Flutter 1.12 – Apa yang Menjadikannya sebagai Rilisan Google Terbesar Tahun Ini?
Diterbitkan: 2019-12-16Siapa yang tidak tahu tentang Flutter?
Ini adalah kerangka UI Google yang sama yang telah mengubah lanskap industri seluler.
Diumumkan kembali pada Mei 2017, Flutter telah menjadi favorit semua orang untuk mengembangkan aplikasi lintas platform dengan tampilan visual yang menakjubkan. Ini telah diakui sebagai proyek sumber terbuka yang tumbuh paling cepat dalam waktu satu tahun sejak dimulainya oleh laporan State of the Octoverse tahun 2019 dari GitHub. Juga, itu telah menjadi salah satu dari 10 repo perangkat lunak paling berbintang di situs GitHub .
Terlebih lagi, berbagai startup dan merek mapan telah beralih ke Flutter untuk proyek aplikasi mereka. Mereka menerima Flutter sebagai platform pengembangan lintas platform yang ideal dan menikmati banyak manfaat. Dua contoh nyata di antaranya adalah -
- Google Stadia : Ini adalah layanan cloud game yang menggunakan Flutter untuk membuat prototipe dengan cepat dan membangun pengalaman lintas platform tanpa kompromi.
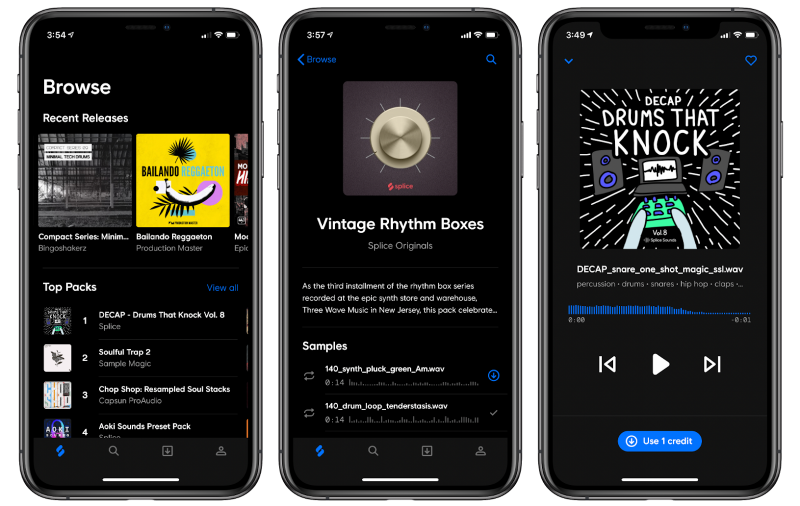
- Splice : Ini adalah perpustakaan suara, loop, dan preset yang memungkinkan musisi menambahkan nilai pada ide mereka. Tim menginginkan solusi tunggal untuk memberikan pengalaman luar biasa kepada semua pengguna mereka di Android dan iOS, yang mereka pilih Flutter.

Sementara seluruh skenario ini dimulai hanya dengan rilis beta Flutter , perubahan signifikan muncul dengan rilis Flutter 1.0 di Flutter Live Event 2018.
Tim pengembangan Flutter, sejak rilis Flutter 1.0, menyelesaikan sekitar 5.303 masalah , dan menggabungkan 5.950 permintaan tarik dari 484 kontributor . Mereka menambahkan fitur dan fungsionalitas yang mengesankan dalam kerangka kerja Flutter, termasuk pengenalan fitur kontrol RangeSlider dan dukungan untuk Android App Bundle dan pengontrol Game.
Namun, ini tetap merupakan tambahan dasar untuk lingkungan pengembangan Flutter.
Rabu ini, yaitu, 11 Desember 2019 , ketika tim pengembangan Flutter membuat rilis terbesar tahun ini.
Tim, dalam kemitraan dengan pertemuan Brooklyn yang dijuluki Flutter Interact , mengumumkan rilis Flutter 1.12 . Mereka menghadirkan fitur dan peningkatan baru di Google Flutter dengan fokus utama pada konsep Ambient Computing.
Sesuatu yang akan kita bicarakan di bagian artikel selanjutnya – sebelum mengungkap apa yang baru dalam rilis Flutter 1.12 .
Apa itu Komputasi Ambient?
Mengetahui fakta bahwa kami berinteraksi dengan beberapa perangkat yang 'terhubung ke internet' setiap hari, tim pengembangan Flutter telah memutuskan untuk menyediakan lingkungan yang membuat semua layanan tersedia di semua perangkat. Mereka beralih dari konsep ' Write Once, Run Anywhere ' ke Ambient Computing.
Ambient Computing didefinisikan sebagai perangkat kolektif yang dapat diperlakukan sebagai perpanjangan satu sama lain untuk memberikan pengalaman yang mulus secara keseluruhan. Dengan konsep ini, developer tidak perlu lagi memutuskan perangkat mana yang akan ditargetkan sebelum memulai pengembangan aplikasi Flutter . Mereka akan dapat menciptakan pengalaman pengguna yang sesuai untuk semua perangkat dan platform – baik itu seluler, desktop, rumah pintar, perangkat yang disematkan, atau jam tangan pintar.
Sekarang, karena visi komputasi Ambient inti untuk Flutter 1.12 sudah jelas, mari kita beralih ke pengumuman.
Apa yang Baru di Versi Flutter 1.12?
Terlepas dari peningkatan basis kode yang ada, versi terbaru Flutter hadir dengan berbagai fitur dan pembaruan baru. Beberapa di antaranya adalah:-
1. Pengenalan Dart 2.7
Perubahan paling utama yang dibawa oleh versi stabil Flutter ini adalah rilis Dart 2.7.
Pembaruan bahasa pemrograman ini, akan membawa pengalaman bekerja dengan Dart 2.5 ke tingkat berikutnya, dalam bentuk metode Ekstensi dan kemampuan penanganan string Aman. Ini akan memberdayakan pengembang untuk melakukan hal-hal seperti mengurai bilangan bulat dalam sebuah string, dan mencegah kesalahan ketika variabel memiliki nilai nol.
2. Revisi DartPad
Pengumuman Flutter Interactive Event lain yang perlu dipertimbangkan adalah DartPad yang direvisi.
DartPad yang diperbarui telah menambahkan kekuatan untuk tidak hanya mengedit kode Flutter, tetapi juga menjalankannya dan melihat UI yang dirender dengan mudah.
3. Dukungan Web Beta
Flutter untuk web, salah satu sorotan utama Flutter 1.5 , juga menerima peningkatan dalam pembaruan ini. Dukungan web Flutter mencapai versi beta; memudahkan pengembang untuk menggunakan compiler Dart dan arsitektur Flutter secara efektif.

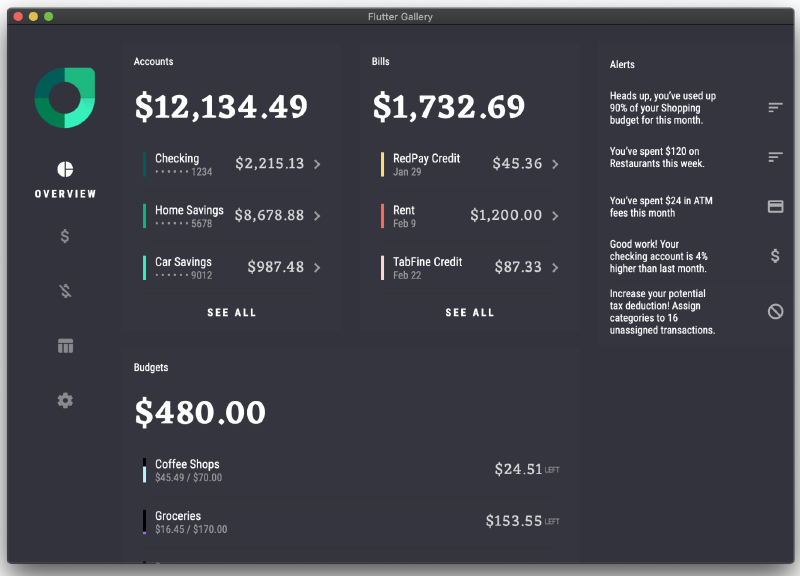
4. Dukungan Desktop macOS
Fungsionalitas Flutter 1.12 lainnya yang diumumkan adalah dukungan desktop macOS. Dengan fungsi ini, seseorang akan lebih mudah menggunakan mode rilis untuk mengembangkan aplikasi macOS yang dioptimalkan sepenuhnya dengan bantuan Flutter. Selain itu, akan lebih mudah untuk menggabungkan karakteristik Desain Material ke dalam perangkat lunak desktop berbasis Flutter juga.

5. Pembaruan Add-to-App
Kerangka kerja Flutter UI versi baru menawarkan pembaruan untuk Add-to-App, yang merupakan kemampuannya untuk mengintegrasikan Flutter ke dalam aplikasi iOS atau Android yang ada. Informasi rinci tentang fungsi ini tersedia di dokumentasi situs web ini .
6. Paket Google Font Baru
Tim pengembangan Flutter juga memperkenalkan paket Google Font baru yang menyediakan akses ke hampir 1.000 jenis font open source . Yang akan memungkinkan desainer untuk menambahkan tipografi yang indah di lingkungan pengembangan dalam jangkauan hanya dalam satu baris kode.
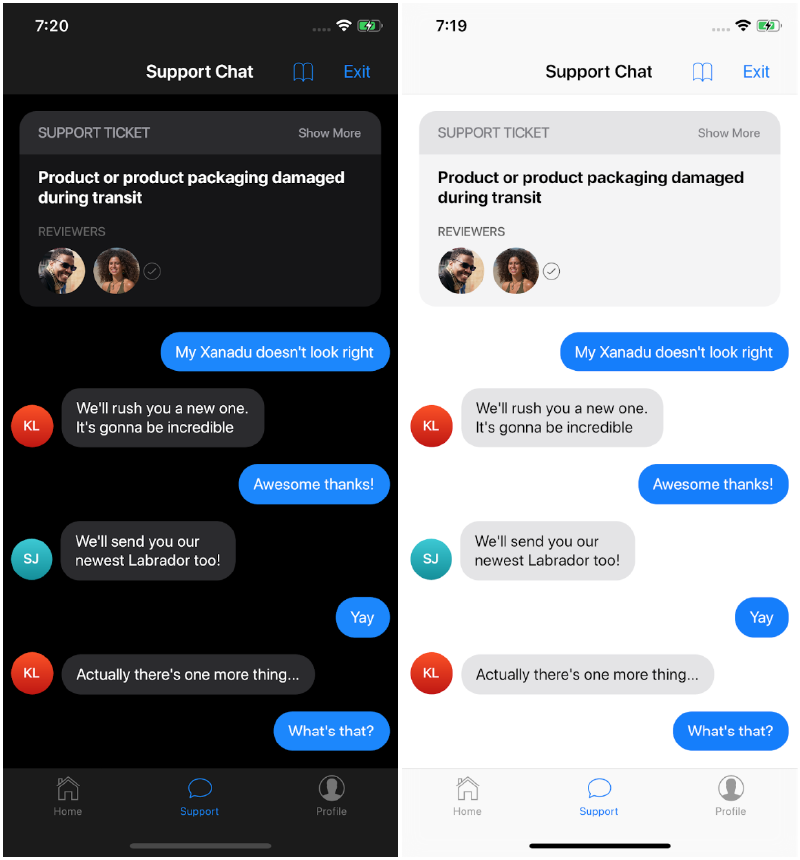
7.Dukungan untuk iOS 13 Mode Gelap
Catatan rilis Flutter 1.12.13 juga menjelaskan penambahan dukungan lengkap bagi desainer untuk membuat desain aplikasi mode Gelap . – salah satu fitur teratas iOS 13 – di widget Cupertino. Bersamaan dengan itu, ia telah hadir dengan fidelitas scrollbar yang ditingkatkan dengan lebih sedikit drag, waktu tekan yang lebih pendek, dan umpan balik haptic yang ditingkatkan.
Meskipun ini adalah fitur utama Flutter 1.12 yang telah diumumkan di Flutter Interact Event 2019 , mari gali lebih dalam dan lihat apa artinya bagi semua di pasar.

Apa Arti Rilis Flutter 1.12?
Pembaruan Flutter 1.12 diharapkan membawa dampak besar pada kehidupan semua orang, terutama dikategorikan sebagai:-
1. Startup
Ketika berbicara dalam konteks mengapa startup harus memilih flutter , pembaruan ini akan memungkinkan mereka menguji ide-ide mereka di pasar potensial yang lengkap. Mereka tidak lagi harus menargetkan hanya satu basis pengguna.
2. Merek yang sudah mapan
Dalam hal merek yang sudah mapan, rilis Flutter 1.12 akan memberi mereka kesempatan untuk dengan mudah memperkuat sumber daya tim mereka untuk memberikan pengalaman tunggal yang mulus sambil menggunakan kembali kode di berbagai platform.
Singkatnya, pembaruan Flutter ini akan mendukung mereka dalam menciptakan keragaman pengalaman yang dikompilasi secara asli melalui basis kode tunggal.
3. Pengembang Aplikasi
Sementara itu dari perspektif bisnis, pembaruan flutter 1.12.13 juga akan membawa dampak besar pada kehidupan tim pengembangan.
Versi Flutter 1.12 akan meningkatkan kinerja lingkungan pengembangan. Selain itu, ini akan memungkinkan pengembang untuk menggunakan bahasa yang sama untuk persyaratan backend dan tata letak, menikmati kecepatan animasi yang lebih tinggi di lingkungan pengembangan, dan banyak lagi.
Yang lebih menarik adalah mereka dapat melakukan semua ini tanpa meminta biaya pengembangan aplikasi Flutter yang lebih tinggi .
4. Desainer UI/UX
Pembaruan ini juga berfokus pada membantu desainer membuat lingkungan yang interaktif secara visual. Fitur hot reload yang stateful dari Flutter akan membantu desainer dalam membuat perubahan waktu nyata, dan dengan mudah menggabungkan UI, konten grafis, video, dan teks selain animasi dan transformasi khusus.
Selain itu, berbagai platform lain juga telah memperluas dukungan mereka untuk pembaruan Flutter, yang pada akhirnya akan meningkatkan pengalaman desainer UI/UX . Ini termasuk Rive, Supernova, dan Adobe XD.
Dengan semua fitur dan peningkatan ini, Flutter 1.12 terbukti menjadi rilis terbesar tahun ini. Namun, masih ada berbagai aspek di mana kerangka pengembangan lintas platform ini tertinggal.
Apa yang Masih Kurang di Lingkungan Pengembangan Flutter?
Flutter telah terbukti menjadi wajah baru industri pengembangan lintas platform, menang atas React Native dalam debat Flutter vs React Native . Tapi, itu belum menunjukkan dirinya sebagai pilihan terbaik untuk pengembangan game. Juga, belum menawarkan cara apa pun untuk mendorong kode yang diperbarui ke aplikasi yang dirancang secara langsung.
Namun, diharapkan semua masalah ini akan diselesaikan di tahun-tahun mendatang. Masa depan Flutter akan menghadirkan opsi yang lebih baik dalam bentuk versi Flutter 1.13 dan pembaruan di atasnya.
[Baca Juga: Pembaruan Beta Kerangka Pengembangan Aplikasi Flutter Google Akhirnya Di Sini]
