[Google IO 2018] Flutter Beta 3 Keluar dan Lebih Kuat dari Sebelumnya
Diterbitkan: 2018-05-15Sementara dunia pengembangan aplikasi lintas platform sebagian besar terkonsentrasi pada kerangka React Native, waktu telah berubah.
Sejak pengumuman Flutter dan aplikasi peluncuran beta, menjadi jelas bahwa gagasan melakukan putaran di komunitas pengembangan aplikasi – aplikasi Flutter lebih baik daripada React Native – akan menjadi fakta yang diterima secara global.
SDK lintas platform telah diluncurkan dengan sejumlah fitur yang membuatnya unggul dalam perlombaan Flutter vs React Native 2018.
Berikut adalah beberapa faktor pembeda yang disematkan di aplikasi Flutter –
- Muat Ulang Panas
Ini adalah salah satu fitur Flutter yang paling kuat. Dengan menggunakannya, Anda dapat melihat efek dari perubahan yang Anda buat dalam kode secara instan di layar.
Hot reload membuat pengembangan aplikasi seluler lintas platform jauh lebih pintar dan lebih cepat.
- Set lengkap Widget Desain Material
Flutter hadir dengan katalog komponen Antarmuka Pengguna bawaan yang menakjubkan. Mereka telah memasukkan dua jenis widget di SDK mereka – Desain Material untuk Android dan Cupertino untuk iOS. Pengembang memiliki kebebasan untuk memilih salah satu dari mereka dan meluncurkannya di seluruh platform.
- Seluruh SDK adalah satu set Widget
Prinsip inti aplikasi Flutter terletak pada menjadikan semuanya sebagai widget. Kelas aplikasi adalah widget (MaterialApp), seluruh struktur tata letak adalah widget (Perancah), dan umumnya, semuanya adalah widget (Laci, AppBar, SnackBar). Bahkan, ada widget untuk mengubah tampilan menjadi tengah.
- Tema Berbeda untuk iOS dan Android
Flutter hadir dengan berbagai tema yang hadir dengan widget, warna, dan dimensi khusus Android dan iOS.
Didukung oleh tema khusus platform, setiap aplikasi Flutter memiliki tampilan dan nuansa asli.
- Dukungan Banyak Paket
Bahkan dalam versi beta-nya, Flutter memiliki dukungan sejumlah paket. Ada paket terpisah untuk membuat permintaan HTTP, membuka gambar, menyimpan preferensi, berbagi konten, mengimplementasikan Firebase, mengakses sensor, dan banyak lagi.
[Baca Selengkapnya tentang Flutter dan apa yang membuatnya lebih baik daripada React Native: Flutter: Tampilan Mendetail Ke Beta Yang Akan Dipopulerkan di Google I/O 2018 ]
Rilis Flutter beta yang diluncurkan di Mobile World Congress pada Maret 2018 mendorong sejumlah merek untuk hadir di iPhone dan Android, keduanya dengan tampilan asli yang tinggi menggunakan Flutter.
Sejak diluncurkan, ada sejumlah aplikasi yang telah dipublikasikan di Store yang didukung oleh kekuatan Flutter. Jumlah yang hanya akan meningkat sejak I/O 2018.
Flutter Beta 3.0 Diluncurkan di I/O 2018

Di Google I/O 2018, raksasa teknologi itu mengumumkan peluncuran Flutter Beta 3 dengan serangkaian fitur baru yang membuat pengembangan aplikasi lintas platform di Flutter semakin dapat disesuaikan dan nyaman.
Berikut adalah fitur yang telah diperkenalkan di Flutter Beta 3 –
Rilis baru ini berfokus terutama pada tiga komponen – Fundamental, Ecosystem, dan Tooling.
Di bidang Fundamental
Sejumlah perubahan telah dibuat pada widget Desain Material di Flutter Beta 3 untuk meningkatkan tingkat penyesuaian dan fleksibilitas –
- Komponen BottomAppBar telah ditambahkan
- Dukungan untuk Chips telah ditingkatkan dan diperluas
- InputDecorator sekarang mendukung mode yang digarisbawahi/diisi & diuraikan
- Kustomisasi warna dan bentuk yang lebih baik dengan Slider
- Fleksibilitas pemosisian dengan FloatingActionButton
Bersamaan dengan ini, sejumlah perubahan telah dilakukan pada Aplikasi Galeri Flutter untuk menampilkan sejumlah perubahan seperti – demo Latar Belakang baru, bidang teks yang diperbarui, demo tambahan untuk OutlineButton, dan indikator pilihan yang disesuaikan.
Selain itu, Flutter hadir dengan serangkaian peningkatan dalam dukungan aksesibilitas untuk aplikasi yang menggunakan Flutter, yang mencakup peningkatan dukungan untuk teks besar, pembaca layar, dan kemampuan kontras.

Selain itu, dengan Flutter, bisnis kini bahkan dapat membuat aplikasi dengan skrip bahasa dari kanan ke kiri.
Di area Ekosistem
Seperangkat plugin berfitur lengkap baru telah ditambahkan dalam rangkaian plugin Firebase di pengumuman terbesar Google I/O 2018 Flutter Beta 3 – Remote Config, Performance Monitoring, dan Cloud Firestore. Dukungan yang ditawarkan Flutter untuk iklan yang diberdayakan oleh AdMob Google sedang menuju beta, yang akan memungkinkan pengembang untuk memonetisasi aplikasi berbasis Flutter mereka.
Plugin AdMob baru membantu memuat dan menampilkan iklan video berbasis banner, interstisial, dan reward dengan bantuan AdMob API.
Sehubungan dengan Perkakas
Flutter telah mendesain ulang Inspektur UI dengan fitur "Just My Widgets" baru, yang memfilter widget yang dibuat secara otomatis. Pengembang bahkan dapat menjalankan aplikasi Flutter mereka dalam mode profil yang menambahkan tampilan penggunaan memori dan bingkai per detik.
Selain itu, Visual Studio Code kini telah dikembangkan sebagai lingkungan pengembangan yang didukung penuh untuk Flutter. Bersamaan dengan ini, fitur penting lainnya yang telah dirilis untuk Visual Studio dan Android Studio terdiri dari serangkaian refactoring yang luas. Ini juga termasuk refactor Extract Widget, yang membantu membuat kelas Widget baru dan menambahkan panggilan ke konstruktornya di posisi asli.
Untuk versi ini dan yang akan datang, Google telah bermitra dengan Flutter dengan Material Design untuk menghadirkan kekuatan desain inovatif ke dunia UI yang indah untuk perangkat Android dan iOS.
Mari kita lihat lebih dalam kombinasi Flutter dan Material Design.
Jadikan Flutter lebih baik dengan Tema Material
Sesi Google I/O 2018 tentang Coding Desain Cantik dengan Flutter dan Desain Material dimulai dengan pengenalan tentang bagaimana saat digabungkan, Flutter dan Desain Material membuat aplikasi yang ekspresif, disempurnakan, dan menyenangkan untuk dikerjakan oleh developer.
Sementara Flutter telah hadir dengan perpustakaan widget yang besar seperti scrolling, container, dan tampilan daftar yang dirancang berdasarkan prinsip-prinsip Desain Material, Google I/O 2018 telah mengumumkan sesuatu yang baru dengan Desain Material kali ini – Tema Material.
Tema material membantu menerapkan citra merek Anda di seluruh desain aplikasi seluler. Semuanya, mulai dari bentuk, tipografi hingga kurva warna dan animasi telah dibuat dapat disesuaikan agar sesuai dengan tampilan merek yang tepat. Anda dapat memilih palet warna dan tema tipografi atau Anda dapat mengubah bentuk desain untuk membuat tema Anda sendiri di aplikasi Flutter Anda.
Mereka mengumumkan lebih lanjut bahwa mulai sekarang Flutter adalah platform dalam Desain Material. Mulai sekarang dokumentasi iOS, Android, Flutter, dan Web melalui komponen material, rangkaian alat material, dan panduan material.
Sekarang alasan Desain Material ditambahkan dengan Flutter adalah karena ketika pedoman Desain Material diluncurkan, merek mulai mengikuti dan menerapkannya secara religius, yang melahirkan sejumlah aplikasi yang tampak serupa. Untuk mengatasi ini dan untuk menggabungkan sentuhan individualitas di semua aplikasi Flutter, Google memperkenalkan Tema Material ke Flutter Beta 3.
Didukung oleh Desain Material, aplikasi Flutter dibuat Ekspresif – dengan tata letak, widget, dan tema yang dapat disesuaikan. Ditingkatkan – dengan gaya dan komponen baru seperti bidang teks dan latar belakang. Menyenangkan – dengan menawarkan ekstensibilitas komponen.
Menggunakan kombinasi Material Design dan Flutter SDK, sejumlah aplikasi telah dikembangkan dan dipublikasikan di Android dan iPhone.
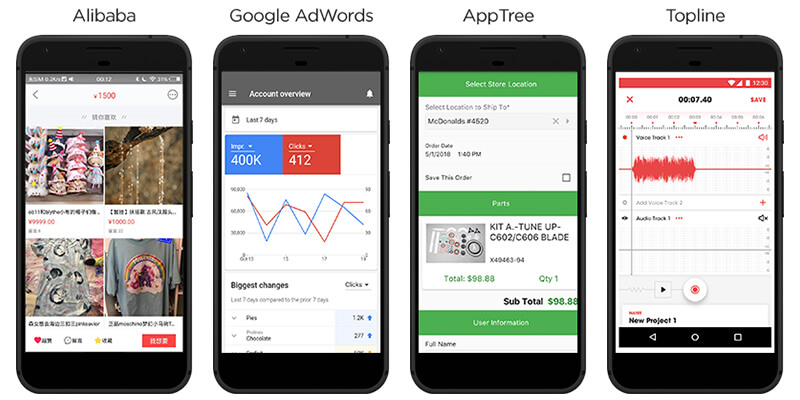
Mengintip Daftar Aplikasi yang Dibangun Dengan Flutter

- Alibaba – Aplikasi eCommerce
- Google AdWords – Aplikasi Manajemen Kampanye Iklan
- AppTree – Aplikasi Perusahaan
- Topline – Aplikasi Hiburan
- Birch Finance – Aplikasi Keuangan
- Latih Diri Anda – Aplikasi Gaya Hidup
- Google Greentea – Aplikasi Perusahaan
- Hamilton Musical – Aplikasi Hiburan
- Hookle – Aplikasi Manajemen Media Sosial
- OfflinePal – Aplikasi Pariwisata
- VivaBem Pol – Aplikasi Kesehatan dan Kesejahteraan
- BetaBubs – Aplikasi Pesan Instan
