9 Aplikasi Makanan & Minuman Dan Desain Situs Web Terbaik Untuk Membuat Anda Lapar Lagi
Diterbitkan: 2021-08-20
Pada tahun 2020, ada 111 juta pengguna aplikasi pengiriman makanan di AS saja. Pada tahun 2025, pendapatan industri di pasar ini akan berjumlah $42 miliar – $14 miliar lebih banyak daripada tahun 2021!
Ketika Anda mempertimbangkan bahwa 97% dari total pendapatan pasar makanan & minuman (F&B) akan dihasilkan melalui penjualan online pada tahun 2023, menjadi jelas bahwa fokus utama merek F&B adalah pertumbuhan digital mereka.
Dan untuk tumbuh secara digital, bisnis apa pun – termasuk F&B – membutuhkan kehadiran aplikasi dan/atau situs web yang kuat.
Artikel ini membahas beberapa desain aplikasi dan situs web makanan dan minuman yang paling menggiurkan dan lezat yang menghasilkan konversi melalui UX yang menarik, checkout mudah, dan visual yang luar biasa.
Daftar isi
- 4 Aplikasi Pengiriman Makanan & Minuman Teratas
- 5 Situs Web Makanan & Minuman Teratas
4 Aplikasi Pengiriman Makanan & Minuman Teratas
1. Pengiriman Makanan Sesuai Permintaan Oleh Codiant

Fitur menonjol:
- Fotografi berkualitas tinggi
- Navigasi yang dilucuti
- Tipografi cerdas
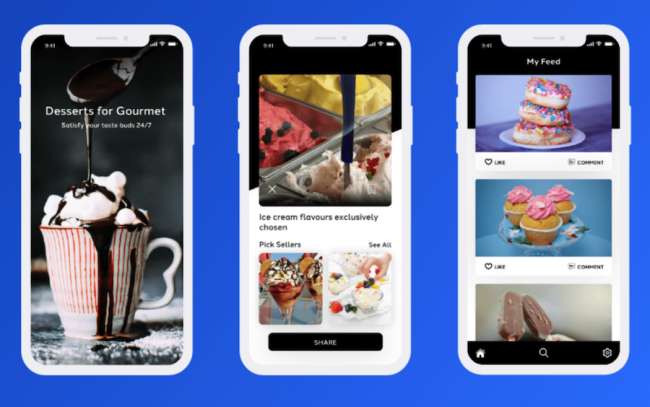
Aplikasi seluler Pengiriman Makanan Sesuai Permintaan, yang dibuat oleh perusahaan pengembangan perangkat lunak Codiant, menyediakan semua fitur dan fungsi yang nyaman yang membuat pemesanan makanan melalui aplikasi begitu populer: menu online yang dapat dibaca, pelacakan pengiriman waktu nyata, dan berbagi media sosial, untuk beberapa nama.
Aspek yang paling menentukan dan berdampak dari aplikasi khusus ini adalah penggunaan citra. Fotografi makanan format besar yang semarak menghiasi semua halaman aplikasi – bukan hanya item menu – seperti layar pembuka, kategori makanan, halaman restoran, dan sebagainya.
Tipografi sans-serif yang tampak kontemporer memberikan keterbacaan dan sentuhan kesejukan pada UI aplikasi, yang secara sempurna berkontribusi pada penggunaan salinan dan perpesanan yang ekonomis.
Latar belakang dua nada yang sangat terpisah, dibagi secara diagonal dalam warna hitam dan putih, membahas kegunaan yang menguntungkan ini dengan gangguan minimal hingga tidak ada sama sekali.
Antarmuka perintah yang sangat sederhana membuat navigasi menjadi sangat sederhana. Ini, serta tombol bagikan, hadir dalam warna hitam yang kontras dengan citra warna-warni secara meyakinkan.
2. Aplikasi Seluler Pengiriman Makanan Oleh Ronas IT

Fitur menonjol:
- Proses masuk dan pemesanan sederhana
- Warna aksen yang mencolok
- Antarmuka yang ringan dan cepat
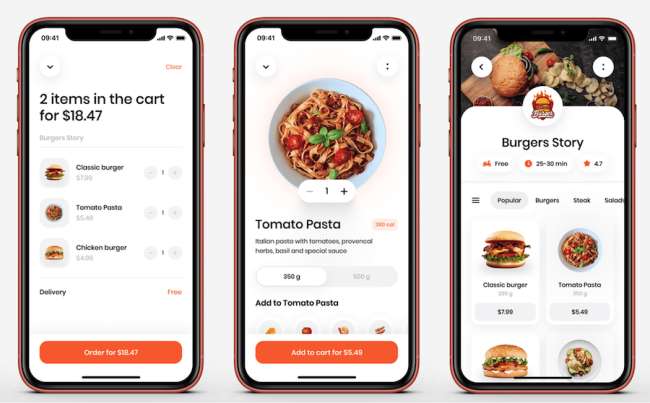
Krasnodar, agen pengembangan dan desain web yang berkantor pusat di Rusia, Ronas IT, telah membuat aplikasi seluler pengiriman makanan mereka sendiri dengan penekanan pada pengalaman pengguna dan antarmuka pengguna.
Semua fungsi yang tersedia – mulai dari memilih restoran dan menambahkan hidangan ke troli hingga membuat pesanan dan melacak pengiriman – ringan, menghasilkan salah satu aplikasi makanan & minuman yang paling cepat dimuat di pasar.
Beberapa tujuan saat membuat aplikasi ini adalah menyederhanakan proses pemesanan dan membantu restoran menangani volume pesanan. Melalui penelitian pengguna yang cermat, pengembang telah berhasil dalam hal ini dengan memperkenalkan panduan orientasi ke aplikasi yang dikombinasikan dengan proses login dua langkah yang cepat.
Layar beranda aplikasi berisi semua fitur utama yang diharapkan pengguna aplikasi pesanan makanan: kategori restoran, bilah pencarian cerdas, opsi pemfilteran untuk menyortir berdasarkan harga, jarak, dan parameter lainnya, serta saran restoran yang dipersonalisasi.
Semua ini dikemas dengan rapi ke dalam palet warna yang mencolok dengan putih sebagai rona utama, dibantu oleh oranye (digunakan untuk menonjolkan CTA dan elemen pilihan lainnya), aksen hitam dan abu-abu. Font utama Poppins yang mudah dibaca berkontribusi pada nuansa antarmuka yang minimalis.
3. Aplikasi Seluler KFC Russia Dengan Berselancar

Fitur menonjol:
- Gambar makanan 3D bertenaga Augmented Reality
- Asisten UI untuk pesanan handsfree dan saran yang dipersonalisasi
- Alur checkout cepat
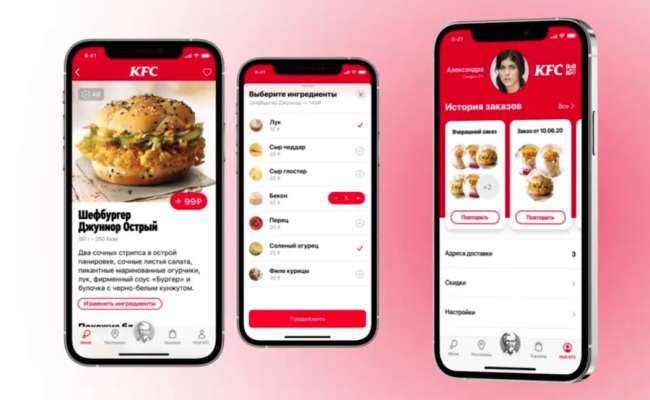
Agen pengembangan perangkat lunak Rusia lainnya dalam daftar ini, Surf, telah memikirkan kembali desain aplikasi seluler untuk KFC, salah satu rantai restoran cepat saji terbesar di dunia.
Penambahan mendasar mereka untuk aplikasi ini adalah asisten UI suara untuk pemesanan hands-free, menu augmented reality 3D dan asisten pintar bertenaga AI untuk saran yang dipersonalisasi.
Sebagai dasar untuk desain aplikasi KFC Rusia yang baru, Surf memperkenalkan jenis huruf Cena Pro Condensed sans-serif dan hitam, putih dan merah sebagai tiga warna utama.
Dasbor pengguna multifungsi menggunakan mekanisme cerita Instagram atau Facebook. Ini memungkinkan pengguna untuk mengelola pesanan dan mengikuti perkembangan dengan penawaran khusus dan kemajuan loyalitas. Rincian pesanan real-time mudah diakses dan memberikan info waktu pengiriman.
Aplikasi AR-augmented bahkan memungkinkan pengguna mengetahui seperti apa pesanan mereka nantinya melalui pemindaian 3D dari hidangan baru dan penawaran khusus. Ini memberikan tingkat baru pembangunan kepercayaan dan resonansi emosional dengan audiens target.
4. Aplikasi Pengiriman Makanan Oleh Tarrea Tolbert

Fitur menonjol:
- Desain bersih dan sederhana
- Ikon sekolah tua
- Warna terkendali
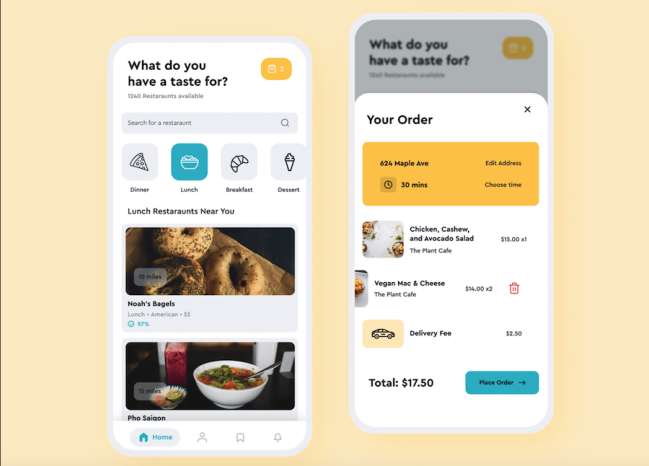
Pengalaman kerja dengan raksasa teknologi IBM dan Wish telah membantu desainer produk digital Tarrea Tolbert mengembangkan salah satu aplikasi pengiriman makanan dan minuman yang tampak paling bersih di pasar.
Desain Aplikasi Pengiriman Makanannya mengikuti praktik terbaik dari industri khusus ini dan menggunakan tata letak yang kaya dengan ruang negatif. Aksen abu-abu muda, teal, dan kuning digunakan pada ajakan bertindak dan elemen penting lainnya seperti kategori makanan yang dipilih.
Grafik vektor seperti ikon kategori juga sangat sederhana dalam desainnya, hampir menyerupai ikon OS komputer jadul. Bilah pencarian pintar di bagian atas setiap layar dan menu pengguna di bagian bawah memberikan keseimbangan navigasi yang bagus kepada pengguna, di mana pun mereka berada di aplikasi.
Desain Aplikasi Pengiriman Makanan memfasilitasi proses checkout yang lancar dan efisien waktu. Tata letak, tanpa gangguan visual, menyederhanakan urutan pemesanan sepenuhnya, menghasilkan pengalaman pengguna yang menyenangkan.
5 Situs Web Makanan & Minuman Teratas
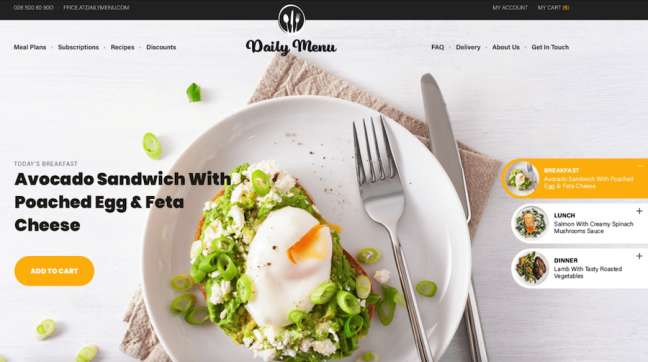
1. Pengiriman Makanan Menu Harian Oleh CityTech

Fitur menonjol:

- Kalender untuk merencanakan makan
- CTA tebal
- Perjalanan pengguna yang intuitif
Situs web Menu Harian adalah gagasan dari agensi desain web CityTech yang berbasis di Delaware. Ini adalah portal berorientasi kesehatan dengan rencana nutrisi harian, resep dan pengiriman makanan cepat saji.
Ruang di paro atas dicadangkan untuk gambar resolusi tinggi dari rencana sarapan, makan siang, dan makan malam hari ini. Tombol CTA bulat yang menonjol dengan warna kuning cerah mengundang pengguna untuk menambahkan pilihan ke keranjang mereka. Menu navigasi lengket di bagian atas halaman dipisahkan menjadi dua bagian dengan logo Menu Harian terpusat.
Fungsi kalender memberikan wawasan tentang rencana makan restoran online di masa depan sehingga pengguna dapat merencanakan nutrisi mereka sebelumnya. Proposisi nilai unik seperti makanan yang berbeda setiap hari, produk organik saja, dan jaminan uang kembali ditampilkan dengan jelas di situs web.
Seluruh situs web mengandalkan warna putih, hitam, dan kuning sebagai warna merek, dibantu oleh gambar hidangan dan makanan yang dibuat secara profesional. Tipografinya juga dibuat sederhana, dengan variasi sans serif yang tidak ditentukan bertindak sebagai tipografi primer dan sekunder situs web.
2. Gritz Brewing eShop By All Creative

Fitur menonjol:
- Animasi mikro dan efek dinamis
- Ilustrasi khusus
- Halaman produk yang tampak hebat
Gritz adalah tempat pembuatan bir Italia yang memproduksi bir kerajinan bebas gluten. Situs web mereka, yang dirancang dan dikembangkan oleh agensi All Creative, adalah perluasan dari pekerjaan branding yang telah mereka lakukan untuk klien ini.
Situs web ini dirancang sesuai dengan permintaan khusus tempat pembuatan bir dan memberikan pengalaman pengguna yang cerdas dan intuitif. Ilustrasi label yang indah dari setiap botol minuman terintegrasi sepenuhnya ke dalam desain situs web, dimulai dengan layar pembuka botol yang berjajar dengan latar belakang coklat muda berpasir.
Font skrip logo yang tampak vintage sangat cocok dengan jenis huruf sans serif yang lebih konservatif dan formal yang digunakan untuk salinan situs web. Setiap produk memiliki halaman khusus yang mengikuti isyarat visual yang ditemukan pada labelnya.
Perhatian yang luar biasa terhadap detail terutama terlihat pada ikon bir animasi kecil yang terakumulasi sesuai dengan jumlah botol yang dipilih saat pengguna menambahkannya ke troli. Ini tidak hanya memberikan eye-candy yang paling disambut, tetapi juga memfasilitasi pengalaman berbelanja karena pembeli dapat melacak jumlah barang dengan mudah.
Efek interaksi mikro dinamis seperti gelembung yang naik ke atas saat menggulir menciptakan pengalaman imersif yang ingin digunakan pengguna untuk jangka waktu yang lama.
3. Maison clat Oleh Caspar Eberhard

Fitur menonjol:
- Efek menu utama yang menarik
- Penggunaan warna yang tidak biasa secara berani
- Halaman produk yang dieksekusi dengan cermat
Desain situs web Caspar Eberhard untuk Maison clat, situs web penikmat sampanye, dan eShop, mengambil pendekatan yang sangat berbeda dibandingkan dengan semua entri sebelumnya dalam daftar ini.
Alih-alih nada yang menenangkan dan tertahan, warna hijau elektrik yang sangat jelas muncul sejak awal, bertindak sebagai bingkai untuk gambar pembuka (agak artistik).
Menu utama dibagi lagi menjadi setengah kiri dan kanan dengan logo merek di tengah. Melayang di atas satu item menu akan membuka submenu drop-down dengan efek yang menarik – warna/cahaya dari sisa pemandangan menjadi redup.
Saat pengguna menggulir ke bawah, situs web berubah dari hijau menjadi putih dan menu utama juga berubah menjadi versi terbalik/negatifnya. Halaman produk berfokus pada foto-foto beresolusi tinggi dari botol sampanye, nama dan harganya, semuanya dalam satu layar.
Setelah pengguna menggulir, informasi produk yang lebih berharga terletak di sebelah kiri, sedangkan tombol Tambahkan ke Keranjang berada di sebelah kanan layar. Kumpulan produk serupa terletak di bagian paling bawah, agar tidak mengalihkan perhatian pembeli dari perjalanan mereka menuju konversi.
4. MacCoffee Cappuccino Di Torino Oleh Kruchenas

Fitur menonjol:
- Pengalaman pengguna yang sepenuhnya gamified
- Video layar penuh yang menarik perhatian
- Opsi untuk membagikan produk gamified pribadi di media sosial
Situs web Kruchenas untuk MacCoffee Cappuccino Di Torino adalah entri unik dalam daftar ini karena menggunakan gamification untuk menarik, melibatkan, dan mempertahankan pengunjungnya.
Urutan pembukaan situs web memiliki video layar penuh di latar belakang, menceritakan kisah rutinitas pagi seorang wanita muda (yang melibatkan secangkir MacCofee Cappuccino berbusa) berubah menjadi dramatis dan lucu.
Twist di sini adalah, untuk melanjutkan ke bagian utama situs web, pengguna harus menggambar lingkaran dengan mouse/trackpad mereka "untuk membuat kopi". Ini mengaktifkan situs web satu halaman utama yang juga dilengkapi dengan serangkaian tugas gamified serupa. Menyelesaikan mereka membawa pengunjung melalui berbagai tahap perjalanan pengguna mereka.
Dengan setiap tugas yang diselesaikan, pesan terlampir menjelaskan manfaat produk ini, yang diakhiri dengan menambahkan bubuk cokelat ke cangkir – juga dapat dibagikan melalui media sosial pengguna.
Dengan meniru proses membuat secangkir kopi di lingkungan virtual, situs web MacCoffee Cappuccino Di Torino berhasil memperpanjang waktu rata-rata durasi situs untuk setiap pengunjung.
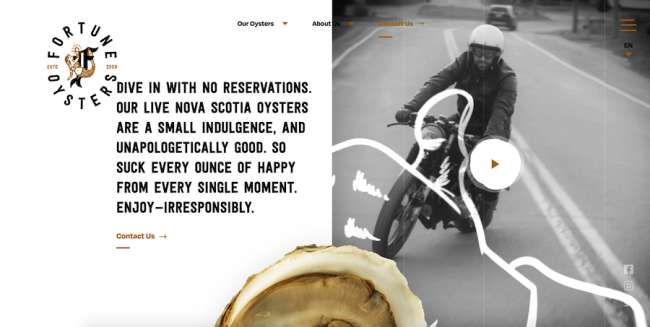
5. Keberuntungan Tiram Dengan Media Dosis

Fitur menonjol:
- Banyak detail dan telur Paskah
- Jalinan gambar dan video
- Tampilan yang selaras dengan kepribadian merek
Situs web Dose Media untuk Fortune Oysters mencerminkan identitas merek muda dan pemberontak produsen makanan laut Nova Scotia. Nuansa ilustrasi, gambar, dan videonya yang norak namun tidak bersuara menekankan produk dan kenikmatan yang terkait dengannya.
Saat pengunjung menggulir ke bawah terutama situs hitam dan putih dengan aksen cokelat, telur Paskah yang tersembunyi akan muncul saat kursor mouse melayang di atas bagian tertentu untuk elemen interaktif yang tidak terduga. Efek pemicu pengguliran dan animasi diskrit ini menjadikan ini salah satu situs web yang paling berorientasi pada detail dalam daftar ini.
Navigasi menu utama di bagian atas halaman bergerak ke kanan atas saat pengunjung menggulir ke bawah dan mengadopsi bentuk menu hamburger yang lebih ringkas.
Tipografi sans serif yang sedikit kasar adalah merek dan cukup terbaca, terutama dalam judul dan tagline yang datang dalam font ukuran besar. Palet warna yang kontras membuat situs web mudah dinavigasi, dengan semua elemen yang tepat muncul cukup jelas di depan pengunjung.
