dan sekarang Anda dapat membuat perubahan khusus pada konfigurasi pemuatan lambat situs web Anda. Tidak seperti Lazy Load oleh plugin WP Rocket, Anda dapat memilih jenis media dan output media dengan plugin Smush. Secara default, semua jenis media (seperti .png, .jpeg, dll.) dan semua keluaran media seperti konten, widget, thumbnail, dan Gravatar akan diaktifkan untuk pemuatan lambat. Jika Anda memiliki preferensi tertentu, batalkan pilihan opsi yang tidak ingin Anda terapkan pemuatan lambat.

Berikutnya adalah bagian yang keren; Anda dapat memilih bagaimana Anda ingin memuat gambar yang akan ditampilkan dan jenis animasi apa yang akan ditampilkan. Opsi berbeda yang ditawarkan oleh plugin adalah:
- Fade In: Fitur ini akan menampilkan gambar setelah waktu yang tertunda setelah dimuat.
- Pemintal: Animasi pemintal akan ditampilkan di mana gambar akan malas Memuat. Anda dapat menggunakan salah satu Gif pemintal preset atau mengunggah yang Anda miliki, seperti logo perusahaan Anda.
- Placeholder: Seperti namanya, Anda juga dapat menampilkan gambar placeholder alih-alih konten sebenarnya saat sedang dimuat dengan lambat. Sama seperti sebelumnya, Anda dapat menggunakan salah satu dari template yang disediakan atau mengunggahnya sendiri.
- Tidak ada: Tidak ada yang mewah yang akan diterapkan di sini, dan gambar akan muncul segera setelah dimuat.

Pengecualian dan Pengaturan Smush Lainnya
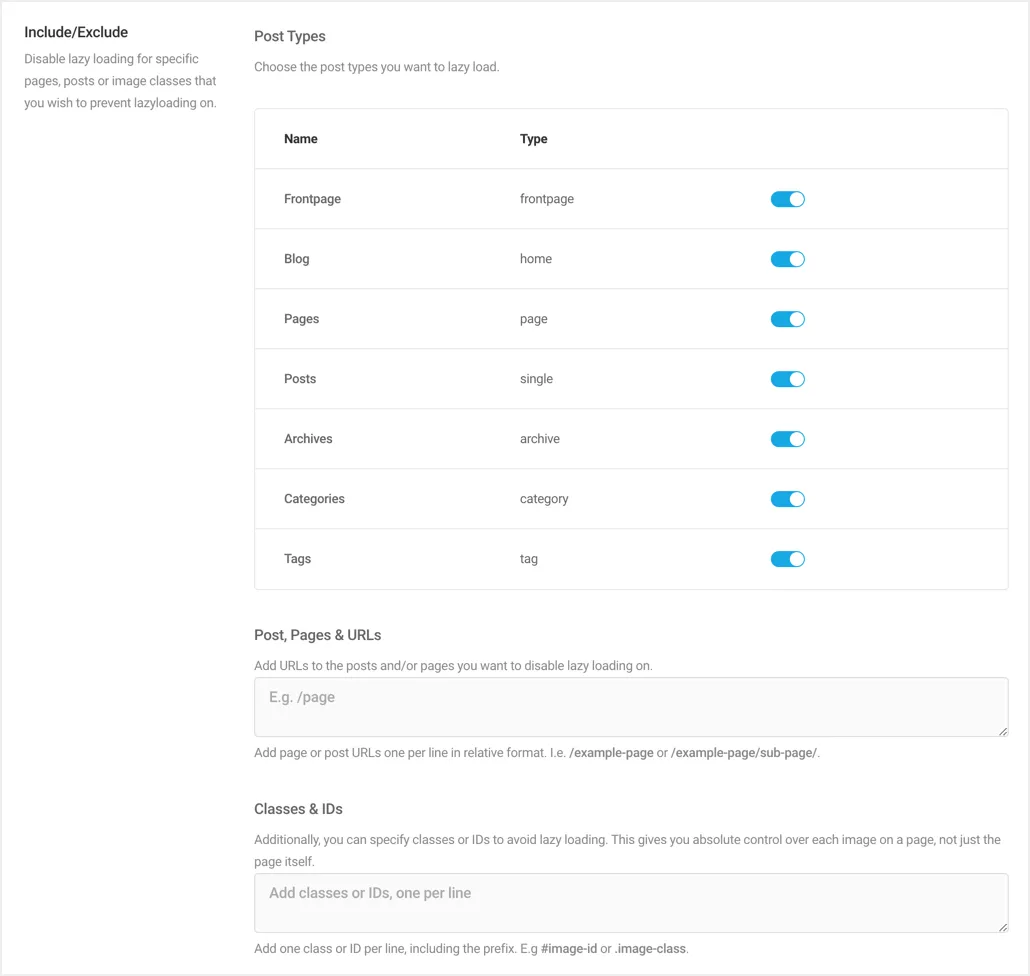
Seperti yang disebutkan, Anda harus memiliki pengecualian pemuatan malas untuk mengecualikan item tertentu dan Smush menawarkan banyak opsi yang bahkan tidak ditawarkan oleh plugin premium. Anda memiliki opsi untuk mengecualikan berdasarkan jenis posting, URL halaman/postingan, dan kelas/ID CSS.
- Ini akan sangat berguna untuk mengecualikan semua arsip atau hanya halaman depan dengan mematikan opsi tersebut.
- Beberapa konten halaman seperti halaman portofolio dengan filter mungkin tidak berfungsi dengan baik dengan pemuatan lambat. Anda cukup memasukkan URL halaman dan mengecualikannya dari pemuatan lambat.
- Terakhir untuk item seperti logo dan gambar header, Anda dapat menggunakan kelas atau ID CSS yang sesuai dan mengecualikan dari pemuatan lambat.

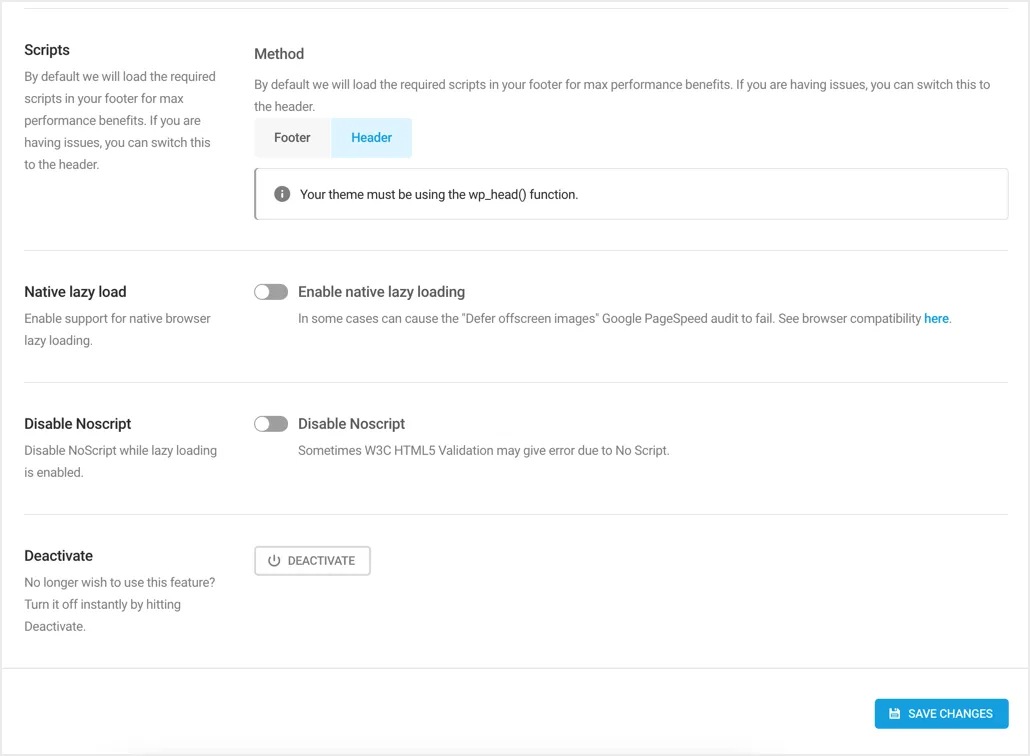
Terlepas dari opsi konfigurasi yang disebutkan di atas, Anda juga dapat mengubah tempat memuat skrip, mengaktifkan dukungan untuk pemuatan browser asli, dan menonaktifkan Noscript selama pemuatan lambat. Secara umum, Anda dapat menggunakan lokasi footer untuk skrip dan menonaktifkan opsi asli dan noscript.

Setelah memperbarui pengaturan, klik "Simpan Perubahan" di kanan bawah halaman untuk menerapkan pengaturan pemuatan lambat yang baru saja Anda pilih.
Catatan: Peramban seperti Google Chrome menawarkan fitur pemuatan malas asli. Namun, mengaktifkan ini di plugin Smush akan gagal untuk memperbaiki masalah "Tunda gambar di luar layar" di Google PSI. Anda juga dapat melihat peringatan ini di bawah opsi di pengaturan plugin.
3. Menggunakan Pengoptimal SiteGround
Plugin ini dalam daftar kami hanya untuk pengguna hosting SiteGround. Karena plugin SiteGround Optimizer memiliki lebih dari 1 juta pengguna aktif, kami akan membahas ini untuk pengguna SiteGround.
- SG Optimizer hadir secara default dengan semua instalasi WordPress di SiteGround. Oleh karena itu, Anda akan memiliki plugin ini yang sudah diinstal sebelumnya dan tidak perlu menginstal lagi.
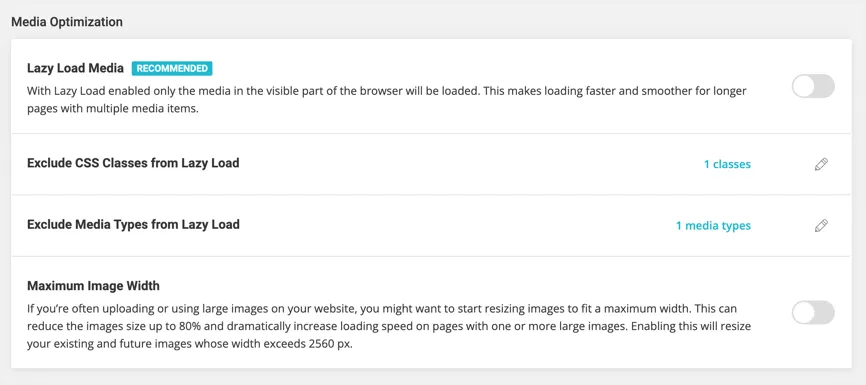
- Buka menu “SG Optimizer” dan navigasikan ke bagian “Media”.
- Gulir ke bawah ke bagian "Optimasi Media" dan aktifkan opsi "Lazy Load Media".
- Anda juga mengecualikan kelas CSS dan jenis media di bawah bagian ini.

Sayangnya, pemuatan lambat di SiteGround Optimizer tidak akan berfungsi saat Anda meng-host file media dari subdomain. Ini akan membuat pelanggaran Cross-Origin Resource Sharing (CORS) dan memblokir aset dari plugin dan Anda akan melihat ruang kosong alih-alih gambar Anda. Oleh karena itu, pastikan untuk membersihkan cache dan menguji gambar Anda berfungsi dengan baik setelah mengaktifkan fitur pemuatan lambat dengan plugin SiteGround Optimizer.
4. Pemuatan Malas dengan Jetpack
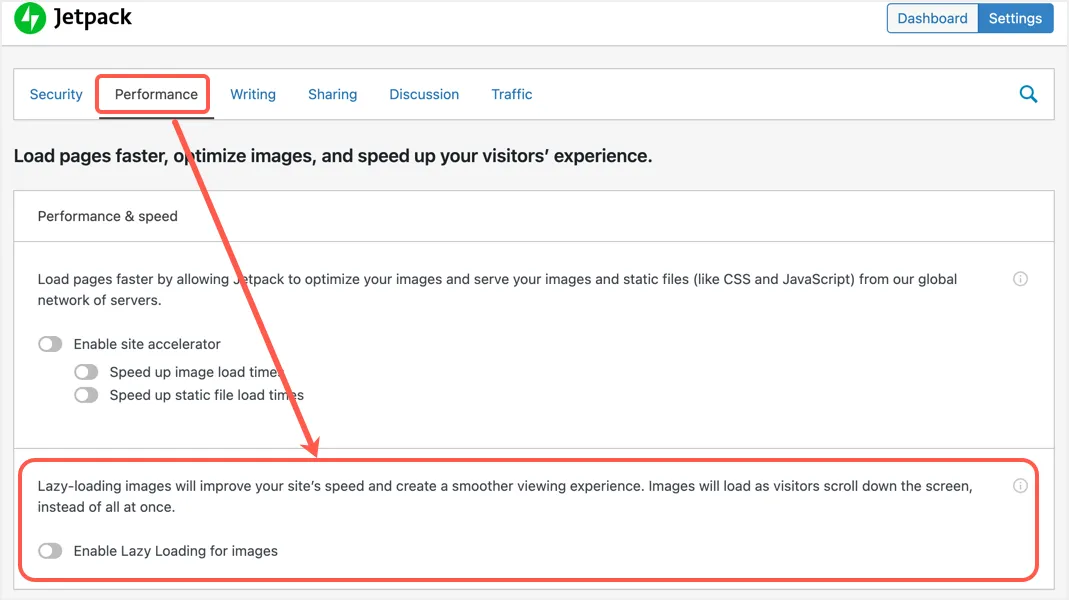
Lebih dari 5 juta pengguna menggunakan Jetpack untuk meningkatkan keamanan, pencadangan, dan pengoptimalan situs WordPress mereka. Jika Anda menggunakan Jetpack, buka bagian “Jetpack > Settings” dan aktifkan lazy loading untuk opsi gambar di bawah bagian “Performance”.

5. Plugin Caching Gratis Lainnya
Hampir setiap plugin pengoptimalan dan caching di luar sana menawarkan fitur pemuatan lambat karena penting untuk mendapatkan skor kecepatan halaman yang tinggi di Google PageSpeed Insights. Di sini kami akan menyebutkan dua plugin caching gratis paling populer untuk WordPress.
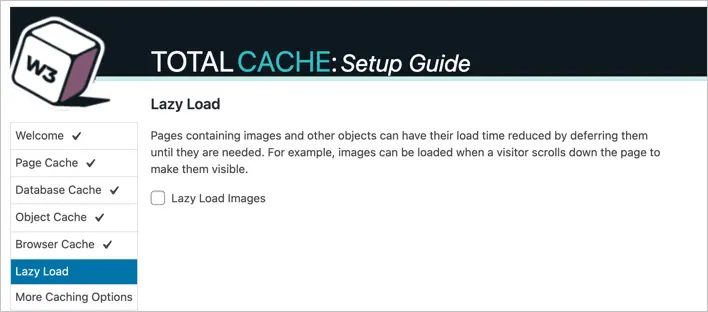
- W3 Total Cache – Anda dapat membuka bagian “Lazy Load” di bawah “Setup Guide” untuk mengaktifkan opsi lazy load.

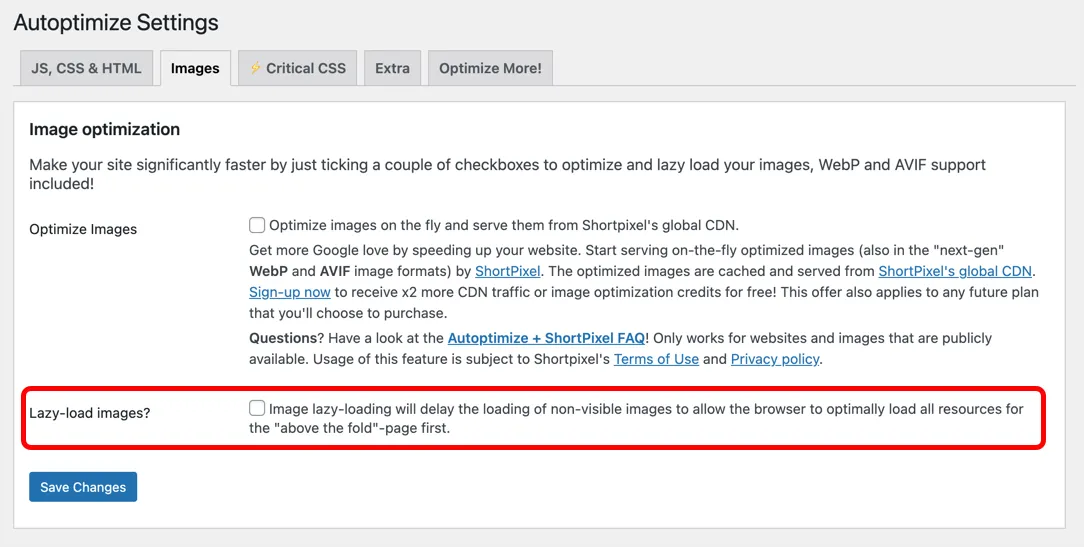
- Autoptimze – buka tab “Images” dan aktifkan opsi lazy loading.

Menguji Pemuatan Malas Bekerja di Situs Anda
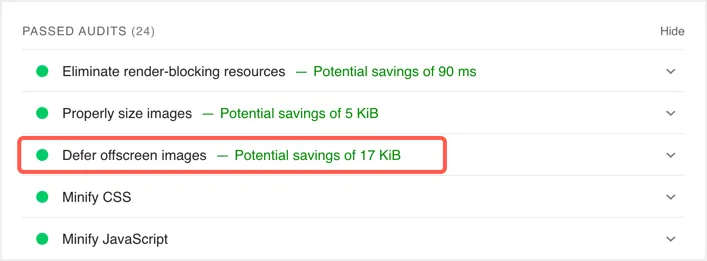
Ada dua cara yang bisa Anda lakukan untuk menguji apakah lazy loading berhasil bekerja di situs Anda. Opsi pertama adalah menguji situs Anda di Google PSI dan mengonfirmasi bahwa "Tunda gambar di luar layar" ditampilkan di bawah bagian "Audit yang Lulus".

Opsi selanjutnya adalah memeriksa sumber halaman halaman Anda. Anda dapat menemukan skrip lazy loading dari plugin yang Anda gunakan. Selain itu, periksa gambar yang disertakan dengan kelas CSS pemuatan malas. Di bawah ini adalah contoh dari plugin WP Rocket yang menunjukkan gambar termasuk kelas CSS "rocket-lazy-load" dan parameter "data-lazy-src".

Malas Memuat Konten Pihak Ketiga
Anda akan melihat masalah terkait pemuatan lambat di Google PSI saat menggunakan gambar dan menyematkan video dari layanan pihak ketiga. Umumnya, Anda akan melihat “Lazy load third-party resources with fasad” di bawah bagian audit yang lulus. Tetapi Anda akan menemukan tes "Tunda gambar di luar layar" yang khas gagal saat menggunakan penyematan pihak ketiga seperti video YouTube atau iklan spanduk.
- Seperti yang dijelaskan di atas, Anda dapat mengganti video YouTube yang disematkan dengan gambar pratinjau statis. Anda kemudian dapat dengan malas memuat gambar pratinjau ini untuk mengatasi masalah di alat Google PSI.
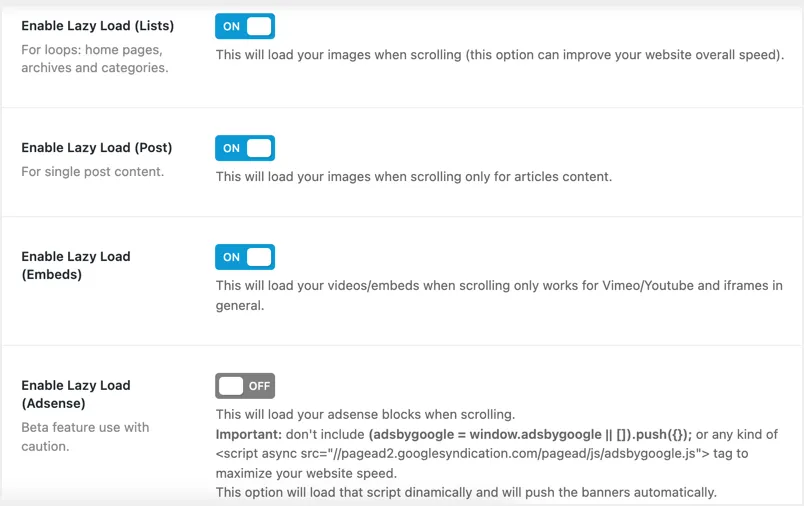
- Sayangnya, Anda tidak dapat berbuat banyak dalam kasus seperti gambar spanduk dari program iklan Google AdSense. Karena iklan ini dimuat secara dinamis, itu akan berubah pada setiap pemuatan halaman dan tidak ada cara tetap untuk menghindari peringatan Google PSI. Namun, ada beberapa tema WordPress yang membantu menggunakan lazy loading dan memuat iklan secara dinamis. Di bawah ini adalah halaman opsi tema dari tema minimalis Breek di mana Anda dapat melihat opsi pemuatan malas untuk iklan Google AdSense. Seperti yang Anda bisa dalam teks, tema meminta Anda untuk menghapus dorongan iklan dalam kode iklan default dan akan secara dinamis mendorong ketika pengguna mencapai posisi di halaman. Kami tidak menyarankan penggunaan jenis fitur ini karena dapat memengaruhi penghasilan Anda dan juga mungkin tidak berfungsi dengan baik (dalam hal apa pun, Anda tidak dapat menggunakan ini selain AdSense)

Kata-kata Terakhir
Menerapkan Lazy Loading tidak rumit atau rumit, dan dengan mengikuti artikel ini, Anda juga dapat melakukannya dalam waktu singkat. Pastikan untuk memilih plugin terbaik yang sesuai dengan kasus Anda dan paling sesuai untuk Anda. Namun, ingat bahwa lazy loading memerlukan skrip untuk disertakan oleh plugin di bagian footer halaman. Terkadang, skrip ini mungkin diblokir dan gambar Anda tidak akan dimuat seperti yang disebutkan di atas dengan SiteGround Optimizer. Oleh karena itu, setelah mengaktifkan fitur pemuatan lambat, uji halaman Anda secara menyeluruh di browser yang berbeda, terutama halaman dengan JavaScript sebaris yang berat.
