Pengumuman Acara Langsung Flutter: Flutter 1.0 Langsung, Burung Kolibri, Dart 2.0
Diterbitkan: 2018-12-05Sejak diluncurkan pada Maret 2017, Flutter telah berkeliling di komunitas pengembang di balik beberapa manfaat yang ditawarkannya kepada semua – desainer, pengembang, dan pengguna akhir.
Dan juga pada percakapan yang didorong oleh gagasan bahwa Flutter adalah produk eksperimen Google, sesuatu yang tidak terlalu serius bagi raksasa teknologi itu.
Tetapi Flutter Live Event yang diadakan kemarin membuktikan bagaimana para penentang tidak bisa hidup di dunia fantasi yang lebih besar jika mereka berpikir Flutter tidak memiliki masa depan.
Sementara penerimaan yang ditunjukkan komunitas untuk kerangka kerja tersebut menjadikan Flutter sebagai alat pengembangan aplikasi seluler lintas platform yang ideal , tetapi apa pun yang harus dibuktikan terjadi kemarin ketika Flutter 1.0 live diumumkan di depan penonton langsung dari seluruh dunia .
Sejak pengumuman kerangka pengembangan baru tahun lalu, Google terus-menerus membuat penambahan dan penyempurnaan pada alat untuk membuat pilihan utama dan untuk menutup kesenjangan antara debat Flutter vs React Native .
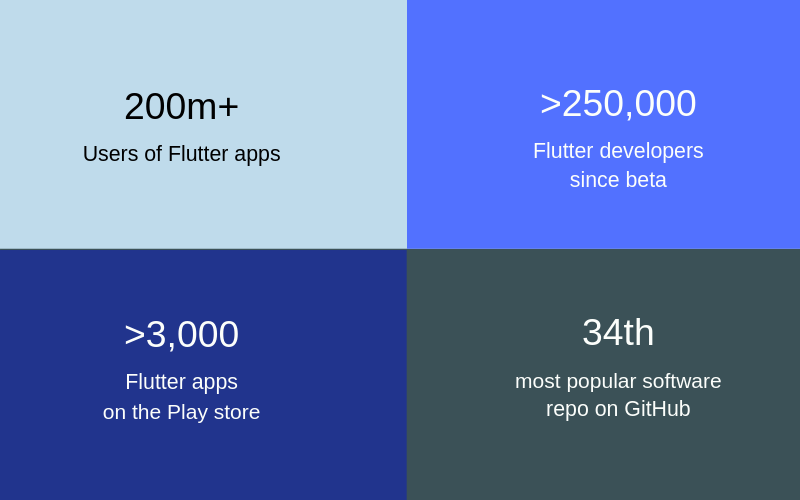
Tingkat adopsi yang telah dilihat Flutter dari komunitas pengembang sejak Maret lalu, bahkan ketika Flutter tersedia dalam mode Pratinjau telah menjadi sesuatu yang belum pernah dilihat industri sebelumnya.

Apa yang dimulai sebagai adopsi oleh Hamilton dalam aplikasinya, sejumlah merek segera bergabung dengan Flutter Bandwagon yang membuktikan efisiensi kerangka kerja ke tingkat yang lebih besar.
Dalam rangka mengambil langkah perbaikan ke depan, Google mengadakan Flutter Live Event di Science Museum, London, di mana selain lima puluh penonton yang memadati auditorium, ribuan lainnya dari seluruh dunia bergabung dari rumah mereka. Dan sekarang acara tersebut telah menandai 4 Desember – Tanggal Rilis Flutter 1.0 – sebagai tanggal revolusi industri aplikasi seluler.
Artikel ringkasan ini ditujukan bagi mereka yang rindu melihat pengumuman kehebatan yang terjadi secara langsung.
Mari kita mulai dengan memberi Anda panduan tentang bagaimana acara tersebut berlalu.
Panduan Acara Langsung Flutter
Flutter Live Event yang diadakan kemarin dimulai dengan Tim Sneath berterima kasih kepada semua orang yang telah berkontribusi dalam mimpi untuk menemukan kembali bagaimana Antarmuka Pengguna dibangun.
Apa yang diikuti oleh tepuk tangan meriah adalah deklarasi visi Flutter di mana Google melihat kerangka kerja pengembangan aplikasi seluler lintas platform sebagai toolkit UI terbuka yang kuat, tujuan umum, untuk membangun pengalaman yang menakjubkan di perangkat apa pun.
Presentasi dimulai dengan kesadaran bahwa pengembang aplikasi seluler berkompromi antara pengembangan aplikasi yang sama beberapa kali di berbagai platform atau menerima solusi common denominator terendah yang memperdagangkan kecepatan dan akurasi asli untuk portabilitas.
Dengan Flutter the Compromise is Over – adalah apa yang penonton di sana dan ribuan penonton langsung dengar selanjutnya dengan suara yang keras dan jelas.
Untuk mencapai aplikasi yang menakjubkan dengan kompromi minimal, arsitektur Flutter telah dibuat dari empat karakteristik yang juga menentukan kekuatan Flutter –
- Cantik – Flutter hadir dengan alat palet yang memberikan kontrol penuh atas piksel. Widget piksel-sempurna, dirancang sesuai dengan pedoman Desain Material membantu mengembangkan pengalaman merek yang disesuaikan, yang menghasilkan aplikasi pemenang penghargaan.
- Kecepatan – Didukung oleh grafis akselerasi perangkat keras Skia , Flutter mendukung grafis bebas gangguan dan bebas jank pada kecepatan tampilan asli. Kecepatan dalam hal pengembangan dan pemuatan aplikasi sangat tinggi dalam aplikasi seluler yang dibuat menggunakan kerangka kerja Flutter.
- Produktif – Fungsi hot-reload yang dimiliki Flutter memungkinkan developer melihat dampak perubahan yang mereka buat dalam kode di layar secara real time . Sesuatu yang meningkatkan tingkat produktivitas untuk sebagian besar.
- Terbuka – Segala sesuatu tentang baris kode Flutter mulai dari sumber hingga detail kontributor dan ekstensibilitas terbuka untuk dibaca, dipotong, dan diperluas.
Fakta bahwa Flutter bahkan dilisensikan secara bebas menjadikannya ideal bagi pengembang yang baru memulai dunia pengembangan seluler lintas platform untuk mempelajari kerangka kerja baru.
Menggabungkan keempat kemampuan ini dengan alat terbaik di kelasnya untuk Android Studio dan Visual Studio Code dan perusahaan pengembangan aplikasi Flutter mendapatkan platform yang mengembangkan pengalaman indah untuk iOS dan Android dengan basis kode tunggal.
Dengan kekuatan Flutter yang sekarang disampaikan kepada penonton secara terbuka, presentasi berubah menjadi menarik di mana kemampuan Flutter ditampilkan dalam pengaturan praktis melalui aplikasi yang dibuat di Flutter – 'History of Everything'.
Ada beberapa hal yang muncul ke permukaan dengan tampilan pertama aplikasi itu sendiri:
- Ini segera dimulai karena arsitektur Flutter yang mengkompilasi semuanya terlebih dahulu ke dalam kode.
- Pengalaman antara Flutter build rilis iOS dan Android benar-benar alami, menempatkan kurva pembelajaran menjadi minimum mutlak.
- Aplikasi animasi lengkap dikembangkan dalam waktu kurang dari 3 bulan hanya dengan 6.000 baris kode – termasuk waktu yang dibutuhkan untuk mengintegrasikan Google Maps dalam aplikasi.
Sejak saat itu, acara Siaran Langsung Flutter berubah menjadi gelombang Pengumuman. Yang sangat ditunggu-tunggu oleh komunitas Flutter, baik dari sisi Android maupun iOS. Pengumuman yang membuktikan bagaimana ketika kami menunggu revolusi aplikasi seluler besar berikutnya, Flutter menjadi kekuatan yang harus diperhitungkan. Dan sekarang dengan Flutter 1.0 Live, sudah siap.

Pengumuman Dibuat di Flutter Live 2018
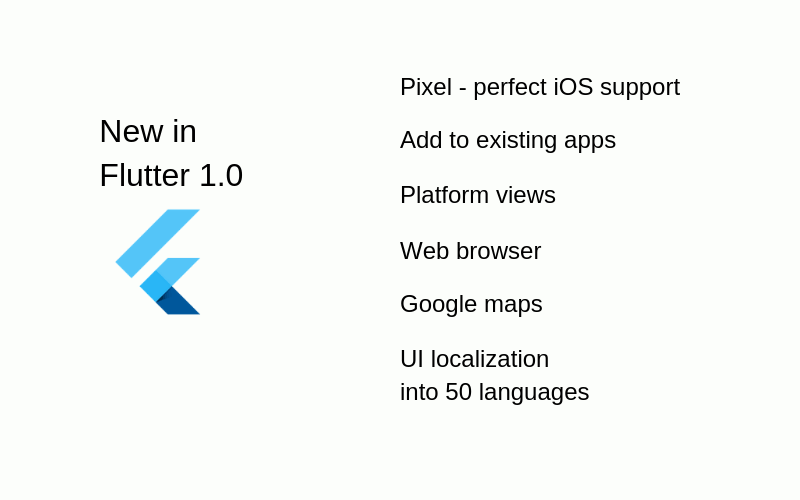
1. Fitur Flutter 1.0 sekarang Live untuk semua orang
Setelah Google merilis Flutter Preview 2 , Flutter 1.0 menampilkan versi rilis stabil berikutnya. Dan sekarang, versi tersebut sekarang dapat digunakan oleh semua orang. Versi baru hadir dengan sejumlah dukungan tingkat lanjut daripada versi sebelumnya – sesuatu yang sangat ditunggu-tunggu dari daftar Fitur Flutter 1.0 :

2. Komponen Material untuk Flutter
Tim Flutter dan Material Design bersama-sama membuat desain widget yang dapat digunakan kembali yang memiliki komponen desain integral – Google Material Design dan Cupertino Apple.
3. Integrasi Suar
Flare – penawaran unggulan 2Dimensions kini terintegrasi dengan Flutter. Alat ini memungkinkan pengembang untuk membuat dan mengekspor desain vektor 2D dan animasi langsung dari toolkit Flutter. Ini membawa desainer dan pengembang pada platform yang sama, yang sebelumnya dibagi menjadi dua bagian.
4. Dart 2.1 Kehadiran
Flutter 1.0 hadir dengan versi bahasa pemrograman Google Dart yang ditingkatkan – Dart 2.1 – bahasa yang kuat yang memiliki pemeriksaan waktu kompilasi dan bekerja dengan janji kinerja yang ditingkatkan dan ukuran kode yang sangat rendah.
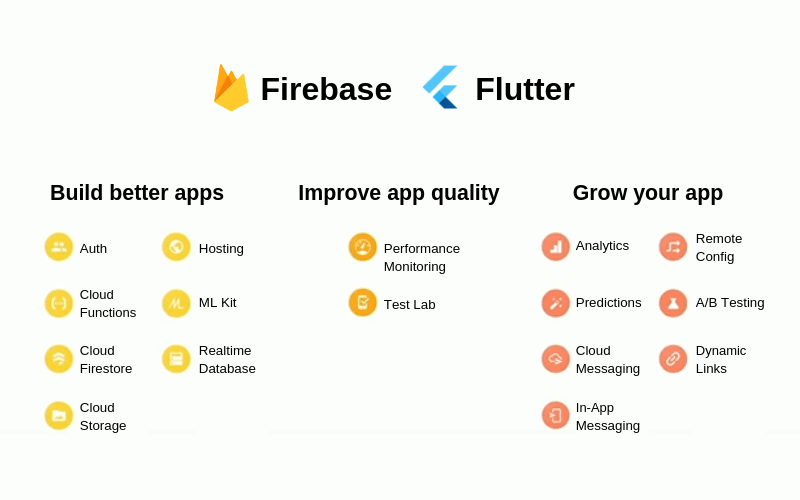
5. Dukungan Firebase yang Lebih Baik

Flutter 1.0 hadir dengan Firebase SDK yang mendukung banyak hal dibandingkan restrive sebelumnya. Bersama-sama, Firebase dan Flutter membuat aplikasi yang lebih terintegrasi, memiliki kualitas yang lebih baik, dan berkembang dengan beberapa fungsi Firebase yang rumit.
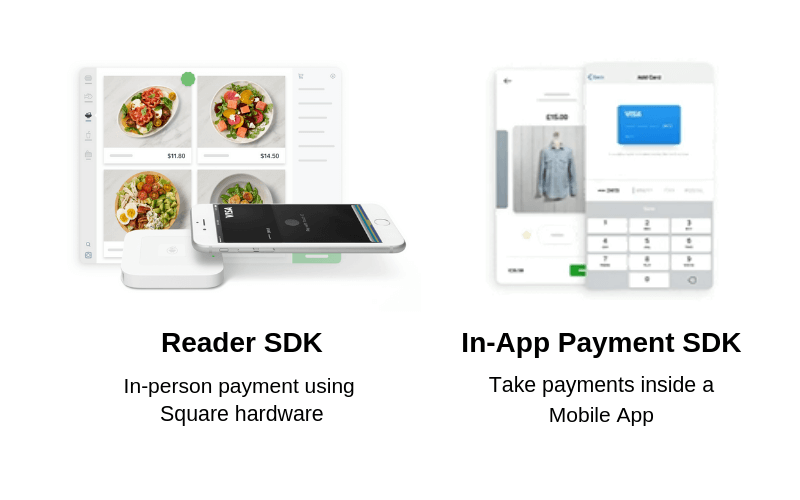
6. Integrasi Persegi
 Square, penyedia solusi pembayaran terbesar kini telah memperluas ke Flutter dengan dua plugin. A – SDK Pembaca dan B. SDK Pembelian Dalam Aplikasi.
Square, penyedia solusi pembayaran terbesar kini telah memperluas ke Flutter dengan dua plugin. A – SDK Pembaca dan B. SDK Pembelian Dalam Aplikasi.
Di bawah SDK Pembaca, mereka memungkinkan pengguna untuk melakukan pembayaran langsung melalui Flutter dan dengan opsi SDK Pembelian Dalam Aplikasi, mereka memperkenalkan opsi untuk menerima pembayaran di dalam aplikasi seluler Anda – sesuatu yang akan meningkatkan penawaran yang berpusat pada pembayaran oleh beberapa perusahaan pengembangan aplikasi Flutter .
7. Kemitraan Codemagic
Nevercode – sistem build yang umum diadopsi kini telah terintegrasi dengan Flutter dengan Codemagic. Integrasi memungkinkan pengembang untuk membuat build dan kemudian memublikasikan aplikasi di toko langsung dari sistem build.
8. Menanamkan di Beberapa Platform
Meskipun masih dalam pengerjaan, pengumuman terbesar setelah Flutter 1.0 yang dibuat di acara Flutter Live adalah kemungkinan Flutter akan bergerak maju dari ruang Seluler ke Web dan Perangkat yang Dapat Dikenakan – di layar dengan dimensi yang berbeda.
9. Flutter Burung Kolibri
Implementasi eksperimental Flutter runtime berbasis web. Anda dapat menulis aplikasi di Dart dan selain mengkompilasi tanggal kode lengan, Anda dapat menargetkan JS, yang kemudian akan memungkinkan kode Flutter Anda berjalan di web berbasis standar. Dengan Hummingbird, membuat Flutter untuk web kini menjadi kenyataan
Dengan pengumuman seperti ini dan janji seperti penyematan Multi-Platform dan Hummingbird, Flutter mengikuti strategi yang diluncurkan Google untuk dipenuhi .
Satu hal yang sekarang ditetapkan dengan pengumpulan pengumuman acara Flutter Live bahwa kerangka kerja yang kuat dan stabil untuk mengembangkan aplikasi yang menakjubkan dengan jumlah baris kode dan waktu pengembangan yang jauh lebih rendah daripada yang terkait dengan Native App Development kini telah hadir.
Sekarang saatnya bagi Anda untuk mengikuti Flutter Bandwagon. Hubungi tim pengembang aplikasi seluler kami untuk memulai pengembangan aplikasi menakjubkan dengan separuh waktu, tenaga, dan biaya.
