Desain Flat atau Desain Material- Mana yang Lebih Disukai?
Diterbitkan: 2017-10-05Sejak Google mengumumkan Desain Material pada konferensi Google I/O 2014, telah terjadi perdebatan tentang desain aplikasi Material dan apa perbedaannya dengan desain aplikasi Flat. Kedua gaya desain, tidak diragukan lagi, populer digunakan di industri. Salah satunya adalah tren desain yang diadaptasi secara spontan, sementara yang lain adalah tujuan yang dibangun dengan seperangkat pedoman. Kedua gaya UI agak mirip, dan ini adalah salah satu alasan mengapa orang bingung di antara keduanya. Jika Anda juga menghadapi situasi ini, bersemangatlah karena desainer UI kami yang berpengalaman ada di sini untuk menghapus awan keraguan dengan pancaran pengetahuan mereka:
“Sebelum gaya Desain UI Flat dan Material, desainer menggunakan gaya desain Skeuomorphism. Itu adalah pendekatan yang terkenal untuk UI seluler selama bertahun-tahun karena membantu orang meniru dunia nyata menggunakan efek pencahayaan dan bayangan.”
Desain datar
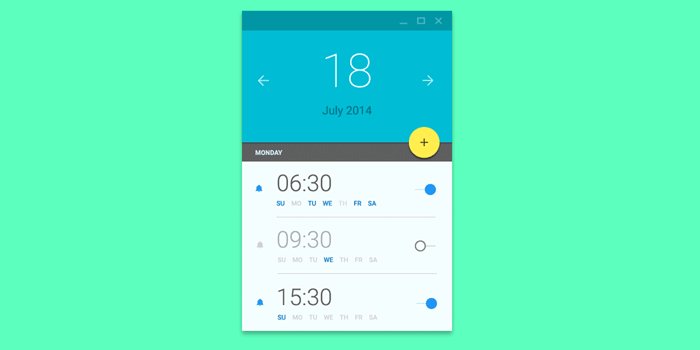
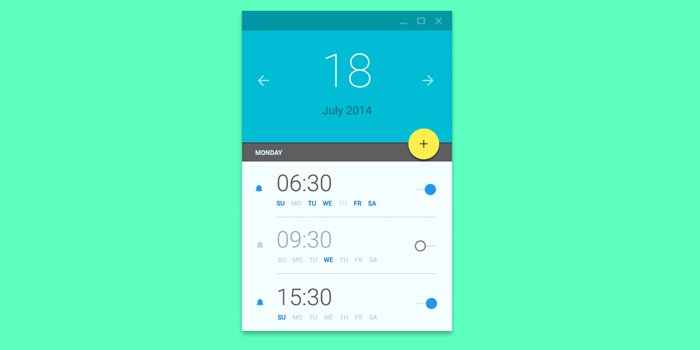
Flat design telah diperkenalkan dengan motif untuk memberikan inovasi yang lebih estetis serta lingkungan mobile yang lebih user-friendly. Ikon datar naif dan menggunakan gambar sederhana untuk menyampaikan pesan Anda dengan cepat, bukan ilustrasi mendetail. Gambar datar ini terlihat bagus untuk menghiasi halaman web serta memungkinkan pengguna untuk dengan mudah menavigasi halaman dan membaca konten yang berharga.

Pendekatan desain Flat Apple tidak bergantung pada elemen multi-dimensi dan bermain hanya dengan font, warna, dan ikon untuk menyempurnakan keindahan halaman. Dengan kata lain, semua objek tampak berada di permukaan yang sama dalam hal gaya desain aplikasi seluler ini. Ini efektif untuk memberikan pengalaman UI elit kepada pengguna dengan perangkat resolusi tinggi dan resolusi rendah. Namun, elemennya tampak jauh lebih kecil karena tidak adanya nuansa, gradien, dan elemen serupa lainnya, yang pada akhirnya mempercepat waktu buka halaman.
Selain itu, ada beberapa aplikasi seluler yang menuntut isyarat visual yang rumit untuk memandu pengguna melalui proses tersebut, yang merupakan salah satu titik kesulitan dalam menerapkan gaya desain datar.
“Kurangnya drop shadow dan tepi yang terangkat menyulitkan pengguna untuk membedakan antara tombol yang dapat diklik dan grafik vektor statis lainnya, yang merupakan kelemahan dari desain Flat”, kata perusahaan desain aplikasi seluler berperingkat teratas .
{Juga baca artikel terperinci tentang perbandingan desain aplikasi Android vs iOS }
Desain Bahan
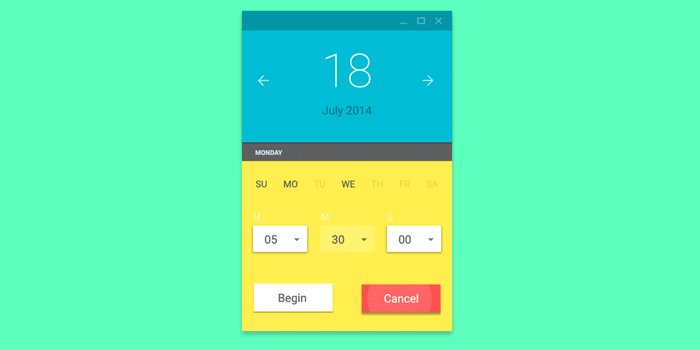
Karena merupakan tugas yang cukup berat untuk menemukan elemen mana yang dapat diklik dan mana yang tidak dalam hal gaya desain Flat, desain Material diperkenalkan. Pendekatan desain aplikasi material Google terlihat datar, tetapi tetap multi-dimensi, berkat penerapan sumbu-z. Ini telah memasukkan berbagai elemen skeuomorphism untuk mengubah desain Flat yang disederhanakan.

Jika Anda bertanya kepada kami, tidak salah jika dikatakan bahwa desain Material adalah versi perbaikan dari desain Flat dengan fokus utama pada detail kecil dalam hal nuansa, lapisan, dan animasi.
“Tidak seperti pendekatan desain Flat, gaya Material hadir dengan detail yang bagus dan serangkaian pedoman. Karena itu, Anda tidak perlu menebak-nebak; Anda dapat dengan mudah mengetahui apa yang dapat Anda lakukan dan apa yang tidak dapat Anda lakukan dengan gaya desain UI ini.”
Menurut perusahaan pengembang aplikasi terkenal, jika Anda ingin membangun aplikasi untuk berbagai platform, pendekatan material akan memberdayakan Anda untuk memberikan pengalaman yang seragam di semua perangkat. Ini akan meningkatkan keramahan pengguna dan membantu dalam branding.
Faktor untuk Memilih Antara Desain Flat dan Material


Karena sekarang Anda mengetahui dasar dari kedua gaya desain aplikasi seluler, mari beralih ke faktor-faktor yang akan membantu Anda memilih yang tepat. Ketika memilih di antara keduanya, faktor dasar yang berperan adalah kedalaman, animasi, kejelasan, dan navigasi.
- Kedalaman
Cara benda-benda bergerak dalam ruang dan berinteraksi satu sama lain hanya bergantung pada cahaya, permukaan, dan gerakan. Ketika datang ke dua pendekatan desain ini, desain datar Apple bekerja dengan pendapat bahwa perangkat seluler adalah jendela ke dunia lain, merangkum kedalaman tak terbatas dalam aplikasi mereka. Padahal, desain Material Google bekerja dengan keyakinan bahwa pengguna harus merasakan seolah-olah mereka membawa layar di telapak tangan mereka. Dengan demikian, komponen harus seperti mereka ditumpuk satu sama lain.
- Animasi, Bayangan, dan Pola
Google mengakui animasi sebagai cara untuk menghidupkan komponen dan melengkapi pengalaman pengguna. Dengan demikian, gaya desain UI material menggunakan berbagai jenis animasi untuk mengekspresikan jenis materi yang dapat berinteraksi dengan Anda. Menurut pakar UI kami, animasi tersebut terlihat seperti Anda sedang menyusun kartu di selembar kertas. Jika Anda ingin menyegarkan halaman, itu akan bangkit kembali. Ini adalah konsep dasar desain aplikasi material.
Apple, di sisi lain, percaya bahwa animasi harus sedemikian rupa sehingga mengarahkan pengguna ke tujuan yang tepat tanpa terganggu.
“Google cenderung bersandar pada sisi manusia sedangkan Apple condong pada pencarian anorganik.”
- Kejelasan
Desain datar Apple meningkatkan gradien dan desain kabur, sedangkan materi Google berfokus pada menjatuhkan bayangan. Apa pun solusi desain produk yang Anda gunakan, pada akhirnya Anda akan meniru kehidupan nyata dengan satu atau lain cara. Hanya perlu diingat, prinsip utama adalah untuk mencapai hasil yang sempurna dengan tetap menjaga kesederhanaan.
- Navigasi
Google memiliki beberapa aturan navigasi yang dengannya berbagai tombol aksi dan komponen dapat digunakan untuk navigasi. Di sisi yang berlawanan, Apple menggunakan sistem navigasi yang berbeda yang mudah dipahami penggunaannya. Sesuai dengan kriteria Apple, jika Anda memiliki aplikasi seluler dengan kurang dari 5 fungsi, Anda harus mempertimbangkan fitur aplikasi tersebut.
Blog Terkait:- Pentingnya Desain UI/UX Selama Pengembangan Aplikasi Seluler Anda
Membungkus
Kedua gaya desain tersebut lazim di pasar; Terserah Anda lebih suka yang mana. Jika Anda ingin mendesain aplikasi sederhana dengan penekanan yang lebih tinggi pada keramahan pengguna daripada bentuk, desain datar adalah pilihan yang tepat untuk Anda. Sementara, jika Anda ingin membangun aplikasi yang menarik dengan animasi atau grafik gerak, desain material menjadi pilihan terbaik. Bahkan, Anda bahkan dapat menggabungkan dua pendekatan untuk menambahkan faktor WOW ke aplikasi Anda.
Apa yang kamu katakan? Mana yang lebih baik? Silahkan mengisi komentar di bawah ini!
