Flutter vs. React Native Apa yang Harus Dipilih Untuk Pengembangan Aplikasi
Diterbitkan: 2021-08-05Kerangka kerja paling populer yang digunakan untuk pengembangan perangkat lunak lintas platform aplikasi seluler adalah Flutter dan React Native. Tingkat adopsi mereka terus tumbuh dan menyalip persaingan. Hari ini, dalam posting ini, kita akan tahu tentang React Native, Flutter, perbandingan keduanya, dan banyak lagi.
Mari kita mulai.
Mengapa Pengembangan Aplikasi Seluler Begitu Populer?
Selama beberapa tahun terakhir, pengembangan aplikasi seluler terus berkembang. Setiap detik orang menggunakan ponsel. Jadi, kita dapat mengatakan bahwa basis pengguna sangat luas. Aplikasi seluler membuat pengguna sibuk dengan ponsel mereka. Hari ini, kami memiliki banyak aplikasi untuk hampir semua hal. Jadi, persaingan di era pengembangan aplikasi seluler semakin hari semakin meningkat. Semua orang ingin mengembangkan aplikasi seluler.
Ada beragam cara yang dapat Anda pilih untuk mengembangkan aplikasi seluler. Anda dapat memilih rute asli untuk membuat aplikasi Android menggunakan Kotlin dan Swift untuk membuat aplikasi iOS. Sebaliknya, Anda dapat menggunakan jalur lintas platform dan menggunakan React Native atau Flutter. Saat membangun aplikasi seluler dengan React Native dan Flutter, sebagian besar pengembang menggunakan Android Studio, IDE, atau Xcode.
Apa Itu Flutter, Dan Kegunaannya?

Dikembangkan oleh Google, Flutter adalah sistem antarmuka pengguna lintas platform. Ini menggunakan bahasa Dart. Google juga mengembangkan Dart dan menggunakan Flutter di beberapa aplikasi teratasnya. Nilai jual utama Flutter adalah kemampuannya untuk mendukung kerangka kerja lintas platform yang menggunakan satu kode.
Dukungan Desktop Flutter
- Saat mengembangkan aplikasi desktop dengan Flutter, Anda perlu mengompilasi kode sumber Flutter ke Windows, aplikasi desktop Linux, atau macOS asli.
- Dukungan desktop untuk Flutter meluas ke plugin. Pengembang dapat menginstal plugin saat ini yang mendukung platform Windows, macOS, atau Linux.
- Dukungan desktop Flutter dapat diakses sebagai rilis beta. Jadi, ini memiliki celah fitur. Meskipun, pengembang dapat mencoba snapshot beta dukungan desktop di saluran stabil atau mempercepat dengan perubahan terbaru ke desktop di saluran beta.
Flutter Untuk Web
Dukungan web Flutter memberikan pengalaman yang sama di seluler dan web. Ini menyatakan bahwa sekarang Anda dapat mengembangkan aplikasi untuk iOS, Android, dan browser untuk basis kode yang sama.
Seperti yang tertulis di situs resmi Flutter, dukungan web Flutter sangat berguna dalam skenario di bawah ini:
Aplikasi Satu Halaman (SPA)
SPA memuat sekaligus dan mengirimkan data ke dan dari layanan internet.
Aplikasi Web Progresif (PWA) dikembangkan Dengan Flutter
Flutter menghadirkan PWA berkualitas tinggi yang terintegrasi dengan lingkungan pengguna yang menggabungkan dukungan offline, pemasangan, dan UX yang diubah.
Aplikasi Seluler Saat Ini
Dukungan web Flutter menawarkan model pengiriman berbasis browser untuk aplikasi seluler Flutter saat ini.
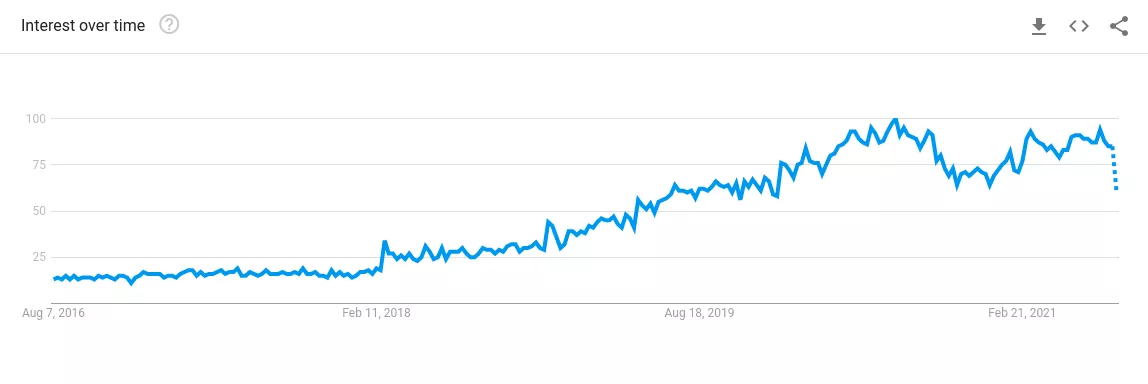
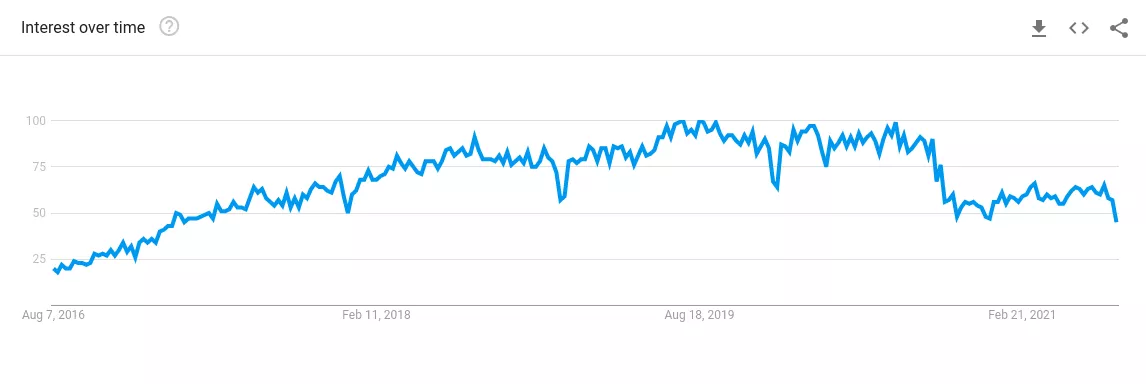
Tren Pasar Saat Ini Untuk Flutter

Statistik Flutter yang harus Anda periksa:
- Sekitar 39% populasi menggunakan Flutter untuk mengembangkan aplikasi seluler lintas platform di seluruh dunia.
- 68,8% komunitas berkembang lebih suka menggunakan Flutter.
- Sekitar 7,2% komunitas memilih Flutter karena alat dan pustakanya yang populer.
Gunakan Kasus Flutter
- Aplikasi dengan desain material
- Aplikasi berkinerja tinggi dengan mesin rendering Skia
- Aplikasi yang bekerja dengan fitur tingkat OS
- Aplikasi seluler MVP
- UI fleksibel dengan widget tingkat atas
- Plugin OS canggih dengan logika sederhana
- Aktifkan kembali aplikasi dengan integrasi data yang ekstensif
Aplikasi Teratas Dibuat Dengan Flutter

eBay, Philips, Alibaba, BMW, Google Ads semuanya terintegrasi Flutter
Apa Itu React Native Dan Kegunaannya?

Kerangka kerja aplikasi seluler open-source, React Native menggunakan JavaScript. Ini adalah kerangka kerja praktis untuk:
- Membangun aplikasi untuk Android dan iOS menggunakan satu basis kode
- Pengembangan lintas platform
- Menggunakan desain yang tepat sebagai React
Di sini, hal yang perlu diperhatikan adalah bahwa kami membuat aplikasi menggunakan React Native bukan aplikasi web seluler. React Native menggunakan komponen yang mirip dengan widget di Flutter. Jika Anda ingin mengembangkan aplikasi desktop dan web dengan React Native, sebaiknya gunakan pustaka eksternal.
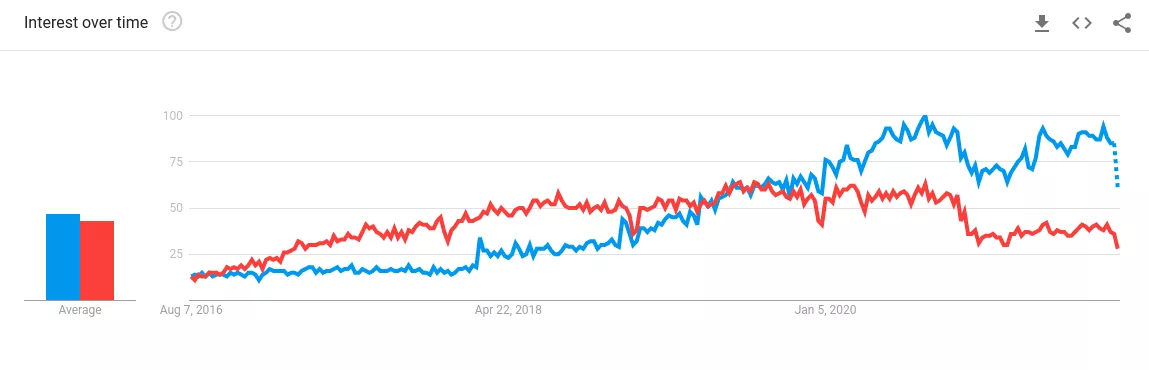
Permintaan Pasar Saat Ini Untuk React Native

Statistik React Native yang harus Anda periksa:
- Pada tahun 2020, sekitar 42% pengembang ditemukan menggunakan React Native untuk pengembangan aplikasi lintas platform mereka.
- Sekitar 11,5% pengembang lebih suka menggunakan React Native karena alat dan pustaka asli.
- Sekitar 58,5% dari komunitas berkembang memilih React Native.
Gunakan Kasus React Native
- Aplikasi prototipe cepat
- Aplikasi yang terlihat hampir asli dengan UI responsif menggunakan FlexBox
- Aplikasi yang berfungsi dengan API sinkron
- Aplikasi lintas platform sederhana
- Aplikasi dengan UI yang disederhanakan
- Aplikasi dengan komponen yang dapat digunakan kembali.
Aplikasi Teratas Dibuat Dengan React Native

Instagram, Skype, Shopify, Tesla, Salesforce adalah React Native bawaan
Flutter vs. React Native: Perbandingan Tabular
| Berdebar | Bereaksi Asli | |
|---|---|---|
| Dibuat oleh | ||
| Ditulis dalam | C, C++, Dart | C++, Java, JavaScript, Objective-C, Python |
| Bahasa pemrograman | Anak panah | JavaScript, Java, Objective-C, Swift |
| Sumber Terbuka | Ya | Ya |
| Platform yang didukung | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Produktivitas Pengembang | Tinggi | Tinggi |
| Kurva Pembelajaran | Memahami bahasa pemrograman berorientasi tujuan terbaru | Memahami JavaScript dan Bereaksi |
| Aplikasi Populer | Capital One, Asisten Google, The New York Times, eBay, Realtor.com, dan Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg, dan Tesla. |

Baca Juga: Tech Stack Untuk Mengembangkan Aplikasi Seluler
Perbedaan Utama Antara Flutter dan React Native
Ada banyak kesamaan antara React Native dan Flutter. Tapi, di sini, kita akan melihat perbedaan yang ada di antara keduanya.
Arsitektur Aplikasi
Kedua kerangka kerja tersebut memberikan berbagai keuntungan arsitektural kepada pengembang aplikasi. Mari kita periksa.
Bereaksi Asli
Arsitektur aplikasi React Native dikenal sebagai Flux. Facebook menggunakan Flux untuk mengembangkan aplikasi web sisi klien. Hampir semua framework mengikuti framework MVC. Konsep utama Flux adalah aliran data searah.
Berdebar
memegang arsitektur aplikasi Dart dan aliran data searah yang terinspirasi oleh Flux dan RefluxJS Facebook. Flutter-flux dikenal untuk menerapkan pola aliran data searah termasuk Stores, Actions, dan StoreWatchers. Itu bergantung pada w_flux tetapi diubah untuk menggunakan Flutter daripada Bereaksi.

Kesesuaian Untuk Mengembangkan Aplikasi Kompleks
Flutter dan React Native memberikan panduan resmi, dokumen, perpustakaan pihak ketiga, dan proyek sumber terbuka untuk membantu pengembang selama proses pengembangan. Mari kita tahu lebih banyak.
Bereaksi Asli
React Native digunakan untuk mengembangkan aplikasi asli yang kompleks. Tetapi Anda harus mencatat bahwa itu hanya mungkin jika Anda menyertakan pengembangan aplikasi asli dengan React Native. Pada fase itu, aplikasi Anda lebih diharapkan menjadi hibrida daripada lintas platform. Seluruh proses pengembangan aplikasi yang kompleks dengan React Native mencakup JavaScript dan keterampilan pengembangan asli.
Berdebar
Dikatakan bahwa Futter tidak sempurna untuk menangani proyek yang lebih kompleks. Meskipun, startup dapat menerima Flutter sebagai solusi yang baik untuk mengembangkan Minimal Valuable Product (MVP).
Dukungan Modularitas
Aspek ini menunjukkan kualitas atau sejauh mana kerangka kerja memungkinkan orang-orang yang berbeda dengan pengalaman teknis dan keterampilan yang berbeda untuk tampil di bawah satu proyek. Mari kita periksa tentang kedua kerangka kerja.
Bereaksi Asli
React Native mungkin memberikan lebih sedikit dukungan modularitas dibandingkan dengan Flutter. Pengembang iOS, Android, dan Reactjs mungkin merasa sulit untuk berkorelasi satu sama lain. Tanpa keahlian, tim yang berbeda mungkin memiliki masalah dengan fragmentasi kode di React Native.
Berdebar
Flutter menyediakan aksesibilitas yang lebih baik untuk keragaman tim dan pembagian kode proyek ke dalam modul yang berbeda dengan sistem paket pubnya. Tim Anda dapat mengembangkan modul tertentu dengan cepat dengan kemampuan plug-in dan mengubah atau menambahkan basis kode.
Pemeliharaan Kode
React Native memiliki komunitas paling signifikan bersama dengan dukungan resmi. Namun, ada masalah yang mungkin Anda hadapi saat mempertahankan kode untuk aplikasi Anda. Lebih mudah untuk mempertahankan Flutter daripada React Native. Mari kita lebih dalam.
Bereaksi Asli
Di React Native, men-debug dan memutakhirkan kode itu sulit. Saat Anda memilih kode yang cocok dengan aplikasi Anda, itu mengganggu logika kerangka kerja Anda. Plus, itu mengarah pada proses pengembangan aplikasi yang lambat. Selain itu, berbagai komponen asli mungkin memiliki ketergantungan perpustakaan pihak ketiga. Biasanya, perpustakaan ini sudah usang dan tidak dapat dipertahankan dengan sempurna karena masalah yang muncul secara default.
Berdebar
Sangat mudah untuk memelihara aplikasi Flutter. Kesederhanaan kode membantu pengembang dalam menemukan masalah, mencari sumber alat eksternal, dan mendukung perpustakaan pihak ketiga. Selain itu, fitur Hot Reloading stateful langsung menyelesaikan masalah. Waktu yang dibutuhkan untuk meluncurkan pembaruan berkualitas dan menerapkan perubahan langsung pada aplikasi dianggap lebih baik.
Ukuran Aplikasi
Pilihan kerangka kerja seluler dapat memberikan dampak signifikan pada ukuran kode aplikasi. Untuk proyek besar, ukuran aplikasi harus lebih besar dari ukuran kerangka kerja. Mari kita tahu lebih banyak tentang React Native dan Flutter.
Bereaksi Asli
Mari kita ambil contoh: Awalnya, ukuran aplikasi Hello World yang dibuat dengan React Native adalah 7 MB . Selanjutnya, ketika dependensi asli ditambahkan, ukurannya mencapai sekitar 13,4 MB . React Native memiliki kemampuan untuk mengulangi aplikasi lebih cepat dan minimal, lebih baik daripada Flutter.
Berdebar
Ukuran aplikasi Hello World yang dibuat dengan Flutter adalah 7,5 MB . Dengan Flutter, ukuran aplikasi ini dipengaruhi oleh Mesin Virtual dari mesin C/C++ dan Dart. Flutter memegang kaliber untuk self-clutch semua kode dan aset untuk menghindari masalah ukuran. Selain itu, menggunakan tag unik, seperti split-debug-info, Anda dapat menurunkan ukuran kode.
Pengalaman pengguna
Salah satu elemen penting dalam memilih kerangka pengembangan seluler yang tepat adalah pengalaman pengguna. Ini menargetkan untuk memberikan pengalaman intuitif yang membuat pengguna tetap berpegang pada merek dan produk. Selain itu, pengalaman pengguna yang bermakna memungkinkan Anda untuk menentukan perjalanan pelanggan di situs Anda yang merupakan target pengembangan yang berguna untuk kesuksesan bisnis. Mari kita bicara tentang kedua kerangka kerja.
Bereaksi Asli
Desain Material Android dan Desain Gaya iOS berubah. Itulah mengapa sulit bagi React Native untuk mempercepat transformasi konstan dalam kebutuhan platform asli. Selain itu, kit UI React Native yang sudah jadi, seperti React Virgin, Ant Design, dan Shoutem membuatnya lebih sulit untuk membuat desain yang konsisten di seluruh platform. Meskipun, beberapa komponen, seperti korsel Snap, komponen Modal, header tetap ScrollView, Pagination, dan indikator Aktivitas, membantu meningkatkan UX di seluruh multi-platform.

Berdebar
Flutter memberikan pengalaman pengguna yang kaya dan elemen, alat, dan bahkan widget yang disederhanakan yang disederhanakan. Fitur pengumpulan sampah generasinya adalah bagian dari Dart yang membantu mengembangkan bingkai UI untuk kode objek yang mungkin bersifat sementara.
Kemudahan Pengujian
Salah satu target utama pengembangan adalah mempertahankan fungsi kode yang mulus dengan sedikit usaha dan waktu. Mari ketahui cara menerapkan pengujian di kedua aplikasi, React Native dan Flutter.
Bereaksi Asli
React Native tidak memiliki dukungan resmi untuk pengujian Integrasi dan pengujian level UI. Namun, hanya ada beberapa kerangka kerja pengujian tingkat unit yang tersedia di pasar yang menguji aplikasi RN. Di sini, tidak ada dukungan resmi yang menyatakan bahwa pengembang harus bergantung pada alat pihak ketiga, seperti Detox dan Appium.
Berdebar
Sebaliknya, Flutter memberikan dukungan untuk pengujian otomatis saat bekerja dengan dart. Selain menyediakan berbagai fitur pengujian untuk menguji aplikasi di tingkat widget, unit, dan integrasi, ia juga memegang dokumentasi terkait.
Kurva Pembelajaran
Baik Flutter dan React Native memiliki kurva pembelajaran yang berbeda, yang memungkinkan Anda membuat perhitungan kasar tentang waktu yang diperlukan untuk mengembangkan aplikasi tugas sederhana dari awal. Mari kita periksa seberapa layak belajar Flutter dan React Native.
Bereaksi Asli
Sangat mudah untuk mempelajari React Native bagi mereka yang telah mengembangkan aplikasi menggunakan JavaScript. Namun, dalam hal pengembangan web, berbeda dengan pengembangan aplikasi seluler. Itulah mengapa pengembang seluler merasa relatif sulit untuk mempelajari dan menerapkan kerangka kerja ini. Namun, React Native telah muncul dengan berbagai dokumen ekstensif, perpustakaan, dan tutorial yang membantu dalam meningkatkan kurva pembelajaran.
Berdebar
Sebaliknya, Flutter tidak terlalu sulit untuk dipelajari. Mungkin sedikit tidak biasa saat menulis kode dengan Dart. Tapi inilah alasan yang membuat pengembangan aplikasi dengan Flutter lebih mudah. Untuk memahami kerangka kerja ini, Anda hanya perlu memiliki pengetahuan dasar tentang pengembangan asli iOS atau Android.
Perbandingan Kinerja
Perbedaan antara kinerja kedua kerangka kerja ini cukup bisa diperdebatkan. Komunitas mereka terpisah dalam hal 'kinerja', karena mereka sempurna ketika kecepatan dan kelincahan dipertimbangkan.
Bereaksi Asli
Performa React Native lebih rendah dari Flutter. Alasan utama di balik ini adalah jembatan JavaScript yang digunakan untuk berkomunikasi antara modul asli. Jumlah frame untuk setiap interval yang dijatuhkan di aplikasi React Native sedikit lebih tinggi daripada Flutter. Aplikasi ini membutuhkan waktu 16+ milidetik untuk merender program.
Berdebar
Kerangka kerja ini lebih efisien dalam hal kinerja. Itu tidak memerlukan jembatan apa pun untuk mengatur interaksi antara modul asli karena komponen asli tersedia secara default. Dengan Flutter, bingkai dirender dalam 16 milidetik, tidak lebih dari itu.
Perbandingan Ukuran Tim
Terlepas dari kelebihan dan kekurangan React Native dan Flutter, penting untuk mengetahui ukuran tim sebelum Anda memulai pengembangan. Ini akan membantu Anda dalam merencanakan dan membuat keputusan, yang tergantung pada biaya yang mungkin dikeluarkan dalam mempekerjakan pengembang ahli.
Bereaksi Asli
Untuk mengembangkan aplikasi dengan React Native, Anda membutuhkan sekitar lima hingga sepuluh pengembang. Tim ini dapat menyertakan setidaknya dua profesional React Native untuk memandu tim selama siklus hidup pengembangan aplikasi. Selain itu, karena pemeliharaan kode platform yang berbeda sangat penting untuk keberhasilan aplikasi React Native, Anda disarankan untuk membuat tim pengembang yang memiliki pengetahuan teknis yang beragam.
Berdebar
Pemain besar membutuhkan lima dan bahkan lebih sedikit pengembang untuk membentuk tim untuk mengembangkan aplikasi mereka di Flutter. Kurva pembelajaran kerangka kerja itu mudah. Selain memungkinkan pengembang untuk menulis kode dengan cepat, pengembang baru juga dapat memahami kode tersebut dengan mudah.
Pro dan Kontra Flutter
| Keuntungan | Kerugian |
|---|---|
| Proses pengaturan otomatis | Perpustakaan dan dukungan luar biasa tetapi tidak sekaya pengembangan asli. |
| API yang Konsisten | Dukungan integrasi konstan |
| Berbagai widget built-in transparan untuk memanfaatkan desain Material bersama dengan gaya iOS. | Browser web tidak mendukung aplikasi flutter. |
| Dokumentasi yang sempurna | Itu tidak dapat menyertakan tampilan web dan peta asli |
| Sekitar 50% lebih sedikit pengujian | Risiko platform |
| Independen untuk Android dan iOS UI |
Mengapa Membuat Flutter Pilihan yang Baik
1. Pemuatan Ulang Panas
Fitur ini mengungkapkan perubahan secara instan tanpa kehilangan toko aplikasi.
2. Integrasi yang Halus
Menulis ulang kode tidak penting karena mudah diintegrasikan dengan Java untuk Android dan Objective C atau Swift untuk iOS.
3. Berbagi kode
Kode dapat dibagikan dan ditulis di seluruh platform dengan lebih cepat dan mudah, menjadikannya sempurna untuk pengembangan MVP.
4. Pengiriman Cepat
Ini memberikan siklus iterasi yang cepat dan menghemat waktu pengembangan karena pengujian hanya diperlukan untuk satu basis kode tunggal.
5. Widget Kaya
Menawarkan widget kaya yang mengikuti aturan Desain Material dan Cupertino.
Kelemahan Dalam Flutter
1. Pembaruan
Tidak dapat mendorong pembaruan dan tambalan secara instan ke dalam aplikasi tanpa melakukan proses rilis standar.
2. Antarmuka Pengguna
Dukungan animasi dan grafik vektor memiliki masalah dalam mengirimkan plugin tepat waktu.
3. Alat & Plugin
Alat dan perpustakaan sangat mengesankan, tetapi tidak sekaya React Native
4. Platform Operasi
Ini tidak kompatibel dengan aplikasi kerajinan untuk AndroidAuto, watchOS, CartPlay, dan tvOS.
Pro dan Kontra dari React Native
| Keuntungan | Kekurangan |
|---|---|
| Dukungan komunitas yang luas | Lebih sedikit komponen |
| Terbaik untuk produk MVP dan proyek skala besar karena stabilitas React Native | Pustaka dan paket yang ditinggalkan |
| Javascript sebagai dasar | Sulit untuk memeriksa kode dan elemen |
| Mudah untuk dipelajari | Performa lambat |
| Satu basis kode, dua platform seluler | |
| UI, bersama dengan komponen asli Android dan iOS |
Mengapa Memilih Bereaksi Asli
1. Ekosistem
Itu menggunakan ekosistem yang kaya dan perpustakaan UI untuk merender ulang tampilan aplikasi secara otomatis dengan setiap perubahan status.
2. Pemuatan Ulang Panas
Ini memungkinkan pemuatan ulang panas untuk menambahkan kode baru langsung ke aplikasi langsung.
3. Kinerja
Ini menerjemahkan markup aplikasi untuk meniru elemen UI asli. Tapi, tetap mempertahankan performa tinggi.
4. Debug
Ini menawarkan aksesibilitas ke alat debugging inovatif dan pelaporan kesalahan.
5. Rendering Asli
Ini menggunakan platform host untuk membuat API secara native tanpa perlu markup HTML dan CSS.
Kekurangan React Native
1. Kinerja
Itu tidak mendukung multiprocessing dan paralel threading yang mengarah ke kinerja yang lambat.
2. Antarmuka Pengguna
Perenderan asli API mungkin tidak mendukung beberapa elemen UI asli yang mungkin membuat UI tampak sedikit tidak aktif.
3. Debug
Debugger Chrome mungkin sulit untuk memeriksa kode, elemen UI, dan mengedit dengan tepat.
4. Alat dan Plugin
Pustaka pihak ketiga yang dapat digunakan untuk implementasi yang lebih baik biasanya sudah ketinggalan zaman.
Baca Juga: Ide Aplikasi Seluler Tahun 2021
Masa Depan Flutter & React Native
Semakin banyak perusahaan yang menggunakan Flutter. Di atas segalanya, kami melihat peningkatan bulanan di Flutter SDK karena Google terus menyempurnakan alatnya. Juga, masyarakat terbukti antusias dan selalu membantu. Flutter memungkinkan kita membuat tidak hanya aplikasi seluler tetapi juga aplikasi untuk desktop dan web.
Karena para raksasa sudah menggunakan Flutter, menggabungkan semua poin positifnya, kita dapat menyimpulkan bahwa masa depan Flutter terlihat menjanjikan untuk toolkit ini.
Sebaliknya, ketika datang ke React Native, Facebook menargetkan arsitektur ulang skala besar dari teknologi saat ini.
Tim melakukan level terbaiknya untuk meningkatkan dukungan bagi komunitas React Native yang lebih luas dan penggunanya. Juga, bagian terbaiknya adalah komunitas dapat dengan mudah menyarankan perubahan sekarang ke fungsionalitas inti kerangka kerja melalui proses RFC yang menggunakan repo GitHub khusus.
Sesuai laporan, React Native memegang posisi stabil di pasar. Ini berjalan di jalur pengembangan konstan. Tidak diharapkan bahwa kita akan segera menyaksikan toolkit dikalahkan.
Tapi, Flutter diketahui menjadi pesaing yang mengesankan bagi React Native.
React Native Atau Flutter – Apa yang Harus Dipilih Untuk Pengembangan Aplikasi
React Native adalah kerangka kerja bagus yang mengembangkan aplikasi lintas platform dan asli sederhana. Padahal, Flutter berkinerja lebih baik saat membuat berbagai integrasi dan aplikasi MVP.
Jadi, Anda dapat memilih React Native, jika
- Anda perlu menskalakan aplikasi Anda saat ini dengan modul lintas platform.
- Selain itu, Anda ingin membuat aplikasi asli yang ringan.
- Anda mencari kemungkinan untuk membuat API bersama di luar kotak.
- Target Anda adalah mengembangkan aplikasi dengan build asinkron dan UI yang sangat responsif.
- Anda memiliki cukup uang dan waktu untuk berinvestasi dalam proyek tersebut.
Selain itu, Anda dapat memilih Flutter, jika
- Ide aplikasi Anda tidak memerlukan fungsionalitas asli yang lengkap.
- Waktu pengiriman dan anggaran terbatas.
- Anda perlu menulis kode dengan cepat dan menyebarkannya di pasar lebih cepat.
- Anda menargetkan untuk membuat aplikasi yang bekerja dengan kecepatan antara 60 FPS dan 120 FPS.
- Kebutuhan Anda adalah menyesuaikan UI dengan lebih sedikit pengujian dan widget.
Baca Juga: Luncurkan Aplikasi Seluler pada 2021
Membungkus
Jadi di sini, tidak ada pemenang yang pasti: React Native dan Flutter memiliki pro dan kontra, dan pilihan yang tepat akan bergantung pada pengalaman, persyaratan, dan tujuan proyek Anda.
Jika Anda berpengalaman dengan JavaScript, maka menulis aplikasi di React Native bukanlah masalah besar. Di sisi lain, jika Anda mencari peningkatan stabilitas dan kinerja yang lebih baik bersama dengan suasana yang lebih kohesif antar ekosistem, maka Anda harus menggunakan Flutter untuk pengembangan aplikasi
